Elementor está lanzando nuevas versiones beta de Elementor 3.8 y Elementor 3.8 Pro, que tienen algunas funciones que la gente estaba esperando. Esta es una noticia muy emocionante para los desarrolladores web. Además, usan este tiempo para mostrarle su nuevo proceso de lanzamiento, lo que hará que los futuros lanzamientos de Elementor sean mucho más predecibles y confiables.

El nuevo Elementor 3.8 incluye lo siguiente:
- Generador de bucles (Pro)
- Flexbox Containers Beta – marcado como estable
- Quitar kit – Revertir kits a su estado anterior
El generador de bucles

Loop Builder se presentará en su iteración inicial en Elementor 3.8. Puede construir el elemento principal para contenido repetido (es decir, bucles), como listados, y modificar cómo aparece en la página utilizando el Generador de bucles. Puede obtener mucha más flexibilidad de diseño y contenido dinámico con la plantilla de elemento principal que con el widget Publicaciones.
Las futuras revisiones de Loop Builder proporcionarán compatibilidad completa con WooCommerce, además de otras características que mejorarán su sitio web. La primera fase de Loop Builder incluye la capacidad de crear un elemento principal para publicaciones y tipos de publicaciones personalizadas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCrear plantilla de artículo principal
Su plantilla de elemento principal se puede crear de una de dos maneras:
- Edición en el lugar: arrastre el widget Cuadrícula de bucle a una página, luego haga clic en el botón "Crear una plantilla" para habilitar la edición en el lugar.
- Lienzo negro: se puede agregar una nueva plantilla desde el menú Plantillas en el administrador de WordPress o agregando una nueva plantilla de Elemento de bucle desde el Generador de temas.
Casi cualquier widget en Elementor se puede usar para construir su plantilla de elemento principal. Puede asignar cualquiera de las variables dinámicas en su sitio web a cada widget que emplee, o puede dejarlas estáticas y usarlas para mejorar la apariencia de su elemento principal.
Visualización del bucle
Usando el widget Loop Grid, puede usar las plantillas de bucle que crea en cualquier página. Con este widget, puede elegir el nombre de la plantilla y la fuente de datos de WordPress desde la que mostrar el contenido, y personalizar el diseño, el estilo y la paginación según sus preferencias.
- Dado que Loop depende de Flexbox Containers, debe activar el experimento de Flexbox Containers para poder utilizar Loop Builder en su sitio web.
- Debe activar el experimento Loop después de iniciar el experimento Flexbox Containers.
¿Tiene un sitio web alojado en la nube??
Tenga en cuenta que el nombre de la plantilla de bucle ha cambiado de "Bucle" a "Elemento de bucle" para evitar confusiones con otros complementos de terceros. Como resultado, se eliminarán todas las plantillas de bucle que haya creado con versiones anteriores en la nube de Elementor . Lamentamos sinceramente cualquier problema que esto pueda haber causado. Esto se corregirá en la nueva versión y las plantillas se guardarán correctamente.
Crear un bucle en el lugar
- Asegúrese de que su sitio web tenga seis publicaciones como mínimo, cada una de las cuales debe tener el título de la publicación, fotos destacadas y cualquier texto adicional que desee utilizar.
- Cree una nueva página, agregue el widget Loop Grid usando Elementor y luego personalícelo.
- En el modo de edición del Editor o en el panel, seleccione el botón Crear plantilla.
- Asegúrese de que el panel de widgets primero proponga widgets relacionados con publicaciones cuando vaya a un modo de edición en el lugar dentro del contenedor del elemento principal.
- Cualquier widget dinámico (y estático) se puede colocar en el área de la plantilla.
- Haga clic en el controlador amarillo "Guardar & atrás" una vez que se complete el diseño del elemento principal.
- Asegúrese de volver a la página principal.
- Asegúrese de que el diseño de la plantilla principal se utilice para completar automáticamente las publicaciones adicionales en el ciclo.
- Para cambiar al diseño de plantilla principal, haga clic en el botón o controlador "Editar plantilla".
- Luego guarde sus cambios y regrese a la página principal.
- Asegúrate una vez más de que las otras publicaciones en el bucle estén diseñadas de acuerdo con el elemento principal actualizado.
- Cambie la configuración de Columnas, Elementos por página y Mampostería en los controles de diseño.
- Asegúrese de que todos los controles funcionen como se espera revisando la sección Consulta.
- Revise los controles de paginación y pruebe las distintas opciones.
- Comience mirando las opciones de diseño y paginación en la pestaña Estilo.
- Verifique que el Editor y el Frontend funcionen según lo previsto.
Crear un bucle desde el generador de temas
- Vaya al generador de temas (nueva interfaz de usuario y vista de tabla de WordPress) y haga clic en el botón "Agregar nuevo" para crear una nueva plantilla de elemento de bucle.
- Asegúrate de poder ver los widgets vinculados a las publicaciones sugeridas.
- Cualquier widget dinámico (y estático) se puede colocar en el área de la plantilla.
- Al seleccionar el ícono de opciones de plantilla, puede cambiar el ancho de la vista previa (ícono de rueda dentada). Después de eso, seleccione el área Configuración de vista previa y juegue con el control deslizante de ancho.
- En el área de Configuración general, cambie el nombre de la plantilla (desde el icono de la rueda dentada).
- Haga clic en "Publicar" una vez que se complete el diseño del artículo principal.
- Cree una nueva página, actualícela con Elementor y luego agregue el widget para la cuadrícula de bucle.
- En la opción "Elegir una plantilla", elija la nueva plantilla.
- Asegúrese de que el ciclo se muestre correctamente en el modo de edición y que las otras publicaciones en el ciclo se completen según el diseño de la plantilla principal.
- Verifique que el Editor y el Frontend funcionen según lo previsto.
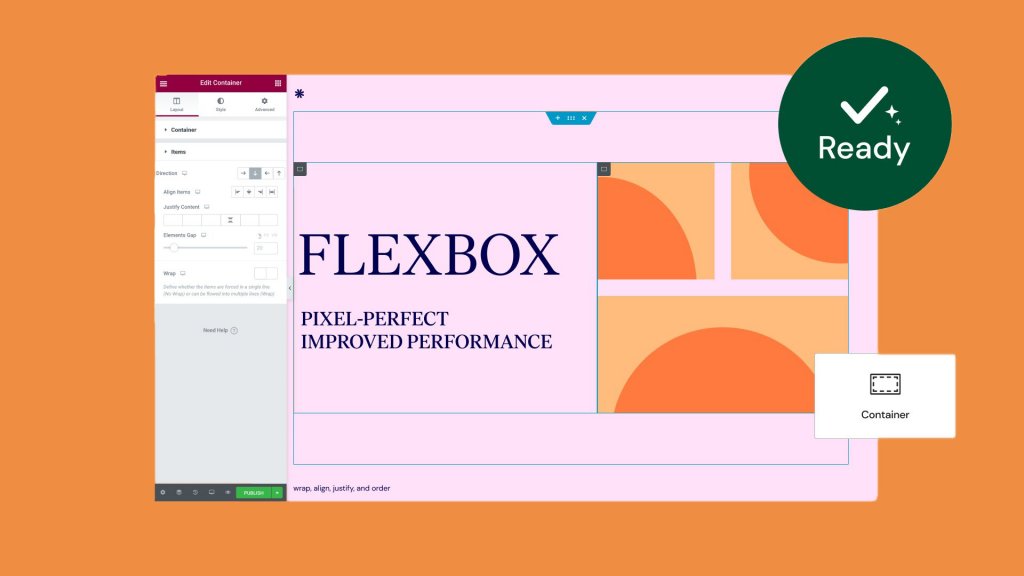
Contenedores Flexbox, ahora estables

Después de pasar por muchas pruebas y ser analizado de diversas maneras, esta versión del experimento Flexbox Containers muestra que está en versión beta y ahora se considera estable. Eso significa que puede usarlos en su propio sitio web con confianza.
Intentaremos asegurarnos de que cualquier cambio o mejora que hagamos a los contenedores a partir de ahora también sea compatible con versiones anteriores. Esto significa que no deberían cambiar su aspecto o su funcionamiento en sitios web que ya han iniciado el experimento. Dado que algunos de ustedes necesitarán aprender y acostumbrarse a los contenedores Flexbox, por ahora, dependerá de ustedes decidir cuándo activar el experimento y usar contenedores en su sitio web. [Esta es también la razón por la que seguirán estando en la pestaña Experimento en la Configuración de Elementor por el momento.]
Tenga en cuenta que si activa el experimento y luego usa Contenedores para diseñar diseños, pero luego lo desactiva, es posible que desaparezcan todas las partes del sitio web que creó con Contenedores.
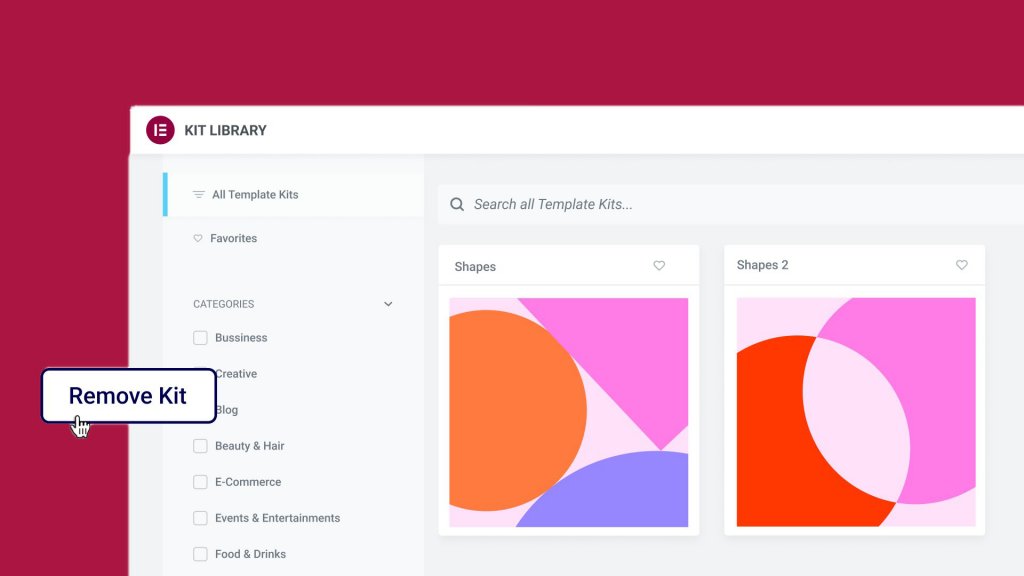
Quitar equipo

¿Alguna vez descargó un kit de sitio web pero luego decidió no usarlo? con.
Cualquier kit descargado después de esta versión se puede eliminar fácilmente yendo a Configuración de Elementor > Herramientas > Importar/Exportar y haciendo clic en el botón "Eliminar kit". Esto se puede hacer desde el panel de control de WordPress. Este botón solo aparecerá si descargó un kit después de actualizar a esta versión.
Como revisar
- Vaya al panel de control de WordPress, haga clic en Plantillas y luego haga clic en Biblioteca de kits.
- Verifique que todo funcione bien en la interfaz y que el kit haya descargado todo su contenido.
- Intente agregar una nueva página y vea cómo se aplican los estilos globales del kit a la nueva página cuando lo haga.
- Vaya a Elementor > Herramientas > Kit de importación/exportación y haga clic en el nuevo botón "Eliminar kit" en la parte inferior de la pantalla. Luego haga clic en "Sí" en la ventana emergente de acción. Esto devolverá su sitio web a la forma en que estaba antes de agregar el kit.
- Revisa tus publicaciones y páginas para asegurarte de que se hayan eliminado las páginas que venían con el kit.
- Si ha creado una página nueva, verifique su contenido para asegurarse de que sea el mismo y que los estilos globales de la página vuelvan a ser como antes. Solo entonces debes descargar el kit.
Cómo convertirse en un probador beta?
Si aún no ha activado las pruebas beta en Elementor, haga lo siguiente:
- Haga clic en Elementor > Herramientas > Versiones.
- Active la función para probadores beta.
- Vaya a Dashboard > Actualizaciones para obtener la versión beta de la última versión.
- Esto lo preparará para probar la última versión de Elementor.
Terminando
Los desarrolladores siempre están tratando de aprender más sobre las personas que usan Elementor . Cualquiera que quiera compartir ideas, sugerencias e ideas para nuevas funciones puede registrarse aquí para pasar un buen rato con nosotros. O puede obtener la Edición Dev de Elementor.





