El uso de encabezados transparentes es una excelente manera de mejorar el aspecto de su sitio. Hace que el diseño de su sitio web se destaque y parezca más interactivo para las personas que visitan su sitio.

No es un trabajo muy difícil de hacer, y con la ayuda de Elementor Page Builder , puede hacerlo muy fácilmente sin saber cómo codificar. Sin duda puede hacerlo. Este artículo le mostrará cómo hacer fácilmente un encabezado de Elementor que sea claro.
Ventajas de usar encabezados transparentes
Elementor facilita la creación de encabezados que sean claros e interesantes. Pero si quiere ir un paso más allá, puede hacer que permanezca en su lugar mientras las personas se desplazan hacia abajo en la página. Estas son algunas de las ventajas:
Excelente para el sitio web de la página de destino
El uso de un encabezado adhesivo transparente es una forma moderna y rápida de asegurarse de que los visitantes de su sitio se diviertan. Pueden hacer que sea más fácil para las personas orientarse en su sitio web. Si el material de su sitio web es extenso, esta función será de gran ayuda.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEs una excelente manera de hacer que el menú sea accionable
Los encabezados transparentes adhesivos funcionan mejor en sitios web que se pueden usar para hacer algo, como sitios minoristas o de comercio electrónico. Porque quieres que las personas hagan algo mientras todavía están en el contenido de la página. Cuando las personas estén mirando su sitio web, será más fácil para ellos moverse si el encabezado es atractivo.
Además, dado que el encabezado es transparente, no hará que el contenido sea más difícil de leer. Por lo tanto, agregar un encabezado transparente podría hacer que las personas permanezcan más tiempo en su sitio y ayudarlos a encontrar lo que necesitan.
Haga que sea más fácil orientarse en el sitio web
Cuando utiliza un encabezado adhesivo transparente en su sitio, alienta a las personas a actuar de inmediato. Les ahorra tiempo cuando buscan algo específico. Y en lugar de colocar el logotipo de su marca en toda la página de inicio, puede colocarlo en un encabezado adhesivo transparente, que se ve mucho mejor.
Use Elementor para crear un encabezado transparente
Ahora, let’s aprenda cómo crear y personalizar un encabezado transparente usando Elementor . Pero para esto, necesitarás una versión Pro de Elementor.
Crear un Menú
A continuación, si aún no lo ha hecho, debe crear un menú de encabezado desde el panel de control de WordPress. Aquí hay una guía para comenzar.
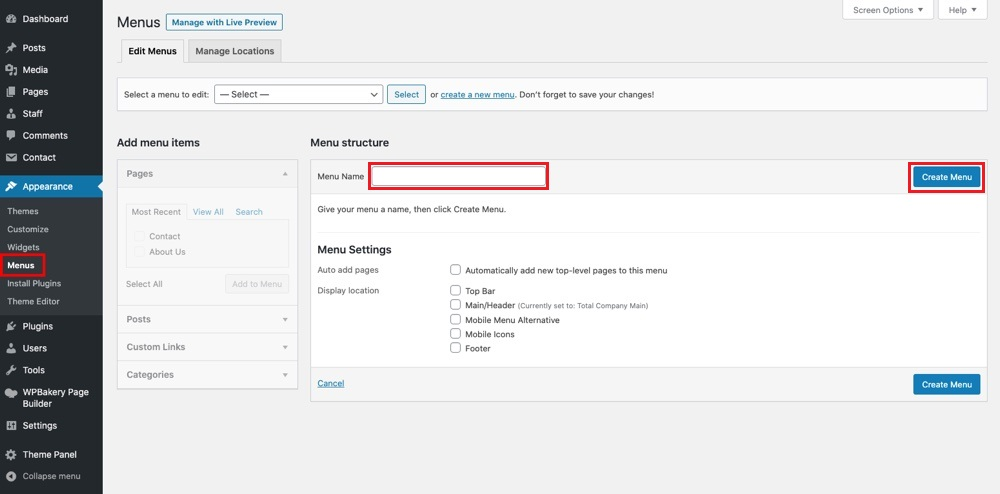
Vaya a Apariencia > Menús desde el tablero de WordPress.

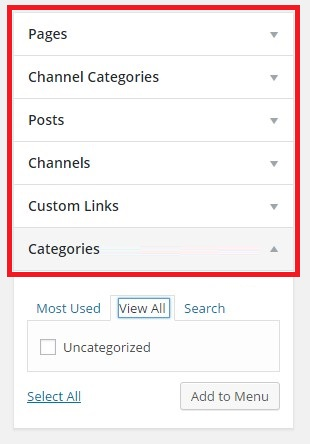
En el cuadro de texto Nombre del menú, escriba el nombre del menú. Luego, haz clic en el botón que dice "Crear menú". Preste atención al panel izquierdo. Aquí es donde puede agregar las páginas, publicaciones, categorías y enlaces personalizados del sitio al menú.

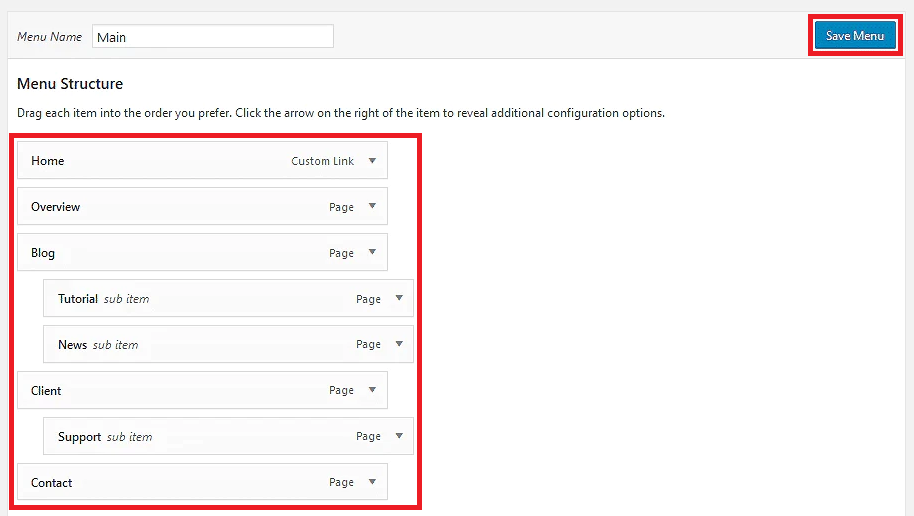
En el panel derecho, puede arrastrar y soltar elementos de menú para cambiar su orden o crear submenús.

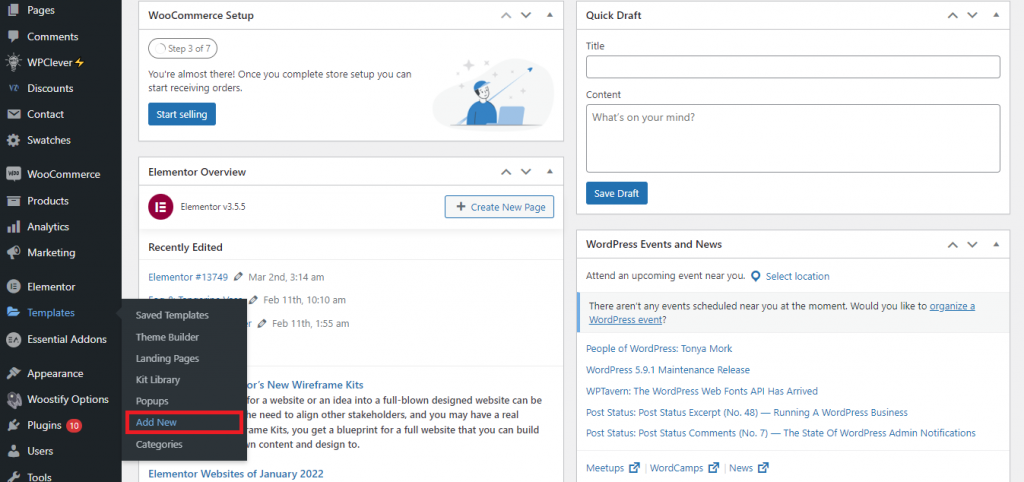
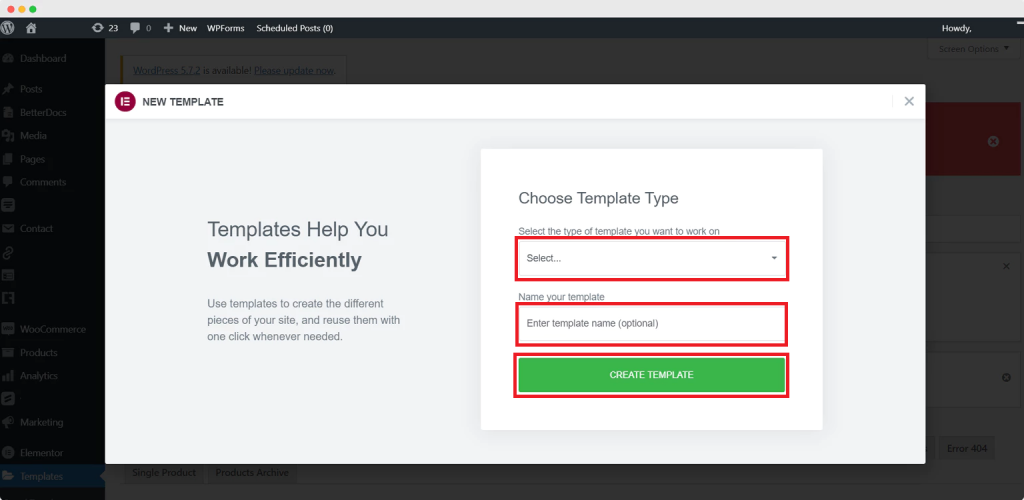
Recuerde hacer clic en el botón Guardar menú cuando haya terminado. Para agregar una nueva plantilla a su sitio de WordPress, vaya a Plantillas > Agregar nuevo.

Aparecerá una ventana adicional. En el campo Nombre, su plantilla, escriba el nombre que le dio a la plantilla de encabezado de Elementor que acaba de seleccionar. Siga eso seleccionando la opción CREAR PLANTILLA.

Se materializará una ventana con las opciones de diseño prefabricadas de Elementor. Elija entre una variedad de diferentes opciones de encabezado con Elementor. Elija un favorito, luego insértelo haciendo clic en el botón correspondiente. Además, puede ver vistas previas de cualquiera de ellos.
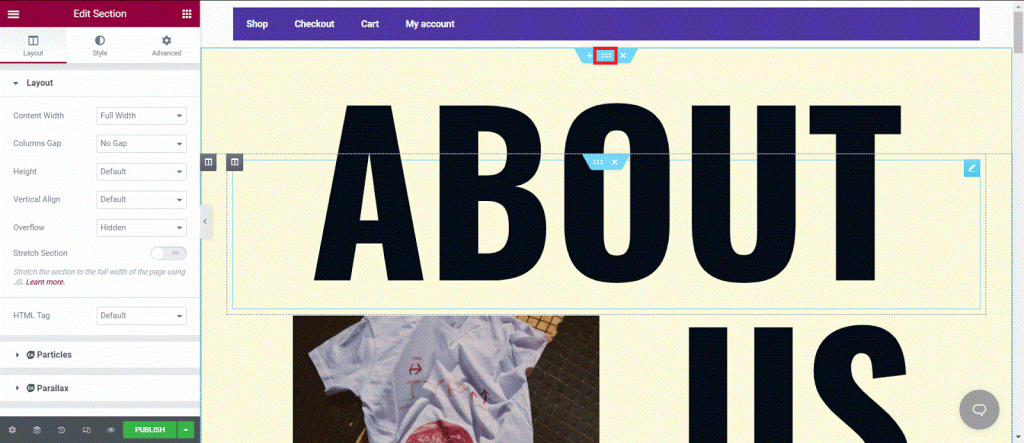
Es hora de usar Elementor Pro para que el encabezado sea transparente. He aquí cómo: toque el botón con seis puntos en el encabezado.

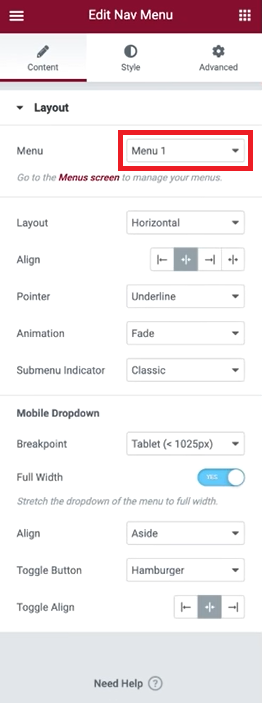
Seleccione el menú deseado del menú desplegable Menú ubicado en la pestaña Diseño.

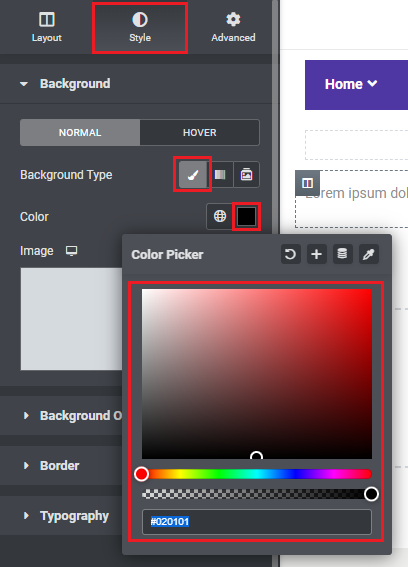
Para modificar el color de fondo y el nivel de transparencia del encabezado, seleccione la pestaña "Estilo". Haga clic en la pestaña "Fondo" y seleccione el estilo de fondo "Clásico" (indicado por un pincel).

Para utilizar el selector de color, haga clic en el botón correspondiente. Luego, seleccione un tono y el grado de transparencia que prefiera. La apariencia completa del encabezado es modificable, desde la fuente hasta la superposición, desde el borde hasta el divisor. Prueba lo que quieras.
El siguiente paso es seleccionar el menú Avanzado. Luego, dirígete a donde dice "Efectos de movimiento". Utilice la configuración Efectos de desplazamiento.
En el menú desplegable Efectos relativos a, seleccione Toda la página. Finalmente, seleccione "Superior" en el menú Sticky.
Cuando haya terminado de hacer ediciones, presione "Publicar".
Terminando
El uso de un encabezado transparente hecho con Elementor es una forma moderna de dirigir a los visitantes por su sitio.
Nuestro encabezado personalizado es compatible con dispositivos móviles. En consecuencia, este problema no es tan apremiante como parece al principio. Si está utilizando Woostify, la mejor opción es la tercera. También es la forma más rápida y sencilla de crear un magnífico encabezado transparente.




