Debido a algunas limitaciones, el widget de formulario de Elementor Pro es la última opción para que la mayoría de los diseñadores y desarrolladores de WP generen formularios en WordPress. Esta publicación le mostrará cómo usar los complementos Dynamic.ooo para mejorar la funcionalidad del widget Elementor Form.

Crearemos un formulario que los visitantes utilizarán para reservar sesiones en las que los usuarios pueden elegir un médico de una base de datos médica para ver sus chequeos médicos y asesoramiento.
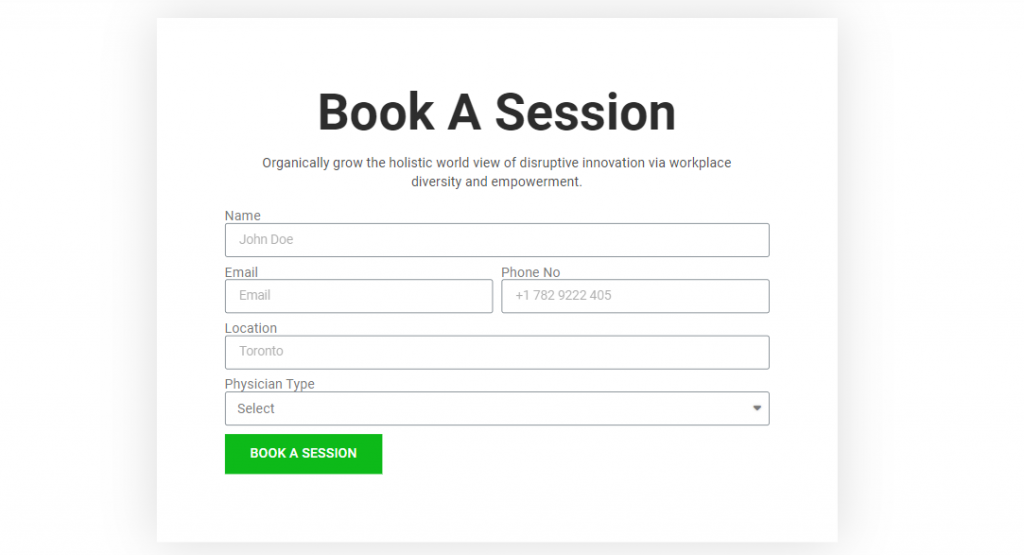
Vista previa del diseño
Así es como se verán nuestros formularios.

Crear un formulario de Elementor Pro
Cree todos los campos de formulario básicos que no requieran Dinámico. oh En nuestro caso, estos son el nombre, el correo electrónico, el número de teléfono, la ubicación y el tipo de médico.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
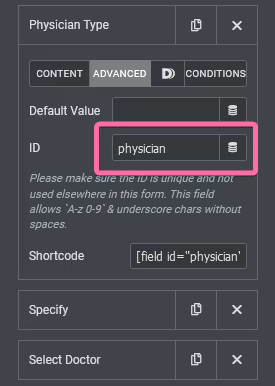
Debido a que otros campos en el formulario se crearon en función de las posibilidades en el campo de selección de tipo de médico, debe asignar una ID a este campo. Luego, cuando los consumidores seleccionen el tipo de médico que desean ver, esta identificación se utilizará para extraer datos de forma dinámica.

Agregue un campo de selección dinámica al formulario de Elementor Pro
una vez que se haya asignado una ID al campo, y configure los campos adicionales según lo que se requiera. En nuestro caso, incluí el campo Dinámico. Como se ve en la imagen de arriba, se llama Dynamic Select y lo etiqueté como "Especificar".

- Tipo: puede ver que el tipo de campo está establecido en "Selección dinámica".
- Id. del campo de referencia: el Id. del campo de referencia se establece en "médico", que también es el Id. del campo Tipo de médico.
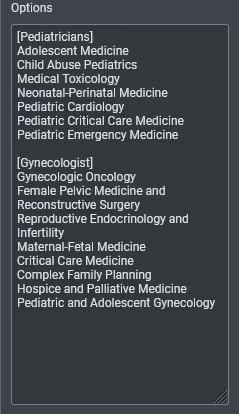
- Opciones: en esta sección, debe proporcionar las opciones que se muestran cuando un usuario elige una opción en el área Tipo de médico.
Para construir datos en su Dynamic, seleccione y utilice corchetes y opciones. Por ejemplo, cuando un usuario selecciona un pediatra o un ginecólogo en nuestro formulario, queremos extraer subespecialidades. Como resultado, nuestra selección será la siguiente:

Como puede ver, hemos incluido las alternativas en el campo de selección Tipo de médico entre corchetes y la opción que se presentará si se seleccionan las opciones (Tipo de médico). Tenemos [Pediatra] y [Ginecólogo] aquí. Agregue las alternativas que desea que los usuarios elijan en la opción mencionada y listo.
Agregar lógica condicional al formulario Elementor Pro
Dynamic.ooo le permite mostrar campos en su formulario de Elementor Pro en función de la acción de un usuario. Aunque el procedimiento para generar esta condición no es tan simple como en otros complementos de formulario WP, todavía es algo que vale la pena tener. Además, lo más probable es que hagan que el procedimiento sea más sencillo en el futuro, especialmente para los principiantes.
Los procedimientos involucrados en la utilización de Dynamic.oooto crean condiciones en los formularios de Elementor.

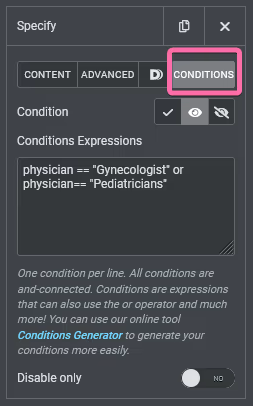
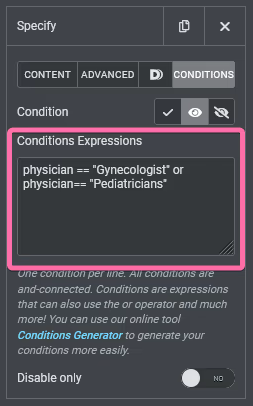
Es intuitivo escribir las condiciones en Dynamic.ooo si tiene conocimientos de programación. Solo necesita ingresar el ID de referencia y la opción que desea verificar. En nuestro caso, la condición se ha agregado al campo Especificar y queremos mostrar el campo en función de las alternativas seleccionadas por el usuario en el campo Tipo de médico.
Usé la identificación del médico y las opciones en el área de selección para configurar esto correctamente. Recuerda que nuestro DNI es "médico", y tenemos cuatro posibilidades en el campo (Selecto, Pediatra, Ginecólogo y Neurólogo). El campo Especificar debe mostrarse en función de si el usuario seleccionó Pediatra o Ginecólogo.
Como resultado, escribimos nuestras condiciones de la siguiente manera:
physician == "Pediatrician" or physician == "Gynecologist"
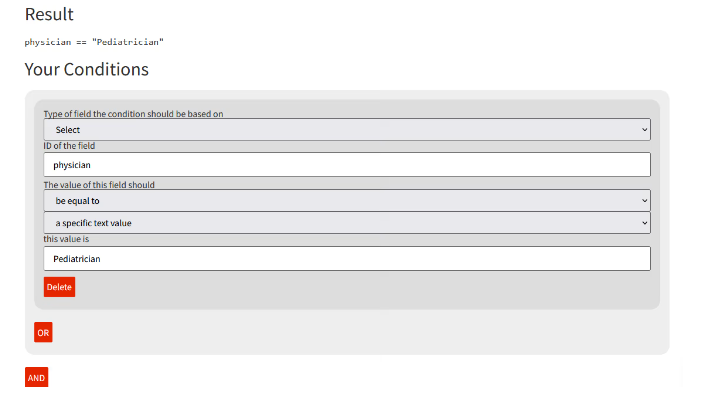
El generador de condiciones simplifica la creación de expresiones de condición, como se muestra a continuación.

Una vez que haya terminado de construir las expresiones con el Generador de condiciones, copie el resultado y péguelo en el cuadro de expresión de condición, luego guarde y actualice la página para probar.
Agregue un campo de selección dinámica al formulario Elementor Pro
Esta es una de las extensiones más útiles de Dynamic.ooo para el formulario Elementor Pro. ¿Alguna vez ha querido crear un formulario que extraiga dinámicamente datos de sus publicaciones y CPT para que los usuarios seleccionen ?? Si esto lo describe, Dynamic.ooo lo ha hecho factible.
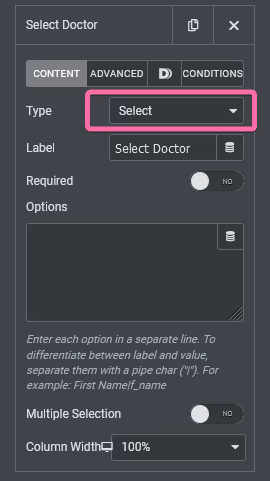
En este tutorial, quería que el usuario eligiera el médico con el que quería consultar, y todo lo que tenía que hacer era agregar el campo Seleccionar a mi formulario.

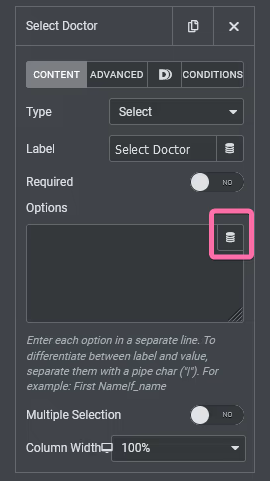
Luego, en lugar de ingresar opciones manualmente para nuestro campo de selección en el cuadro Opciones, como hacemos con el formulario de Elementor, debemos abrir la etiqueta dinámica haciendo clic en el icono.

Desplácese hacia abajo hasta Dynamic.ooo en la ventana abierta y seleccione "Mi publicación". Elegí Mi publicación porque deseo extraer contenido de un tipo de publicación personalizada. Si desea obtener contenido de una publicación de blog o un producto Woocommerce, Dynamic.ooo ya tiene esa funcionalidad incorporada. Desafortunadamente, no pudimos ubicar los productos en el área Dynamic.ooo del panel porque no tenemos WooCommerce instalado en nuestro sitio, pero puede ver Publicar, segundo en la lista después de Criptomoneda.

Debe acceder a la configuración de "Mis publicaciones" para configurarlo y extraer los datos exactos que necesita después de seleccionar Mis publicaciones. Por ejemplo, necesitamos extraer datos publicados del CPT del Doctor en nuestra situación.

Elegí mostrar los datos alfabéticamente en lugar de por fecha, que es la configuración típica de esta fantástica extensión. También puse las condiciones del cuadro Especificar en el formulario Seleccionar médico y, como puede ver, ambos campos solo aparecerán si selecciona Pediatra o Ginecólogo.
Supongamos que Dynamic.ooo puede ajustar esta extensión para que realmente podamos extraer los datos que queremos, como agregar manualmente los médicos que queremos o buscar médicos en función de una taxonomía. En ese caso, este complemento será la solución de formulario completa para WordPress.
Ultimas palabras
Si bien las extensiones de formulario proporcionadas por este complemento elevan Elementor Form a nuevas alturas, no pude capturar todo lo que este complemento es capaz de hacer.
Por ejemplo, la función Autocompletar ubicación de Dynamic.ooo debería haberse tratado en este curso. Presumiblemente, ya está al tanto de lo que hace, ya que se ve regularmente en línea. Es el autocompletado de direcciones basado en la API de Google Maps. Sí, Dynamic.ooo también admite esto. Con suerte, este tutorial lo ayudará a configurar perfectamente los formularios de Elementor pro. Si es así, comparta esta publicación con sus amigos y consulte otros tutoriales de elementor .





