Las opciones de diseño integradas de Divi pueden ayudarte a crear un fondo llamativo para tu sitio web. Los gradientes, máscaras y patrones de fondo de Divi ya se pueden combinar en una sola sección utilizando las opciones de fondo. Aunque hemos superado los límites del diseño de fondos, hoy vamos más allá. En esta lección, le enseñaremos cómo usar los degradados, las máscaras y los patrones de Divi para crear fondos dinámicos. Para un solo diseño de fondo, ahora hay el doble de posibilidades para elegir. La cantidad de opciones de diseño concebibles se dispara cuando se incluyen todas esas otras capas de diseño.

Vista previa del diseño
Así es como se verá nuestro diseño final.

Concepto
La idea de este diseño es básica. Nuestra primera parada es una sección que aprovecha las características de diseño de fondo preinstaladas de Divi (degradado, máscaras, patrones, etc.). Después de eso, se crea una fila y se coloca para encerrar completamente la región (como una superposición). Ahora tenemos dos capas de posibilidades de fondo (la sección y la fila) para crear un fondo para nuestro contenido debido a las capacidades de diseño de fondo integradas en Divi.
Procedimiento de diseño
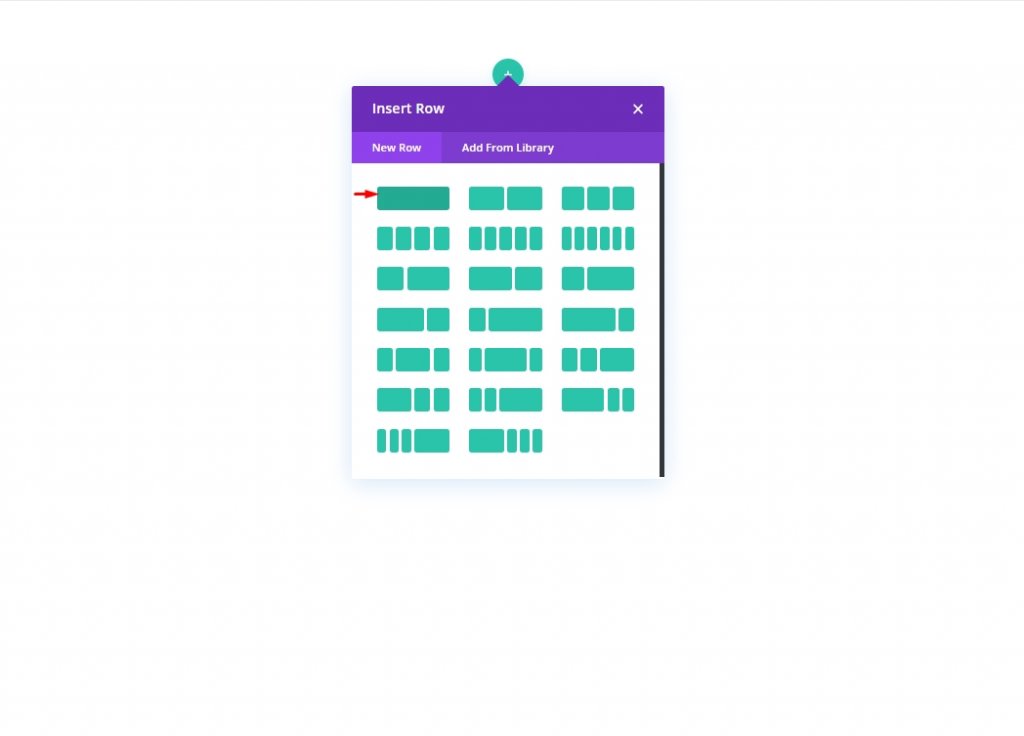
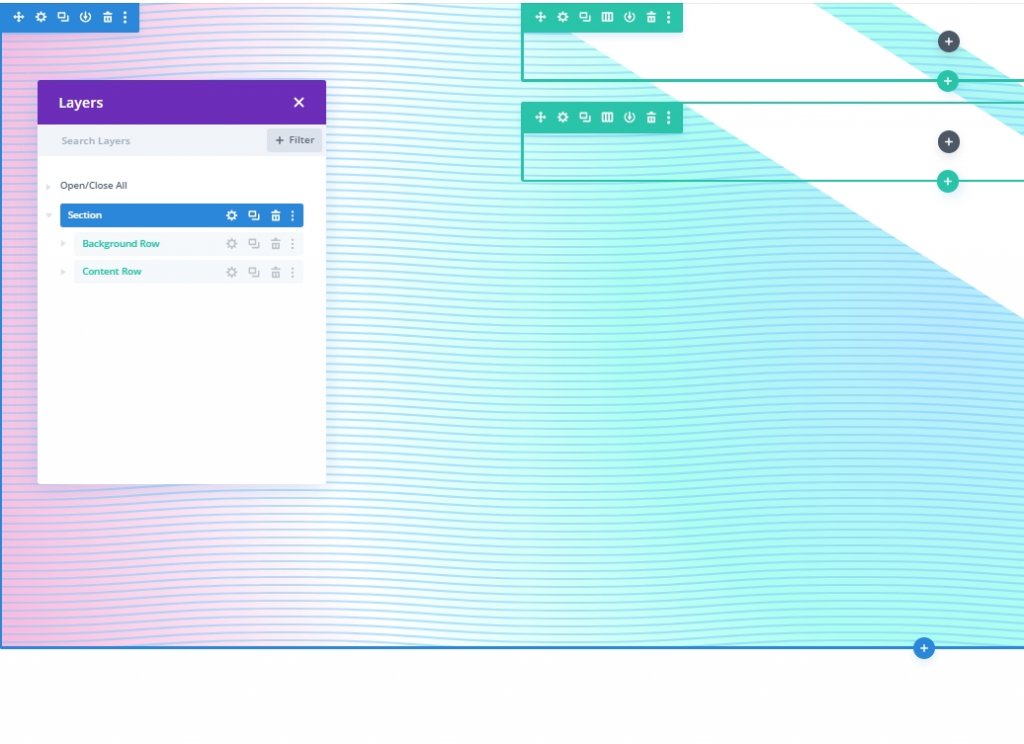
Agregar filas
Para comenzar, agregue una fila con una columna a la sección que ya está en el generador. Eventualmente, esta fila se usará como la segunda capa de diseño de fondo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
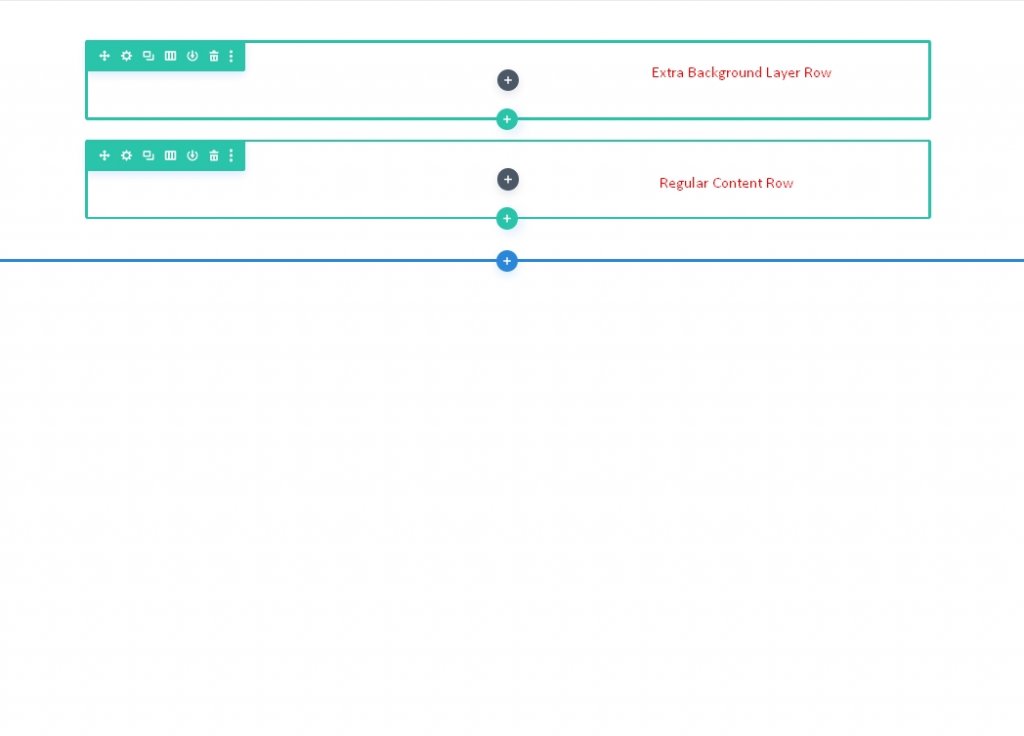
El siguiente paso es hacer una copia de la fila recién generada. Nuestro contenido se colocará en la segunda fila (duplicado) como de costumbre. Se debe agregar una capa de fondo a la fila superior y una fila de contenido típica debe estar debajo.

Más tarde, volveremos a las filas. Por el momento, usaremos la sección para crear la capa inicial de nuestro diseño de fondo.
Espaciado vertical de la sección
Debemos aumentar la altura vertical de la sección para que nuestro diseño de fondo llene completamente el navegador. En este caso bastaría con añadir una altura mínima a la sección.
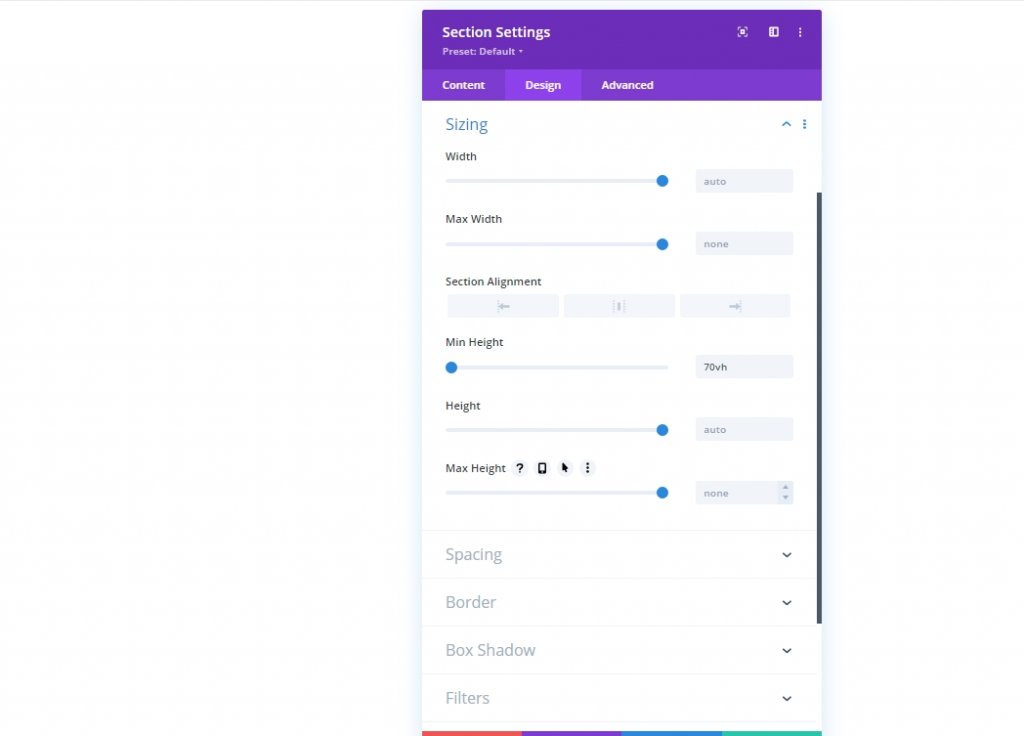
Vaya a la página de configuración de la sección. Actualice el relleno y la altura de la siguiente manera en la pestaña de diseño:
- Altura mínima: 70vh
- Relleno: 0px arriba, 0px abajo

Diseño de fondo de sección: primera capa
Ahora que hemos establecido la altura de la sección, estamos listos para comenzar a diseñar la primera capa de nuestro fondo. Hay una plétora de posibilidades de diseño de fondos accesibles en Divi. Para este artículo, nos centraremos en degradados, máscaras y patrones para el fondo.
Gradiente de fondo
Se puede usar un degradado personalizado como nuestro elemento de diseño de fondo inicial. Agregaremos cuatro paradas de degradado que están espaciadas de manera uniforme para este degradado. Para la primera capa de nuestro diseño de fondo, usaremos estos cuatro colores para crear un encantador efecto degradado multicolor.
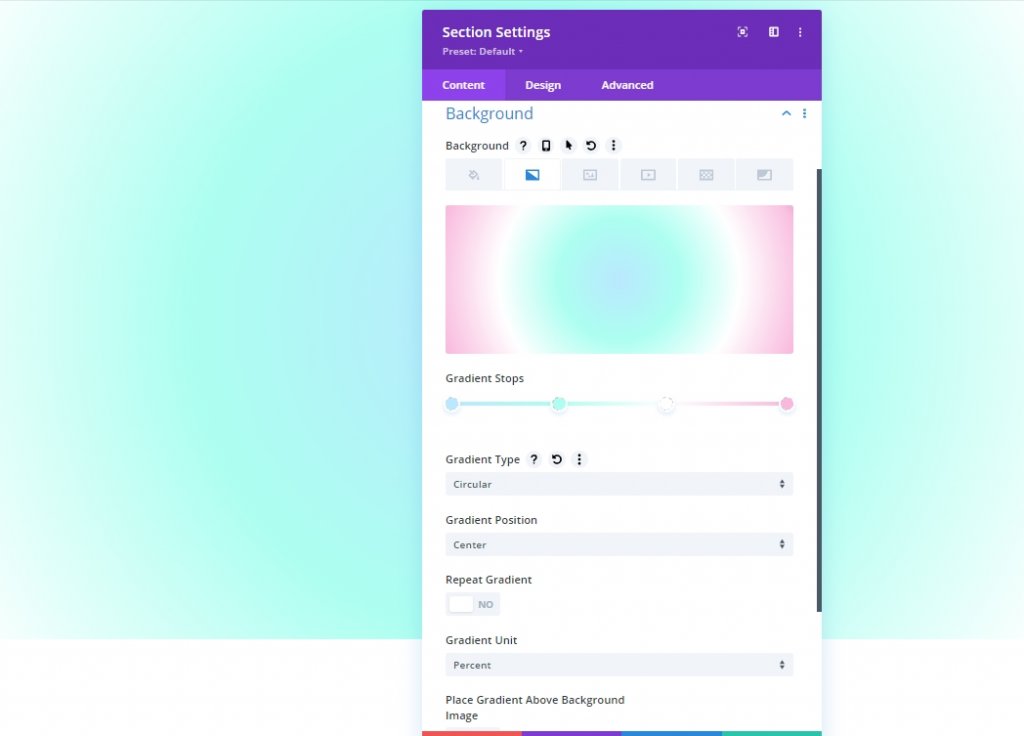
Antes de comenzar, abra la configuración de la sección en la pestaña de contenido e ingrese las dos primeras paradas de gradiente allí. Para crear un nuevo degradado, vaya a la pestaña Gradientes y haga clic en el signo +. Los colores de degradado predeterminados se incrementarán en dos. Agregue/actualice las siguientes paradas de degradado cambiando su color y ubicación, comenzando con la primera a la izquierda.
- Parada de degradado #1: Color de parada de degradado: #bae9ff, Posición de parada de degradado: 0%
- Parada de degradado #2: Color de parada de degradado: #adfff1, Posición de parada de degradado: 32%
- Parada de degradado #3: Color de parada de degradado: #ffffff, Posición de parada de degradado: 64%
- Parada de degradado #4: Color de parada de degradado: #f9b8dd, Posición de parada de degradado: 100%
- Tipo y posición de degradado: Tipo de degradado: Circular, Posición de degradado: Centro

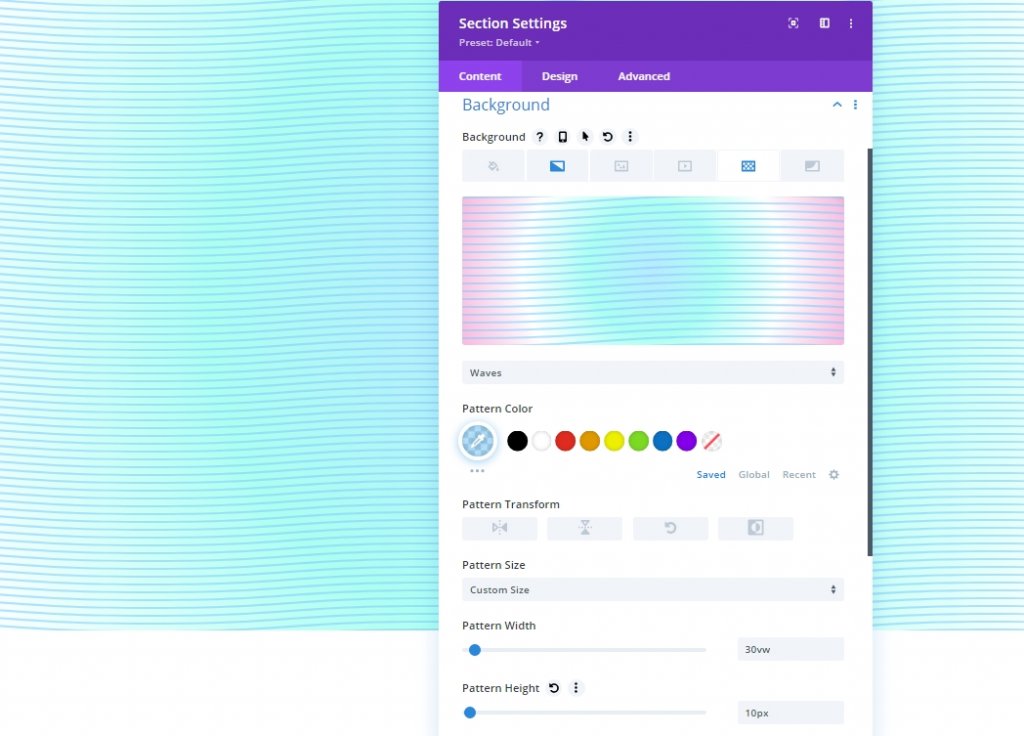
Patrón de fondo de la sección
Ahora que nuestro degradado de fondo está listo, podemos agregar un patrón de fondo para complementar el diseño. En este ejemplo, vamos a crear un patrón sutil utilizando el patrón Waves.
En la pestaña de patrones, actualice lo siguiente:
- Patrón de fondo: Ondas
- Color del patrón: rgba(127,206,255,0.59)
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 30vw
- Altura del patrón: 10px

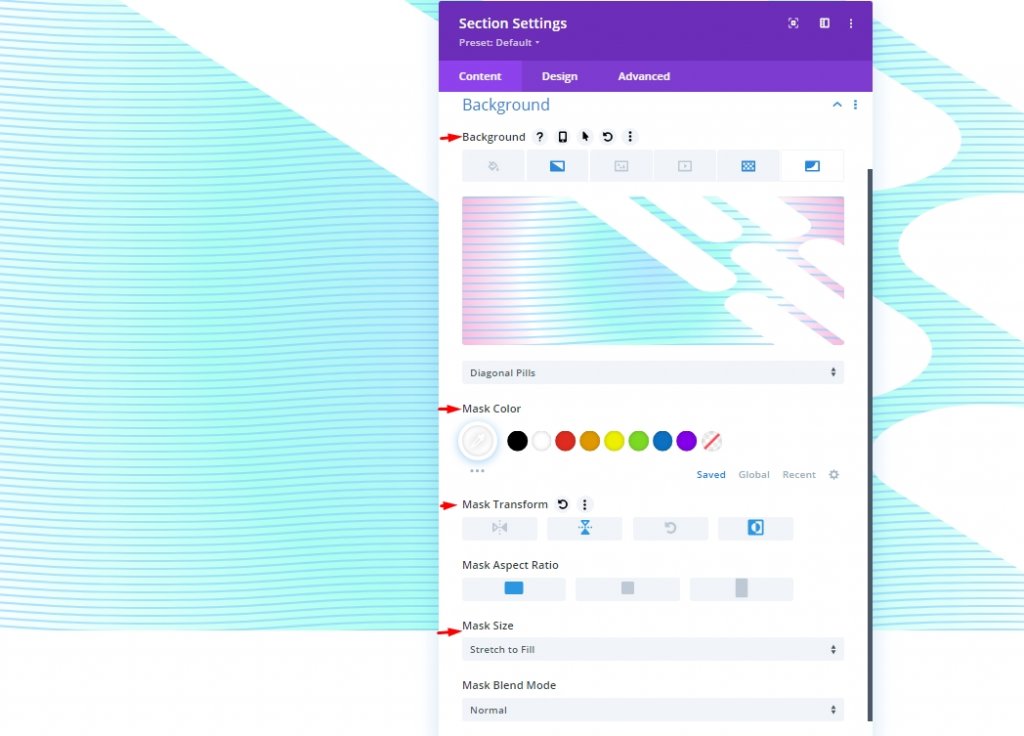
Máscara de fondo de la sección
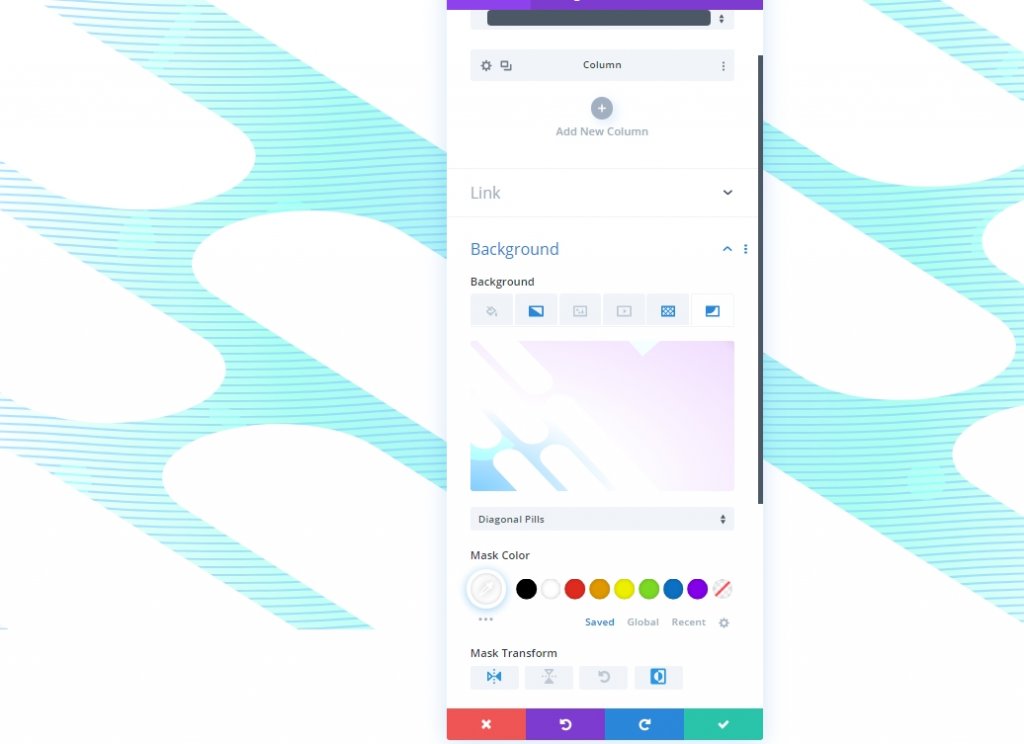
Ahora que tenemos nuestro patrón de fondo en su lugar, podemos agregar una máscara de fondo para terminar el diseño de fondo de nuestra primera capa. Una amplia variedad de alternativas están disponibles para elegir. Usaremos la máscara Diagonal Pills para este ejemplo.
Lo siguiente debe actualizarse en la sección de máscaras:
- Mascarilla: Píldoras Diagonales
- Color de máscara: #ffffff
- Transformación de máscara: volteo vertical, invertir
- Tamaño de la máscara: Estirar para rellenar

Posición de fila como segunda capa
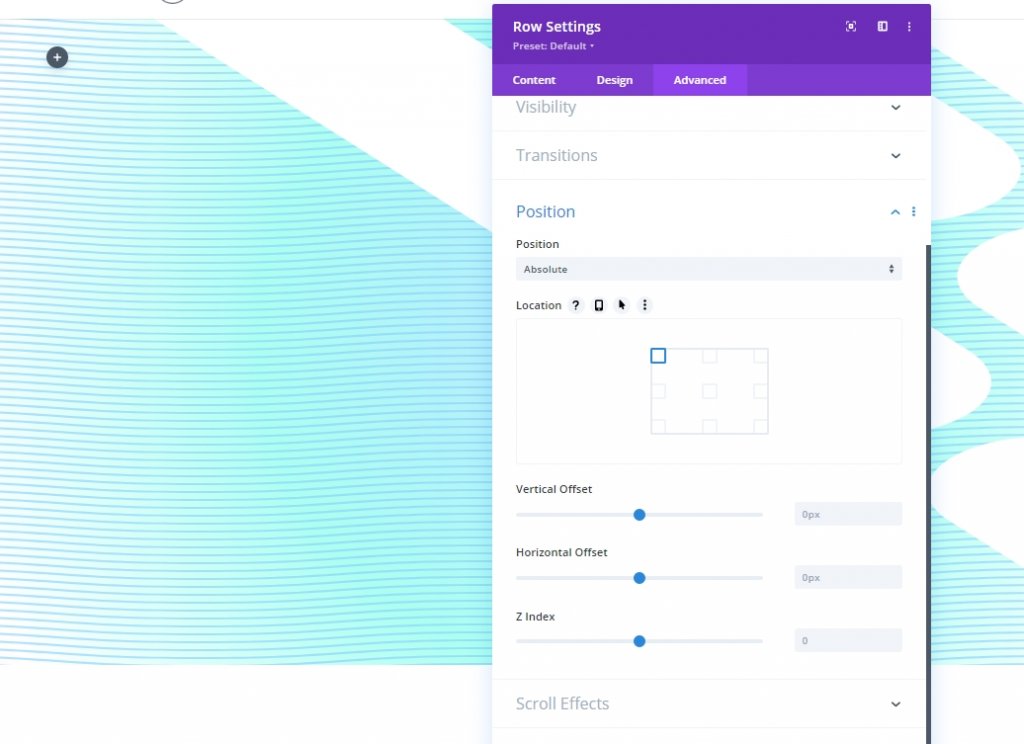
Debido a que ahora nuestro diseño de fondo de sección está completo, podemos usar la fila que establecimos anteriormente para agregar una segunda capa al diseño. Haga clic en el ícono de ajustes en la fila superior de la sección para realizar cambios en la fila.

La fila superior debe usarse para que el diseño de fondo no cubra el material de la segunda fila (una manera fácil de evitar tener que lidiar con el índice Z).
Lo siguiente debe cambiarse en la pestaña Avanzado:
- Posición: Absoluta

Con este método, la fila podrá colocarse sobre (o superponerse) la sección sin llenar ningún espacio de página real. Ahora, todo lo que queda por hacer es ajustar la altura y el ancho para que coincidan con las dimensiones reales de la sección. Esto proporcionará la superposición y la segunda capa de diseño de fondo que necesitamos.
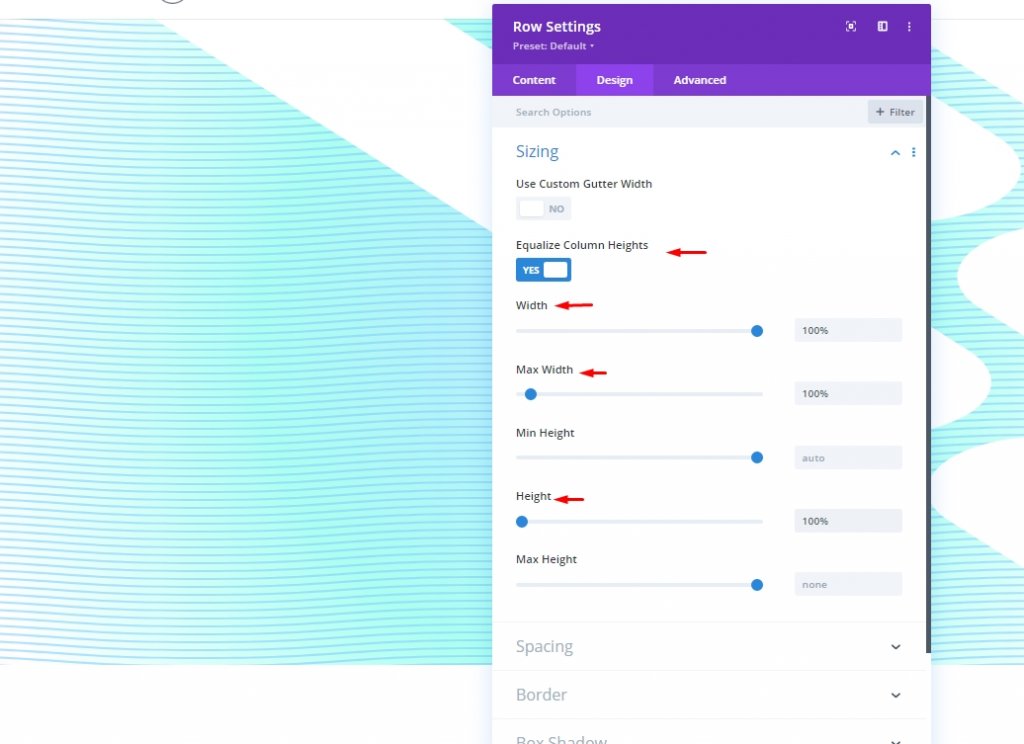
Actualice la configuración de tamaño de la siguiente manera en la pestaña de diseño:
- Igualar alturas de columna: SÍ
- Ancho: 100%
- Ancho máximo: 100%
- Altura: 100%

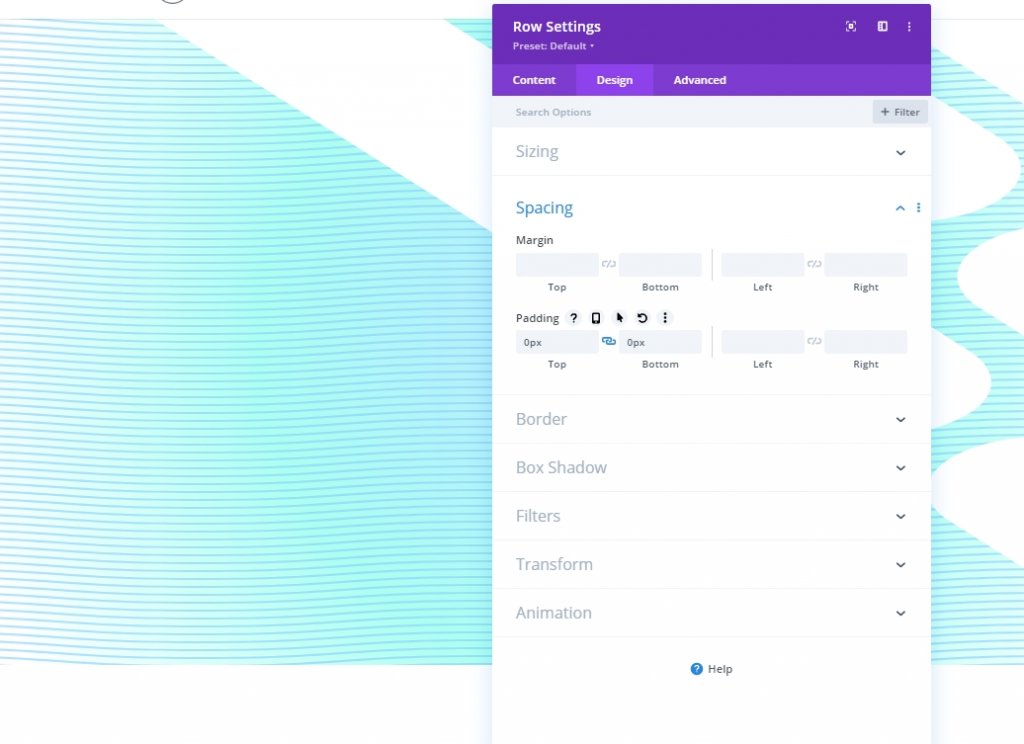
Además, agregue algo de relleno.
- Relleno: 0px arriba, 0px abajo

Diseño de fondo de sección: segunda capa
Debido a esto, es posible que no pueda distinguir el contenido de la fila. Ahora tenemos un segundo lienzo sobre el cual construir nuestro diseño, que sirve como nuestra segunda capa.
Gradiente de fondo
Para mantener visibles los colores del degradado de la primera capa, debemos utilizar paradas de color transparentes (o semitransparentes) en este degradado de la segunda capa. Con más de una capa de degradados, puede mezclar colores de una manera que no es posible con una sola capa de degradado.
Vamos a hacer que este degradado tenga tres paradas de degradado espaciadas uniformemente. La transparencia en el centro de las paradas de degradado revela el diseño degradado de la primera capa. Los colores que son similares al degradado de la primera capa funcionan bien juntos en esta segunda capa.
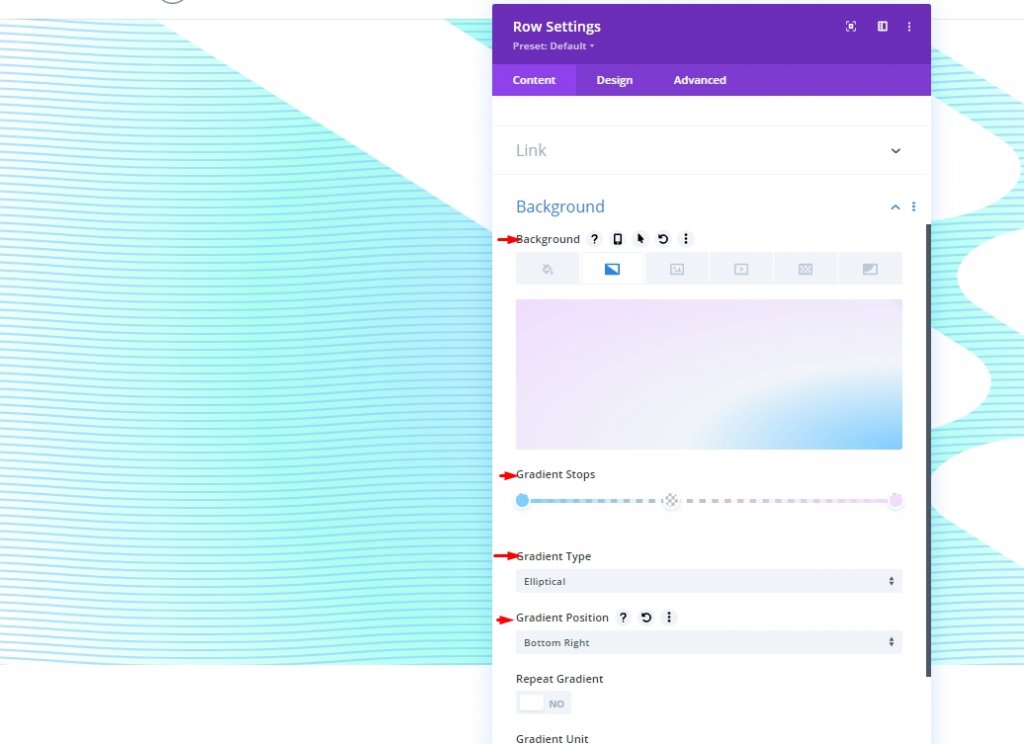
Antes de comenzar, abra la configuración de la sección en la pestaña de contenido e ingrese las dos primeras paradas de gradiente allí. Para crear un nuevo degradado, vaya a la pestaña Gradientes y haga clic en el signo +. Los colores de degradado predeterminados se incrementarán en dos. Agregue/actualice las siguientes paradas de degradado cambiando su color y ubicación, comenzando con la primera a la izquierda.
- Parada de degradado #1: Color de parada de degradado - #7fceff, Posición de parada de degradado - 0%
- Parada de degradado #2: Color de parada de degradado - transparente, Posición de parada de degradado - 40%
- Parada de degradado #3: Color de parada de degradado - #f1ddff, Posición de parada de degradado - 100%
- Tipo y posición de degradado: Tipo de degradado - Elíptico, Posición de degradado - Abajo a la derecha

Patrón de fondo de la sección
Los patrones de fondo ahora se pueden usar como un último toque para completar el diseño. El patrón Confeti se usará para la segunda capa.
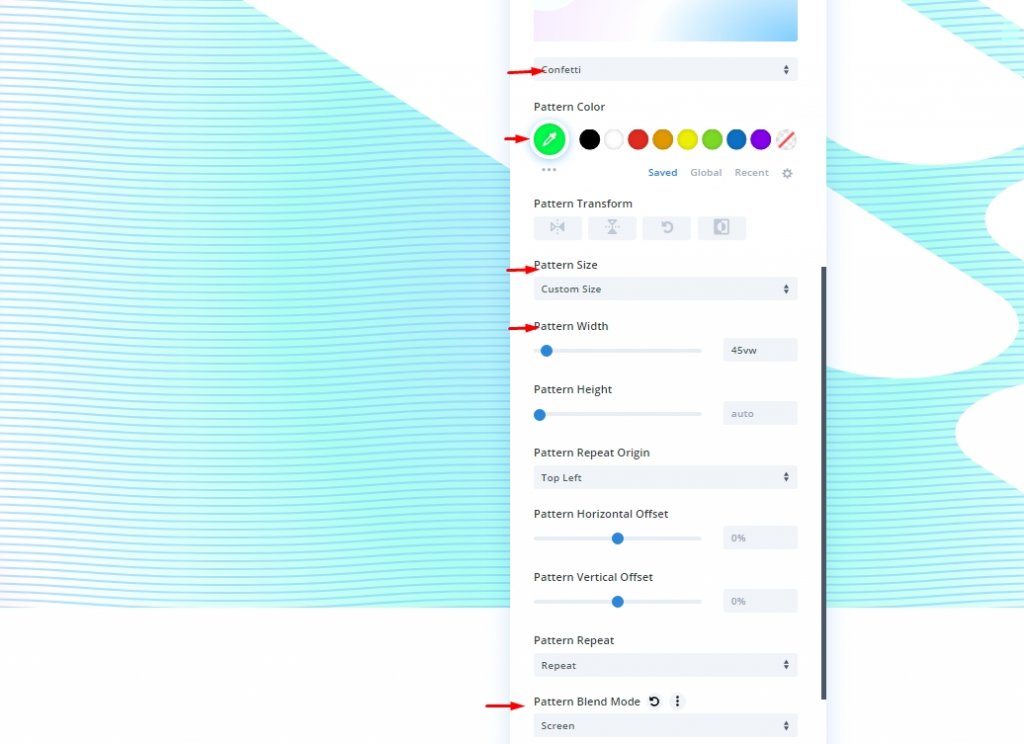
Lo siguiente debe cambiarse en la sección de patrones:
- Patrón de fondo: confeti
- Color del patrón: #00ff4c
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 45vw
- Modo de fusión de patrón: Pantalla

Máscara de fondo de la sección
Para terminar nuestro diseño de fondo de dos capas, necesitaremos agregar una máscara de segunda capa. Diagonal Pills se usará como una máscara de segunda capa, invertida y volteada horizontalmente de modo que emerja en el lado izquierdo de esta sección y se coloque directamente frente a una máscara de la anterior.
Lo siguiente debe actualizarse en la sección de máscaras:
- Mascarilla: Píldoras Diagonales
- Color de máscara: #ffffff
- Transformación de máscara: Voltear horizontalmente, Invertir

Vista previa final
Así es como se ve nuestro diseño con dos capas diferentes.
Adición de encabezado: opcional
También puede agregar texto a la fila. Agregue el eslogan que desee y configure las medidas según sea necesario.
- Texto del cuerpo: [agregar encabezado con etiqueta H1]
- Fuente del encabezado: Inter
- Peso de la fuente del encabezado: Negrita
- Color del texto del encabezado: #000000
- Tamaño del texto del encabezado: 8vw (escritorio), 62 px (tableta), 32 px (teléfono)
- Margen: 30vh arriba, 30vh abajo

Terminando
La configuración de fondo de Divi hace que sea sorprendentemente simple desarrollar fondos llamativos. Agregar una segunda capa de diseño de fondo amplía la cantidad de opciones de diseño disponibles para usted. Además, echamos de menos usar la tercera capa, que también está incluida en el diseño del tutorial. ¿Qué crees que es ?





