Los iconos y el texto, cada uno por derecho propio, tienen ventajas y desventajas que los convierten en la pareja perfecta al crear un sitio web. Un icono por sí solo puede ser demasiado ambiguo, sin ningún contexto o significado fijo. El texto puede parecer soso y ciertamente no atraerá tanta atención. Ponga los dos juntos y obtendrá lo mejor de ambos mundos. A menudo, ’ verá el emparejamiento cuando enumere características, servicios o cualquier otro elemento que deba mostrarse como distinto, pero como parte del grupo.
Este emparejamiento es tan frecuente que muchos temas premium vienen con un código abreviado para insertar rápidamente un icono con texto como elemento de diseño. Si su tema no es ’t, no se preocupe. Gracias a Qi Addons para Elementor , la mayor colección de complementos gratuitos de Elementor de web’, podrá agregar todos los íconos con el texto que necesita en poco tiempo. Todo lo que necesita ’ es Elementor y el icono con un widget de texto.
Agregar iconos con texto
Para usar el complemento Essential Addons for Elementor para agregar íconos con texto en WordPress, deberá seguir algunos pasos simples. Primero, debe descargar y activar Elementor. Este es un generador de páginas popular que es posible que ya haya instalado. Si no, puedes descargarlo desde el repositorio de WordPress.
Una vez que haya instalado Elementor, puede proceder a instalar Qi Addons para Elementor . Puede hacer esto yendo al repositorio de WordPress y buscándolo, luego haciendo clic en instalar y activar.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Después de eso, la mejor manera de acostumbrarse al widget sería ir a una página en la que desee agregar un ícono con texto y – acceder a él. Nosotros, en cambio, hicimos una sección con tres columnas porque terminamos haciendo tres íconos con texto. Simplemente encontrar el widget y arrastrarlo a la columna más a la izquierda hizo el truco. Nuestro primer ícono con texto ahora estaba listo para ser cambiado.

Edición del contenido del icono con texto
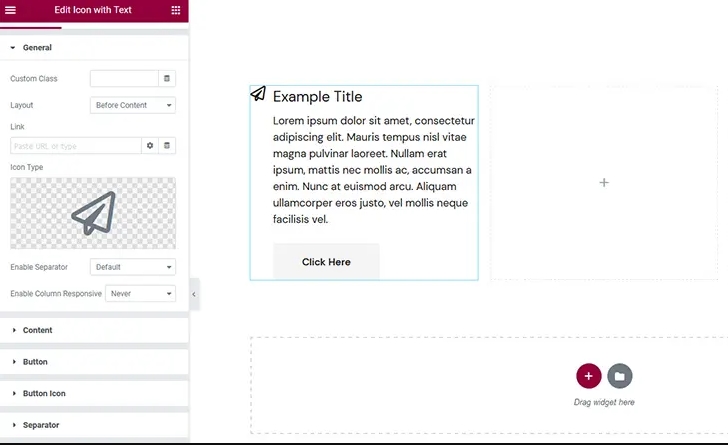
Hay muchas pestañas en la sección Contenido de la opción del complemento, pero no te preocupes. Esto solo significa que podrá cambiar su diseño de muchas maneras pequeñas. En la primera pestaña, General , puede elegir cómo se distribuyen el ícono y el texto si desea agregar un enlace al ícono y algunas otras cosas.
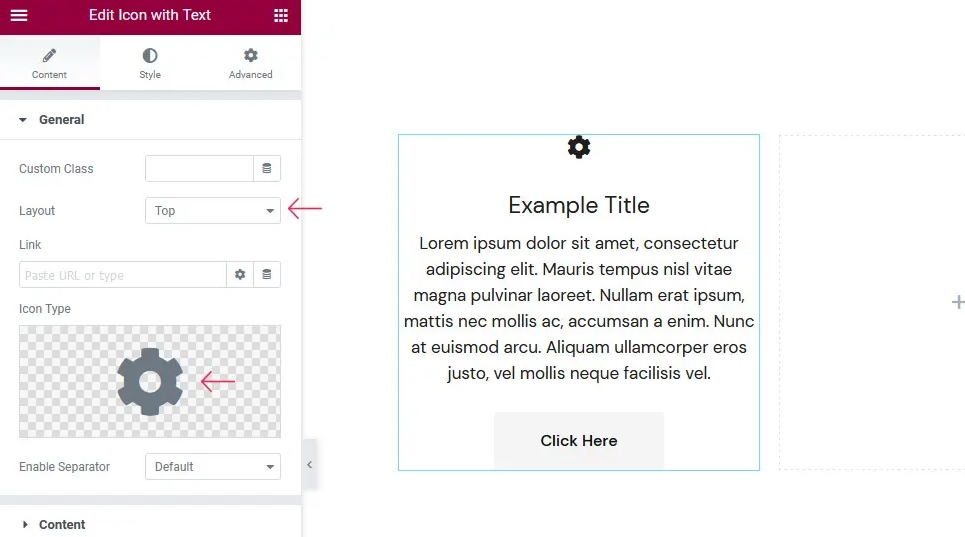
Aquí también es donde elige el tipo de ícono que desea usar si desea usar un separador, así como algunas reglas de respuesta para las columnas. Cambiamos al diseño superior como nuestro primer cambio. Cambiamos el ícono a un engranaje de la biblioteca de íconos, y luego estábamos listos para continuar.

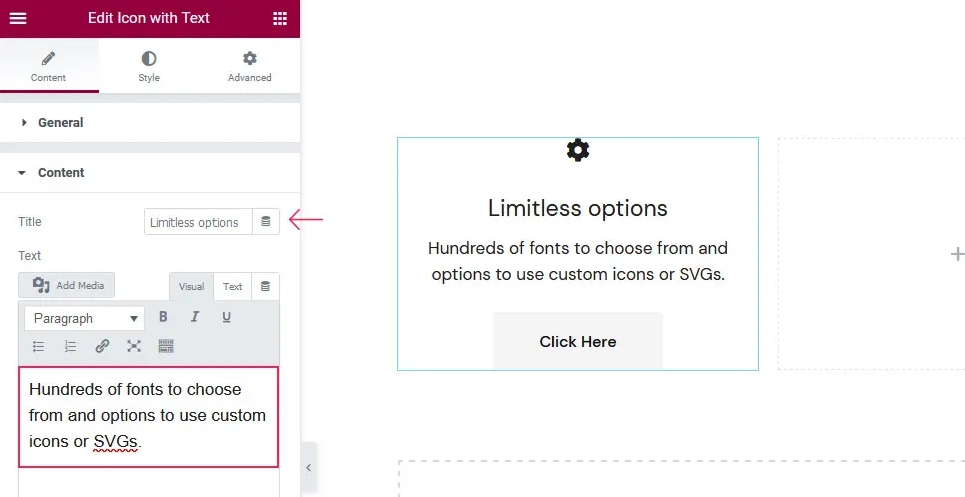
En la pestaña Contenido , puede cambiar la apariencia del texto en la columna o incluso deshacerse de él por completo. También puede cambiar el texto en sí y usar algunas opciones de estilo limitadas. También podrá decidir cómo se alinea el texto.

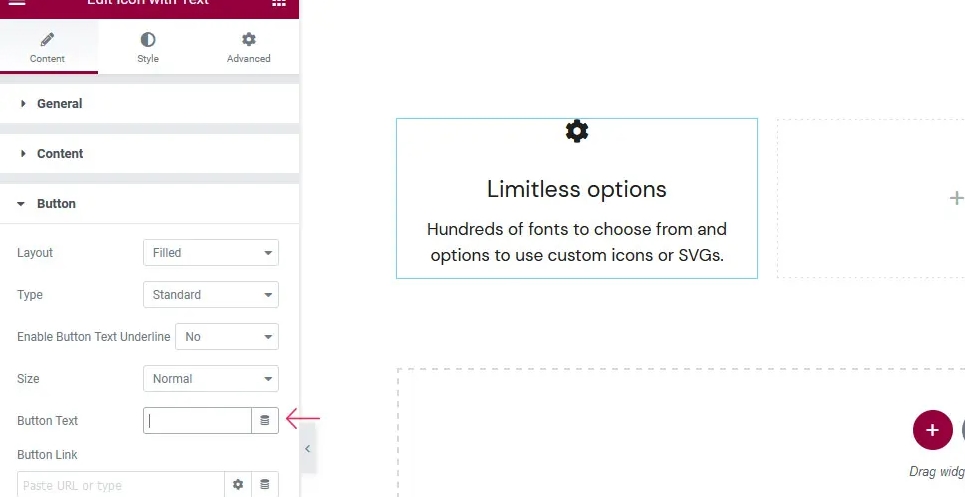
En las pestañas Botón e Icono de botón , puede elegir cómo debe verse su botón, qué tan grande debe ser si debe tener un icono, dónde debe estar y a qué enlace debe conducir.
La opción Texto del botón en la pestaña Botón es lo más interesante de estas dos pestañas. Si borra el texto, puede deshacerse del botón por completo.

Las últimas dos pestañas en las opciones de Contenido son para el separador y la animación para cuando aparece el contenido. Puede elegir el diseño, la posición, la imagen del borde y el icono del separador. También podrás elegir entre diferentes estilos de animación y establecer cuánto dura cada uno.
Aplicar estilo al icono con texto
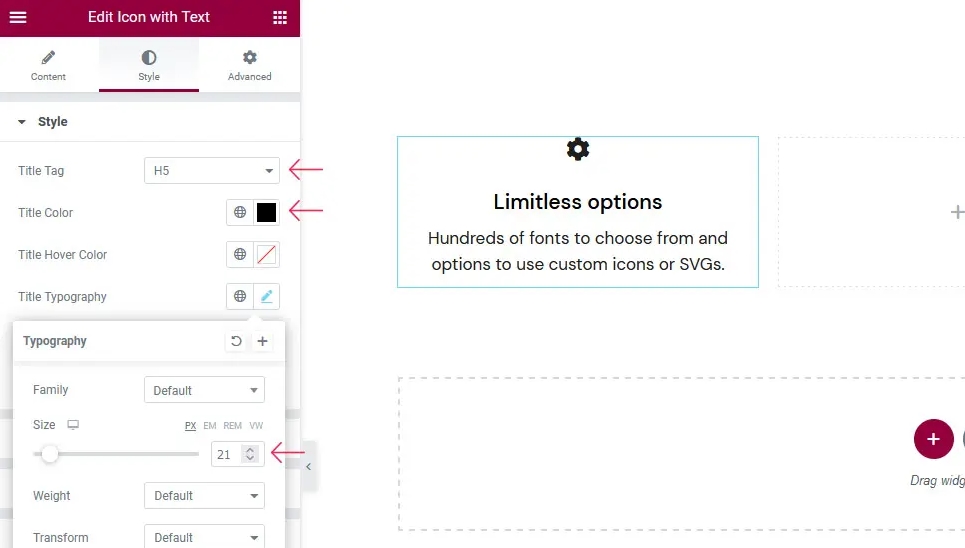
Cuando usa texto para diseñar su ícono, la pestaña Estilo será la primera que aparecerá. Allí encontrará opciones que le permiten elegir la etiqueta del título, el color normal del título, el color de desplazamiento del título y la fuente, el tamaño y el peso del título. Puede elegir el color y el estilo de la fuente para el texto.
Solo hicimos algunos pequeños cambios en la configuración predeterminada aquí. Cambiamos la etiqueta del título a H5, cambiamos el color del título a negro con el código hexadecimal #000000 e hicimos que el título tuviera 21 píxeles de ancho.

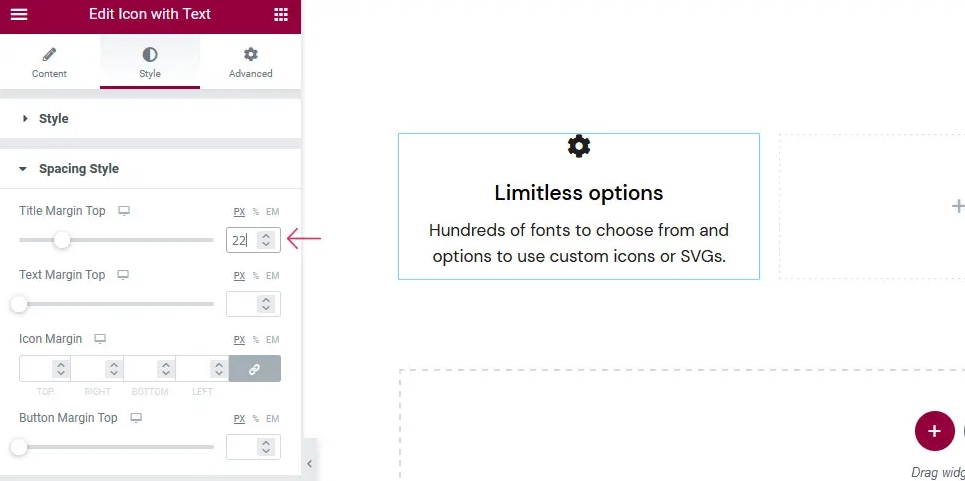
En la pestaña Estilo de espaciado , lo principal es establecer los márgenes. Puede elegir el margen superior para el título, el margen superior para el texto, el margen alrededor del icono y el margen superior para el botón si tiene uno.
Nuevamente, elegimos hacer solo pequeños cambios haciendo que el margen superior del título tenga 22 píxeles.

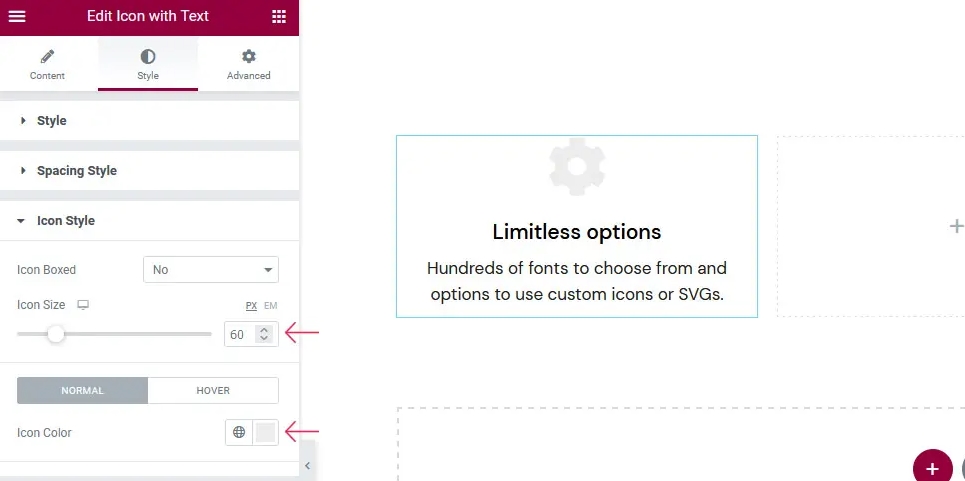
Si desea colocar su ícono en un cuadro o no, las opciones que ve en la pestaña Estilo de ícono serán muy diferentes. Si lo hace, puede elegir entre varias opciones para la forma, el tamaño y el color de la caja. Si no lo hace, solo podrá cambiar el tamaño, el color y la animación del ícono cuando el mouse esté sobre él.

Hemos optado por no poner nuestro icono en una caja. Pero hicimos que nuestro ícono tuviera 60 píxeles de ancho y cambiamos su color a #ececec. Le hemos dado un ligero movimiento hacia arriba y hacia abajo cuando está flotando.

Con las otras pestañas, puede cambiar la apariencia de los botones, los íconos de los botones, los bordes, los subrayados, los separadores y los íconos de los separadores y su estilo. Elegimos no usar ninguno de esos elementos en nuestro diseño, pero si elige un camino diferente, aquí están todas las opciones de tamaño, color, margen y desplazamiento que necesitará para que sus botones y separadores de ícono y texto se mantengan firmes. afuera.
Terminando
Con Qi Addons para Elementor , es fácil y divertido agregar diseños interesantes y útiles a su sitio web, como el ícono con texto. Puede elegir entre muchas opciones diferentes, muchas más que las que vimos en esta demostración. Siéntase libre de revisarlos todos y encontrar la mejor manera de usar las funciones de este complemento juntas.




