Elementor Flexbox es una nueva forma de estructurar diseños que hace que el diseño de sitios web sea más fácil y eficiente. Es un paso adelante con respecto al antiguo diseño de sección-columna al que todos estamos acostumbrados.

El diseño antiguo era útil con sus secciones, subsecciones y columnas, pero carecía de flexibilidad de diseño. Cada sección de Elementor solo puede contener columnas y una subsección. Agregar demasiados de estos elementos a una página ralentizaría su sitio web.
Y hacer diseños que funcionaran bien en dispositivos móviles también era una molestia con la configuración anterior.
Si bien el diseño de columnas de sección hizo su trabajo, es hora de adoptar una forma mejor y más flexible de diseñar sitios web utilizando el creador de páginas de Elementor .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSi está interesado en aprender sobre los contenedores Flexbox, guarde este blog. Lo guiaremos a través de todos los detalles importantes sobre esta nueva estructura de diseño y le mostraremos por qué es una mejora con respecto al antiguo diseño de sección-columna.
¿Qué es el contenedor Elementor Flexbox?
Los contenedores Elementor Flexbox son una forma en que Elementor, un creador de sitios web, utiliza una técnica de diseño llamada CSS Flexbox. Esta técnica, basada en CSS 3, ayuda a organizar las cosas en una página web.
Flexbox es excelente porque garantiza que su página web se vea bien y funcione bien en diferentes dispositivos y tamaños de pantalla.
Elementor introdujo los contenedores Flexbox con su actualización 3.6. Estos contenedores le ayudan a crear páginas web que se ajustan a los dispositivos. Son como cuadros especiales que contienen texto, imágenes y widgets. Lo bueno es que incluso puedes poner estas cajas dentro de otras cajas.
Si ha utilizado diseños normales con secciones y columnas, sabrá que puede resultar complicado, especialmente con diseños diferentes, como bloques o tablas.
Pero con Flexbox, puedes mantener las cajas nido unas dentro de otras tanto como quieras. Esto abre toneladas de posibilidades para diseños únicos.
En palabras simples, estos contenedores actúan como secciones, pero son súper flexibles. Puedes ajustar muchas cosas sobre ellos, como cómo se alinean, el espacio a su alrededor y dónde se ubican en la página.
¿Cómo utilizar los contenedores Elementor Flexbox?
La forma en que creas páginas con Elementor Flexbox es muy parecida a usar los bloques normales de Elementor. Entonces, ya sea que sea nuevo en Elementor o esté cambiando de la versión anterior, no tendrá ningún problema para adaptarse.
Quizás se pregunte cosas como "¿cómo activar/contenedor en Elementor? ¿Cómo se colocan contenedores en Elementor? ¿Cómo agregar un contenedor en Elementor ?" Esta parte le dará las respuestas que necesita.
Para ayudarlo a comenzar, estos son los pasos para usar contenedores Flexbox para diseñar su sitio web:
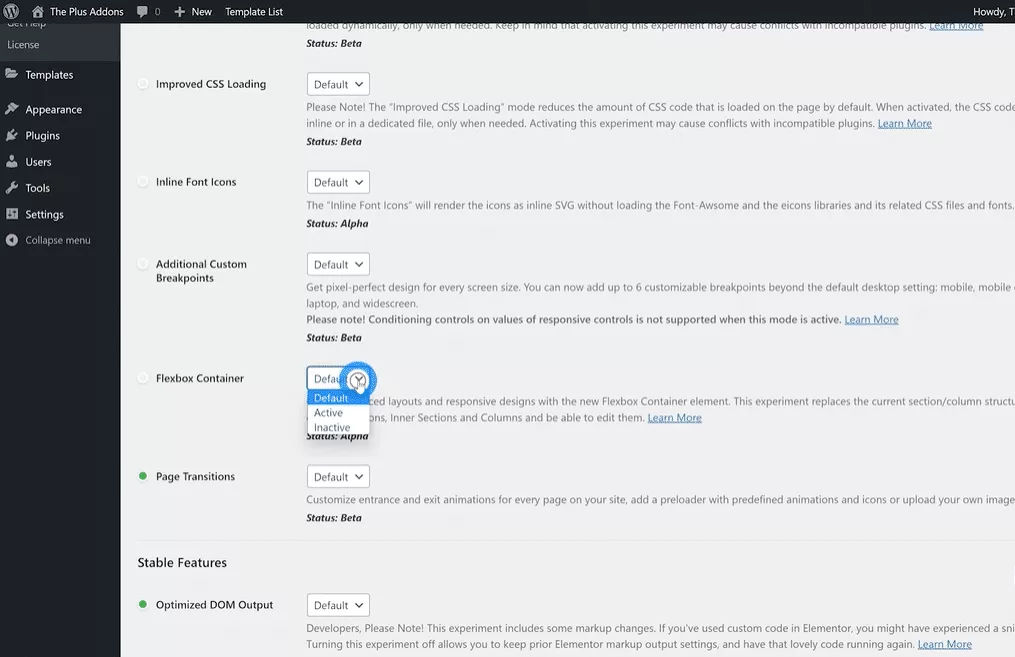
Paso 1. Active Flexbox en la configuración de Elementor
Antes de poder utilizar los nuevos contenedores, debe activar Flexbox. Entonces, vaya a la configuración de Elementor en su panel de WordPress. Haga clic en la pestaña Experimentar, desplácese hacia abajo, busque la opción de contenedor Flexbox y elija Activo en el menú desplegable. Guarde sus cambios y continúe con el siguiente paso.
En sitios web nuevos, el contenedor Flexbox ya está activo de forma predeterminada.

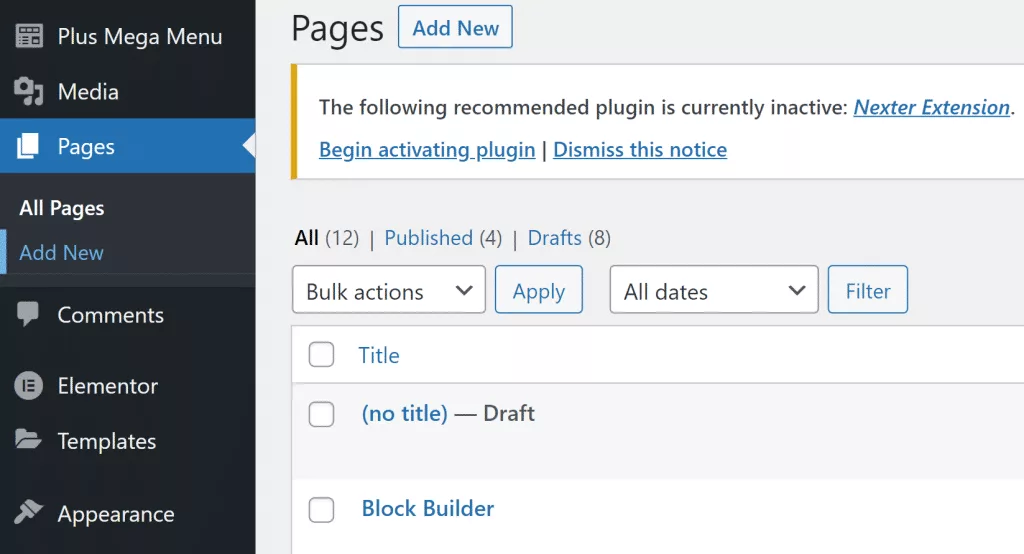
Paso 2: crea una nueva página web
Primero, creemos una nueva página como lo hacemos habitualmente. Vaya a la sección Páginas, elija Todas las páginas y haga clic en Agregar nuevo.

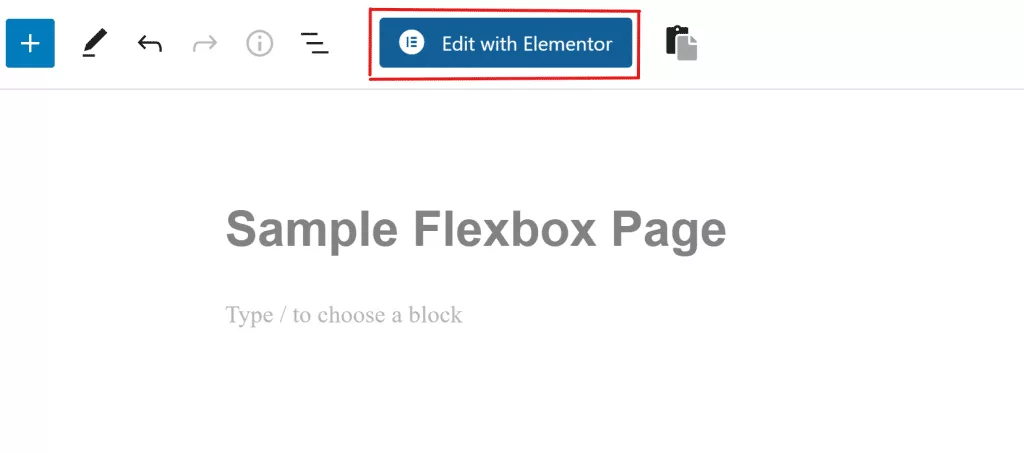
Paso 3: abre Elementor
Ahora verás la ventana del creador de páginas de WordPress en tu pantalla. Asigne un título a esta nueva página y haga clic en Editar con Elementor para comenzar a usar contenedores Flexbox.

Paso 4: agregar un nuevo cuadro
Tendrás una interfaz familiar de creación de páginas Elementor. Además, puede agregar un nuevo cuadro arrastrándolo y soltándolo desde la barra lateral. O puede hacer clic en el símbolo + y elegir una estructura que le guste.
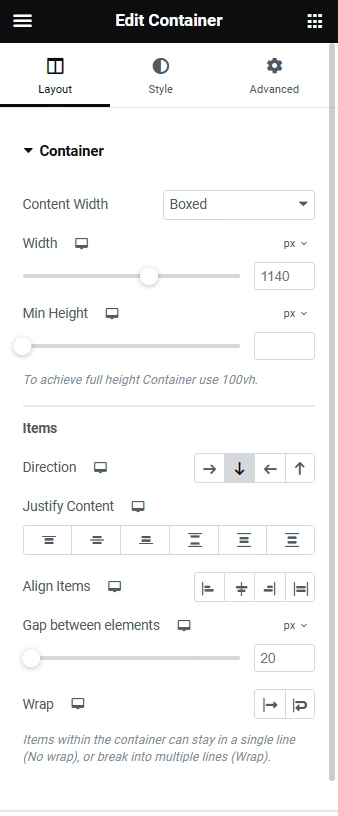
Paso 5: Dale estilo a la caja
Una vez que hayas agregado un cuadro, encontrarás muchas maneras de darle el aspecto que deseas. Puede ajustar cosas como el tipo de caja, su ancho o alto, su orientación, cómo se alinea y más.

Paso 6: arrastre y coloque widgets en cuadros
Poner widgets dentro de cajas también es fácil. Simplemente seleccione el widget que desee en la pestaña Elementos, luego arrástrelo y suéltelo en el ícono + en el cuadro.
Paso 7: cambiar la apariencia del widget
Así como cambió la configuración de todo el cuadro, también puede cambiar el aspecto que tienen las cosas dentro del cuadro. Puedes cambiar cosas como en qué dirección miran, cómo se alinean, cuánto espacio hay entre ellos y más.
Paso 8: comparta su nueva página web de Flexbox
Puedes hacer muchas cajas, hacer copias de ellas y cambiar su ubicación. Continúe siguiendo estos pasos a medida que agregue más cosas. Una vez que haya terminado, haga clic en el botón Publicar para publicar su página web. También puede hacer clic en el botón Vista previa para ver cómo funciona su nueva página web de Flexbox.
Terminando
En conclusión, ahora ha aprendido sobre los contenedores Elementor Flexbox. Si ya está familiarizado con Elementor, el nuevo constructor Flexbox debería resultarle fácil de entender. Y si eres principiante, seguir esta guía te ayudará a trabajar con Flexbox sin ningún problema.





