Aprenda cómo obtener la URL directa para su ventana emergente y utilizarla desde un bloque de texto o un elemento de menú. Así que no tienes que jugar más para adquirir la URL.

Elementor permite muchas operaciones en WordPress que generalmente necesitan un complemento separado para realizarse. En este tutorial, entenderemos cómo abrir una ventana emergente de Elementor usando una URL de enlace.
Cómo abrir una ventana emergente de Elementor usando una URL de enlace
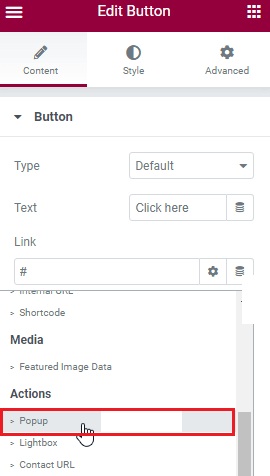
Para comenzar, agregue un "Botón" a su página de Elementor.

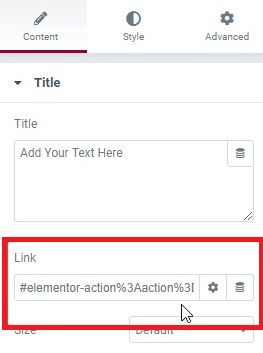
Vaya a la sección de enlaces, haga clic en el ícono de Etiquetas dinámicas y seleccione Emergente en el menú desplegable Acciones .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
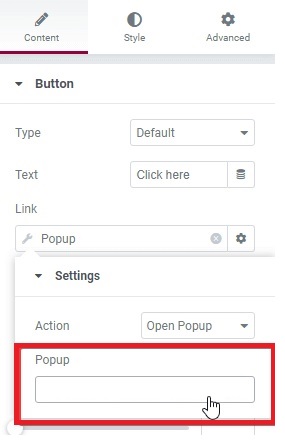
A continuación, debe elegir su plantilla del menú emergente.

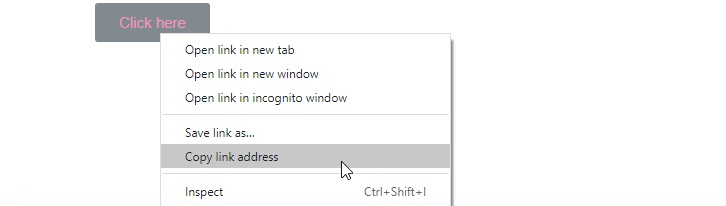
Ahora, desde la parte frontal, vaya al sitio web, haga clic con el botón derecho en el botón , copie la dirección del enlace y luego péguelo en el Bloc de notas de su computadora.

Regrese al editor de Elementor y agregue su texto después de copiar la URL del botón.

Después de ingresar su contenido, regrese a su bloc de notas y copie el enlace que pegó antes y péguelo en la opción de enlace.

Finalmente, cree Elementor Popup como un elemento de menú. Y luego, agregue un enlace personalizado a su menú de navegación y pegue la URL de arriba en él.
Eso es. Ahora puede usar la URL del enlace para abrir una ventana emergente de Elementor . Asegúrese de verificar si todo funciona bien junto con el tutorial. Únase a nosotros en nuestro Facebook y Twitter para mantenerse actualizado sobre nuestras publicaciones.





