A veces es bastante difícil lidiar con los colores, especialmente desde el punto de vista del diseño. Además, se necesita un pensamiento de diseño crítico para comprender qué color va con cuál.

Pero no puede eliminar la importancia del color cuando se trata de la apariencia de su sitio web. Es un factor decisivo para la experiencia del usuario y la paleta de colores de un sitio web determina el tema. En este tutorial, entenderemos cómo usar las muestras de color Elementor para reducir el ajetreo.
Muestrario de colores Elementor
Elementor Color Sampler crea una paleta de colores visualmente atractiva para su sitio web utilizando los elementos de su diseño. En lugar de utilizar el color más representativo, utiliza el color que resulta más atractivo y va a la perfección con el tema.

Elimina su preocupación por tener que elegir entre multitud de colores, sino que le presenta una paleta de colores entre la que puede elegir la combinación de todos los colores o el color que mejor se adapte a su elección.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraUso del muestrario de color
Primero, debe verificar si el Muestrario de color está activado en su sitio web. Desde su panel de WordPress, diríjase a Configuración en Elementor y luego a Experimentos.
Una vez que haya activado el Muestrario de colores, puede usarlo para crear una paleta de colores satisfactoria para el fondo o cualquier otra parte de su sitio web.
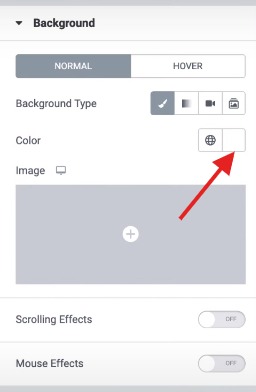
Primero, debe seleccionar el área en la que necesita cambiar el color y luego dirigirse a la pestaña Estilo.

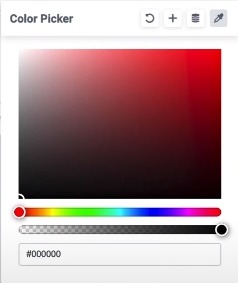
En la pestaña Estilo, use el selector de color para seleccionar los elementos de los que desea elegir los colores y le brindará una combinación de todos los colores seleccionados que complementa perfectamente el tema visual de su sitio web.

Desde la paleta de colores, también puede seleccionar un color y mostrará los cambios en tiempo real para que vea si complementa el tema.
Además, puede guardar estos colores en Global Colors para reutilizarlos cuando lo desee. Así es como Elementor's Color Sampler puede ayudarlo a ahorrar mucho tiempo y confusión.
Eso es todo de nosotros para este tutorial. asegúrese de unirse a nosotros en Facebook  y Twitter para no perderse nunca un tutorial.





