Los botones Divi son un método excelente para mejorar la navegación, la interactividad y las llamadas a la acción de su sitio web. Pero ocasionalmente, en lugar de vincular a una página o URL diferente, es posible que desee adjuntar sus botones a un área o sección particular de su página.

Los enlaces de anclaje son útiles en situaciones como estas.
Los enlaces ancla utilizan una identificación especial que se asigna a un área determinada de la misma página para dirigir a los usuarios a esa área.
Por qué utilizar enlaces ancla en su sitio web
Puede utilizar enlaces de anclaje, por ejemplo, para permitir a los usuarios llegar rápidamente a la parte que les interesa sin tener que navegar por toda la página si la página o publicación de su sitio web es larga y está dividida en numerosas secciones.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEn este tutorial, le mostraremos cómo utilizar enlaces de anclaje para hacer que sus botones Divi sean más funcionales y fáciles de usar.
Agregar enlaces de anclaje en Divi con el módulo de botones
En HTML, se necesitan una propiedad ID de HTML y un vínculo para crear vínculos de anclaje. Puede darle un nombre a su enlace utilizando el atributo ID.
Para que su ancla se vincule a un elemento, primero debe construirlo y darle una identificación.
A continuación, asigna el ID como destino del enlace. Debes anteceder el ID con el carácter almohadilla # al vincular a un ancla.
Esto es lo que diferenciará su enlace ancla de los enlaces internos o externos.
En Divi, los enlaces de anclaje se pueden agregar mediante el mismo proceso. Examinemos cómo podemos lograr esto utilizando el diseño de página de destino del paquete de diseño GRATUITO del curso en línea Divi.
Instalación del diseño de nuestra página
Primero debemos crear una nueva página en WordPress antes de poder instalar la plantilla de página. Vaya a Páginas > Agregar nuevo desde su panel de WordPress.

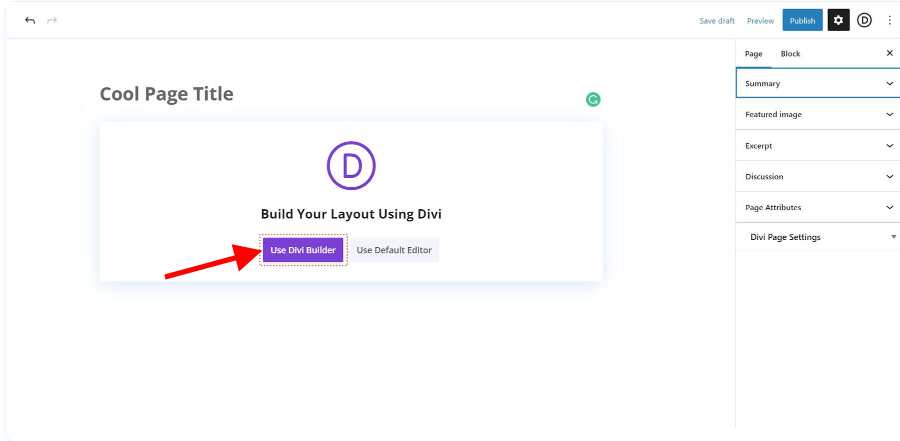
Establece un título para tu página y haz clic en el botón morado 'Usar Divi Builder' .

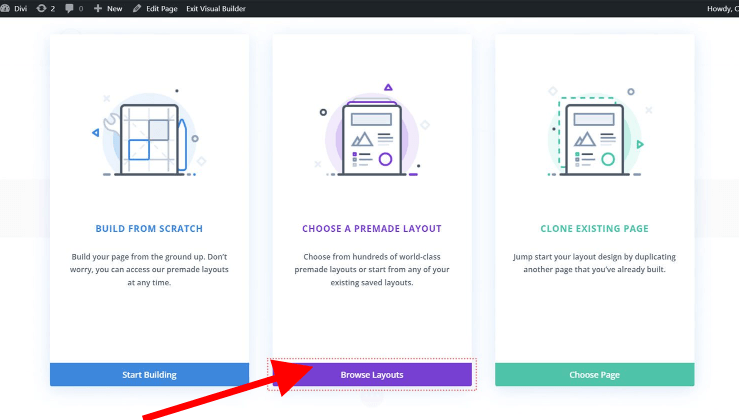
Después de eso, se te darán tres opciones. Seleccionaremos Examinar diseños haciendo clic en el botón morado del medio.

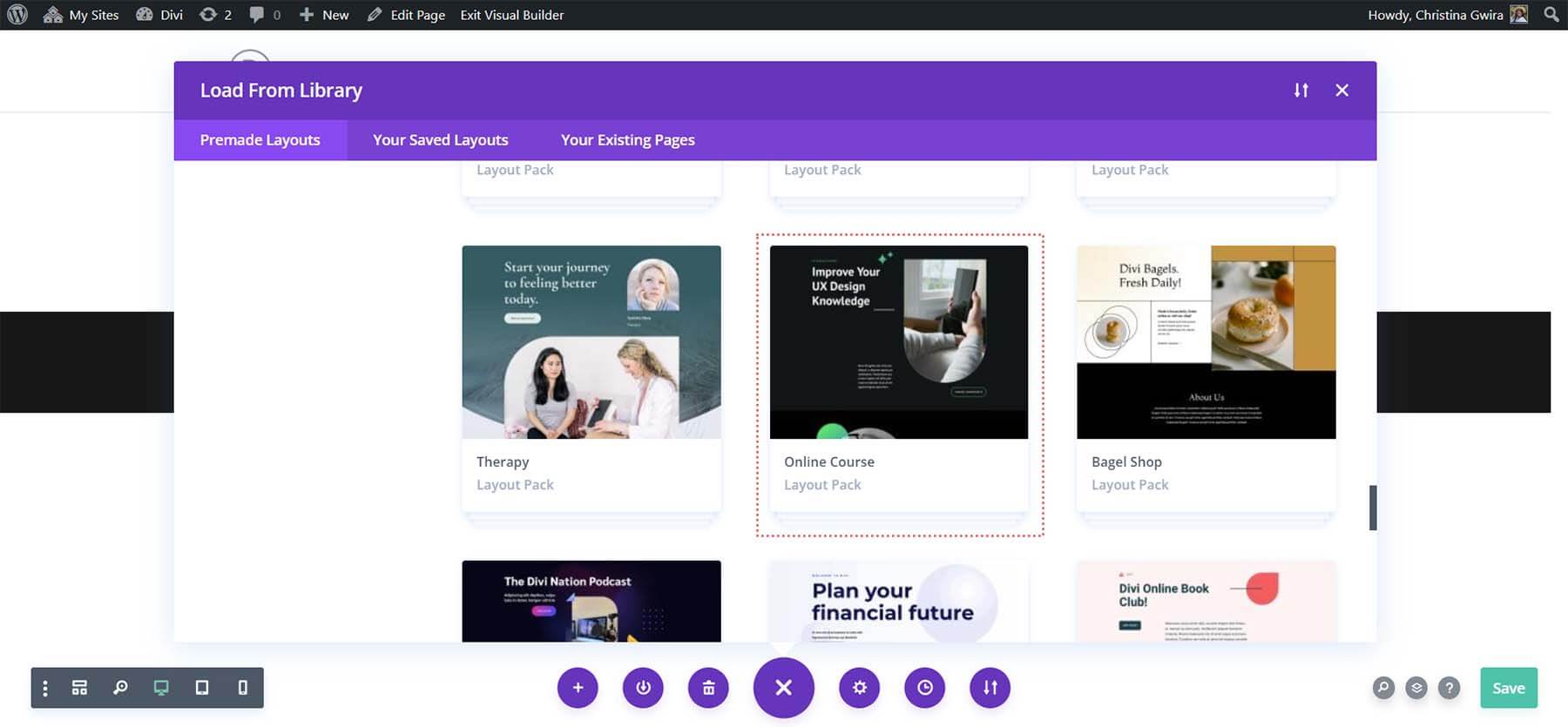
Esto le permitirá acceder a la extensa biblioteca de diseños de Divi, que está repleta de numerosas páginas prediseñadas. Usaremos el paquete de diseño del curso en línea .

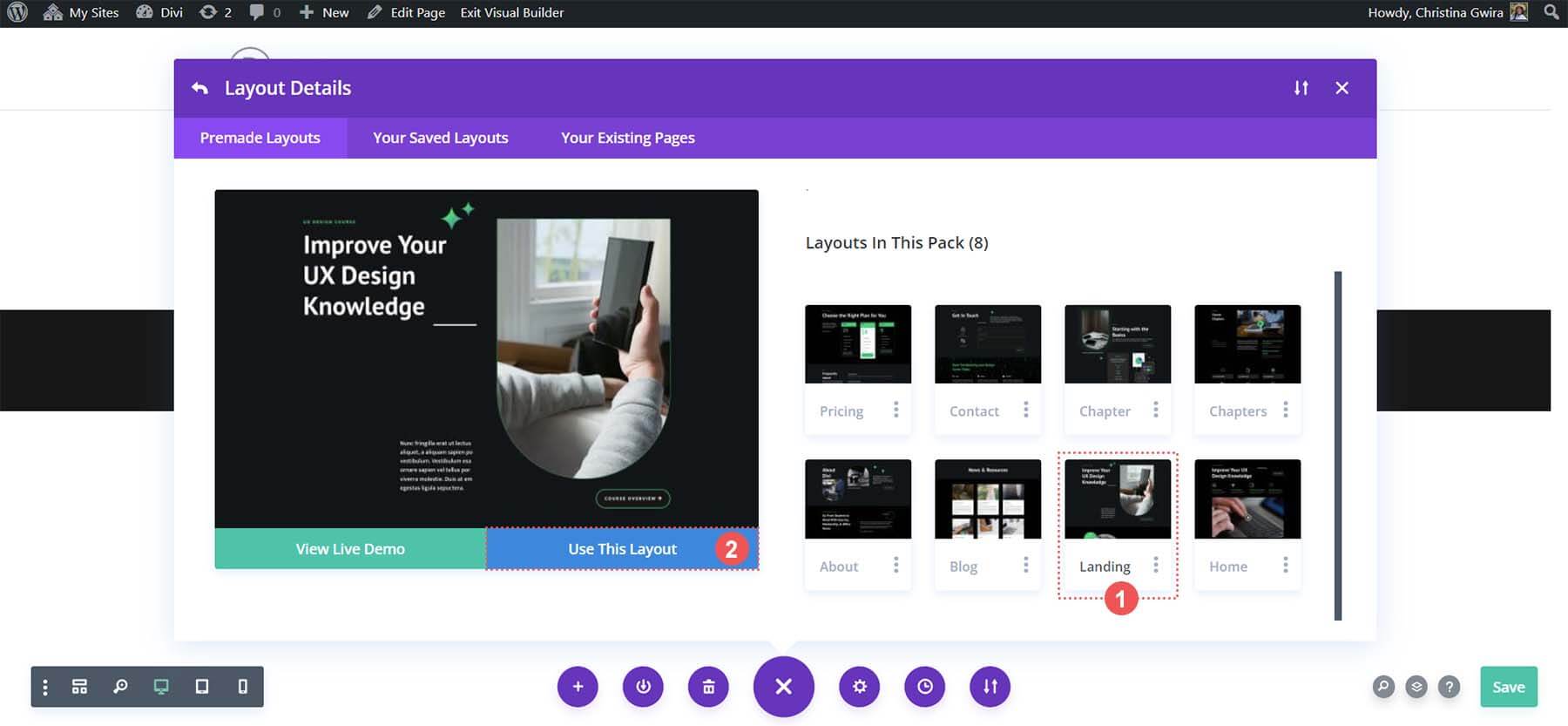
Usaremos el diseño de página de destino del paquete de diseño. Después de seleccionar el diseño, haga clic en el botón azul ' Usar este diseño ' para cargar el diseño en la página recién generada.

Haga clic en el botón verde " Guardar " ubicado en la esquina inferior derecha de la pantalla una vez que se haya cargado el diseño.

Declaración del atributo de ID HTML
Para saber qué módulo de botones utilizar y a qué área darle una identificación, accedamos a nuestra plantilla. Busque el botón " Descripción general del curso " en el área superior.

Tenemos una parte que describe nuestro curso dentro del mismo diseño de página. Los estudiantes no tendrán que pasar tanto tiempo desplazándose por la página si el botón del encabezado está vinculado a esta área.

Este es un excelente ejemplo de cómo los enlaces ancla pueden mejorar la capacidad de nuestros lectores para navegar por nuestras páginas.
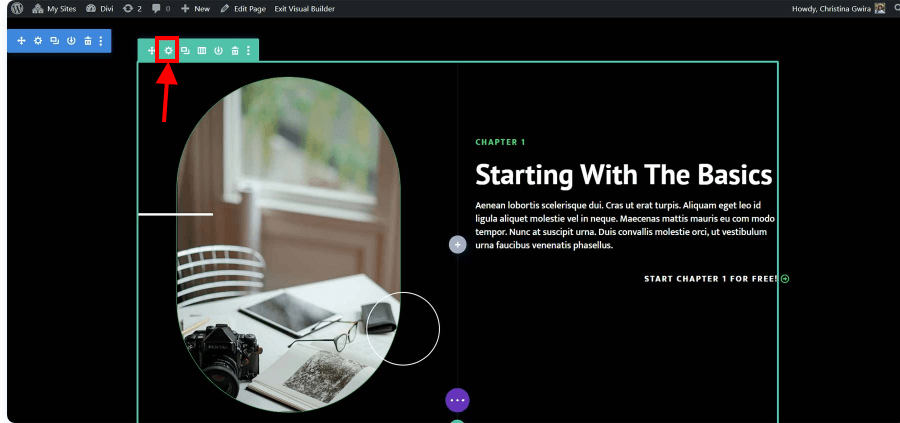
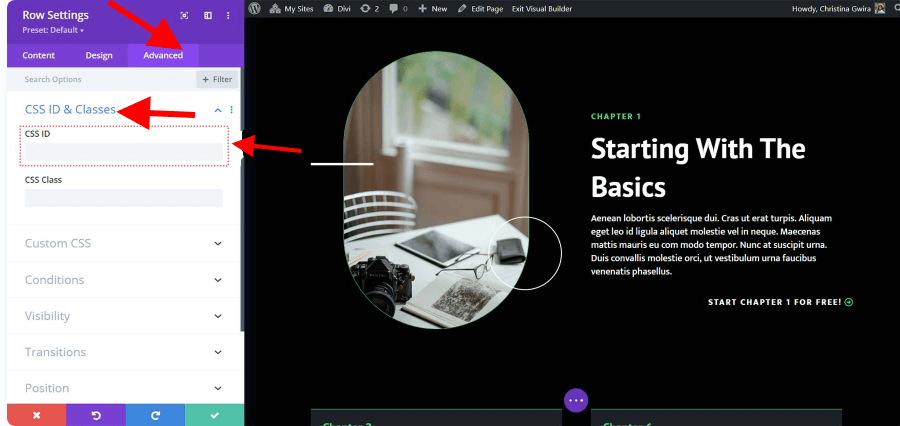
Para agregar nuestro atributo HTML ID, primero debemos hacer clic en el ícono de ajustes de nuestra fila. Queremos que el Módulo de texto esté perfectamente ubicado dentro de la ventana gráfica del cliente cuando navegue hasta el inicio de la descripción general del curso, por lo tanto, no queremos agregar nuestra ID al Módulo de texto o a la sección.

Seleccionamos la pestaña Avanzado una vez estemos dentro de la fila. A continuación, seleccionamos la pestaña de CSS ID & Classes . Ingrese una ID para su fila que sea fácil de recordar en el cuadro ID de CSS.
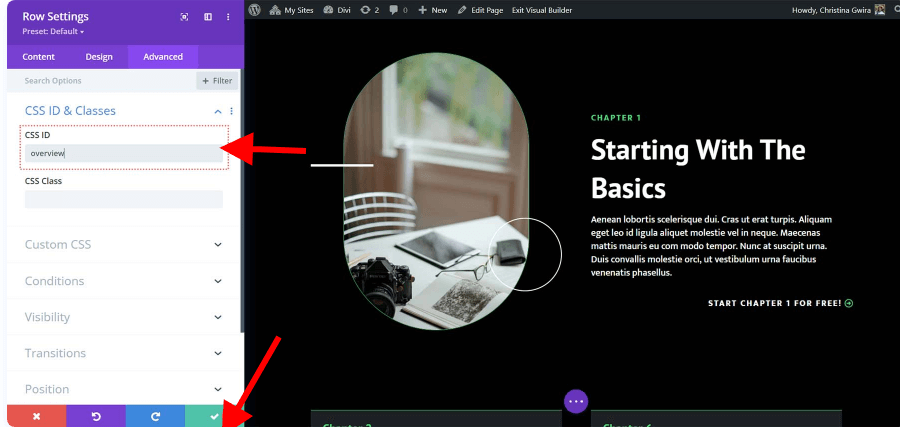
Recuerde que esto servirá como su identificación y el nombre del enlace de anclaje. Por el bien tanto de los motores de búsqueda como de las personas, se recomienda utilizar algo breve y sencillo.

Dado que se refiere tanto al botón al que nos referiremos como al material incluido en esta fila, hemos elegido establecer un ID CSS de descripción general en este caso.

Haga clic en el ícono de marca de verificación verde después de agregar su ID de CSS para guardar nuestro trabajo.
Ahora terminemos nuestro enlace de anclaje y adjuntemos nuestro módulo de botones a esta fila.
Vinculando nuestro botón al ID
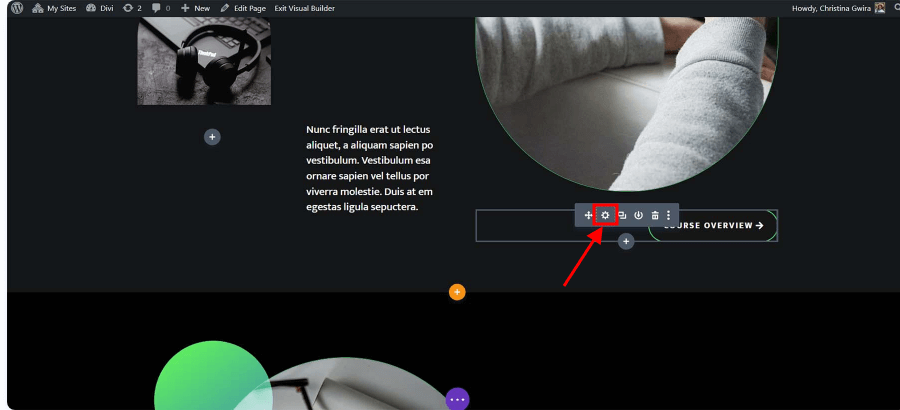
Ahora necesitamos vincular nuestro módulo de botones después de configurar nuestra ID. Nuestra intención es que el botón dirija a los usuarios a la sección de descripción general del curso de nuestra página de inicio cuando hagan clic en él.
Así es como logramos lograrlo. Comenzamos haciendo clic en el icono de engranaje de nuestro botón.

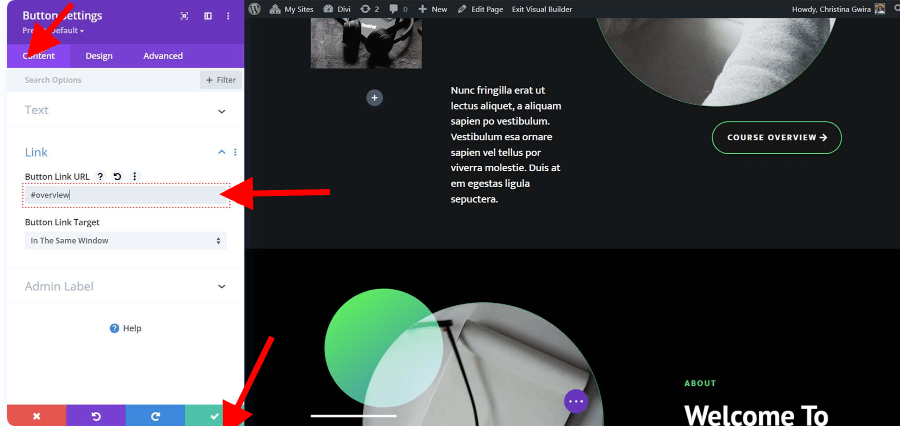
A continuación, hacemos clic en la pestaña Enlace de la pestaña Contenido . Estamos planeando agregar #overview al cuadro Enlace.
Recuerde que, dado que se trata de un enlace de anclaje, la ID que creamos para nuestra fila de descripción general del curso debe tener el símbolo de almohadilla agregado antes.
Después de terminar esto, guardamos nuestro trabajo haciendo clic en la marca de verificación verde.

Reuniéndolo todo
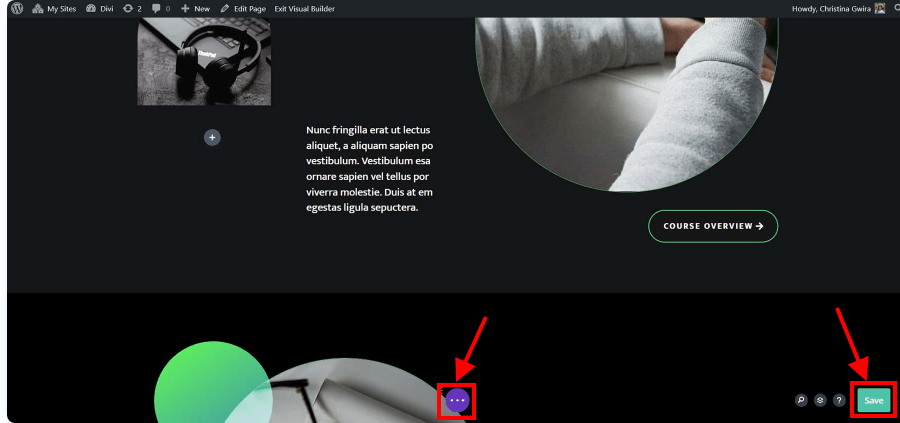
Después de configurar nuestro enlace de anclaje, podemos probarlo y guardar el diseño de nuestro sitio web. En el centro de la parte inferior de Divi Builder, haz clic en el botón morado con tres puntos.
Luego, haga clic en el botón verde Guardar ubicado en la esquina inferior derecha de la pantalla.

Conclusión
Un enfoque rápido y sencillo para mejorar la navegación de su sitio web y la experiencia del usuario es agregar enlaces de anclaje a sus botones Divi para hacerlos más útiles e intuitivos. Se puede crear una tabla de contenido, un botón para volver al principio, un sitio web de página completa y más con enlaces ancla.
Con la ayuda de esta guía, esperamos que ahora pueda utilizar enlaces de anclaje para mejorar la funcionalidad y usabilidad de sus botones Divi.





