La marca es una de las partes más importantes del funcionamiento de un sitio de WordPress, y un logotipo es la mejor manera de destacar. Su logotipo es una parte importante de su marca, por lo que necesita saber cómo usarlo correctamente. En esta publicación, le mostraremos cómo usar el bloque del logotipo del sitio de WordPress para agregar un logotipo a su sitio. También hablaremos sobre las diferentes configuraciones de bloque y le daremos algunos consejos sobre cómo usar bien un logotipo.

¿Qué es el bloqueo del logotipo del sitio en WordPress??
Ahora que la edición completa del sitio es más popular, el bloque del logotipo del sitio es uno de los muchos bloques del sitio que están disponibles en el editor de WordPress. En WordPress, el bloque le permite agregar el logotipo de su sitio a una plantilla de página o al encabezado principal.

También es dinámico porque puede extraer el logotipo de su sitio de los datos de su sitio web como contenido dinámico. Por lo tanto, si cambia el logotipo de su sitio en el bloque o en el back-end, todos los bloques del logotipo del sitio en su sitio se actualizarán automáticamente. Cuando usa el bloque del logotipo del sitio en una plantilla, también tiene más control sobre el diseño de su logotipo global.
Es importante recordar que el ícono del sitio y el logotipo del sitio son dos cosas diferentes. El ícono del sitio es la imagen más pequeña que ve en su tablero, pestañas del navegador y otros lugares. Pero si lo desea, también puede usar el logotipo del sitio como icono del sitio cambiando la pestaña de configuración del bloque, de lo que hablaremos a continuación.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAgregar bloque de logotipo del sitio en el encabezado de WordPress
En este ejemplo, le mostraremos cómo agregar o cambiar el logotipo del sitio en el encabezado del tema Twenty Twenty-Two de una plantilla de WordPress. Esto es lo que debe hacer.
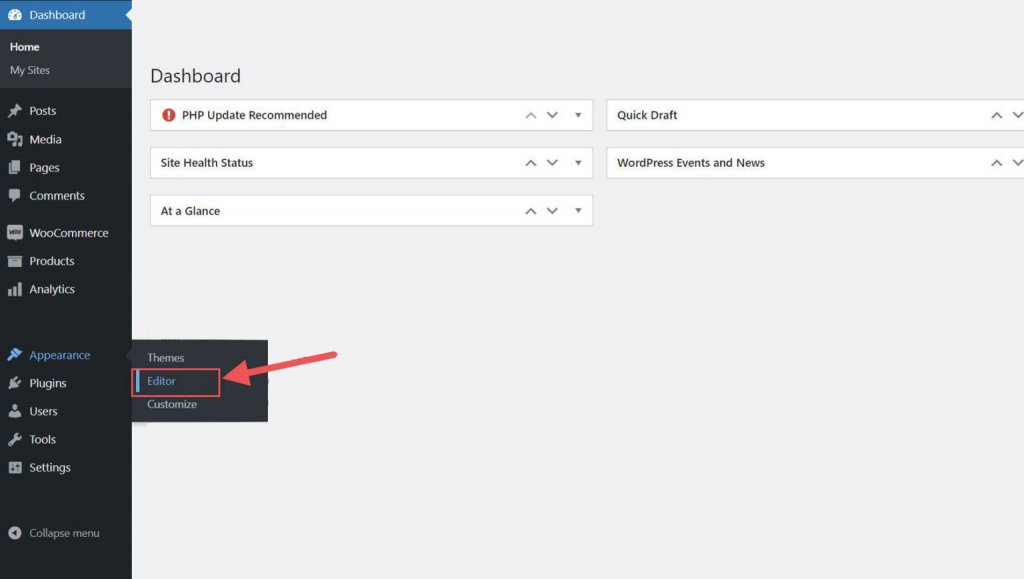
Vaya a Apariencia > Editor desde el Panel de WordPress.

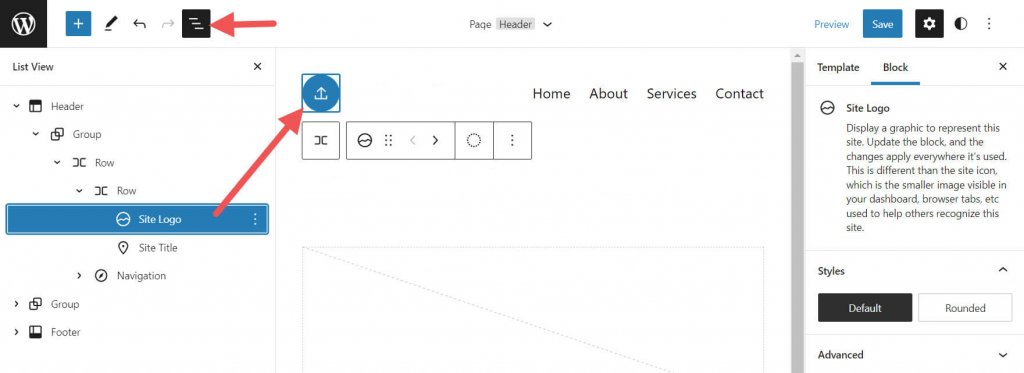
En el lado izquierdo del Título del sitio, ya debería haber un logotipo del sitio en el área del encabezado de la plantilla de la página. También puede buscarlo en la vista de lista.

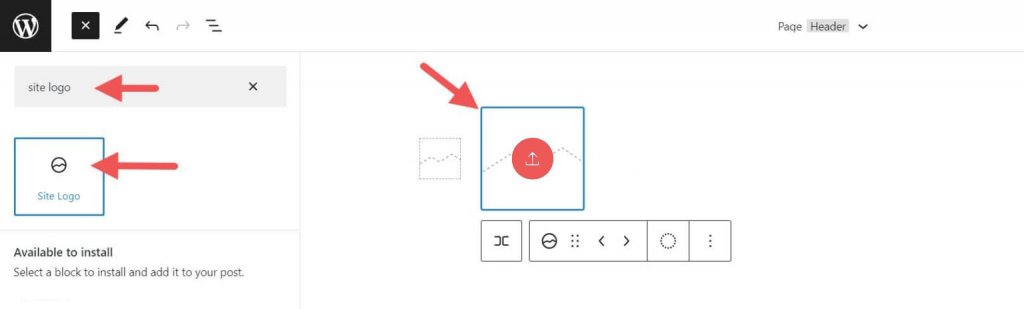
Puede hacer clic en el icono del insertador de bloques + para agregar el bloque del logotipo del sitio a la plantilla.

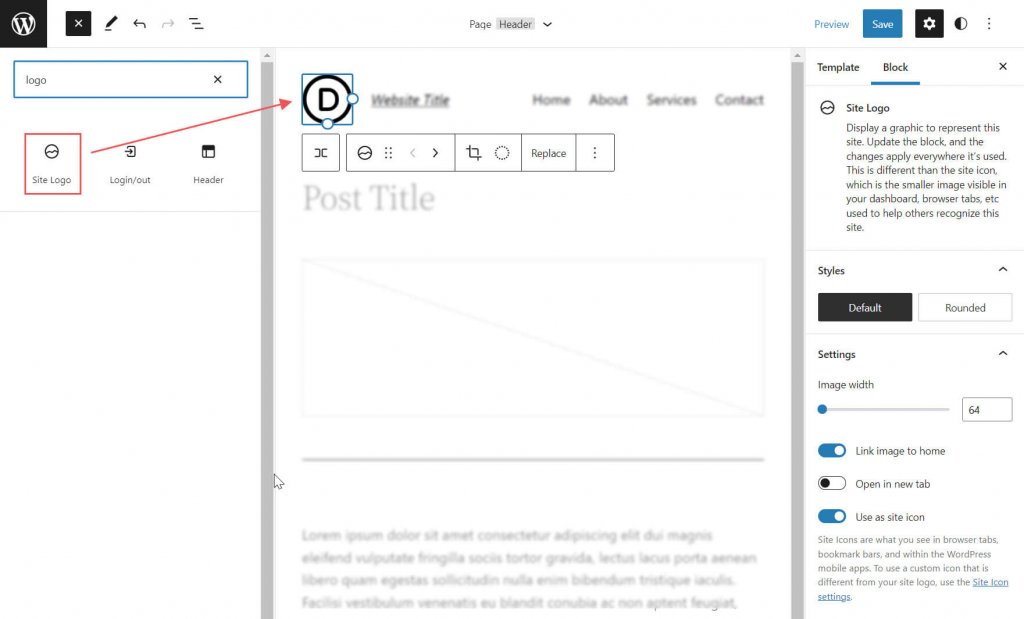
Luego busque "Logotipo del sitio" y haga clic en él o arrástrelo a donde desee en su página para agregar el bloque.

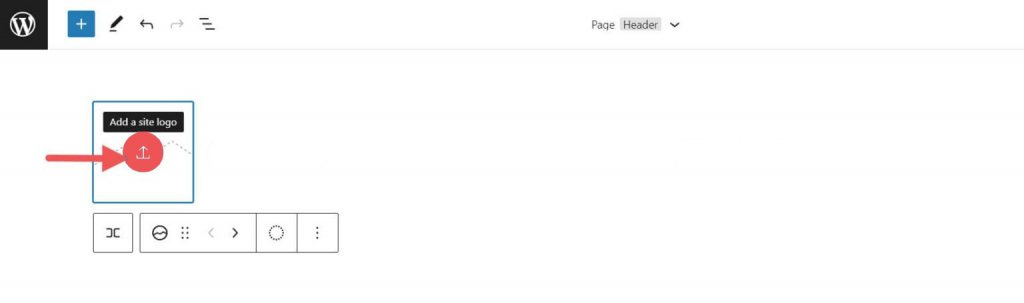
Si aún no ha configurado su logotipo, puede cargarlo haciendo clic en el signo de carga en el bloque del logotipo del sitio.

Una vez que cambie el logotipo de su sitio usando el bloque del logotipo del sitio, todas las demás copias del logotipo del sitio mostrarán la misma imagen. Así es como funciona la funcionalidad dinámica del bloque.
Configuraciones y opciones para el bloqueo del logotipo del sitio
El bloque del logotipo del sitio viene con configuraciones y opciones adicionales que facilitan la adaptación a su sitio web. Aquí hay un resumen rápido de las configuraciones que puede usar.
Configuración de la barra de herramientas
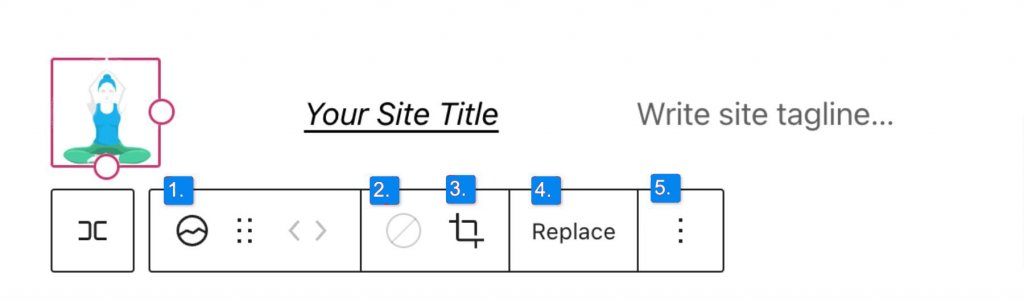
Cuando mueva el mouse sobre el bloque, verá un menú de formas de formatearlo.
- Cambiar el bloque en un tipo diferente de elemento
- Realizar cambios en la sombra, los reflejos o el tono de su logotipo
- Ajustar el tamaño, la forma y el ángulo de su logotipo
- Cambio de nombre y logo
- Muestra opciones más avanzadas como copiar, duplicar, mover, bloquear, agrupar,
- Agregue a los bloques que se pueden usar nuevamente, o saque el bloque.

Como habrás notado, estas herramientas pueden ayudarte a cambiar la apariencia de tu logotipo para que encaje con el estilo de tu sitio web.
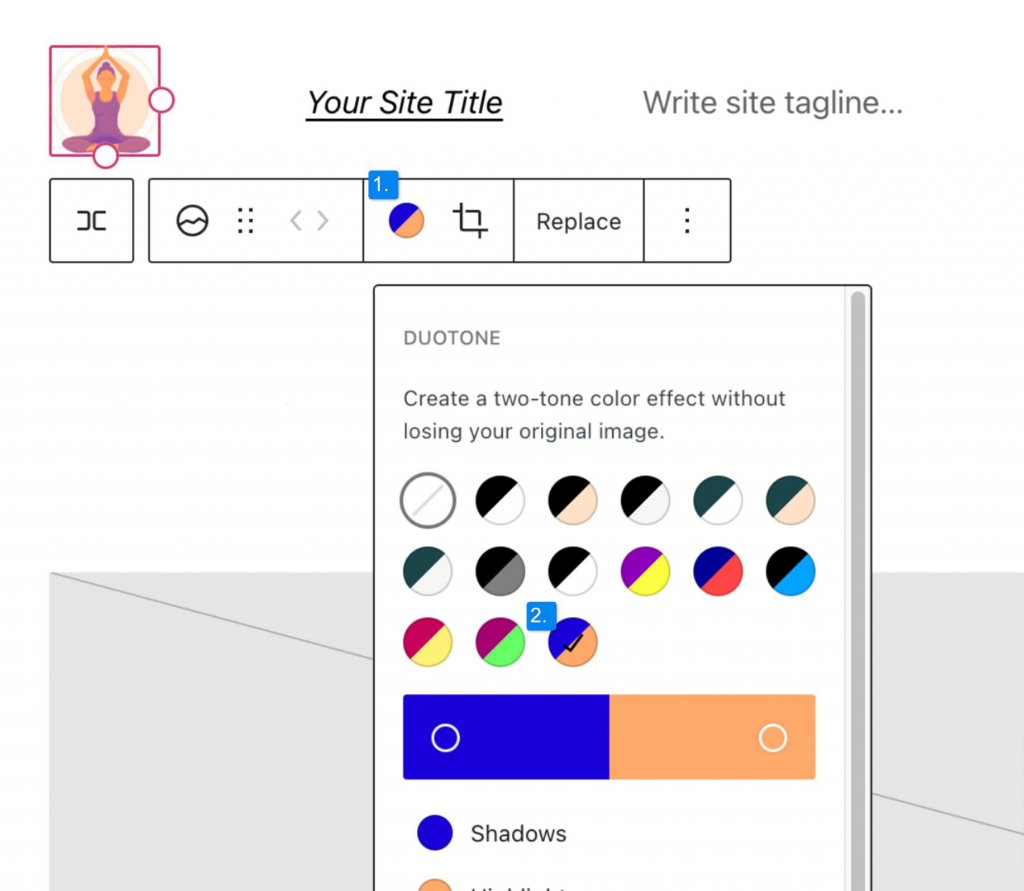
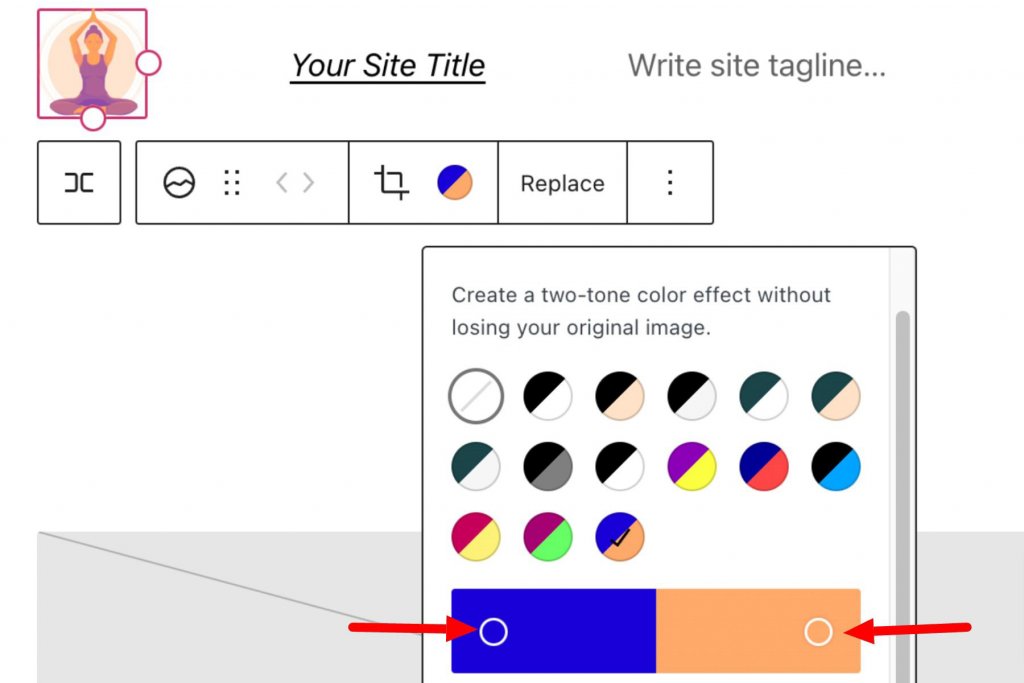
Para cambiar el color del logotipo, haga clic en la herramienta de duotono y elija el esquema de color que desee.

Para cambiar los colores, haga clic en los puntos en las barras de colores:

Configuración del bloqueo del logotipo del sitio
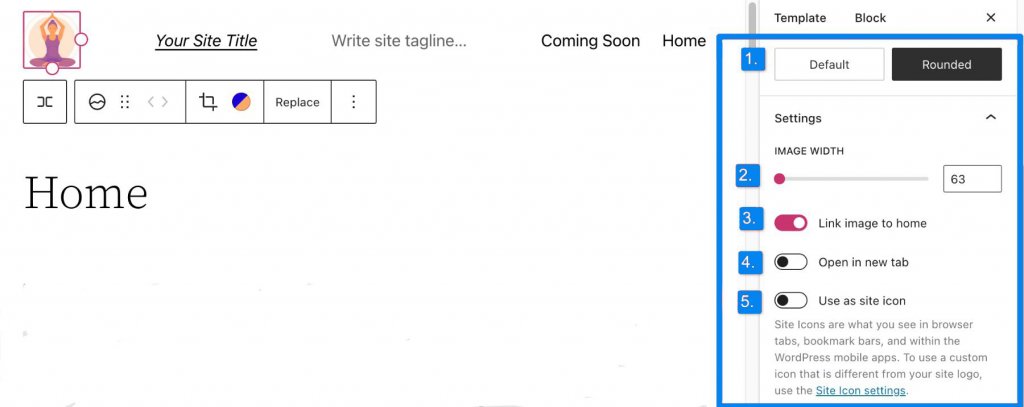
Si abre las opciones adicionales de la barra lateral o cambia la configuración de bloques, puede cambiar más configuraciones de bloques.

Aquí, puede cambiar su logotipo a:
- Mire alrededor en lugar de cuadrado o rectángulo, que es la configuración predeterminada
- Cambia el ancho de la imagen para hacer el logo más grande.
- Si está activada la opción Vincular imagen a la página de inicio, los usuarios que hagan clic en su logotipo serán redirigidos a su página de inicio.
- Si hace clic en "Abrir en una nueva pestaña", su página de inicio se abrirá en una nueva pestaña.
- Si activa Usar como ícono del sitio, su logotipo se usará como ícono del sitio o favicon.
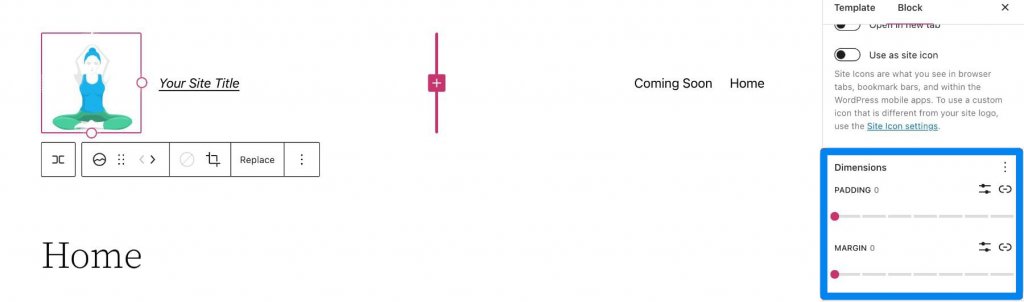
En la sección "Configuración", encontrará la pestaña "Dimensiones". Aquí es donde puede cambiar el relleno y el margen de su logotipo.

Eso es todo lo que necesita saber sobre la configuración de su bloque de logotipo, para que pueda cambiar el estilo de su logotipo para que encaje con el resto de su sitio. Ahora, veamos algunas sugerencias sobre cómo usar bien este bloque.
Uso de Divi para agregar un logotipo de sitio en el encabezado de WordPress
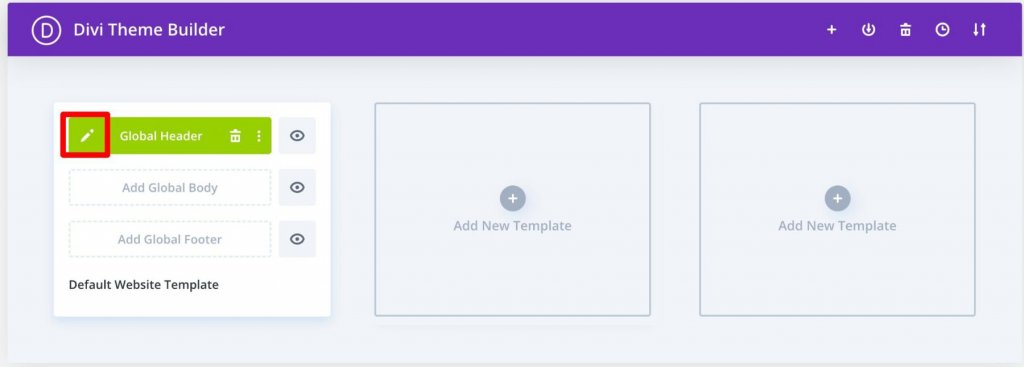
Cuando usa Divi , puede agregar fácilmente un logotipo de sitio a su encabezado global usando el generador de temas Divi . Inicie haciendo clic en el botón de edición junto a "Encabezado global" en su plantilla de sitio web predeterminada.

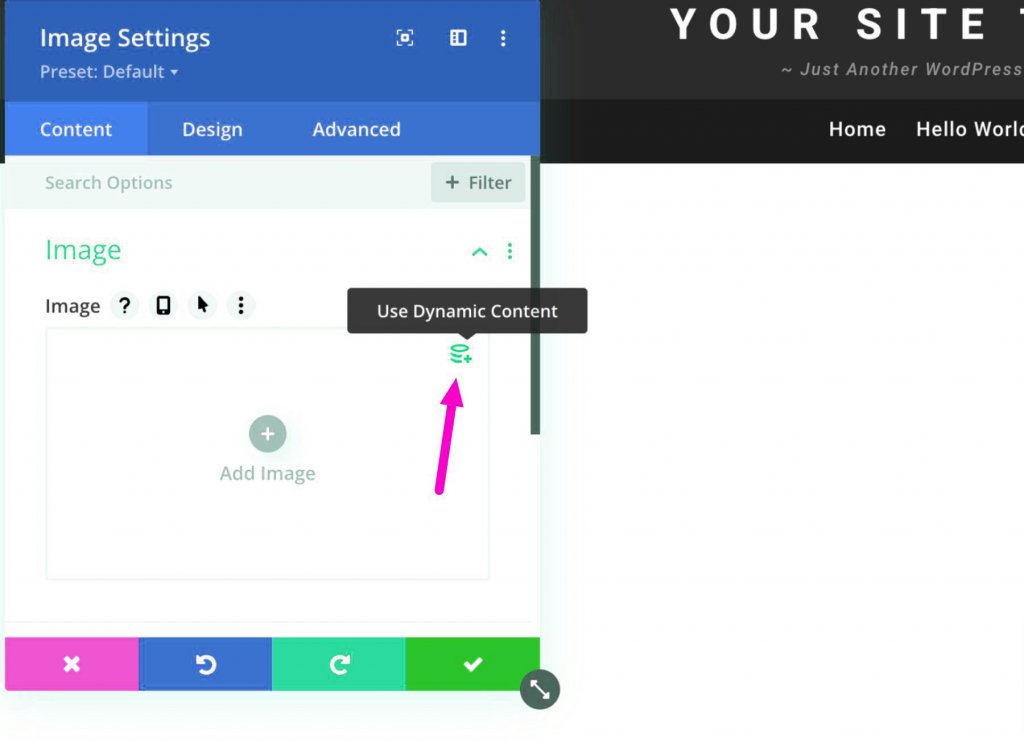
Ahora, todo lo que tiene que hacer es agregar un módulo de imagen al encabezado y elegir la opción Usar contenido dinámico en la esquina superior derecha.

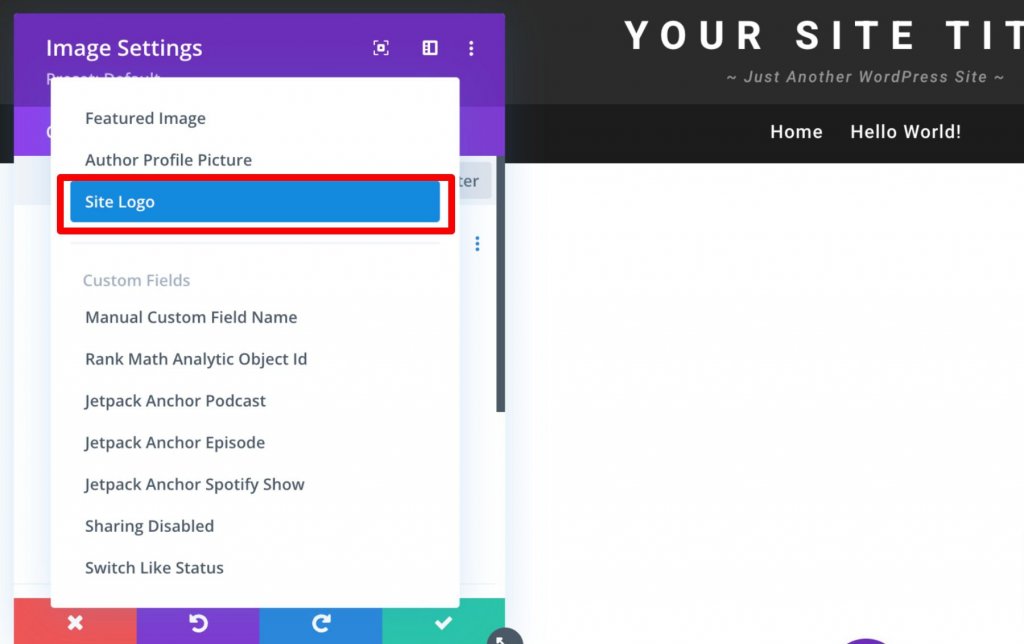
Luego, se le pedirá que elija de una lista de todo el contenido dinámico al que puede acceder. Elija Logotipo del sitio para agregar el logotipo que cambia con su sitio al encabezado.

Terminando
No se puede decir lo suficiente sobre la importancia del logotipo de su marca. Pero si desea marcar bien su sitio, necesita un enfoque metódico. Esto es especialmente cierto si desea que la gente lo recuerde durante mucho tiempo. Usando algunos de los consejos anteriores, debería poder hacer su logotipo perfecto y usar el bloque de logotipo correctamente y bien.





