Elementor nunca deja de brindar valor a sus clientes. Con la función de íconos personalizados de Elementor Pro, puede cargar sus propios íconos personalizados en su sitio web. Para el trabajo, puede usar Fontello, Icomoon o Fontastic.
Antes de continuar, debemos señalar que usar iconos personalizados solo es posible con Elementor Pro ; la versión lite no es compatible con esta característica. Los iconos de Font Awesome se utilizarán de forma predeterminada en la versión lite de Elementor. Esencialmente, la biblioteca de Elementor, que está disponible tanto en la versión gratuita como en la pro, siempre hace el trabajo. Sin embargo, para ciertos escenarios, deberá insertar iconos personalizados. Y Elementor Pro te permite hacerlo.
Este artículo explicará cómo usar íconos personalizados en Elementor Pro.
Creación de conjunto de iconos
Sí, debe comprender cómo crear íconos personalizados antes de cargarlos en Elementor. Se puede crear un conjunto de iconos personalizado de varias formas. En este tutorial, le mostraremos cómo crear conjuntos de íconos usando Fontello, Icomoon y otras herramientas. También le mostraremos cómo agregar fácilmente sus íconos favoritos a Elementor usando Ultra Addons .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraIconos Con Fontello
Fontello es un recurso valioso para acceder a una amplia colección de íconos que se pueden integrar fácilmente en sus proyectos de diseño de Elementor. Para comenzar con Fontello, simplemente navegue al sitio web oficial donde tendrá la opción de navegar y seleccionar entre una variedad de íconos preexistentes o cargar sus propios archivos SVG personalizados. Una vez que haya elegido los iconos deseados, agregue un prefijo CSS único haciendo clic en la llave inglesa y dándole un nombre a su icono. Cuando haya completado su conjunto de iconos, puede descargarlo fácilmente como un archivo zip para usarlo en el futuro. Este proceso sencillo hace de Fontello una excelente opción para incorporar íconos personalizados en sus proyectos de Elementor, mejorando el atractivo visual y la funcionalidad de su sitio web.
Usar iconos de Fontello en Elementor
Después de descargar los iconos, debe subirlos a su sitio web.
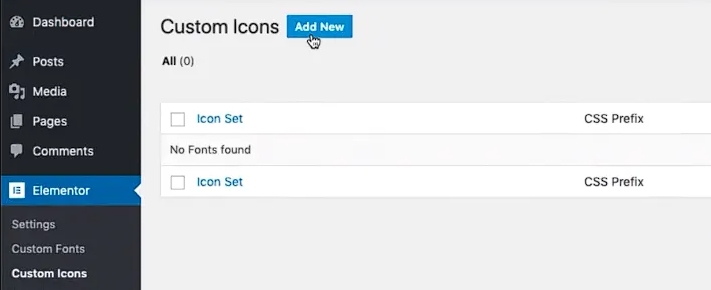
- Vaya a - Elementor >> Iconos personalizados en el tablero.
- A continuación, seleccione "Agregar nuevo" y asigne a su conjunto de iconos un nombre adecuado.

- Puede arrastrar y soltar el archivo zip o cargarlo manualmente haciendo clic en "HAGA CLIC AQUÍ PARA EXAMINAR".
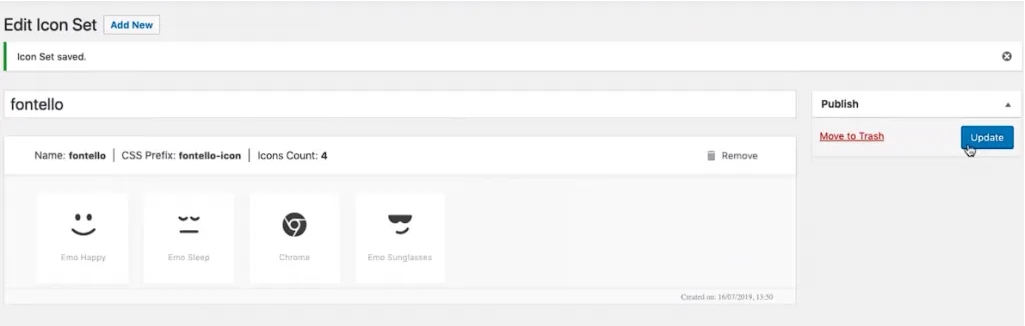
- Haga clic en el botón "Actualizar" para guardar el conjunto de iconos en su sitio web. En Iconos personalizados, notará un nuevo conjunto de iconos personalizados.

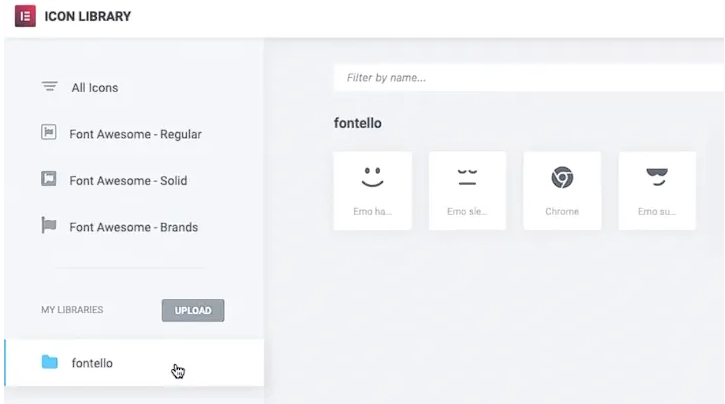
- Navegue a la biblioteca de iconos dentro de Elementor para encontrar los iconos de Fontello. Verá una nueva pestaña para el conjunto de iconos que ha agregado.

- Cada ícono de Fontello se puede personalizar usando la pestaña Estilo en Elementor.
Iconos con IcoMoon
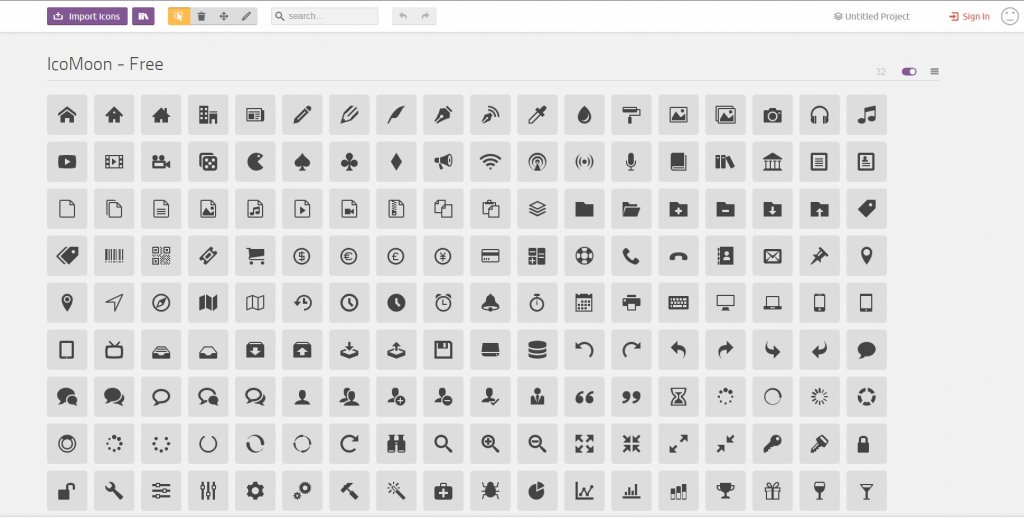
Si está buscando expandir sus opciones de íconos más allá de lo que está disponible en la biblioteca estándar, crear un conjunto personalizado desde IcoMoon puede ser una excelente solución. Para comenzar, diríjase al sitio web de IcoMoon y seleccione íconos de su colección o cargue sus propios archivos SVG personalizados. Una vez que haya hecho sus selecciones, haga clic en la pestaña "Generar fuente" y vaya a la sección "Preferencias". Aquí, puede darle un nombre a su conjunto de iconos y asignarle un prefijo único en "Prefijo de clase". Después de completar estos pasos, simplemente haga clic en el ícono (X) para cerrar la pestaña y presione el botón "Descargar" para descargar su nuevo conjunto de íconos personalizados como un archivo zip. Con este proceso simple, puede acceder fácilmente a una amplia variedad de íconos únicos y llamativos para mejorar el diseño de su sitio web.

Usar iconos de IcoMoon en Elementor
Para usar íconos personalizados de IcoMoon en Elementor, primero deberá cargarlos en su sitio web. Este proceso es similar a cargar íconos de Fontello. Aquí están los pasos:
- Vaya a su panel de control de WordPress y navegue hasta Elementor >> Iconos personalizados.
- Haga clic en el botón "Agregar nuevo" y asigne a su conjunto de iconos un nombre adecuado.
- Para cargar los íconos personalizados de IcoMoon, puede arrastrar y soltar el archivo zip o hacer clic en el botón "HAGA CLIC AQUÍ PARA EXAMINAR" para buscar el archivo manualmente.
- Una vez que haya cargado el archivo, haga clic en "Actualizar" para completar el proceso de carga. Esto agregará los conjuntos de iconos a la biblioteca de iconos, haciéndolos disponibles para su uso en sus diseños.
- Ahora puede acceder a sus iconos personalizados de IcoMoon en la biblioteca de Elementor, junto con los conjuntos de iconos predeterminados.

Iconos personalizados Ultra Addons en Elementor
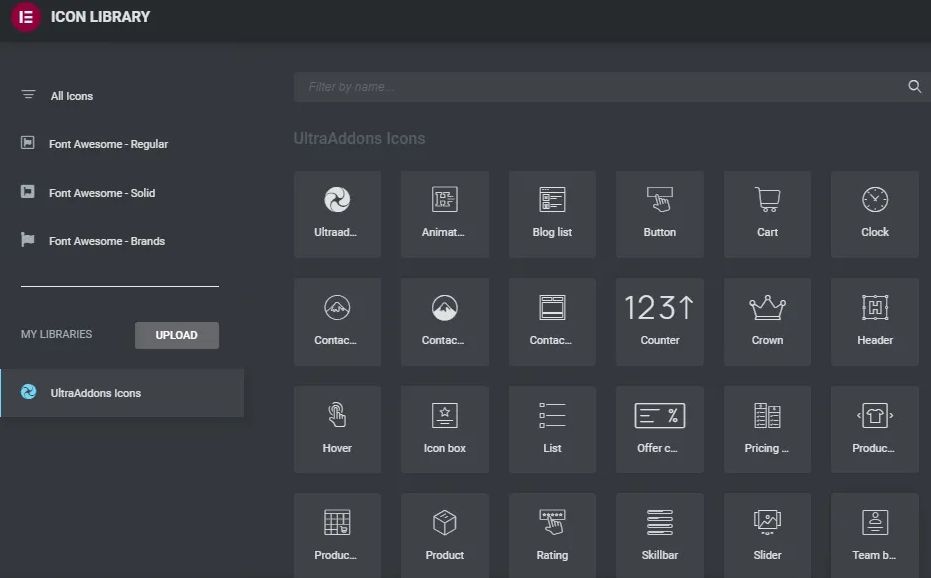
Cuando instale y active Ultra Addons en su sitio web, aparecerá una gran cantidad de nuevos íconos en la biblioteca de íconos.
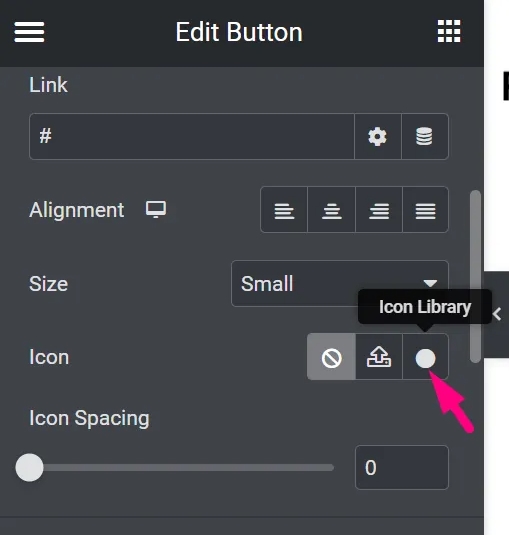
Estos íconos se pueden usar en cualquier widget de Elementor. Seleccione la sección donde puede agregar un icono mientras edita un widget de Elementor. Supongamos que queremos colocar un icono en un botón. Para acceder a la configuración del botón, debemos pulsar sobre él.
Haga clic en el ícono circular en el campo 'Icono' para abrir la biblioteca de íconos.

Seleccione la pestaña "Iconos de UltraAddons" después de abrir la pestaña de la biblioteca. Hay una serie de iconos adicionales que no están incluidos en la biblioteca de iconos.

Luego, elija un icono y haga clic en 'Insertar' para agregarlo al botón. También podemos cambiar la posición y el espaciado del icono.
Ultimas palabras
La biblioteca de íconos en Elementor está llena de íconos bellamente elaborados, bien diseñados y con píxeles perfectos. Los íconos son una excelente herramienta visual para hacer que el contenido de una página web sea más comprensible y memorable. Esto mejora la experiencia del usuario en la página llamando la atención sobre el contenido. Solo necesita usar el ícono correcto en el lugar correcto ahora que sabe cómo usar íconos personalizados para Elementor Pro.




