Elementor versión 3.11 presenta nuevas y emocionantes funciones que permiten a los usuarios personalizar el diseño de su sitio web y mejorar la experiencia del usuario. Estas características incluyen Loop Carousel y Copy & Paste Between Websites.

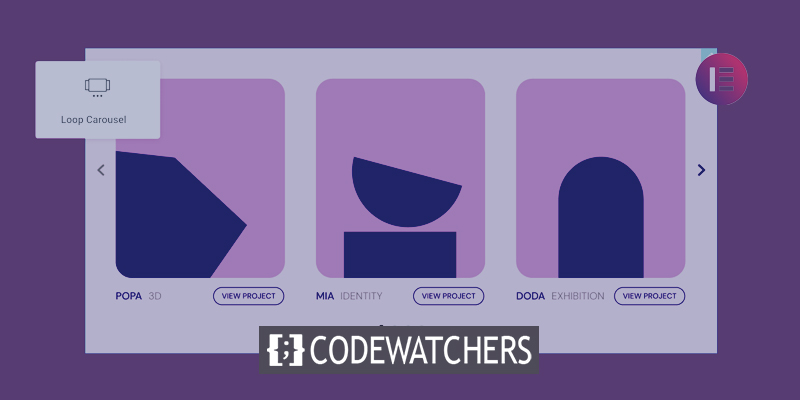
Loop Carousel permite a los usuarios mostrar sus publicaciones, publicaciones personalizadas o productos en un formato de carrusel en bucle elegante y llamativo, elevando el diseño de su sitio web al siguiente nivel. Con esta nueva función, los usuarios pueden mostrar fácilmente su contenido y atraer más visitantes a su sitio web.
Además, la función Copiar & Pegar entre sitios web agiliza el flujo de trabajo de copiar elementos de un sitio web a otro. Esta característica es particularmente útil para los usuarios que administran múltiples sitios web o aquellos que desean replicar elementos de un sitio web a otro sin tener que volver a crearlos desde cero.
Listados dinámicos en un carrusel
El nuevo widget Loop Carousel es una función profesional que amplía la funcionalidad de Loop Builder, que se introdujo en Elementor 3.8, y le permite colocar un Loop Carousel en cualquier lugar de su sitio web. En lugar de una cuadrícula, puede usar el carrusel de bucles para mostrar los listados de sus publicaciones, publicaciones personalizadas o productos en un formato de carrusel de bucle infinito.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCrear su propio carrusel de bucles personalizado requiere crear (o usar) una plantilla de elemento principal, seleccionar una consulta para determinar qué contenido mostrar y diseñar el carrusel en Elemenor de la misma manera que lo haría con cualquier otro carrusel.
Diseño de plantilla de elemento principal
Se le pedirá que cree una plantilla cuando arrastre el widget Carrusel de bucles al Editor. Puede crear uno en el lugar haciendo clic en el botón en el Editor o en el panel de widgets, o puede seleccionar una plantilla existente. También puede crear una nueva plantilla yendo a Theme Builder y agregando un nuevo elemento de bucle.
Diseñe su Plantilla de elemento principal como desee, utilizando cualquiera de los widgets disponibles para usted, ajustando su orden, tamaño, diseño y otros aspectos para cumplir con sus requisitos de diseño. Los widgets se pueden usar para mejorar el diseño de su plantilla, o pueden ser dinámicos y completarse según el contenido que le asigne con etiquetas dinámicas.
Determinación del contenido de visualización
La pestaña Consulta le permite especificar qué contenido debe mostrarse en el carrusel de bucles. Esto llenará dinámicamente el contenido que seleccionó en cada una de las tarjetas del carrusel. En este punto, decidirá si desea mostrar sus publicaciones, tipos de publicaciones personalizadas, productos, páginas de destino y otro contenido. Luego, al usar la opción de incluir/excluir, puede seleccionar el contenido que desea mostrar en función de las diversas taxonomías de su contenido.
Una vez que haya decidido qué tipo de contenido incluir en su Loop Carousel, puede cambiar el orden, la fecha, el título, el orden del menú y los últimos parámetros modificados para mostrar sus listados de la manera que desee.
Personalizando tu carrusel
Para personalizar Loop Carousel, puede elegir cuántas tarjetas mostrar a la vez y usar todas las opciones de estilo disponibles en los otros widgets de carrusel, como si debe reproducirse automáticamente, cuál debe ser la velocidad de desplazamiento, pausa al pasar el mouse e infinito. Desplazarse.
Además, puede usar la configuración avanzada del carrusel para incluir efectos de movimiento, agregar un borde, una máscara y más.

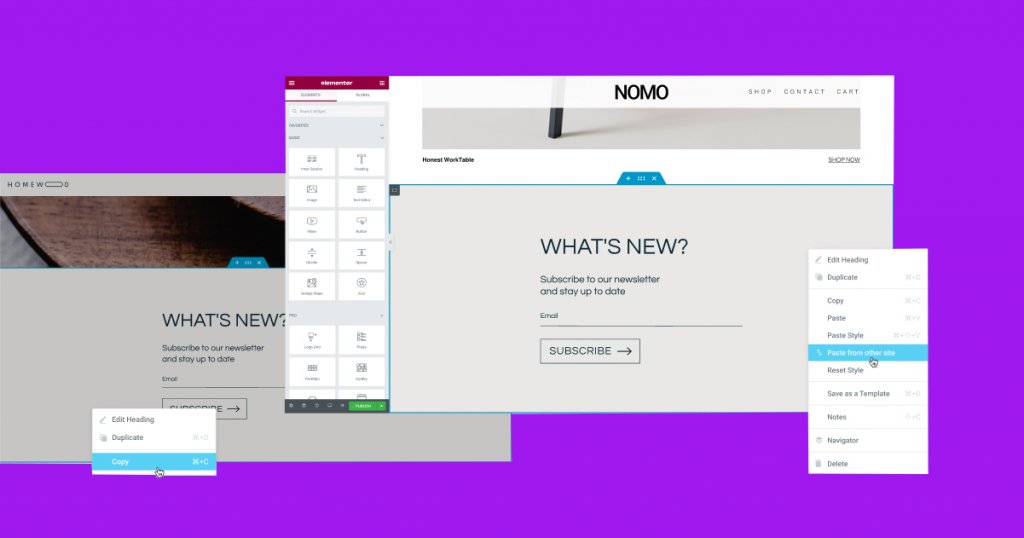
Copie instantáneamente & Paste del editor de un sitio web a otro
Como experto en Elementor, ahora puede copiar y pegar fácilmente cualquier elemento que haya diseñado en un sitio web a otro utilizando la nueva función Copiar & Pegar entre sitios web. Esta nueva característica le permite optimizar su flujo de trabajo y ahorrar tiempo al eliminar la necesidad de crear un archivo JSON para el elemento, exportarlo e importarlo a otro sitio web.
Con esta actualización, puede copiar cualquier elemento en el Editor de un sitio web con el comando Copiar (CMD/CTRL + C, o hacer clic con el botón derecho en el elemento y elegir copiar), y luego pegarlo en el Editor de otro sitio web con el botón derecho. haciendo clic donde desea pegarlo y eligiendo ‘Pegar desde otro sitio.’ Luego se le pedirá que haga clic en CMD/CTRL + V para confirmar que desea pegar el elemento.
Para garantizar la coherencia en el diseño de su sitio web, los elementos que pegue de otro sitio web adoptarán los estilos globales (colores y fuentes) del sitio web de destino en el que los pegue. Esto lo ayuda a mantener un mejor flujo de trabajo, ya que no tiene que ajustar los estilos usted mismo para que coincidan con su sitio web.

Compatibilidad con la velocidad del sitio web &
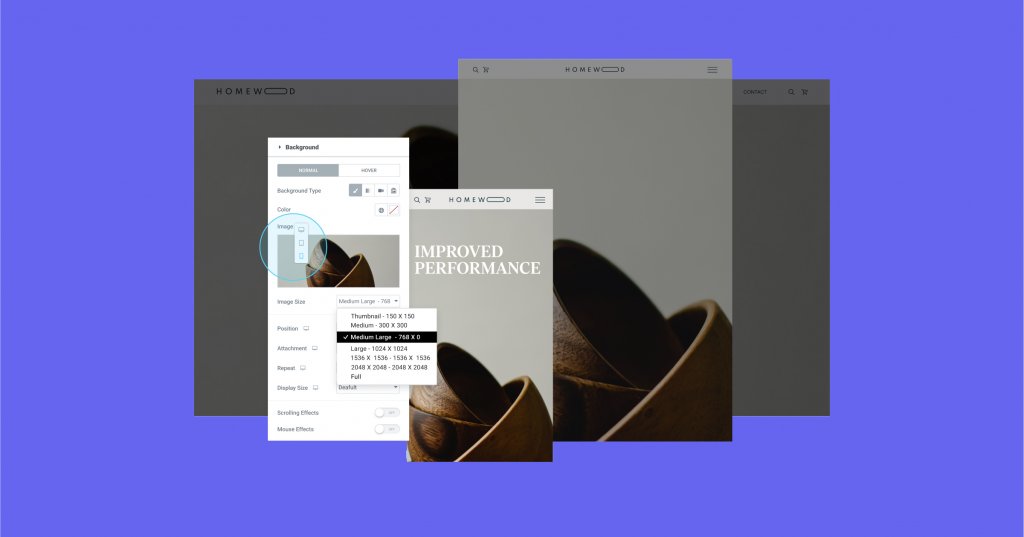
Como especialista de Elementor, es importante considerar el impacto del tamaño de las imágenes en la apariencia y el rendimiento de un sitio web. Seleccionar un tamaño de imagen demasiado pequeño puede resultar en una resolución deficiente en pantallas más grandes, mientras que elegir una imagen demasiado grande puede afectar negativamente el rendimiento, especialmente en dispositivos más pequeños.
Para solucionar este problema, WordPress corta automáticamente cada imagen cargada a varios tamaños o resoluciones de imagen, incluidas miniatura, mediana, medianamente grande, completa y más. Esta función permite a los propietarios de sitios web ajustar el tamaño de la imagen a diferentes puntos de interrupción.
La última actualización de Elementor, la versión 3.11, incluye una nueva función que permite a los usuarios ajustar el tamaño de las imágenes de fondo de manera receptiva. Esto significa que los propietarios de sitios web ahora pueden elegir imágenes más grandes para escritorio e imágenes más pequeñas para dispositivos móviles, lo que mejora el rendimiento del sitio web sin comprometer su apariencia.
Como parte de esta actualización, el control de tamaño en la configuración de la imagen de fondo se ha renombrado como "Tamaño de visualización". Este control determina la configuración de CSS del tamaño de la imagen, incluidas opciones como Automático, Cubrir, Contener y Personalizado. Con Elementor 3.11, los propietarios de sitios web tienen más control sobre el tamaño de sus imágenes, lo que les permite optimizar el rendimiento y la apariencia de su sitio web para todos los tamaños de pantalla.
Nueva programación avanzada de reglas &
Como experto en Elementor, ahora puede programar la visualización de ventanas emergentes durante un período de tiempo específico, lo que facilita mostrar promociones a los visitantes en el momento adecuado. Con la nueva función, puede programar con precisión cuándo deben aparecer las ventanas emergentes según la zona horaria de su sitio web o la zona horaria del visitante.
Anteriormente, activar las ventanas emergentes manualmente y desactivarlas cuando ya no se necesitaban era un proceso tedioso. Con la nueva función, puede configurar la ventana emergente con anticipación y hacer que deje de mostrarse automáticamente después de que finalice la campaña o el mensaje.
Se puede acceder a la nueva función de rango de fecha y hora bajo las Reglas avanzadas en la condición de visualización de la ventana emergente. También puede incluir disparadores, condiciones de visualización y reglas avanzadas para asegurarse de que cada visitante vea el mensaje más apropiado en el momento y lugar adecuados.
Ya sea que esté promocionando una campaña navideña o cualquier otro evento, programar la visualización emergente ahora es más fácil que nunca con Elementor. La función ahorra tiempo y esfuerzo al tiempo que garantiza que las personas adecuadas vean sus promociones en el momento adecuado.
Actualizaciones adicionales
Elementor ha realizado algunas actualizaciones adicionales para mejorar la experiencia del usuario y la accesibilidad. Uno de los cambios incluye cambiar el nombre de la página 'Experimentos' en la configuración de Elementor a 'Características'. Esta actualización se realizó para facilitar a los usuarios la activación o desactivación de funciones específicas según sus preferencias.
Además de este cambio, Elementor 3.11 también incluye mejoras de accesibilidad para varias funciones Pro. La función Ventanas emergentes ahora permite a los usuarios descartar la ventana emergente usando un teclado, mientras que el modo de pantalla completa del widget de búsqueda ahora es accesible desde el teclado. El widget Publicar se actualizó con una nueva 'etiqueta aria' para mejorar la accesibilidad de los usuarios, y se agregó soporte de navegación con teclado al widget Flip Box.
Estas actualizaciones demuestran el compromiso de Elementor de mejorar la accesibilidad del sitio web y la experiencia del usuario para todos los visitantes. Al facilitar a los usuarios la navegación y la interacción con las funciones del sitio web, Elementor sigue siendo la mejor opción para los usuarios de WordPress que buscan crear sitios web accesibles y visualmente impactantes.
Terminando
Como desarrollador web que usa Elementor , la última versión de 3.11 presenta nuevas funciones interesantes que pueden llevar el diseño de su sitio web al siguiente nivel. Loop Carousel es una excelente adición que permite la visualización de contenido dinámico, lo que puede mejorar significativamente la experiencia del visitante en su sitio web. Además, la nueva función Copiar & Pegar entre sitios web cambia las reglas del juego para la eficiencia del flujo de trabajo, ya que ahorra tiempo y esfuerzo al crear nuevos sitios.
Además, la nueva regla avanzada emergente y las mejoras de accesibilidad brindan la oportunidad de mejorar la experiencia del visitante, asegurando que su sitio web sea inclusivo y accesible para todos los usuarios.
Al actualizar e innovar constantemente con nuevos conceptos de diseño y características, puede mantener su sitio web actualizado y atractivo, lo que puede tener un impacto significativo en el éxito de su negocio. Entonces, pruebe estas nuevas funciones de Elementor y háganos saber cómo funcionan para usted. Deja un comentario y comparte tu experiencia con la comunidad.




