Existen numerosos beneficios al usar Elementor como su creador de páginas. Elementor ofrece una gran cantidad de posibilidades de modificación para la mayoría de los aspectos menores de su sitio de WordPress para hacerlo más atractivo. Una ventaja es que puede revelar y ocultar el elemento desplazándose hacia arriba y hacia abajo.

Al desplazarse, puede revelar u ocultar ciertos elementos, como el botón de volver al principio, el botón de llamada a la acción flotante, etc. Esta publicación le mostrará cómo usar Elementor para revelar un elemento cuando se desplaza hacia abajo y ocultarlo cuando te desplazas hacia arriba.
Vista previa del diseño
Así es como se verá el diseño.

Use Elementor para mostrar un elemento al desplazarse hacia abajo y ocultarlo al desplazarse hacia arriba
Antes de continuar, nos gustaría asegurarnos de que ya tiene Elementor Pro porque necesitaremos dos herramientas a las que solo se puede acceder en Elementor Pro: Theme Builder y Custom CSS.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraBien, ¡comencemos!
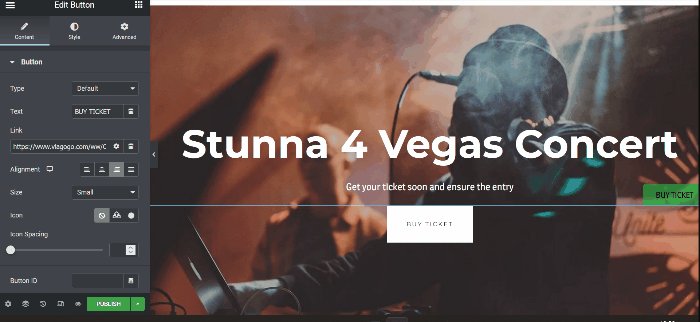
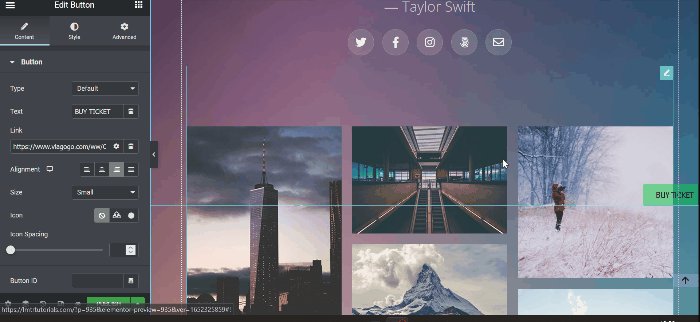
Ingrese al editor de Elementor, luego arrastre & y suelte el widget Botón desde el panel de widgets al área del lienzo. Debido a que alteraremos la posición, puede colocar el widget en cualquier lugar de su página. El widget de botón se coloca en la parte inferior de la página en este ejemplo.
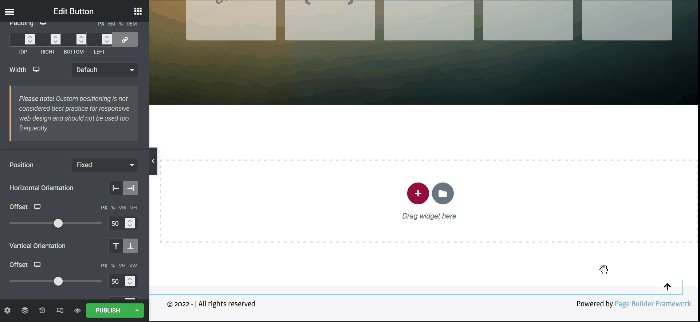
Realizamos los siguientes cambios en el panel de configuración:
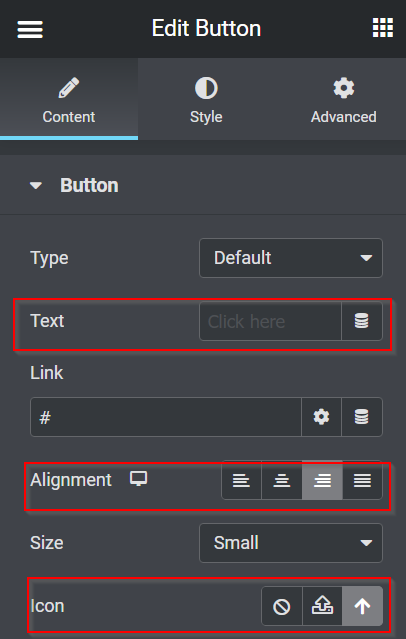
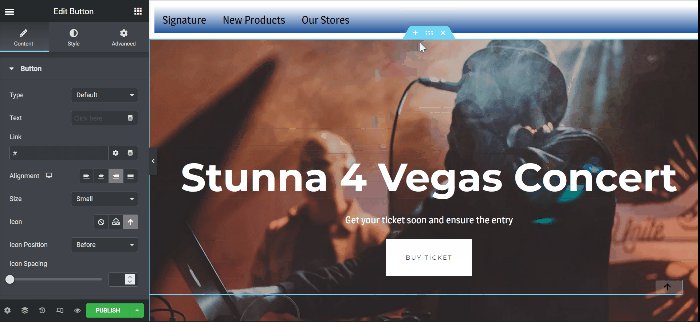
Ve a la pestaña de contenido y haz los siguientes cambios.
- Texto: eliminar el texto
- Alineación: Derecha
- Icono: seleccione el icono de flecha hacia arriba de la biblioteca de iconos

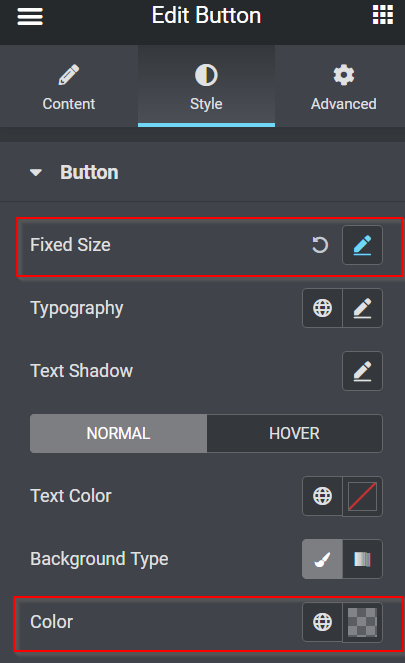
Ahora vaya a la pestaña Estilo y realice los cambios.
- Posición fija: Altura - 1, Ancho -1
- Color de fondo: #FFFFFF30

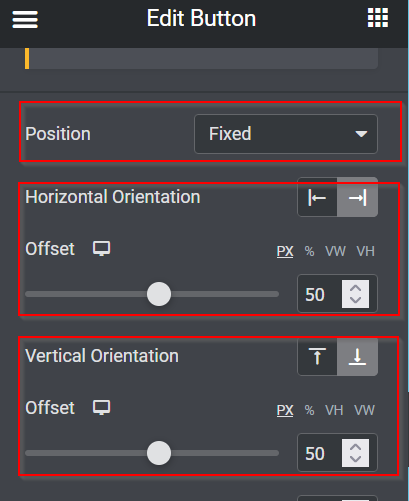
A continuación, navegue a la pestaña Avanzado y configure las cosas en consecuencia.
- Posición: Fija
- Orientación Horizontal: Derecha
- Compensación: 50 PX
- Orientación Vertical: Abajo
- Compensación: 50 PX

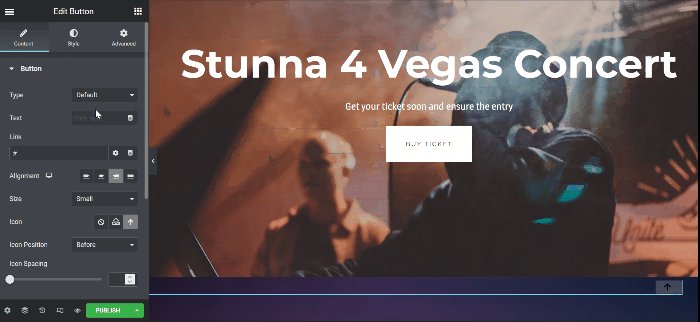
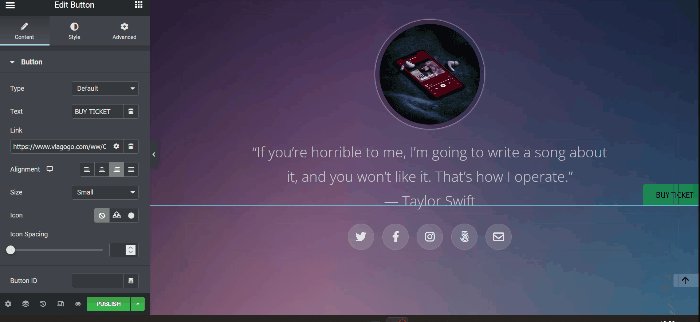
Así que aquí están los cambios que hemos hecho hasta ahora.

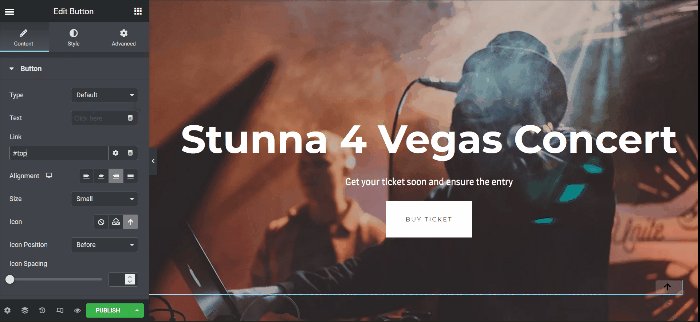
A continuación, se hará clic en el botón. Regrese a la pestaña Contenido del panel Configuración y comience completando el campo Enlace para vincular el botón a la parte superior de la página. Para comenzar, navegue hasta la sección superior y seleccione la opción Editar sección. Vaya a la pestaña Avanzado, seleccione ID de CSS, ingrese cualquier nombre de ID y cópielo. Una vez que haya copiado el nombre del ID de CSS, vuelva al botón Editar -> pestaña Contenido y péguelo en el campo Enlace.
Entonces, no importa dónde se encuentre en este sitio web, hacer clic en el botón lo llevará a la parte superior.

Ocultar y revelar el botón Volver arriba
La función del botón funciona correctamente, como lo demuestra el GIF anterior. Sin embargo, cuando llega a la parte superior de la página, aún puede ver el botón Volver al principio. Como resultado, no parece ser una situación positiva. Por lo tanto, sería beneficioso si ocultara el botón cuando esté en la parte superior y apareciera después de desplazarse hacia abajo algunas alturas. Bien, ¡comencemos!
JavaScript
Para que la acción suceda, debe proporcionar algunos fragmentos de JavaScript. Pero no te preocupes; ya hemos escrito el código JavaScript para usted; simplemente copie y pegue.
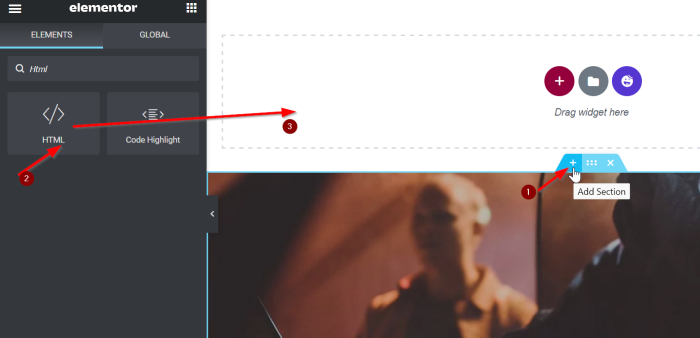
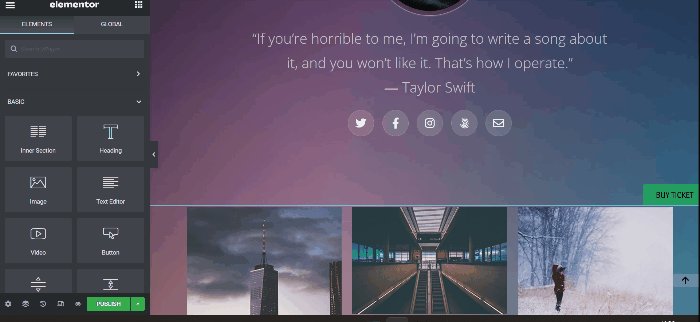
Agregue una nueva sección haciendo clic en el signo más (botón +), luego seleccione el widget HTML del panel de widgets y arrástrelo y suéltelo en el área del lienzo. En este ejemplo, agregamos el widget HTML desde arriba a la parte superior.

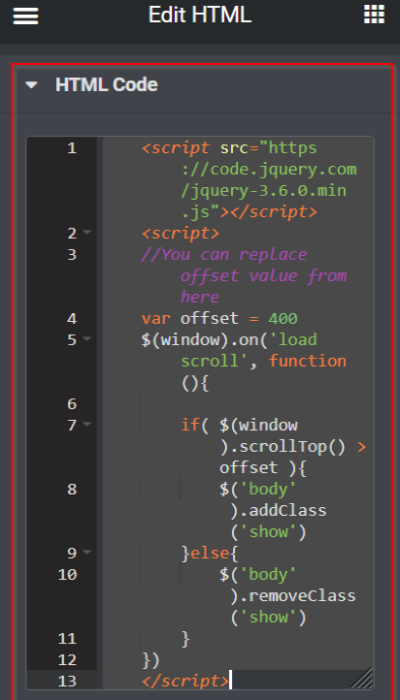
Ahora agregue el siguiente código al cuadro.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Le daremos un resumen rápido del código JavaScript anterior. Cuando se desplaza 400 píxeles hacia abajo, se agrega y se muestra el cuerpo de un nombre de clase, y cuando regresa a la parte superior de su página, se retira el nombre de la clase mostrada.

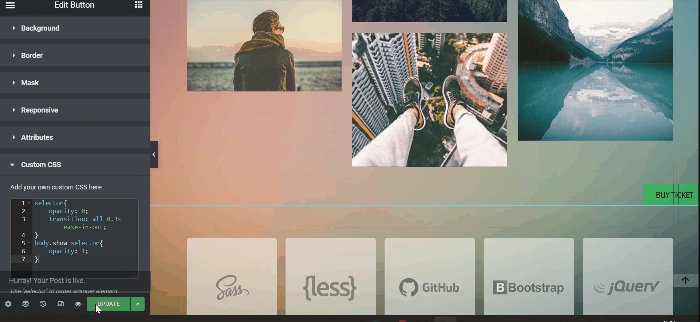
CSS personalizado
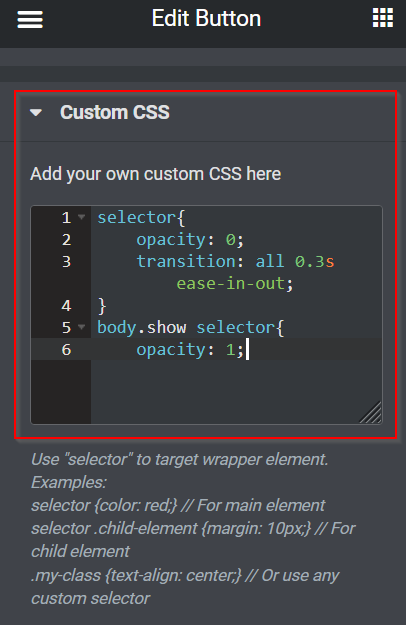
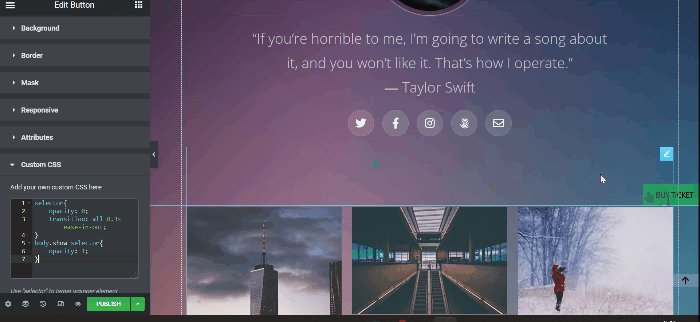
Vuelva a la configuración del widget de botón una vez que haya terminado de pegar el fragmento de JavaScript en el campo HTML. Abra el cuadro CSS personalizado en la pestaña Avanzado y pegue el siguiente fragmento de CSS:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
El botón Volver arriba ahora está perfectamente oculto y revelado. No olvide guardar sus cambios haciendo clic en el botón ACTUALIZAR o PUBLICAR.

Ocultar y revelar el botón de llamada a la acción
Establecer Z-Index y crear una ventana emergente son los dos enfoques para hacer un botón flotante de llamada a la acción en Elementor. En este ejemplo, usaremos el primer enfoque, Z-Index.
Crear el botón de llamada a la acción
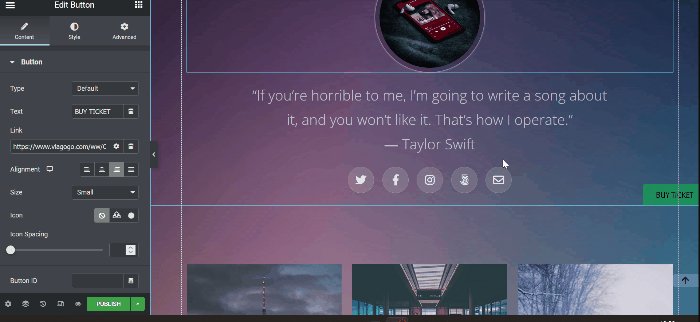
Navegue a su editor de Elementor y actualice el material existente (páginas, publicaciones, plantillas) o cree otros nuevos. En este ejemplo, haremos cambios en nuestra página actual. Cree una nueva sección con una sola columna primero. Arrastre el widget Botón desde el panel de widgets al área del lienzo. Después de eso, modifique el botón Texto y el Enlace. En este ejemplo, usaremos el botón como disparador para dirigir a los usuarios a la página de entradas para conciertos de Taylor Swift.

Hacer el botón de llamada a la acción Ocultar & Revelar
Como se ve en el GIF anterior, el botón de llamada a la acción flotante todavía está visible en la parte superior de la página. Al desplazarte hacia abajo algunas alturas, puedes hacer que el botón flotante de llamada a la acción desaparezca cuando estés en la parte superior y hayas terminado. Puede hacer lo mismo ocultando y mostrando el botón Volver al principio de arriba.
Nota: Para ocultar y exponer el botón Volver arriba y el botón Llamada a la acción flotante en la misma página, simplemente coloque el fragmento de CSS en la sección CSS personalizado.
Cuando haya terminado con su página, no olvide hacer clic en el botón ACTUALIZAR o PUBLICAR para guardar su trabajo.

Ultimas palabras
Este artículo demuestra cómo revelar un elemento en Elementor desplazándose hacia abajo y ocultándolo desplazándose hacia arriba. Siéntase libre de experimentar con el widget Button, pruebe todas las opciones de personalización y diviértase haciendo que su sitio de WordPress sea más interesante. Si se siente ayudado por este tutorial, entonces también podría estar interesado en consultar otros tutoriales de elementor . Además, siéntete libre de compartir con tus amigos.





