Una forma sencilla de hacer que su sitio web se vea bien es utilizar el módulo Divider de Divi. Los divisores Divi ayudan a crear una sensación de espacio entre los elementos de su página, lo que hace que el diseño sea equilibrado. También pueden agregar áreas vacías al diseño sin dejarlas en blanco. Además, los divisores son excelentes para mostrar su marca personalizándolos con colores, estilos de línea y más. En esta publicación, hablaremos sobre por qué los divisores son útiles en los diseños y compartiremos algunas formas en que puedes usarlos en tu próximo proyecto de diseño web. ¡Vamos a empezar!

¿Por qué utilizar el módulo divisor?
El espacio en blanco es un elemento de diseño crucial en los sitios web, que influye en cómo los usuarios navegan e interactúan con la página. Divide elementos, dirige la atención y contribuye al equilibrio general. Aumentar el espacio en blanco alrededor de un elemento lo hace destacar. Los espacios entre párrafos son tan vitales como el texto mismo para crear un equilibrio intencional.
En el diseño web, los espacios en blanco deben tener un propósito y ayudar a realizar transiciones fluidas entre las secciones de la página. Los módulos divisores en Divi son herramientas versátiles que agregan espacios en blanco, dividen contenido y mejoran el equilibrio fácilmente. También pueden introducir color y estilo, creando armonía entre diferentes elementos como módulos de texto o imágenes. Se proporcionan ejemplos de cómo se pueden utilizar los divisores.
Definir encabezados
El uso de divisores en su diseño web para crear equilibrio se puede lograr de manera efectiva colocándolos entre los títulos y el cuerpo del texto. Esta separación ayuda a distinguir el texto del encabezado del texto del cuerpo, lo que facilita a los visitantes del sitio web escanear y encontrar información rápidamente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPor ejemplo, agregar una línea divisoria sutil entre el título y el cuerpo del texto mejora la separación y equilibra el diseño, como se ve en el ejemplo en comparación con los anuncios publicitarios a continuación sin divisor.

Otro ejemplo muestra divisores diseñados para coincidir con el diseño general de la página, un tema que se analizará más adelante.

Elementos separados y grupales
Los módulos divisores ayudan a lograr el equilibrio visual en su sitio web al separar secciones y aclarar qué información está agrupada. Incluir un módulo divisor simple puede mejorar la navegación de los visitantes y mejorar la experiencia general del usuario.

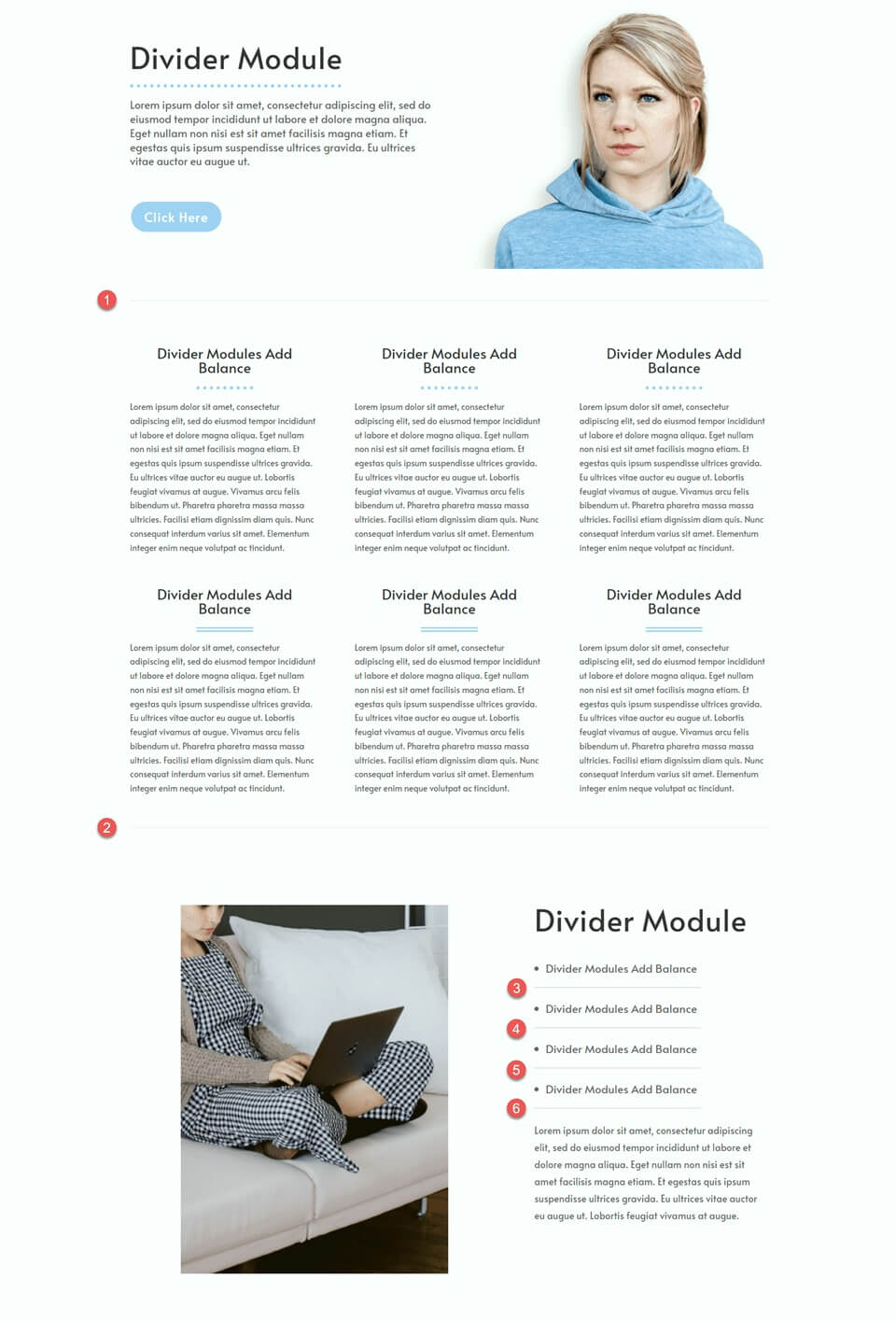
Por ejemplo, en este ejemplo, se utilizaron divisores de color gris claro para delinear las secciones principales y separar las viñetas. El diseño sutil y discreto del divisor agrega separación a la página sin distraer demasiado.
Refleja tu marca
El módulo divisor de Divi permite la personalización con cualquier color, lo que permite la incorporación de colores de marca en el diseño. Al ajustar configuraciones como el ancho, el grosor y el estilo de línea, se pueden crear divisores únicos, que reflejan la marca y mejoran el equilibrio del diseño.
El ejemplo muestra varios estilos de divisores, mostrando la versatilidad para alinear el diseño con la marca. Más allá de la funcionalidad y la experiencia del usuario, los divisores presentan una oportunidad para reforzar el diseño del sitio web y resaltar los colores de la marca.

Cómo utilizar los módulos divisores Divi para crear equilibrio en su diseño
Ahora que hemos hablado de las ventajas de incluir divisores en el diseño de su sitio web, pasemos a la sección de tutoriales de este artículo. Agregaremos divisores a un diseño prediseñado de la Biblioteca Divi.
Primero, instale y active Divi Theme, asegurándose de tener la última versión en su sitio web. ¡Ahora estás listo para comenzar!
Crear una nueva página
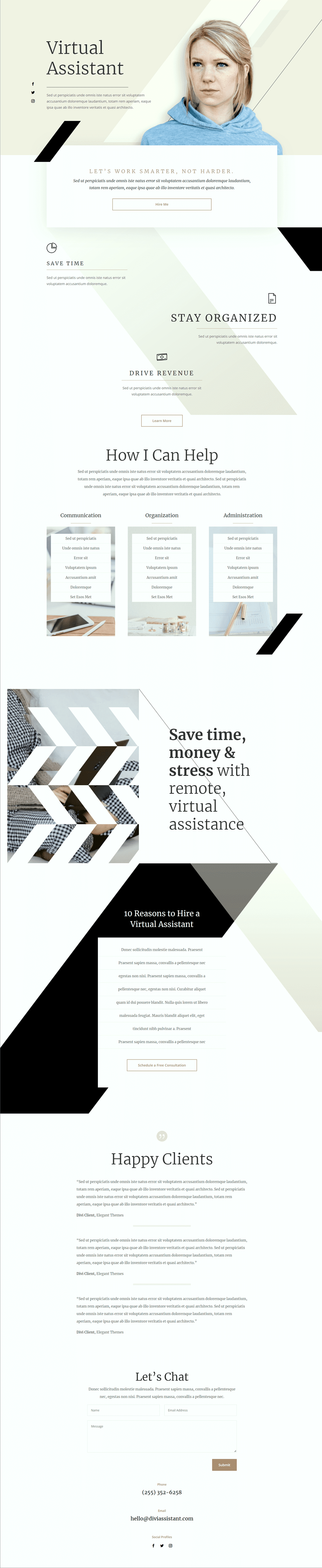
Comience seleccionando un diseño prediseñado de la biblioteca Divi. En este caso, usaremos la página de inicio del Asistente virtual del Paquete de diseño del Asistente virtual. Cree una nueva página en su sitio web, asígnele un título y luego elija la opción Usar Divi Builder.

Para este ejemplo, elija un diseño prediseñado de la biblioteca Divi seleccionando "Examinar diseños" y luego seleccione la página de inicio del Asistente virtual.

Modificación de la sección de héroe
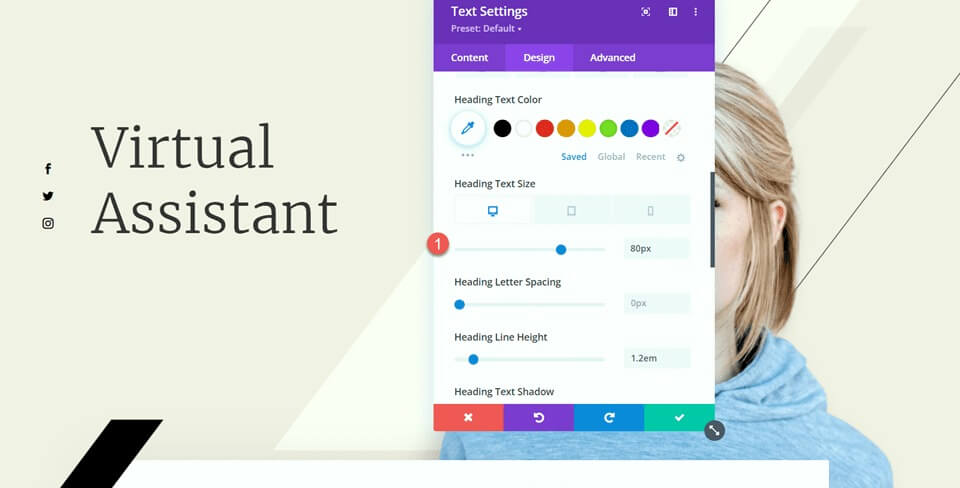
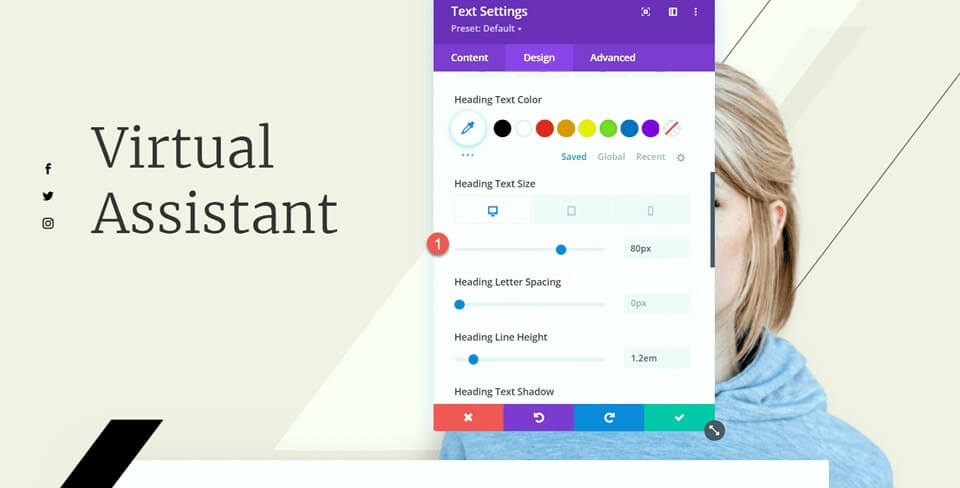
Para realizar nuestro primer cambio, agreguemos un divisor y algo de texto del cuerpo a la sección principal. Comience abriendo la configuración para el texto "Asistente virtual". Luego, vaya a la pestaña Diseño y navegue hasta la configuración de Texto del encabezado. Cambie el tamaño de fuente a 80 px para escritorio.

Ahora debajo del texto del asistente virtual, agregue un divisor.

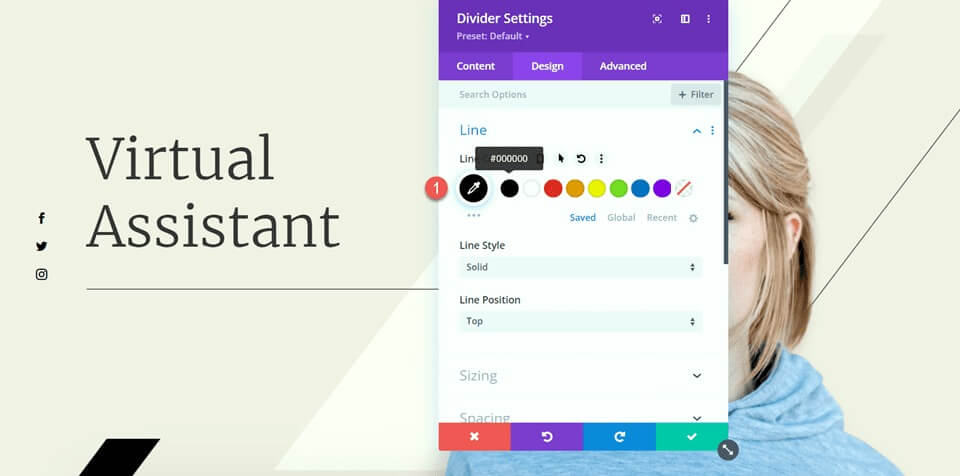
Acceda a la configuración del divisor y vaya a la configuración de Línea en la pestaña Diseño. Establezca el color de la línea en #000000.

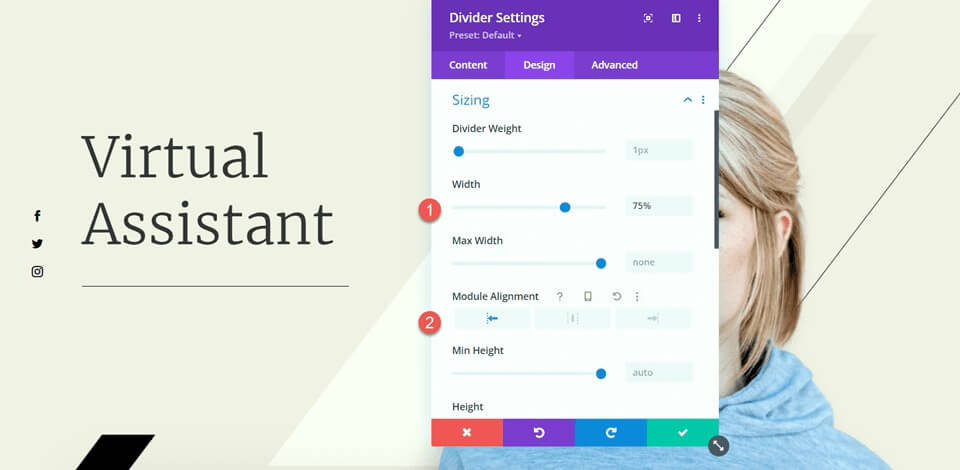
Ahora, ajuste el ancho y la alineación del módulo en las opciones de Tamaño.
- Ancho: 75%
- Alineación del módulo: izquierda

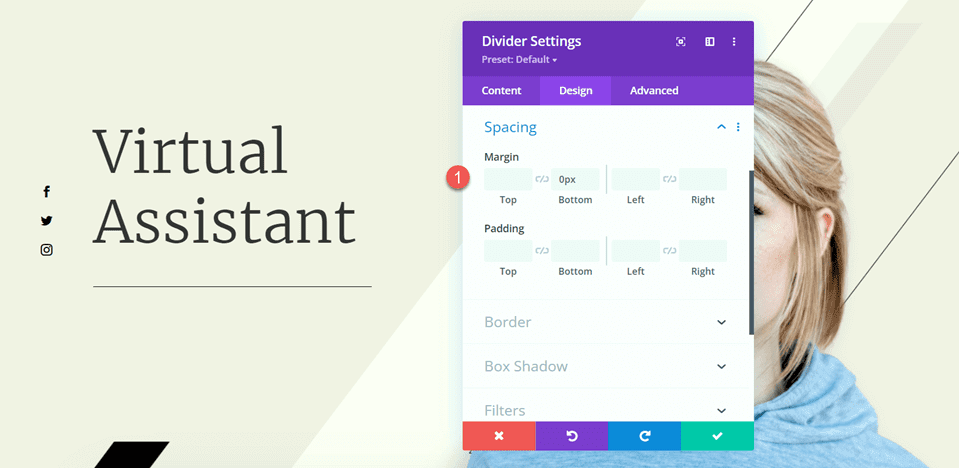
Luego, configure el margen inferior en la configuración de Espaciado.
- Margen inferior: 0px

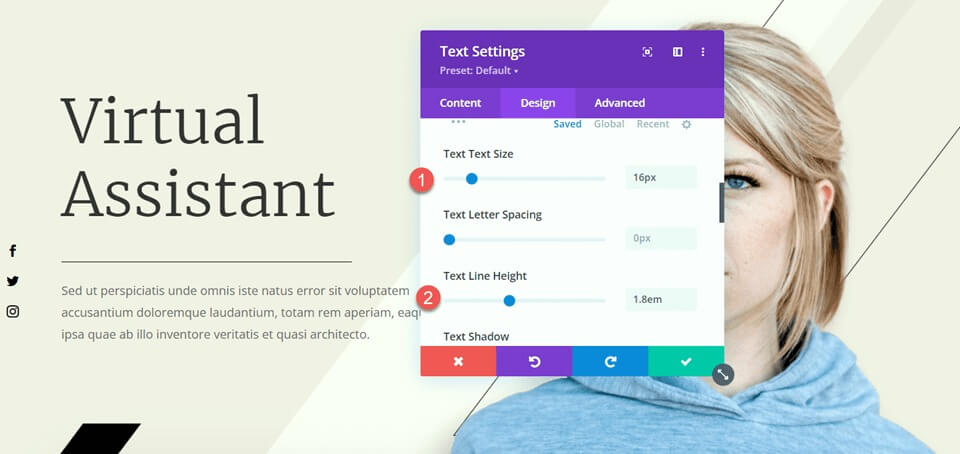
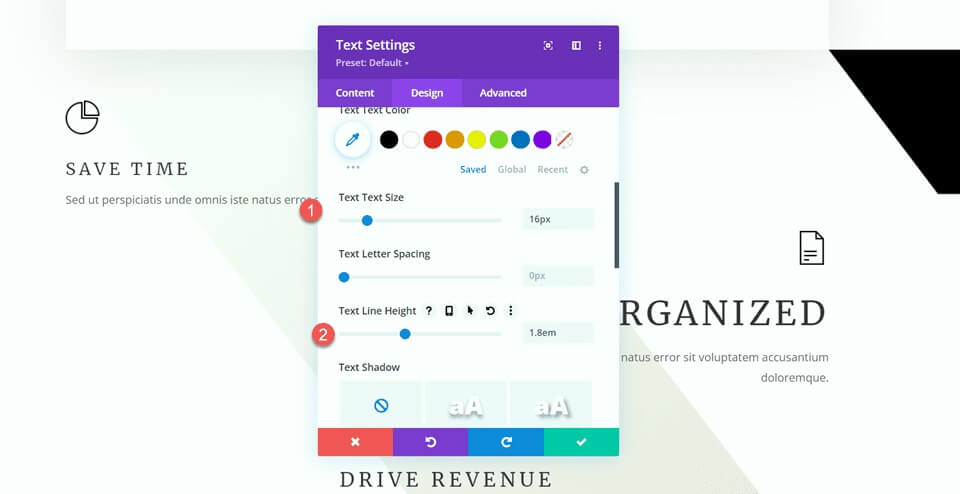
Ahora, agregue un módulo de texto debajo del divisor e inserte su texto. Abra la configuración del módulo de texto y navegue hasta la configuración de Texto en la pestaña Diseño. Ajuste el tamaño del texto a 16 px y establezca la altura de la línea en 1,8 em.

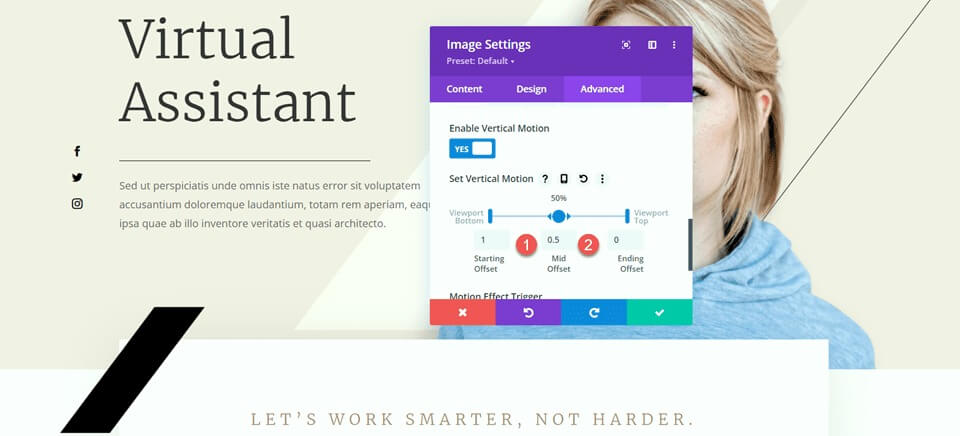
El ajuste final para esta sección es modificar los efectos de desplazamiento de la barra negra para garantizar que no cubra el texto del cuerpo agregado. Abra la configuración de imagen, luego vaya a la sección de efectos de desplazamiento en la pestaña Avanzado. Cambie el desplazamiento medio a 0,5 y establezca el desplazamiento final en 0.

Modificación de la sección de características
Ahora, centrémonos en la sección de anuncios. Para mejorar el equilibrio del diseño, insertaremos divisores entre los títulos y el cuerpo del texto. Dado que estos son módulos de publicidad, no podemos agregar directamente un divisor entre el título y el cuerpo. Por lo tanto, primero debemos mover el texto del cuerpo a un módulo de texto separado.
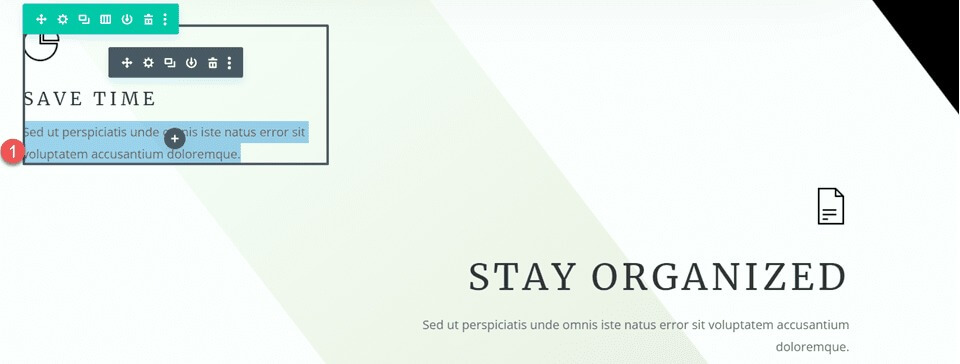
Copie el texto del cuerpo del módulo "Ahorrar tiempo" y luego elimine el texto del módulo de publicidad, dejando solo el encabezado y el icono.

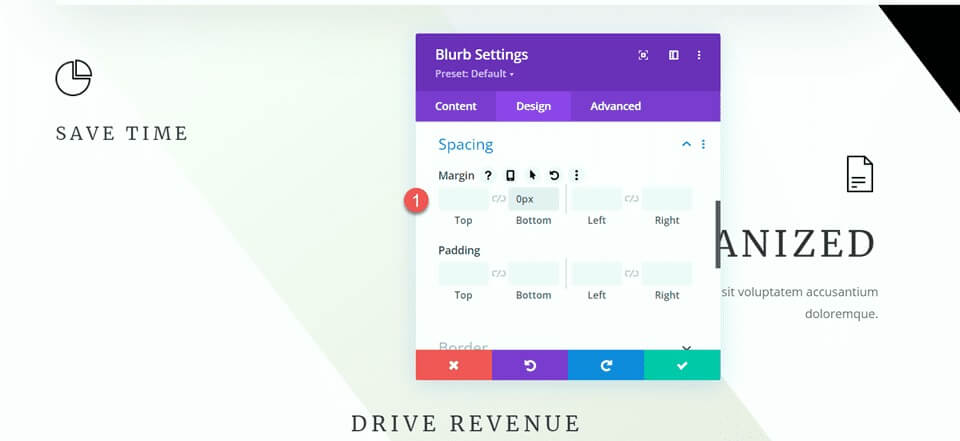
Vaya a la configuración de Espaciado para el módulo de publicidad y ajuste el margen inferior.
- Margen inferior: 0px

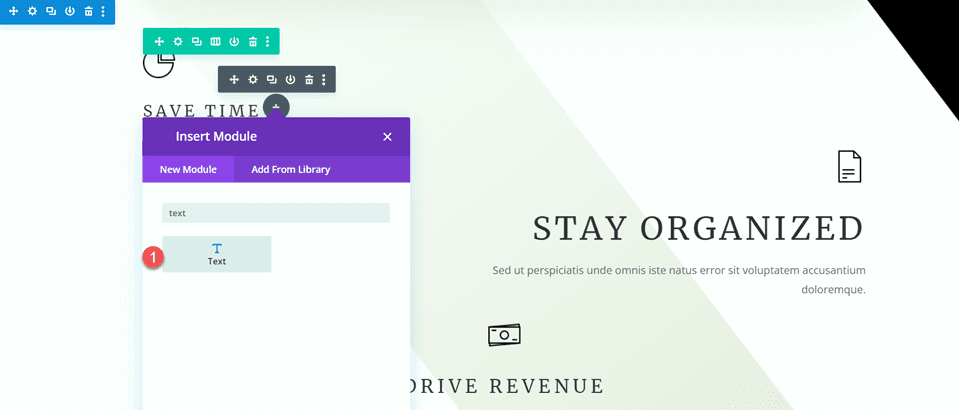
Luego, agregue un nuevo módulo de texto debajo de la propaganda y pegue el texto del cuerpo.

Abra la configuración del módulo de texto y personalice el tamaño del texto y la altura de la línea.
- Tamaño del texto: 16px
- Altura de la línea de texto: 1,8 em

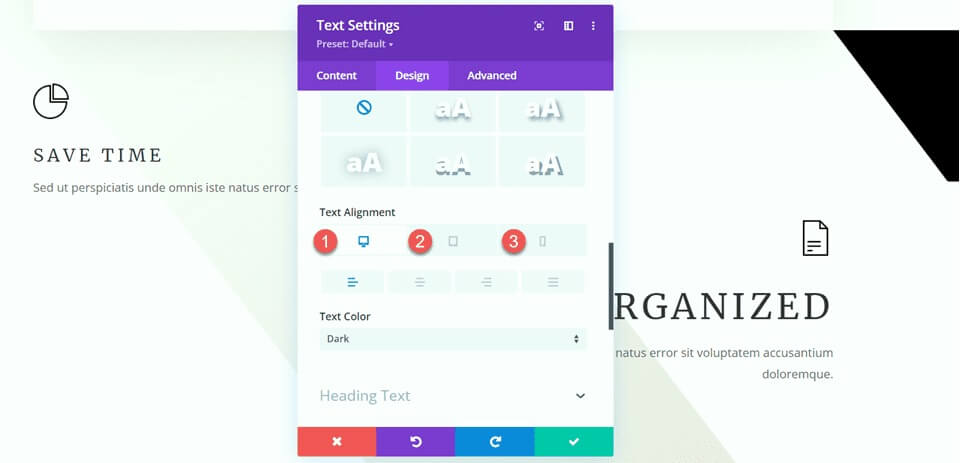
Este módulo estará alineado a la izquierda en computadoras de escritorio y alineado al centro en tabletas y dispositivos móviles. Utilice las opciones de respuesta para establecer diferentes configuraciones de alineación para varias pantallas.
- Escritorio de alineación de texto: izquierda
- Tableta de alineación de texto: centro
- Alineación de texto móvil: Centro

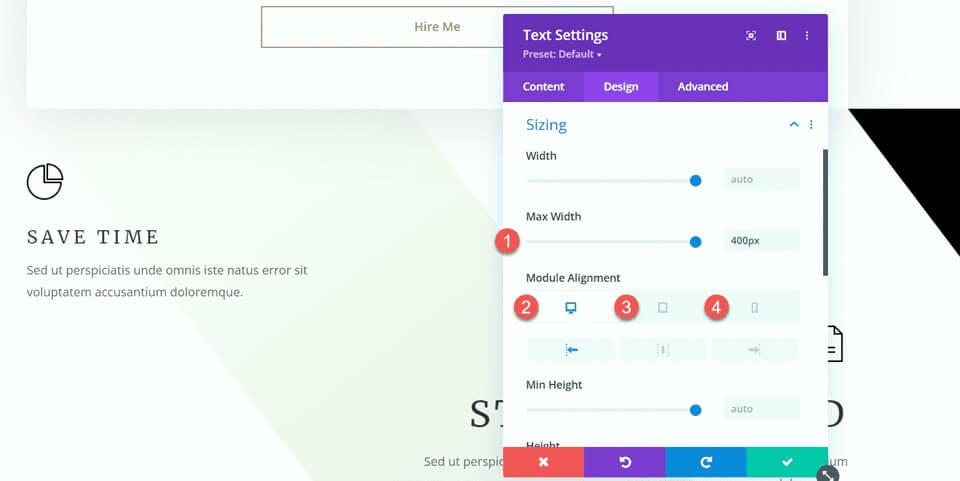
Continúe con las opciones de Tamaño y establezca el Ancho máximo. Además, utilice las opciones de respuesta para definir la alineación del módulo.
- Ancho máximo: 400 px
- Escritorio de alineación de módulos: izquierda
- Tableta de alineación de módulos: centro
- Módulo Alineación Móvil: Centro

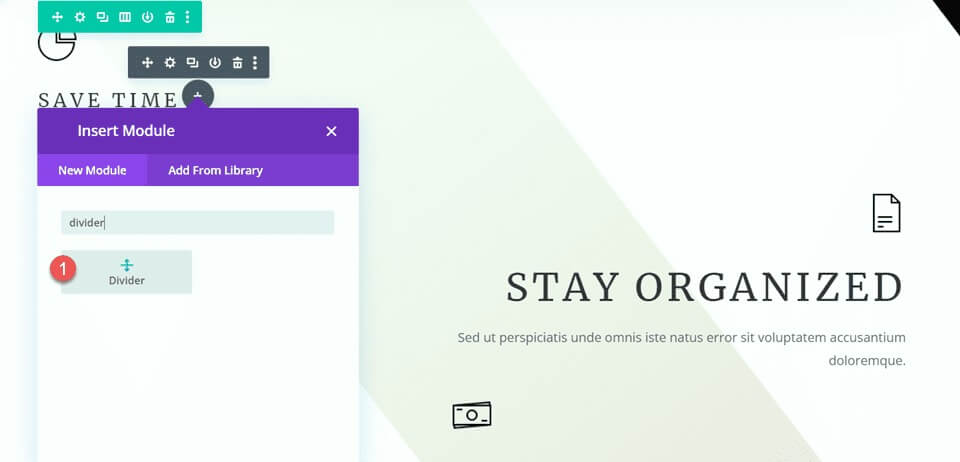
Ahora, puede insertar el módulo divisor entre los módulos de publicidad y texto.

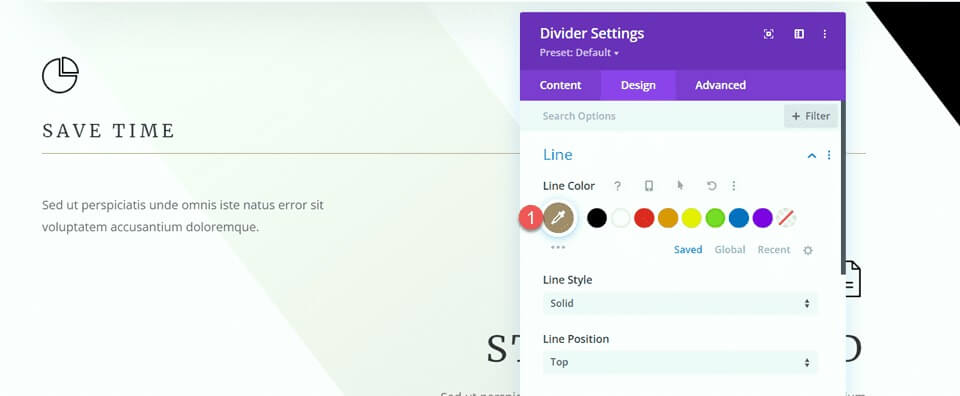
Abra la configuración del divisor. En la configuración de Línea, configure el color de la línea para que coincida con el tema de la página usando el color marrón: #a78e6e.

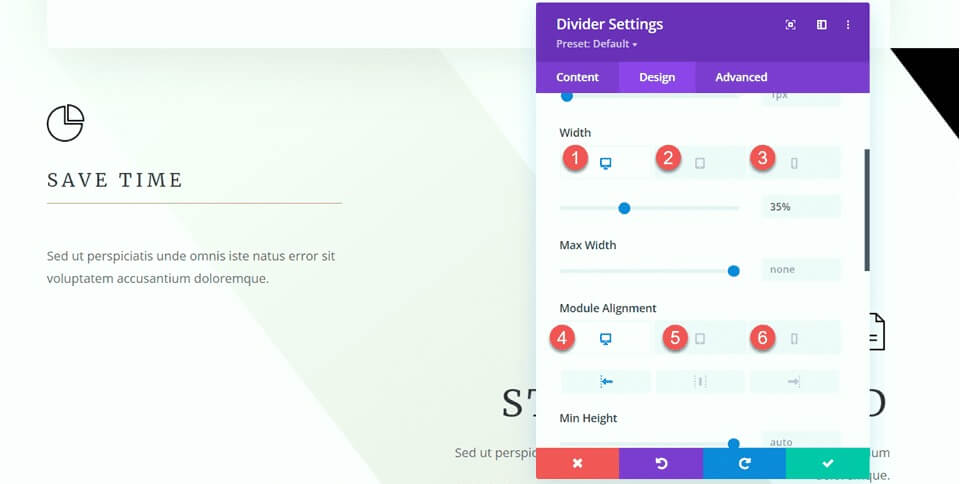
A continuación, vaya a la configuración de Tamaño y use las opciones de respuesta para configurar el ancho y la alineación del módulo de la siguiente manera:
- Ancho Escritorio: 35%
- Ancho de la tableta: 40%
- Ancho Móvil: 50%
- Escritorio de alineación de módulos: izquierda
- Tableta de alineación de módulos: centro
- Módulo Alineación Móvil: Centro

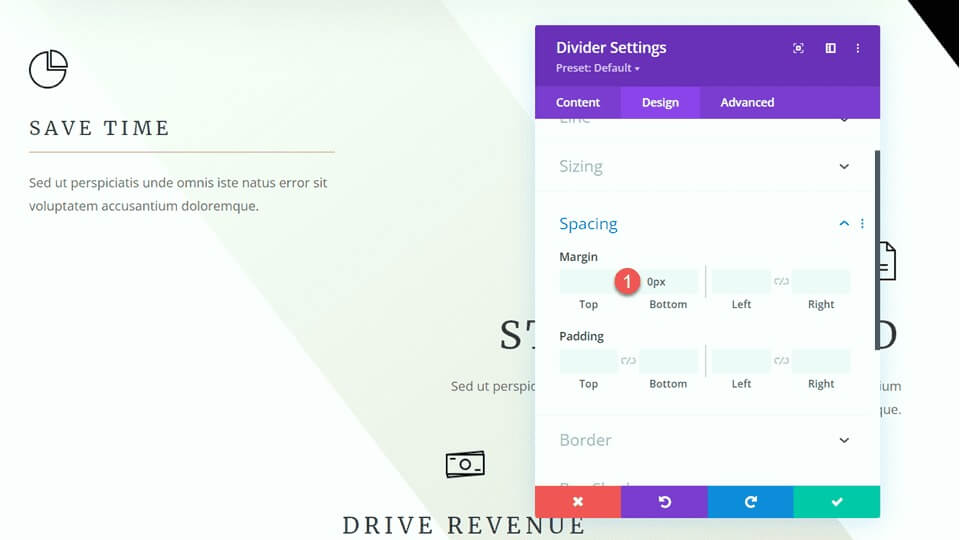
Finalmente, retire el margen inferior.
- Margen inferior: 0px

Modificación de la sección “Cómo puedo ayudar”
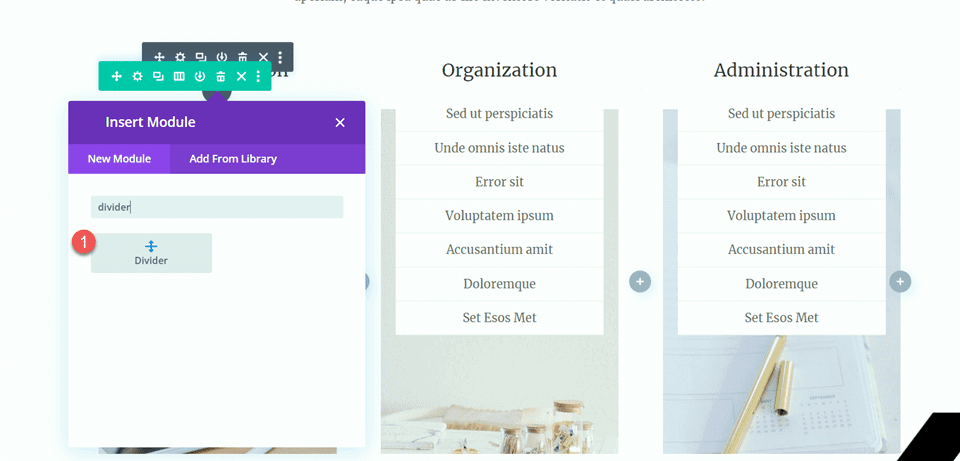
Para nuestro próximo ajuste, agreguemos divisores a la sección "Cómo puedo ayudar". Específicamente, agregue un nuevo módulo divisor debajo del encabezado "Comunicación".

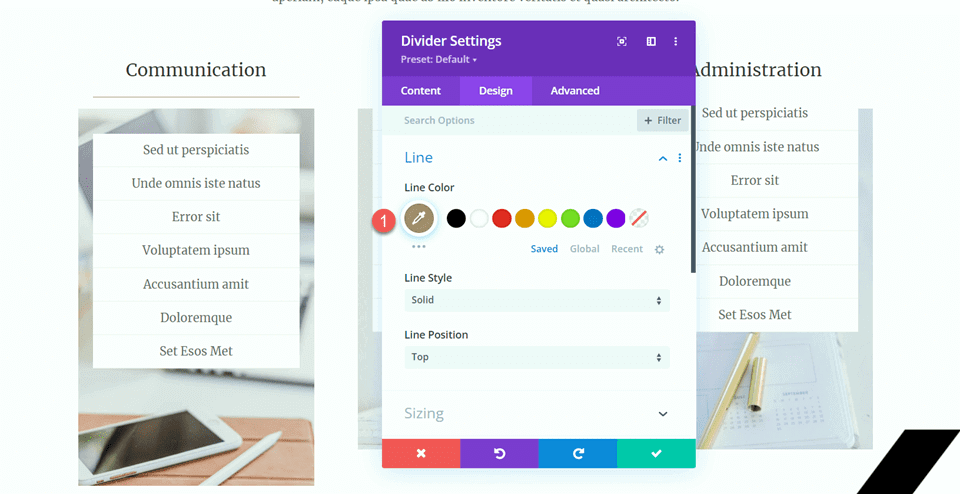
Abra la configuración del Divisor y cambie el color de la línea para que coincida con el tema de la página: #a78e6e.

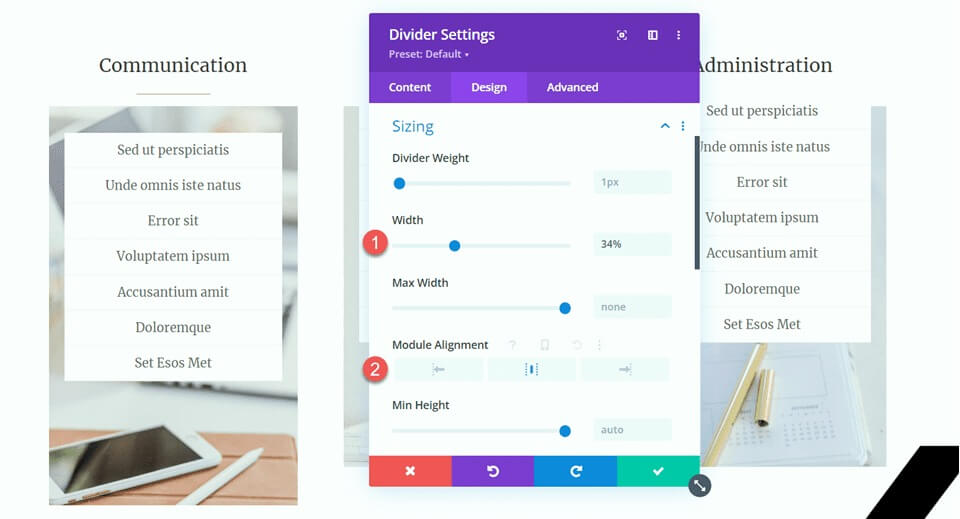
A continuación, ajuste el ancho y la alineación del módulo en la configuración de Tamaño.
- Ancho: 34%
- Alineación del módulo: centro

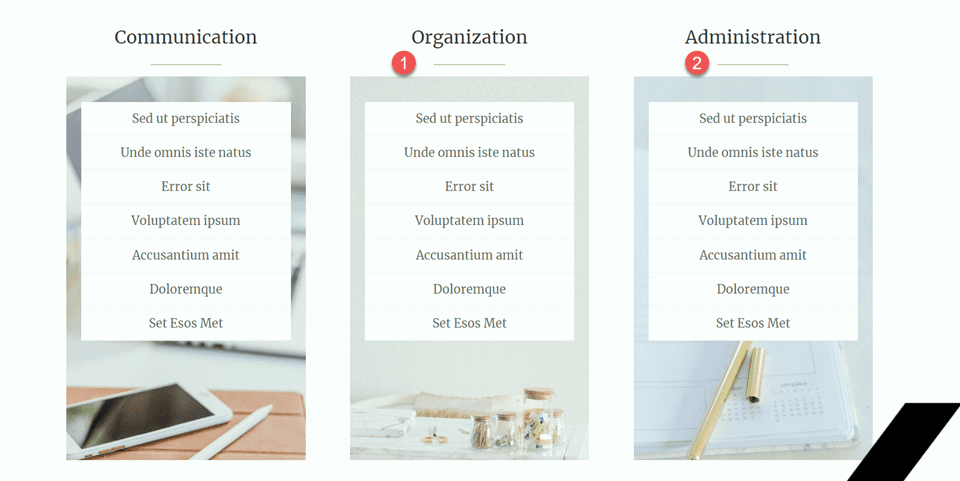
Luego, copie el módulo divisor y péguelo debajo de los encabezados "Organización" y "Administración".

Sección Clientes Felices
Para finalizar nuestro diseño, presentamos una nueva sección dedicada a mostrar citas testimoniales, cada una elegantemente separada por divisores. Aquí tienes una guía paso a paso para lograrlo:
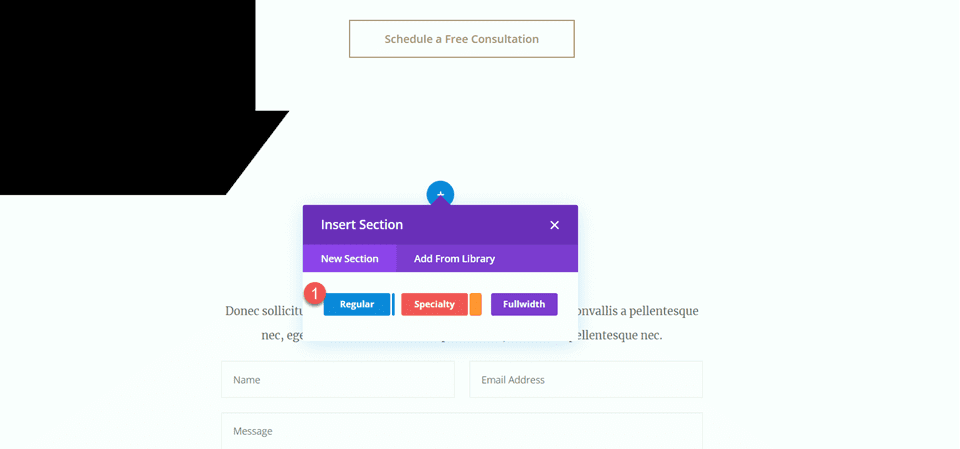
Comience desplazándose hacia abajo en la página e insertando una nueva sección regular entre las secciones existentes "Diez razones para contratar un asistente virtual" y "Charlemos". Dentro de esta nueva sección, cree una fila con una sola columna para estructurar los siguientes elementos.

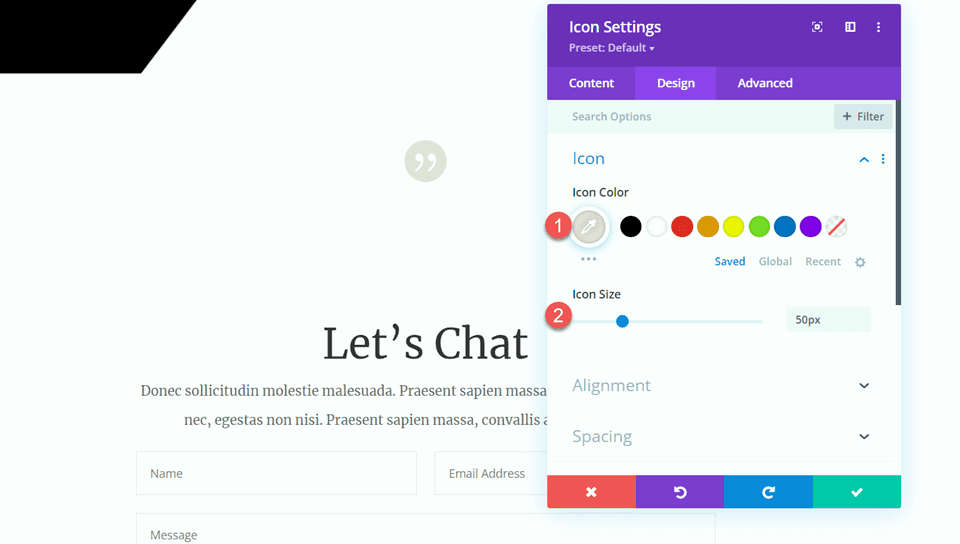
Ahora, agregue un módulo de íconos a la columna, seleccionando el ícono de cita para representar visualmente los testimonios. Personalice el ícono estableciendo su color en #e4ded7 y ajustando el tamaño a 50px para lograr un atractivo visual equilibrado.

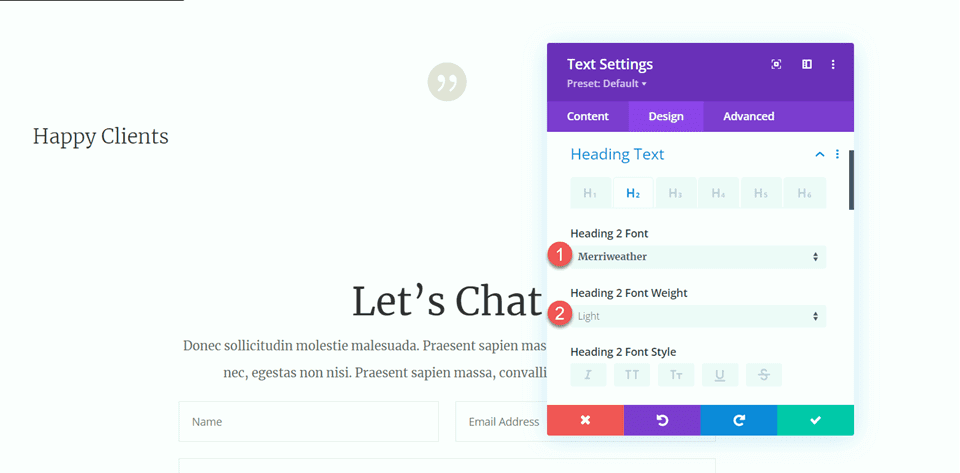
Directamente debajo del icono, introduzca un módulo de texto con el título "Clientes satisfechos" (H2). Abra la configuración del encabezado y ajústelo con una fuente Merriweather clara para una apariencia sofisticada.

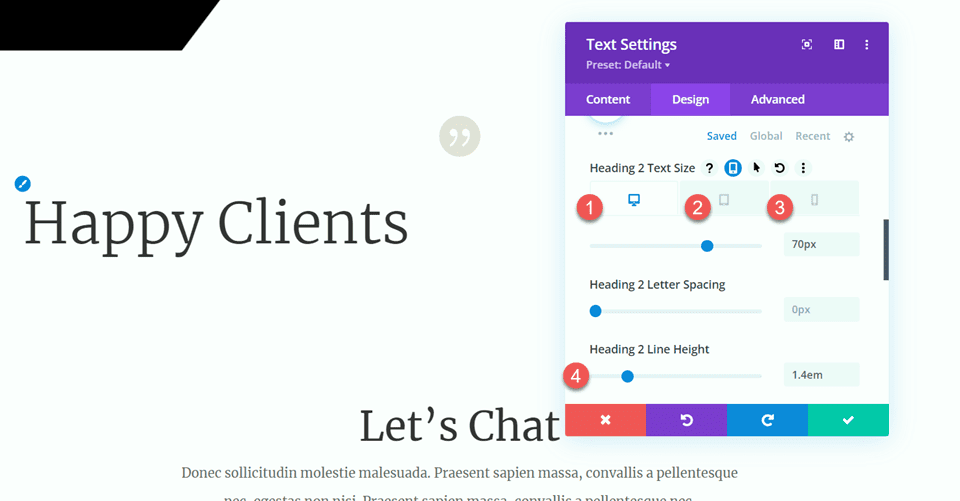
Ajuste el tamaño del texto usando opciones de respuesta:
- Escritorio: 70px
- Tableta: 40px
- Móvil: 30px
- Asegure una altura de línea constante de 1,4 em para un diseño armonioso.

En las opciones de Tamaño, establezca el ancho máximo del módulo en 800 px y alinéelo con el centro para una presentación óptima.
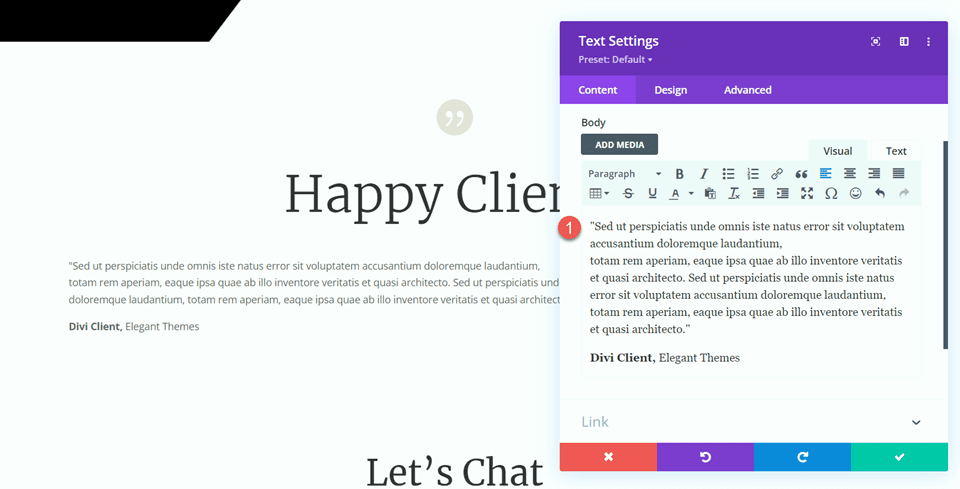
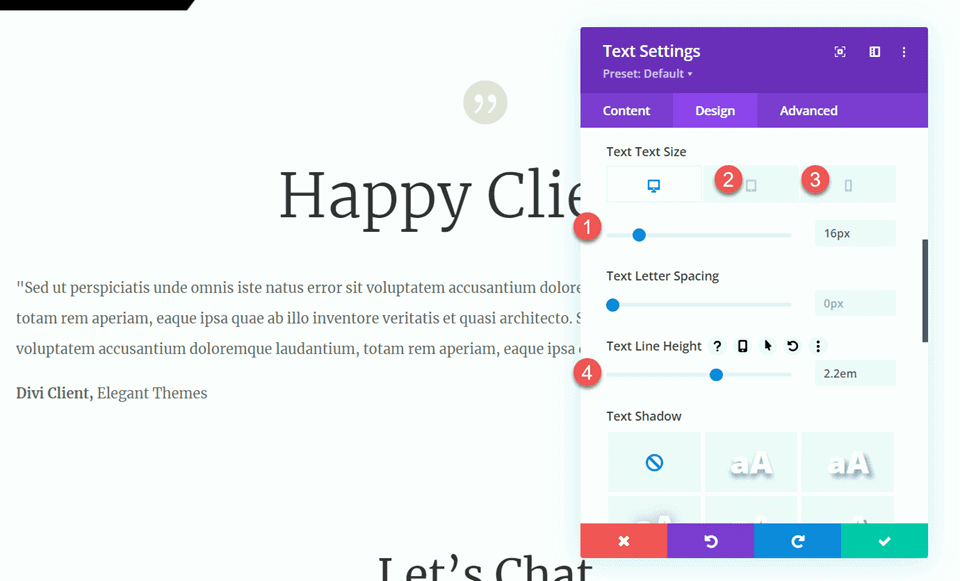
Agregue otro módulo de texto debajo del título, incorporando el texto testimonial.

En la pestaña Diseño, configure la fuente del texto en Merriweather para una apariencia consistente y pulida.
Ajuste el tamaño del texto usando opciones de respuesta:
- Escritorio: 16px
- Tableta: 14px
- Móvil: 14px
- Mantenga una altura de línea de 2,2 em para garantizar la legibilidad.

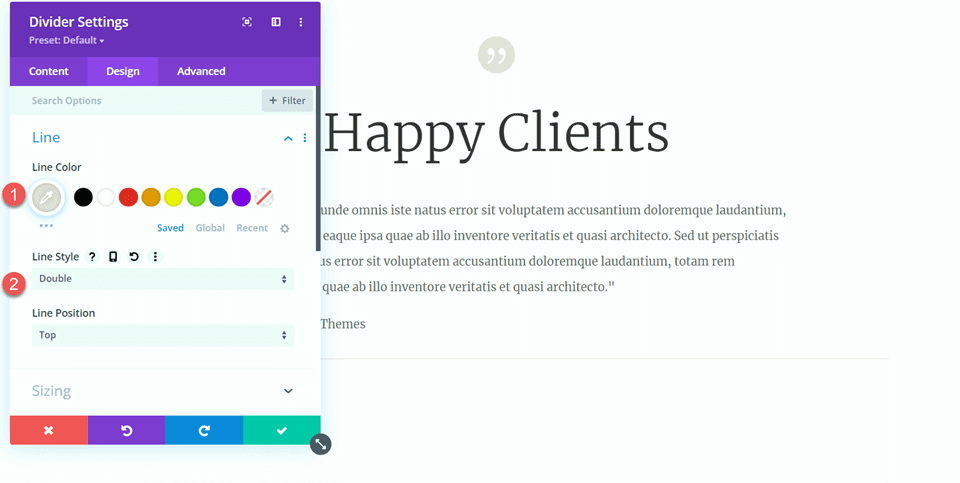
Introduzca un módulo divisor debajo del texto del testimonio para crear una separación visual. Personalice el color de la línea para que coincida con su tema y opte por un estilo de línea doble para mayor elegancia.

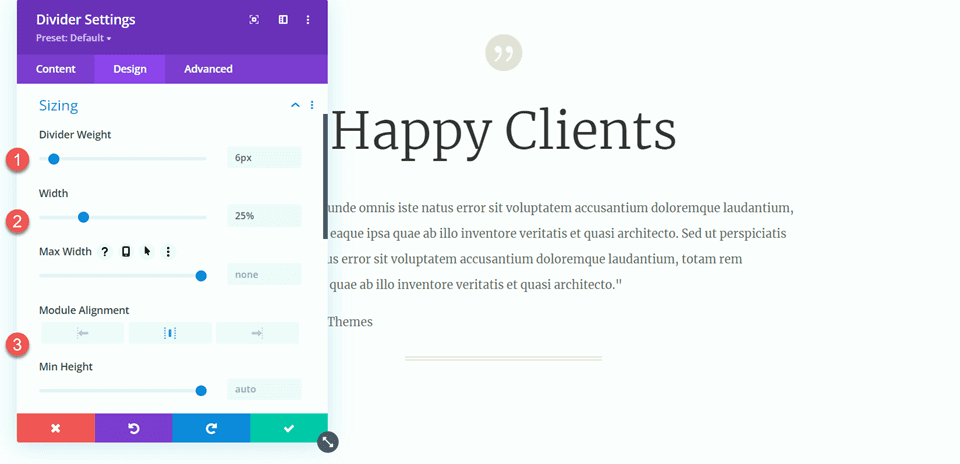
En la configuración de Tamaño del divisor, ajuste el peso del divisor a 6px, establezca el ancho en 25% y alinee el módulo con el centro para obtener una composición equilibrada.

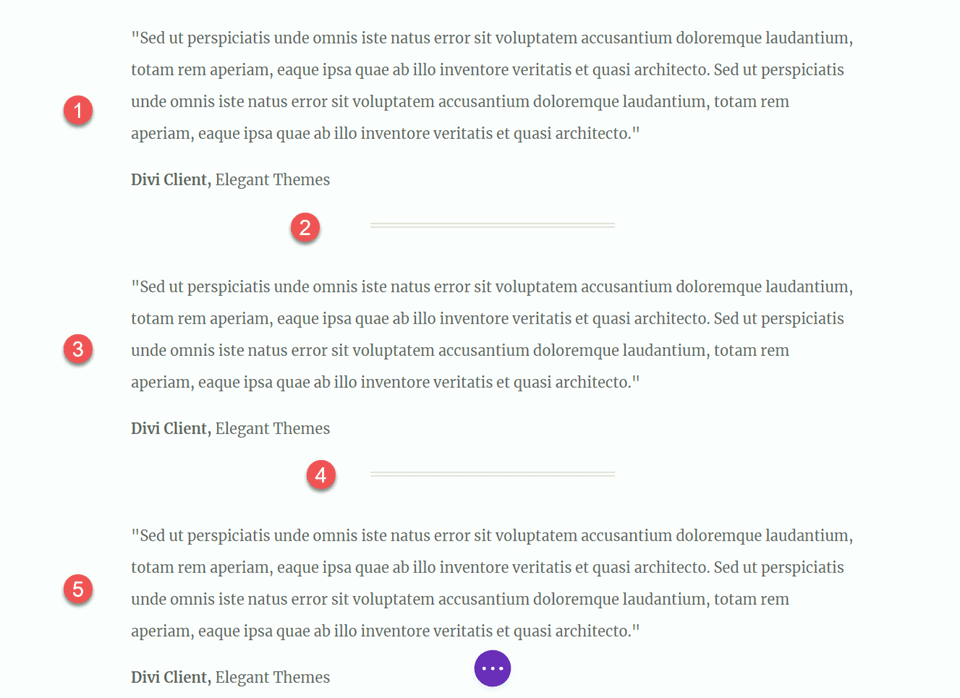
Duplica el módulo de texto del cuerpo dos veces y el divisor una vez para crear tres módulos de texto con dos divisores en el medio. Organice estos módulos para garantizar que los divisores estén colocados adecuadamente entre los módulos de texto.

Una vez completados estos pasos, su diseño ya estará pulido y listo para su presentación.
Resultado final
Ahora, revisemos nuestro diseño final. Como puede observar, hemos introducido con éxito equilibrio y estructura en toda la página mediante la incorporación estratégica de divisores. Estos elementos no sólo mejoran el atractivo visual del contenido sino que también contribuyen a un diseño más organizado y armonioso. Los divisores sirven como separadores eficaces, creando una presentación bien definida y estéticamente agradable.

Terminando
Con suerte, este artículo ha ilustrado la simplicidad y eficacia del uso de divisores como herramienta para lograr el equilibrio e incorporar espacios en blanco en el diseño de su sitio web. El módulo divisor Divi , con su amplia gama de opciones de personalización, le permite crear divisores visualmente atractivos que no sólo mejoran el diseño general de su sitio web sino que también se alinean con el estilo y la combinación de colores únicos de su marca. Al aprovechar los divisores, puede elevar sin esfuerzo la estética de su sitio web Divi y crear un diseño que resuene con la identidad de su marca.





