Puede llevar mucho tiempo actualizar los logotipos de los sitios web. Esto es particularmente relevante si el sitio web utiliza varios encabezados para varios temas. Tendrás que entrar y modificar manualmente cada uno de esos encabezados si usas una imagen para cada uno de ellos. Afortunadamente, Divi puede mostrar dinámicamente el logotipo de su sitio web, ¡ahorrándole tiempo! Demostraremos cómo usar un logotipo dinámico dentro del módulo de menú de ancho completo de Divi en este artículo.

¡Vámonos!
Beneficios de usar un logotipo dinámico
Los usuarios de Divi pueden modificar los logotipos de sus sitios web en un solo lugar con la opción de logotipo dinámico. A continuación, el logotipo dinámico se actualiza en todos los módulos que lo utilizan. Esto facilita el procedimiento.
Particularmente beneficioso en los encabezados, se vuelve mucho más útil cuando se usan muchos módulos de menú porque acelera el proceso de edición. Además, evita que el usuario de Divi cometa un error al no modificar un encabezado.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Por qué los usuarios de Divi podrían requerir muchos módulos de menú? ? Los usuarios de Divi pueden diseñar varios encabezados utilizando Divi Theme Builder para utilizarlos en diferentes páginas de sus sitios web. Esto le da a los encabezados del sitio web de Divi una amplia gama de opciones de diseño.
Hay encabezados frecuentes para la página de inicio, el blog, la página de servicios, la página de inicio de CTA y muchas otras páginas. Además, no es inusual que estos encabezados compartan un logotipo. Para hacer esto, el usuario de Divi tendría que abrir cada plantilla de encabezado y modificar el logotipo del módulo de menú. El usuario de Divi debe abrir cada plantilla incluso para usar las funciones de copiar y pegar.
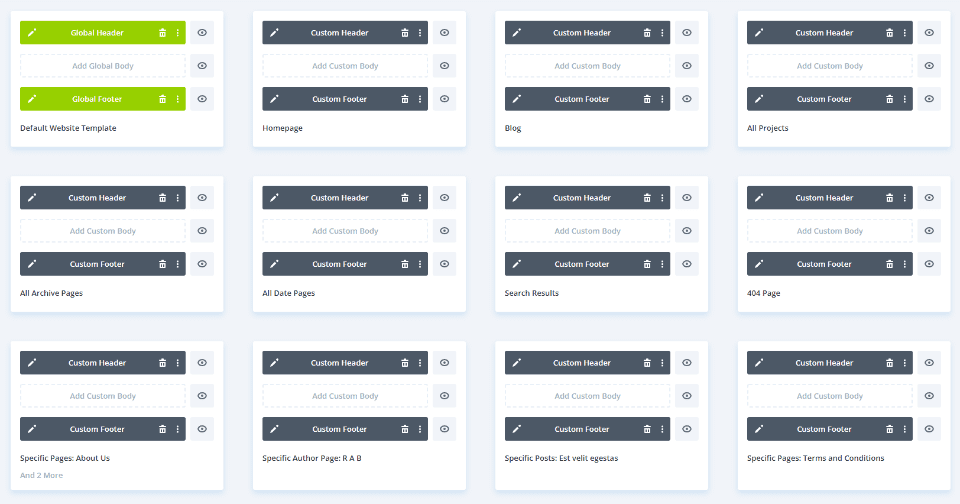
Ejemplo de un generador de temas
En el ejemplo que muestro a continuación, creé 10 encabezados únicos y los asigné a diferentes páginas web. El mismo logotipo se usa en todos los encabezados, cada uno de los cuales está diseñado individualmente con colores, CTA y diseños únicos. Si no usara un logotipo dinámico y quisiera modificar el logotipo de mi sitio web, tendría que editar manualmente cada módulo de menú de ancho completo de Divi.

Si habilité la opción de logotipo dinámico en cada módulo, el logotipo cambiaría automáticamente en cada módulo. Veamos cómo elegir dinámicamente el logotipo.
Usar un logotipo dinámico en el módulo de menú de ancho completo
Comience abriendo el módulo de menú de ancho completo que desea usar para su logotipo dinámico. En Divi Theme Builder, estoy modificando la plantilla de encabezado. Asumiré que ya tiene un módulo de menú de ancho completo configurado con un logotipo seleccionado para los fines de este ejemplo.
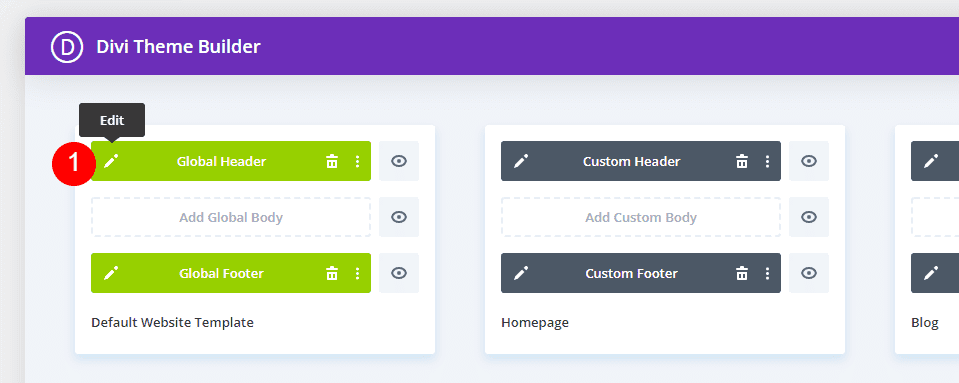
Vaya a Divi > Theme Builder en el panel de control de WordPress para utilizar un logotipo dinámico.

Para el título que desea cambiar, seleccione el icono de edición. Espere a que se inicie el editor.

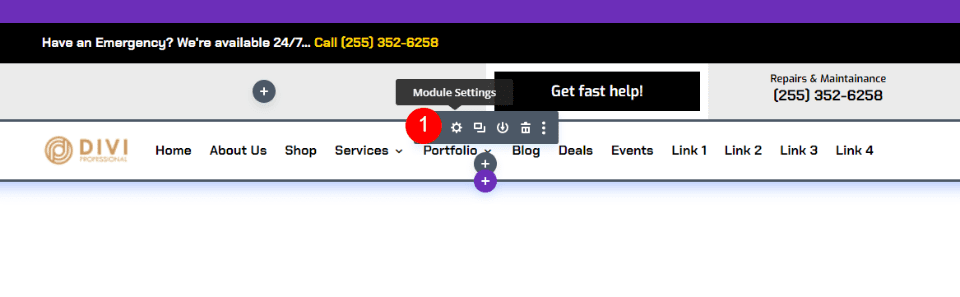
Seleccione el icono de engranaje del módulo de menú de ancho completo para ver la configuración.

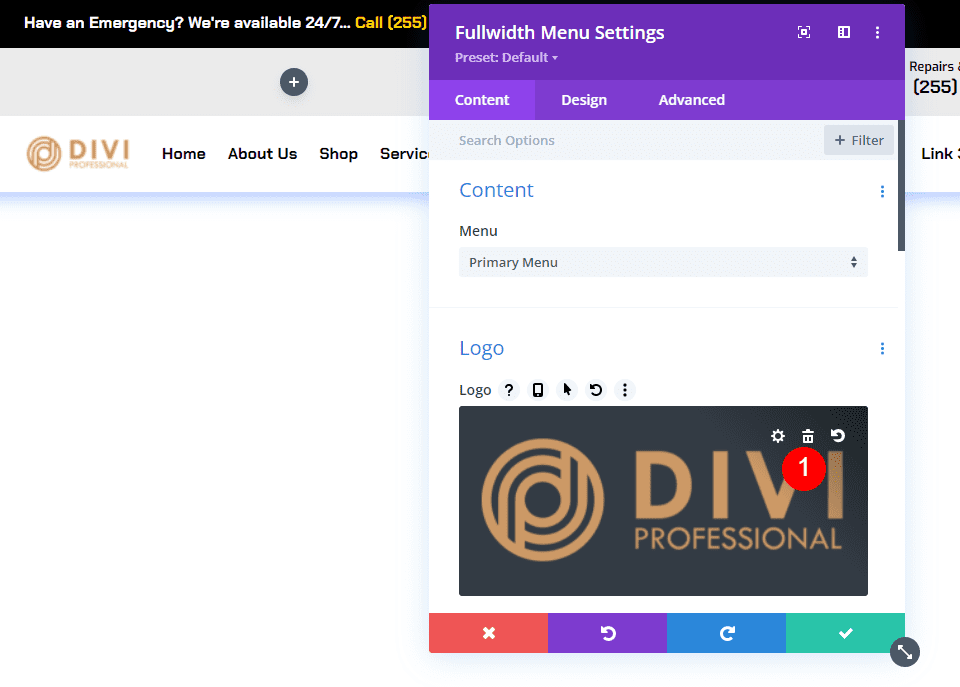
Desplácese hacia abajo hasta el área del logotipo en la pestaña Contenido. Haga clic en el icono de la papelera pasando el cursor sobre la imagen del logotipo. Si lo desea, también puede seleccionar el icono de reinicio circular.

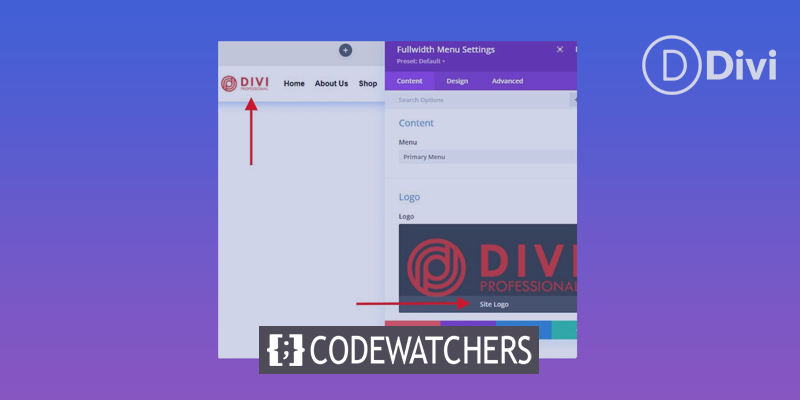
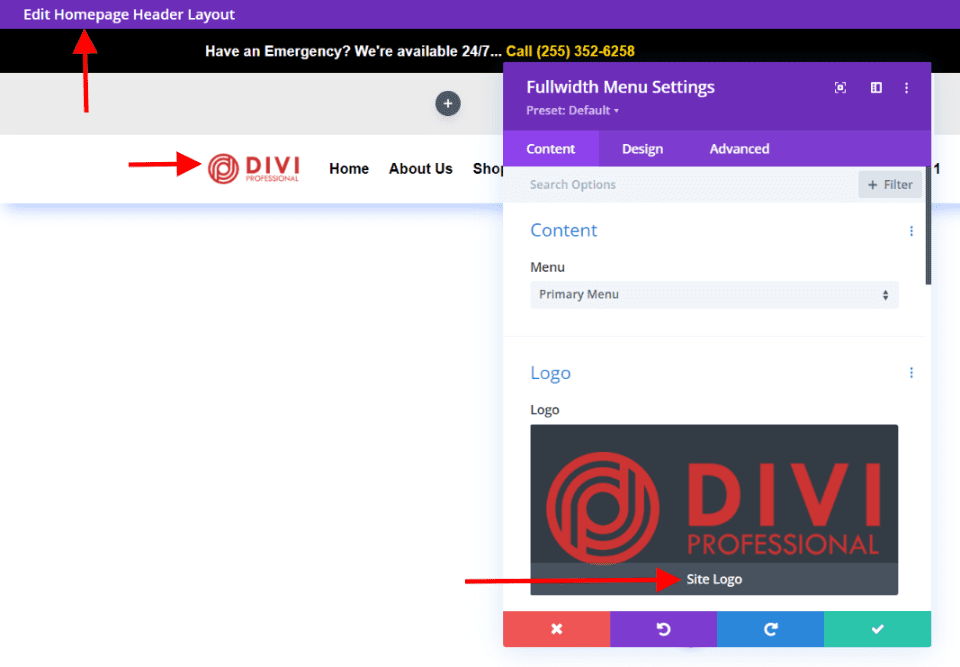
A continuación, mueva el cursor sobre el área de la imagen para ver el icono de contenido dinámico. Para acceder a las opciones de contenido dinámico, haga clic en el símbolo.

Numerosas alternativas se muestran al usuario en una ventana modal. Elija el logotipo del sitio en el área de la parte superior.

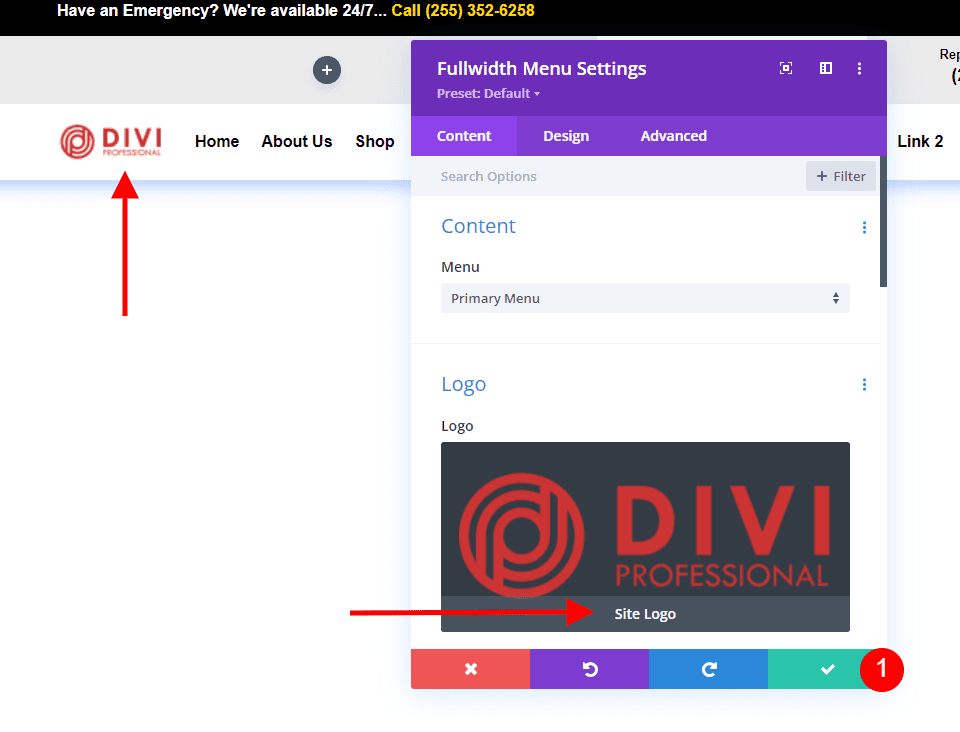
El nuevo logotipo aparecerá en el menú de encabezado que configuró en las Opciones del tema Divi (más sobre eso en un minuto). Puede encontrar la frase "Logotipo del sitio" debajo del logotipo en las opciones de selección de logotipo. Esto muestra que el módulo muestra actualmente el logotipo dinámico. Cierre el módulo haciendo clic en el botón verde.

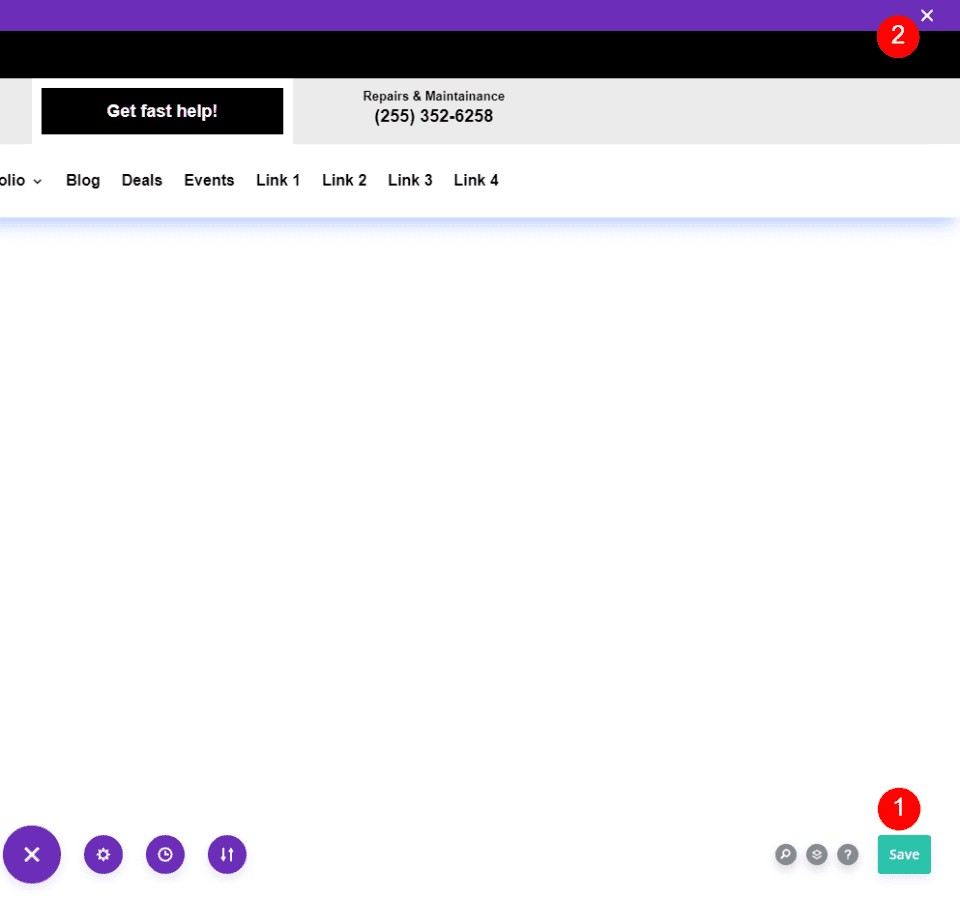
Luego, el diseño debe guardarse haciendo clic en el botón verde Guardar en la esquina inferior derecha y luego haciendo clic en la X para cerrar el editor en la esquina superior derecha.

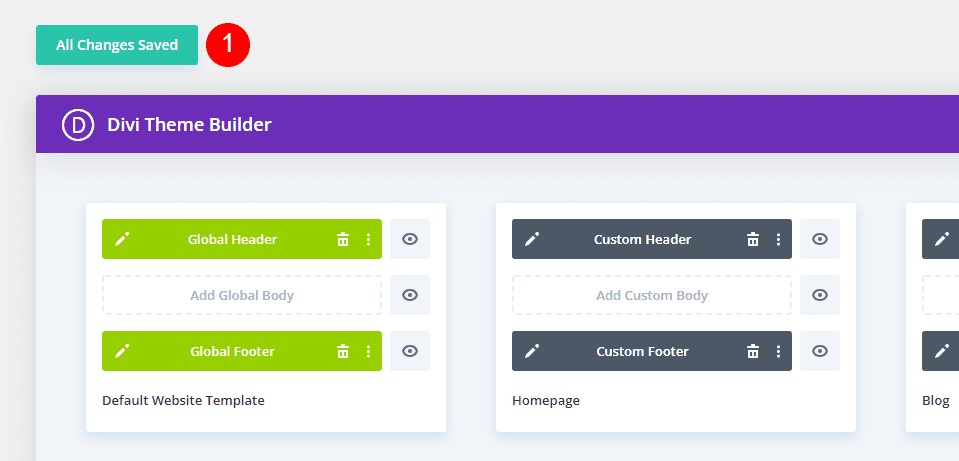
Finalmente, en la pantalla Theme Builder, haga clic en Guardar cambios en la esquina superior izquierda.

Para cada módulo de menú de ancho completo que haya configurado para utilizar un logotipo dinámico, el nuevo logotipo se actualiza automáticamente en la parte frontal. Debido al logotipo extraído dinámicamente en esta página, no necesitamos modificarlo.
Para cada módulo de menú de ancho completo en el que desee utilizar el logotipo dinámico, siga estas instrucciones. Es mejor completar esta actividad a medida que copia o hace los encabezados.
Veamos ahora cómo actualizar el logotipo de Divi en el módulo de menú de ancho completo.
Cambiar el logotipo en Divi
Ahora examinemos cómo instruir a Divi sobre qué logotipo utilizar. Siga los siguientes procedimientos cada vez que desee actualizar el logotipo. Los usuarios de Divi nunca necesitan usar el Módulo de menú de ancho completo para modificar el logotipo porque el logotipo se cambia dinámicamente.
Logotipo de Divi antes
Examinemos el logotipo en la página superior del sitio antes y después de la modificación para comprender mejor lo que sucede. Aquí hay una captura de pantalla del logotipo actual de mi sitio de prueba para comenzar. En las Opciones del tema Divi, esto está configurado.

Cambiar el logotipo de Divi
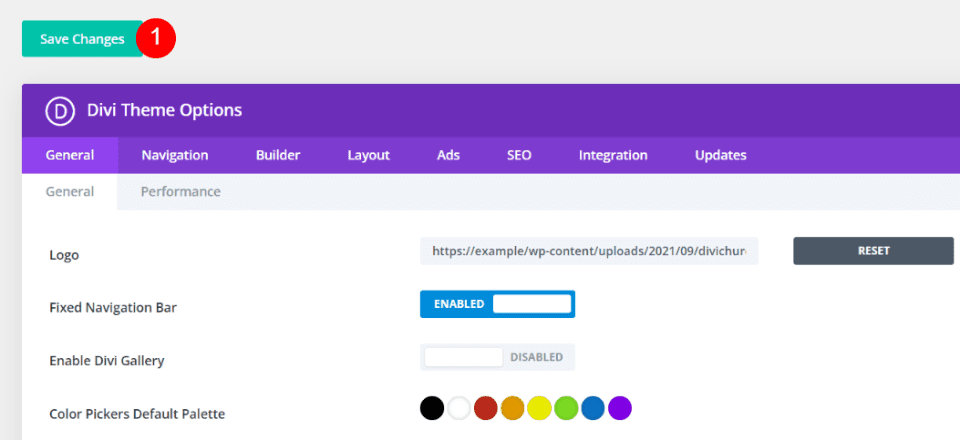
En el panel de control de WordPress, seleccione Divi > Opciones de tema para modificar el logotipo de Divi. Hay un campo Logotipo en la pestaña General, la primera pestaña. Tiene un campo para la URL del logotipo, un botón para restaurar el logotipo predeterminado y un botón para agregar un nuevo logotipo a la biblioteca multimedia. El logo que se puede ver en el Antes de la imagen anterior es el que tengo configurado actualmente. La imagen que desea utilizar se puede cargar o elegir. Eligiendo el botón Subir.

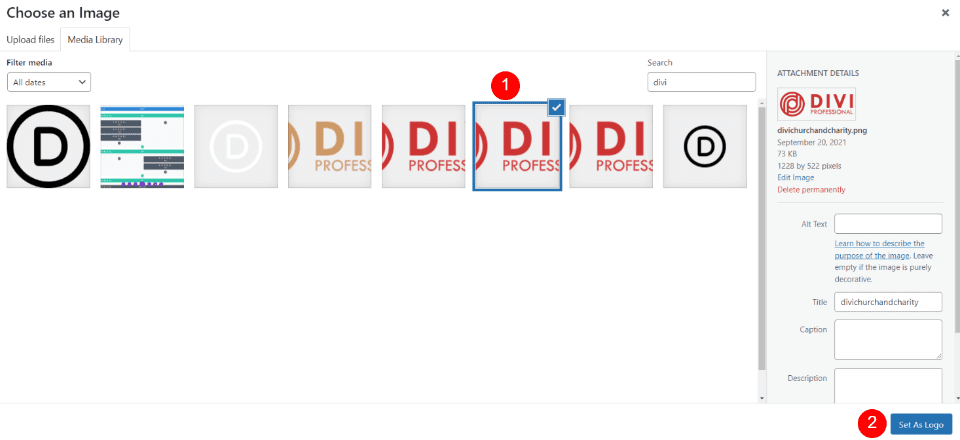
Al hacer esto, puede acceder a la carpeta multimedia y seleccionar una imagen de su biblioteca multimedia o cargar una nueva. En la pantalla Biblioteca multimedia, seleccione su logotipo y luego haga clic en Establecer como logotipo en la esquina inferior derecha.

Encima de las opciones del tema Divi en la esquina superior izquierda de la pantalla, haga clic en Guardar cambios. La configuración del logotipo dinámico ahora ha modificado automáticamente el logotipo en cada plantilla que utiliza el módulo de menú de ancho completo para mostrar su nuevo logotipo.

Logotipo de Divi después
Aunque no accedí a Theme Builder y no hice ajustes allí, el nuevo logotipo ahora está visible en la parte frontal de mi sitio web. Cada módulo de menú de ancho completo que usa el logotipo dinámico se ha actualizado automáticamente para reflejar este cambio.

Otra ilustración es que el nuevo logo será visible cuando abramos cualquiera de las plantillas en el Theme Builder. Esta ilustración ilustra el diseño del encabezado de la página de inicio con el nuevo logotipo sin mi aporte adicional.

Terminando
Eso concluye nuestro análisis del uso de un logotipo dinámico en el módulo de menú de ancho completo de Divi . Configurar el logotipo dinámico en el módulo es simple. Al cambiar el logotipo en un sitio web de Divi , usar un logotipo dinámico puede ahorrar una tonelada de trabajo. El logotipo dinámico facilita las cosas incluso si solo usa un módulo de menú de ancho completo. Los logotipos dinámicos tienen una influencia aún mayor en el ahorro de tiempo y la reducción de errores cuando se utilizan diferentes módulos.




