En un sitio web, una excelente tipografía puede aumentar las conversiones. Es importante seleccionar las mejores fuentes y optimizarlas. Las fuentes de Google son un servicio popular porque están bien diseñadas y pueden agregar un toque de elegancia a los sitios web estándar. Desafortunadamente, si no se usan correctamente, pueden dañar el rendimiento de su sitio web como cualquier otra cosa en Internet. En este artículo, veremos 5 sugerencias para mejorar la forma en que Google Fonts funciona con WordPress.

Rendimiento del sitio de Google Fonts y WordPress

Cualquiera puede usar las más de 1300 familias de fuentes gratuitas en el directorio de fuentes de Google para sus sitios web o proyectos impresos. Aunque se usan en millones de sitios de WordPress, son una excelente manera de mejorar el diseño de un sitio web. Sin duda encontrarás un diseño único entre ellos. Un sitio web de WordPress generalmente agrega fuentes de Google descargándolas del CDN de Google. Esto significa que la fuente y la hoja de estilo se almacenan en el servidor más cercano al usuario. Las fuentes del sistema son más rápidas que las fuentes de Google descargadas de Internet e instaladas en su computadora. El volumen de tráfico que va y viene de su sitio web influye en la rapidez con la que se carga. El rendimiento de su sitio web se ve menos afectado por el tiempo de carga de Google Fonts que por archivos más grandes. Después de todo, las fuentes son mucho más pequeñas que las imágenes. Sin embargo, cada vez que un usuario intenta acceder a su sitio, pierde tiempo porque no puede. Para aumentar la velocidad de carga de su sitio, vale la pena optimizar sus fuentes de Google.
Al usar Google Fonts con WordPress, hay varias formas de mejorar el rendimiento.
Usa menos fuentes

Es mejor usar solo unas pocas fuentes. Para obtener los mejores resultados, debe utilizar dos juegos de fuentes emparejados.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLas familias de fuentes son a lo que nos referimos cuando hablamos de fuentes. Cuando hablamos de tipos de fuente, a menudo hablamos de la fuente principal. Sin embargo, hay muchas fuentes diferentes, como cursiva, fuentes con diferentes pesos, fuentes con números y símbolos y fuentes con cursiva. Se les conoce como "glifos".

Hay muchos pesos de fuente diferentes disponibles, incluidos fino, ligero, medio, semi-negrita, negrita y ultra-negrita. Cada uno de estos pertenece a una familia de fuentes diferente. Además, cada peso tiene cursiva, lo que duplica el número de fuentes. Cuando usa esa familia de fuentes, todas sus variantes también se cargan. Cuando se trata de eso, eso es mucho.
Por ejemplo, Roboto es una fuente popular para sitios web en este momento. Hay 12 juegos de fuentes en la familia, cada uno con 282 glifos. Esto es igual a la cantidad de extensiones de fuente que desea usar multiplicada por los 3384 glifos en una familia de fuentes. Es fácil ver cómo la cantidad de fuentes utilizadas en un sitio web puede aumentar una vez que se agregan Roboto Condensed y Roboto Slab. Se pueden utilizar decenas de miles de fuentes cuando utiliza varias familias de fuentes.
Aloja Google Fonts en tu servidor de WordPress

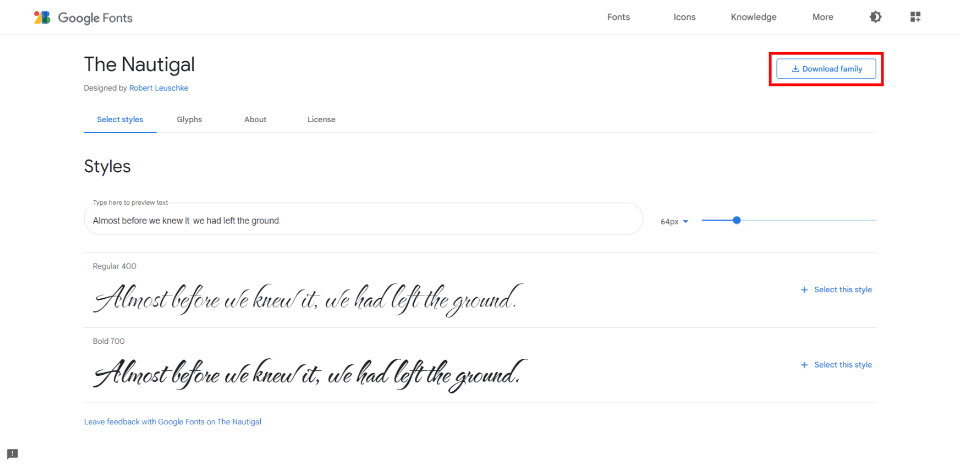
Las fuentes de Google se pueden descargar y alojar en su servidor de WordPress. Por lo tanto, el usuario obtendrá la tipografía del sitio web desde el mismo lugar que el sitio web en sí. Debido a que el sitio web no tendrá que obtener los archivos de fuentes de otro lugar, se cargará más rápido para el usuario. Cuando elige una fuente en el sitio web de Google Fonts, puede optar por descargarla. Después de descargar la familia de fuentes, cárguela mediante FTP en la carpeta de contenido/cargas. No incluya una referencia al host de fuente de terceros cuando los use en la sección "encabezado" de sus páginas. En su lugar, incluya una referencia a la URL/fuentes/NOMBRE DE ARCHIVO DE FUENTE.extensión de archivo de su hoja de estilo.
Recordando esto, solo cargue las fuentes y pesos que requiera. No use todas las cursivas y grosores disponibles. Para cada fuente, use los formatos TTF, EOT, WOFF y WOFF2.
Precarga las fuentes de Google
El CDN de Google generalmente se usa para descargar Google Fonts. Aunque este servidor es rápido, las fuentes generalmente se descargan después de que un sitio web termina de cargarse.
Si hay un problema con la conexión y las fuentes no se pueden descargar, aparecerá la página con las fuentes del sistema. La página se volverá a renderizar después de que se hayan descargado las fuentes. En pocas palabras, después de cargar con una fuente, la página cambia a una fuente diferente. Un "flash" de texto sin estilo es lo que es (FOUT). Esperar es preferible a hacer esto. Aún así, no es genial. Precargar las fuentes es una forma de manejar esto. Además, la precarga de Google Fonts acelera el proceso de carga en aproximadamente 100 ms. Esto se debe a que el archivo CSS de Google Fonts se carga simultáneamente con DNS, TCP y TLS. Debe preconectarse y usar un enlace de precarga en la hoja de estilo para precargar. La familia de fuentes y la hoja de estilo se cargarían mediante HTML en la sección "head" de su sitio web.
CDN Planet proporciona la siguiente muestra de HTML con preconexión:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Cambie Roboto y todas las opciones de fuente en el ejemplo anterior a las fuentes y opciones que desea usar.
Optimice las fuentes de Google con un complemento de WordPress

Los complementos facilitan en gran medida la mayoría de las tareas relacionadas con WordPress, incluida la optimización de las fuentes de Google. No tendrás que preocuparte por dónde poner el código porque ellos se encargarán del lado del software por ti.
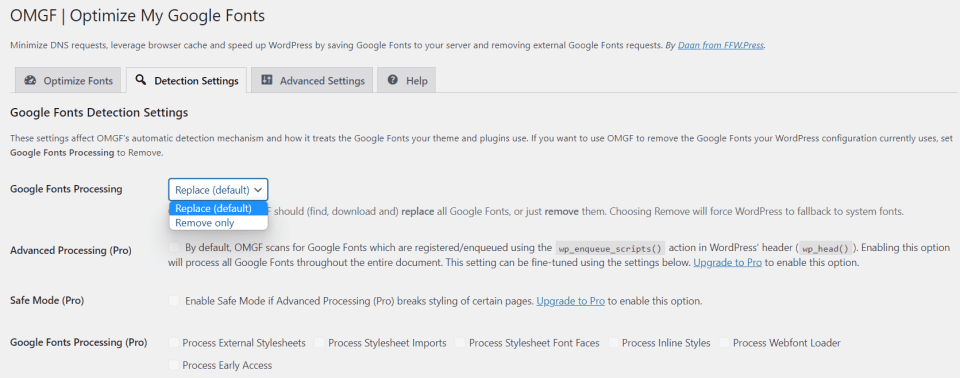
Hay muchos complementos excelentes disponibles que pueden mejorar sus fuentes de Google. Dios mío | Host Google Fonts Locally es uno que me interesa particularmente. Está especialmente diseñado para hacer que las fuentes de Google que ya usa sean más efectivas. Como muchos otros, este complemento de Google Fonts tiene una versión gratuita y otra premium. Todas las configuraciones en la versión gratuita son manuales, lo que puede ser un desafío. Pero configurarlos no es demasiado difícil.
La principal diferencia entre este y otros es que este va más allá de simplemente facilitar el uso de fuentes al incluir optimizaciones en la versión gratuita que cualquiera puede usar. Las versiones premium de la mayoría de los complementos de este tipo son las únicas que ofrecen optimización. Sin embargo, aconsejo usar la versión premium para obtener los mejores resultados. Hay suficientes optimizaciones en la versión gratuita para que pueda comenzar.

Puede alojar Google Fonts localmente y el complemento almacena en caché las fuentes. Las fuentes locales se sustituyen por fuentes en cola en el encabezado automáticamente. Puede evitar que carguen fuentes y hojas de estilo específicas precargando las fuentes que están en la mitad superior de la página.

En la configuración de detección, se pueden agregar o eliminar fuentes. Esto es especialmente útil después de un rediseño, para que no cargue recursos desactualizados que sus usuarios nunca verán.

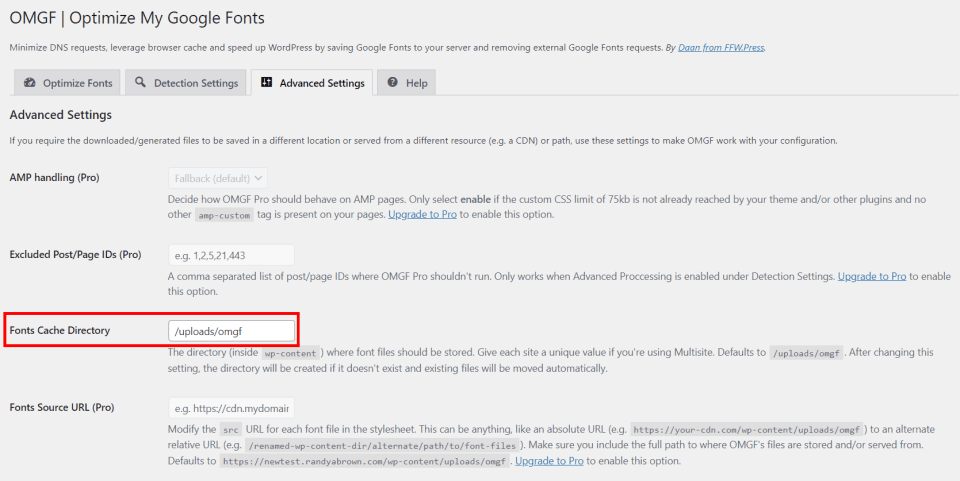
Además, si mantiene un hogar impecable, puede elegir el directorio para el caché de fuentes en la Configuración avanzada.
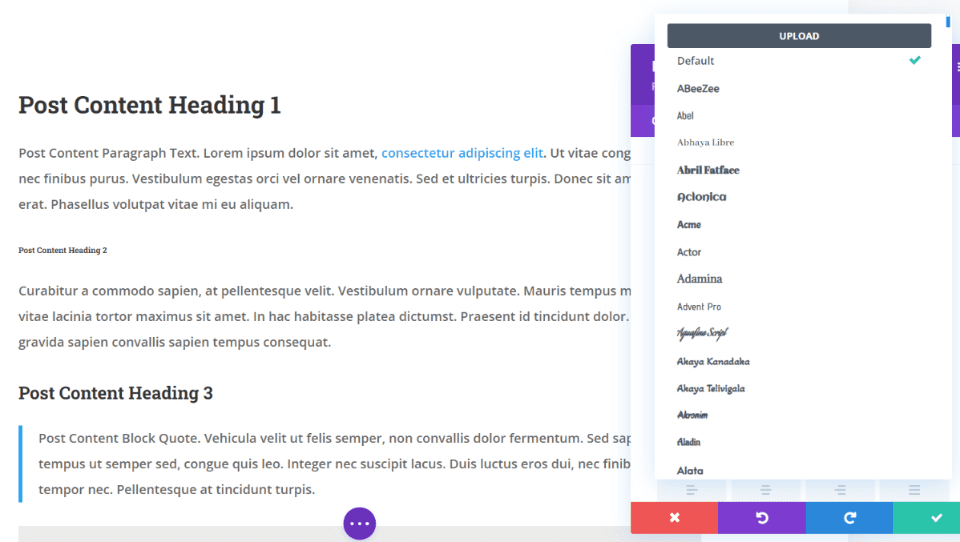
Utilice la integración de fuentes de Google con los módulos Divi

600 Todos los módulos Divi basados en texto utilizan Google Fonts, que están disponibles tanto en el tema Divi como en el complemento Divi y se han optimizado para obtener el mejor rendimiento y diseño. Para el tamaño del cuerpo y de cada encabezado por separado, seleccione la familia de fuentes, el peso y el estilo, y modifique su tamaño, color, altura de línea, espaciado y sombras. Incluso se pueden modificar para dispositivos específicos.
La versión en caché de Google Fonts se usa para cargar solo las fuentes que necesita el módulo. Esto evita que el navegador cargue variaciones de fuentes innecesarias.

En la pestaña Rendimiento general > de las opciones del tema Divi, hay algunas configuraciones de Google Fonts. Ambos están activados de forma predeterminada. Se deduce que ya está atendido si usa Divi y no sabía que esto es algo que maneja el tema.
Actualización de fuentes de Google La carga almacena en caché las fuentes de Google y las carga en línea para acelerar la carga de la página y reducir las solicitudes que bloquean la representación de la página. La opción etiquetada como "Limitar el soporte de Google Fonts para navegadores heredados" se encuentra debajo de eso. Para acelerar los tiempos de carga, esta función reduce el tamaño de Google Fonts. La desventaja es que no todos los navegadores antiguos son compatibles con Google Fonts.
Terminando
Es muy probable que Google Fonts ya se esté utilizando en su sitio web de alguna manera. Pero creo que notarás la diferencia si sigues estas 5 sugerencias para mejorar la forma en que Google Fonts funciona con WordPress. Aunque son pequeñas, las fuentes de Google mal optimizadas pueden dañar la experiencia del usuario y ralentizar la velocidad de carga de su sitio web. Aunque hay algunas formas de optimizar manualmente sus fuentes de Google, recomiendo que la mayoría de las personas usen un complemento como OMGF en su lugar. Por supuesto, Divi siempre es una opción fantástica para administrar y optimizar fuentes de cualquier tipo.




