¿Desea utilizar el selector de color de Elementor ??

Comprender los atributos de color es uno de los aspectos más difíciles de Elementor . Hay una gran selección de colores disponible, y comprenderla es realmente difícil. Para facilitar el uso de colores, Elementor tiene herramientas de selección de colores. Con la herramienta de selección de color, puede usar rápidamente el mismo color en su sitio web con un solo clic. Simplifica el proceso de selección del color adecuado para su sitio web.
No necesita elegir un color manualmente para esto; simplemente use la opción del selector de color y seleccione el mismo color. Este tutorial demostrará cómo usar las herramientas de selección de color en Elementor .
Función de selección de color en Elementor
Hay más de 10 millones de colores en el mundo, y puede representar un color en una página web utilizando su código RGB y su código hexadecimal. La página web no podrá seleccionar ningún color sin el código RGB y hexadecimal. Elementor acepta colores RGB y hexadecimales.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCon Elementor, puede guardar un determinado color y utilizarlo en cualquier parte de su página web con un solo clic en el futuro. Esta característica le ahorra mucho tiempo porque no tiene que copiar y pegar el color cada vez. El color se puede agregar como un color global y usarse en todo su sitio web.
Agregar color global
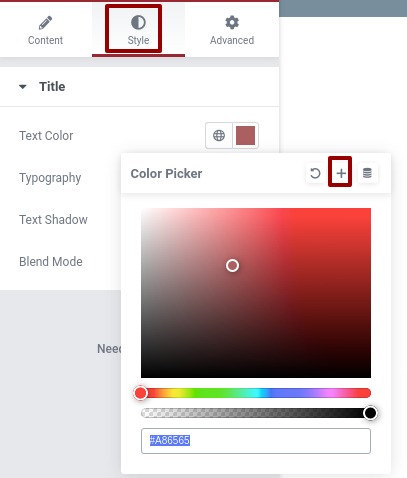
Para utilizar cualquier color como color global, primero, abra una página en Elementor Editor. Inserta un widget en un área donde puedes cambiar el color. Después de agregar el widget, vaya a la pestaña Estilo. Ahora seleccione una opción que le permita agregar color y color desde el selector de color.
Cuando haya decidido un color, haga clic en el botón "+" para convertirlo en un color global.

Después de eso, asigne un nombre a su color global y haga clic en el botón Crear. El color elegido se convertirá en un color global.
Uso del color global
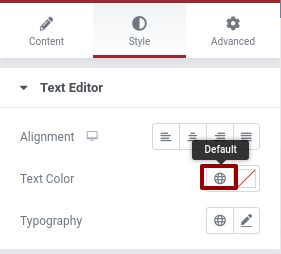
Vaya a cualquier widget donde pueda agregar color para usar el color global. Ahora, desde el menú de colores, seleccione el icono predeterminado.

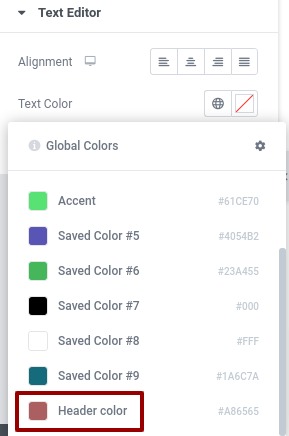
Puede ver en la lista de colores globales que agregó recientemente un color global. Simplemente haciendo clic en él se agregará el color.

Pensamientos finales
El color de la página es el aspecto más desafiante al seleccionar un sitio web. La función de selección de color en Elementor le facilitará el trabajo con el color.
Esperamos que esta publicación haya sido útil para trabajar con funciones de color en su sitio web. También hay disponibles otros tutoriales de elementor , así que échales un vistazo y compártelos con tu comunidad.




