Con Elementor 3.7 , puede localizar su espacio de trabajo, agregar íconos personalizados a widgets adicionales, cambiar el experimento de Flexbox Container, agregar un depurador de números para datos numéricos y más.

Con el lanzamiento de la nueva versión de Elementor , ahora puede editar sus preferencias, mejorar su flujo de trabajo y personalizar aún más sus diseños. Luego puede concentrarse en crear sitios web con la menor cantidad de interrupciones.
Esta versión también ofrece importantes mejoras y correcciones de errores que mueven el experimento Flexbox Container hacia un estado estable.
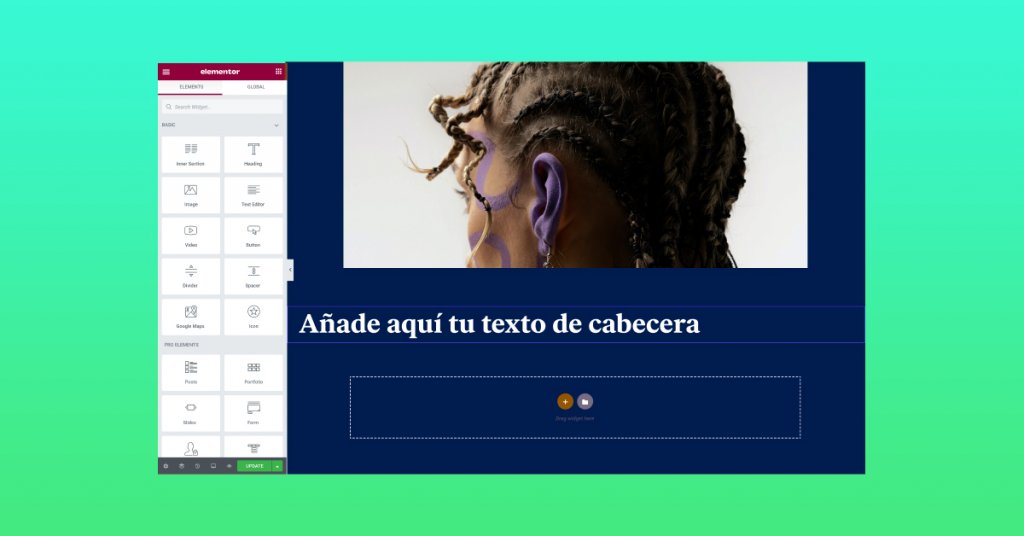
Interfaz de usuario amigable con el idioma

Trabajar en su idioma original lo ayuda a trabajar de manera más rápida y eficiente, ya que no tendrá que traducir continuamente palabras y frases en su cabeza o, peor aún, buscarlas en Google. Habiendo dicho eso, ocasionalmente puede encontrarse trabajando en un sitio web que no está en su lengua materna. Hasta ahora, si ese fuera el caso y cambiaras el idioma de tu sitio web en WordPress, por ejemplo, a español, todo tu espacio de trabajo en Elementor también estaría en español.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCon esta versión, independientemente del idioma de su sitio web, puede configurar el Editor de Elementor en cualquier idioma que desee e incluso cambiar el modo del sitio web de RTL a LTR y viceversa sin tener un impacto en el Editor. Aún mejor, el texto del marcador de posición para el widget estará en el mismo idioma que el sitio web que está creando. Esto no solo le brinda contexto espacial, sino que también simplifica la provisión de sitios web a clientes o miembros del equipo que desean trabajar en el idioma del sitio web y permite que varios editores operen en su propio idioma.
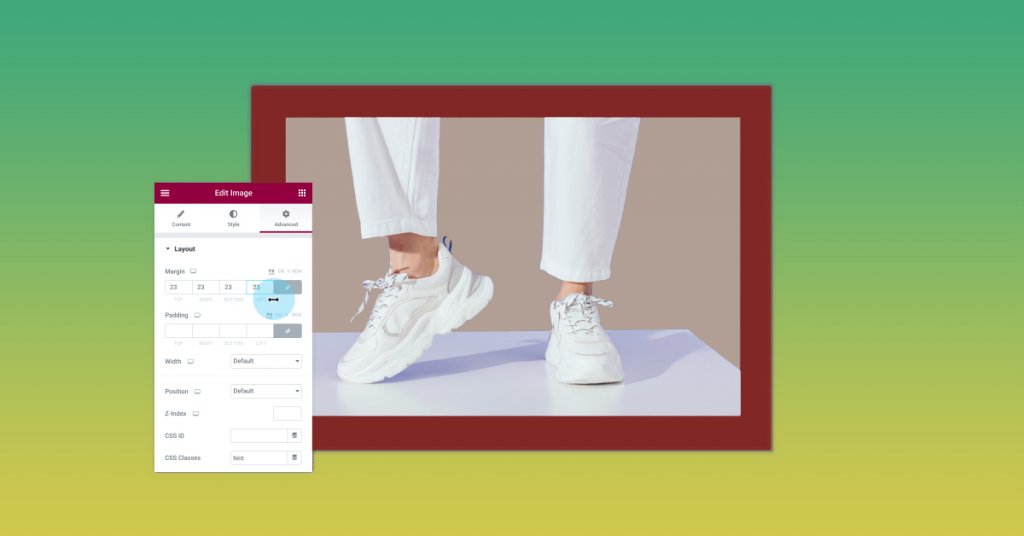
Depurador de números

Es posible que conozca la función de eliminación de números de otras herramientas de diseño como Adobe XD o Figma, que está diseñada para agilizar el proceso de cambio de valores numéricos en estos programas. El depurador de números es una forma más fácil y cómoda de cambiar el relleno, los márgenes, el índice Z y otras variables numéricas en Elementor 3.7.
Pasar el cursor sobre las etiquetas de los campos numéricos o hacer clic en el propio campo numérico mientras se mantiene presionado el botón del mouse para revelar el "Cursor de cambio de tamaño de objeto" horizontal y deslizar el mouse hacia la izquierda o hacia la derecha revelará el depurador de números. También puede cambiar el valor presionando las teclas ctrl o comando en su teclado para una mejor experiencia.
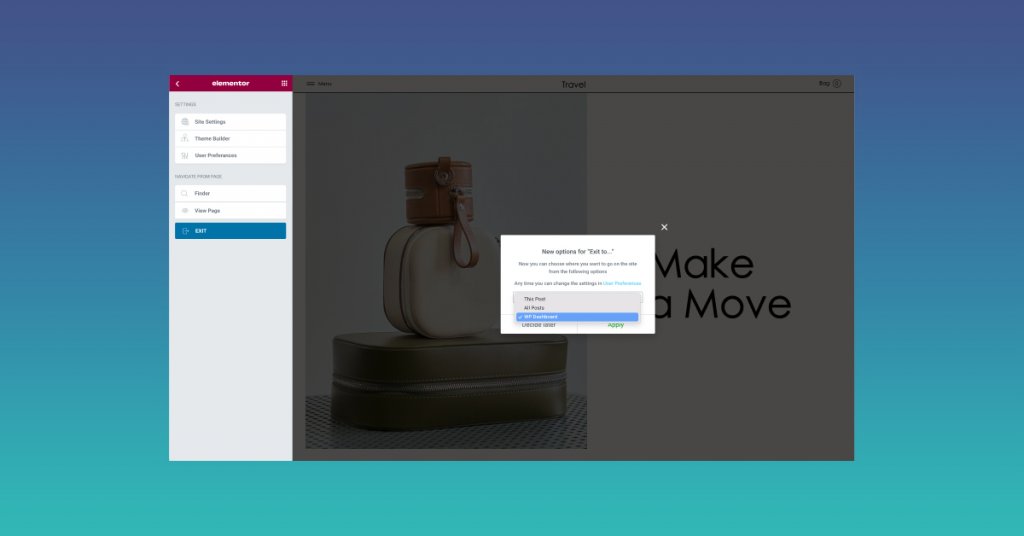
Transición más fácil entre el editor y WordPress

Después de actualizar a Elementor 3.7, recibirá una ventana emergente que le pedirá que seleccione su ubicación de configuración de salida predeterminada la próxima vez que desee salir del Editor. Las opciones frescas son:
Elegir "Esta publicación" lo llevará a la página o publicación precisa que estaba actualizando en el backend de WordPress.
De acuerdo con lo que estaba editando, hacer clic en "Todas las publicaciones" lo llevará a una lista de cada publicación o página en WordPress.
Accederás inmediatamente al panel de WordPress escribiendo "WP Dashboard".
Además, la sección Preferencias de usuario de Elementor le permite modificar esta configuración cuando lo desee.
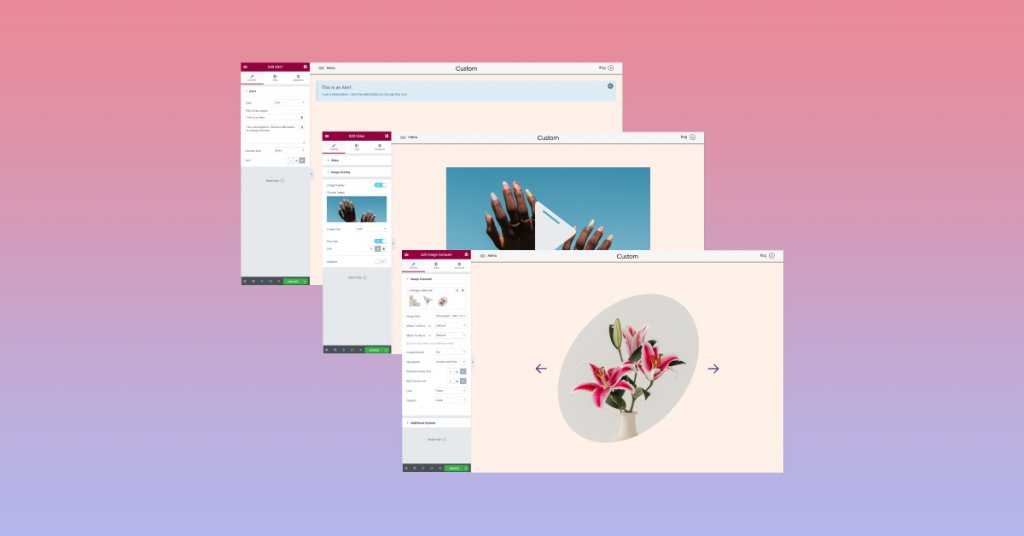
Iconos personalizados

Las limitaciones de diseño aún desaparecieron en Elementor 3.7, y ahora se pueden editar iconos predefinidos. Desde esta versión, los íconos comunes de los siguientes widgets se pueden cambiar con sus propios íconos únicos:
- Alerta: Presione 'X' para cancelar la alerta
- Video: el ícono de "reproducir" en el video superpuesto
- Image Carousel – las flechas anterior y siguiente
Puede seleccionar cualquier ícono que desee de la base de datos de íconos o cargar su propio SVG, luego diseñarlo para que se ajuste a la identidad de su sitio web. Seguiremos permitiendo el uso de íconos personalizados en más widgets en las próximas versiones.
Actualización del contenedor Flexbox
A medida que Elementor continúa recopilando sus comentarios y mejorando su usabilidad, Flexbox Containers, la nueva estructura de diseño en el Editor para Elementor, todavía se considera una versión alfa experimental. Estos son solo algunos de los cambios que verá como resultado de esta actualización si ha habilitado el experimento:
- En el panel, la pestaña de diseño se ha cambiado para que sea más fácil encontrar los controles del Contenedor.
- El comentario de la etiqueta 'a' del envoltorio HTML se ha actualizado para evitar que los diseños fallen cuando los elementos anidados se envuelven con una etiqueta 'a' diferente.
- nuevas opciones de clic derecho para agregar un nuevo Contenedor a través del widget Contenedor.
- Para facilitar el acceso al Contenedor, se ha agregado un nuevo componente de diseño al panel.
- Todos los contenedores ahora tienen un relleno predeterminado de 10 px.
- Se agregaron opciones para el relleno de contenedores en todo el sitio a la categoría Diseño de Configuración del sitio (donde también se pueden usar para anular el relleno predeterminado de 10 px).
- El widget Elements Gap in Container ahora incluye la unidad "EM", que mejora la capacidad de respuesta.
- Los usuarios ya no podían extraer un contenedor principal a un contenedor secundario, lo cual era un problema.
- Se corrigió un error que causaba que los widgets desaparecieran cuando la orientación del Contenedor se establecía en una columna.
- Se corrigió un error que impedía que los widgets espaciadores y divisores funcionaran correctamente en los contenedores.
Ajustes adicionales
Se incluyen numerosos ajustes y correcciones de errores en cada edición de Elementor. Estas modificaciones pueden parecer insignificantes al principio, pero algunas de ellas mejorarán significativamente la forma en que usa Elementor de forma regular, mientras que otras ni siquiera se registrarán.
Dado que muchos de los cambios y correcciones de problemas en esta versión responden a solicitudes de nuestra comunidad, queríamos compartirlos con usted. También puede ver el registro de cambios completo.
- Aumento de la memoria del servidor durante la carga del Editor para evitar que el control giratorio de carga del Editor gire.
- Las opciones de radio de borde de algunos widgets, la configuración de widgets en general y los estilos globales ahora usan la unidad 'EM'.
- Infraestructura para la implementación de elementos anidados
- Todas las páginas web vienen con CSS mejorado habilitado de forma predeterminada.
- Los experimentos Puntos de interrupción personalizados adicionales y Carga de activos mejorada se actualizaron a estables.
- Ya no se recomienda la compatibilidad con PHP 5.6.
Experimente un mejor diseño
Cuando se trata de crear sitios web, cada creador web tiene sus propios procedimientos y preferencias estéticas. La mayoría de estas mejoras no cambiarán la apariencia de su sitio web, pero cambiarán la forma en que opera, desarrolla, crea y diseña, ya que tendrá más posibilidades de personalización y podrá producir más sitios web más rápidamente.
Pruebe estas funciones nuevas que incluye Elementor 3.7 y háganoslo saber en los comentarios.





