El uso de marcado de esquema en su sitio web puede ayudarlo a obtener una clasificación más alta en los motores de búsqueda. Sin embargo, si tiene poco (o ningún) conocimiento de codificación, esto puede parecer un proceso desalentador. Afortunadamente, hemos creado un tutorial de SEO de marcado de esquema para ayudarlo a comenzar sin sentirse abrumado. En esta publicación, analizaremos el marcado de esquema y por qué es tan crucial. Ahora, demostraremos cómo puede impulsar el SEO de su sitio Divi y le ofreceremos algunas herramientas que puede utilizar. ¡Empecemos!

¿Qué es el marcado de esquema?
Los datos estructurados en forma de marcado de esquema ayudan a los motores de búsqueda como Google a comprender mejor su contenido. Verá un aumento en la clasificación de los motores de búsqueda si utiliza este marcado.
Estas "etiquetas" se pueden agregar a su sitio para mejorar su clasificación en los motores de búsqueda (SERP). En Schema.org, este código está disponible:

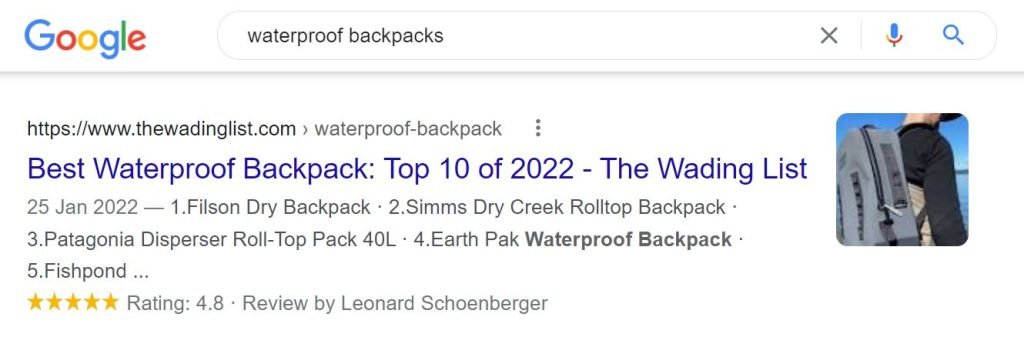
Cuando emplea el marcado de esquema, Google puede obtener información adicional de sus sitios. Se generarán fragmentos enriquecidos como resultado de esto. Puede encontrar información adicional, como calificaciones de productos, en fragmentos enriquecidos que son resultados de búsqueda mejorados. Hay tasas de clics más altas para estos fragmentos en comparación con los resultados de búsqueda estándar:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Otros motores de búsqueda, como Bing y Yahoo, también reconocen el marcado de schema.org. Bing y Yahoo son dos de los motores de búsqueda más populares.
Para comenzar con el marcado de esquema SEO, deberá agregar diferentes etiquetas (o microdatos) al código HTML de su sitio. Algunas de las etiquetas más importantes son:
- itemscope En el bloque div>, el itemscope define que el código HTML interno es sobre un determinado elemento.
- itemtype le ayuda a identificar exactamente qué es el producto (por ejemplo, una película o un libro).
- itemprop proporciona detalles adicionales sobre el elemento a los motores de búsqueda (p. ej., director y género).
La lista sigue y sigue, pero eso es solo el comienzo. Se pueden etiquetar muchos otros tipos de material utilizando Schema, incluidas reseñas de libros, información de productos y preguntas frecuentes. Para entender mejor estas etiquetas, echemos un vistazo a ellas en contexto. Schema.org proporciona una ilustración de esto:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Esto puede parecer un revoltijo de jerga y ser una empresa importante para incorporar. Desafortunadamente, este no es el caso. Agregar estas etiquetas a su texto es considerablemente más simple de lo que parece, como demostraremos en el resto de este ensayo. Basta con unos pocos clics del ratón y copiar/pegar.
Por qué es importante ?
Casi todos los tipos de sitios web pueden beneficiarse del SEO de esquema. Los blogs, los sitios de comercio electrónico y las pequeñas empresas locales se incluyen en esta categoría.
Puede usar el marcado de esquema en una página de producto como ejemplo. Etiquetas como "Oferta" y "Valoración agregada" podrían usarse en esta situación para especificar su precio y calificaciones. Los elementos principales de su página pueden ser leídos por motores de búsqueda como Google y mostrados en sus SERP como resultado de esto.
Para obtener fragmentos enriquecidos para sus productos, querrá utilizar el marcado descrito anteriormente:

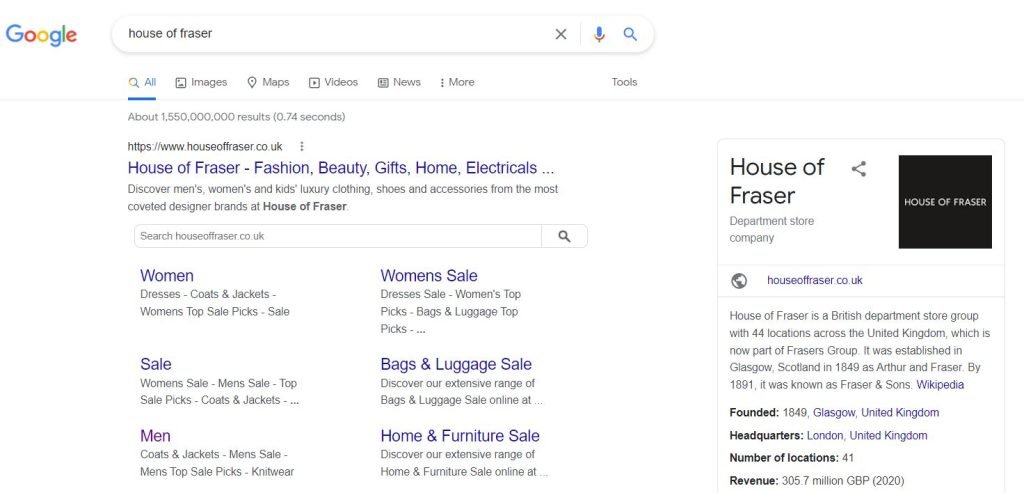
Un panel de conocimiento (o gráfico de conocimiento) en Google es posible con el uso adecuado de Schema markup SEO. Es un recuadro que centra la atención en los aspectos más críticos de tu marca:

También puede obtener un resultado enriquecido si emplea SEO de esquema en sus sitios de preguntas frecuentes. Preguntas frecuentes sobre el tema de la búsqueda de un usuario.

Se puede acceder a diferentes tipos de fragmentos enriquecidos según la naturaleza de su sitio web y los productos o servicios que proporciona. Se incluyen recetas, aplicaciones y cursos.
La información adicional que aparece en los resultados de búsqueda puede marcar una gran diferencia. Si tiene una gran cantidad de críticas favorables, las personas estarán más inclinadas a hacer clic en su página. Las tasas de clics como estas pueden aumentar su tráfico orgánico y, como resultado, sus tasas de conversión.
Los fragmentos enriquecidos también pueden ayudarlo a establecer autoridad al mostrar sus instrucciones prácticas y preguntas frecuentes. Los usuarios sabrán de inmediato si puede ayudarlos a resolver sus problemas. En teoría, esto podría ayudarlo a clasificarse más alto en las páginas de resultados del motor de búsqueda (SERP) de Google.
Use Schema Markup para mejorar el SEO
Ahora sabe lo importante que es el marcado de esquema para su campaña de SEO. Los fragmentos enriquecidos pueden mejorar la visibilidad de su SERP, lo que puede conducir a un aumento de visitantes orgánicos.
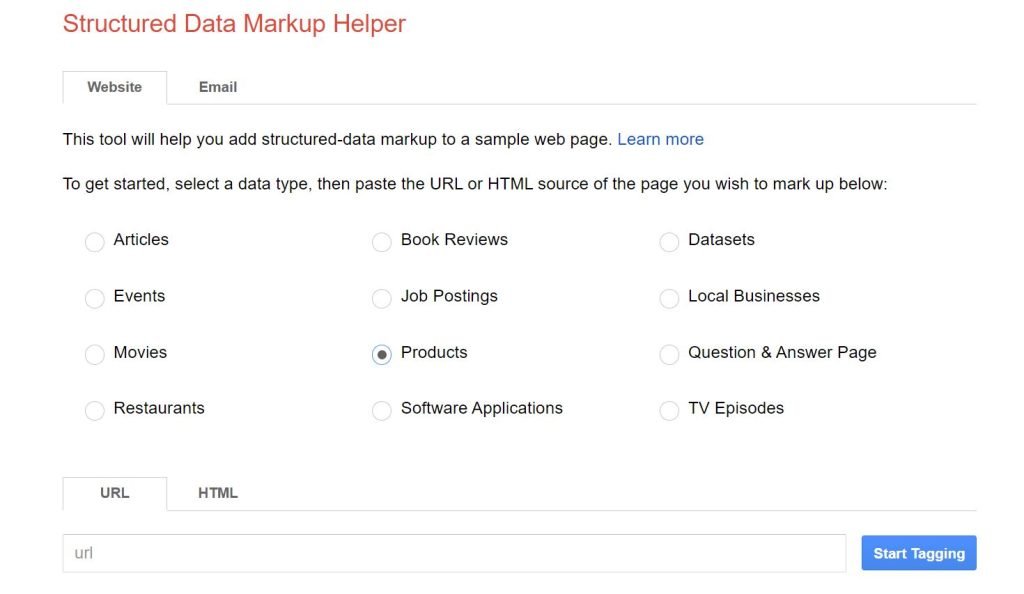
La buena noticia es que no necesita ninguna habilidad de codificación para comenzar con las marcas de esquema. De hecho, existe una herramienta que puede producir el código por usted. Ayudante de marcado de datos estructurados: este es el

Esta guía lo guiará a través del proceso de uso de este complemento para agregar marcado de esquema a su sitio de WordPress. Que estamos esperando ?
Seleccione una página y etiquete sus datos
Elegir un tipo de datos (p. ej., reseña de un libro o producto) e ingresar la URL del sitio web que desea marcar son dos de los primeros pasos.

En este ejemplo se utilizará un producto de WooCommerce. Si desea utilizar el marcado de esquema en una publicación o página específica, puede hacerlo.
Comience a etiquetar cuando esté listo. Para acceder a los datos de la etiqueta, vaya aquí.

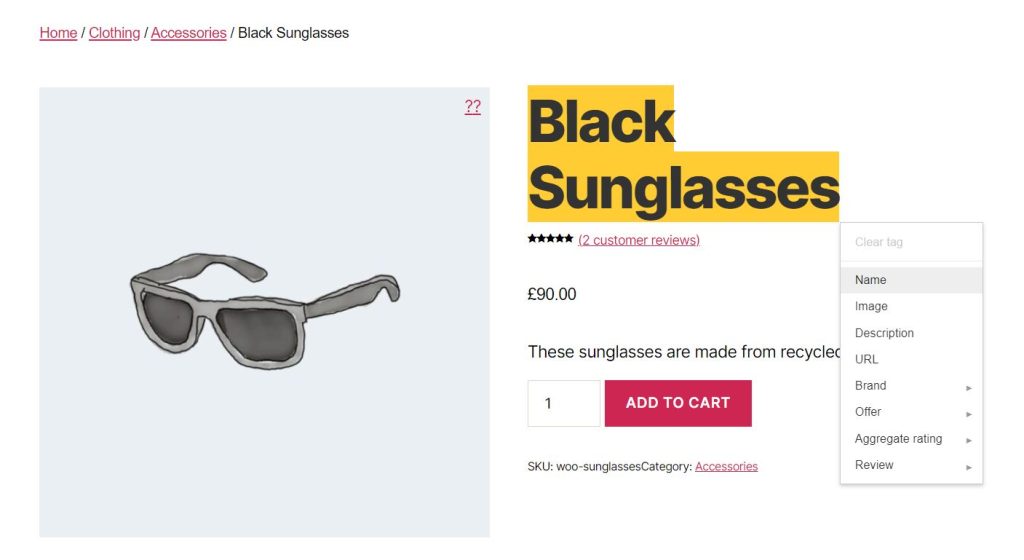
En este paso, elegiremos y etiquetaremos manualmente varios componentes en el sitio web. Comencemos con la marca del artículo.
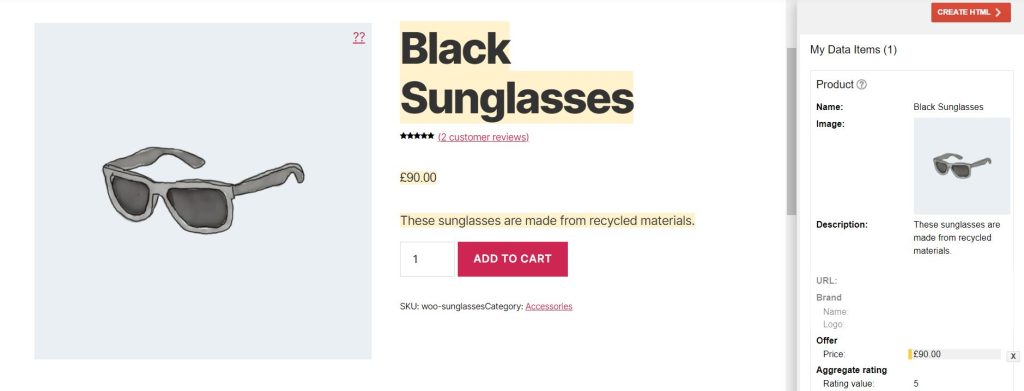
Para elegir un elemento, seleccione la etiqueta del menú resaltándola en el panel de vista previa. Como resultado, seleccionaremos el nombre:

En el panel a la derecha de su pantalla, verá una lista de las etiquetas que ha seleccionado:

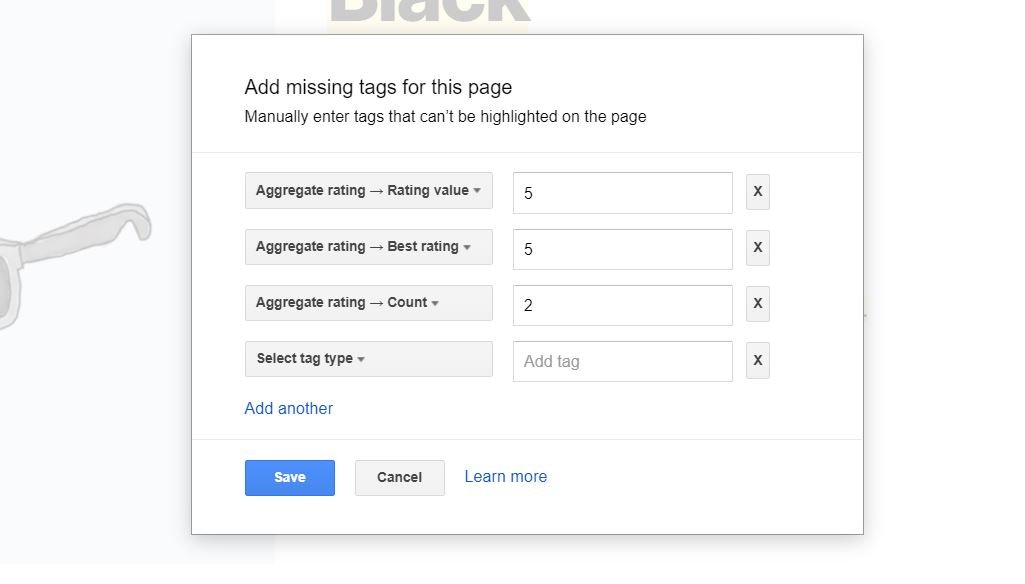
Además de la imagen, la descripción y el precio, también los hemos etiquetado. Es posible que vea que algunos elementos no están resaltados. Hay un botón Agregar etiquetas faltantes en la parte inferior derecha del panel derecho si eso es lo que necesita.
Después de eso, podrá ingresarlo manualmente. A modo de ilustración, considere lo siguiente:

Ya sea que esté creando una página de producto, una publicación de blog o cualquier otro contenido, es mejor proporcionar la mayor cantidad de información posible. Incluir especificidad adicional en sus términos de búsqueda lo ayudará a obtener una clasificación más alta en los resultados orgánicos de Google. Es posible aumentar el tráfico a su sitio web al proporcionar información valiosa, como reseñas de clientes, calificaciones de productos e información de precios.
Ingrese el código de marcado
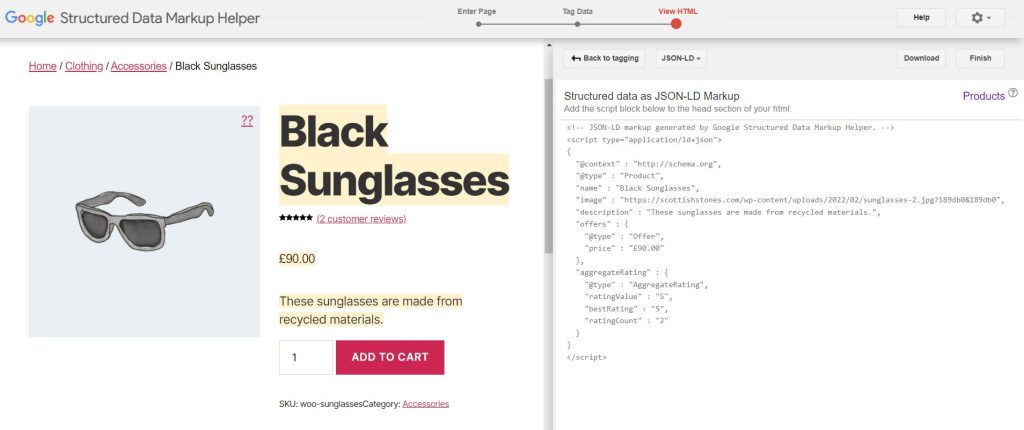
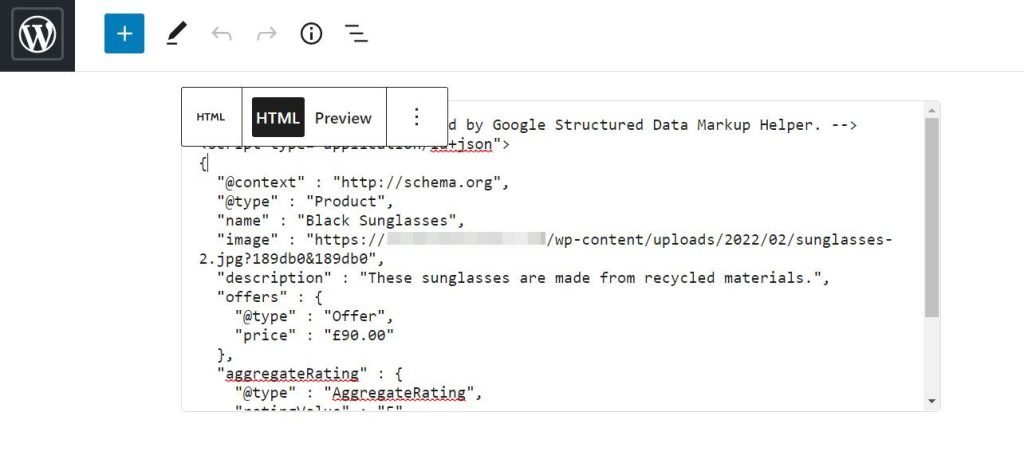
Haga clic en el botón rojo Crear HTML cerca de la esquina superior derecha de la pantalla de entrada cuando haya terminado de etiquetar sus datos. En este caso, el marcado del esquema se verá así:

JSON-LD y Microdata son los dos formatos de salida que puede elegir. Usando JSON-LD, puede simplemente copiar y pegar este código en su navegador.
Puede agregar fácilmente el marcado de esquema a su sitio de WordPress simplemente insertando el código generado en su publicación o página. Puede hacer esto de varias maneras, según el tipo de contenido que esté marcando.
Agregar esquema a la página del producto de WooCommerce
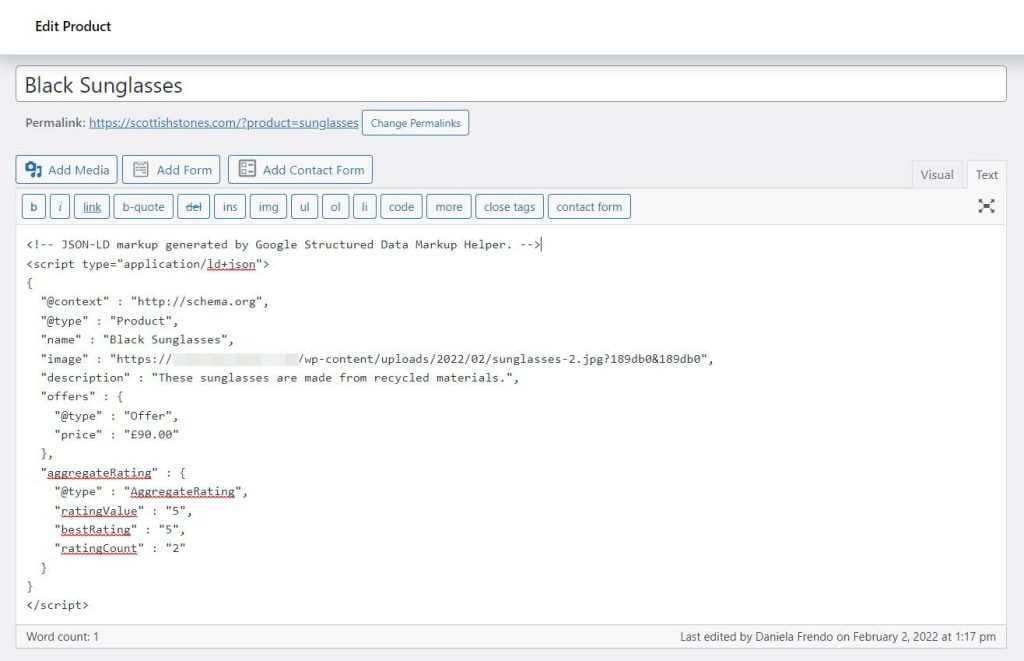
Vaya al panel de control de WordPress y seleccione el producto WooCommerce que desea actualizar. El código de marcado del esquema se puede pegar en el campo de texto del cuerpo mediante la pestaña Texto.

Para guardar sus cambios, haga clic en Actualizar. ¡Su marca de esquema ahora ha sido agregada! Aquí, lo guiaremos a través del proceso para determinar si estas modificaciones tienen o no el efecto deseado.
Agregar esquema a la publicación o página de WordPress
Una página o publicación se puede marcar con un esquema de la misma manera. Abra la página o publicación en la que desea agregar un comentario. Agregue un nuevo bloque haciendo clic en el símbolo más (+) y seleccionando HTML personalizado:

Aquí se requiere el código generado por el Asistente de marcado de datos estructurados. No tienes que preocuparte de que tus visitantes vean esta información. Haga clic en Actualizar cuando haya terminado.
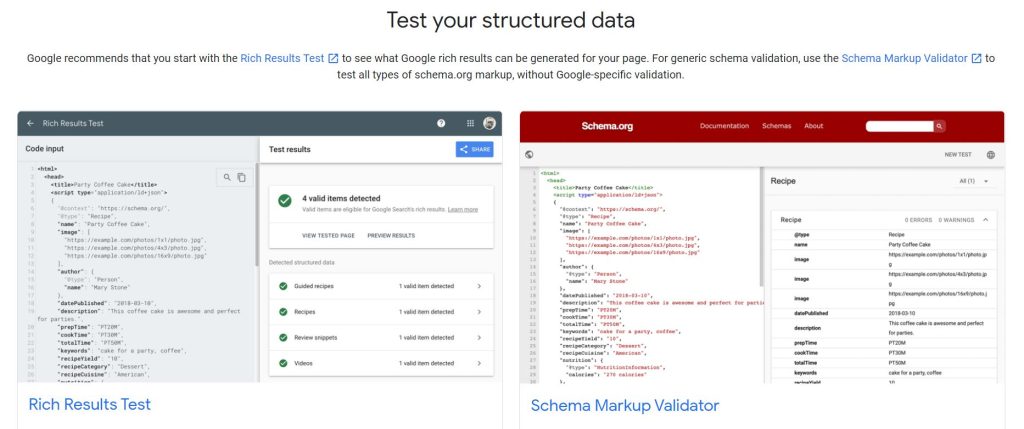
Marcado de esquema de prueba
Ahora puede evaluar sus datos estructurados y ver cómo aparecerá su material marcado en los resultados de búsqueda en Google. – Google La herramienta de prueba de marcado de esquemas de Google está disponible para usted:

La prueba de resultados enriquecidos está en orden. Puede utilizar la Herramienta de prueba de marcado de esquemas en la página anterior para comprobar una URL introduciéndola en el campo URL:

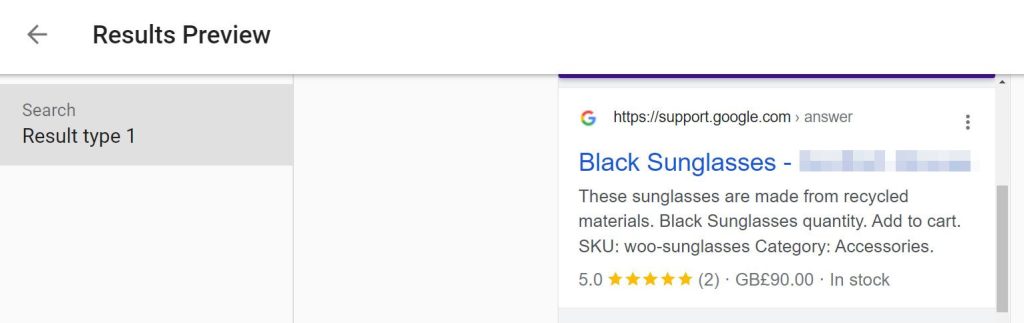
Según el tamaño del informe, puede llevar algún tiempo generarlo. Cuando esté listo para ver los resultados, continúe y haga clic en el botón Vista previa de resultados. El rico extracto se puede ver aquí:

Nuestros datos etiquetados son claramente obvios en este resultado. Contiene el costo del producto y la calificación de estrellas.
Complementos de WordPress para el esquema
Hasta ahora, nos hemos centrado en agregar manualmente el marcado de esquema a nuestros esfuerzos de SEO. Los complementos de WordPress, por otro lado, pueden ayudarlo a mejorar aún más su contenido. ¡Las siguientes son algunas de las opciones más populares!
Yoast SEO
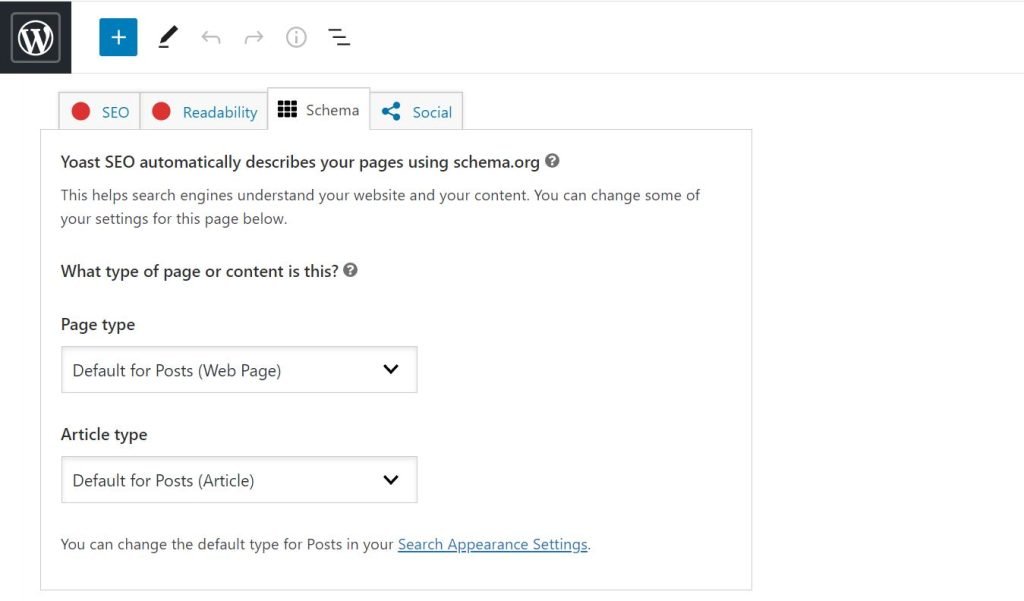
El complemento Yoast SEO se puede usar para agregar marcado de esquema a su sitio web si ya lo tiene instalado. Esta herramienta hace la mayor parte del trabajo por usted. Los metadatos de schema.org que utiliza, por ejemplo, describen automáticamente sus artículos y páginas. Aunque estos tipos predeterminados se pueden cambiar, también puede hacerlo:

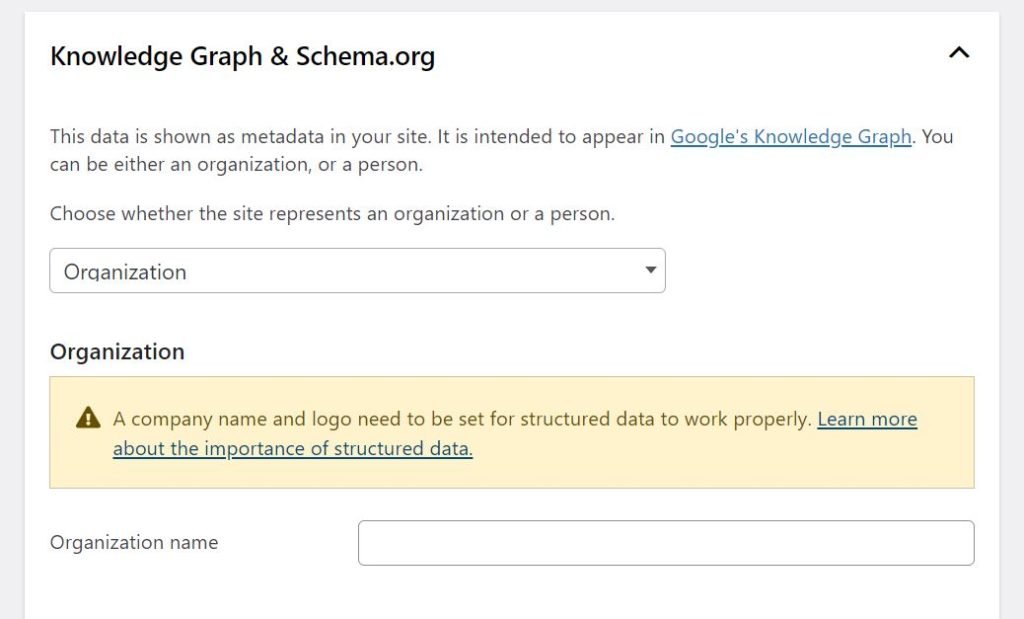
Los paneles de conocimiento se crean utilizando la información recopilada por el complemento. En su tablero de WordPress, vaya a SEO > Apariencia de búsqueda y vuelva a verificar sus suposiciones. En la sección Knowledge Graph & Schema.org, desplázate hacia abajo hasta que veas esto:

Seleccionar si su sitio representa a una persona o una organización será el siguiente paso. También se requerirá un nombre y un logotipo. Puede ser necesaria una revisión rápida de sus datos si ya los ha ingresado.
Posicionamiento SEO matemático
También está Rank Math SEO , que es un complemento similar. Con esta herramienta, puede incorporar fácilmente el marcado de esquema en su sitio web. Agregar tipos de esquema para sus publicaciones, páginas y productos es fácil con el asistente de configuración de este complemento, que lo guía a través del proceso durante la instalación.

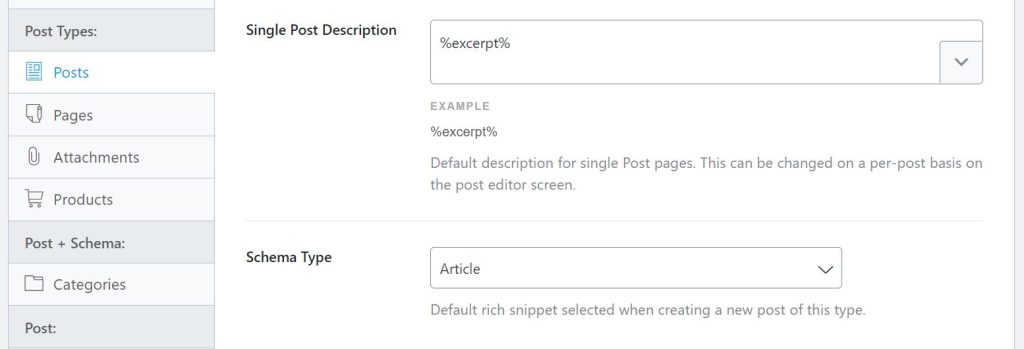
También se puede acceder a estas opciones en su tablero de WordPress yendo a Rank Math \ 003E Títulos & Meta. El tipo de esquema se puede editar seleccionando Publicaciones o Páginas:

Esta función está incluida en la edición pro de Rank Math y puede activarla actualizando. Puede usar esta funcionalidad para agregar nuevos tipos de datos para recetas, publicaciones de trabajo y otras formas de contenido.
Esquema & Datos estructurados para WP & AMP
El uso de un complemento con una mayor selección de etiquetas de datos también puede ser una opción. Más de 35 tipos de esquemas son compatibles con el complemento Esquema y datos estructurados para WP/AMP :

Atracción turística y Destino turístico pueden ser útiles si tiene un sitio web de viajes. Los bloques de Gutenberg para varios tipos de esquema también se incluyen en este complemento.
Además, puede obtener reseñas de negocios o productos de más de 75 sitios web diferentes. Estas revisiones pueden ayudarlo a obtener mejores resultados en las páginas de resultados del motor de búsqueda. Ese es el tipo de cosas que llaman mucho la atención.
Conclusión
Se puede lograr un mayor tráfico orgánico agregando marcas de esquema a su sitio web. La razón de esto es que se muestran fragmentos enriquecidos o resultados de búsqueda que incluyen datos adicionales como calificaciones de productos y precios. Más personas harán clic en estos resultados debido a su riqueza. El Asistente de marcado de datos estructurados, por ejemplo, puede ayudarlo a agregar marcado de esquema a sus publicaciones y páginas. Es posible optimizar aún más su sitio con complementos como Yoast SEO , Rank Math SEO o Schema for WP & AMP .





