Como desarrollador de Divi , comprender el bloque de filas de WordPress es crucial para crear contenido visualmente atractivo y organizado para su sitio web. El bloque de filas sirve como un elemento de diseño que le permite organizar su contenido en una fila horizontal, lo que lo convierte en un bloque versátil que se puede usar en varias áreas de su editor de WordPress.

Desde la creación de plantillas personalizadas hasta la organización del contenido dentro de publicaciones y páginas, un bloque de filas es una herramienta esencial que puede ayudarlo a llevar el diseño de su sitio web al siguiente nivel. Con su interfaz de arrastrar y soltar y sus opciones de personalización, el bloque de filas le permite crear fácilmente diseños dinámicos y organizar el contenido de una manera visualmente agradable.
Al dominar el uso de este bloque, puede mejorar la experiencia del usuario de su sitio web y crear un diseño cohesivo y profesional. Ya sea que sea nuevo en Divi o un desarrollador experimentado, comprender el bloque de filas de WordPress es una habilidad imprescindible que llevará el diseño de su sitio web al siguiente nivel. Así que profundicemos y exploremos las muchas posibilidades de esta poderosa herramienta.
Introducción al bloque de filas de WordPress

El bloque de filas funciona de manera similar al bloque de pila. En lugar de mostrar elementos verticalmente, muestra bloques horizontalmente en el espacio disponible del contenedor principal. De forma predeterminada, el bloque espaciará uniformemente los bloques contenidos en él y, en pantallas más pequeñas, mostrará el contenido en formato de cuadrícula utilizando la propiedad flex CSS.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
El bloque de filas no es necesario si está utilizando un creador de páginas como Divi. Divi Builder se puede usar para agregar filas y otros elementos con opciones de diseño más avanzadas.
Agregar el bloque de fila a la publicación o página
Lo agregaremos usando el tema Twenty Twenty-Three para esta publicación, pero puede usar cualquier tema de bloque o tema de edición de sitio completo para continuar. Comience iniciando sesión en su cuenta de WordPress. Luego, crea una nueva página.
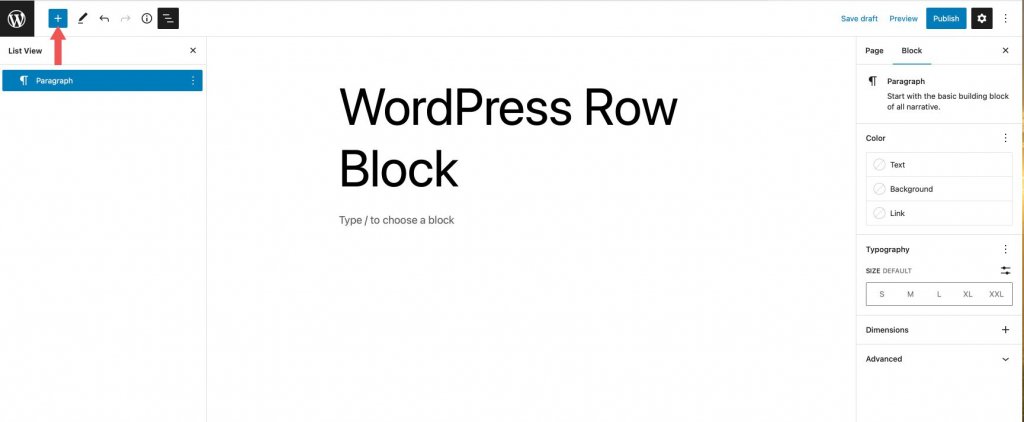
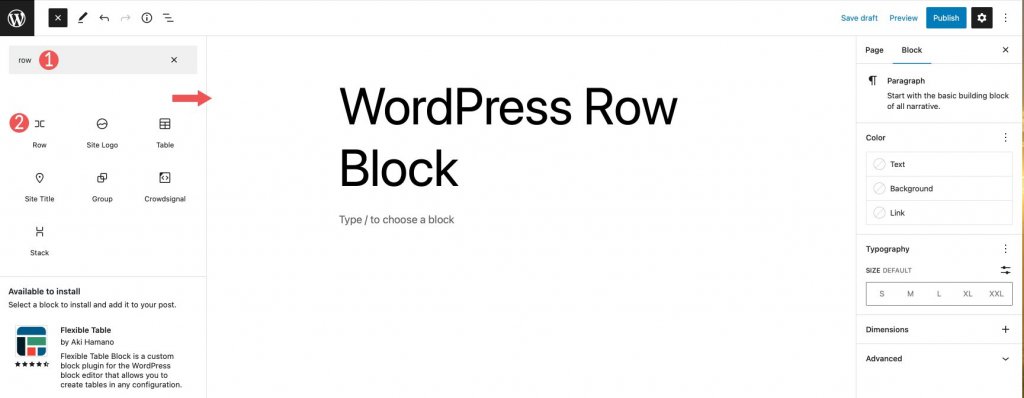
Hay dos formas de agregar el bloque desde el directorio de bloques a su sitio. El primer método es emplear el insertador de bloques. En la parte superior izquierda de su página, haga clic en el ícono del insertador de bloques.

Luego, en la barra de búsqueda, escriba fila. Localícelo en los resultados de búsqueda y agréguelo haciendo clic o arrastrándolo al editor de páginas.

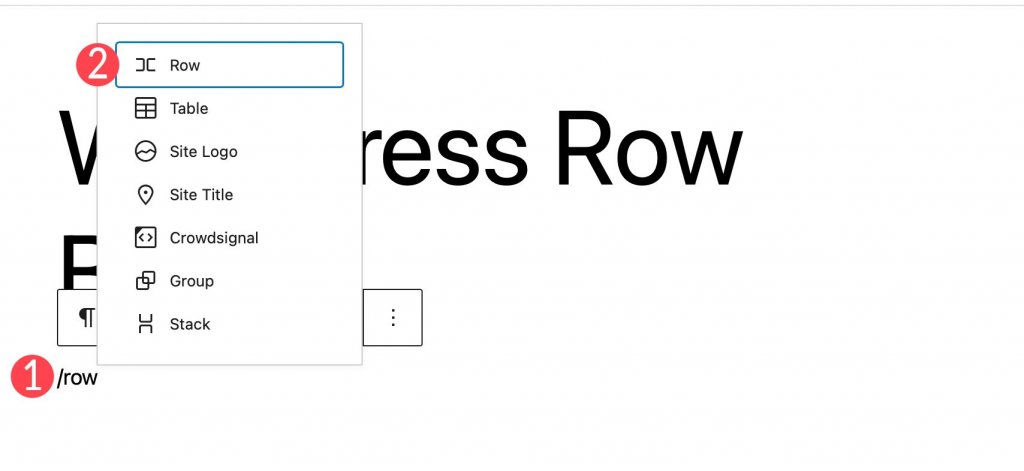
Para agregar el bloque, haga clic en el ícono + en el editor de páginas, o simplemente comience a escribir /fila para revelar los resultados del bloque. Inserte el bloque de filas en la página haciendo clic en él.

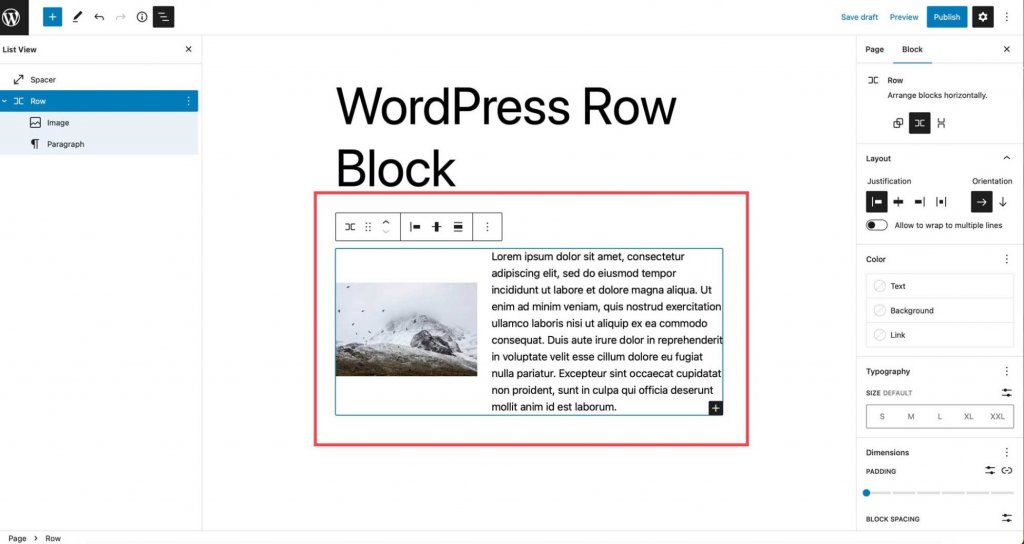
Después de agregar una fila a la página, puede insertar tantos bloques como desee dentro de esa fila. Si apila o no los bloques determina cómo aparecen. Veremos esto con más detalle en la siguiente sección. De forma predeterminada, cuando agrega bloques, aparecen en la fila de izquierda a derecha.

Configuración y opciones de bloques de filas
Configuración de la barra de herramientas
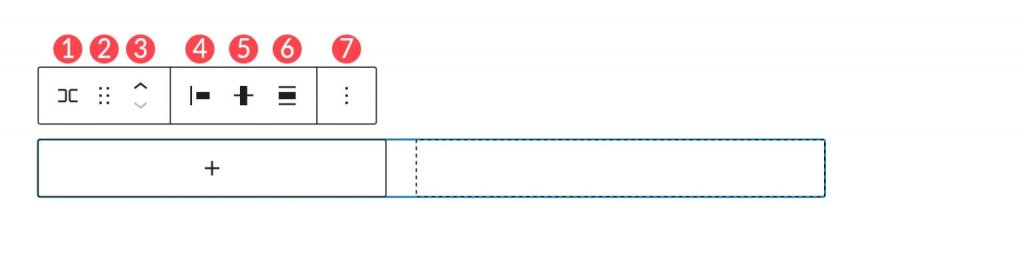
El grupo de configuración de la barra de herramientas contiene varias configuraciones, como se muestra en la siguiente imagen:
- Transformar a
- Arrastrar
- Mover
- Justificación
- Alineamiento vertical
- Ancho
- Mas opciones

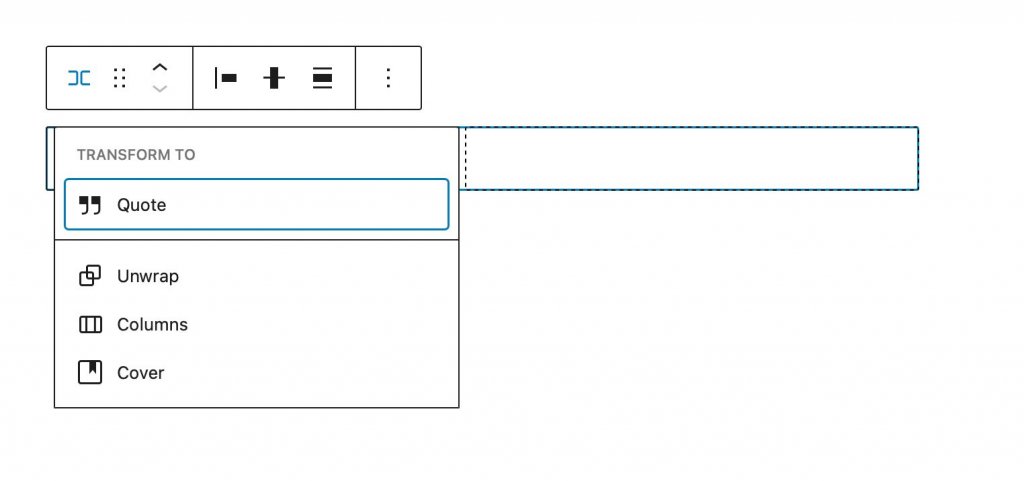
La primera opción es transformar a. Tienes un par de opciones aquí.

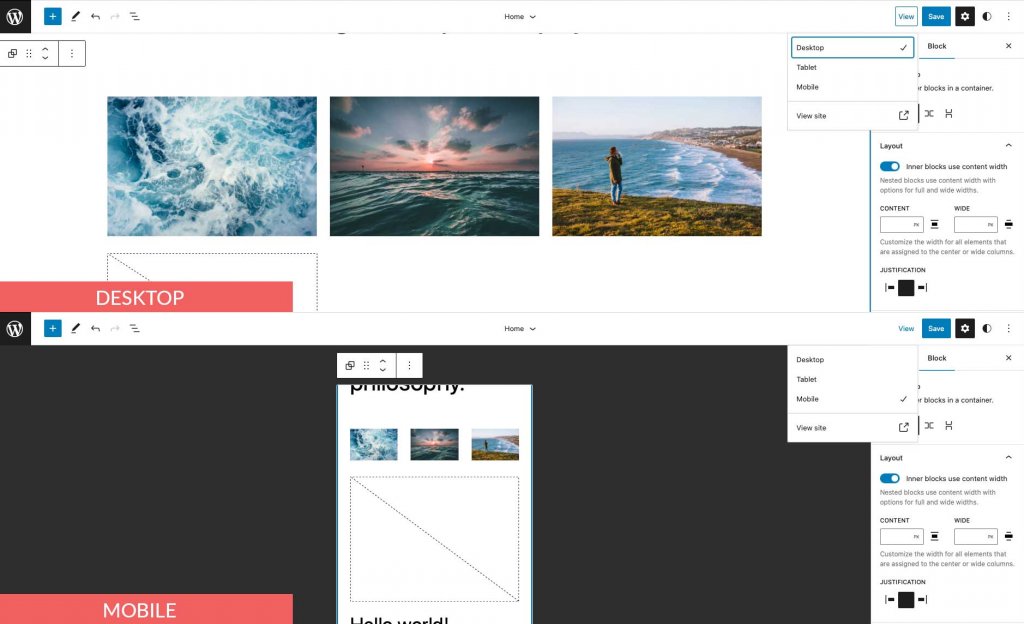
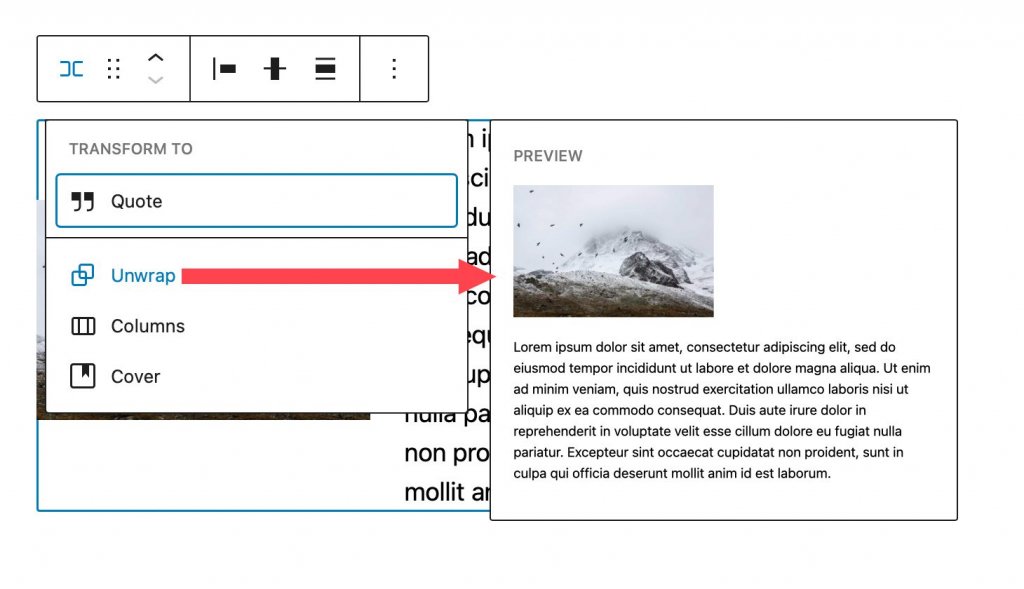
La fila puede convertirse en una cita, abrirse, convertirse en columnas o convertirse en una portada. Cuando desenvuelve una fila, los bloques dentro de ella se apilan uno encima del otro en lugar de mostrarse de izquierda a derecha. Gutenberg le mostrará una vista previa de cómo aparecerá su fila una vez abierta.

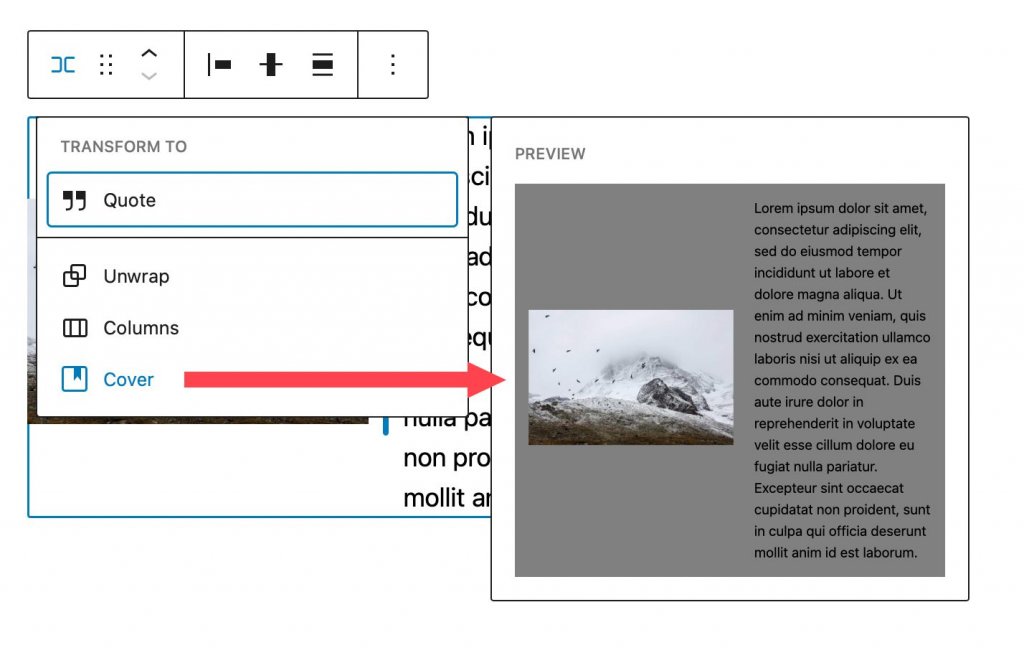
Cuando lo convierte en una portada, puede agregar una imagen de fondo, una superposición de fondo y un relleno. Cuando selecciona esta opción, su fila se convierte en un bloque de cobertura, pero los bloques dentro de la fila permanecen.

Puede cambiar la posición del bloque en cualquier lugar de la página arrastrándolo. Esto es útil para diseños de página complejos con varias secciones de contenido. De manera similar, mover le permite mover la fila hacia arriba y hacia abajo en la página sin tener que arrastrarla.
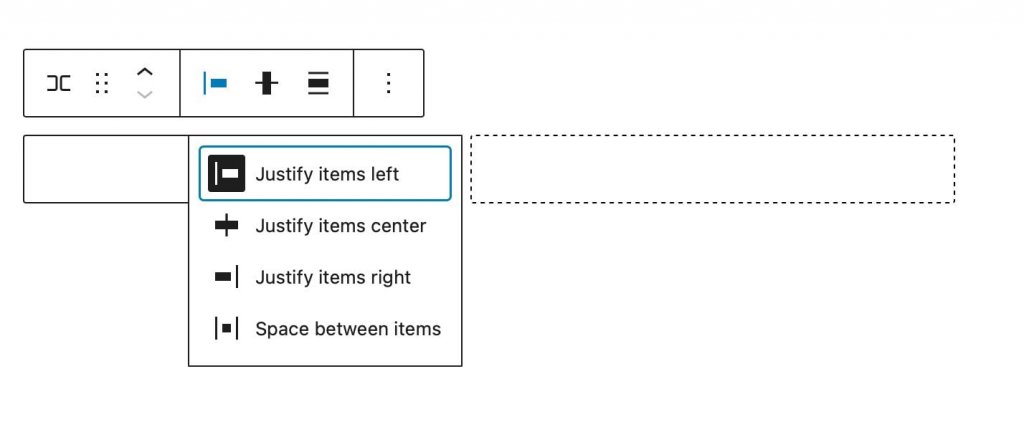
Puede usar la configuración de justificación para justificar los elementos de su fila a la izquierda, al centro o a la derecha, o para espaciar uniformemente los elementos de su fila de izquierda a derecha.

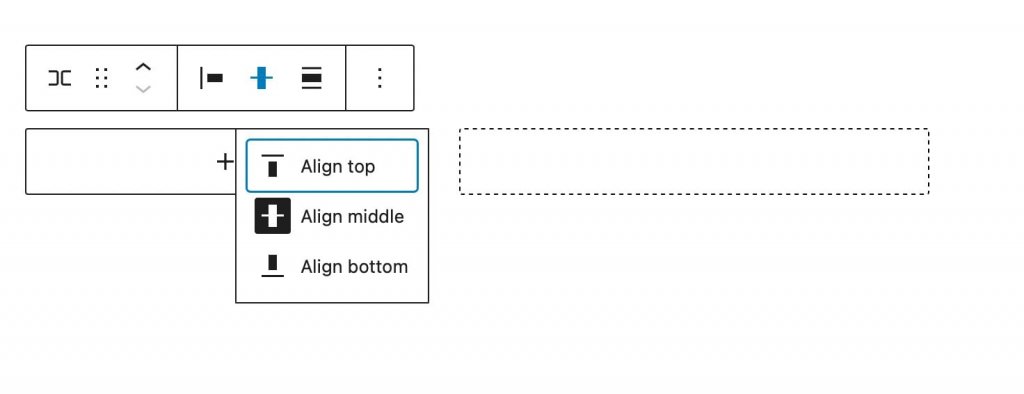
Puede utilizar la herramienta de alineación para alinear los bloques de la fila en la parte superior, media o inferior.

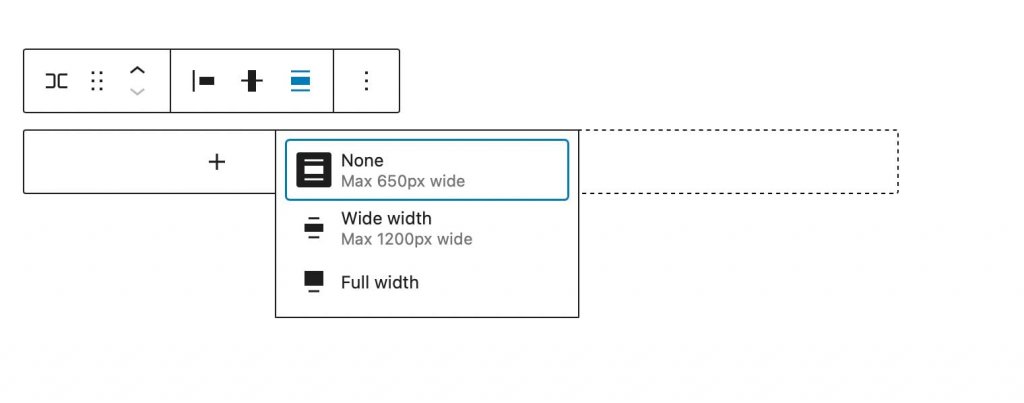
El ancho del bloque se puede establecer en un máximo de 650 px, 1200 px o ancho completo. Las filas de ancho completo abarcan todo el ancho de la página, lo que es ideal para filas que se han convertido en portadas o secciones de llamado a la acción.

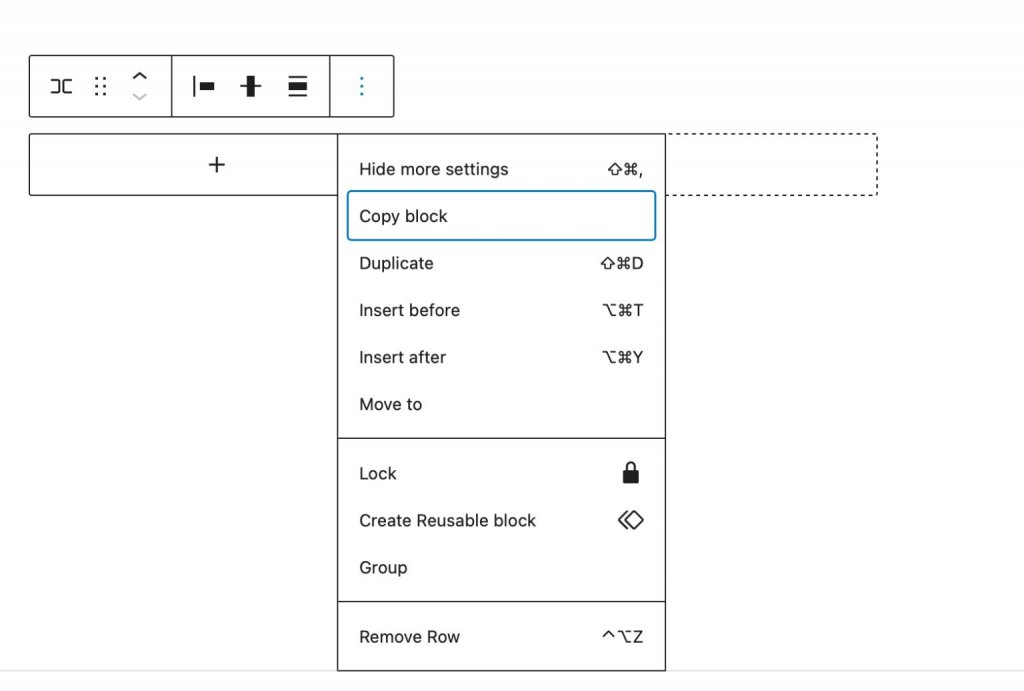
Más opciones le permite copiar, duplicar, insertar, mover, bloquear, agrupar, desagrupar, eliminar o crear un bloque reutilizable a partir de la fila.

Configuración de bloque adicional
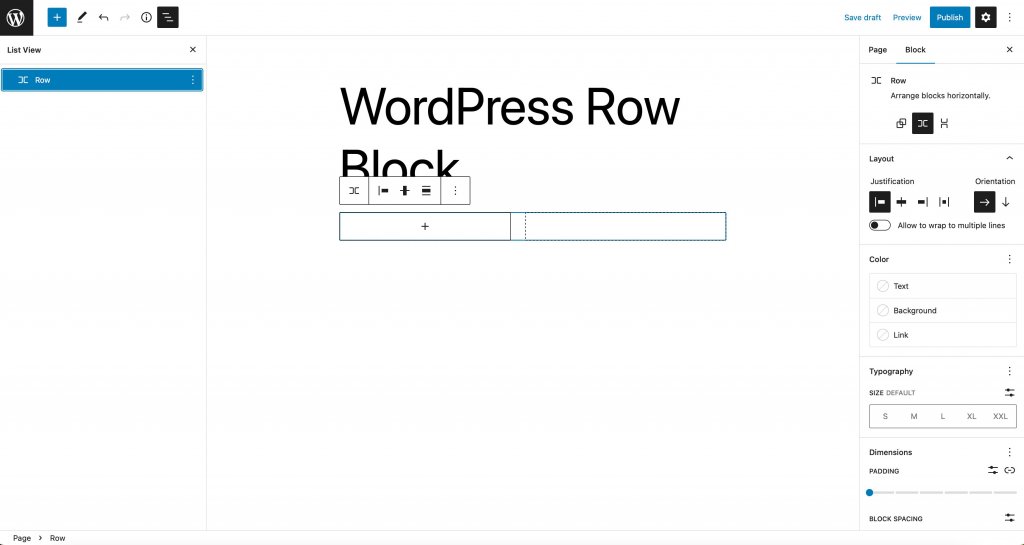
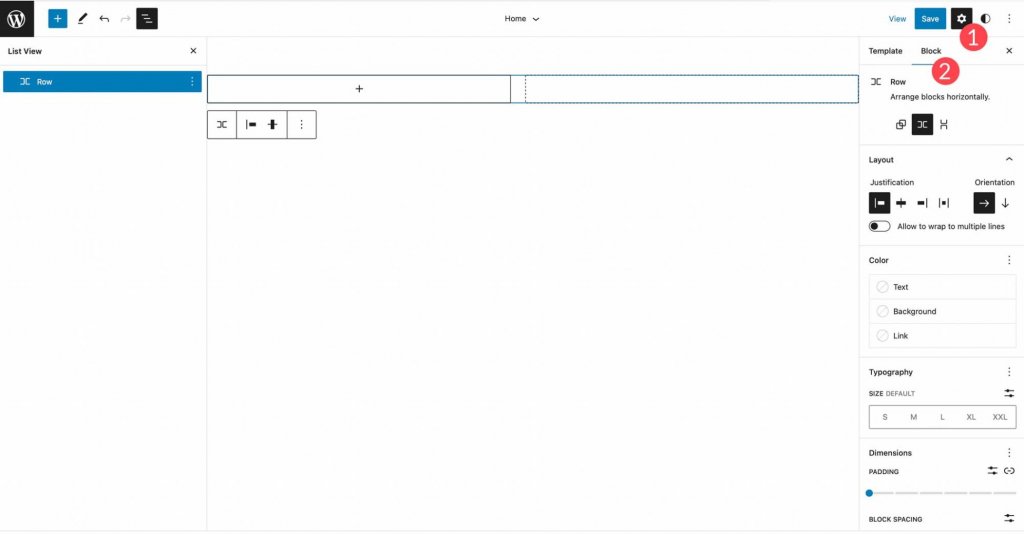
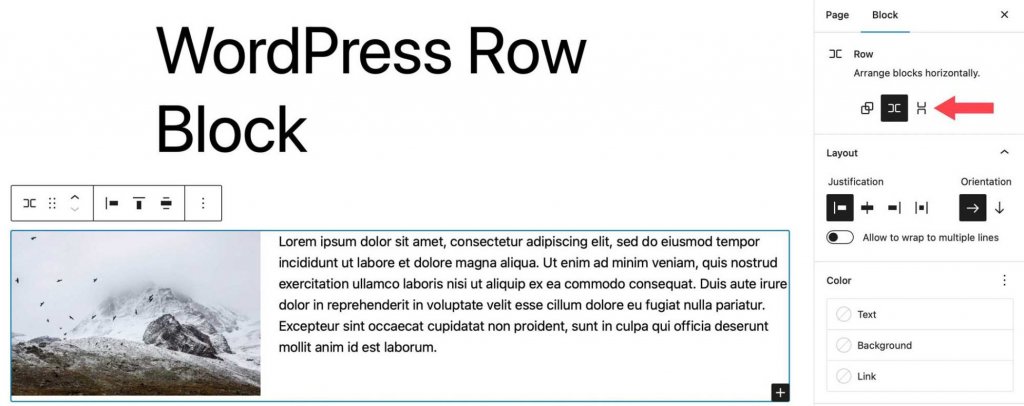
Los ajustes adicionales contienen una serie de opciones. Haga clic en la pestaña del bloque en la configuración de la barra lateral del bloque de filas para acceder a la configuración adicional del bloque.

Para comenzar, puede organizar bloques en su fila horizontal o verticalmente.

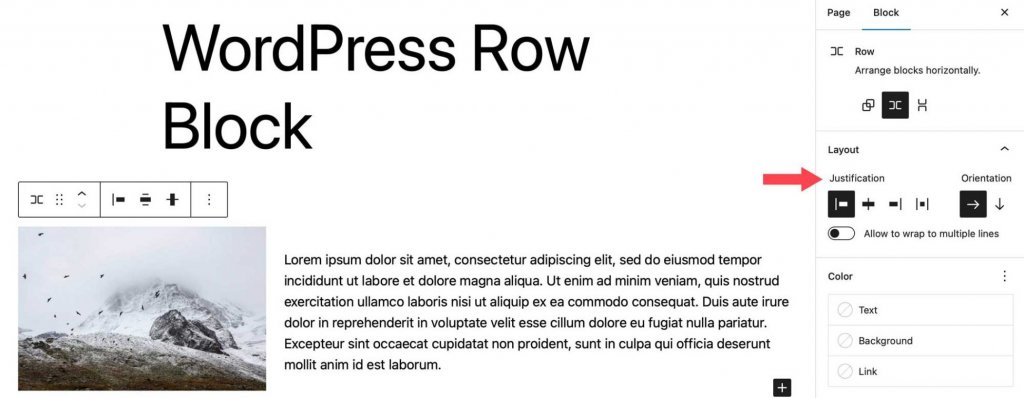
Después de eso, puede configurar la justificación y la orientación, así como establecer bloques para ajustarse a varias líneas. Las opciones de justificación son las mismas que en la configuración de la barra de herramientas. Puede alinear sus bloques a la izquierda, al centro o a la derecha, o espaciarlos uniformemente. La orientación funciona de manera similar a las opciones organizadas, ya que le permite elegir entre orientación horizontal y vertical.

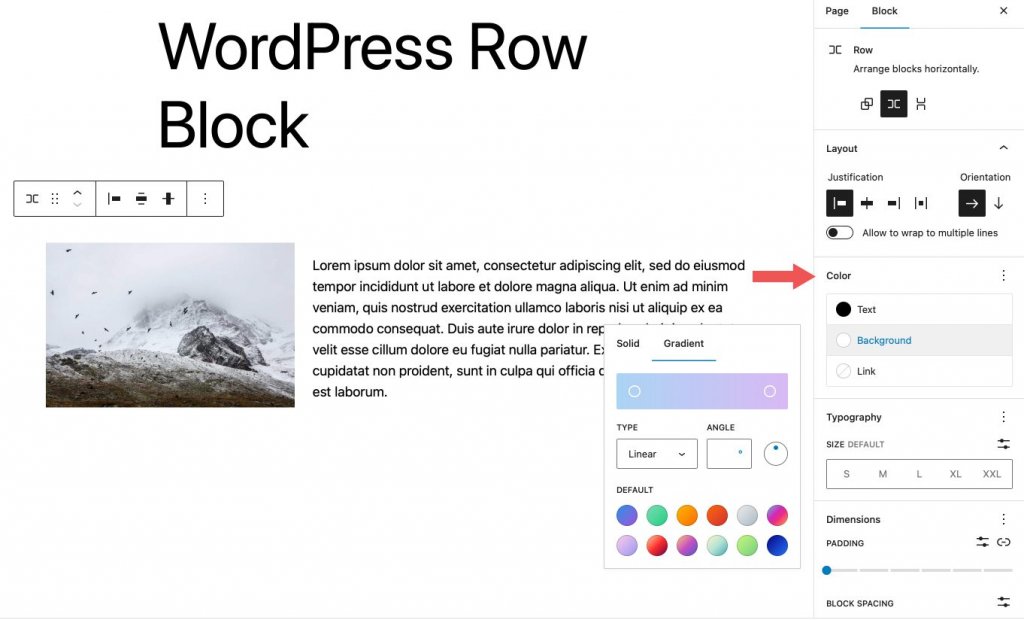
Los colores del texto, el fondo y los enlaces en los bloques de la fila se pueden cambiar en las opciones de color. Según el tema, se encuentran disponibles colores de fondo degradados y colores sólidos.

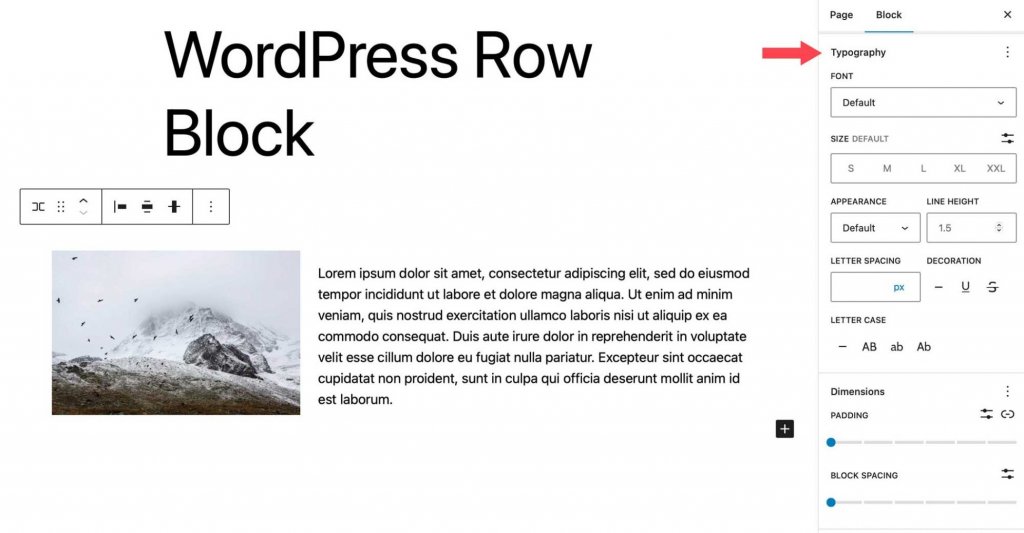
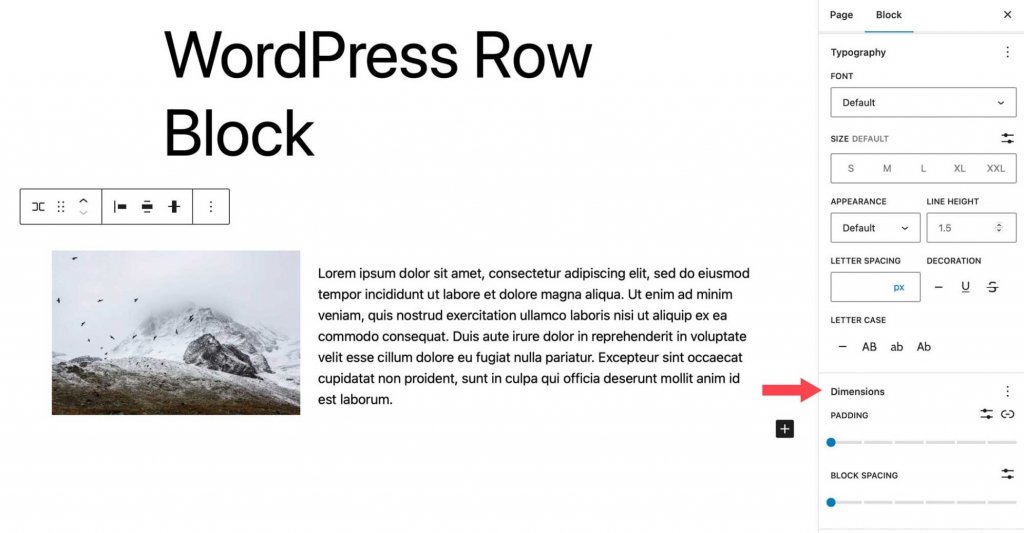
Las opciones de tipografía se pueden aplicar a cualquier texto en su fila. La familia de fuentes, el tamaño de la fuente, el peso de la fuente (apariencia), la altura de la línea, el espaciado entre letras, la decoración del texto y las mayúsculas y minúsculas se pueden personalizar.

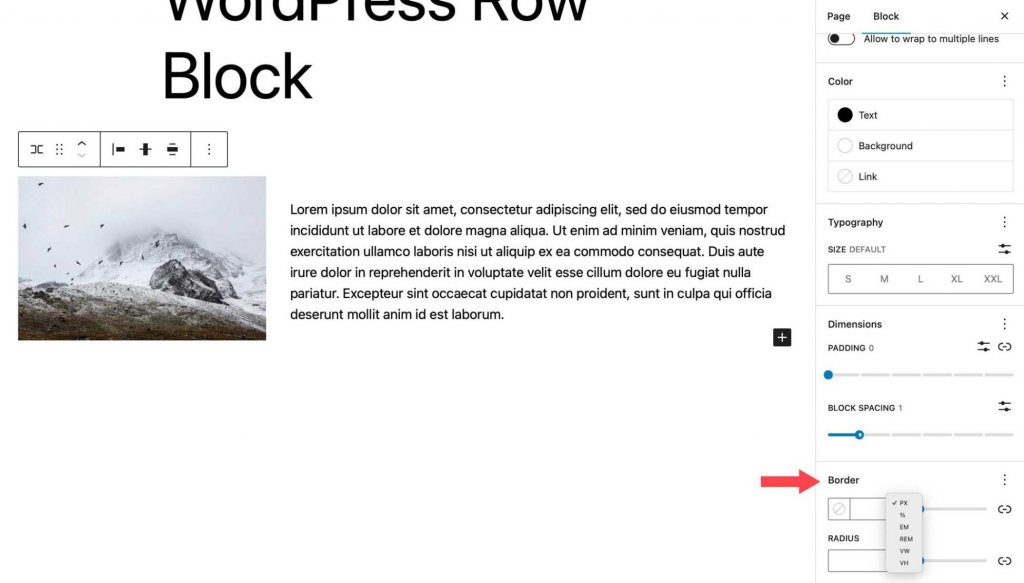
El relleno y el espaciado entre bloques se controlan mediante la configuración de dimensiones. La cantidad de espacio entre bloques se controla mediante el espaciado de bloques.

La configuración final gobierna el borde de la fila así como su radio de borde. Píxeles, porcentaje, em, rem, vh y vw son todas unidades.

Mejores prácticas para usar el bloque de filas de manera efectiva
El bloque de filas es una herramienta muy versátil que ofrece una amplia gama de capacidades, incluida la aplicación de efectos visualmente atractivos y la organización de contenido. Para maximizar la utilidad de este bloque, hay varias consideraciones clave a tener en cuenta. Una de las principales ventajas de usar un bloque de filas es la capacidad de aplicar varios efectos a grupos de bloques. Por ejemplo, al diseñar secciones de llamada a la acción para un sitio web, si bien un bloque de llamada a la acción puede ser útil, su funcionalidad está restringida. Por el contrario, utilizar un bloque de fila proporciona la flexibilidad para incluir cualquier tipo de bloque deseado.
Además, el uso de un bloque de filas facilita la personalización del ancho, la alineación vertical y las opciones de fondo para un conjunto de bloques. Esta característica es particularmente beneficiosa cuando se destaca un área específica de un sitio web, como un grupo de publicaciones.
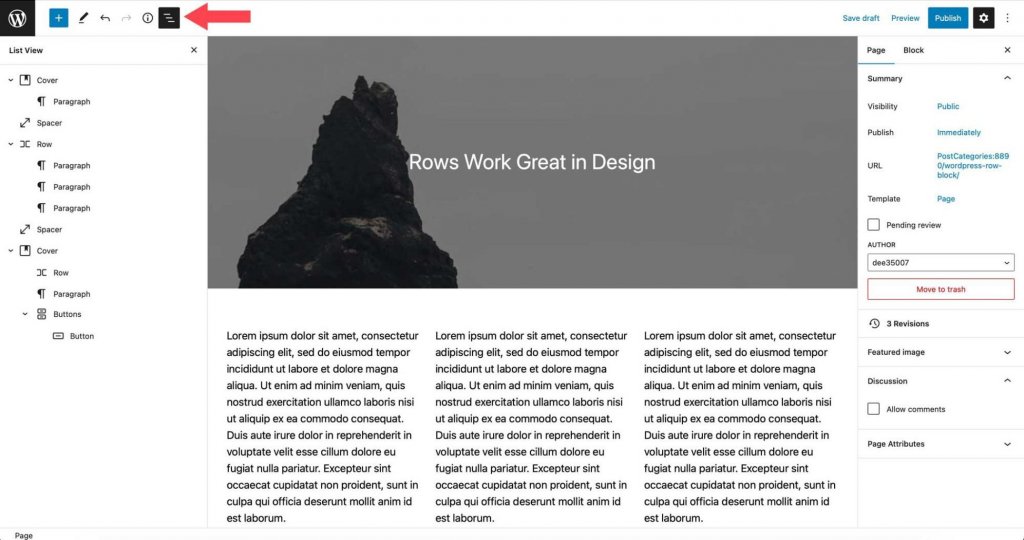
Otro consejo útil para trabajar con filas es hacer uso de la vista de lista. Esta característica puede ser ventajosa cuando se trata de una gran cantidad de bloques en una sola página, lo que permite una fácil identificación de los límites de las filas, la reubicación de bloques dentro de una fila y la adición de nuevos bloques en las ubicaciones deseadas.

Terminando
El bloque de filas es un elemento de diseño importante para organizar el contenido de su sitio web. Se puede usar en plantillas, publicaciones y páginas, y puede contener una cantidad ilimitada de bloques. Es útil para crear partes de plantillas como encabezados que muestran varios bloques. Una fila de encabezado, por ejemplo, podría incluir el logotipo del sitio, la lista de páginas, los iconos sociales y un botón de llamada a la acción. Este bloque es esencial si está creando un sitio web con bloques.





