¿Quieres crear sitios web impresionantes y responsivos con WordPress sin conocimientos de codificación? En caso afirmativo, pruebe Themify Builder , uno de los diseñadores y creadores de páginas para WordPress más potentes y fáciles de usar.

En esta publicación de blog, le mostraré cómo usar Themify Builder para WordPress en 2024 y por qué es la mejor solución para sus necesidades de WordPress.
¿Qué es Themify Builder?
Con una edición sencilla de arrastrar y soltar, Themify es un creador de páginas flexible que ofrece una manera fácil para que cualquier usuario cree su sitio web. Funciona con todos los temas que ha creado Themify. También se puede utilizar con diferentes temas.
Hay dos versiones del creador de Themify disponibles: una versión gratuita con funcionalidad restringida y una versión paga con funciones únicas desbloqueadas que mejoran la experiencia de creación de páginas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLos usuarios pueden arrastrar y soltar elementos de texto e imagen en cualquier región de su pantalla y modificarlos para adaptarlos a sus necesidades utilizando este creador de sitios web de arrastrar y soltar.
¿Por qué utilizar Themify Builder para WordPress?
Utilizando una interfaz de arrastrar y soltar, Themify Builder te permite crear cualquier tipo de diseño que puedas imaginar, completo con una vista previa en vivo. Sin conocer una sola línea de código, puedes simplemente seleccionar, arrastrar y soltar elementos para ver cómo tu impresionante sitio web cobra vida.
Themify Builder admite redes de múltiples sitios, es traducible, compatible con SEO y funciona con cualquier tema o complemento de WordPress. Además, Themify Builder tiene un sistema de caché integrado que acelera el procesamiento de páginas y utiliza menos recursos del servidor.
Varias características distinguen a Themify Builder de otros creadores de páginas. Entre ellos están:
- Responsivo en todas las resoluciones.
- Incluye todos los módulos (Texto, Video, Acordeón, Galería, Publicación, Widgetizado, Widget, Menú, Botón, Control deslizante, Mapa, Icono, Función, etc.)
- Estilo personalizado: fuentes de Google, color de fondo, relleno, margen y borde.
- Deshacer/Rehacer modificaciones del Builder a medida que editas.
- Copiar/Pegar módulos, filas y columnas.
- Importe/Exporte módulos, filas y columnas específicas de una computadora a otra.
- Duplica fácilmente cualquier módulo o fila.
- Cuadrículas preestablecidas de diseño de filas y columnas.
- Las filas y columnas se pueden anidar en subfilas o columnas.
- Anchos de columna arrastrables.
- Más de 60 diseños de Builder prediseñados.
- Más de 60 efectos de animación.
- Estilo responsivo.
- Fondo: control deslizante, vídeo, desplazamiento de paralaje y degradado.
- Revisiones: le permite guardar el diseño de su Builder con versiones ilimitadas.
- Control de visibilidad, donde puedes establecer si un módulo o fila es visible en un dispositivo específico.
- Piezas de diseño: piezas reutilizables que se pueden incluir en el Constructor.
- CSS personalizado
Con todas estas funciones, puede crear cualquier tipo de sitio web que desee, como un blog, un portafolio, una página de destino, un sitio de comercio electrónico, un sitio comercial y más.
¿Cómo utilizar Themify Builder para WordPress?

Usar Themify Builder para WordPress es muy fácil e intuitivo. Puede utilizar la edición de vista previa en vivo del frontend o la edición compacta del generador de backend.
Estos son los pasos para usar Themify Builder para WordPress:
Paso 1: instalar y activar el complemento
Como también es gratuito, instalarlo desde el repositorio de WordPress solo requiere unos pocos clics, como instalar cualquier otro complemento.
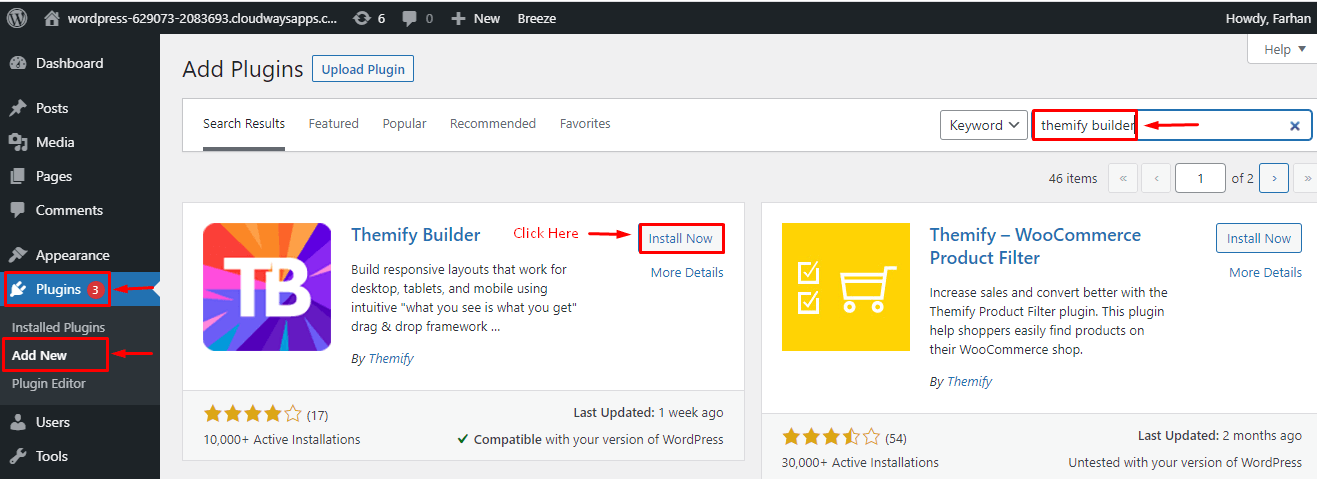
¡Comencemos con el procedimiento de instalación ahora! Abra el Panel de WordPress, Complementos > Agregar nuevo > escriba Themify Builder > haga clic en Instalar y activar .

También puedes instalar el constructor de Themify manualmente descargando el archivo zip desde el sitio de Themify .
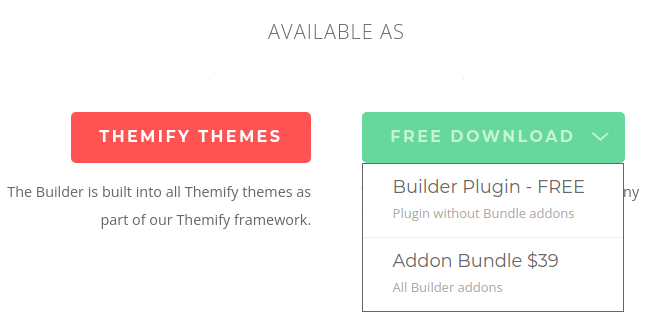
Vaya a su sitio oficial y haga clic en Descarga gratuita > Complemento Builder – Gratis .

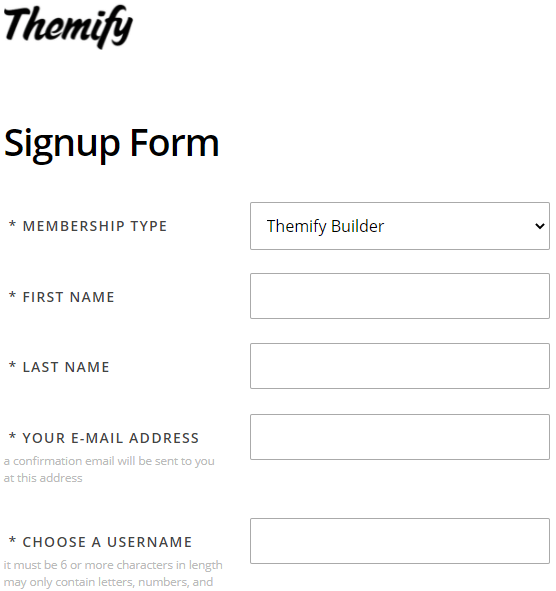
A continuación, complete el formulario de registro y cree una nueva cuenta de Themify.

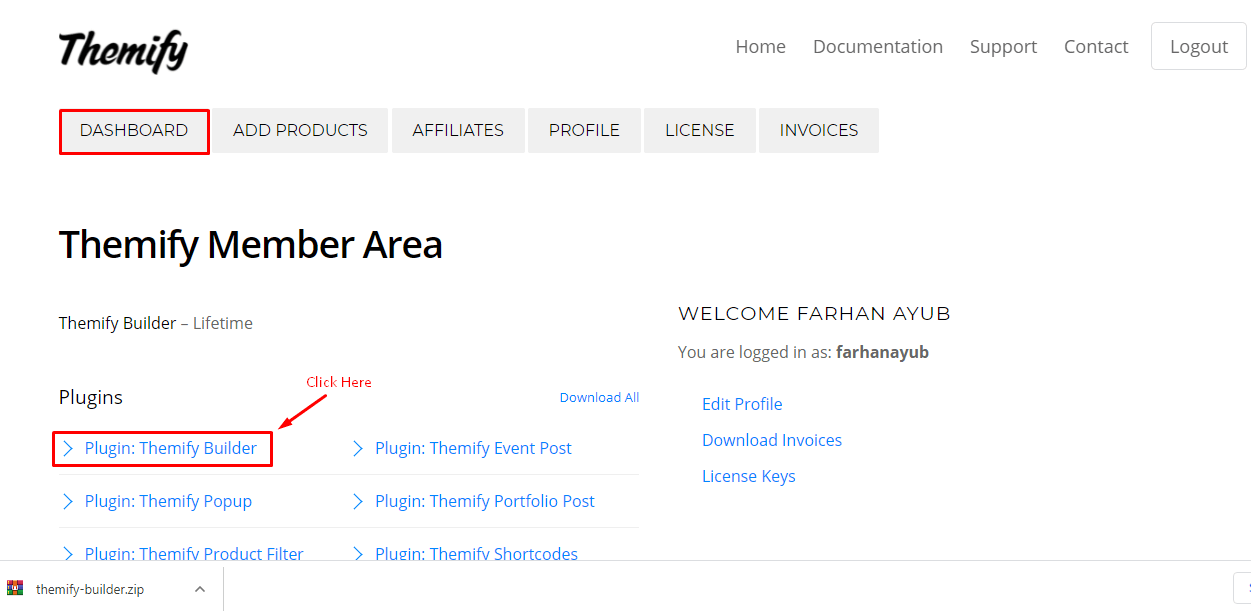
Ahora, vaya al Panel de control de Themify y haga clic en Complemento: Themify Builder para descargar el archivo zip del complemento.

Lo siguiente ahora es cargar el complemento en el área de complementos de su panel de WordPress.
Para hacer eso, vaya a Complemento > Agregar nuevo > Cargar complemento > Elegir archivo > Instalar ahora y seleccione el archivo zip requerido para cargar desde la ubicación en su PC local donde guardó el archivo zip.

Paso 2: cree una página nueva o edite una existente
Puede optar por crear una página nueva o editar una existente.
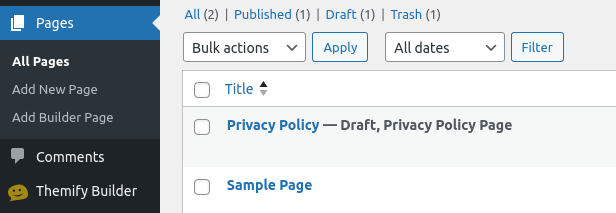
Para agregar una nueva página, vaya a Páginas > Agregar nueva página .
Para ir a una página existente, vaya a Páginas > Todas las páginas .

Paso 3: personaliza tu página
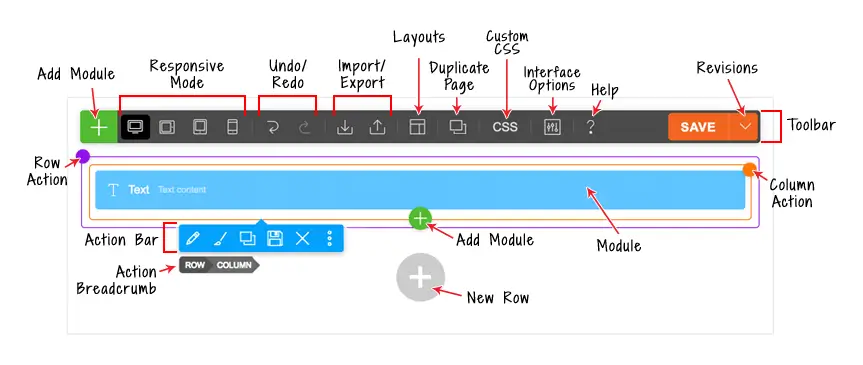
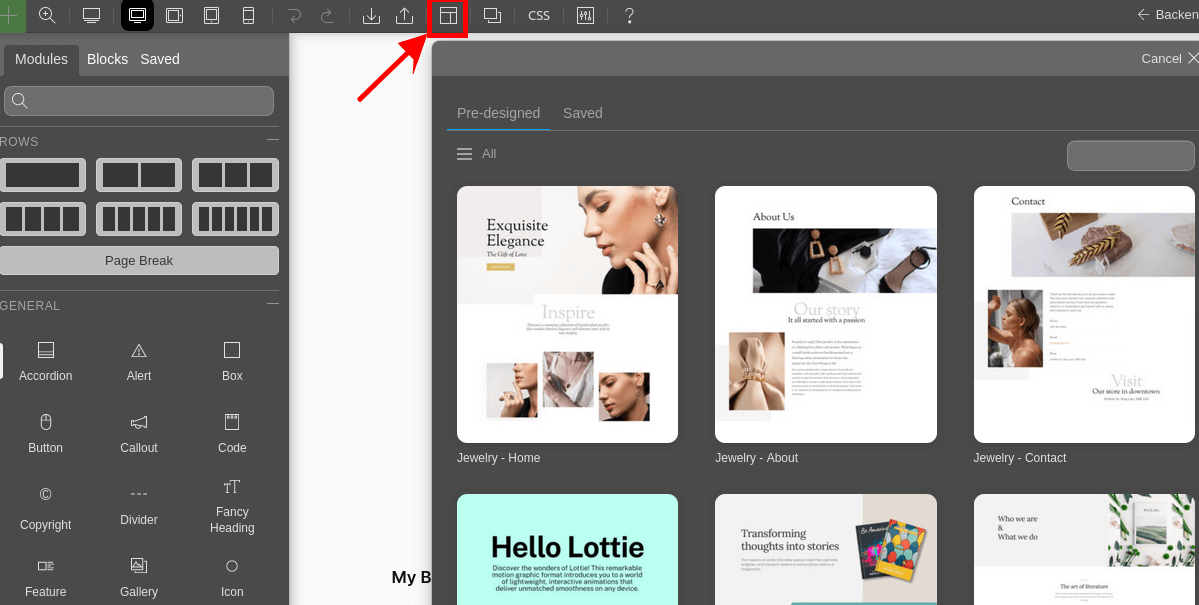
Una vez que ingrese para agregar una nueva página, verá que aparecerá una barra de herramientas como se muestra a continuación.
Nota : Este es el editor backend.

Encontrará estos botones en la barra de herramientas:
- Botón más = Para abrir el panel del módulo.
- Estilo responsivo = Personaliza el estilo en escritorio, tableta horizontal, tableta vertical o dispositivo móvil.
- Deshacer/Rehacer = Deshacer/rehacer (puedes usar los atajos de teclado Cmd+Z y Cmd+Shift+Z).
- Importar = Importar contenido de Builder desde un archivo de datos, publicaciones o páginas existentes.
- Exportar = Exportar el contenido del Builder (la exportación generará un archivo ZIP que se puede importar más tarde usando la opción de importación).
- Diseños :
- Cargar diseño = Importar diseños de generador prediseñados a la página actual.
- Guardar como diseño = Guarda el diseño actual para usarlo en otra página.
- Duplicar esta página = duplicar la página junto con el contenido del Creador.
- CSS personalizado de página = Le permite agregar CSS personalizado a la página.
- Opciones de interfaz = Elija las opciones de su interfaz, como habilitar el modo de desplazamiento y el menú contextual.
- Ayuda = Haga clic para abrir la caja de luz del vídeo Tutorial del constructor y ver los atajos de teclado.
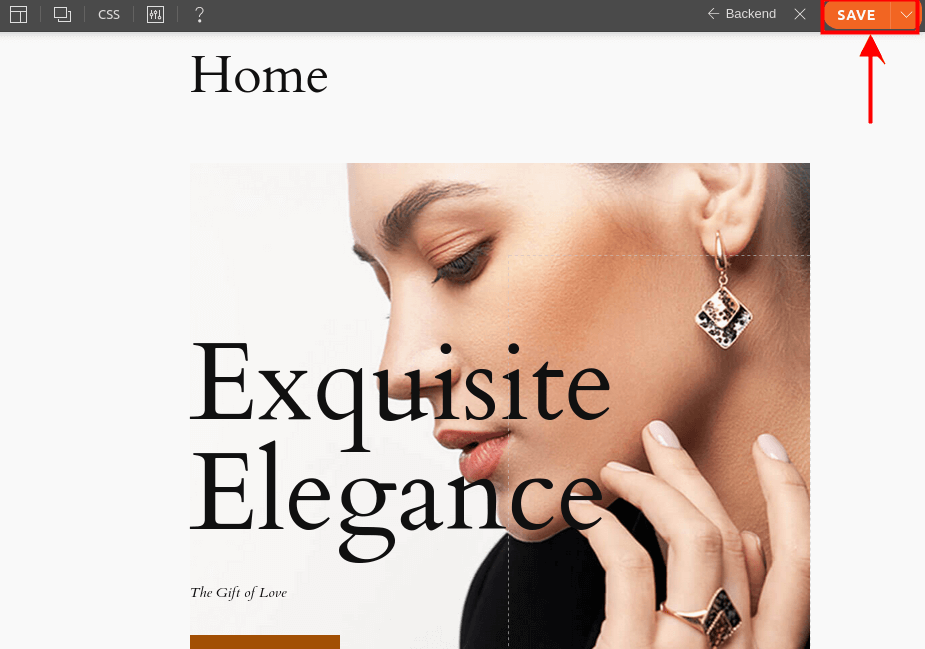
- Guardar = guardar el contenido del generador.
- Revisiones = Las revisiones le permiten realizar una copia de seguridad y restaurar su diseño anterior. Para acceder a las revisiones, haga clic en el botón de flecha al lado del botón Guardar. Puede seleccionar guardar o cargar una revisión .
Agregar módulos
- Haga clic en el ícono más (+) que se encuentra en la parte superior izquierda de la barra de herramientas o en la última fila para abrir el panel del módulo.
- Para agregar módulos, puede arrastrar y soltar módulos en el área del lienzo o hacer clic en el botón verde más (+) en la esquina superior derecha.
Modo de editor de interfaz de usuario
Con la excepción de ofrecer una vista previa en vivo, el modo de edición de frontend funciona de manera similar al modo de backend.
- Vea cualquier publicación o página en la interfaz (NOTA: para utilizar el Constructor en una página de inicio, primero debe crear una página de inicio estática porque la página de inicio predeterminada de WordPress es en realidad una página de archivo de blog).
- Haga clic en "Activar Builder" en la barra de administración superior en la interfaz (asegúrese de que la barra de herramientas de administración de WP esté habilitada).
- La barra de herramientas del Constructor se mostrará en la parte superior.
- Para acceder al contenedor del módulo, haga clic en el símbolo verde (+) en la esquina superior izquierda o en la última fila.
- Para agregar un módulo a la cuadrícula o columna, haga clic en el botón verde (+) o arrástrelo y suéltelo.
- En la parte frontal, puede acoplar el panel al lado izquierdo o derecho arrastrándolo hacia el borde izquierdo/derecho de la pantalla.

Atajos del constructor:
A continuación se muestran algunos atajos de Builder que pueden mejorar su productividad y ahorrarle tiempo:
- Doble clic = Al hacer doble clic en una fila, columna o módulo eliminado, aparecerá el cuadro de luz de opciones.
- Cmd + S (PC: Ctrl+S) = Guardar (si hay una caja de luz abierta, guardará los cambios realizados en la caja de luz; de lo contrario, guardará los cambios realizados con el Generador)
- Escape = Cuando la caja de luz de opción de módulo/fila está abierta, presione la tecla Escape para cancelar/cerrar la caja de luz.
- Cmd + Z (PC: Ctrl+Z) = Deshacer
- Cmd + Mayús + Z (PC: Ctrl+Mayús+Z) = Rehacer
- Cmd + C (PC: Ctrl+C) = Haga clic en un módulo para seleccionarlo, luego presione Cmd + C para copiar el módulo seleccionado
- Cmd + V (PC: Ctrl+V) = Haga clic en un módulo para seleccionarlo, luego presione Cmd + V para pegar datos en el módulo seleccionado
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Haga clic en un módulo para seleccionarlo, luego presione Cmd + Shift + V para pegar datos de estilo en el módulo seleccionado
- Cmd + Arriba (PC: Ctrl+Arriba) = Haga clic en un módulo para seleccionarlo, luego presione la tecla Cmd + Flecha arriba para mover el módulo hacia arriba
- Cmd + Abajo (PC: Ctrl+Abajo) = Haga clic en un módulo para seleccionarlo, luego presione la tecla Cmd + Flecha abajo para mover el módulo hacia abajo
También puede agregar diseños prediseñados a su página desde las opciones de edición del generador de Themify.

Paso 4: guarda tu página
Una vez que haya terminado de personalizar, haga clic en el botón GUARDAR en la parte superior derecha de su pantalla en la barra de herramientas del editor de Themify.

¡Eso es todo! Ha utilizado con éxito Themify Builder para WordPress para crear un sitio web impresionante y responsivo.
Themify Builder: pros y contras
El constructor de Themify afirma ser una herramienta eficiente y potente para crear páginas web. Hemos determinado sus ventajas y desventajas después de probar sus características.
Ventajas:
- Tiene todas las funciones avanzadas necesarias para un proceso de creación de páginas web fluido.
- Se conecta a todas las plataformas principales.
- Utilizar los creadores de front-end y back-end para una edición responsiva.
- Amplia selección de diseños y temas.
- Página de códigos disponible en HTML y CSS.
Contras:
- No tiene una interfaz fácil de usar.
- no es un editor separado para el encabezado y el pie de página.
- No tiene elementos que desarrollen un tema.
¿Vale la pena probar Themify?
Cualquier principiante puede sentirse intimidado ante la idea de crear y desarrollar un sitio web. No obstante, los creadores de páginas como Themify han logrado la facilidad de uso para cualquiera que intente crear un sitio web.
Si está buscando un creador de páginas de WordPress receptivo y fácil de usar, Themify es una opción sólida. Dado que Themify es de uso gratuito, vale la pena intentarlo. Si el usuario se siente cómodo, puede actualizar a la versión pro para obtener más funciones y funcionalidad mejorada.
Conclusión
Themify Builder para WordPress es un diseñador y creador de páginas potente y fácil de usar que le permite crear cualquier diseño imaginable con vista previa en vivo y sin conocimientos de codificación.
Tiene muchas características que la convierten en la mejor solución para sus necesidades de WordPress, como diseño responsivo, estilo personalizado, efectos de animación, partes de diseño, revisiones, control de visibilidad y más.
Puede utilizar Themify Builder para WordPress con cualquier tema y complemento de WordPress, y es compatible con SEO, traducible y admite redes de múltiples sitios. También puedes descargarlo gratis desde el sitio web de Themify o el repositorio de complementos de WordPress .
En esta publicación de blog, le mostré cómo usar Themify Builder para WordPress en 2024 y por qué es la mejor solución para sus necesidades de WordPress. Espero que hayas encontrado esta publicación de blog útil e informativa.




