Elementor 3.10 cuenta con una plétora de funciones muy esperadas que mejorarán la apariencia de su sitio web. Esta versión incluye la introducción del primer elemento anidado, las pestañas, una nueva unidad personalizada para los controles de tamaño, una nueva biblioteca de contenedores y actualizaciones adicionales.

Elementor y Elementor Pro 3.10 ofrecen oportunidades de diseño innovadoras, desbloqueando infinitas posibilidades con la inclusión de elementos anidados. Con la nueva unidad personalizada en los controles de tamaño, puede diseñar sitios web con un nivel de precisión nunca antes visto. Además, la nueva biblioteca basada en contenedores y las mejoras de rendimiento hacen que estas versiones sean aún más deseables.
Elementos anidados: eleve el diseño de su sitio web ’s

Nested Elements introduce un método revolucionario para conceptualizar el diseño de sitios web. Con esta función, los usuarios pueden incrustar cualquier elemento dentro de otro utilizando la fuerza de Flexbox Containers. Al igual que los contenedores pueden anidarse unos dentro de otros sin límite, los elementos anidados permiten anidar cualquier elemento, ya sea un widget o un contenedor.
Con Flexbox Containers ahora estable, Elementor planea incorporar la capacidad de anidamiento en varios widgets existentes, como Carrusel, Acordeón, Pestañas y más, en futuras versiones. Además, Elementor también presentará nuevos widgets anidados, incluido el Mega Menú.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraWidget de pestañas
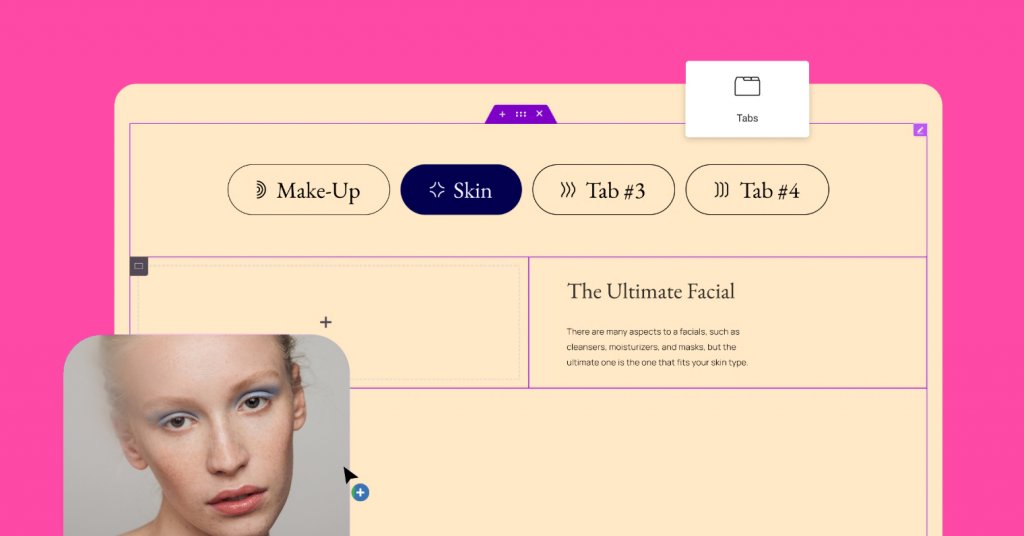
Con la introducción del nuevo widget Tabs, los usuarios tendrán la oportunidad de expandir su creatividad de diseño y alcanzar un alto nivel de sofisticación. El nuevo widget de pestañas, al estar basado en contenedores, incluye tres mejoras principales en comparación con el widget de pestañas original.
- Pestañas y títulos – El nuevo widget de pestañas permite a los usuarios ajustar el diseño y la posición de las pestañas, lo que les permite determinar la ubicación de las pestañas en relación con el contenido de tab’: en la parte superior, inferior o en uno de sus lados. Los usuarios también tienen más opciones de estilo, incluida la posibilidad de agregar iconos al título de la pestaña.
- Nueva área de contenido – El área de contenido de cada pestaña se convertirá en un contenedor principal, gracias al poder de Flexbox Containers. Esto permite a los usuarios colocar cualquier elemento, ajustar su diseño y presentar cualquier contenido que les guste, como un lienzo en blanco del Editor.
- Nueva configuración receptiva – Para mejorar el diseño y la experiencia del usuario según el tamaño del dispositivo, los usuarios pueden elegir el punto de interrupción en el que la pestaña se mostrará automáticamente como un acordeón. Esto elimina la necesidad de crear contenido diferente para cada dispositivo y mejora el rendimiento.
Para utilizar el widget de pestañas en un sitio web, los experimentos Flexbox Container y Nested Elements deben estar activados. Una vez activado, el nuevo widget de pestañas reemplazará automáticamente al existente en el panel de widgets sin afectar el diseño de las pestañas existentes en el sitio web.
Unidades personalizadas – Elige la unidad que quieras

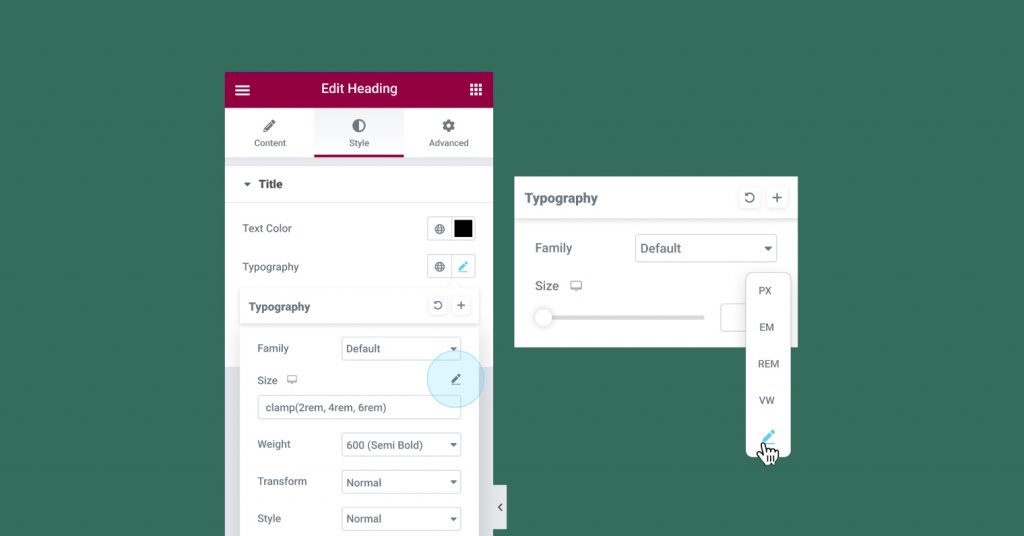
Los controles numéricos dentro del Editor se están actualizando, lo que permite a los usuarios seleccionar cualquier unidad de su elección y mezclar unidades numéricas, así como ejecutar cálculos de funciones CSS. El Editor contiene varios elementos con opciones de tamaño, incluidos relleno y márgenes, tamaño de fuente y otros. Al usar estas unidades de tamaño de manera efectiva, se mejorará la precisión del diseño y la capacidad de respuesta del sitio web.
Antes de esta actualización, los usuarios estaban limitados a seleccionar solo uno de los siguientes tipos de unidades: PX, EM, REM, % o VW al ajustar el relleno o los márgenes. Con la actualización, se agregó la opción personalizada, que ofrece más flexibilidad en la elección de unidades. Por ejemplo, los usuarios pueden elegir PX para los lados y % para la parte superior e inferior. Las etiquetas de las unidades también se han reubicado en una lista desplegable para incluir la opción personalizada.
La selección de la opción Personalizada también permite a los usuarios realizar cálculos para la medición de un valor dentro del campo de entrada de valor, lo que lleva a una mayor precisión de diseño y soporte receptivo.
Por ejemplo, al usar la opción personalizada en los controles de tamaño de tipografía, los usuarios pueden utilizar la función CSS clamp() para ajustar el tamaño de la tipografía a diferentes tamaños de dispositivos, o la función CSS calc() para calcular y establecer un valor que mezcle unidades.
En esta versión, las opciones personalizadas se agregarán a los siguientes controles de tamaño:
- Contenedores, Secciones y Columnas – incluyendo ancho personalizado, borde y otros, donde sea posible.
- La tipografía controla la altura de línea –, el espaciado entre letras y entre palabras.
Se actualizarán más áreas en el futuro.
Contenedor: kits, plantillas y bloques completos para sitios web

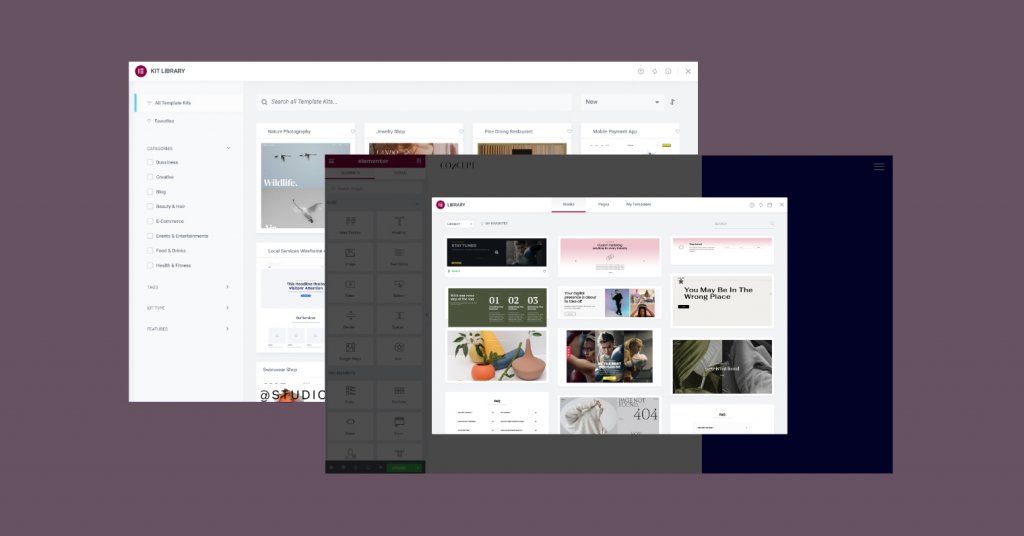
Los contenedores Flexbox, ahora marcados como beta y estables para su uso, llevaron al equipo de la biblioteca a proporcionar un kit de sitio web completo basado en contenedores y una biblioteca de plantillas. Trabajaron arduamente en las últimas semanas para crear una biblioteca integral, lo que brinda a los usuarios un impulso en la creación y el diseño de sitios web cuando habilitan el experimento Flexbox Container utilizando las últimas tendencias de diseño.
La activación del experimento Flexbox Container en un sitio web otorga acceso a la nueva biblioteca de kits y plantillas. Incluye versiones actualizadas de los kits de sitios web completos y plantillas de página más populares, todos convertidos a contenedores Flexbox, así como nuevos kits de sitios web y plantillas de página.
La biblioteca también trae dos actualizaciones notables. En primer lugar, se introdujeron las minitiendas, un kit de sitio web completo de una página para sitios web de comercio electrónico completo con botones de PayPal y Stripe para el cobro de pagos. En segundo lugar, los Bloques anteriores, como el Contacto y las páginas 404, se han reemplazado con diseños completamente nuevos.
Widget de cuenta regresiva

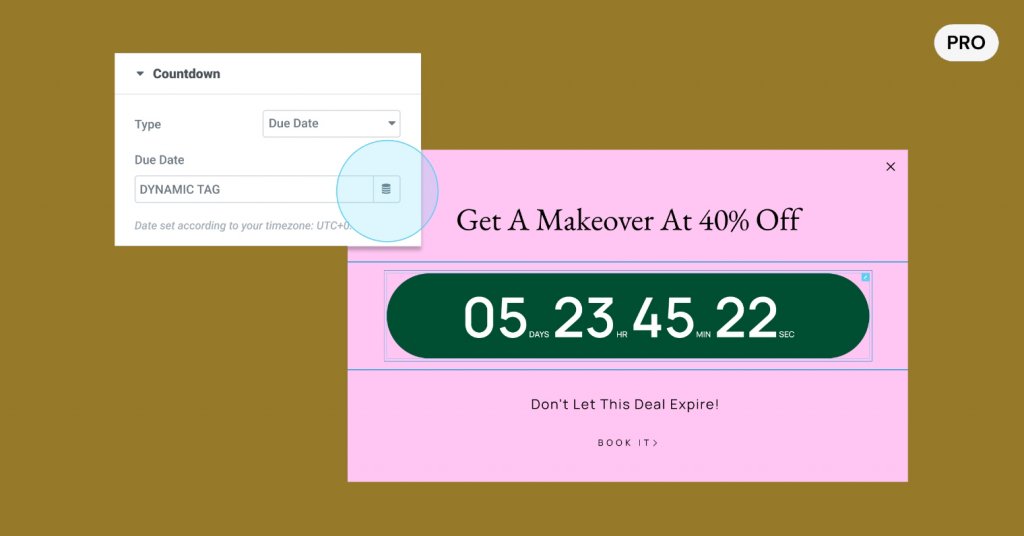
El widget de cuenta regresiva, una herramienta útil para generar FOMO y aumentar las tasas de conversión, ahora tiene una función de control de etiquetas dinámicas para la fecha de vencimiento. Esta actualización permite a los usuarios utilizar los campos personalizados nativos de WordPress, así como los campos personalizados de ACF y PODS, para completar dinámicamente la fecha de vencimiento en cada página.
Con la adición de estos controles de etiquetas dinámicas, los usuarios pueden utilizar el widget de cuenta regresiva en una plantilla de publicación única e incluir un campo personalizado para la fecha de vencimiento en cada publicación. Esto también permite a los creadores de sitios web entregar un producto terminado a sus clientes, al mismo tiempo que les permite a los clientes actualizar la fecha de vencimiento en WordPress sin tener acceso al Editor y potencialmente alterar el diseño.
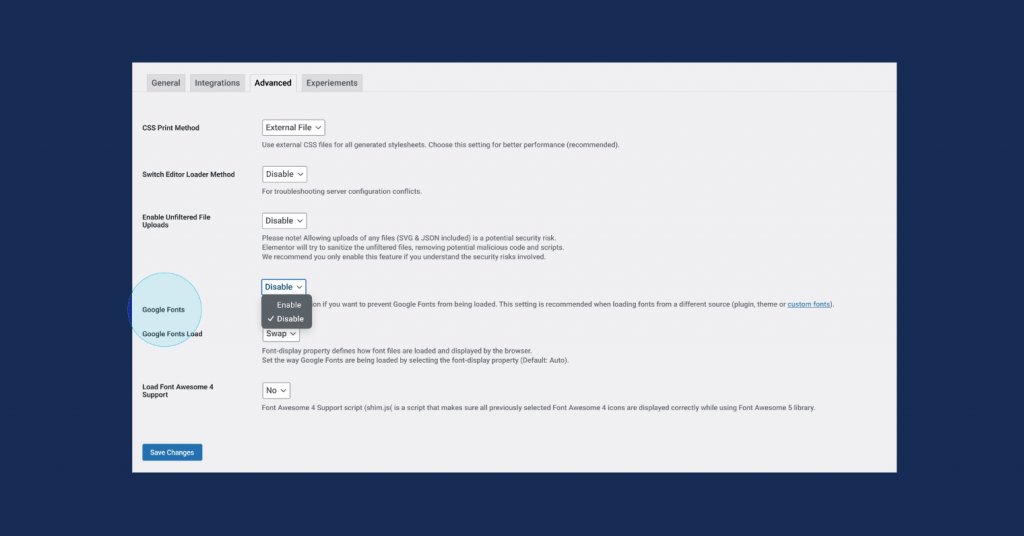
Deshabilitar las fuentes de Google

Google Fonts, una biblioteca de fuentes en línea muy utilizada, permite a los usuarios acceder a una variedad de fuentes para sus sitios web. Sin embargo, recientemente se descubrió que Google Fonts ha violado el RGPD y las normas de privacidad en algunos casos.
Para minimizar este riesgo, Elementor ofrece la opción de eliminar las fuentes de Google del sitio web. Al deshabilitar las fuentes de Google, los usuarios ya no tendrán acceso a la biblioteca de fuentes de Google en línea dentro del Editor, lo que resulta en una cantidad reducida de fuentes para elegir en el Editor, limitada a solo 7 opciones de fuentes. Si un usuario ya había usado una fuente de Google en su sitio web pero opta por deshabilitar las fuentes de Google, todas las fuentes en el sitio web cambiarán automáticamente a una de las opciones de fuentes disponibles. Para aquellos que aún desean usar su fuente preferida, los usuarios de Elementor Pro tienen la opción de cargar fuentes alojadas localmente a través de la función Fuentes personalizadas.
Rendimiento y accesibilidad mejorados

Elementor 3.10 continúa brindando mejoras en términos de rendimiento y accesibilidad. Esta actualización incluye tres actualizaciones de mejora del rendimiento y dos actualizaciones de mejora de la accesibilidad.
Lazy Load Google Maps: el widget de Google Maps en Elementor permite la colocación de mapas en cualquier lugar de un sitio web, proporcionando una forma conveniente para que los visitantes del sitio web accedan a la información de ubicación. Con esta actualización, se ha agregado la carga diferida de iframes de Google Map, lo que contribuye a un tiempo de carga inicial de la página más rápido.
Carga diferida de imágenes con tamaños personalizados: el tamaño de la imagen puede afectar en gran medida el rendimiento de un sitio web. En actualizaciones anteriores, se introdujo la capacidad de cargar de forma diferida la mayoría de las imágenes cargadas en la biblioteca de medios. En Elementor 3.10, las imágenes de tamaño personalizado también se pueden cargar de forma diferida.
Control de la precarga de videos autohospedados: los videos, al igual que las imágenes, pueden afectar la velocidad y el rendimiento de un sitio web, especialmente con videos autohospedados. Con esta actualización, está disponible la opción de precargar videos autohospedados, sus metadatos o ninguno de sus contenidos antes de que el visitante presione reproducir.
Mejoras de accesibilidad para la navegación de páginas: el widget Cita en bloque y el widget Comentarios de publicación, ambos de Elementor Pro, han recibido actualizaciones en su marcado para mejorar aún más la accesibilidad para los usuarios con discapacidades que utilizan tecnologías de asistencia para la navegación de páginas.
Terminando
Elementor 3.10 abre una gama de nuevas opciones de diseño para que los usuarios las incorporen a sus sitios web. La adición del widget de pestañas, la primera función que utiliza la capacidad de elementos anidados, brinda a los usuarios la capacidad de crear diseños muy avanzados e inventivos utilizando todos los widgets de Elementor de una manera fácil de arrastrar y soltar. Al permitir que Flexbox Containers use este nuevo widget, los usuarios también tendrán acceso a un nuevo kit basado en contenedores y una biblioteca de plantillas para impulsar su proceso de diseño. Alentamos a nuestros visitantes a probar Elementor 3.10 y compartir sus opiniones en la sección de comentarios a continuación.




