Una de las razones de la belleza de nuestro sitio web es su hermoso diseño y varios temas de WordPress que nos ayudan a realzar esa belleza. Sin embargo, para mantener la singularidad del sitio web, muchas personas personalizan el tema donde el desarrollador omite varias cosas de una página a otra. Por ejemplo: omitir una barra lateral o un cuadro de texto. Así que para ello, necesitamos tener una idea sobre dos propiedades CSS específicas - visibilidad y visualización. Con estas dos propiedades, cualquiera puede ocultar fácilmente los elementos de página. Y eso es lo que veremos en el tutorial de hoy.

Razones detrás de ocultar elementos
Cuando un desarrollador crea un tema de WordPress, piensa en las preferencias y necesidades de todo tipo de personas. Sin embargo, no todos son iguales, por lo que se necesita personalización. Por lo general, lo que las personas omiten de un sitio web es un encabezado o un menú de navegación.
Por lo general, necesitamos este tipo de acción cuando queremos eliminar algo de una página específica. Para decirlo de forma más contundente, supongamos que desea eliminar una sección de revisión o calificación de una entrada de blog. Ahora, si elimina la sección de revisión de toda la configuración del tema, se eliminará de todas las páginas de publicación. Ya que queremos eliminarlo de una página específica - simplemente podemos ocultar ese elemento de la página usando CSS.
Dirigirse al elemento a ocultar
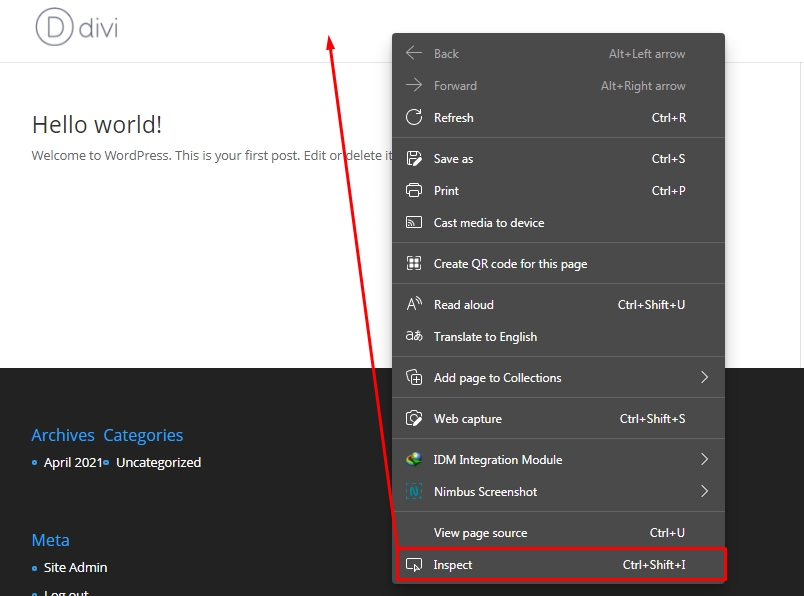
Sabes qué elemento de página quieres ocultar, pero lo que no sabes es lo que dice en el lenguaje de codificación o cómo lo especificó el desarrollador. Podemos averiguarlo fácilmente. Haga clic con el botón derecho en el elemento que desea ocultar y, a continuación, seleccione Inspeccionar.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
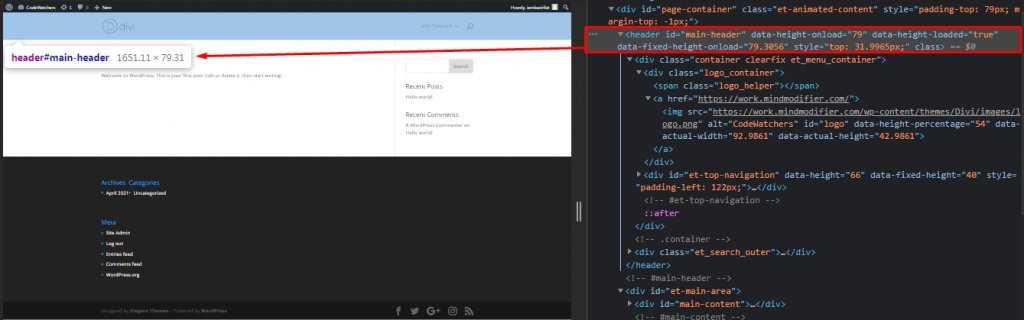
A continuación, vaya a la sección Elementos en Herramientas de desarrollo. Allí puede ver el ID CSS de los elementos seleccionados. Ahora coloque el ratón en el código de elementos y habrá una sección resaltada en la página. Haga clic en la línea correcta para bloquear su selección.

Ahora tenemos que cambiar a CSS usando este selector.
Uso de CSS de visualización
La forma más fácil de ocultar cualquier elemento es borrarlo. Podemos hacerlo fácilmente a través de la propiedad "display:none". Como resultado, ese elemento ya no aparecerá en esa página. Y la parte que cubre ese elemento en particular se eliminará y rellenará automáticamente. Además, no habrá ningún problema con la capacidad de respuesta.

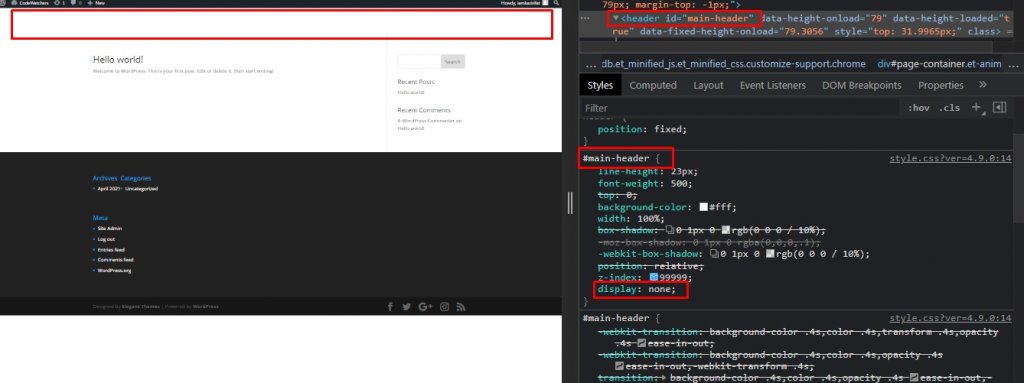
Aquí en esta imagen, se puede ver, queríamos eliminar el encabezado principal. Al principio, hemos hecho clic en el identificador de elemento, luego nos movemos al panel Estilo para los ajustes de CSS y agregamos el código que se indica a continuación.
display:noneY hemos terminado con la forma más fácil de eliminar un elemento de todo el sitio web.
Uso de CSS de visibilidad
Al igual que la pantalla CSS, también podemos utilizar el CSS de visibilidad para ocultar cualquier elemento. Teóricamente, ambos hacen el mismo trabajo pero en la práctica, aquí sólo estamos escondiendo el elemento, no quitándolo. Visibilidad CSS le ayuda a hacer el elemento invisible y mantendrá el espacio asignado para él.
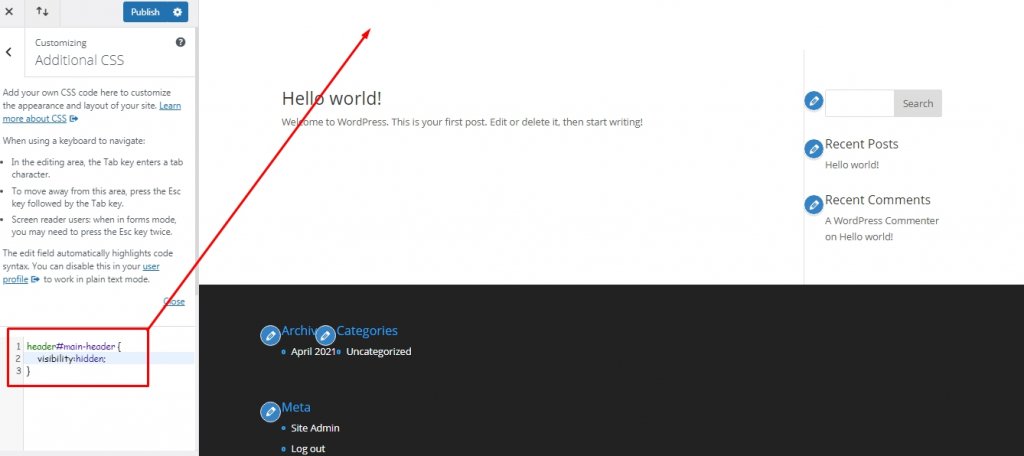
visibility:hidden;
Visibilidad o visualización: ¿Qué se debe utilizar en qué situación?
Ya sabemos qué código CSS hace qué trabajo. Si queremos eliminar completamente un elemento de la página, usaremos Mostrar CSS. Y si queremos hacer desaparecer un elemento con la condición de mantener la posición, entonces usaremos el CSS de visibilidad.
Por ejemplo: si queremos eliminar el fondo de una sola fila de columna, usaremos "visibility:hidden" porque solo eliminará el fondo, pero dejará la fila de una sola columna y el contenido en ella. Y si usamos "display:none;", el contenido, filas y columnas en él junto con el fondo se eliminarán y la página se organizará automáticamente de una nueva manera.
Ocultar elemento en una página en particular
Si se realizan cambios a través de lo que hemos visto hasta ahora, el efecto estará en todo el sitio web. Ahora veremos cómo podemos hacer desaparecer un elemento en una página específica. Para esto, necesitamos averiguar la clase de ID de página específica. Recuerde, es un número de ID de página simple, no un ID CSS.
Simplemente puede encontrar este ID pasando el ratón en la página. Aquí estamos tomando un post como ejemplo. Puede ver "post=3" en un rectángulo marcado lugar en el enlace, y ese es el ID de página para la página "Política de privacidad" de un sitio web.

También puede comprobar este id desde cualquier página Editar o Vista previa.
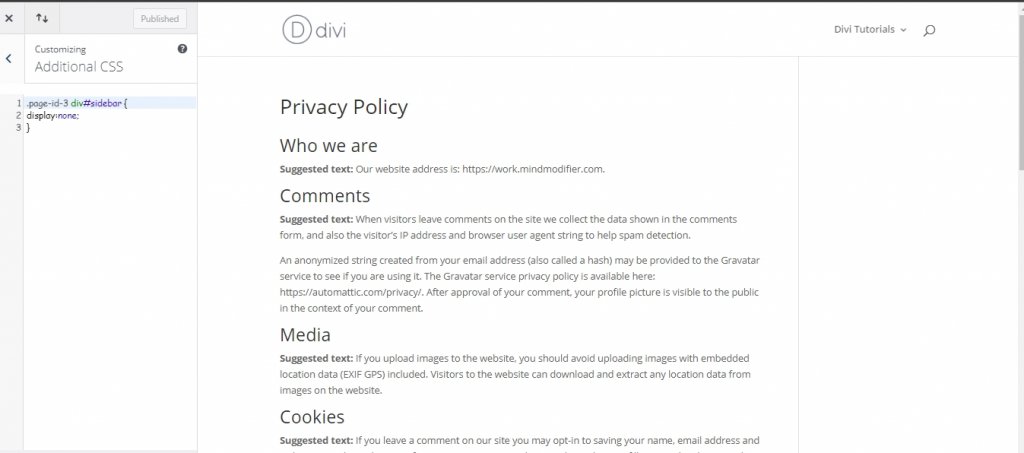
Ahora agregaremos Display CSS a esta página para ocultar la barra lateral. Podemos hacer esto desde Theme Customizer.
.page-id-3 div#sidebar {
display:none;
}
El código escrito anteriormente simplemente eliminará la barra lateral de una página específica donde el código escrito a continuación eliminará el elemento de todas partes.
dev#sidebar {
visibility:hidden;
}Palabras finales
En el tutorial de hoy, queremos explicar la diferencia entre las propiedades CSS de visualización y visibilidad y qué propiedad debe usar al personalizar su sitio de WordPress. Esperamos que encuentres útil esta entrada de blog. ¡Si ES ASÍ, una parte será fenomenal!





