Al incluir un anuncio de pie de página adhesivo en su sitio web, puede agregar ese toque adicional al pie de página. A medida que se desplaza hacia y desde la parte inferior de la página, el pie de página revela un efecto que abre y cierra la visibilidad del pie de página (revelando el pie de página como una contraventana en una ventana). Por lo general, este efecto necesita CSS específico, que es a la vez restrictivo y difícil de manejar. Sin embargo, simplemente puede agregar un efecto de revelación de pie de página a cualquier diseño de pie de página personalizado creado con las funciones integradas de Divi utilizando la configuración del generador de temas de Divi.

Vamos a demostrar cómo hacer una revelación de pie de página adhesivo en Divi en la guía Divi de hoy. Solo se necesitan unos sencillos pasos.
¡Empecemos!
Avance
Esta es una breve vista previa del pie de página adhesivo que revela un diseño que crearemos en esta lección.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
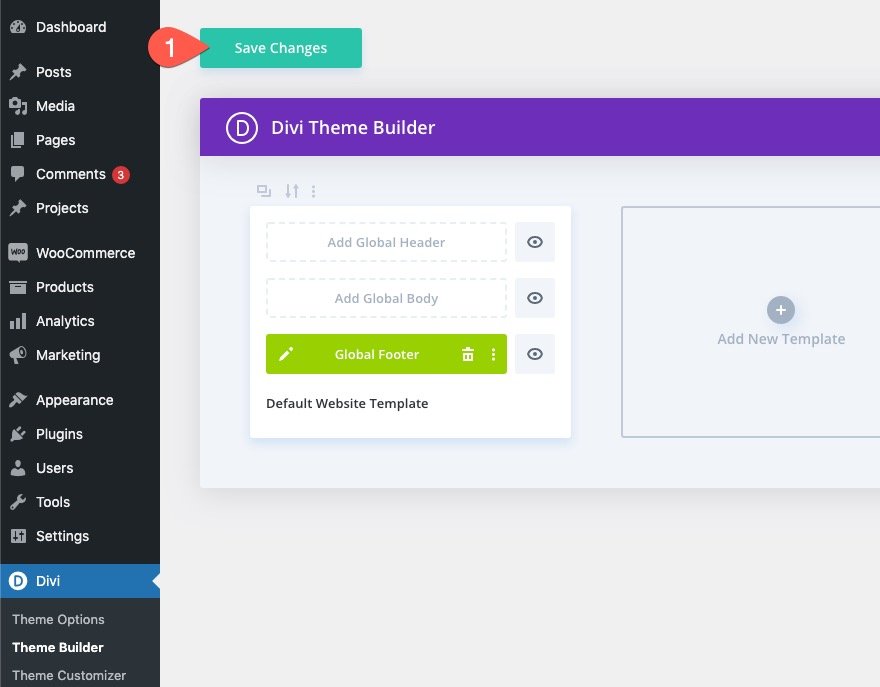
Empezar ahoraPara importar el diseño de la plantilla a su sitio web, navegue hasta Divi Theme Builder y seleccione la opción de portabilidad.

Comencemos con la instrucción.
Uso del generador de temas Divi para crear un pie de página fijo
Crear una nueva plantilla de pie de página
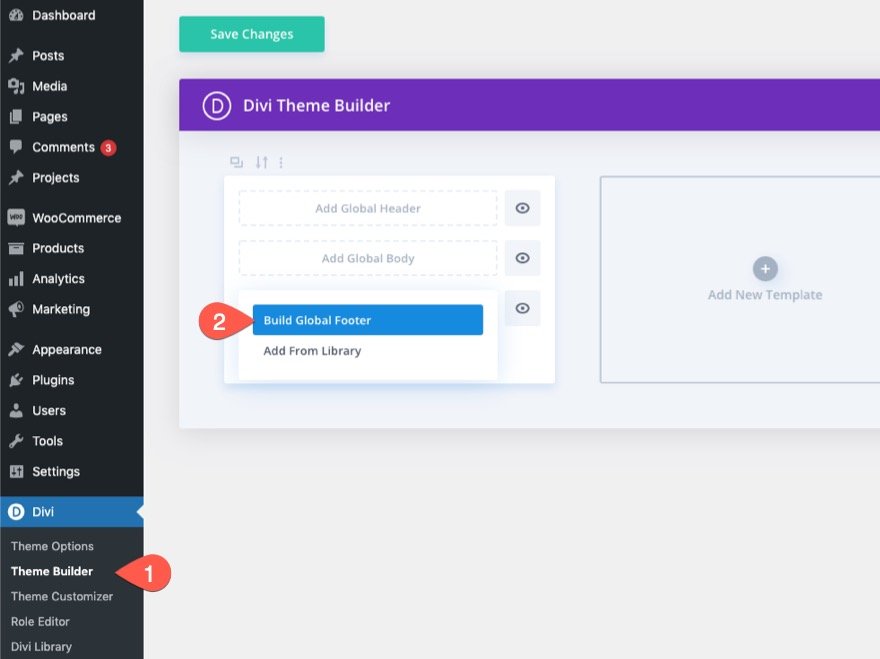
Comience navegando hasta Divi Theme Builder en el backend de WordPress. Agregue un nuevo pie de página global o personalizado allí.

Construir el diseño del pie de página
A continuación, elija la opción "Elegir un diseño prefabricado". Para acelerar el proceso de diseño en esta lección, utilizaremos un diseño listo para usar. Sin embargo, puede comenzar a crear uno desde cero si así lo desea.

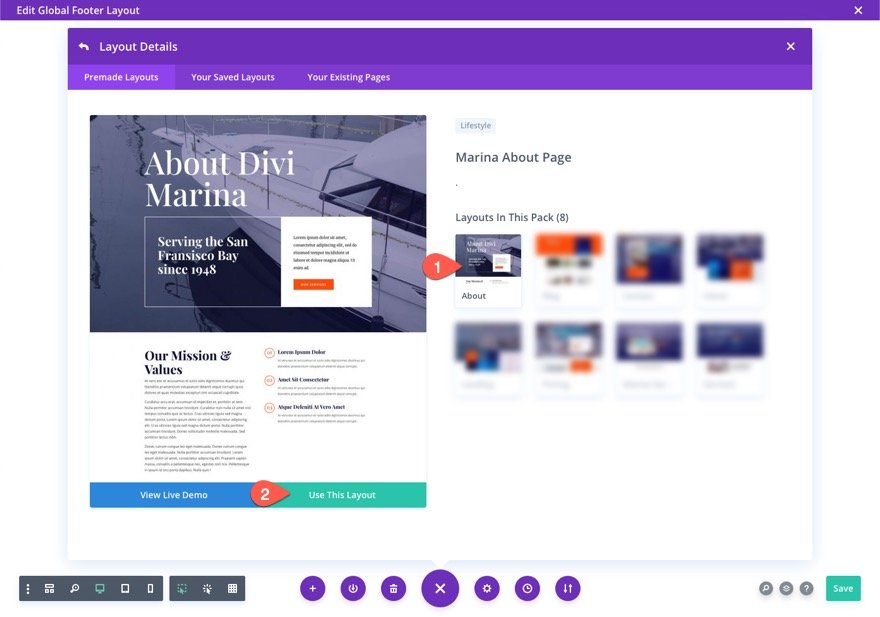
Localice y utilice el diseño de página Marina About del Marina Layout Pack usando la ventana emergente Agregar desde biblioteca.

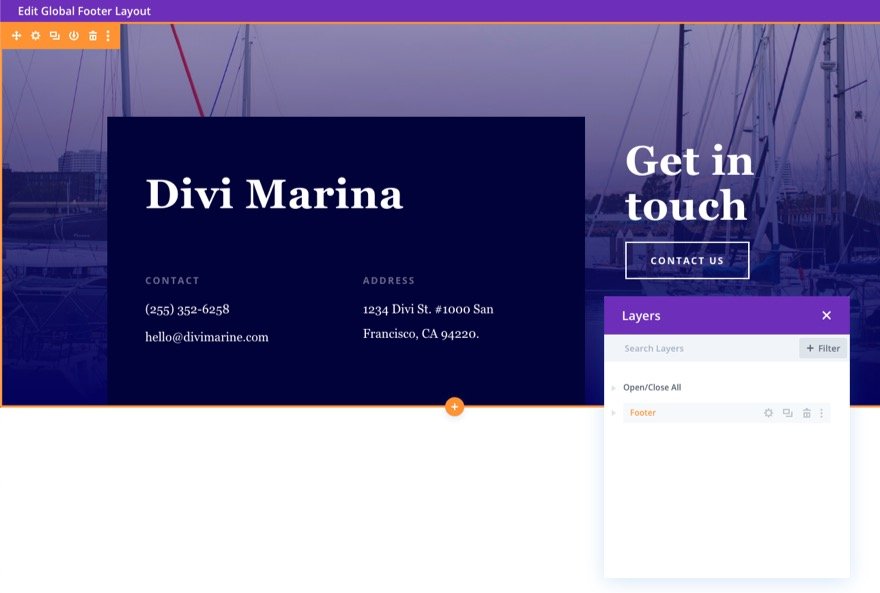
Después de cargar el diseño, elimine todas las partes excepto el pie de página inferior. Esta sección de pie de página se utilizará para proporcionar el efecto de revelación de pie de página.

Mejore la sección de pie de página con el efecto de revelación de pie de página adhesivo
Para incluir el efecto de revelación del pie de página en el área del pie de página, se deben seguir los siguientes pasos.
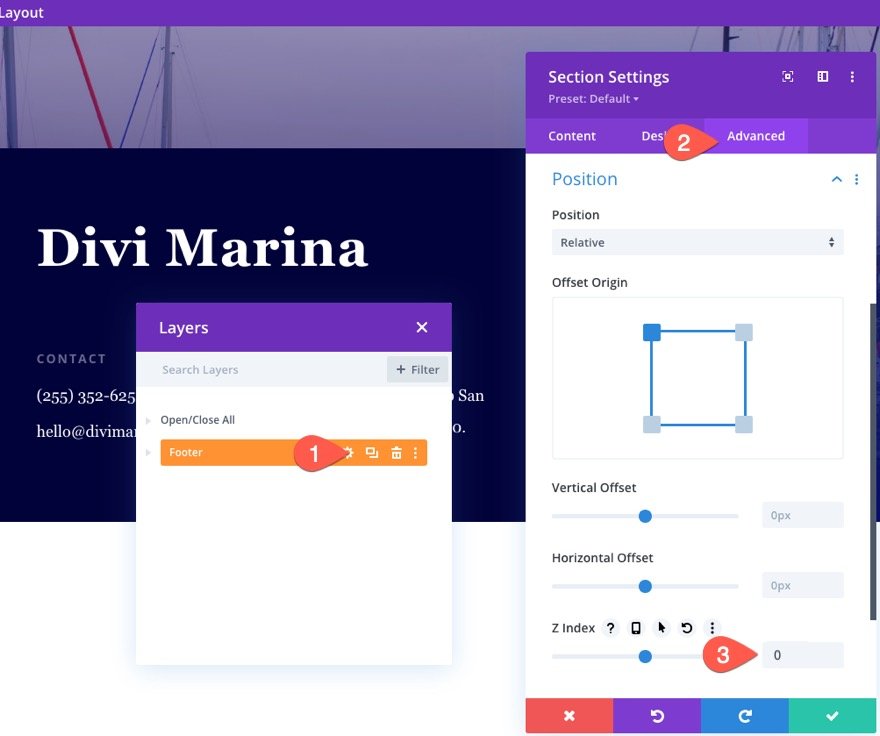
1: actualice el índice Z en la sección de pie de página
Para comenzar, estableceremos el índice Z de nuestra sección de pie de página en 0. Esto permite que la sección se coloque debajo de otras secciones o componentes en el cuerpo de la página.
Abra la configuración de la sección de pie de página. Actualice los siguientes campos en la pestaña Avanzado:
Índice Z: 0

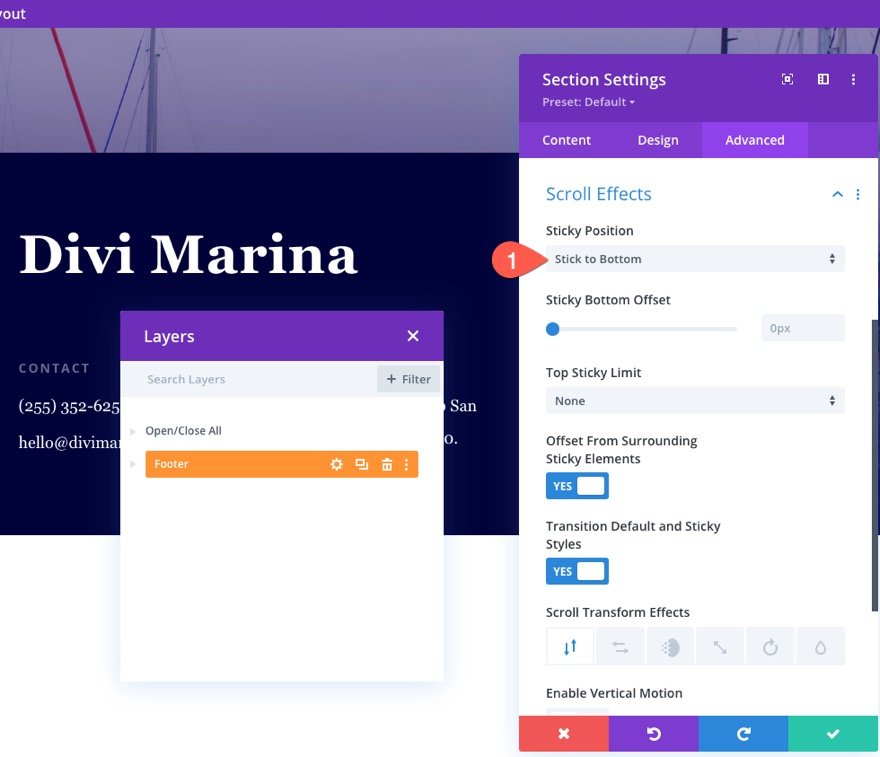
2: incorpore una posición pegajosa en la sección del pie de página
Después de eso, proporcionaremos una ubicación adhesiva al área del pie de página. Actualice la ubicación adhesiva en la parte inferior en Efectos de desplazamiento:
Posición adhesiva: adhesivo en la parte inferior

3: actualice el índice Z en el marcador de posición del pie de página fijo
Cuando a un elemento se le asigna una ubicación fija en Divi, también se genera un elemento marcador de posición duplicado automatizado. Esto permite que Divi Builder proporcione la funcionalidad necesaria para colocar y crear componentes adhesivos. En este caso, se produce un marcador de posición para la sección de pie de página con un índice Z predeterminado de 1. No queremos que nuestra verdadera sección de pie de página (que ahora tiene un índice Z de 0) resida debajo de la sección de marcador de posición, por lo que Establecerá el índice Z de la sección de marcador de posición en -1.
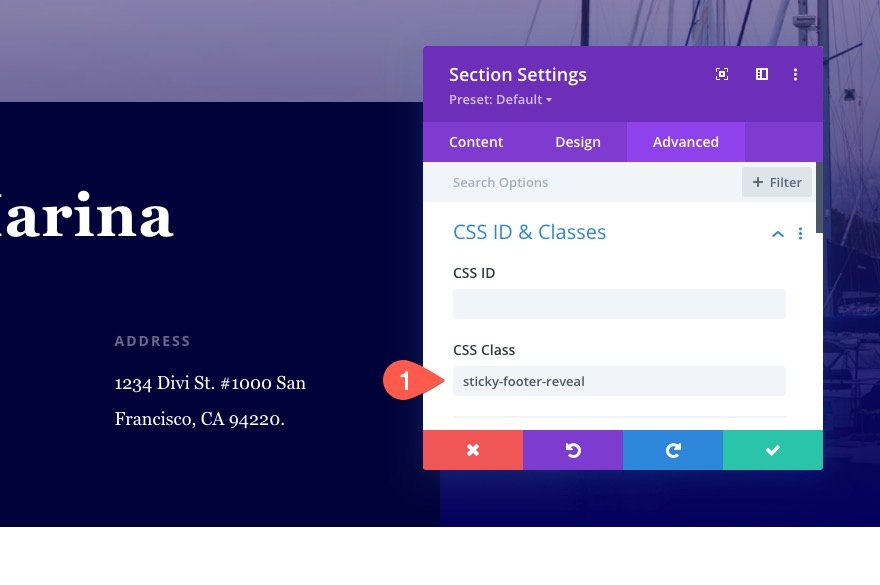
Para comenzar, agregue la siguiente clase CSS personalizada a la sección del pie de página:
Clase CSS: sticky-footer-revel

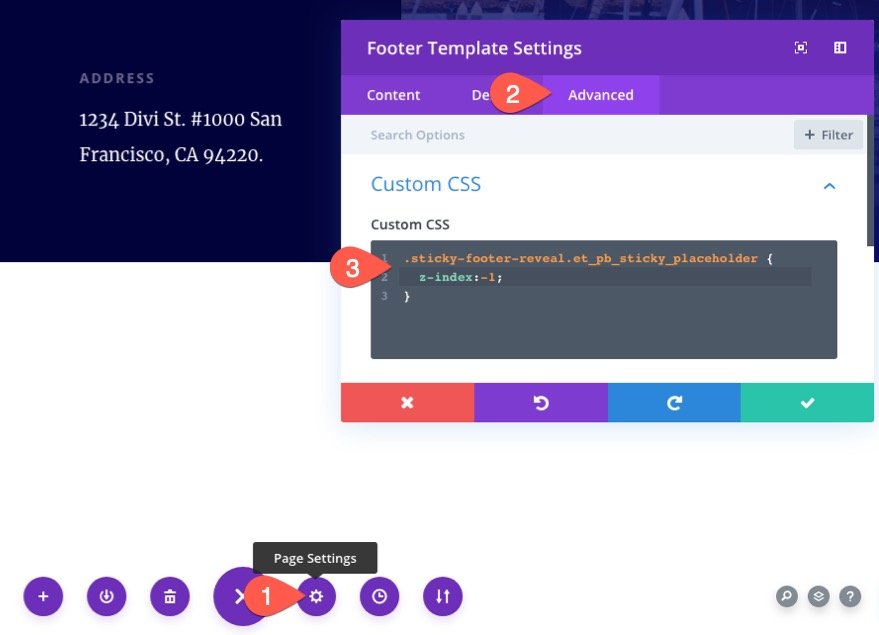
Luego, usando el menú de configuración del constructor, acceda a la configuración de la página de la plantilla de pie de página. Seleccione la opción Avanzado en el modal Configuración de plantilla de pie de página e ingrese el siguiente CSS en el cuadro CSS personalizado:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Esto obliga a que la parte del marcador de posición se encuentre debajo del pie de página con el efecto de revelación de pie de página adhesivo, lo que le permite interactuar con el contenido de la sección del pie de página.
4: Confirmar cambios
Una vez completado, guarde la plantilla de pie de página y las modificaciones del generador de temas.

Resultado final
Para ver el resultado final, navegue a un sitio web en vivo y desplácese hacia afuera. ¡Esta aquí!
Observaciones finales
Agregar un pie de página adhesivo a su sitio web en Divi no implica el uso de un complemento o CSS personalizado complejo. En minutos, puede construir una plantilla de pie de página y diseñar una sección de pie de página con el efecto de revelación de pie de página utilizando el generador de temas. Con suerte, esto agregará un modesto impulso a la apariencia de su pie de página y, al mismo tiempo, brindará una interacción intrigante para los visitantes.




