Tener un formulario en su sitio web donde sus visitantes puedan contactarlo puede tener algunos beneficios. Un formulario en un sitio web puede tener varios tipos, como un formulario de contacto, un formulario de suscripción al boletín informativo o tal vez un formulario de encuesta para verificar la experiencia del usuario.

Hay Muchos complementos disponibles en Internet que le proporcionarán un formulario de contacto en su sitio web. Algunos de ellos son gratuitos y suelen tener características limitadas. Por otro lado, los complementos premium como el formulario Gravity le permiten personalizar sus formularios de contacto como desee y administrar la información de usuario que ha recibido a través de ese formulario.
¿Qué son las formas de gravedad?
Gravity Forms es un conocido complemento de WordPress que le permitirá crear varios formularios para colocar en su sitio web. Con Gravity Forms, puede crear sin problemas formularios de contacto, cuestionarios y formularios de investigación, como encuestas, para su sitio web. Para funciones como el formato y el enrutamiento condicional, es un complemento famoso. Muestra o cubre automáticamente ciertas preguntas que se basan en las respuestas de los usuarios a preguntas anteriores. Además, ayuda al administrador a enviar contenido apropiado a aquellos que han enumerado sus correos electrónicos para categorías específicas.

Gravity Forms es un nombre de confianza en el mundo de los complementos de creación de formularios porque durante más de una década se han preocupado por satisfacer todas las necesidades del cliente. En la publicación de hoy, aprenderemos cómo instalar el formulario Gravity y usarlo con la ayuda de Elementor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPor lo tanto, necesitamos el Complemento de Elementor para personalizar el formulario de gravedad, el Complemento PowerPack Lite para integrar el formulario de gravedad en el editor de Elementor y, por último, pero lo más importante, el propio Complemento Gravity Form para crear formularios.
¿Por qué utilizar Gravity Form?
Hay muchos beneficios al usar la Forma de gravedad. Sabemos que es posible ganarse la confianza de los visitantes del sitio web a través de un formulario porque juega un papel importante en el marketing eficaz. Además, puede invertir en un complemento de alta calidad para mantener la seguridad de los datos y una experiencia agradable de forma constante.
Puede recargar su formulario de contacto usándolo. El formulario de gravedad le permitirá diseñar visualmente su formulario con campos y configurar opciones. Tiene una amplia variedad de campos de formulario, y hay muchos complementos de terceros como Gravity Wiz, Formulario de reserva, Geocodificador brillante, Acciones masivas para formas de gravedad, etc.

El formulario de gravedad tiene una lógica condicional que le permite configurar su formulario para mostrar y ocultar diferentes partes del formulario, la página e incluso el botón de envío depende de la selección del usuario. Combatirá el spam con la opción Google reCaptcha y Akismet. Tiene un diseño compatible con múltiples dispositivos para que pueda responder.
Puede estar seguro de que el uso de Gravity Forms llevará la experiencia de uso de su sitio web a otro nivel. Cada formulario se puede personalizar con unos sencillos pasos. Formulario de contacto, formulario de correo electrónico, formulario de ventas, formulario de encuesta: sea lo que sea, el formulario Gravity hará que el formulario de su sitio web se destaque de los formularios habituales de otros sitios web.
Instalar Gravity Form en el sitio web
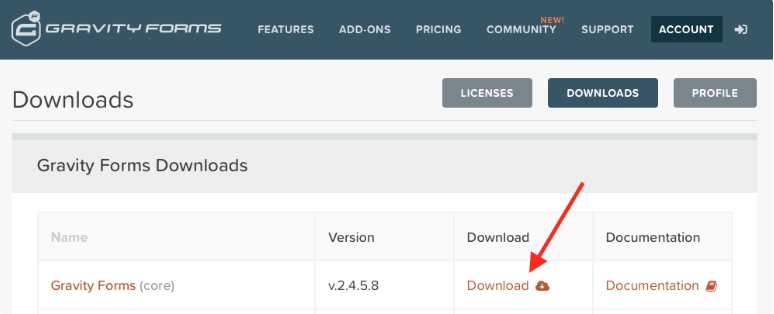
Al principio, necesitamos descargar Gravity Form. Dado que se trata de un complemento de formulario premium, debe Comprar una licencia desde su sitio web y poder descargarlo como un archivo zip.

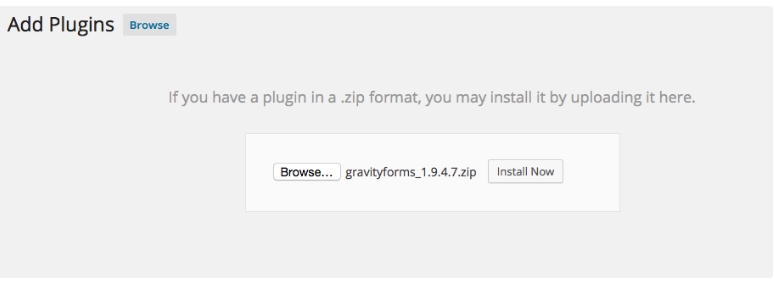
Ahora que tiene la versión premium de Gravity Forms, seleccione la opción Cargar complementos desde Complementos> Agregar nuevo en su Tablero de WordPress sin más preámbulos. Sube allí el archivo zip que has descargado del sitio web de Gravity Form.

Ahora que la carga del archivo zip ha finalizado, elija Instalar ahora para instalar el complemento y luego seleccione Activar complemento.

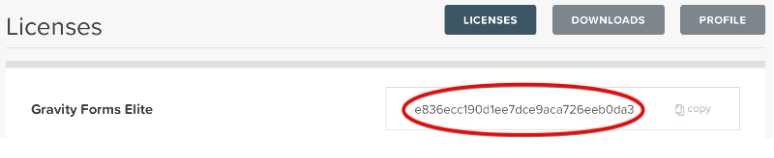
Se le ha otorgado una clave de licencia para que disfrute de la funcionalidad completa de los formularios Gravity. Tener esta clave de licencia le permite disfrutar de actualizaciones periódicas, actualizaciones de funciones especiales y asistencia al cliente. Por lo tanto, adjunte la clave de licencia a su formulario de gravedad.

En este punto, la configuración de Gravity Form está terminada y lista para usar con la configuración predeterminada. Puede cambiar la configuración a su conveniencia desde la opción Configuración general. Aquí puede realizar los cambios necesarios con respecto a la moneda de pago, el registro de errores y las actualizaciones en segundo plano. Las actualizaciones en segundo plano son importantes porque garantizan que la versión de Gravity Form que está utilizando sea la más reciente y segura.
Configuración de Gravity Form con Elementor
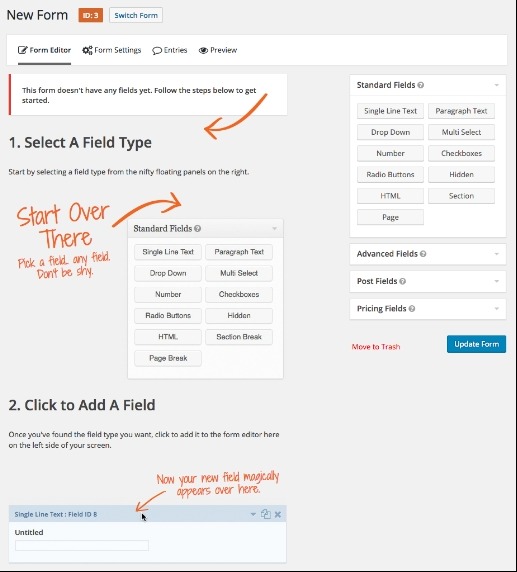
Dado que instaló el complemento correctamente y cambió la configuración según lo necesite, está listo para crear su primer formulario en formularios Gravity. En la página Formulario, haga clic en Crear formulario y luego seleccione Agregar nuevo. Aquí puede establecer el título de su formulario y agregarle una descripción. Ahora, para crear el formulario real, ingrese al editor de formularios. Es un generador de arrastrar y soltar donde puede seleccionar fácilmente los campos que necesita para estar en su formulario y personalizarlos.

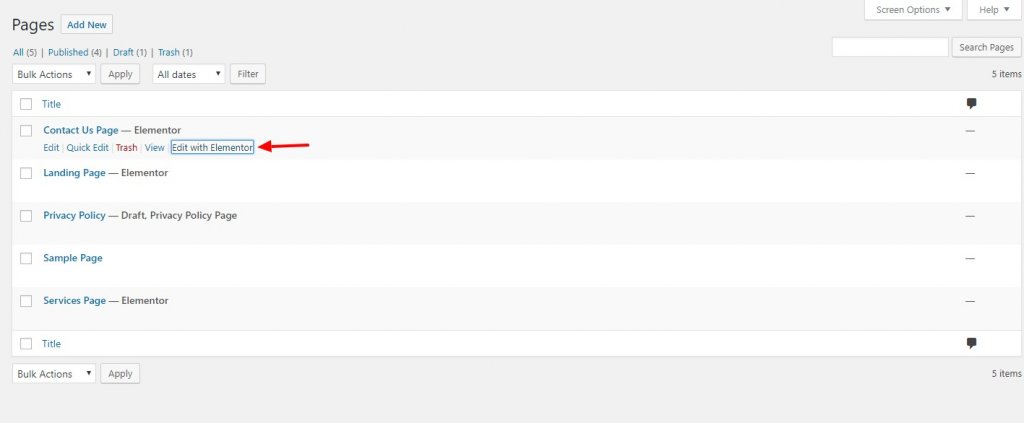
Ahora que el formulario se ha estructurado, abra la Página de contacto desde la sección Panel> Páginas> Todas las páginas y seleccione editar con Elementor para personalizar. Una vez que haya presionado el editor de Elementor, arrastre y suelte el widget de formulario Gravity y comience a personalizarlo.
En este punto del tutorial, dividiremos el viaje que tenemos por delante en dos partes. Una es la sección de contenido y la otra es la sección de estilo.
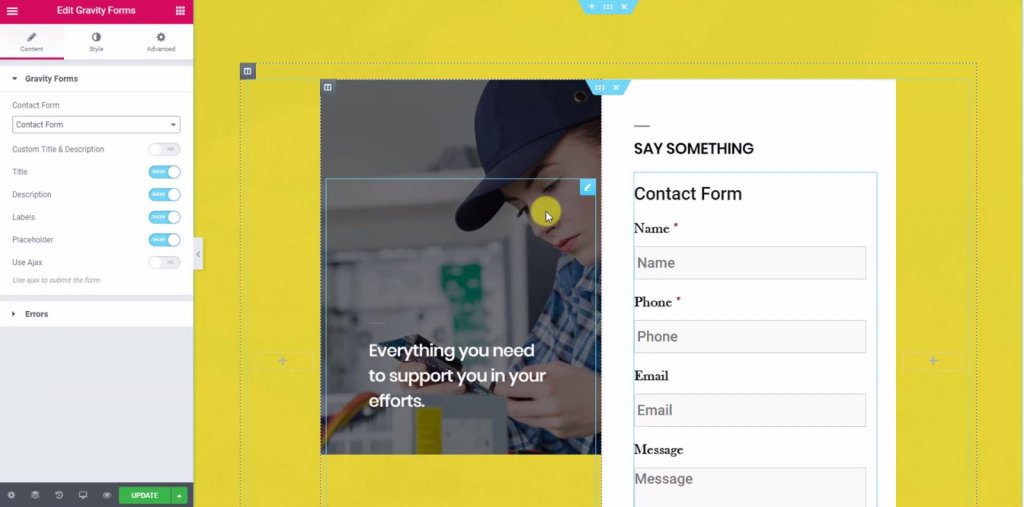
Sección de contenido
Ahora, del menú desplegable, seleccionaremos un formulario. Una vez que seleccionamos el formato del formulario, veremos que aparecerá un formulario en el editor. Ahora puede habilitar o deshabilitar etiquetas, errores, textos, marcadores de posición, etc. desde la sección de contenido.

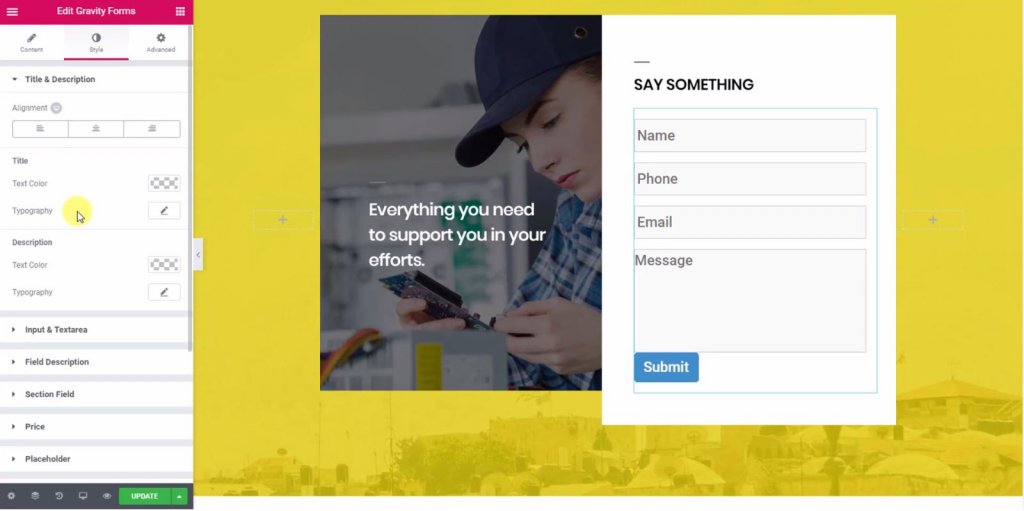
Sección de estilo
Desde la sección de estilo, puede cambiar el diseño, el aspecto y la apariencia del formulario. También desde aquí, el área de texto, las etiquetas, los botones de radio, las casillas de verificación y los botones de envío se pueden personalizar fácilmente.

Aquí he cambiado el ancho del cuadro y la longitud del texto. He cambiado el esquema de color del botón para que coincida con el diseño del tema. Hice un poco de relleno en los componentes de la configuración ya que la forma parecía un poco compendiosa.
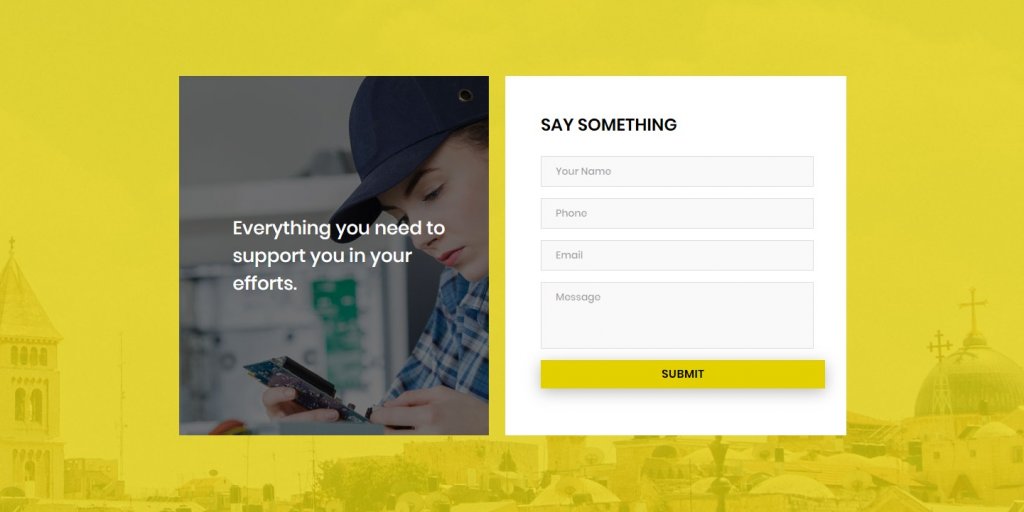
Aquí está la forma final.

Ultimas palabras
Así como Elementor es popular para crear páginas, Gravity Forms ha sido uno de los mejores creadores de formularios para todos durante la última década. Con más de 30 campos personalizados listos para usar, es un generador de formularios poderoso pero fácil de usar. Con suerte, el tutorial de hoy será útil y podrá crear formas funcionales, atractivas e impresionantes.
Si te gusta este tutorial, uno de tus compartidos será muy amable. Asegúrese de suscribirse a continuación para recibir notificaciones sobre más contenido relacionado con Elementor, consejos útiles y una revisión en profundidad de los temas de WordPress. Se agradece su apoyo. Visítanos en Facebook y Gorjeo.





