Lo peor que ves en Internet es un sitio web aburrido. Algunos sitios web están altamente diseñados con una vista lujosa y otros son simples y minimalistas. El aspecto de un sitio web depende de su naturaleza. En el diseño, las paletas de colores son muy importantes. El uso de una combinación de colores adecuada puede destacar su sitio web entre la multitud. Afortunadamente, Divi te respalda con el sistema de color Magic y la función de colores globales, que se encargará de todo. Su sitio web Divi se beneficiará de las paletas de colores que utiliza en el sitio web. Sus visitantes quedarán impresionados con los resultados.

Directrices para elegir esquemas de color
Sin embargo, agregar un plan de color a su sitio web Divi es sencillo y es decisivo que elija un esquema de color apropiado para su negocio y marca. Es una obviedad utilizar los colores existentes de su empresa aquí. Más allá de aprender sobre la teoría del color (que es fascinante), aquí hay algunas pistas para comenzar con su nuevo esquema de color.
Decide si quieres un sitio web oscuro o claro.
Sin duda, tendrás tonos claros y oscuros en tu combinación de colores. Una paleta de colores debe tener contraste para que la información textual se destaque. Esto nos lleva a la primera consideración que debe hacer al elegir un esquema de color para su sitio web: ¿desea un sitio web oscuro o brillante? Seleccionar solo uno no descarta combinarlo con otros, pero facilita la elección de su esquema de color.
Elegir un color
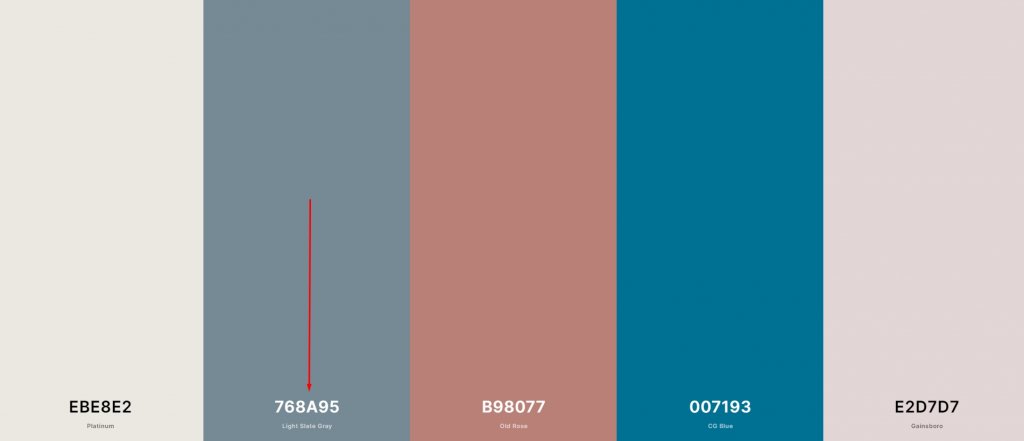
Teóricamente, tienes un control total sobre la cantidad de colores en tu combinación de colores. Las paletas de colores no se pueden aplicar ni determinar de manera uniforme. Sin embargo, el selector de color de Divi sugiere utilizar cinco colores para obtener una combinación de colores armoniosa. Utilizando una única técnica, usaremos el mismo estilo cada vez que le mostremos una nueva paleta de colores para que le sea más fácil adaptarse al diseño de su sitio web. Si desea seguir nuestra técnica, deberá tener algunas variedades diferentes de colores en su paleta de colores.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraColor de fondo

Los colores de fondo deben ser claros, y debe tener luz para mostrar otros elementos en la página vívidamente sobre esto. Elegir colores de fondo cercanos entre sí puede brindar un resultado hermoso.
Color de fuente

El color de la fuente es lo siguiente en lo que debes concentrarte. El color de la fuente depende del color de fondo. Si está utilizando un fondo claro, será aconsejable elegir un color oscuro para las fuentes.
Hipervínculo y color de CTA

Los hipervínculos de su sitio web tienen un impacto significativo en la apariencia general del sitio. El color que elija para las llamadas a la acción de su sitio web debe destacarse del resto de su paleta.
Color para los toques finales

Finalmente, tiene la opción de usar otro color preseleccionado para darle vida a su sitio web. Comparado con el color del hipervínculo, éste es menos significativo; no obstante, le ayudará a lograr una combinación de colores armoniosa en su sitio web.
Incluya suficiente contraste
Por las mismas razones que antes, es importante usar tonos contrastantes dentro de su esquema de color. Si está diseñando un sitio web, la diferencia en los gráficos de color ayudará a que su contenido escrito se destaque. Porque, si tu material es difícil de entender, ¿de qué sirve?
Selección y equilibrio de color
La frecuencia con la que debe aparecer un color en su paleta se puede determinar mediante una variedad de métodos. Debe tener un equilibrio de color decente si no desea que sus visitantes se sientan abrumados por los colores de su sitio web. Por lo tanto, limítese a usar colores más neutros de su paleta de colores mientras resalta su mensaje con otros tonos.
Cómo agregar una paleta de colores en un sitio web Divi
Divi es un gran tema y creador de sitios web. Tiene varias funciones integradas que le ayudarán a establecer un sitio web llamativo. Divi tiene una función principal para la selección de la paleta de colores, ¡y ahora la vamos a probar!
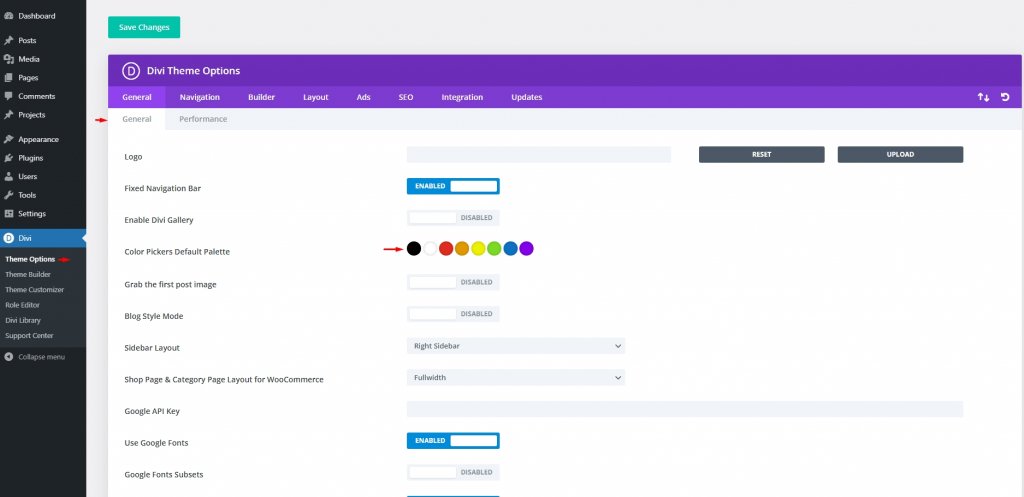
Paleta de colores predeterminada de Divi

Lo primero que debe hacer es navegar a Divi - Opciones de tema en su panel de WordPress. Puede encontrar el elemento Paleta predeterminada de Selectores de color en la pestaña General. Esto le permite acceder rápidamente a los ocho colores que desee en el generador Divi cuando usa el selector de color. Aunque estos son los colores más comunes, no son un conjunto completo aplicable a todos los sitios web. Tenga en cuenta que estos colores aquí son solo para una presentación visual. Debe aplicarlos para estar en el sitio web manualmente.
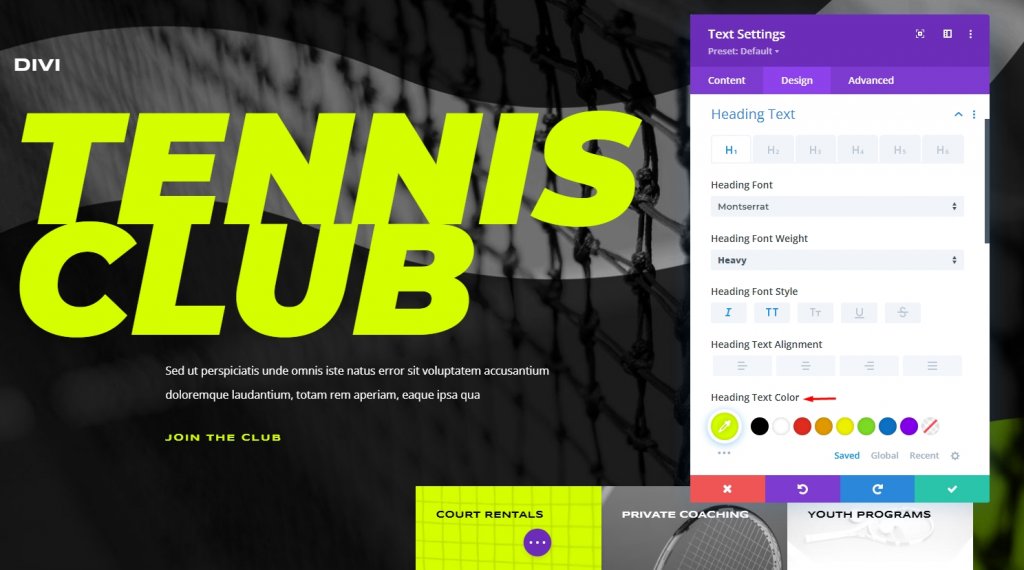
Dentro de The Divi Builder

Independientemente de si usa la paleta Divi o no, podrá cambiar los colores de varios elementos en su sitio. Para lograr esto, vaya a Divi Builder y edite la configuración del módulo para establecer su nuevo esquema de color. Puede encontrar el icono de puntos suspensivos debajo del selector de color para cualquier elemento (tres puntos). Se le enviará a la herramienta Color mágico de Divi cuando haga clic en ella. Obtendrá una sucesión de paletas de colores complementarias basadas en los colores que utilizó recientemente en la página, todos los cuales deberían verse bien juntos.
Configuración de color global
Como ya hemos seleccionado nuestros colores, es hora de globalizarlos. No importa qué módulo o elemento esté en la página, puede personalizar los colores globales para que varíen a lo largo de todo. No tendrá que hacerlo 100 veces si desea cambiar entre cinco colores diferentes, por ejemplo. Tendrás que repasarlo cinco veces.
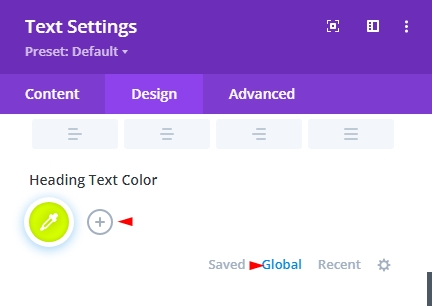
Vaya a un módulo que tenga un selector de color y comience allí. Encontrará un enlace global justo debajo. Cuando hace clic en él, desaparece toda la paleta. Al hacer clic en el símbolo "\ 002B", puede elegir los colores que están disponibles para todos.

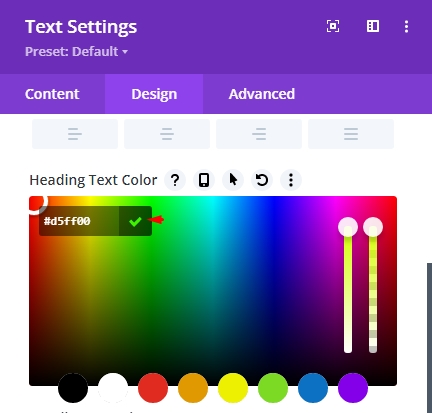
Aparecerá un selector de color y después de la selección, haga clic en la marca verde para agregarlo.

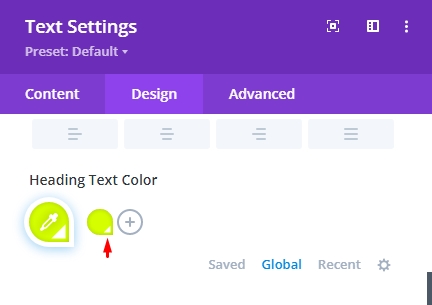
No hay diferencia en la dirección que señale el círculo blanco. El valor hexadecimal es lo que se usa para hacer que los colores globales sean más coloridos. El color predeterminado se ha agregado al lado del signo más. En lugar del círculo habitual, el símbolo en forma de gota en el color muestra que el color se ha aplicado al sitio.

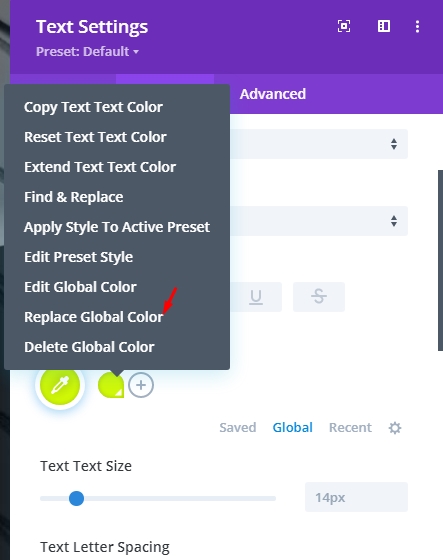
Ahora haga clic en el color seleccionado y para agregarlo a la lista, seleccione "Reemplazar color global".

Para guardar su paleta completa en el enlace Global, repita el proceso para cada color de su selección. Al aplicar la nueva paleta a todos los componentes de una página, es importante recordar esto.
Implementar colores globales
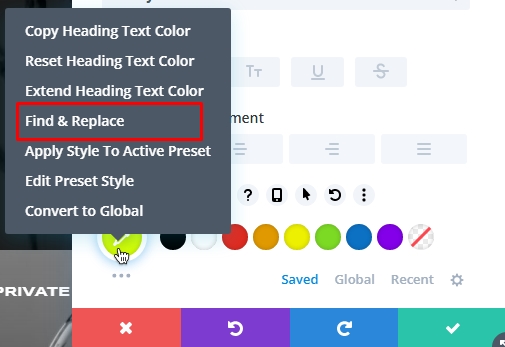
El siguiente paso es realizar cambios globales en todos los elementos del mismo color en su sitio web. Si desea modificar el color de un elemento, vaya a ese elemento y haga clic derecho. El siguiente paso es usar el menú contextual para seleccionar Buscar y reemplazar. Este color no debe hacerse global en este momento. Ese es un componente de lo que viene a continuación.

En el siguiente paso, tendrá la opción de elegir su color personalizado en lugar del predeterminado. Seleccione el color global que desea aplicar a toda la página en "Reemplazar con" y haga clic en Reemplazar. Reemplace todos los valores detectados en cada tipo de opción, no solo [ingrese el tipo de elemento real] es un elemento que debe verificar. Con este método, puede estar seguro de que cambiará el color pase lo que pase.

Ahora puede ajustar ese color global y todos sus elementos se actualizarán como resultado. En particular, no hizo una nueva selección en la rueda de colores. Esto hará que el color existente tenga un tono diferente. Debido a que ha designado cada instancia de ese color en particular como global, puede modificarlo una vez y hacer que surta efecto en todas las instancias de ese color.

Para usar su nueva paleta, repita los pasos anteriores para cada color. Solo necesita hacer un ajuste a su esquema de color para cada uno. Este no es un simple intercambio de todos los elementos del mismo tono.
Ultimas palabras
Divi siempre piensa en los clientes e intenta averiguar con qué facilidad y en menos tiempo podemos construir un buen módulo de diseño. Ahora es más fácil seleccionar la paleta de colores global. Con la función de búsqueda y reemplazo incorporada de Divi , puede elegir el nuevo color y hacer que reemplace automáticamente cualquier instancia de él en la página donde aparece. Espero que esto ayude a su tiempo y mejore la eficiencia. Si te gusta la publicación, ¡compártela!





