Buscando una manera de hacer una columna apilada en su sitio web con Elementor ? Este artículo le mostrará cómo hacer una columna apilada de la manera más fácil posible. Cuando está creando un sitio web, una columna apilada puede ayudarlo de muchas maneras. Si sabe cómo usar correctamente el widget de la sección interna, usar Elementor para hacer una columna apilada es una tarea muy simple.

Creación de columnas apiladas con Elementor
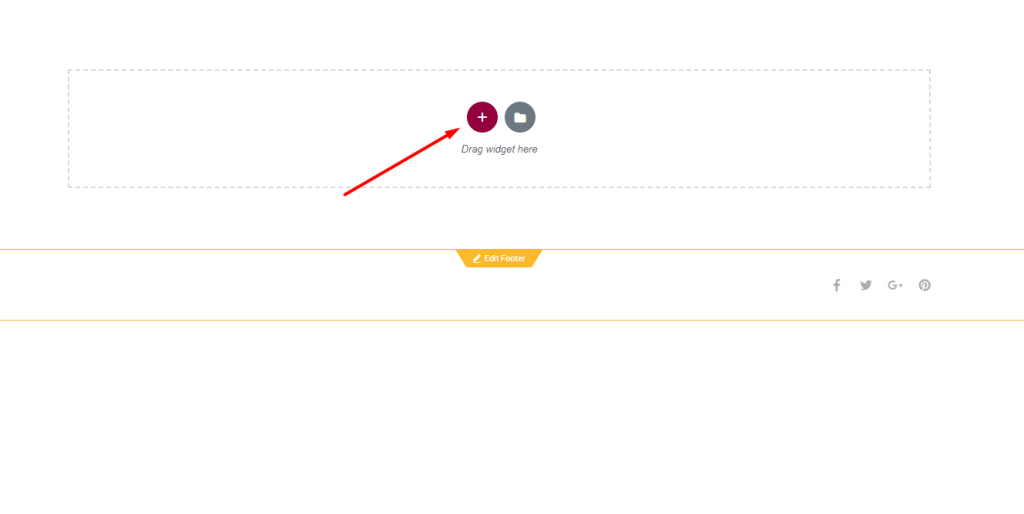
Primero, abra el editor de Elementor y vaya a la página donde desea que esté la columna apilada. Ahora, haga clic en el signo "+" para agregar una nueva sección.

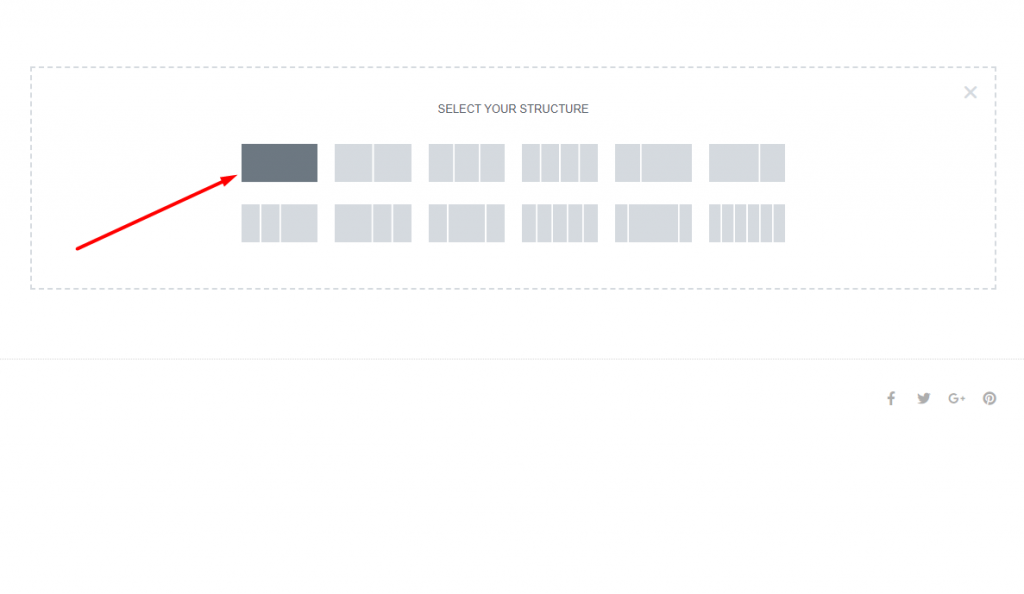
Ahora tienes que agregar una columna para tu sección. Hay varias columnas para elegir. Para este tutorial, usaremos una sección con una columna.

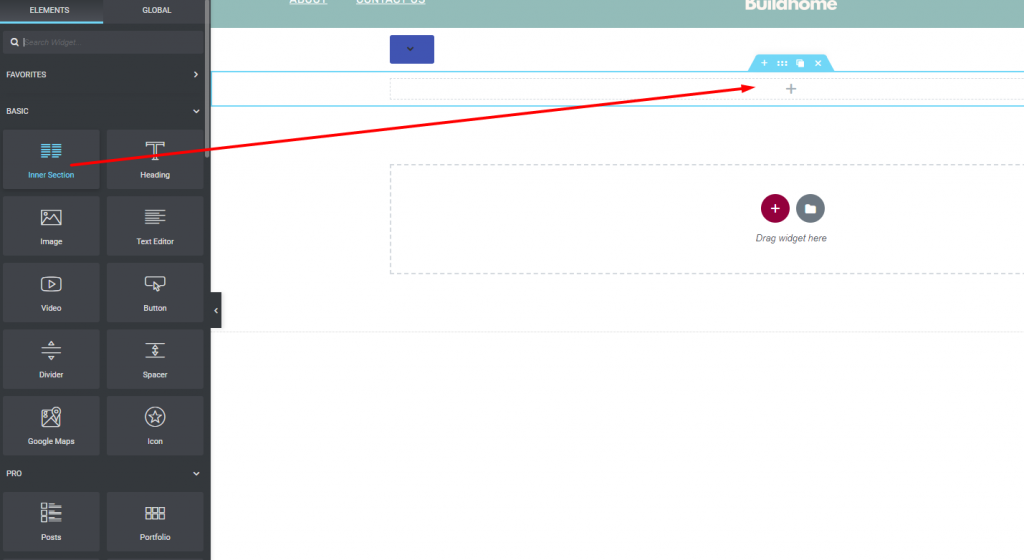
Ahora, busque el widget de la sección interna en el lado izquierdo del tablero. Arrastra el widget para la sección interior y suéltalo en la sección que acabas de crear.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
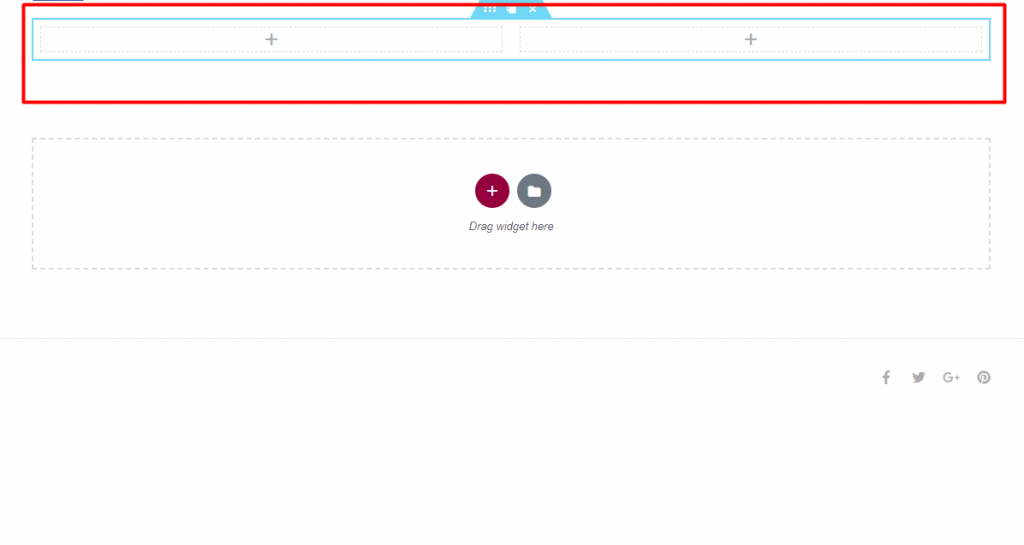
Una vez que agregues esto, verás una estructura como esta.

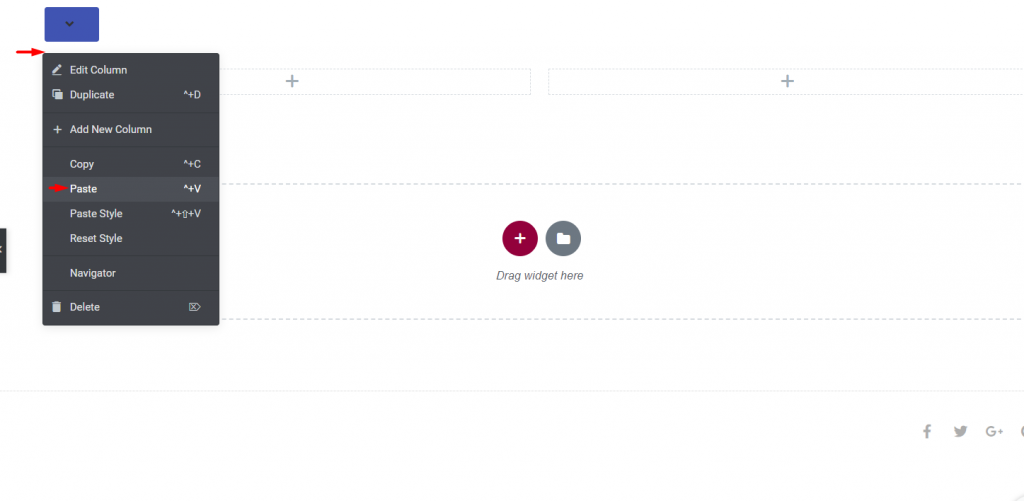
Ahora, para hacer una columna apilada, copie la columna de arriba y péguela en la columna de abajo. Haga clic derecho en el ícono para editar la columna principal, luego haga clic en la opción Copiar.

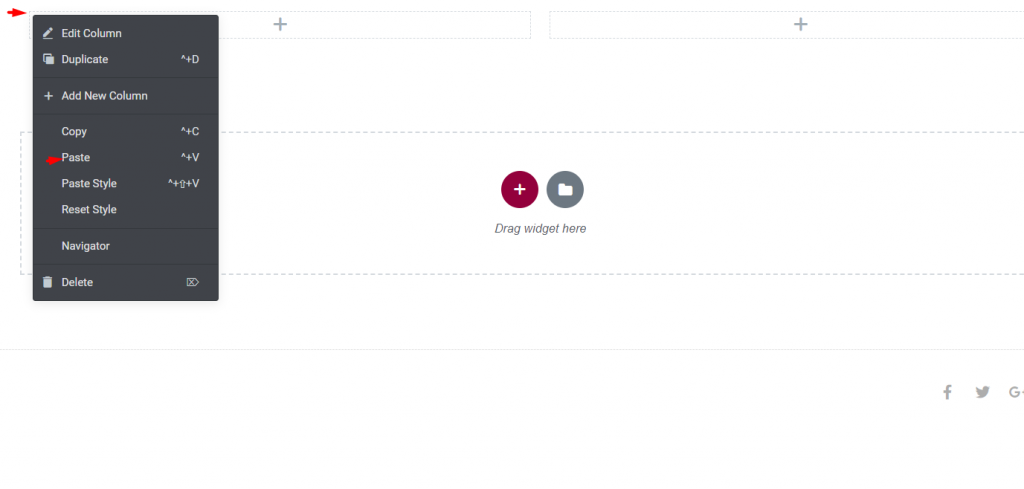
Ahora, haga clic en el ícono "Editar" dentro de la sección y luego haga clic en "Pegar". Esto copiará la columna del padre y la pegará en la sección interna del widget.

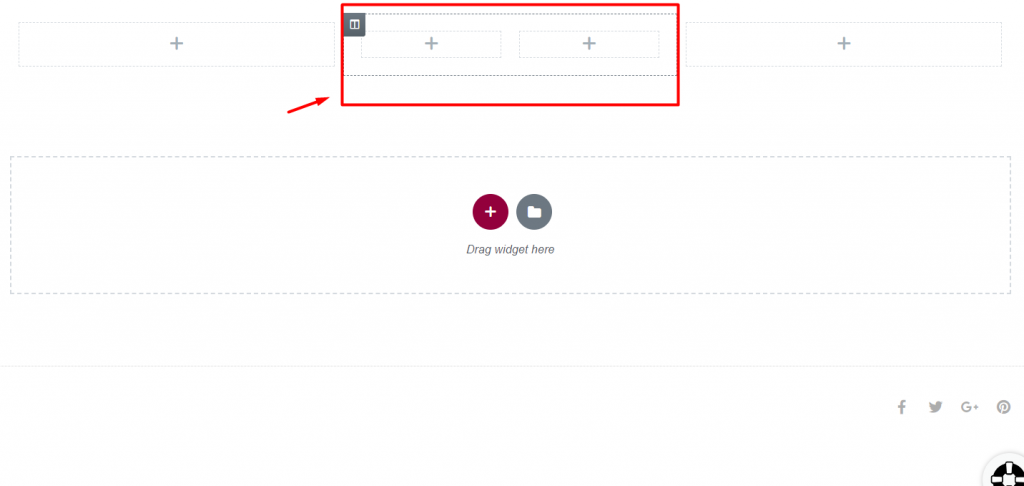
Después de copiar correctamente la columna principal, verá una sección con columnas apiladas una encima de la otra.

Ahora puede poner lo que quiera en la sección de columnas apiladas.
Terminando
Si sigue los pasos, puede usar el generador de páginas de Elementor para agregar una sección de columnas apiladas a su sitio de WordPress. Si desea obtener más información, puede consultar algunos de nuestros otros artículos o tutoriales de elementor . Si te gusta esta demostración y te ayuda de alguna manera, cuéntaselo a tus amigos.





