Los creadores de sitios web han transformado el panorama de la creación y gestión de contenidos en línea, permitiendo a personas con distintos niveles de habilidad hacer realidad sus ideas rápidamente. Elementor se ha convertido en un brillante ejemplo de innovación entre las plataformas más reconocidas, superando continuamente los límites del diseño y desarrollo de sitios web.

Elementor es un creador de sitios web líder que innova constantemente. Con el lanzamiento de Elementor 3.20, se han introducido nuevas e interesantes funciones que prometen llevar su experiencia de creación de sitios web a nuevas alturas. Además, Elementor 3.20 ofrece importantes mejoras de rendimiento y accesibilidad, lo que garantiza que su sitio web se vea impresionante, se cargue a la velocidad del rayo y sea accesible para todos los visitantes.
Llevando las condiciones de visualización al siguiente nivel
Pocas funciones son tan poderosas y versátiles como las Condiciones de visualización cuando se trata de crear experiencias de usuario dinámicas y personalizadas en la web. Con la implementación de esta funcionalidad líder en la industria de Elementor, ya ha podido controlar la visibilidad de los elementos en función de una amplia gama de criterios, desde roles de usuario y tipos de dispositivos hasta idiomas del navegador.
Con el lanzamiento de Elementor 3.20, el equipo ha llevado las condiciones de visualización a niveles sin precedentes, introduciendo varias funciones innovadoras que revolucionarán la forma de abordar la personalización del sitio web y la orientación del contenido.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLógica de condición sofisticada con conectores OR

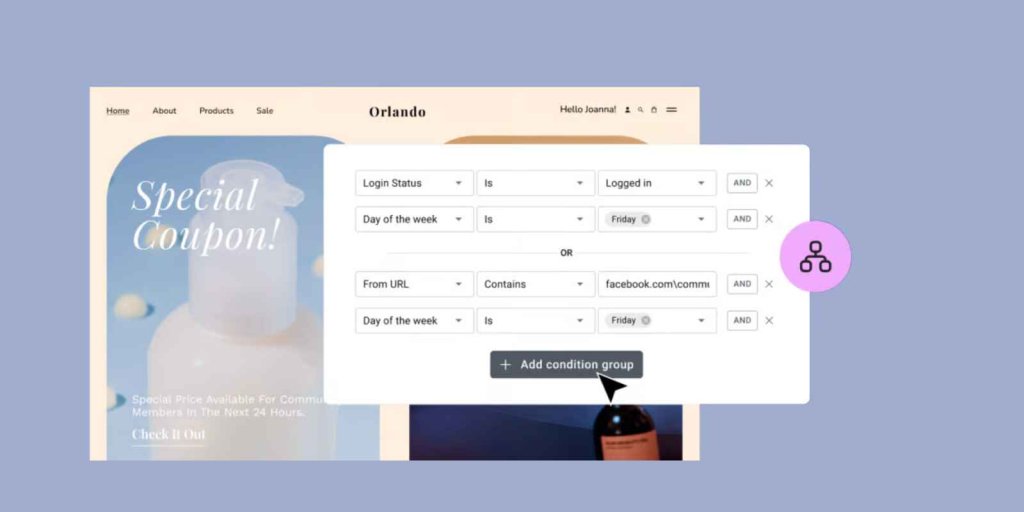
La combinación de múltiples grupos de condiciones utilizando operadores lógicos OR es un punto de inflexión para crear reglas de visibilidad sofisticadas. Ya no se limita a mostrar elementos cuando se cumplen todas las condiciones; ahora puede configurar escenarios complejos donde se muestra el contenido si se cumplen varias condiciones.
Por ejemplo, imagine que desea ofrecer un código de cupón especial a sus segmentos de audiencia más comprometidos: aquellos que son usuarios registrados o llegan desde sus canales de redes sociales.
Con el nuevo conector OR, puede configurar fácilmente dos grupos de condiciones: uno para el estado de inicio de sesión y otro para fuentes de referencia que contienen las URL de sus redes sociales. Si un visitante cumple con cualquiera de estas condiciones, el código de cupón se mostrará dinámicamente, lo que le permitirá recompensar a sus seguidores más leales con ofertas exclusivas.
Visibilidad de contenido dinámico con condiciones de campo personalizadas

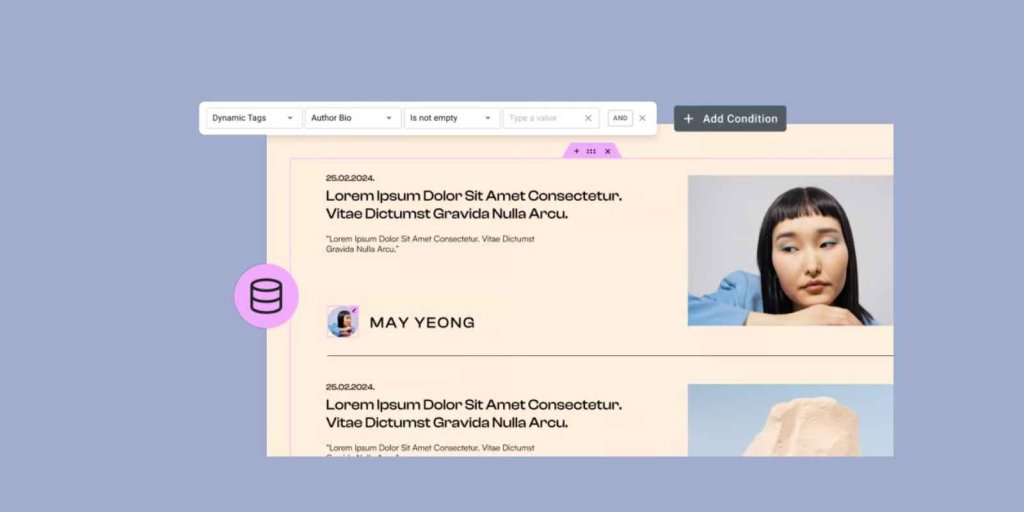
La integración de Elementor con los campos personalizados de WordPress siempre ha sido un activo poderoso que le permite aprovechar los datos dinámicos en todo su sitio web. Ahora, con la introducción de las condiciones de visualización basadas en campos personalizados, puede llevar esta funcionalidad a nuevas alturas, garantizando que el contenido se muestre u oculte según los valores de estos campos dinámicos.
Supongamos que está creando un sitio web de bienes raíces con listados de propiedades y diversas comodidades y características. Al configurar Condiciones de visualización basadas en campos personalizados como "Tiene piscina" o "Número de habitaciones", puede mostrar u ocultar automáticamente elementos específicos, como íconos, descripciones o incluso secciones enteras, según los atributos únicos de cada propiedad.
Este nivel de control de contenido granular no solo mejora la experiencia del usuario y agiliza la jerarquía visual del sitio web, asegurando que a los visitantes se les presente solo la información más relevante.
Rendimiento y accesibilidad del turbocompresor
El rendimiento y la accesibilidad del sitio web ya no son lujos opcionales: son esenciales para una presencia en línea exitosa. Las páginas de carga lenta y el contenido inaccesible pueden ahuyentar rápidamente a los visitantes, lo que afecta negativamente la participación del usuario, la clasificación en los motores de búsqueda y sus resultados.
Al reconocer estos factores, Elementor ha priorizado el rendimiento y la accesibilidad al desarrollar la versión 3.20. Con optimizaciones y mejoras innovadoras, esta última versión promete potenciar la velocidad de su sitio web y garantizar una experiencia perfecta e inclusiva para todos los usuarios, independientemente de sus dispositivos o capacidades.
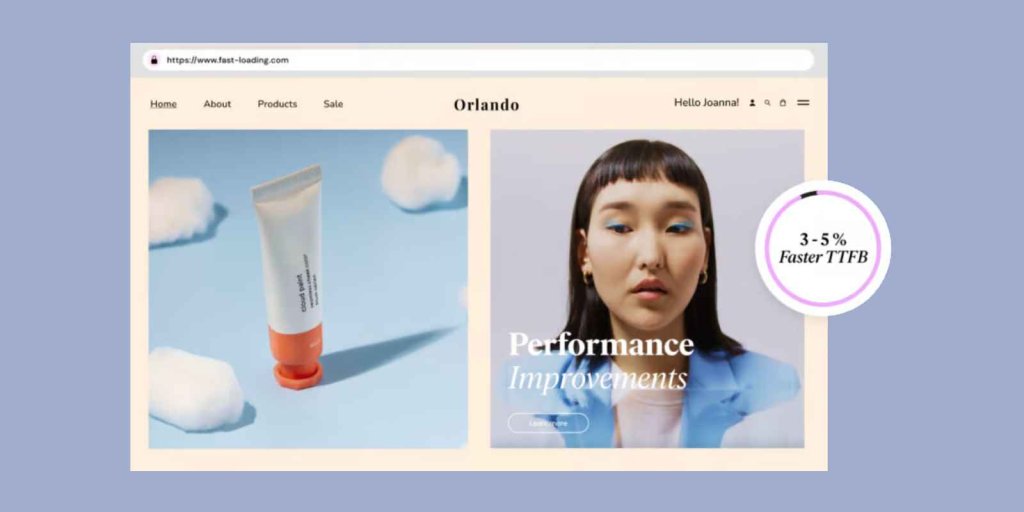
Tiempos de carga de página más rápidos
Cuando se trata del rendimiento de un sitio web, cada milisegundo cuenta. Es por eso que Elementor 3.20 presenta una variedad de optimizaciones diseñadas para acelerar los tiempos de carga de la página, garantizando que los visitantes puedan acceder a su contenido lo más rápido posible.
TTFB acelerado (tiempo hasta el primer byte): el tiempo hasta el primer byte (TTFB) es una métrica crítica que mide la capacidad de respuesta de su servidor web. Con Elementor 3.20, experimentará una reducción significativa en TTFB. Pero eso es sólo el comienzo: en páginas particularmente complejas y con mucho contenido, las mejoras de TTFB pueden ser aún más sustanciales, proporcionando un aumento notable en los tiempos generales de carga de la página.

Salida DOM optimizada : cada elemento, estilo y funcionalidad que agregue a su sitio web contribuye a su huella de código general, conocida como Modelo de objetos de documento (DOM). Cuanto más complejo sea el DOM, más tiempo tardarán los navegadores web en mostrar su contenido. En Elementor 3.20, el equipo abordó este desafío de frente, implementando optimizaciones que reducen drásticamente la salida DOM para componentes críticos como los contenedores.
Funciones de accesibilidad mejoradas
Garantizar que su sitio web sea accesible para usuarios con discapacidades es un imperativo moral y un requisito legal en muchas regiones. Con Elementor 3.20, el equipo ha duplicado su compromiso con la inclusión, introduciendo una gama de mejoras de accesibilidad que satisfacen las diversas necesidades de los usuarios.
Navegación con teclado mejorada y usabilidad móvil para mega menús : usar menús en sitios web con un teclado o una pantalla táctil puede resultar frustrante. Elementor 3.20 facilita la navegación por los menús en estos dispositivos para que todos puedan navegar por su sitio web sin problemas.
Mejor soporte para lectores de pantalla : Elementor ha mejorado la accesibilidad para las personas que usan lectores de pantalla, lo que significa que el widget de inicio de sesión de su sitio web ahora funcionará mejor para ellos.
Experiencia de edición compatible con el teclado : las herramientas de edición de Elementor ahora son más fáciles con solo el teclado. ¡Esto hace que la creación de sitios web sea más sencilla!
Actualizaciones e integraciones de funciones
Elementor 3.20 trae varias actualizaciones y cambios a funciones y experimentos existentes, creando algunas opciones predeterminadas para sitios nuevos. Por el contrario, otros se han integrado completamente en la experiencia central de Elementor.
Nuevos valores predeterminados para sitios nuevos
- Contenedores de cuadrícula: la función Contenedores de cuadrícula permite diseños avanzados basados en cuadrículas y ahora está habilitada de forma predeterminada para los nuevos sitios de Elementor.
- Widget de filtro de taxonomía: el widget de filtro de taxonomía, una poderosa herramienta para filtrar contenido basado en taxonomías como categorías y etiquetas, también está activado de forma predeterminada.
Consolidación de funciones principales
- Guía de estilo global: el experimento de la Guía de estilo global, que proporciona una forma centralizada de administrar estilos de diseño en su sitio, se ha fusionado con el producto principal Elementor.
- Transiciones de página: el experimento de transiciones de página, que permite animaciones fluidas entre cargas de página, ahora es una parte integrada de Elementor.
- Scroll Snap: el experimento Scroll Snap, que permite la funcionalidad de desplazamiento rápido para mejorar la experiencia del usuario, se ha consolidado en el conjunto de funciones principal de Elementor.
Con estas actualizaciones, Elementor tiene como objetivo proporcionar una experiencia de usuario más optimizada y coherente, haciendo que las funciones esenciales estén disponibles desde el principio e integrando experimentos populares en el producto principal para soporte y desarrollo a largo plazo.
Terminando
Con Elementor 3.20 , los creadores de sitios web pueden esperar una experiencia de creación más dinámica y eficaz. Las condiciones de visualización mejoradas, con conectores OR y compatibilidad con etiquetas dinámicas, abren nuevas posibilidades para la visibilidad personalizada del contenido. Mientras tanto, las optimizaciones de TTFB, salida DOM y accesibilidad garantizan tiempos de carga más rápidos y una experiencia de usuario inclusiva en todos los dispositivos y capacidades. Al hacer que funciones clave como Grid Containers y Taxonomy Filter sean predeterminadas, mientras consolida experimentos exitosos en el producto principal, Elementor refuerza su compromiso con una plataforma de creación de sitios web intuitiva y rica en funciones.





