Aunque un currículum tradicional nunca pasa de moda, vale la pena explorar nuevas vías para mostrar tus habilidades de manera efectiva. Una de esas opciones es crear un sitio web de currículum en línea, que puede resultar especialmente beneficioso si buscas trabajo en la industria tecnológica. En este tutorial paso a paso, lo guiaremos sobre el uso de Divi y el paquete de diseño de CV creativo GRATUITO para crear un impresionante diseño de sitio web de currículum en línea. Además, destacaremos cómo aprovechar al máximo el módulo Divi Circle Counter integrado para mostrar tus logros de una manera cautivadora".

Ya sea que sea un profesional experimentado o recién esté comenzando su carrera, tener un sitio web de currículum en línea puede brindarle una ventaja competitiva, permitiendo a los empleadores potenciales acceder fácilmente y apreciar sus habilidades y logros. ¡No pierdas esta oportunidad de destacarte en el mercado laboral tecnológico!"
Instalar el paquete de diseño
En este tutorial, exploraremos cómo mejorar el diseño de inicio del paquete usando el módulo de contador circular en Divi . Este fantástico módulo nativo le permite mostrar maravillosamente su conjunto de habilidades con sus líneas limpias, animaciones y otras características impresionantes. Al incorporarlo a tu diseño, puedes presentar tus habilidades de una manera visualmente atractiva, dándole a tu currículum una ventaja única. ¡Así que comencemos y veamos cómo se ve el diseño de la casa desde el primer momento!

Sección de Habilidades
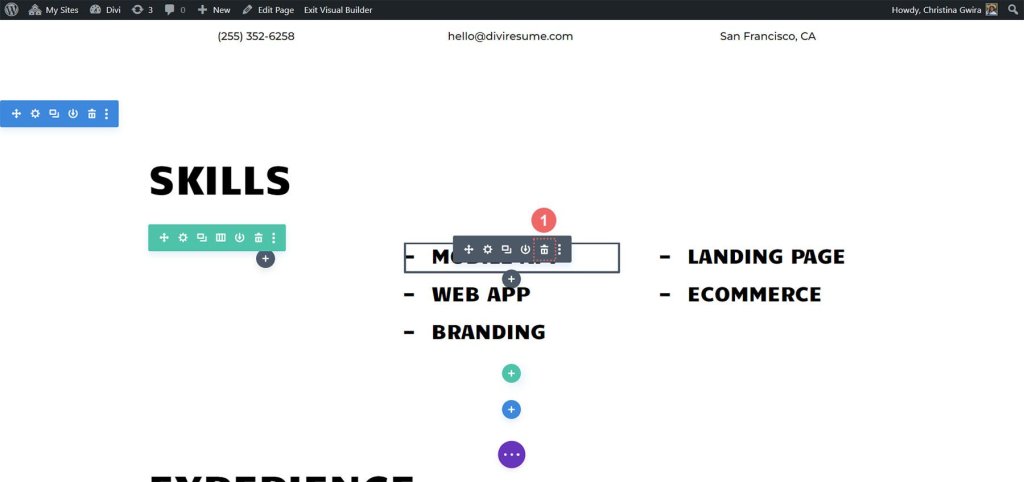
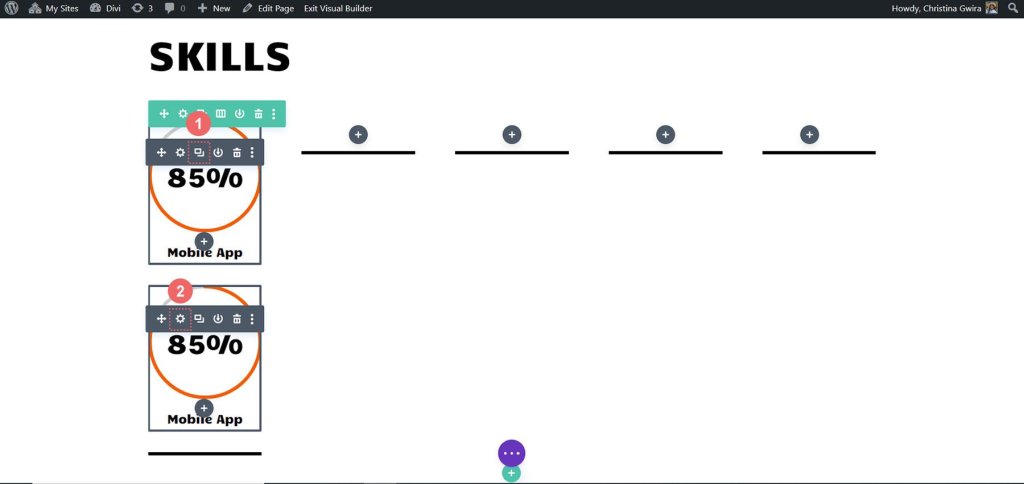
Retire los módulos de texto. Para hacer esto, simplemente coloque el mouse sobre cada módulo y verá un ícono de papelera en el menú emergente de Configuración del módulo. Haga clic en ese icono para eliminar los módulos de texto.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
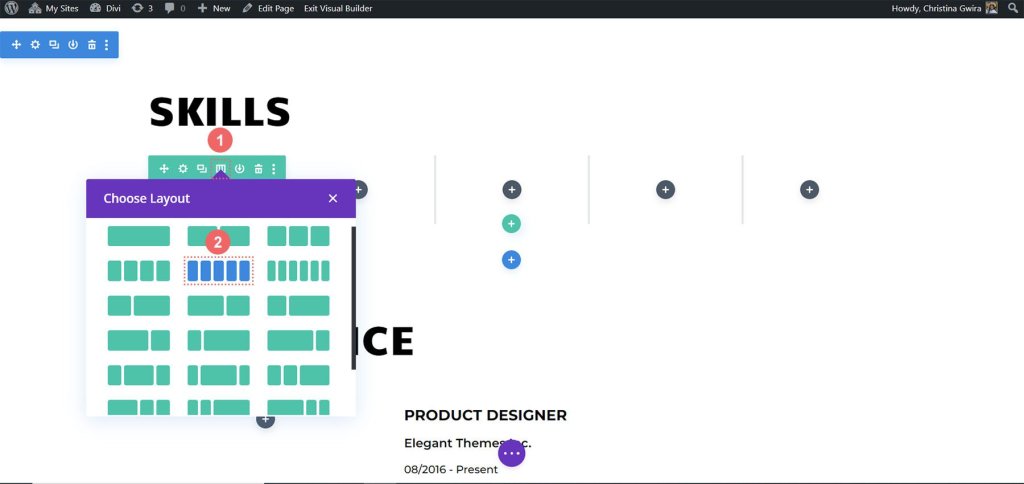
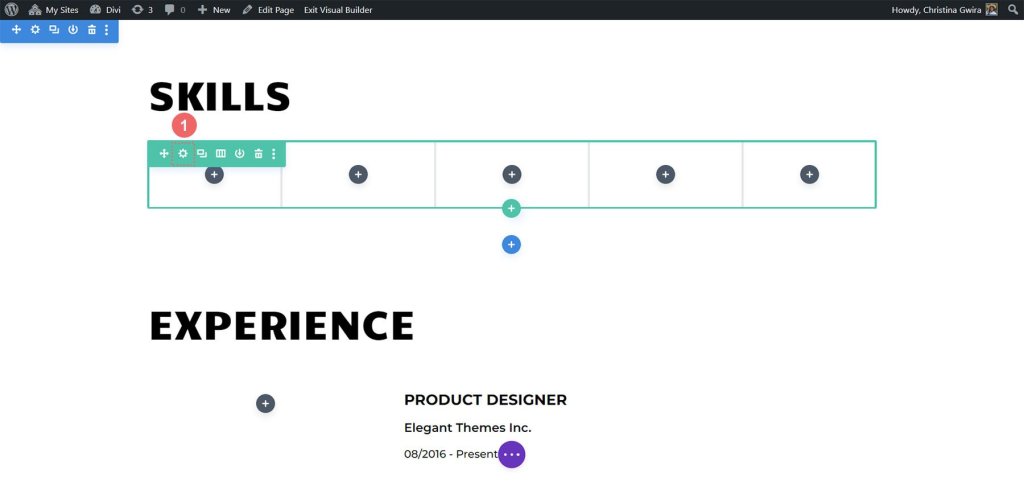
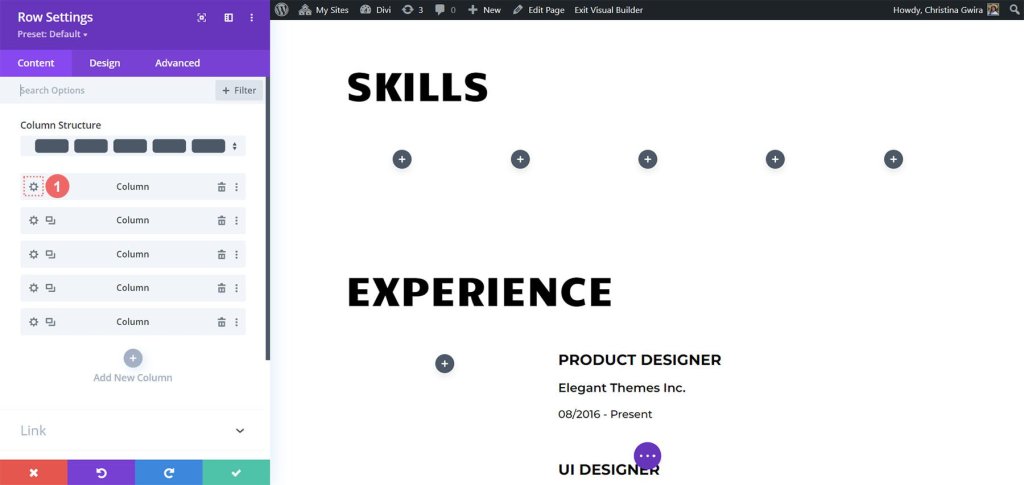
Ajusta la estructura de filas. Busque el ícono de cuadrícula en el menú contextual de la fila. Haz click en eso. Luego, elija la cantidad de columnas que desea utilizar para mostrar sus habilidades. Para nuestro ejemplo, usaremos 5 columnas, así que haga clic en el ícono de 5 columnas.

Queremos agregar bordes a cada columna de la fila, similares a los bordes utilizados en Creative CV Layout Pack. Para lograr esto, simplemente haga clic en el ícono de ajustes y se abrirá un cuadro modal llamado Configuración de fila.

Ahora, vaya a Configuración de fila y busque el ícono de ajustes en la primera columna.

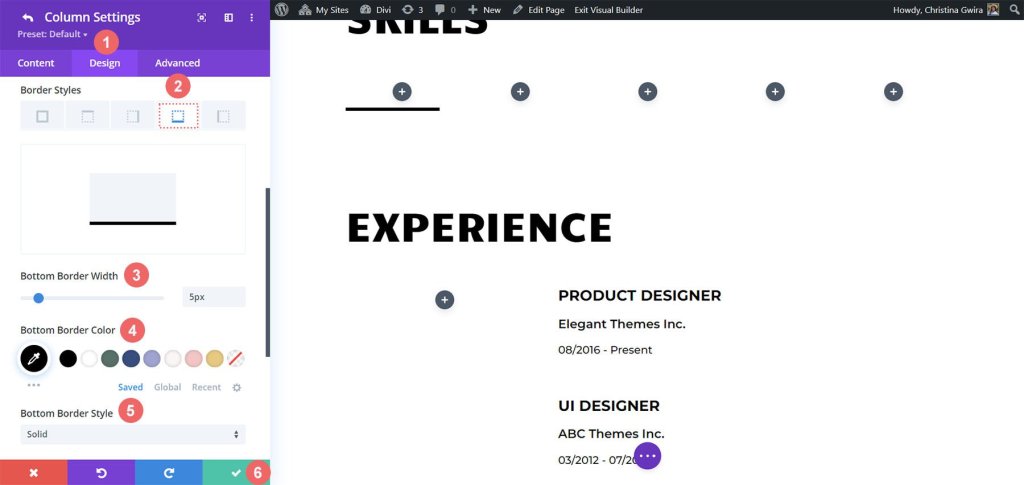
Al hacer clic en el ícono de ajustes se abrirá la Configuración de columna. Una vez que esté allí, navegue hasta la pestaña Diseño. Desde allí, vaya a la pestaña Borde.
Ahora queremos agregar un borde negro grueso en la parte inferior de cada una de las 5 columnas de esta fila. Para hacer esto, use la siguiente configuración:
Peso del borde: 5px
Color del borde: #000000
Estilo de borde: Sólido

Una vez que haya ingresado su configuración, simplemente haga clic en la marca de verificación verde para guardar sus preferencias de columna. Repita estos pasos para las otras columnas de la fila. Una vez que haya terminado de configurar todas las columnas, no olvide guardar la fila completa.
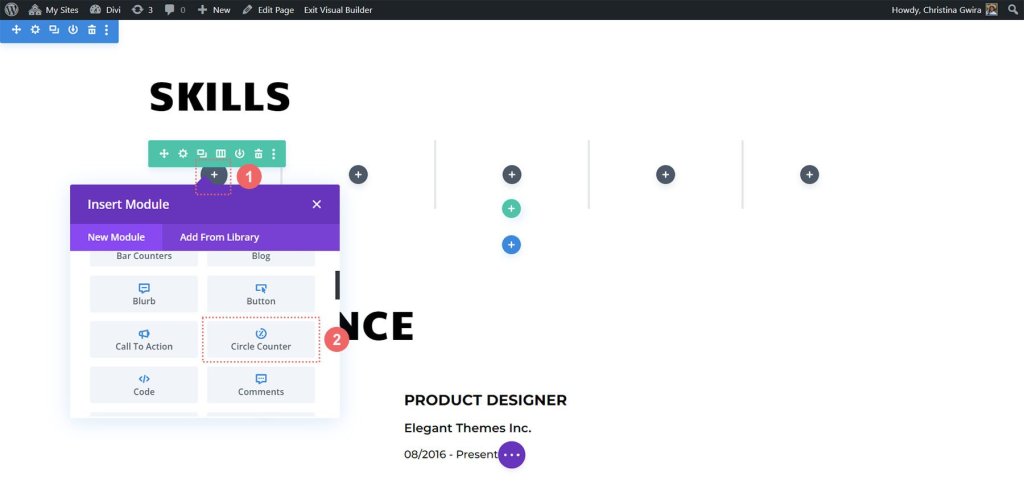
Agregar módulo de contador circular
Ahora que hemos sentado las bases, es hora de incorporar la atracción estelar: el módulo contador circular. Para comenzar, simplemente haga clic en el ícono gris más ubicado en la primera columna. A continuación, elija el ícono Circle Counter para agregar este fantástico módulo a la fila.

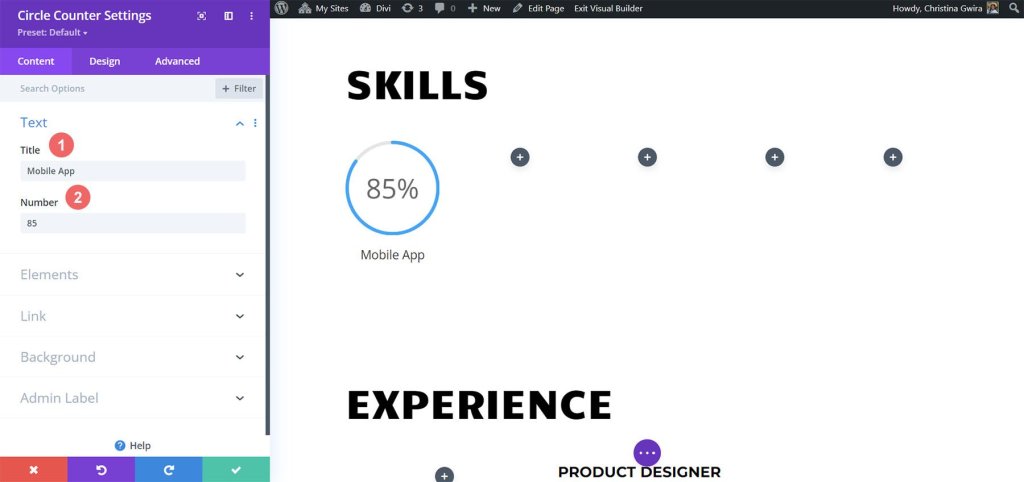
Nos inspiraremos en la marca del Creative CV Layout Pack para darle una apariencia elegante a nuestra nueva incorporación. Comencemos agregando la habilidad que queremos mostrar en el campo Título debajo de la pestaña Contenido. Después de eso, incluye el porcentaje que representa tu dominio en esa habilidad. Recuerde, ser auténtico es crucial a la hora de construir su marca personal y presentarse en línea.

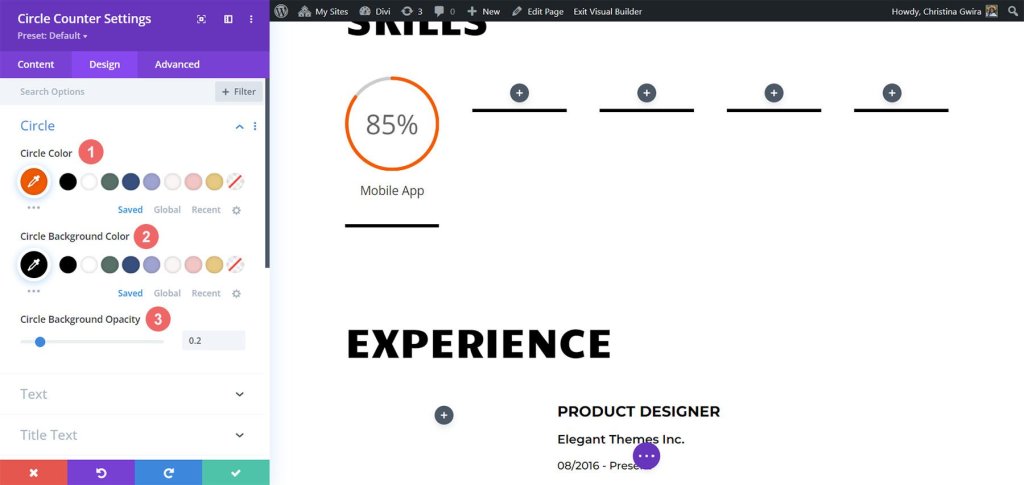
Ahora, tomemos como referencia el diseño de marca de la plantilla de CV creativo y pasemos a la pestaña Diseño. Aquí agregaremos algo de color a nuestro módulo de contador circular. En la pestaña Diseño, haga clic en la opción Círculo. Para diseñar la parte circular de nuestro módulo, use la siguiente configuración:
Configuración de diseño de círculos:
- Color del círculo: #fe5a25
- Color de fondo del círculo: #000000
- Opacidad del fondo del círculo: 0,2

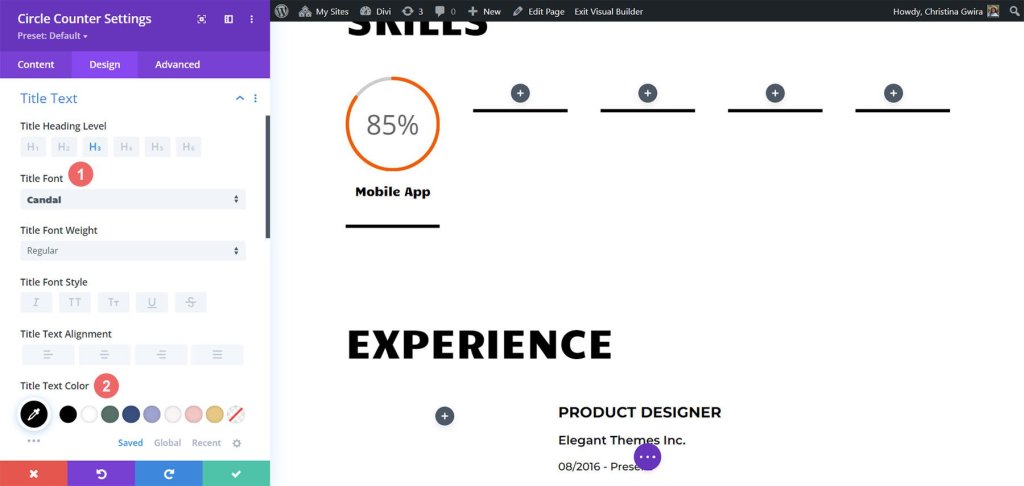
A continuación, le daremos estilo al título de nuestro módulo. Para hacer esto, haga clic en la pestaña 'Texto del título'. Queremos que el título tenga la misma fuente que el resto del diseño, que es 'Candal'. Aquí están las configuraciones para el texto del título:
- Fuente: Candal
- Color del texto: #000000 (negro)

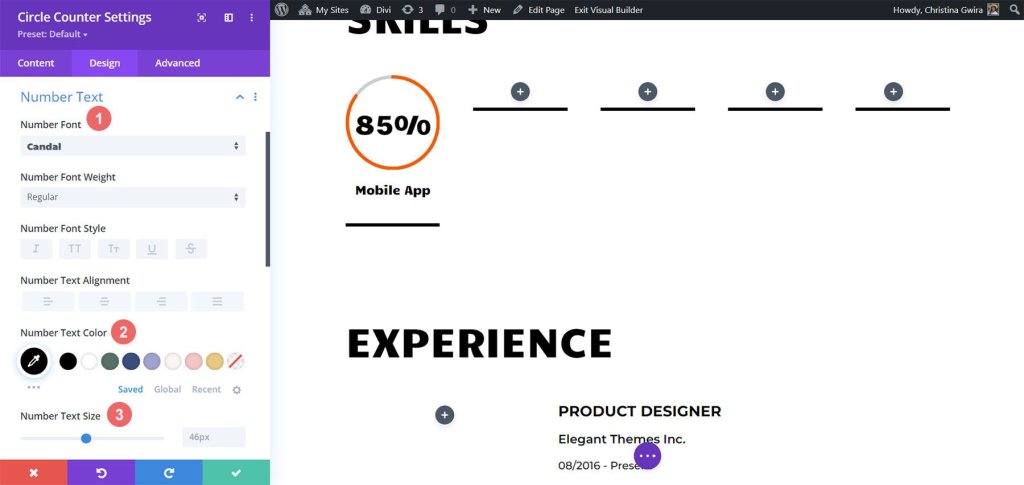
Pasando al estilo del Texto numérico, sigue el mismo patrón que el Texto del título, pero aumentaremos el tamaño de fuente para llamar la atención sobre nuestras habilidades que se muestran en el Módulo Contador de círculos. Para acceder a la configuración de Texto numérico, haga clic en la pestaña 'Texto numérico'. Aquí están las configuraciones:
- Fuente: Candal
- Color del texto: #000000 (negro)
- Tamaño del texto: 46px

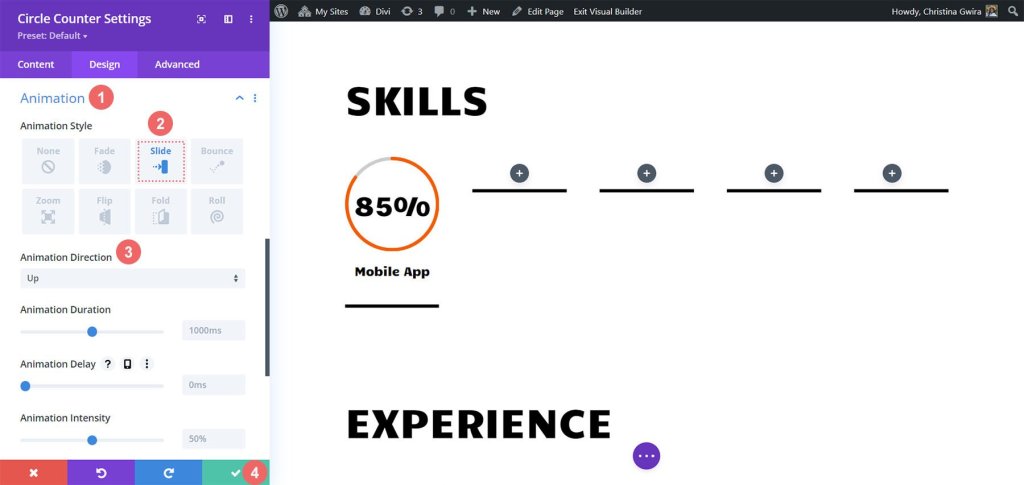
Agreguemos un toque final a nuestro módulo de contador circular incluyendo una animación de entrada. Una vez que hayamos finalizado el diseño visual, es hora de configurar el diseño de movimiento. Con Divi, es muy sencillo agregar animaciones sutiles a diferentes módulos utilizados en su diseño. Para nuestros módulos de contador de círculos, aplicaremos una animación de diapositiva suave.
Configuración de animación :
- Estilo de animación: diapositiva
- Dirección de animación: arriba

Hay varias configuraciones de animación disponibles para personalizar aún más la apariencia de este módulo. Sin embargo, queremos mantener nuestro diseño de movimiento simple y atemporal, por lo que mantendremos la configuración predeterminada para la mayoría de ellos. Una vez que esté satisfecho con la configuración de la animación, haga clic en el icono verde en la parte inferior del menú Configuración del contador circular para guardar los cambios.
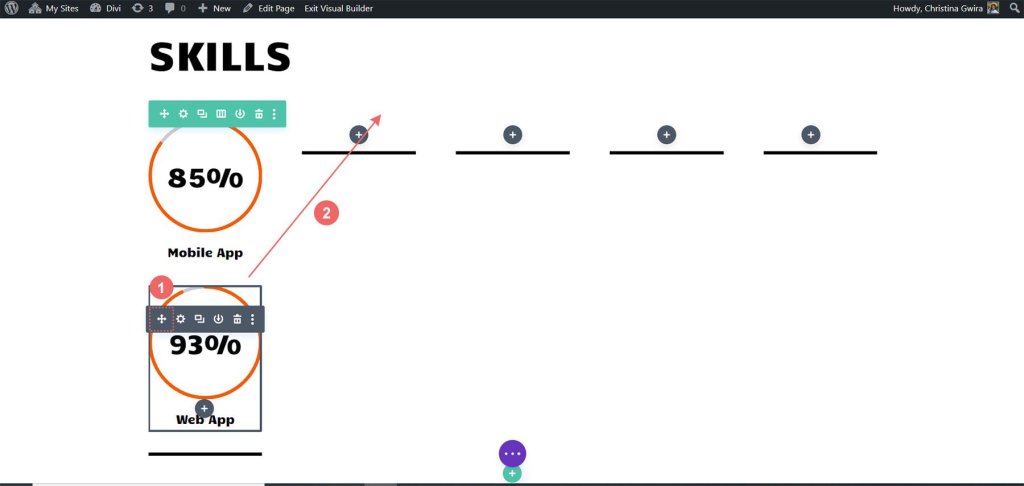
Ahora que hemos completado con éxito el primer módulo de contador circular, podemos replicar fácilmente nuestro progreso, ahorrando tiempo valioso y garantizando una apariencia consistente en todo nuestro trabajo. Para duplicar el módulo, simplemente coloque el cursor sobre él y haga clic en el icono Duplicar. Una vez que tenga el duplicado en su lugar, haga clic en el ícono de ajustes para acceder a la configuración.

Recuerde actualizar la pestaña Contenido con sus habilidades y talentos adicionales, sin tocar la pestaña Diseño. No olvide guardar los cambios después de realizar actualizaciones en ese módulo. Para organizar sus módulos de forma ordenada, coloque el cursor sobre el módulo nuevamente, haga clic y mantenga presionado, luego arrástrelo para moverlo a la segunda columna deseada.

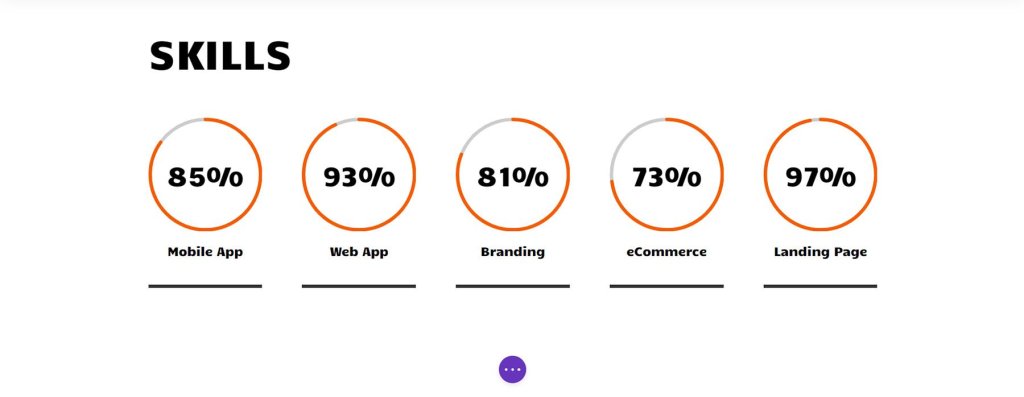
Repita este proceso hasta que todas sus habilidades se muestren de manera efectiva dentro de las columnas de su fila, creando una exhibición impresionante de nuestras capacidades utilizando los Módulos circulares.

Dado que los módulos circulares muestran nuestras habilidades de manera hermosa, es hora de agregar algo de emoción a los otros módulos en esta página. ¡Seamos creativos y hagamos que esta página realmente se destaque!
Animación de foto de perfil
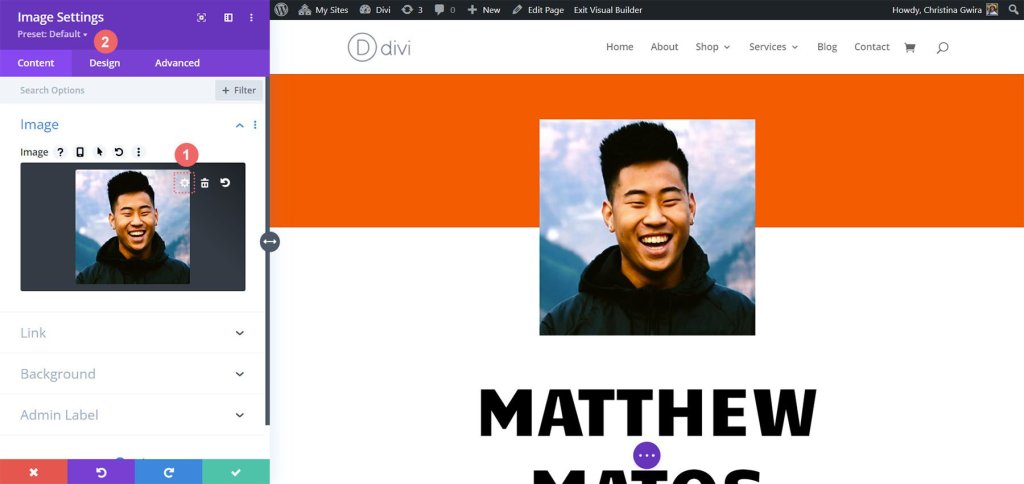
En la parte superior de nuestra página, hay un módulo de imagen que desempeña un papel crucial a la hora de crear una primera impresión sólida. Para que destaque, es importante subir una foto tuya profesional, brillante y nítida. Para hacer esto, simplemente coloque el cursor sobre el módulo y haga clic en el ícono de ajustes. Esto abrirá las opciones y luego navegará a la pestaña Diseño donde podemos agregar una animación interesante a la foto.

Una vez que estés en la pestaña Diseño, encontrarás la configuración de Animación. Al igual que con los módulos de contador circular, es mejor mantener las animaciones relativamente simples. Para esta imagen en particular, usaremos una animación de Zoom con la configuración predeterminada para captar instantáneamente la atención de los visitantes cuando lleguen a nuestro sitio web. Las siguientes configuraciones son las que usaremos para aplicar la animación de zoom a nuestra imagen:
- Estilo de animación: Zoom
- Dirección de animación: Centro

A medida que avanzamos con el diseño del sitio web del currículum en línea, es importante recordar que la personalización es clave. No dude en modificar los módulos estáticos, como el texto, para adaptar la plantilla a sus necesidades y preferencias específicas.
Módulos de Blurb y configuración de elementos
Pasemos a nuestra siguiente tarea, que consiste en reemplazar el texto del contacto con módulos de Blurb. Tenemos dos razones para hacer esto. En primer lugar, queremos mejorar el atractivo visual incorporando un ícono dentro del módulo y agregándole algo de color. En segundo lugar, tenemos la oportunidad de introducir una animación sutil, pero esta vez se limitará a un único módulo de Blurb, evitando que la pantalla se sature con múltiples líneas de texto volando.
Para comenzar, simplemente debemos pasar el cursor sobre cada módulo de texto, ubicar el ícono de la papelera y hacer clic en él para eliminar los módulos de la sección.

Hecho esto, procedemos a hacer clic en el ícono gris más, lo que nos permitirá agregar un Módulo de Blurb a la primera columna. Una vez que lo hayamos personalizado a nuestro gusto, similar a lo que hicimos con los módulos de contador circular, podemos duplicar el módulo para su uso posterior.

Damos clic en el icono del Módulo Blurb para completar este paso del proceso.

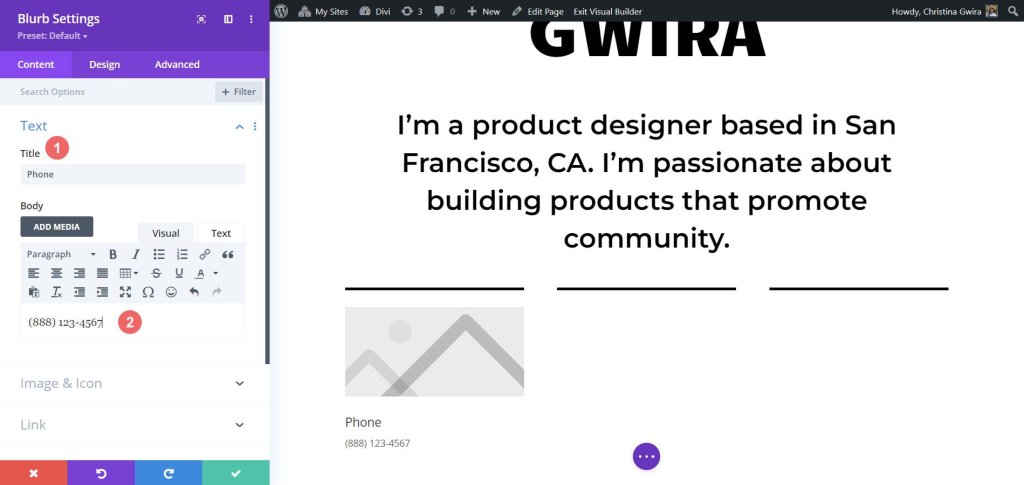
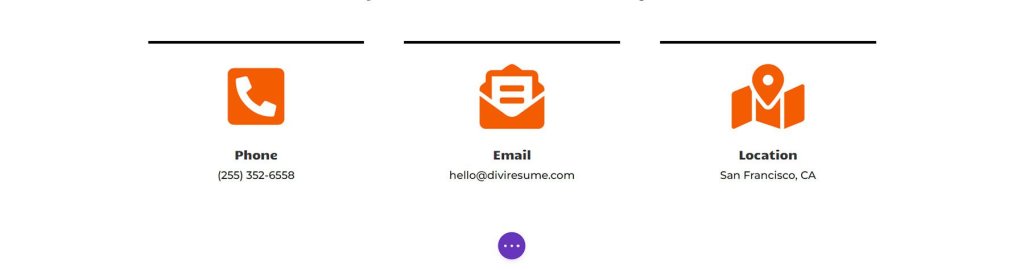
Luego, comenzaremos navegando a la pestaña Texto donde podemos agregar nuestro contenido. En este módulo, mostraremos los detalles de nuestro número de teléfono, dirección de correo electrónico y ubicación. Entonces, centrémonos en ingresar la información del número de teléfono por ahora.

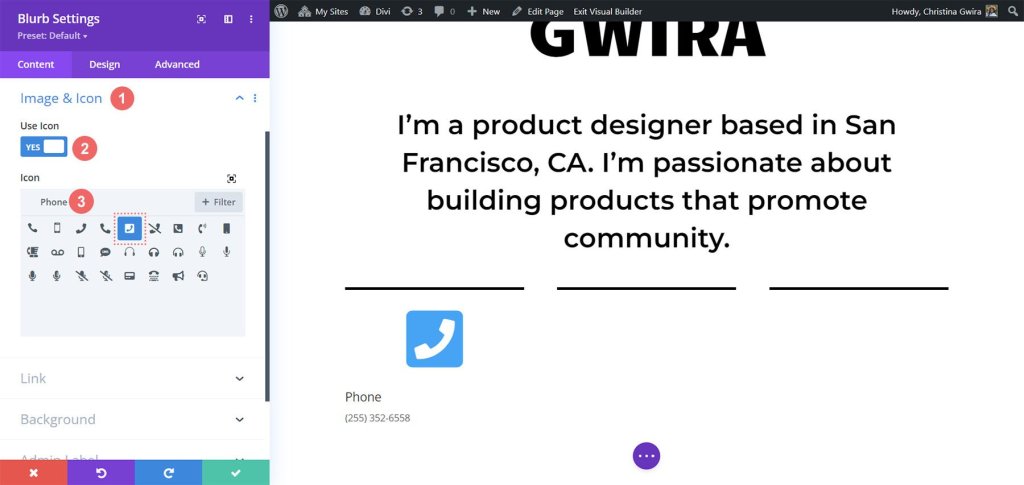
A continuación, nos dirigimos a la pestaña Imagen e icono. Aquí queremos usar un ícono, por lo que activamos la opción "Usar ícono". Luego buscaremos un icono de teléfono adecuado y seleccionaremos el que mejor se adapte a nuestro diseño.

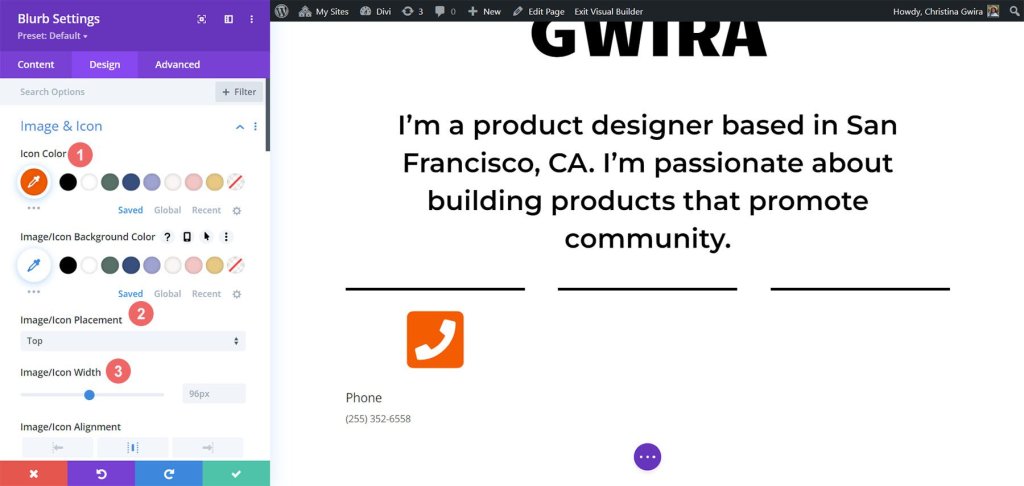
Ahora, pasemos a la pestaña Diseño para darle estilo a nuestra propaganda. Necesitamos ajustar la configuración del ícono para que se vea bien. Estableceremos el color del icono en:
- Color del icono: #fe5a26
- Ubicación de imagen/icono: arriba
- Ancho de imagen/icono: 96px

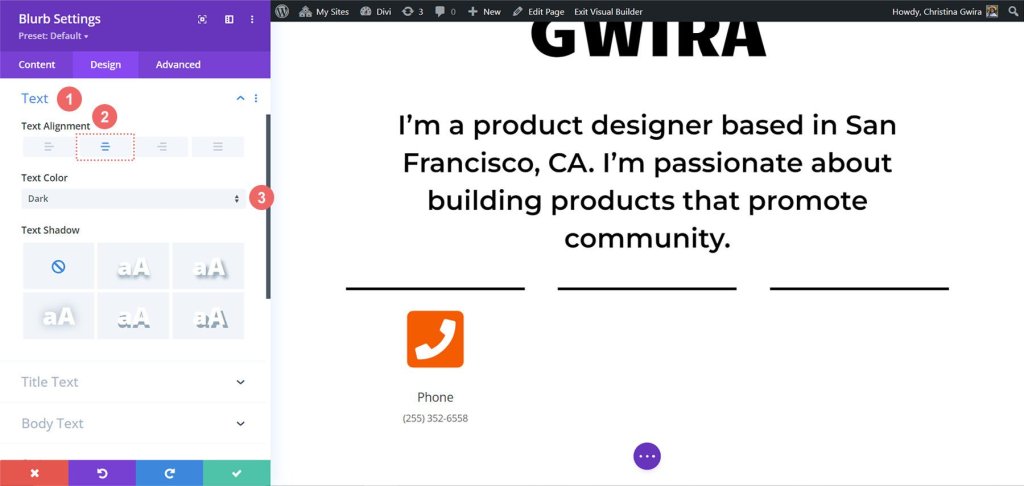
Después de trabajar en el icono, volvemos a la pestaña Texto. Nuestro objetivo aquí es alinear el texto en el centro y garantizar que aparezca en un color oscuro en todo el módulo. Simplemente hacemos clic en el ícono central para alinear y elegimos "Oscuro" en el menú desplegable Color del texto.

En cuanto a las fuentes, usaremos la misma fuente que se usó en el módulo Contador de círculos para el texto del título. Entonces, cambiamos la familia de fuentes a Candal.

Para el cuerpo del texto, queremos una fuente diferente que coincida con el estilo de los módulos de texto en esta sección. Usaremos -
- Fuente del cuerpo: Montserrat
- Peso de fuente del cuerpo: Regular
- Tamaño del texto del cuerpo: 16px

Para darle algo de vida a nuestro módulo Blurb, decidimos agregar una animación de entrada. Nos dirigimos a la pestaña Animación y elegimos la animación "Rebote", que esperamos llame la atención y agregue un toque divertido. Dejamos las otras configuraciones de animación en sus opciones predeterminadas.

Con nuestro diseño listo, hacemos clic en el ícono verde para guardar nuestro arduo trabajo. Ahora queremos duplicar el módulo Blurb.

Después de duplicarlo, podemos volver a la pestaña de contenido para actualizar las pestañas Texto, Imagen e Icono según nuestras necesidades. Tenga en cuenta que si bien usamos los módulos de Blurb para mostrar nuestro teléfono, correo electrónico y ubicación, usted puede ser creativo y usarlos para mostrar otra información relevante según su función o industria.

Toques finales
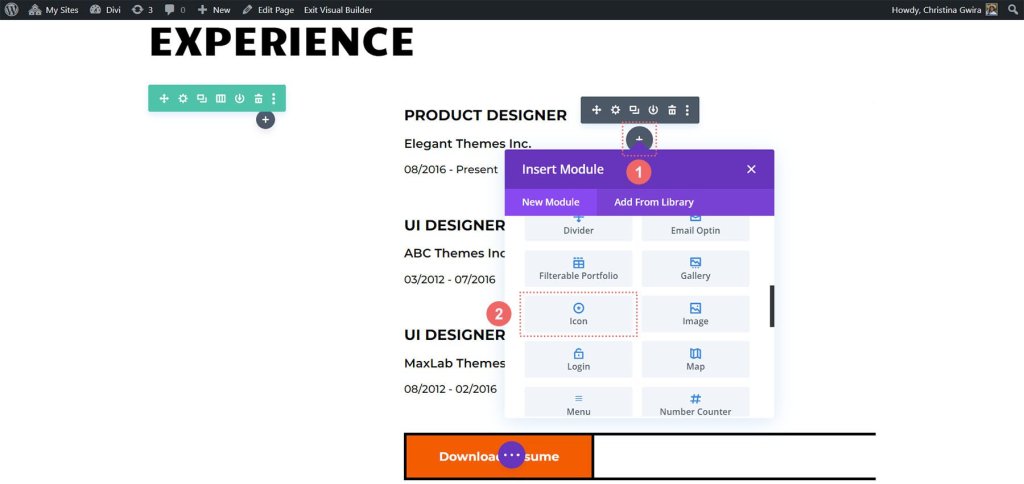
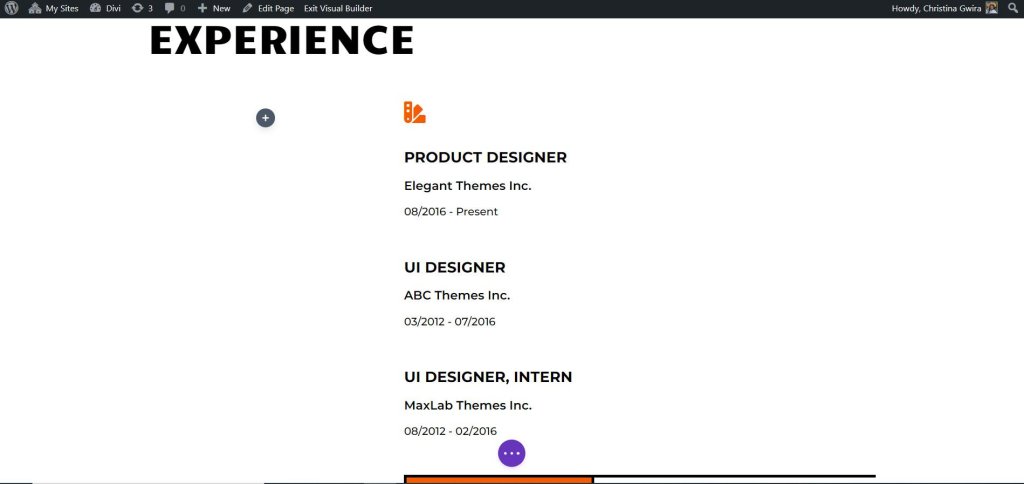
Mejoremos la descripción de cómo utilizar el último módulo nativo de Divi, el Icon Module, para agregar un toque de iconografía a nuestro currículum digital. Para comenzar, navegaremos a la sección de currículum en nuestra página y luego procederemos a hacer clic en el ícono gris más. Esta acción insertará un Módulo de íconos en la columna, permitiéndonos colocar un ícono al comienzo de cada entrada en nuestro currículum. El objetivo es elegir un ícono que represente visualmente la empresa o rol en un sentido más general.

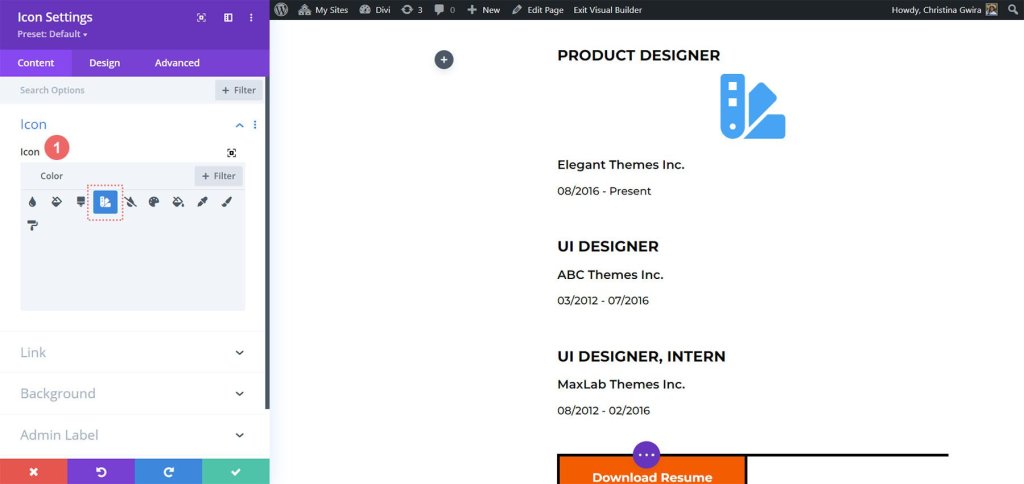
Ahora, para encontrar el ícono perfecto para el puesto que queremos mostrar en nuestro currículum, podemos usar el cuadro de búsqueda e ingresar un término que resuene con el puesto.

Por ejemplo, en nuestro ejemplo, optamos por un ícono de muestra de color para simbolizar la importancia del color en UI, UX y el trabajo de un diseñador de producto.
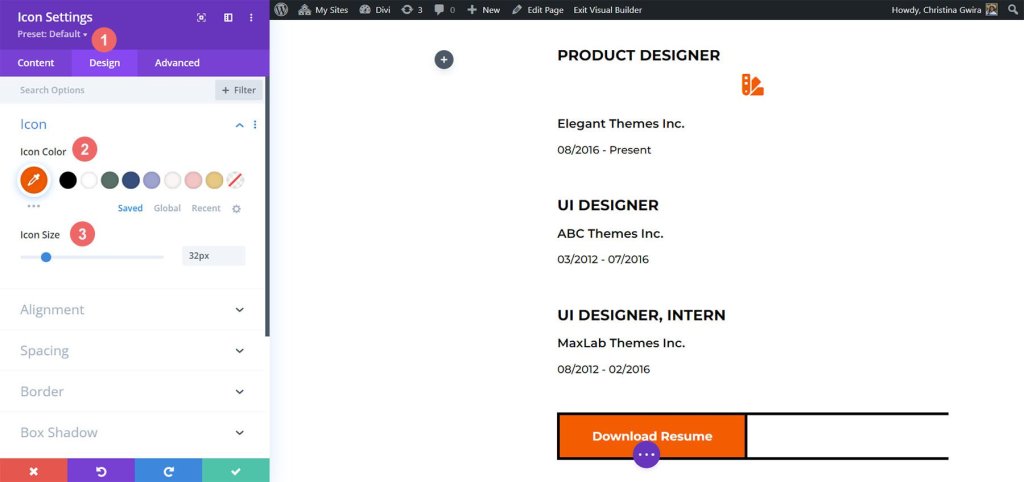
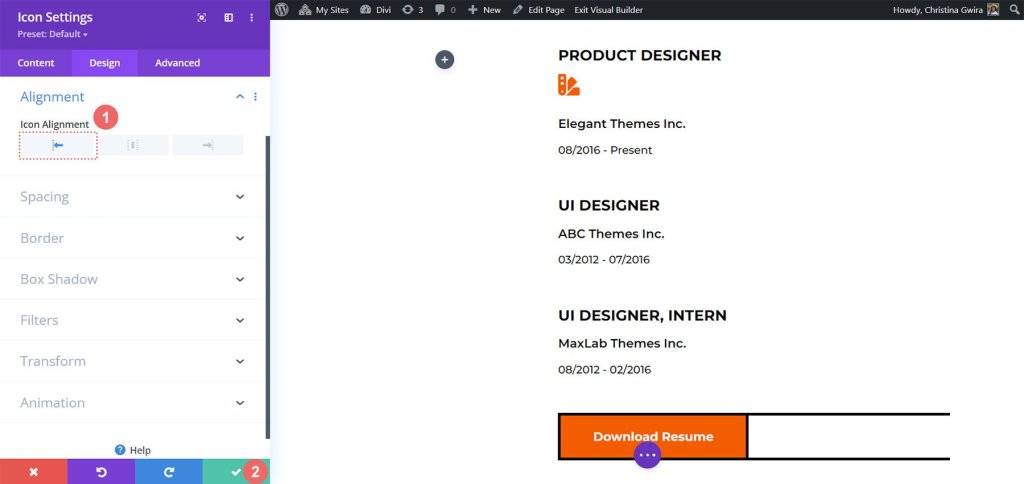
A continuación, hagamos clic en la pestaña Diseño para personalizar aún más la apariencia de nuestro ícono elegido. Tenemos dos ajustes específicos para ajustar: el color y el tamaño del icono. Para nuestro ejemplo, configuramos el Color del icono en:
- Color del icono: #fe5a26
- Tamaño del icono: 32px

Ahora es el momento de alinear el módulo de iconos correctamente. Podemos hacer esto haciendo clic en la pestaña Alineación y seleccionando la opción de alineación a la izquierda. Una vez satisfecho con el diseño, recuerde hacer clic en el botón de marca de verificación verde en la parte inferior de la ventana de configuración para bloquear estas configuraciones de íconos.

Con el módulo de iconos perfectamente diseñado, ahora podemos colocarlo en la parte superior del título de nuestro rol para cada entrada del currículum. Al repetir este proceso para cada puesto mencionado en nuestro currículum, podemos crear una representación visualmente atractiva e informativa de nuestra experiencia profesional.

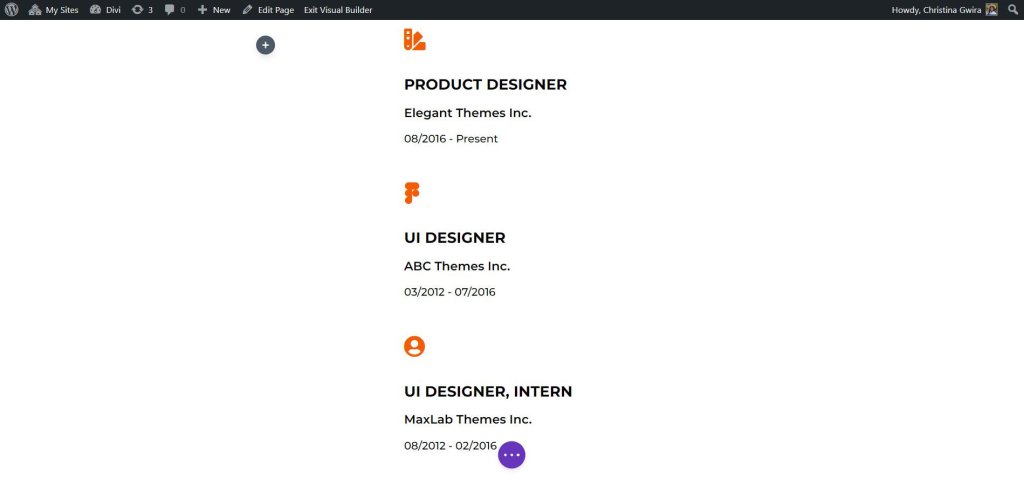
Estos son los íconos que hemos elegido para los roles en nuestro currículum actual:

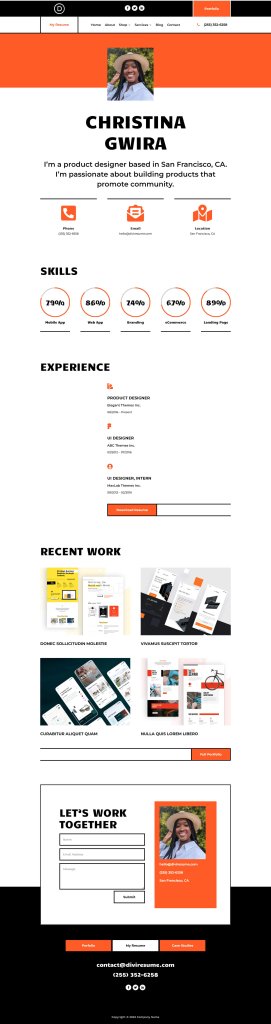
Resultado final
Al incorporar animaciones sutiles e introducir módulos adicionales como el módulo de iconos y el módulo de contador circular, hemos revitalizado con éxito el diseño de inicio de Creative CV, dándole nueva vida a su diseño.

Terminando
El módulo Divi Circle Counter es una herramienta poderosa que puede elevar el diseño de su hogar a nuevas alturas. Con su capacidad para agregar contadores circulares cautivadores e interactivos, este módulo le permite mostrar estadísticas, habilidades o logros importantes de una manera llamativa.




