¿Alguna vez ha deseado la capacidad de desarrollar y modificar la página del carrito de WooCommerce utilizando la interfaz visual proporcionada por Elementor ??

¡Tenemos una noticia maravillosa! El Elementor WooCommerce Builder actualizado viene con nuevas capacidades en el lanzamiento de Elementor Pro 3.5 de noviembre de 2021, incluidos widgets especializados para el carrito de compras, el pago y las páginas de mi cuenta de su tienda.
Anteriormente, tenía que confiar en su tema de WooCommerce para manejar el diseño, el diseño y el contenido de estas páginas cruciales. Ahora, puede manejar el diseño, el diseño y el contenido de estos elementos completamente desde Elementor.
Este artículo demostrará cómo usar un solo elemento: el nuevo widget del carrito. Más precisamente, aprenderá cómo aprovechar el nuevo widget de carrito de Elementor Pro para administrar y mejorar la página del carrito de su tienda sin tener que salir de Elementor .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo funciona el widget de carrito de WooCommerce
El carrito de compras en su tienda es un componente crítico de la experiencia del usuario en su sitio web de comercio electrónico. Los carritos de compras agilizan el proceso de pago para sus consumidores y permiten que los compradores guarden fácilmente cosas de interés.
Con el nuevo widget de carrito de Elementor , puede personalizar completamente la página de su carrito para asegurarse de que se ajuste al resto de la identidad de su tienda y esté optimizada para las ventas. Los siguientes son algunos ejemplos de los ajustes que puede realizar en el widget del carrito:
- Elija entre una variedad de diseños de carritos, incluidos diseños de una o dos columnas.
- Personaliza los colores y la tipografía de cada elemento de tu cesta de la compra.
- Configure el diseño y el espaciado de cada elemento por elemento, por ejemplo, modificando el espacio de fila entre la información del carrito.
- Edite las etiquetas de las distintas secciones de la página de su carrito, así como el texto de los distintos botones.
- Personalice los formularios en su carrito, incluido el formulario de cupón y el cálculo de la tarifa de envío.
Al igual que con todos los diseños de Elementor, también tendrá la capacidad de ajustar cómo aparece su carrito en múltiples plataformas, lo que garantiza que cada consumidor tenga una experiencia de compra positiva, independientemente de si navegan en una computadora de escritorio, tableta o dispositivo móvil.
Cómo usar el widget del carrito en Elementor
Ahora, repasemos el proceso de instalación del widget Elementor Cart en su tienda WooCommerce.
Edita la página de carrito predeterminada de tu tienda.
Cuando construyes una tienda WooCommerce, WooCommerce crea una página de carrito automática para ti que utiliza el shortcode del carrito de WooCommerce.
Para este tutorial, desarrollará una página basada en esta. Sin embargo, en lugar de usar el estilo predeterminado de su tema, modificará esta página con Elementor para obtener acceso a todas las posibilidades de diseño de Elementor.
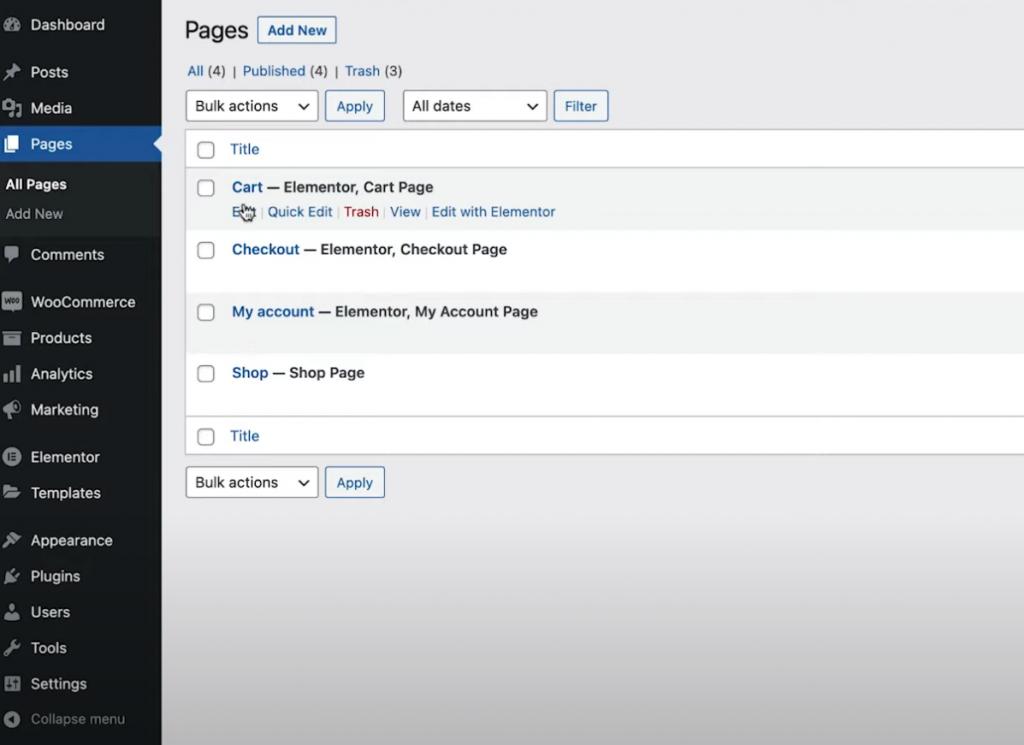
Para comenzar, navegue a la lista de páginas de su tablero y ubique la página del carrito. Debe estar claramente etiquetado como "Página del carrito".

Cuando lo haya identificado, haga clic en el botón Editar para abrir el editor de WordPress. Luego, dentro del editor, elija la opción Editar con Elementor para abrir la interfaz de Elementor.
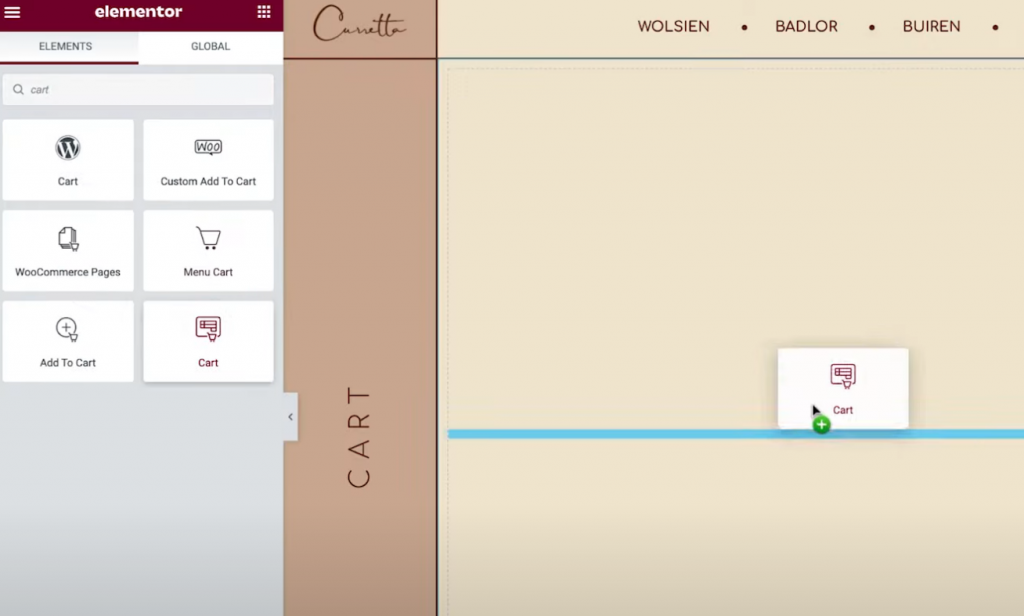
Reemplace el código abreviado del carrito con el widget del carrito
Cuando abra la página del carrito existente de su tienda en Elementor por primera vez, verá el código abreviado [carrito de woocommerce] incrustado en un editor de texto de Elementor.
Para comenzar, elimine este código abreviado existente e intercámbielo con el nuevo widget de carrito dedicado de Elementor:

Ahora está listo para comenzar a cambiar la apariencia de la página de su carrito.
Nota —: recomendamos agregar algunas cosas a su carrito de compras para tener una idea de cómo se ve un carrito "lleno" mientras trabaja en su diseño. De lo contrario, cuando esté trabajando en Elementor, notará que su carrito está vacío.
Esto se puede lograr accediendo a la interfaz de su tienda, agregando cosas a su carrito y luego actualizando la interfaz de Elementor. Una vez que se vuelve a cargar Elementor, esos productos deberían mostrarse en su carrito mientras trabaja en su diseño.
Si alguna vez desea obtener una vista previa de un carrito "vacío", simplemente elimine los productos de su carrito en el frente de su sitio y luego actualice la interfaz de Elementor.
Configuración del diseño del carrito
Para modificar el diseño, el diseño y el comportamiento de su carrito, acceda a su configuración en la barra lateral, tal como lo haría con cualquier otro widget de Elementor.
Para comenzar, puede elegir entre un diseño de una o dos columnas en el menú desplegable Diseño de la configuración general. Es ventajoso utilizar un diseño de dos columnas, ya que eleva los totales del carrito a la parte superior, haciéndolos más visibles al navegar en dispositivos más grandes.
Además, puede habilitar la opción Columna derecha fija para que la columna de totales del carrito sea fija en el desplazamiento. Además, es posible que desee incluir una compensación para asegurarse de que esto no se superponga con ninguna otra información.

Después de eso, puede editar el texto del botón "Actualizar carrito" usando la configuración de Resumen de pedido.
Opciones similares están disponibles en la configuración de Totales para ajustar las etiquetas y el posicionamiento de diferentes artículos del carrito, como el texto del botón "Pagar".
También puede cambiar la configuración del widget si ha activado la opción de calculadora de envío de WooCommerce. Dirigiéndose a Configuración de WooCommerce Envío Opciones de envío y haciendo clic en el cuadro para permitir la calculadora de envío en la página del carrito, puede activar la calculadora de envío.
Finalmente, la configuración de Opciones adicionales le permite activar y desactivar la función de actualización automática del carrito. En lugar de necesitar que los compradores presionen el botón Actualizar para realizar cambios, habilitar esta función actualiza automáticamente el carrito sin tener que recargar una página.
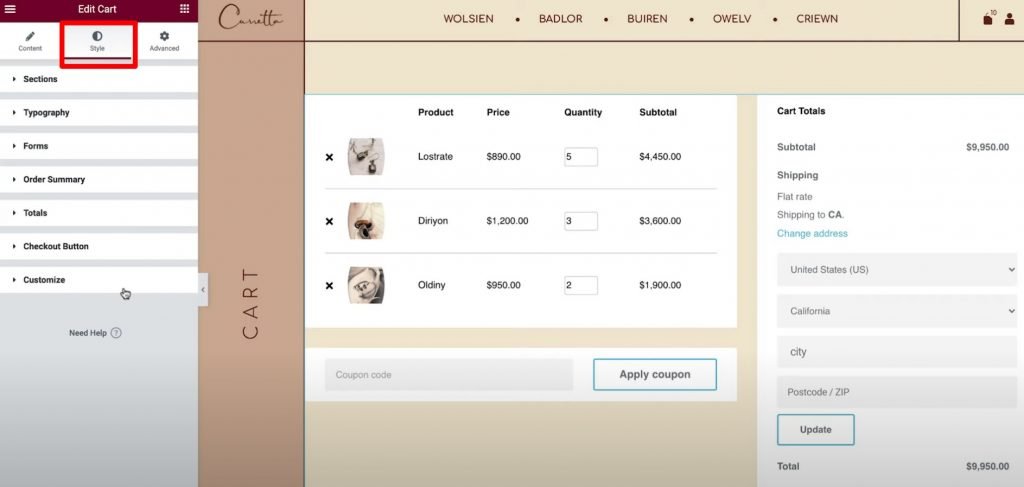
Estilo del carrito
Ahora puede personalizar la apariencia de su carrito visitando la pestaña Estilo en la configuración del widget. Aquí encontrará una variedad de diversas categorías de configuraciones, incluidas Secciones, Tipografía y Formularios.

Las siguientes son opciones de estilo típicas disponibles en cada área:
- Secciones: puede personalizar la apariencia de los tres componentes del widget del carrito. Por ejemplo, puede usar una imagen de fondo o agregar una sombra de cuadro a todo el carrito.
- Tipografía — Puede elegir las fuentes y los colores utilizados para etiquetas importantes como títulos, descripciones y enlaces.
- Formularios – puede diseñar el formulario de campo de cupón y el formulario de campo de envío (si la calculadora de envío se ha activado en la página del carrito). Por ejemplo, puede utilizar el parámetro Espacio entre filas para separar campos de formulario.
- Botones – puede personalizar los botones Aplicar cupón y Actualizar utilizando cualquiera de las opciones de estilo de botón estándar de Elementor.
- Resumen del pedido: tiene control total sobre la apariencia de los productos en su carrito y el resumen del pedido.
- Totales: tiene control total sobre el diseño de la sección "Totales del carrito", que muestra el costo total del pedido del comprador.
- Botón de pago — tiene control total sobre la apariencia del botón de pago. Querrá que sea visualmente atractivo para asegurarse de que los compradores no se lo pierdan, ya que esta es la acción que está solicitando.
Personalizar — Puede ajustar el resumen del pedido, el cupón y los totales en un nivel más granular. Al incluir estas opciones, obtendrá acceso a configuraciones adicionales dedicadas a esas áreas. Por ejemplo, puede utilizar esto para diferenciar su área de "totales" del resto de su carrito mediante el uso de un color de fondo, una sombra de cuadro y un borde distintos.
Personalizar para la versión móvil
De forma predeterminada, si está utilizando el widget Elementor Cart, su cesta responderá en dispositivos móviles. Los carritos de Elementor, al igual que otros widgets y diseños de Elementor, le permiten personalizar la apariencia de su carrito de compras para satisfacer las necesidades de sus clientes.
Para hacerlo, ingrese al modo de edición sensible de Elementor y verá íconos móviles junto a las opciones específicas del dispositivo.
Por ejemplo, puede variar el espacio entre filas en función de si el usuario está en una computadora de escritorio o dispositivo móvil, o el tamaño de fuente de varios elementos.
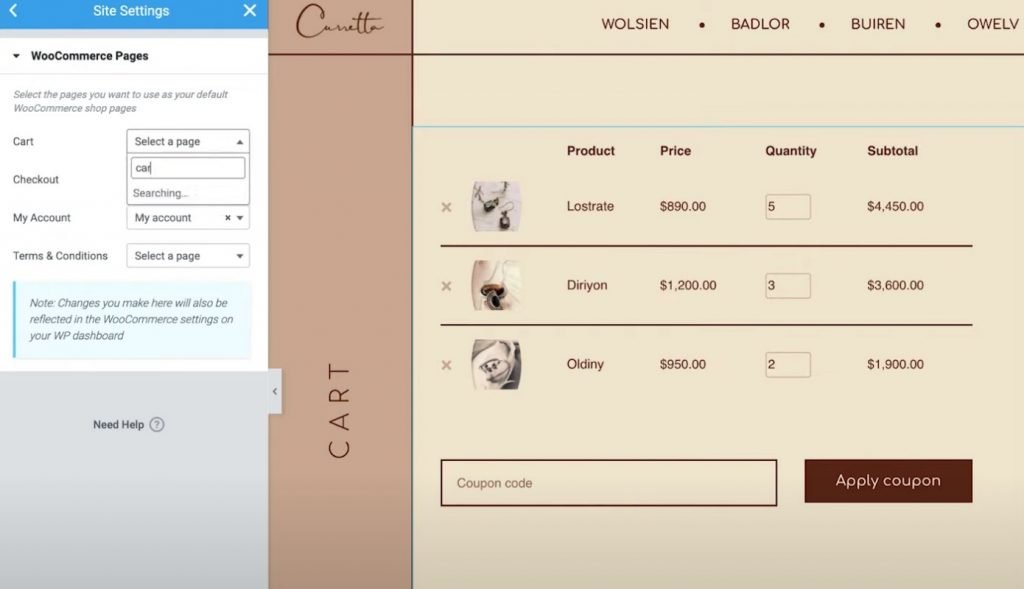
Ajuste la configuración de WooCommerce en la configuración del sitio
Este paso final es opcional, pero vale la pena señalar que también puede regular la asignación de páginas esenciales de WooCommerce desde la pestaña Configuración del sitio de Elementor.

Por ejemplo, si usó Elementor para construir una nueva página para su carrito en lugar de modificar la página anterior del carrito de WooCommerce, puede indicarle a WooCommerce que utilice la nueva página usando la Configuración del sitio de Elementor.
Se puede acceder a estos parámetros a través de la pestaña WooCommerce en el área estándar de Configuración del sitio. Debajo del encabezado Configuración, verá la opción WooCommerce.
Crear y modificar el carrito con Elementor
Ahora puede crear y configurar su página de carrito de WooCommerce sin salir de Elementor Pro , gracias al nuevo widget de carrito de WooCommerce.
Puede personalizar el estilo de cada elemento, seleccionar entre una variedad de diseños y ajustar las etiquetas usando las opciones de Elementor. Tener este mayor control sobre la página del carrito le permite asegurarse de que coincida con el resto del diseño de su tienda y optimizarlo para aumentar las ventas.
Además, Elementor Pro incluye nuevos widgets para todas las demás áreas críticas de su tienda, como las páginas de Pago y Mi cuenta. Estos widgets evitan la necesidad de códigos cortos de WooCommerce y le permiten una flexibilidad sin precedentes en su tienda.
Todos estos nuevos widgets amplían la funcionalidad actual de WooCommerce Builder, como la capacidad de personalizar la página de producto individual de WooCommerce.
Si ya está familiarizado con Elementor Pro y WooCommerce Builder, puede comenzar a utilizar el widget del carrito inmediatamente siguiendo esta guía. Si aún no se actualizó a Elementor Pro, hágalo hoy para obtener acceso al nuevo widget Cart, WooCommerce Builder y todas las otras características sorprendentes de Elementor Pro.
¿Sigues teniendo problemas con el widget WooCommerce Cart en Elementor Pro 3.5?? Cuéntanos en la sección de comentarios.





