Un favicon es un pequeño ícono que aparece junto al título de su sitio web en la pestaña del navegador. Ayuda a sus visitantes a identificar su sitio y mejora el reconocimiento de su marca. Sin embargo, a veces puedes notar que tu favicon no aparece en WordPress, incluso después de haberlo subido correctamente. Esto puede resultar frustrante y confuso, especialmente si ha dedicado tiempo y esfuerzo a diseñar un favicon único para su sitio.
En esta publicación de blog, le mostraré cómo solucionar el problema del favicon que no muestra WordPress en unos simples pasos. Aprenderá cómo borrar el caché de su navegador, verificar la configuración de su tema y usar un complemento para forzar la visualización de su favicon. Al final de esta publicación, podrá ver su favicon en WordPress y disfrutar de los beneficios de tener un ícono personalizado para su sitio. ¡Empecemos!
Beneficios de tener un Favicon en su sitio web
Un favicon es un pequeño ícono que aparece junto al nombre de su sitio web en las pestañas del navegador, marcadores y dispositivos móviles. Tener un favicon en tu sitio web de WordPress puede tener varios beneficios, como por ejemplo:
- Hace que su sitio web parezca más profesional y creíble, lo que puede aumentar la confianza y la lealtad del cliente.
- Ayuda a los usuarios a identificar y reconocer fácilmente su marca, especialmente cuando tienen varias pestañas abiertas o guardan su sitio web en su pantalla de inicio.
- Mejora la experiencia del usuario y la usabilidad de su sitio web al proporcionar una señal visual y un elemento de diseño consistente.
- También puede tener un impacto positivo en su SEO, al mejorar su tasa de clics y reducir su tasa de rebote.
Cómo solucionar el Favicon que no se muestra en WordPress
Hay varios métodos que veremos que le ayudarán a resolver su problema de favicon.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAlgunos de estos métodos incluyen:
- Vuelva a cargar la imagen de Favicon en WordPress
- Instale el complemento " Really Simple SSL "
- Limpia tu caché
Vuelva a cargar la imagen de Favicon en WordPress
Antes de intentar soluciones más amplias, intente eliminar y volver a cargar la imagen del icono de su sitio.
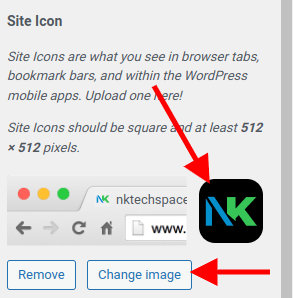
Utilice un nombre de archivo de imagen diferente al de la versión anterior cuando vuelva a cargar el icono. Además, recuerda tener en cuenta los requisitos de la imagen de favicon. La imagen debe ser cuadrada y tener al menos 512 512 píxeles de tamaño, y el archivo debe ser JPEG o PNG.
Una vez que su imagen esté lista, navegue hasta Apariencia > Personalizar y luego Identidad del sitio . Desplácese hacia abajo hasta llegar al área del ícono del sitio, luego haga clic en Cambiar imagen .

Finalmente, navegue hasta la pestaña Biblioteca multimedia para ubicar y eliminar la versión anterior, luego navegue hasta la pestaña Cargar archivos para descargar la nueva versión.
Instale el complemento 'Really Simple SSL'
Entonces, ¿volviste a cargar la imagen deseada, pero todavía tienes problemas? Un "error de contenido mixto" puede estar causando su problema.
Google ha abogado por los certificados SSL en un esfuerzo por hacer que Internet sea un poco más segura. Estos protocolos digitales sirven para autenticar un sitio web y proporcionar una conexión segura. "HTTPS" indica sitios web seguros con un certificado SSL correctamente instalado, mientras que "HTTP" indica sitios web inseguros.
Incluso si ya ha instalado un certificado SSL, el servidor puede solicitar un archivo de icono de sitio HTTP no seguro después de cargar su página a través de HTTPS. Como resultado, obtienes un error de contenido mixto y tu favicon se bloquea.
Para ver si este es el caso, vaya a su sitio web, haga clic derecho en la pantalla y elija Inspeccionar. Navegue a la pestaña Consola en Inspeccionar y vea si se menciona este problema.
Si el error de contenido mixto está presente, puede resolverlo fácilmente descargando el complemento SSL Really Simple .
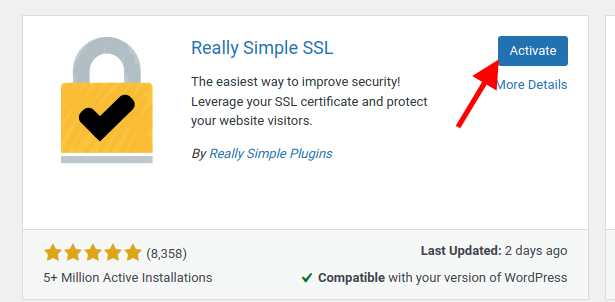
Vaya a Complementos > Agregar nuevo en su panel de WordPress. Luego, en la ventana de búsqueda, escriba "Really Simple SSL" y haga clic en Instalar ahora , seguido de Activar .

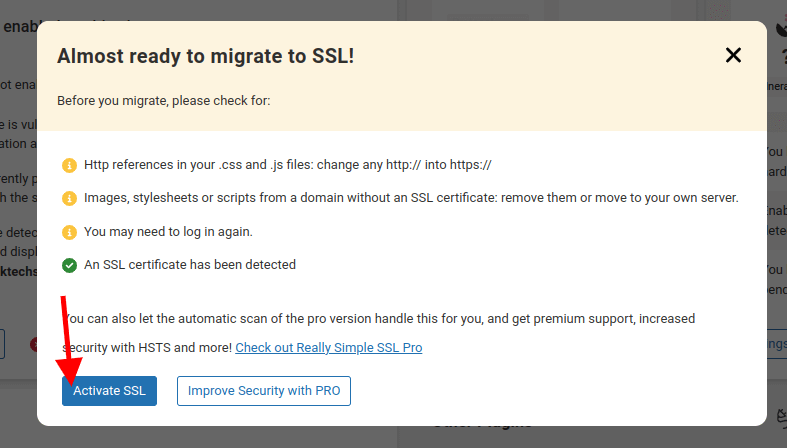
Regrese al menú Complementos y busque el complemento SSL Really Simple recién descargado. Finalmente, vaya a Configuración y luego Activar SSL.

Borre su caché una vez más antes de actualizar su navegador. El problema debería resolverse ahora.
Limpia tu caché
Después de volver a cargar el ícono de su sitio y activar el complemento SSL Really Simple, puede notar que todavía no aparece en su sitio activo. En la gran mayoría de los casos, esto se debe a que todavía se está recuperando la antigua "versión en caché" de su sitio.
Es importante comprender que el almacenamiento en caché se realiza a nivel del navegador y del servidor.
Borrar el caché del navegador es diferente para diferentes navegadores, lo mismo ocurre con borrar el caché de su servidor.
Por ejemplo, borrar el caché en el navegador Chrome es diferente a borrar el caché en el navegador Firefox .
Si no sabes cómo borrar tu caché a nivel de servidor, contacta al hosting donde está alojado tu sitio y ellos lo harán por ti.
Incluso después de que se haya limpiado el caché, no es raro que las actualizaciones tarden unos minutos en mostrarse. ¡Por favor sea paciente! Mientras tanto, puede intentar ver su sitio en un navegador diferente como posible solución.
Palabra final
El ícono de su sitio es un método modesto pero poderoso para que su sitio web se destaque entre la multitud. Entonces, si su favicon de WordPress no aparece, tómese un momento para seguir en orden los siguientes tres pasos de solución de problemas:
- Elimine el archivo de imagen del ícono del sitio y vuelva a cargarlo.
- Instale el complemento 'Really Simple SSL' para evitar problemas de 'contenido mixto'.
- Borre el caché del navegador y del servidor.
Si sigue estos pasos, debería poder ver su favicon en su sitio web y disfrutar de los beneficios de tener una identidad de marca única y reconocible.





