El título de su sitio de WordPress es una parte importante de la identidad de su marca, y todos los usuarios de WordPress deben saber cómo usarlo bien. En este artículo, profundizaremos en el bloque de título del sitio, brindándole información valiosa sobre cómo aprovecharlo al máximo para su sitio web de WordPress. Al aprovechar el bloque de título del sitio, puede mejorar el impacto de su marca y generar más participación en su sitio.

Introducción del bloque de título del sitio de WordPress
El bloque de título del sitio de WordPress es un componente central de la plataforma de WordPress que le permite configurar y mostrar el título de su sitio web en varias partes del sitio. Por lo general, se usa en el área del encabezado de su sitio y sirve como un identificador principal para su marca, lo que ayuda a los visitantes a comprender rápida y fácilmente de qué se trata su sitio. El bloque de título del sitio es un elemento esencial del diseño de su sitio web y puede desempeñar un papel importante para mejorar la visibilidad de su sitio y la clasificación en los motores de búsqueda.

El bloque Título del sitio es dinámico, ya que recupera el título del sitio de los datos de back-end como contenido dinámico. Actualizar el título del sitio ya sea a través del bloque o en el backend reflejará inmediatamente los cambios en todas las instancias del bloque Título del sitio en todo el sitio. Además, el uso del bloque Título del sitio en una plantilla proporciona más control sobre el diseño global del título del sitio. Esta es una nueva característica entre las muchas mejoras en la edición completa del sitio de WordPress.
Agregar bloque de título del sitio al encabezado de WordPress
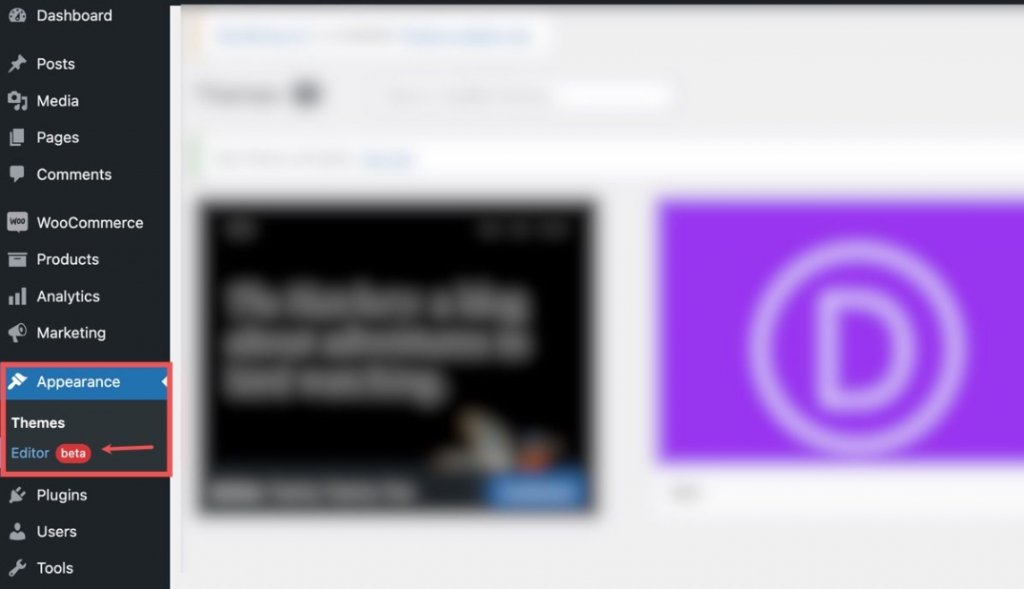
A los efectos de esta ilustración, utilizaremos el tema Twenty Twenty-Two para incluir el título del sitio en la sección de encabezado de la plantilla de WordPress. Acceda al tablero de WordPress navegando a Appearance > Editor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
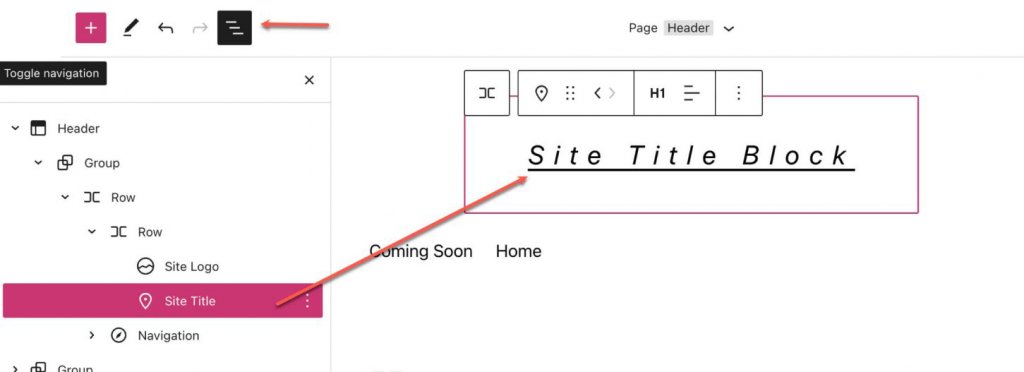
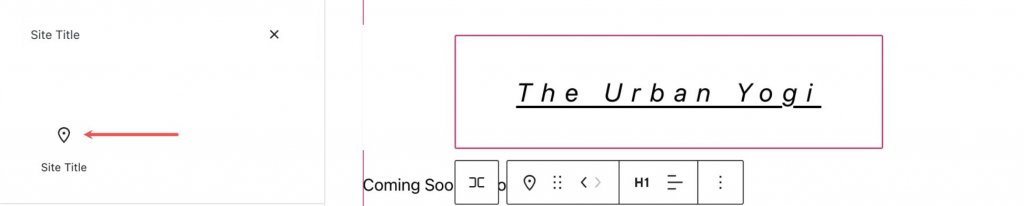
El área de encabezado de la plantilla de página ya comprende un bloque de título del sitio ubicado a la derecha del bloque de logotipo del sitio. Además, se puede ubicar a través de la vista de lista.

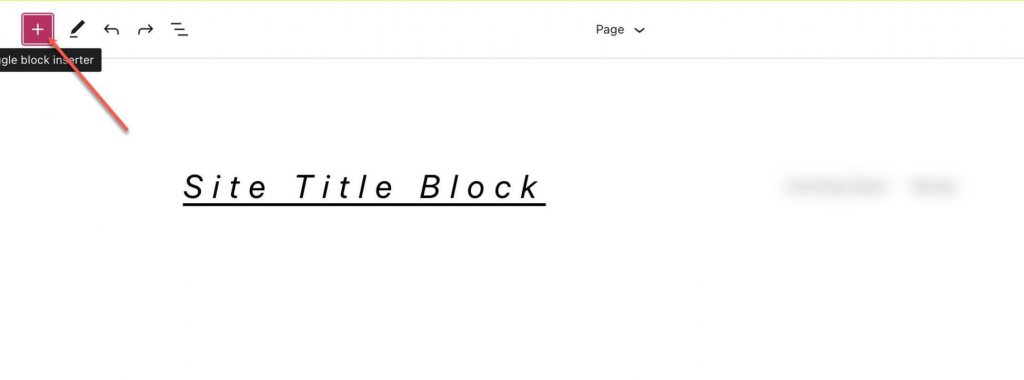
Para agregar un bloque de Título del sitio, comience haciendo clic en el botón Insertador de bloque (+).

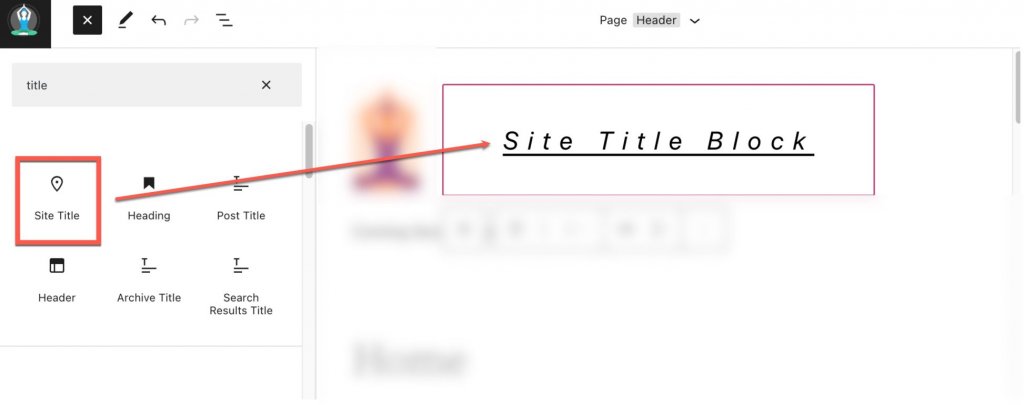
Luego, utilice la barra de búsqueda para buscar "Título del sitio".

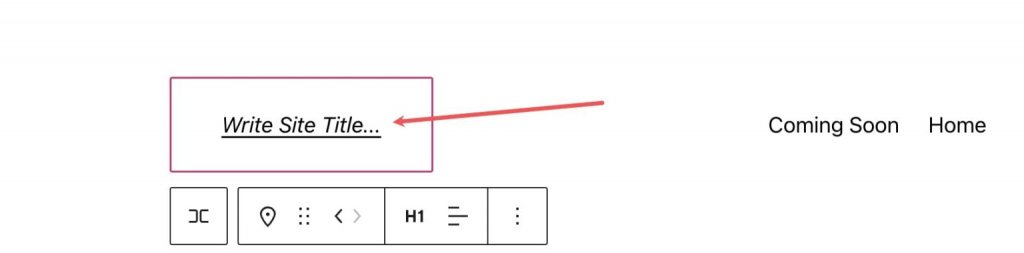
Una vez encontrado, puede hacer clic en él o arrastrarlo a la ubicación deseada dentro del encabezado.

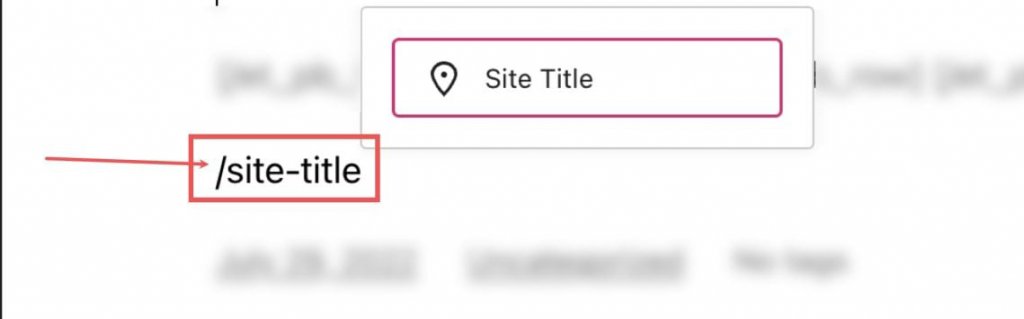
Alternativamente, también puede escribir "/título del sitio" para incluir rápidamente el título del sitio en cualquier sección de su página.

Al hacer clic en el bloque Título del sitio, puede editar el Título del sitio para todo el sitio, que posteriormente se reflejará en todos los Bloques de título del sitio en todo su sitio. Por lo tanto, tenga cuidado al realizar cambios en el Título del sitio.

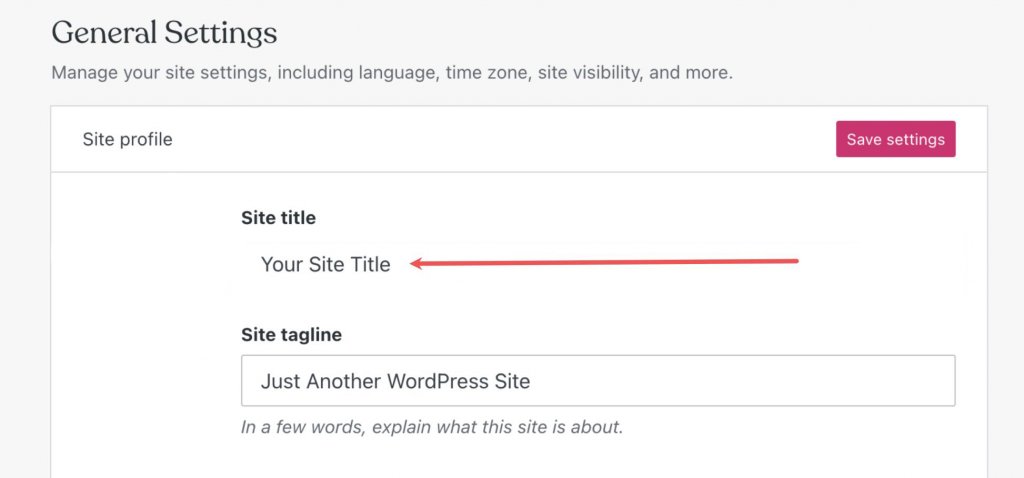
Si desea cambiar el título de su sitio web fuera del editor de WordPress, puede navegar a Configuración \ 003E General.

Los cambios realizados aquí actualizarán automáticamente los bloques de título del sitio en todas las páginas en las que están presentes.
Configuraciones y opciones para el bloque de título del sitio
El bloque de título del sitio está equipado con ajustes y configuraciones adicionales que facilitan la edición y personalización de la visualización del título en el sitio web. Lo siguiente sirve como una descripción sucinta de las configuraciones disponibles.
Configuración de la barra de herramientas
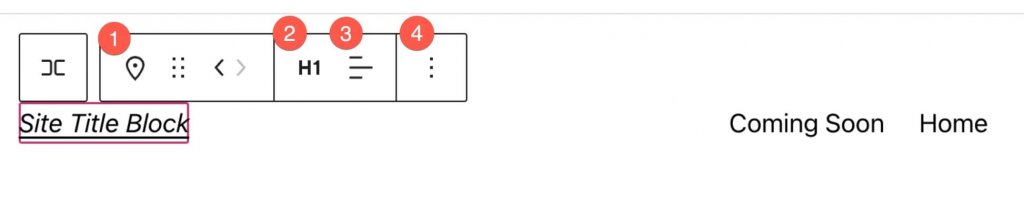
"Al pasar el cursor sobre el bloque, notará un menú de formato que muestra las siguientes opciones: Transformación del bloque en un tipo diferente de elemento, modificación del nivel del encabezado, alteración de la alineación del texto (izquierda, centro, derecha) y más configuración. Para su comodidad, aquí hay una guía de referencia sucinta que ilustra la ubicación de cada opción dentro de la barra de herramientas de formato".

Ajustes adicionales
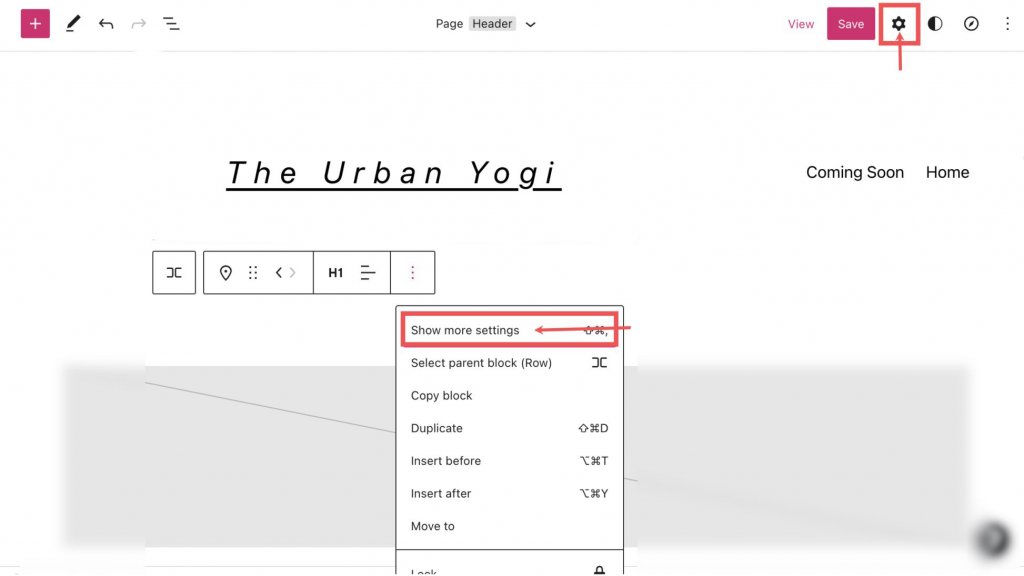
Para acceder a la configuración de bloque adicional disponible, haga clic en los tres puntos verticales ubicados en el lado derecho de la barra de herramientas y luego seleccione "Mostrar más configuraciones" o el engranaje en la esquina superior derecha. Esto revelará la barra lateral.

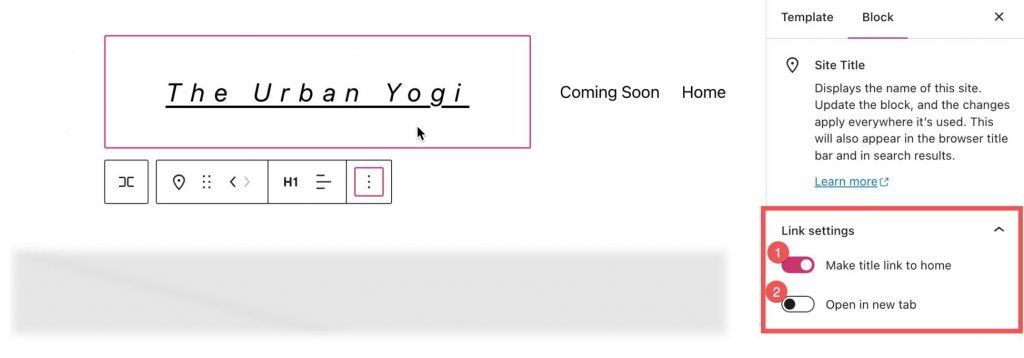
Se puede acceder a la sección Configuración adicional desde este punto. Dentro de esta sección, encontrará la Configuración de enlaces, que incluye las siguientes opciones:
- La opción de vincular el título a la página de inicio.
- La opción de abrir la página de inicio en una nueva pestaña.

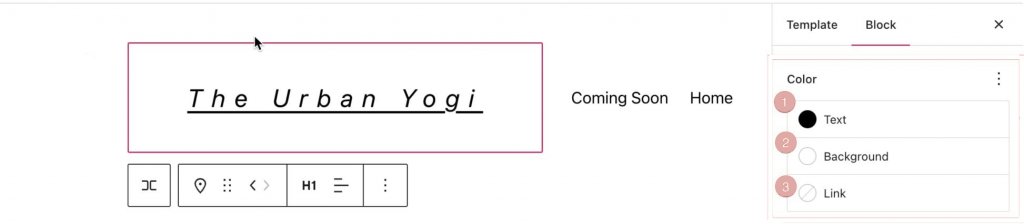
En "Configuración de enlace", se puede acceder a la pestaña "Color", que le permite realizar los siguientes ajustes:
- Alterar el color del texto.
- Modifique el color de fondo detrás del texto.
- Ajusta el color de los enlaces dentro del texto.

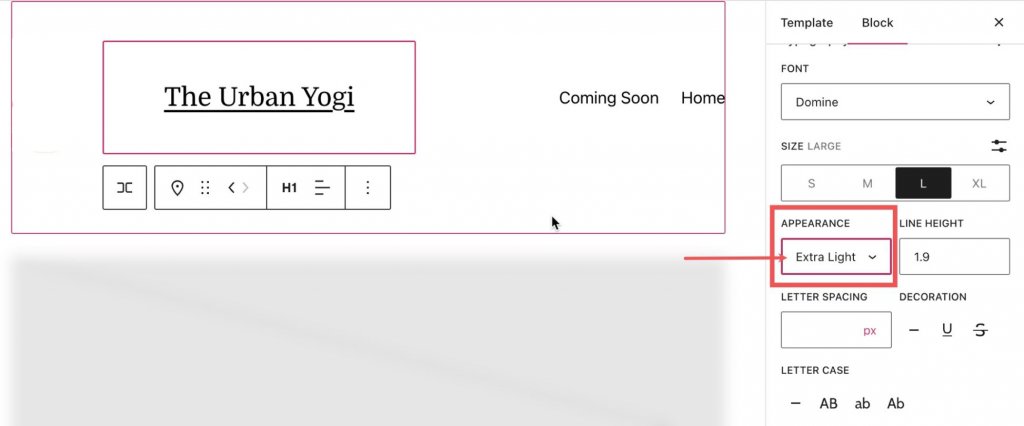
En la sección Color, acceda a configuraciones adicionales haciendo clic en los tres puntos verticales junto a Tipografía.

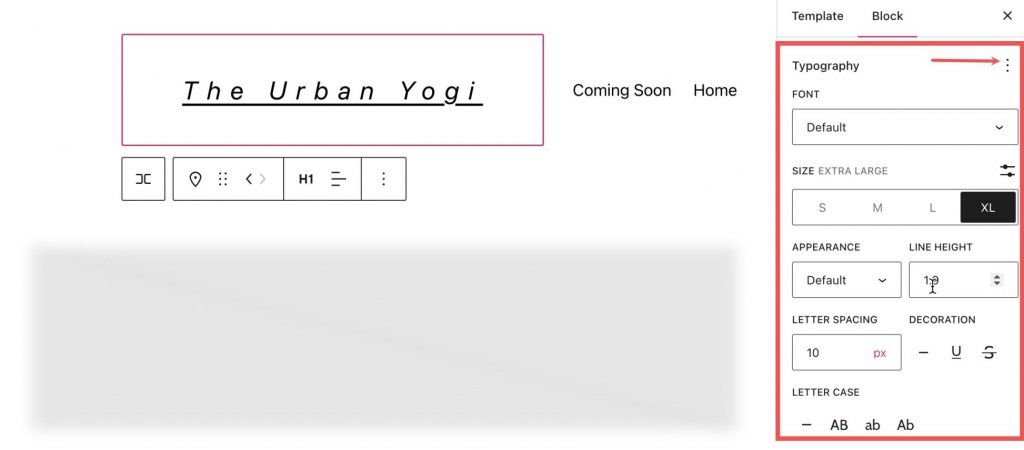
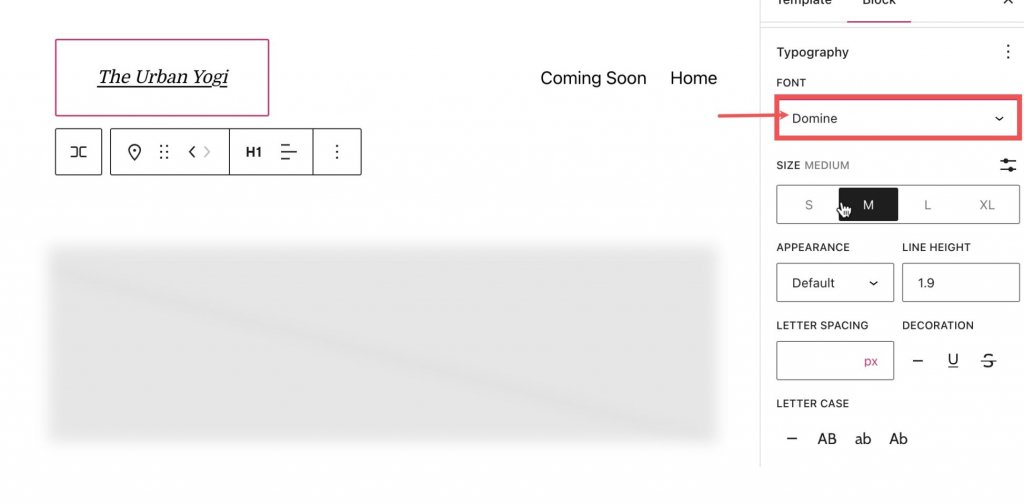
La sección Configuración de fuente permite cambiar la fuente.

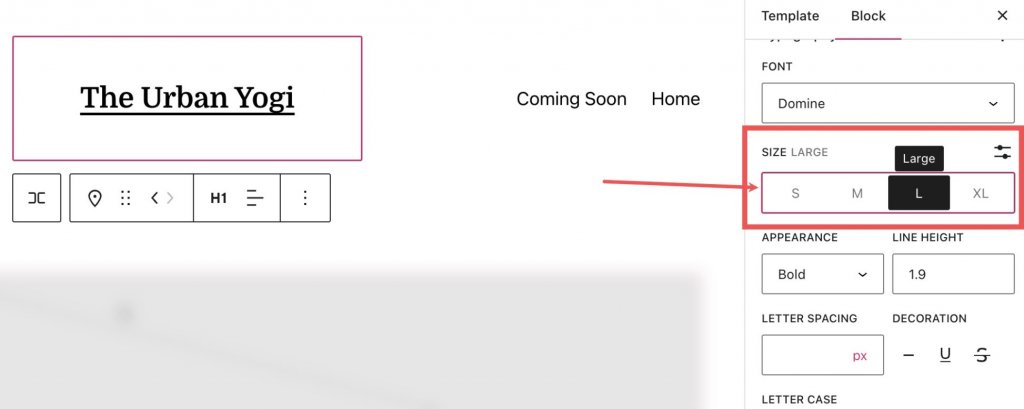
El tamaño de fuente se puede ajustar en la sección Configuración de tamaño.

Se pueden realizar modificaciones en el peso de la fuente (por ejemplo, negrita, delgada) en la sección Apariencia.

El espaciado entre letras y la altura de las líneas se pueden modificar en sus respectivas secciones.

La configuración de mayúsculas y minúsculas proporciona opciones para el ajuste de mayúsculas del bloque de título del sitio. Además, en la sección Decoración, están disponibles las opciones de subrayado o tachado para el Bloque de título del sitio. Y en la pestaña Dimensiones, ubicada debajo de la sección Configuración, permite ajustes de relleno y margen para el Bloque de título del sitio.
Utilización efectiva del bloque de título del sitio: consejos y mejores prácticas
Estilos globales para el bloque de título del sitio
Es crucial comprender que existe una distinción en la forma en que se actualiza el texto y el estilo del bloque de título del sitio. El componente de texto del bloque de título del sitio se actualizará constantemente en todas las iteraciones del bloque. Por otro lado, los componentes de estilo, como el color de fondo y el color del texto, no se actualizarán a menos que se especifique explícitamente en la barra lateral de estilos del sitio. Este es un factor importante a considerar al realizar cambios en el diseño del sitio web.
Título del sitio optimizado para SEO
Las palabras clave juegan un papel fundamental en el funcionamiento de los algoritmos y los robots de los motores de búsqueda. Para optimizar la optimización de motores de búsqueda (SEO) de su sitio web de WordPress, se recomienda crear un título de SEO meticulosamente optimizado para su sitio y páginas. Para garantizar la selección adecuada de su título, realice una investigación exhaustiva de las palabras clave para determinar la terminología más descriptiva para la información presentada en su sitio web.
Mantenga el título consistente con la marca
Para garantizar que la marca de su sitio web sea consistente y efectiva, es imperativo adoptar un enfoque uniforme en la selección de fuentes web y mantener la coherencia en el estilo de todos los elementos del título en cada página del sitio web.
Adherirse a tal consistencia no solo fomenta el compromiso con el público objetivo, sino que también reduce la posibilidad de confusión y desorientación. Adicionalmente, se recomienda establecer un vínculo claro y directo entre el título del sitio web y la página de inicio. Esto facilita la navegación y mejora la experiencia del usuario al proporcionar un fácil acceso al eje central del sitio web.
Título de sitio dinámico en Divi
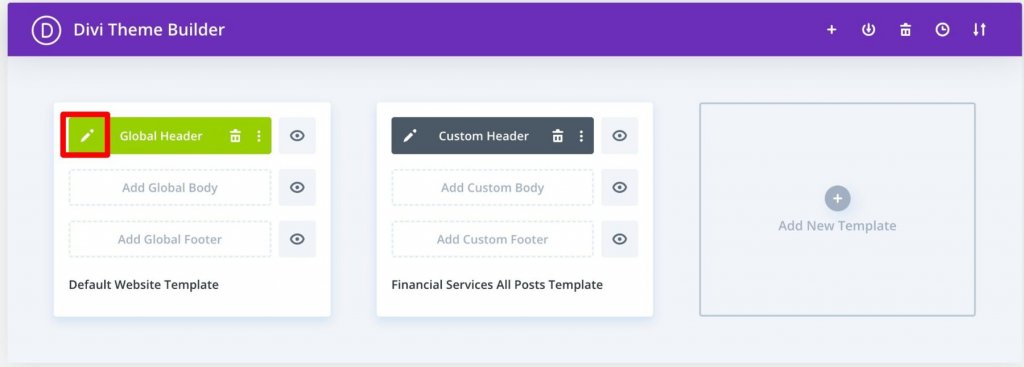
Agregar un título de sitio a su encabezado global o en cualquier otro lugar de su sitio web se puede hacer fácilmente usando el generador de temas Divi . Abra Divi Theme Builder haciendo clic en el botón "editar" junto a "Encabezado global".

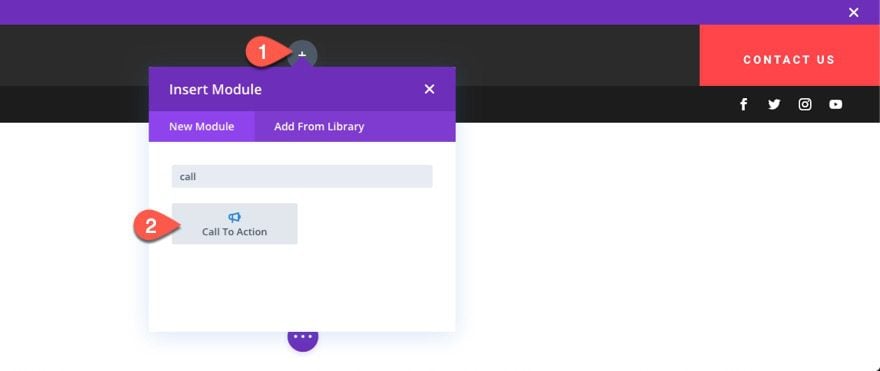
Inserte un nuevo módulo, por ejemplo, un Módulo de llamada a la acción, en el encabezado.

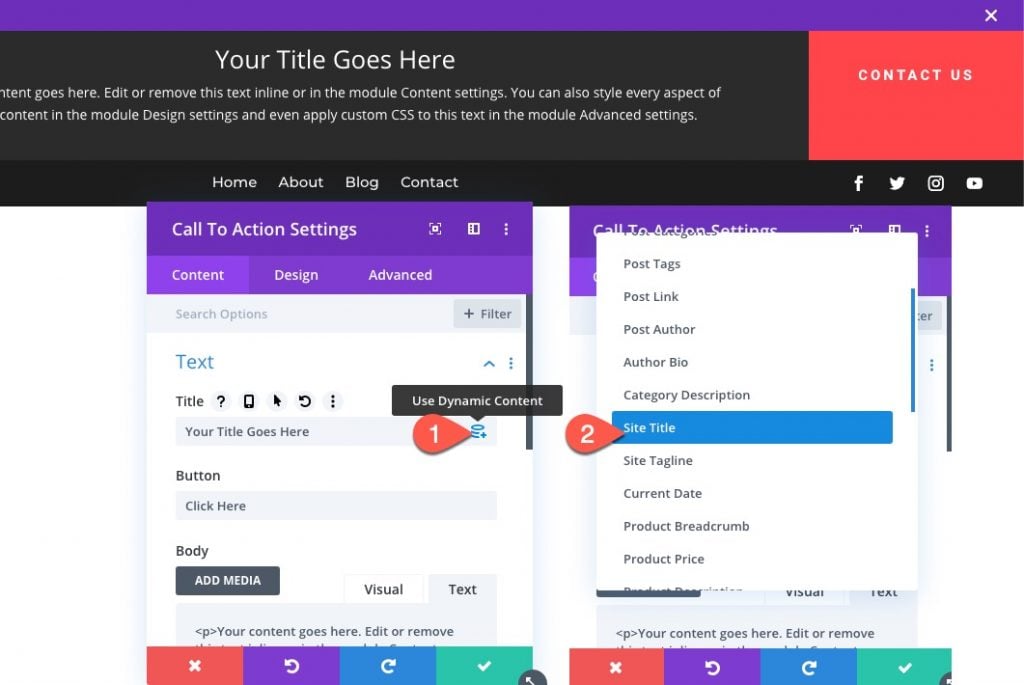
En Configuración de contenido, desplace el cursor sobre el cuadro de entrada del título y haga clic en el icono "Usar contenido dinámico". Luego, seleccione "Título del sitio" de la lista.

Con esto, ha agregado el título del sitio usando contenido dinámico. Las principales entradas de contenido de Divi ahora admiten contenido dinámico. Para ver todo el contenido accesible, haga clic en el símbolo de contenido dinámico. Desde allí, seleccione el elemento deseado, realice los ajustes necesarios y conéctelo al módulo. Cualquier cambio en ese contenido actualizará automáticamente el módulo, la página y el resto del sitio web.
¡Es así de simple!
Terminando
El título del sitio de WordPress de su sitio web es un componente básico pero vital. A pesar de su simplicidad, a menudo se descuida y se pasa por alto durante el proceso de configuración inicial.
Al utilizar el bloque de título del sitio, tiene la flexibilidad de incorporar sin esfuerzo su título en sus publicaciones y modificarlo de acuerdo con sus preferencias personales y estilo de diseño. Confiamos en que este artículo le haya brindado información valiosa sobre cómo optimizar su título de manera efectiva.





