Elementor es un popular creador de páginas de WordPress que facilita la creación y el cambio de sitios web. Una de las funciones útiles de Elementor es la función "Historial", que permite a los usuarios deshacer y rehacer los cambios realizados en el sitio web. En este artículo, exploraremos cómo usar la función de historial en Elementor para deshacer y rehacer acciones. También discutiremos cómo saltar a cambios específicos y cómo guardar diferentes versiones de la página. Este artículo le mostrará cómo usar la función de historial de Elementor para realizar cambios en su sitio web con confianza, sabiendo que siempre puede regresar y corregir cualquier error que cometa.

Presentamos la historia de Elementor
A partir de ahora, puedes deshacer todo lo que hagas en el editor y volver a hacerlo si lo necesitas.
Cometió un error? ¡No se preocupe! Simplemente presione Ctrl/Cmd + Z o abra el panel de historial para ver lo que ha hecho en el pasado.
Esta es una adición importante a la ya útil función Historial de revisiones, que crea una versión guardada de sus cambios cada vez que los guarda.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraFunción de uso de la historia
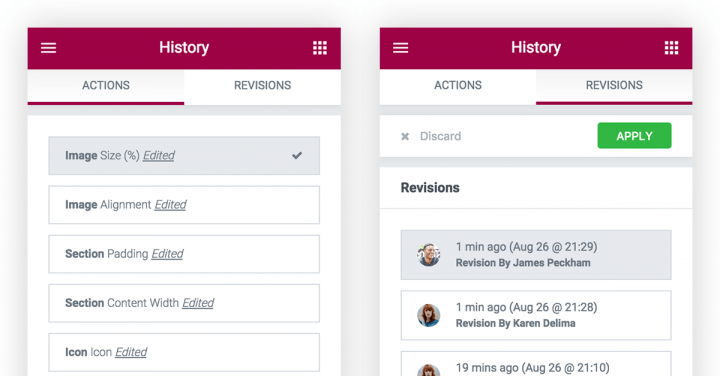
Verá un nuevo ícono de reloj contador en la parte inferior del panel izquierdo. Si hace clic en él, el panel de historial se abrirá y mostrará dos pestañas: Acciones y Revisiones.
Pestaña Acciones
En la pestaña Acciones, puedes ver un registro de todo lo que haces en Elementor . Desde agregar texto hasta cambiar el color del botón… No hay nada que dejar de lado.
Puede averiguar lo que hizo siguiendo los pasos y haciendo clic en ellos.
Lea la lista de pasos hasta que encuentre el punto exacto en el que cometió el terrible error que arruinó el hermoso diseño de su página (¡le dije que no usara la fuente Comic Sans!)
Una vez que haya encontrado el lugar correcto para dar la vuelta, continúe desde allí. Puede alternar entre acciones, al igual que con cualquier software que tenga los botones "Deshacer" y "Rehacer".

Pestaña Revisiones
Si llega al final de la lista de acciones, puede retroceder aún más haciendo clic en la pestaña Revisiones.
Las revisiones son muy útiles y se guardan usando la misma función en WordPress para guardar cambios. Esto hace que las revisiones de Elementor sean muy rápidas y también permite usar cualquier complemento que acelere las revisiones.
Cada vez que guarda su página, la función Historial de revisiones toma nota de cómo ha cambiado. Esto le permite alternar entre versiones anteriores del diseño de su página. Esto significa que se realiza una copia de seguridad de cada paso del proceso de diseño de su página.
Una vez que elige la revisión a la que desea volver, presiona el botón "Aplicar" y la página actual vuelve a la versión que se guardó en la revisión.
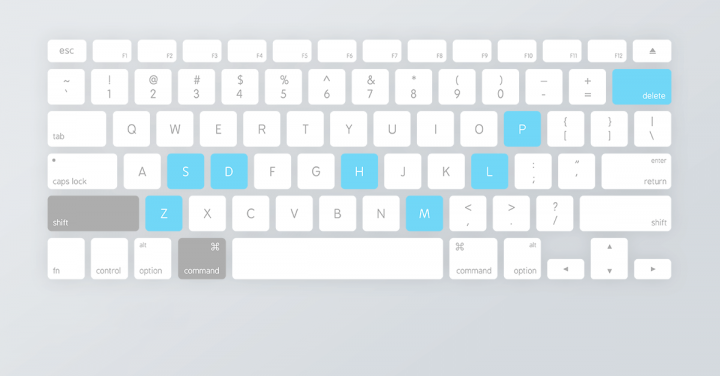
Nuevas teclas de acceso directo
Cuando se trata de diseñar con Elementor, las teclas de acceso rápido son de gran ayuda. Esto le permite probar diferentes cosas en el editor, lo que acelera todo el proceso de diseño.
Estamos tan acostumbrados a poder controlar z'ing en todo el software que usamos que parece natural que Elementor tenga la misma función. Amigo, finalmente puedes retroceder a la última acción presionándola.

Elementor ahora tiene cuatro nuevos accesos directos: "Rehacer", "Deshacer", "Eliminar" y "Duplicar". Aquí hay una lista de todas las teclas de acceso rápido:
- Deshacer - Ctrl / Cmd + Z - Deshacer cualquier cambio realizado en la página
- Rehacer - Ctrl / Cmd + Shift + Z - Rehacer cualquier cambio realizado en la página
- Duplicar - Ctrl / Cmd + D - Duplicar sección/columna/widget que se edita
- Eliminar - Eliminar - Eliminar sección/columna/widget que se edita
- Guardar - Ctrl / Cmd + S - Guarde su trabajo y posiblemente vuelva a él con el historial de revisión
- Historial - Ctrl / Cmd + Shift + H - Va al panel Historial de revisión
- Panel / Vista previa - Ctrl / Cmd + P - Cambiar entre el panel y la vista previa
- Edición móvil - Ctrl / Cmd + Shift + M - Cambiar entre vistas de escritorio, tableta y móvil
- Biblioteca de plantillas - Ctrl / Cmd + Shift + L - Abre nuestro modal de biblioteca de plantillas
¡Disfruta de Elementor mejor!
¿Qué opinas sobre esta función? ? ¿Crees que cambiará la forma en que usas Elementor para diseñar? ?
Elementor está progresando rápidamente con funciones completamente nuevas que están abriendo nuevos caminos. Tómese un momento para probar la nueva función de deshacer/rehacer. Abra una nueva página, realice algunos cambios y luego haga clic en "Deshacer". Estoy seguro de que te será útil.
El historial te permite probar cosas nuevas cuando estás diseñando en Elementor , por lo que nunca debes tener miedo de probar algo nuevo.





