El tema característico, Divi , ofrece una gran cantidad de opciones de estilo para su biblioteca de módulos nativos, lo que brinda a los usuarios un amplio control sobre los aspectos visuales de sus sitios web. Además, Divi ofrece la capacidad de incorporar movimiento en páginas web a través de una variedad de efectos de animación.

Esta publicación profundiza en la utilización de la configuración de animación dentro del módulo de llamado a la acción nativo en Divi , y cubre efectos de desplazamiento, efectos de desplazamiento, efectos de animación y funcionalidad fija.
El tutorial se centra en recrear una sección del paquete de diseño de agencia de marketing Divi, específicamente trabajando con el diseño de página de destino.
Instalación de diseño
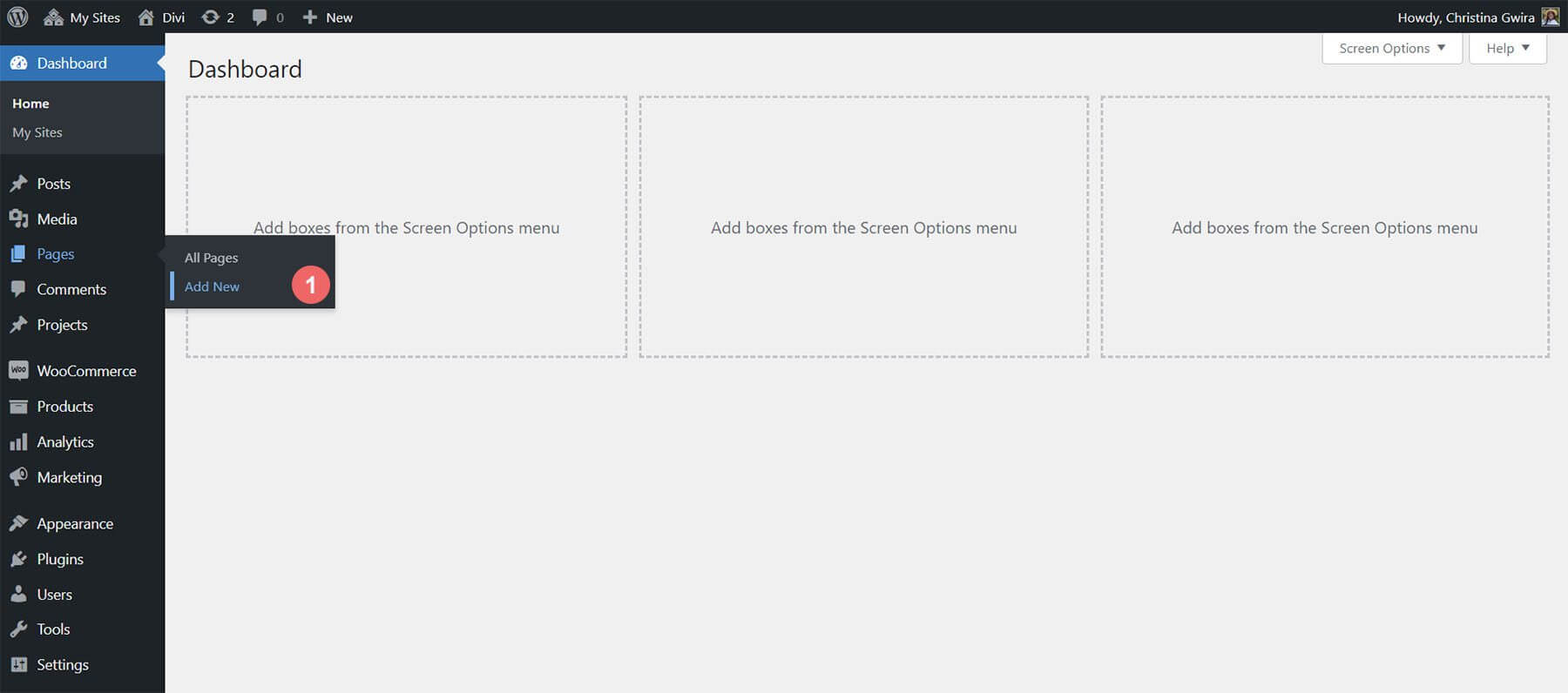
Para comenzar, cree una nueva página en WordPress. Vaya a Páginas, luego Agregar nuevo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
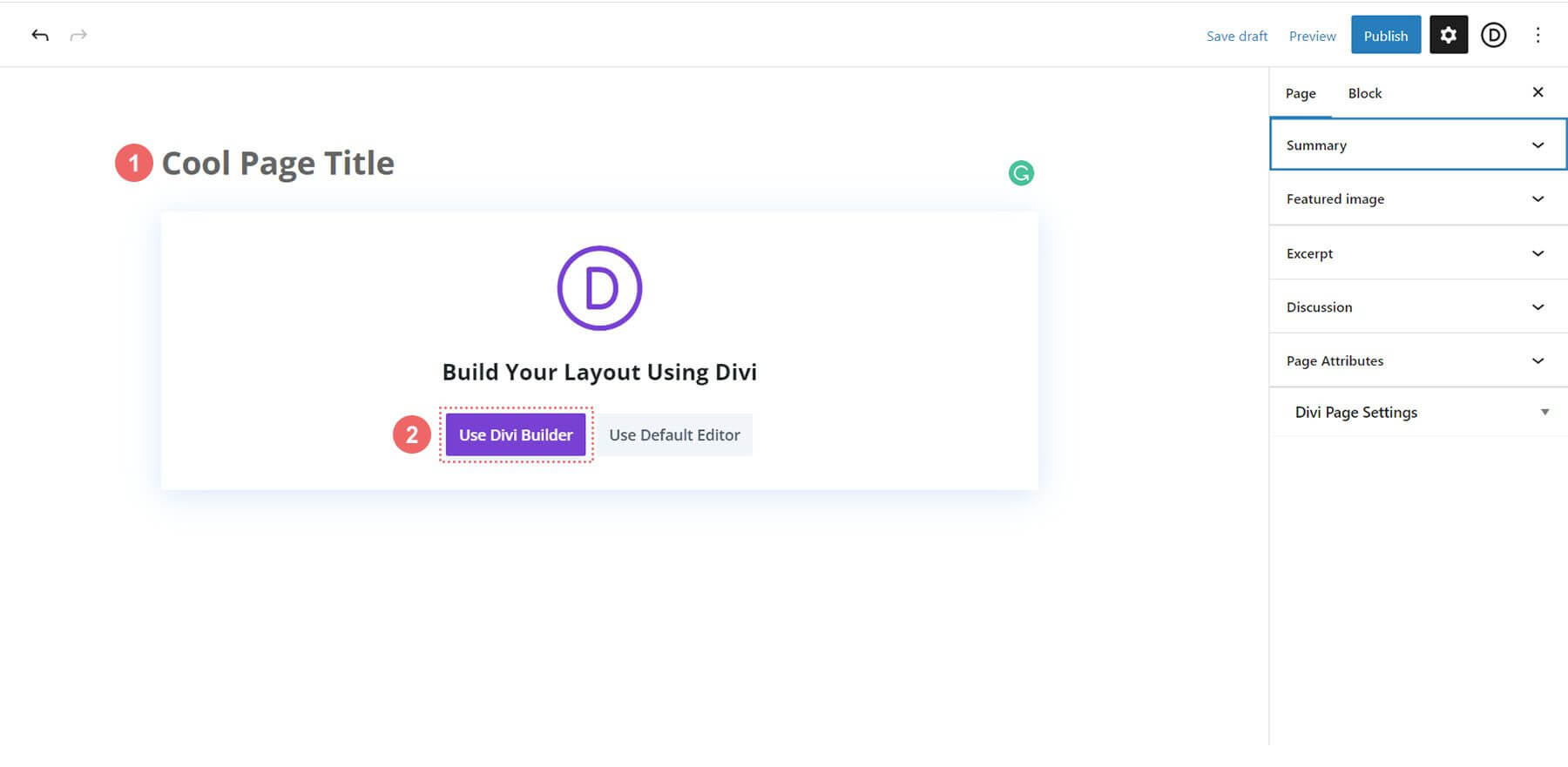
En el editor, dale un título a tu página. Haga clic en Usar Divi Builder.

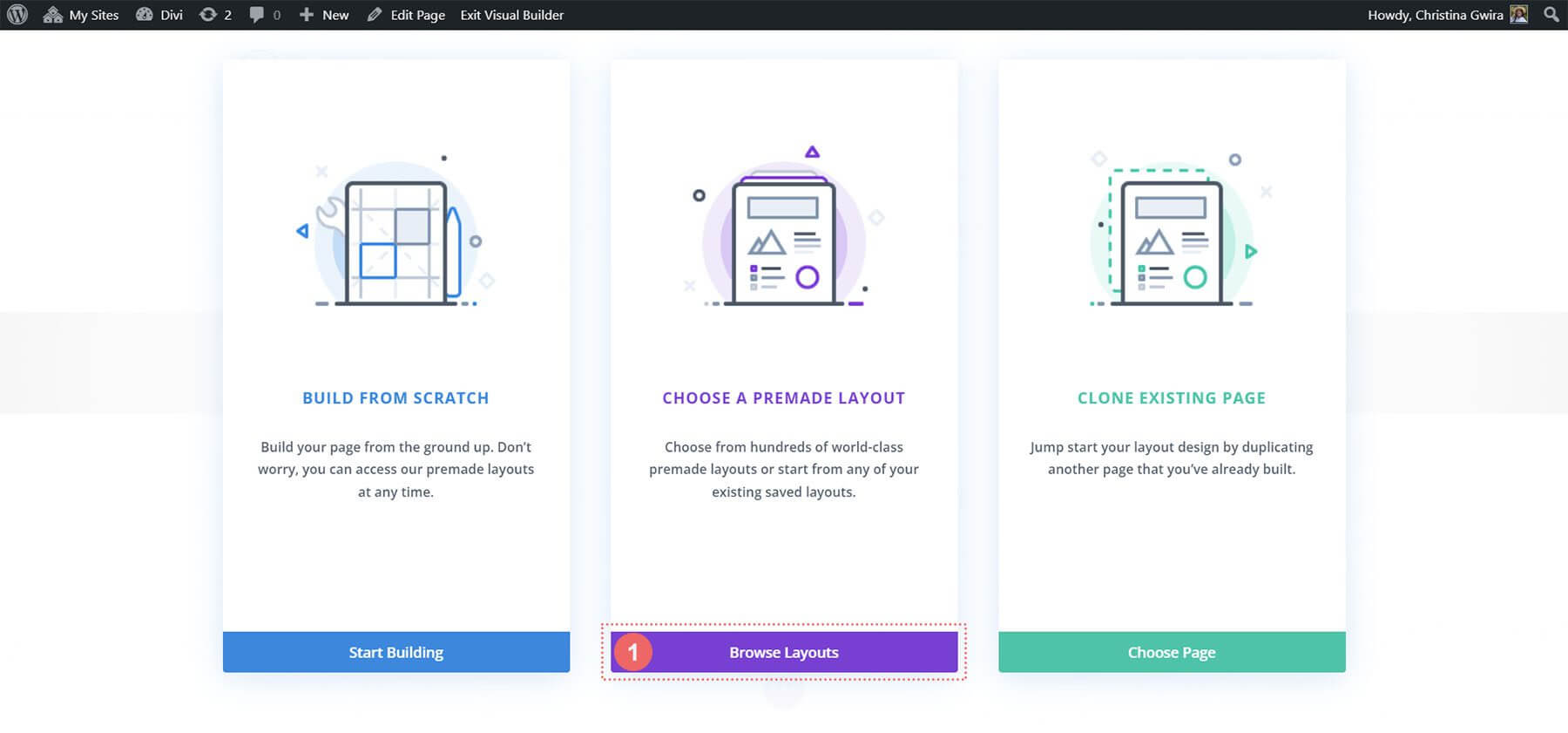
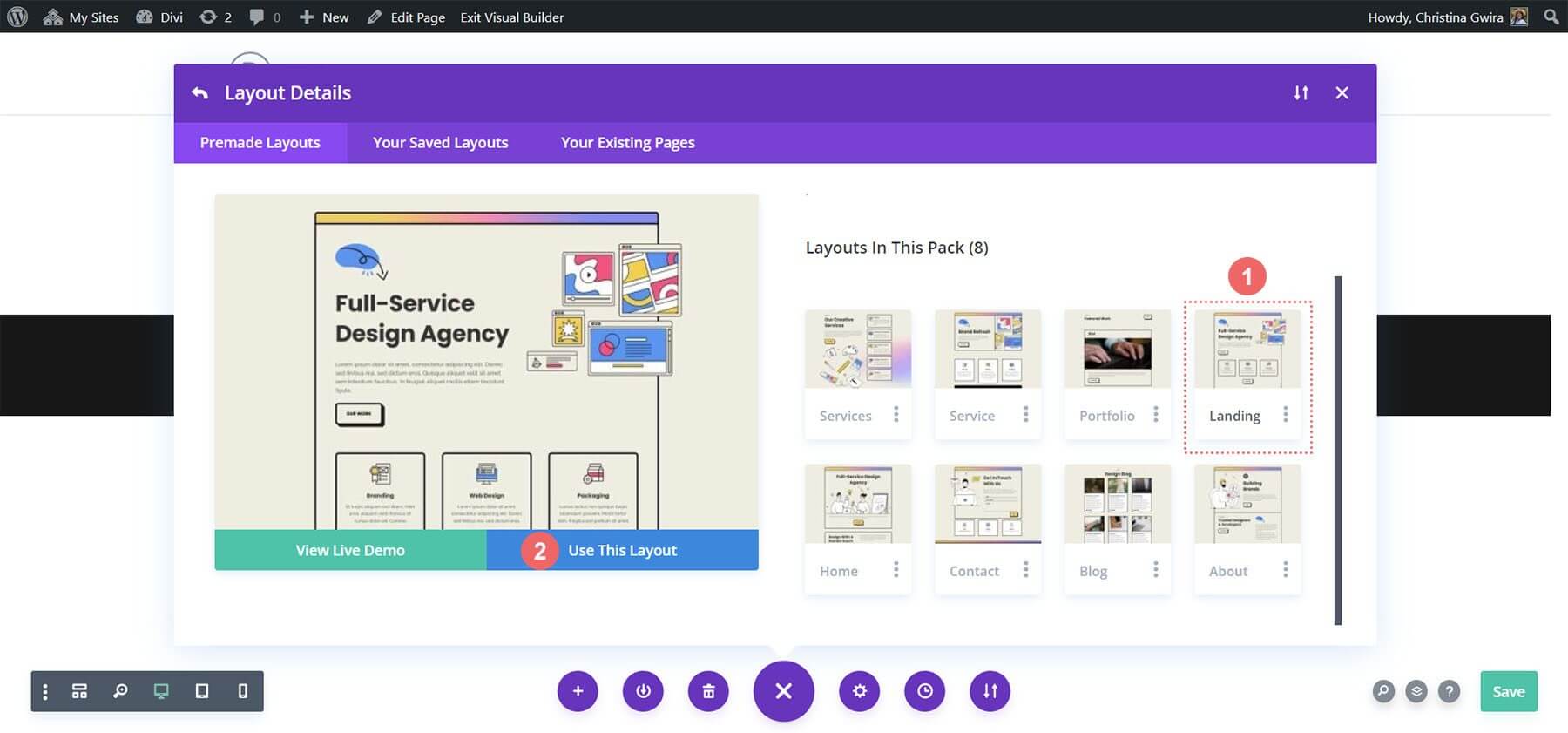
Elija Examinar diseños. Elija el paquete de diseño de agencia de marketing.

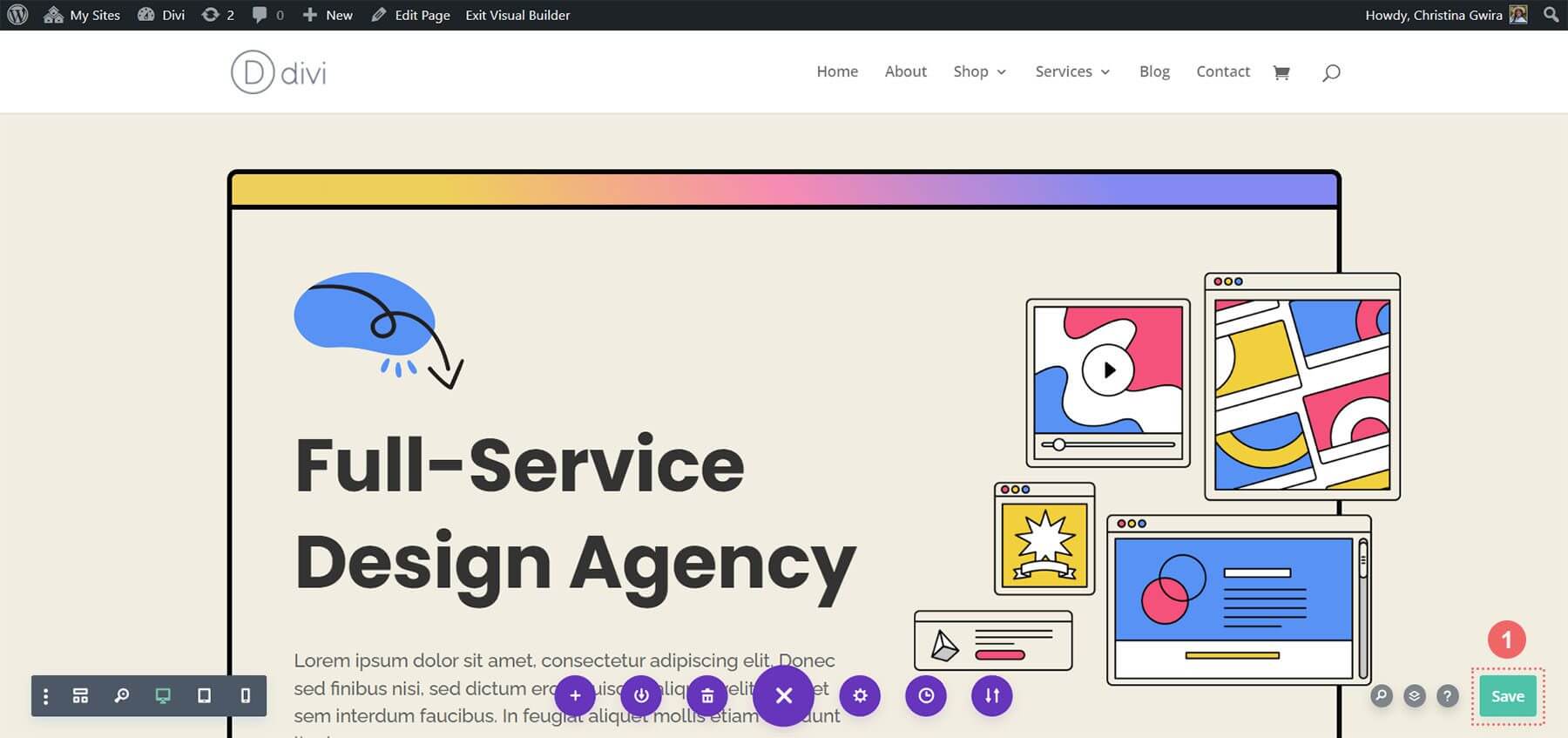
Seleccione el diseño de la página de destino. Haga clic en Usar este diseño.

Guarde sus cambios.

¡Ahora agreguemos nuestro primer llamado a la acción!
Agregar módulo CTA
En este tutorial, los módulos de texto y botones de esta sección se reemplazarán por un módulo de llamada a la acción.

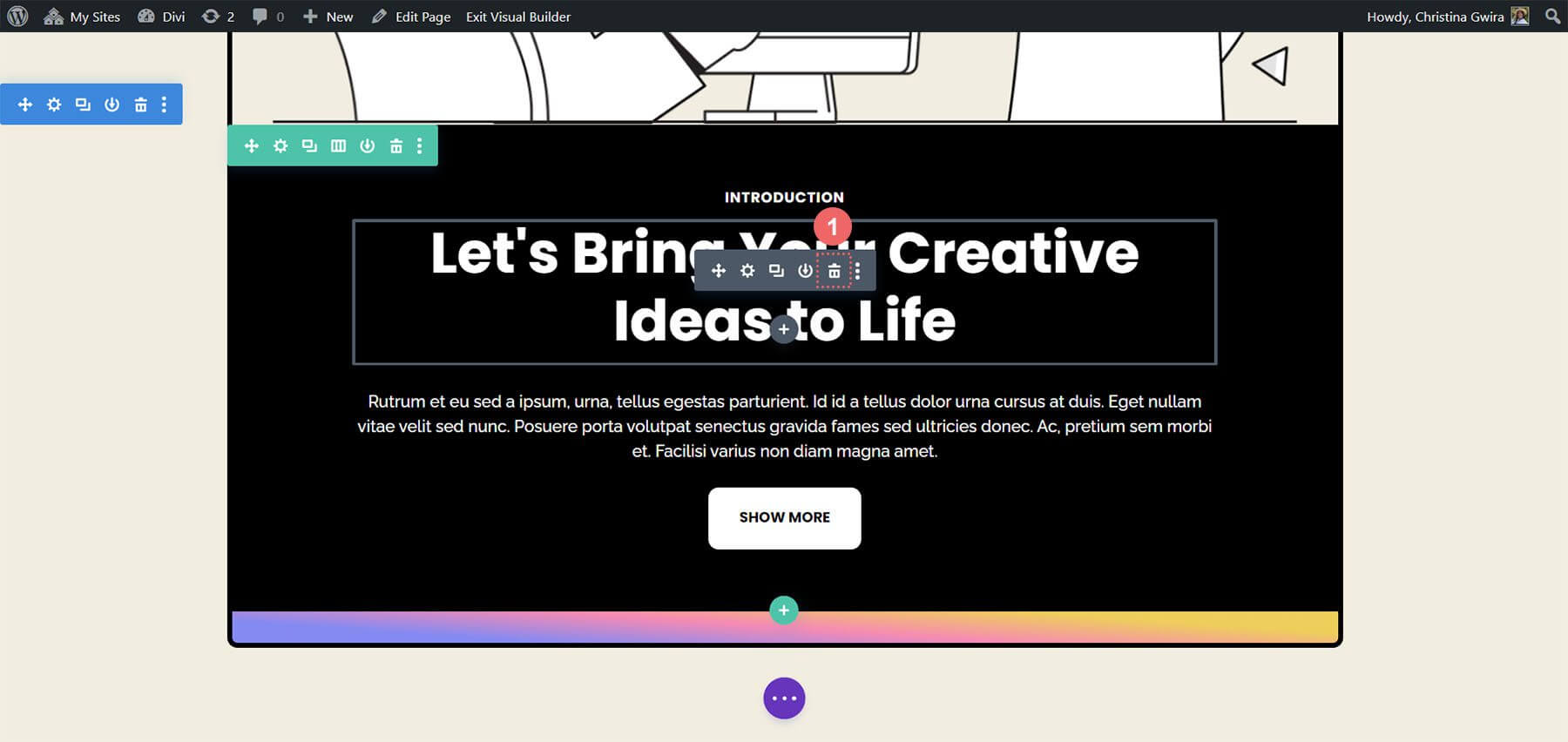
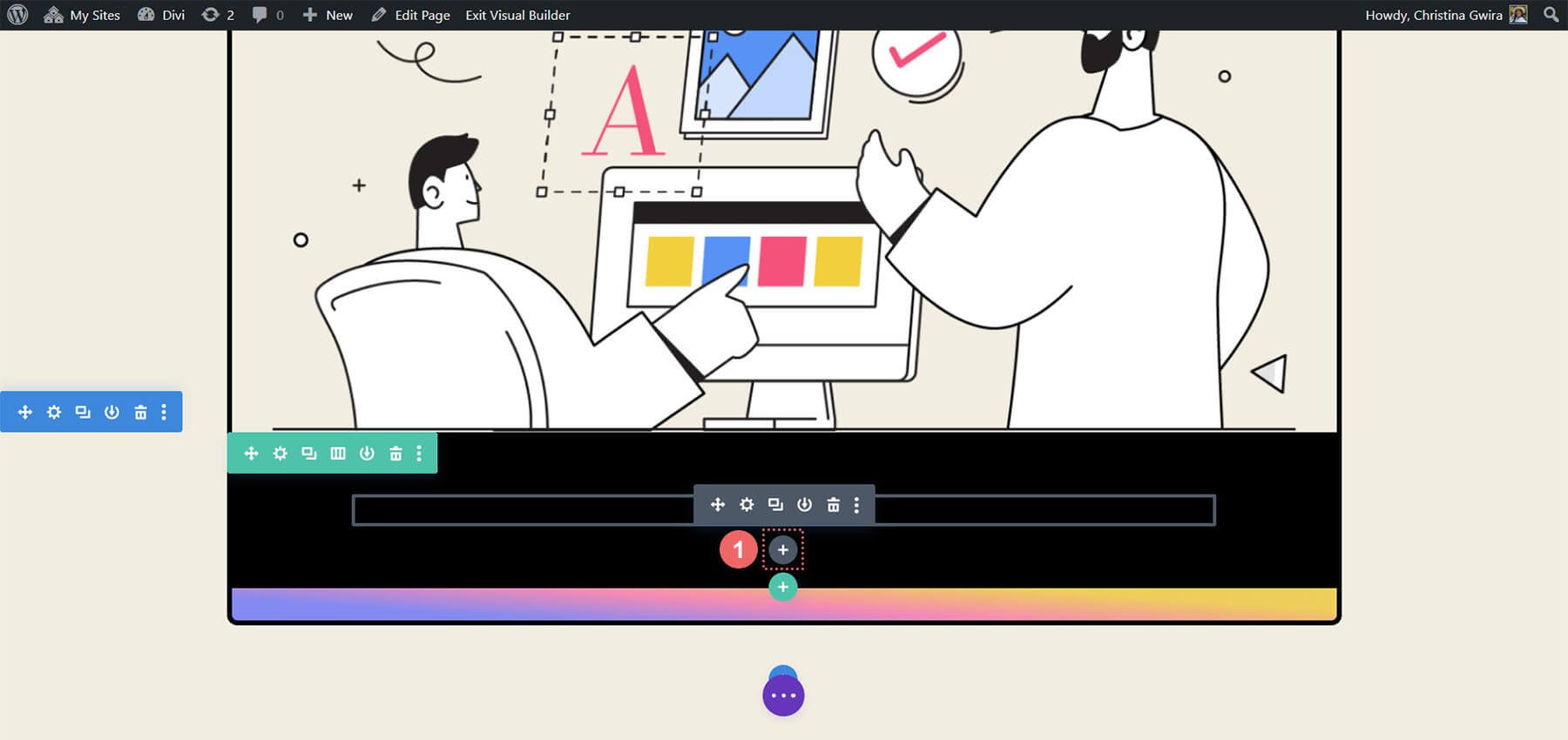
Para comenzar, elimine los módulos existentes colocando el cursor sobre cada uno y haciendo clic en el ícono de la papelera en el menú emergente gris. Mantenga el módulo de texto con la etiqueta "Introducción".

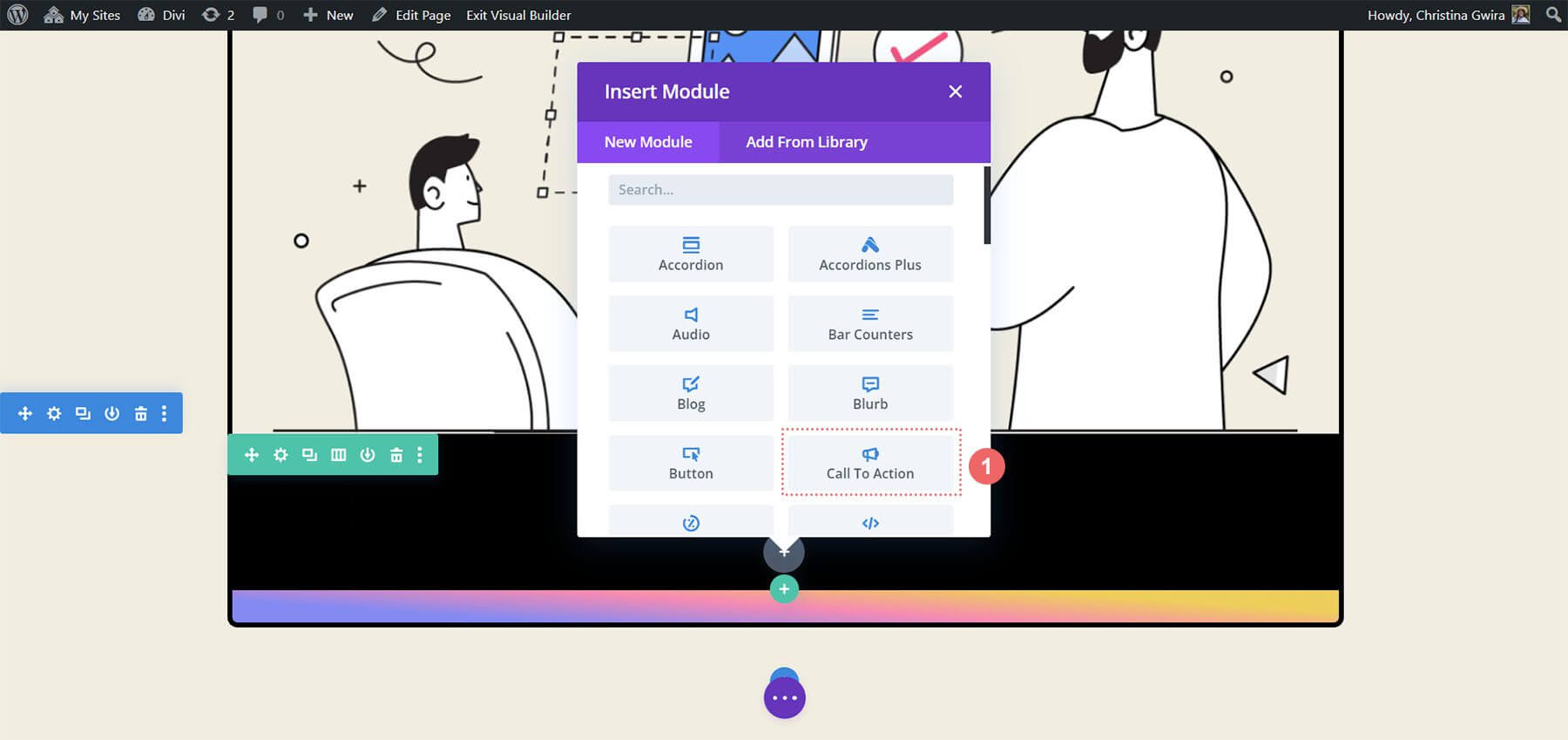
A continuación, agregue un módulo de llamado a la acción a la fila colocando el cursor sobre el módulo de texto y haciendo clic en el ícono gris más. Seleccione el icono del módulo de llamado a la acción en la ventana emergente de módulos.

Una vez agregado, personalice el módulo de llamado a la acción para adaptarlo al diseño.

Módulo de CTA de estilo
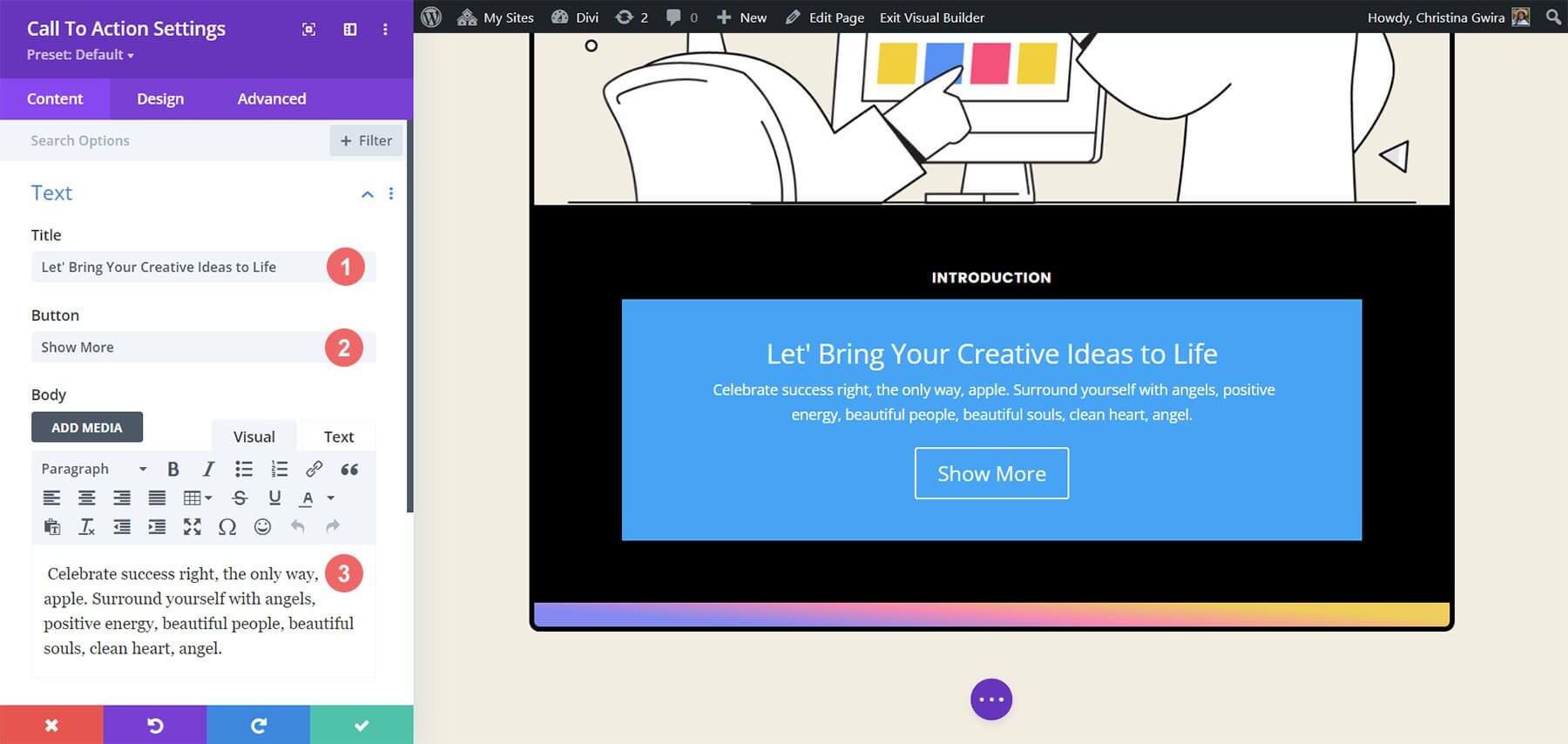
El contenido existente de los módulos originales se replicará en el módulo de llamado a la acción recientemente integrado. Este contenido se insertará en los campos designados para Título, Botón y Cuerpo.

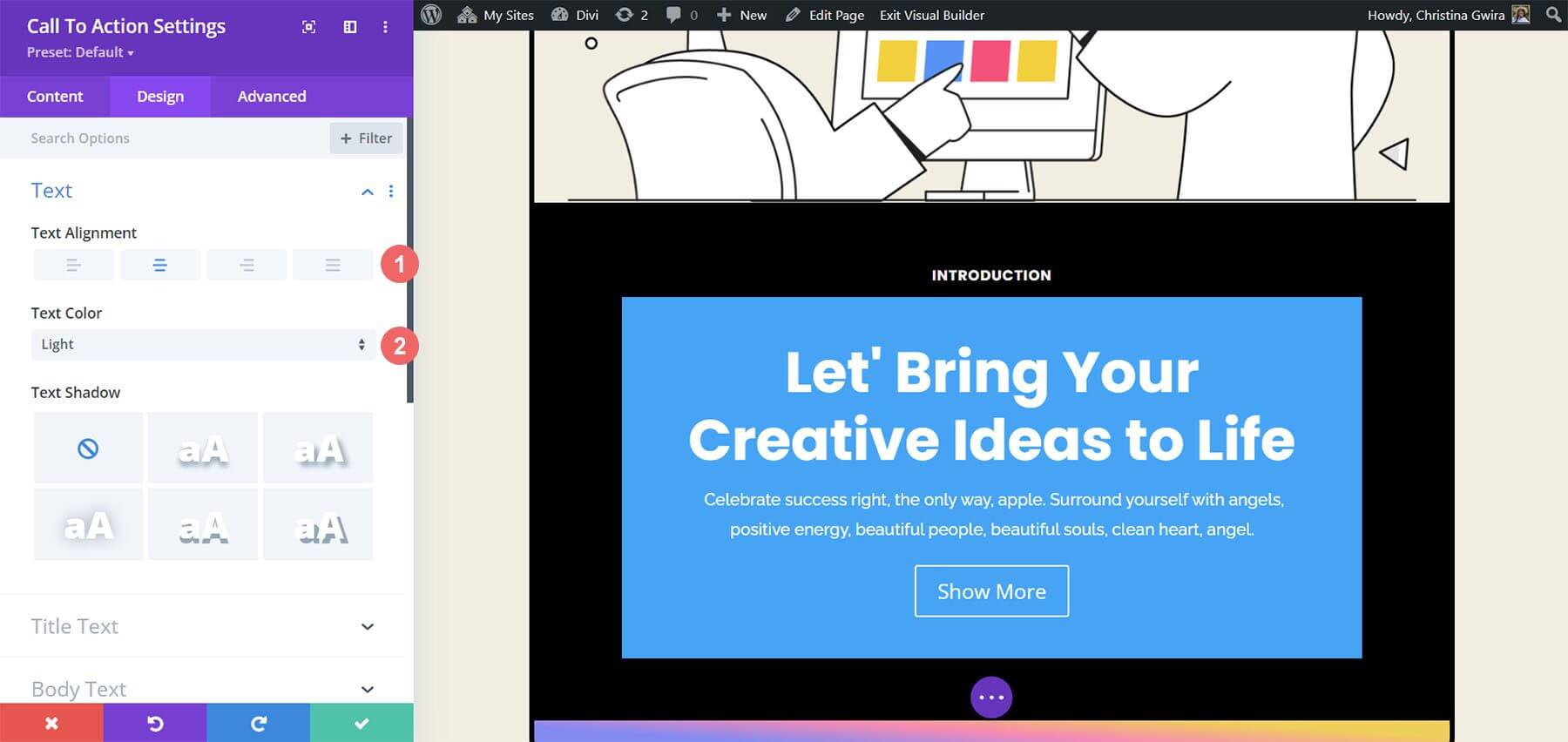
Para personalizar la apariencia del módulo, navegue hasta la pestaña Diseño del módulo de llamado a la acción. Comience configurando la alineación y el color del texto. Alinee el texto con el centro y establezca el color en Claro.

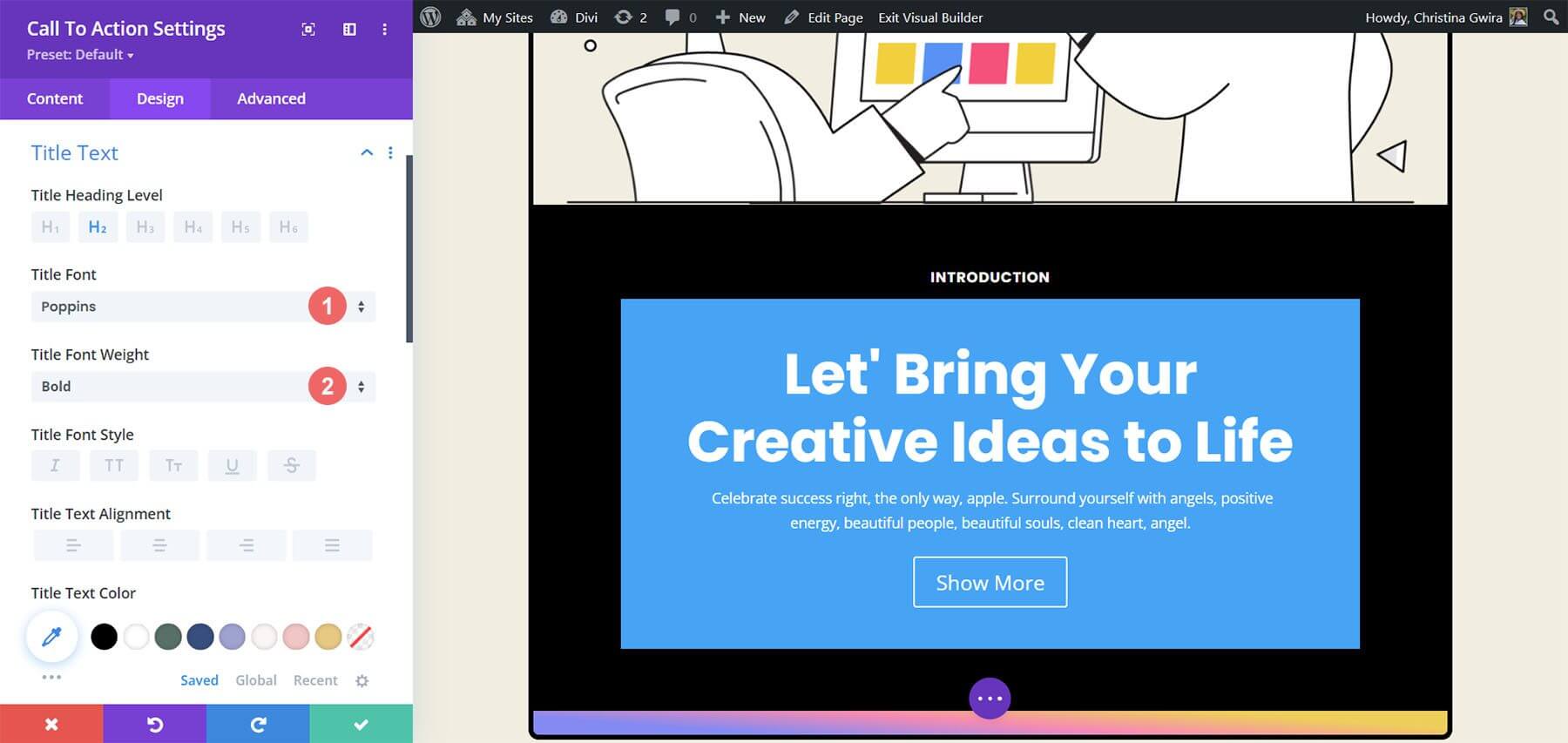
Para personalizar el texto del título, estas son las siguientes configuraciones que sugerimos utilizar:
- Fuente del título: Poppins
- Peso de fuente del título: Negrita
- Tamaño del texto del título: 55 px
- Altura de la línea de título: 1,2 em

Es notable el parecido con el texto utilizado anteriormente. La guía de estilo se derivará del paquete de diseño de agencia de marketing Divi.
Además, se prestará atención al estilo del texto del cuerpo utilizando la configuración especificada para el módulo.
Configuración del texto del cuerpo -
- Fuente del cuerpo: Raleway
- Peso de fuente del cuerpo: Regular
- Tamaño del texto del cuerpo: 16px
- Altura de la línea del cuerpo: 1,8 em

A continuación, se aplicarán las configuraciones prescritas para personalizar el botón del módulo de llamado a la acción.
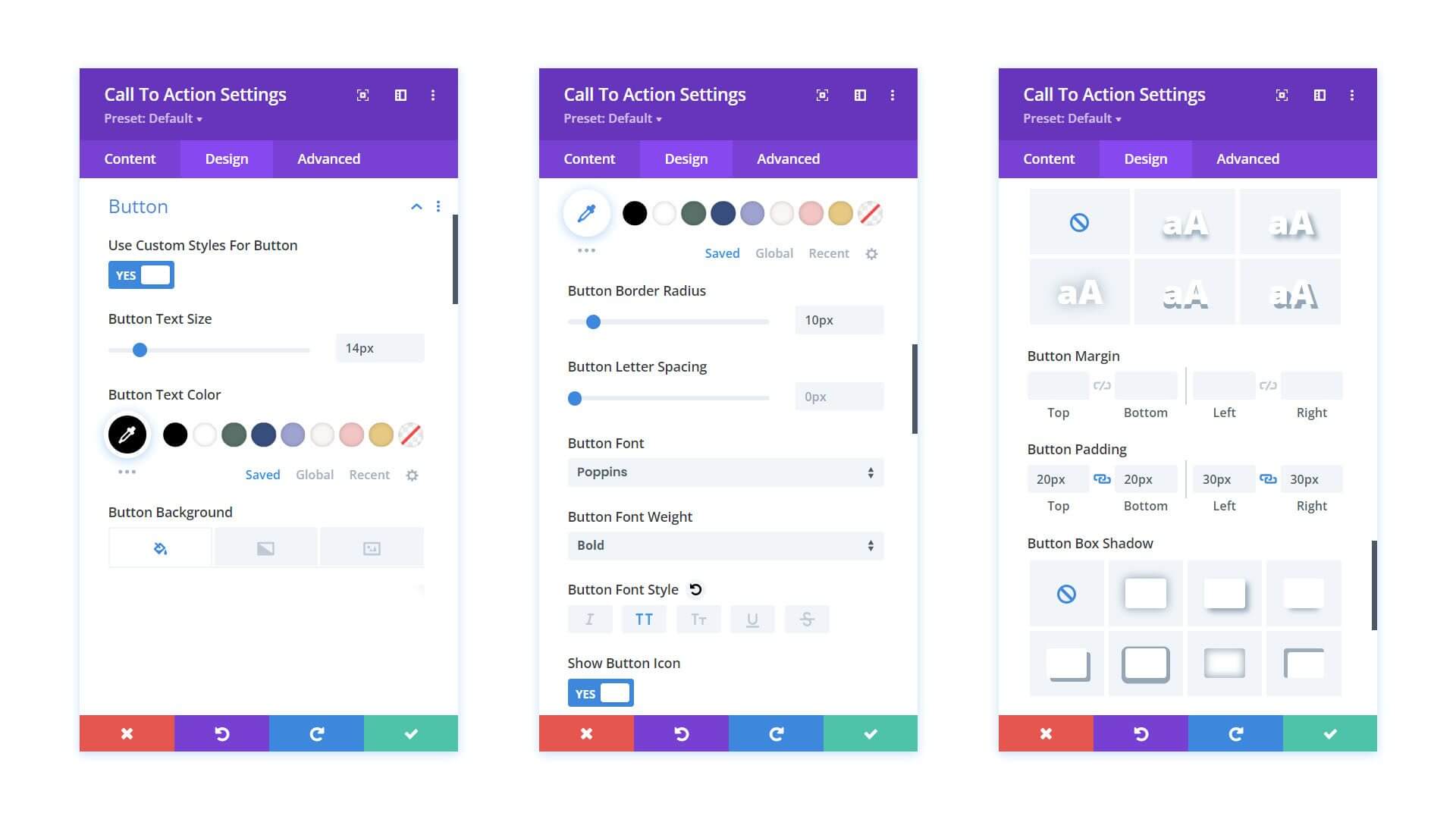
Configuración de botones:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #000000
- Fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 10px
- Fuente del botón: Poppins
- Peso de fuente del botón: Negrita
- Relleno de botones: superior e inferior: 20 px , izquierda y derecha: 30 px

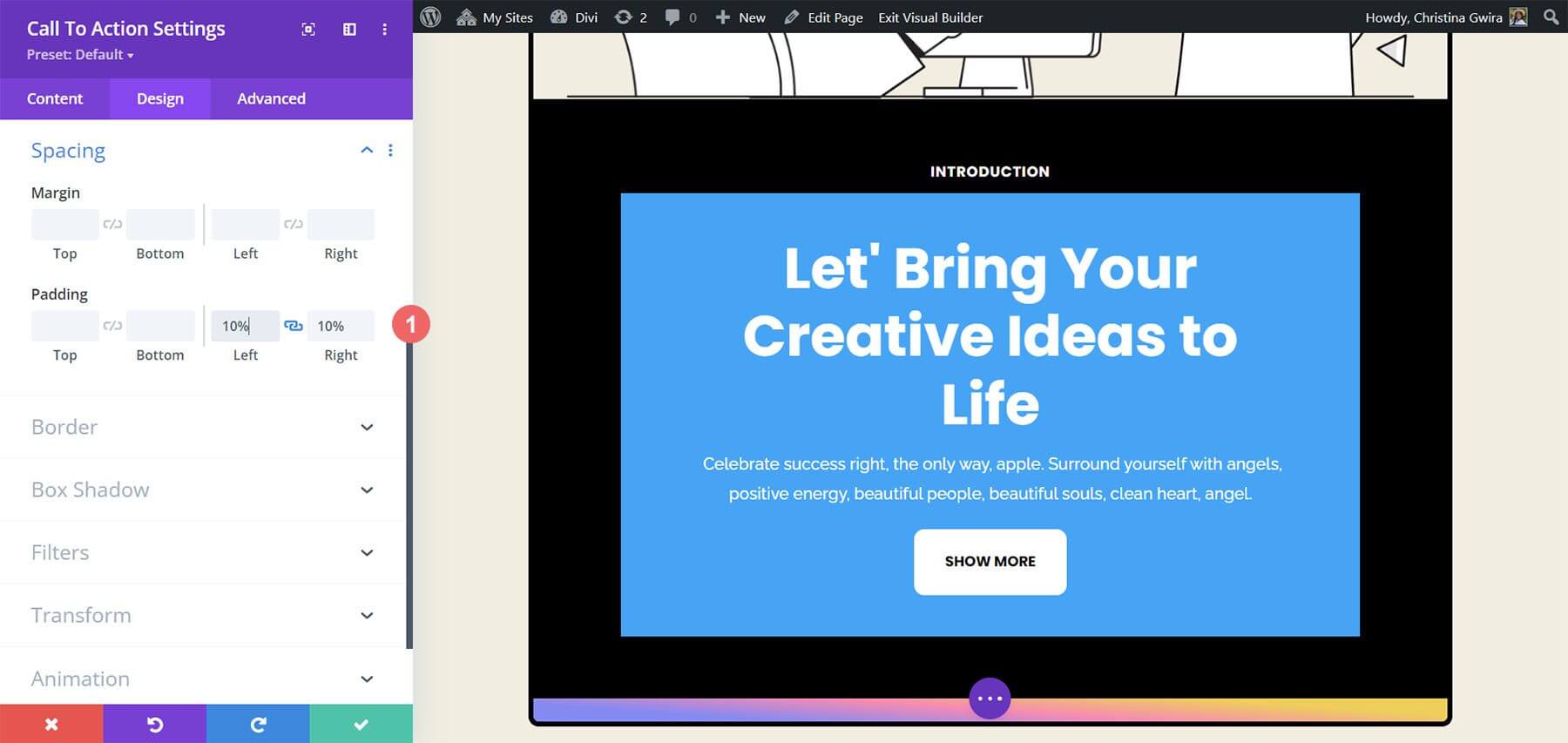
Antes de pasar de la pestaña Diseño, es recomendable ajustar el relleno dentro del Módulo de Llamado a la Acción. Esto se puede lograr navegando a la pestaña Espaciado y configurando el Relleno izquierdo y derecho al 10%.

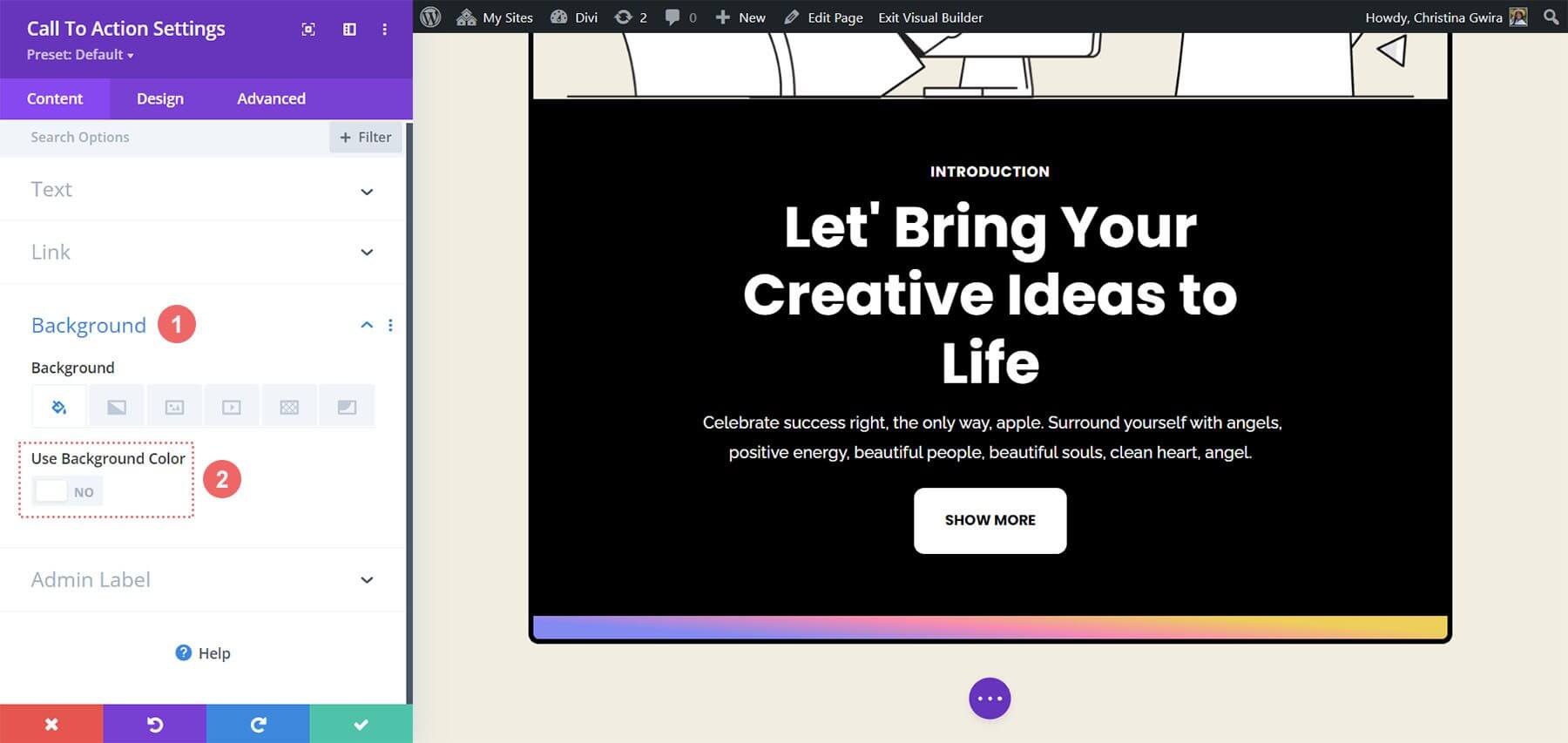
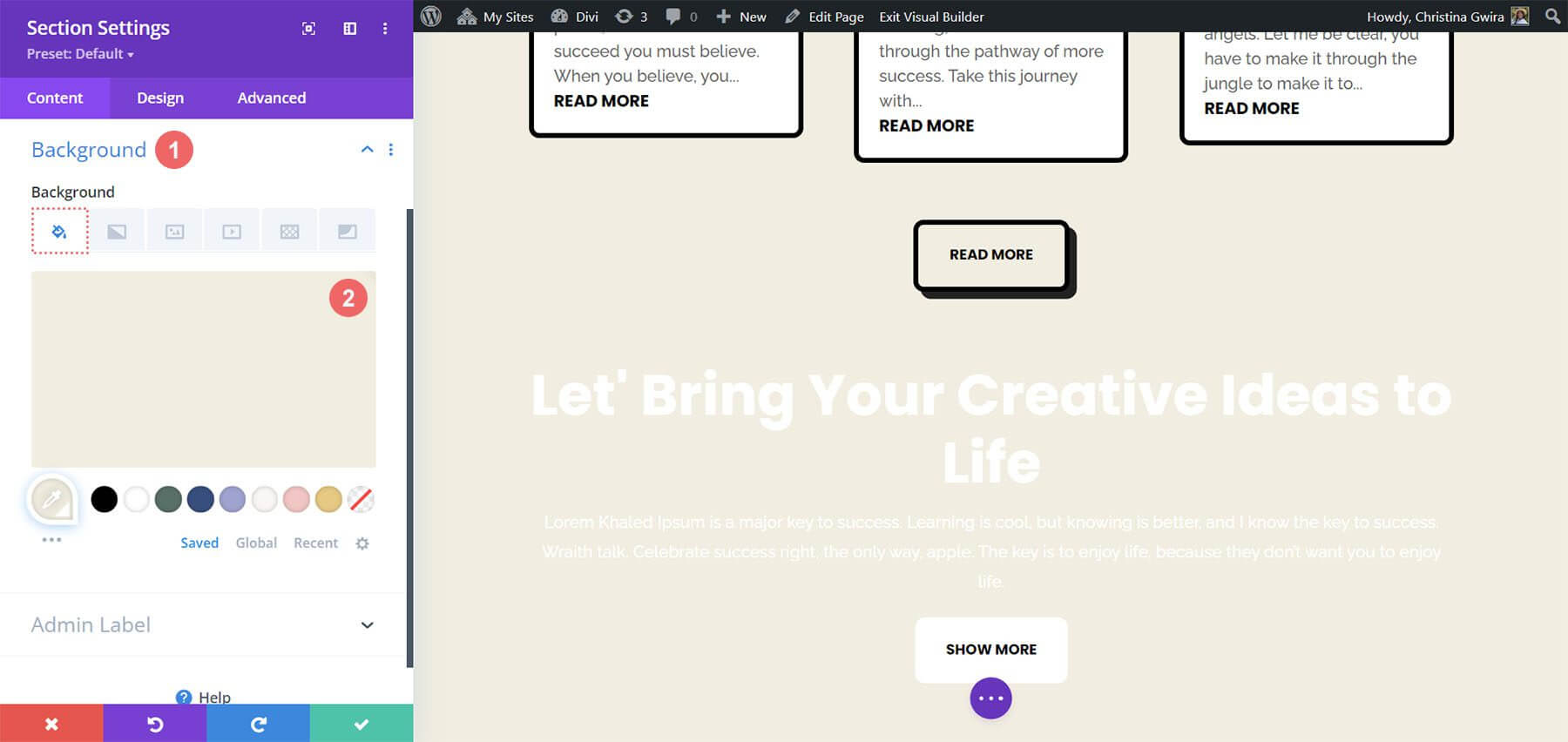
Después de diseñar el módulo, vaya a la pestaña Contenido. Aquí, acceda a la pestaña Fondo y desactive la opción Usar color de fondo para eliminar el color de fondo predeterminado.

Finalmente, recuerda guardar los cambios haciendo clic en la marca de verificación verde y cerrando el Módulo de Llamado a la Acción.
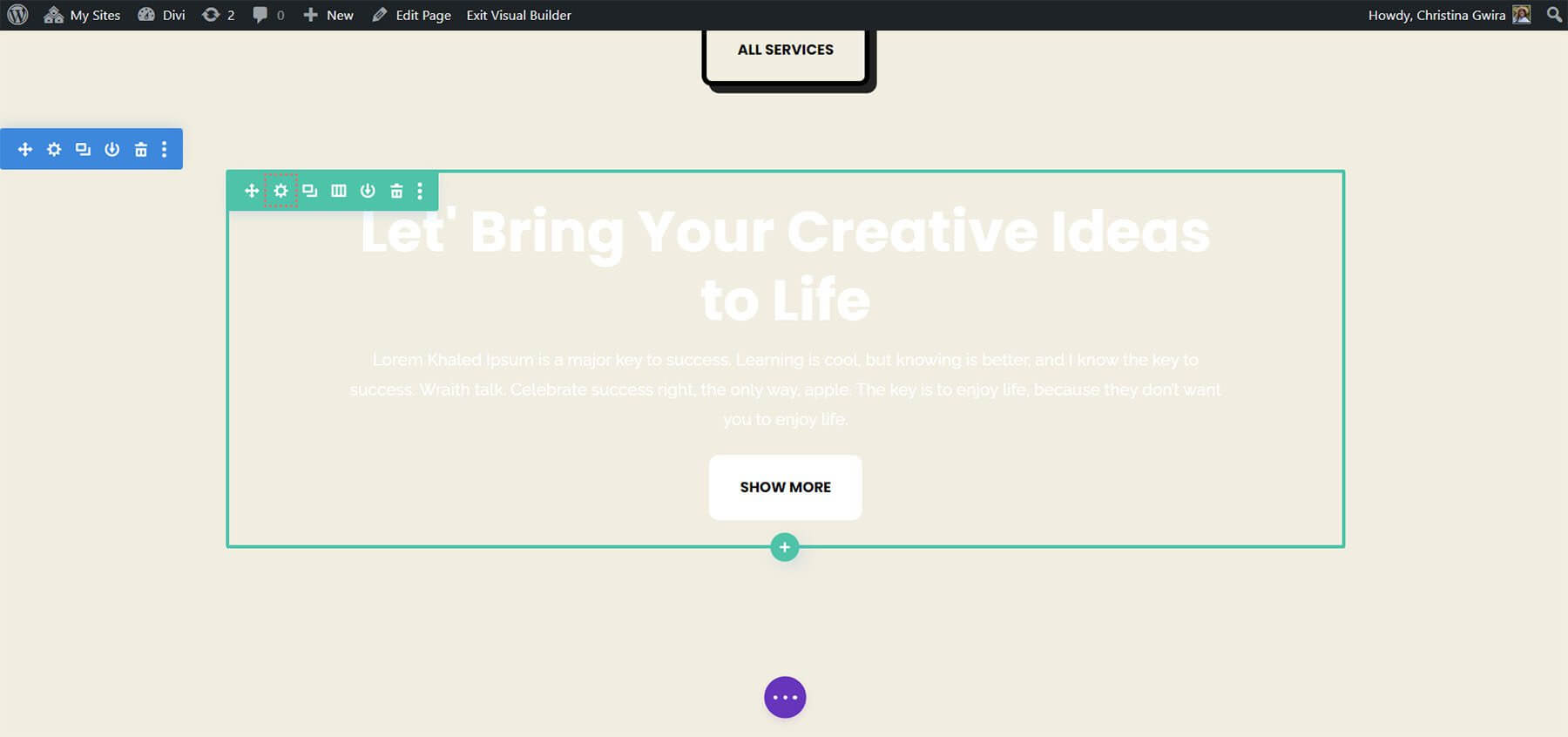
Animación del efecto de desplazamiento en el módulo
Vamos a comenzar a agregar una animación menor al pasar el cursor a nuestro primer módulo de llamado a la acción. El resultado de nuestro trabajo se muestra a continuación.
Configuración de desplazamiento
Comenzamos ingresando a la Configuración del módulo del Módulo de llamado a la acción, que ha sido diseñada recientemente.

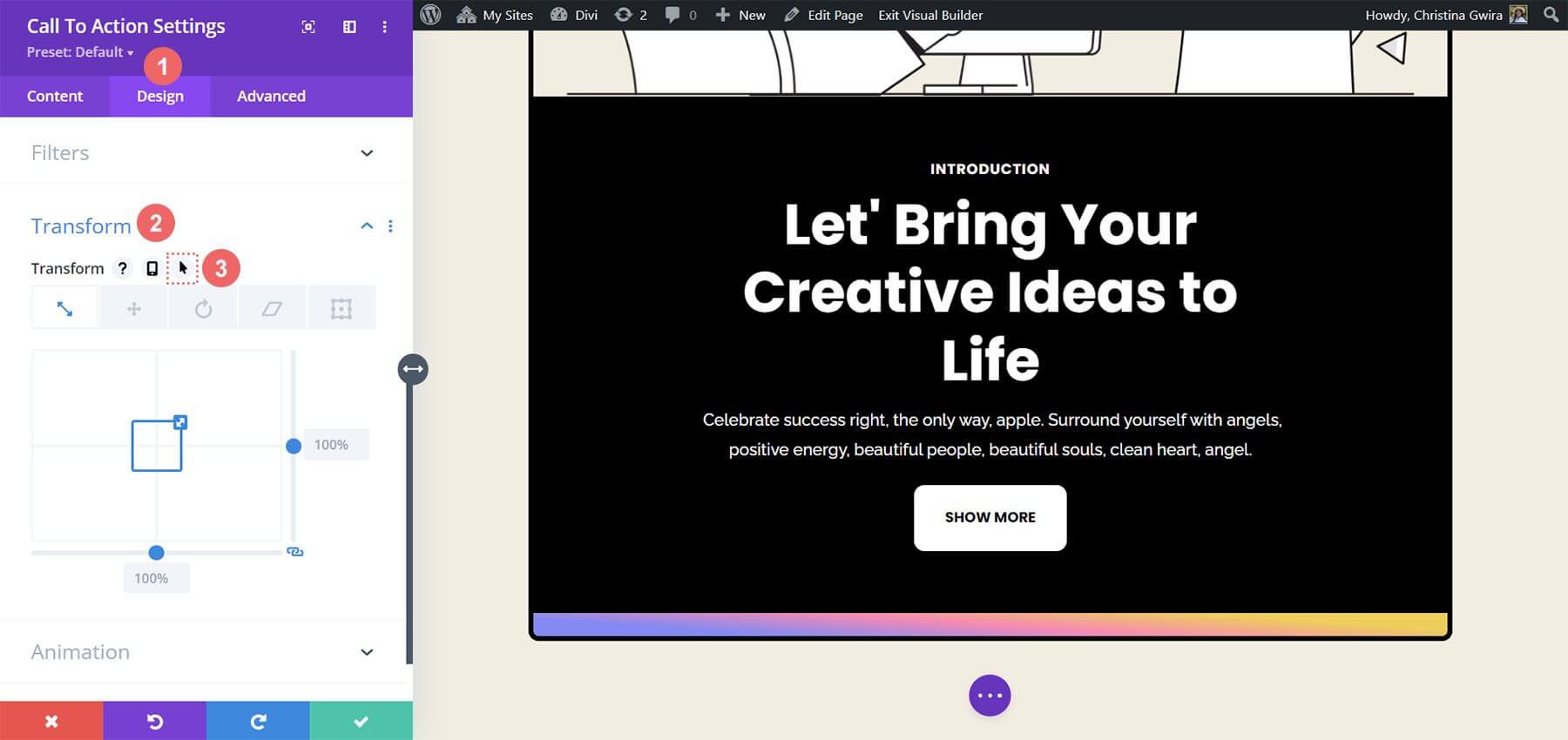
Después de eso, seleccionamos la pestaña Diseño. Por último, descendemos a la pestaña Transformar. Aquí es donde activaremos el efecto de desplazamiento de este módulo. Cuando pasamos el cursor sobre Transformar en la sección Transformar, aparece un menú desplegable.
Haga clic en el icono del puntero del menú. Con la ayuda de este símbolo, podemos ajustar varias opciones de Transformación que se activarán cuando pasemos el cursor sobre ellas.

La capacidad de Divi para activar el mismo efecto de desplazamiento en una multitud de elementos y opciones es una de sus muchas características maravillosas. En este caso, nos gustaría que el tamaño del módulo creciera un 5% cuando pasamos el cursor sobre él.
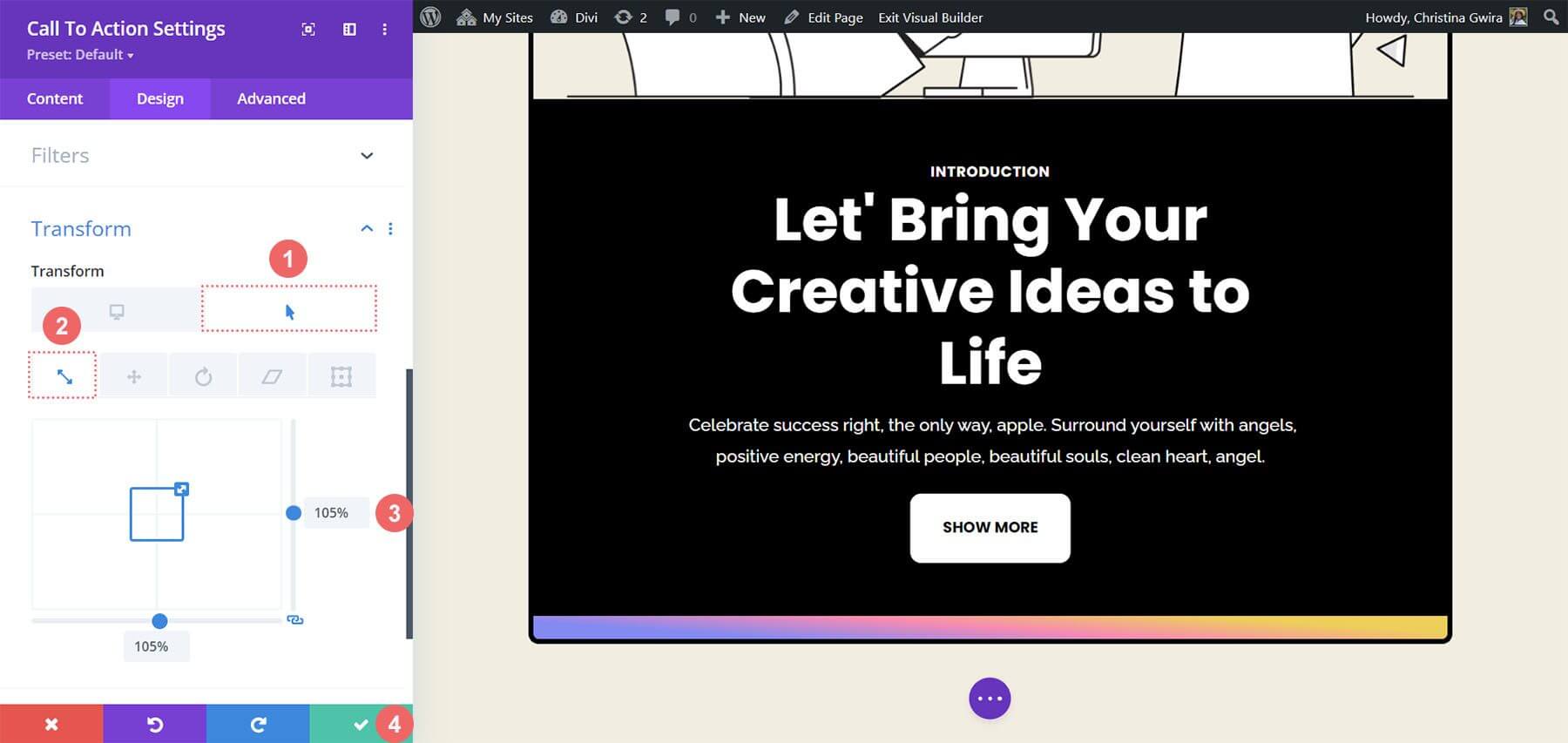
Comenzaremos seleccionando la pestaña flotante. Esto nos proporcionará las alternativas disponibles para cambiar nuestro módulo. A continuación, vamos a seleccionar el icono de Escala. Nuestro objetivo es hacer que nuestro módulo sea más grande en general.
Luego se ingresa la cantidad que queremos que aumente nuestro módulo. Seleccionamos 105% en la opción de tamaño porque queremos que sea un cinco por ciento más grande de lo que es ahora. A continuación, guarde las modificaciones.

Agregar efectos de desplazamiento al módulo CTA
Exploremos la utilización de efectos de desplazamiento para animar sutilmente el módulo de llamado a la acción. Este proceso aprovecha las características nativas de Divi para una integración perfecta.
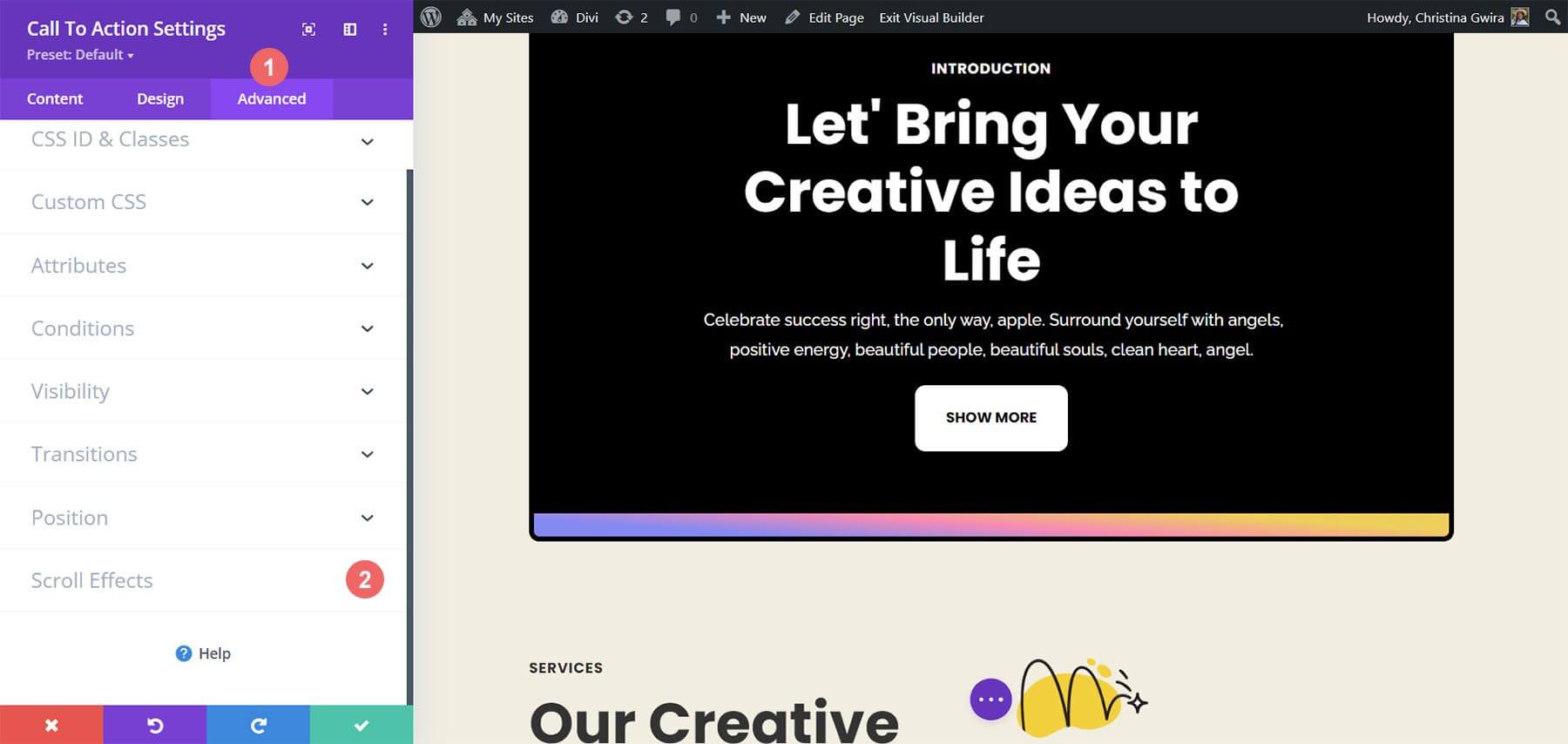
Dentro de la pestaña Avanzado del módulo, se activan los Efectos de desplazamiento. Esta pestaña sirve como centro de control para ajustar varias configuraciones para lograr el efecto de animación deseado.

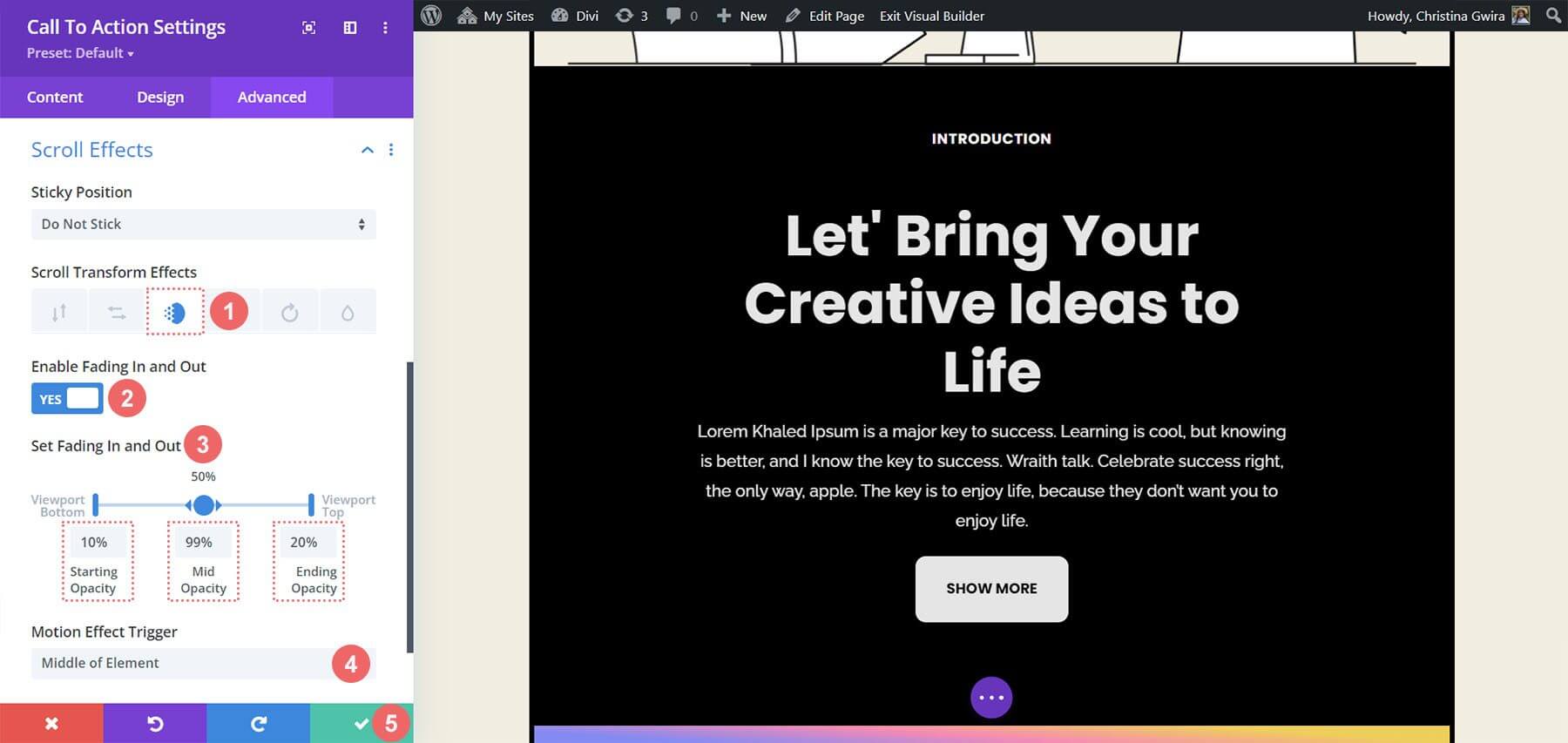
Al acceder a la pestaña Efectos de desplazamiento, se modifican parámetros específicos para personalizar la animación. Estos ajustes incluyen configuraciones como Posición fija y Efecto de desplazamiento de entrada y salida gradual.
Los niveles de opacidad en las diferentes etapas de la animación son cruciales para lograr el efecto visual deseado.
Configuración de aparición y desaparición gradual:
- Opacidad inicial: 10%
- Opacidad media: 99%
- Opacidad final: 20%
Con estas configuraciones meticulosamente configuradas, se logra un efecto de desplazamiento pulido dentro del módulo de llamado a la acción. Esta sutil animación mejora la experiencia del usuario y agrega un toque de sofisticación a la interfaz.

En el futuro, el procedimiento profundiza en animar la entrada de otro módulo de llamado a la acción utilizando la pestaña Animación. Esta pestaña ofrece más opciones de personalización para refinar la presentación visual del módulo y crear una experiencia de usuario coherente.
Animación de apertura
La animación de entrada de un módulo se produce cuando ingresa a la ventana gráfica de la pantalla, mientras que los efectos de desplazamiento permiten la interacción continua con el módulo al desplazarse. A diferencia de los efectos de desplazamiento, la animación de entrada se activa solo una vez y no se repite ni siquiera con interacciones posteriores como desplazarse o flotar.
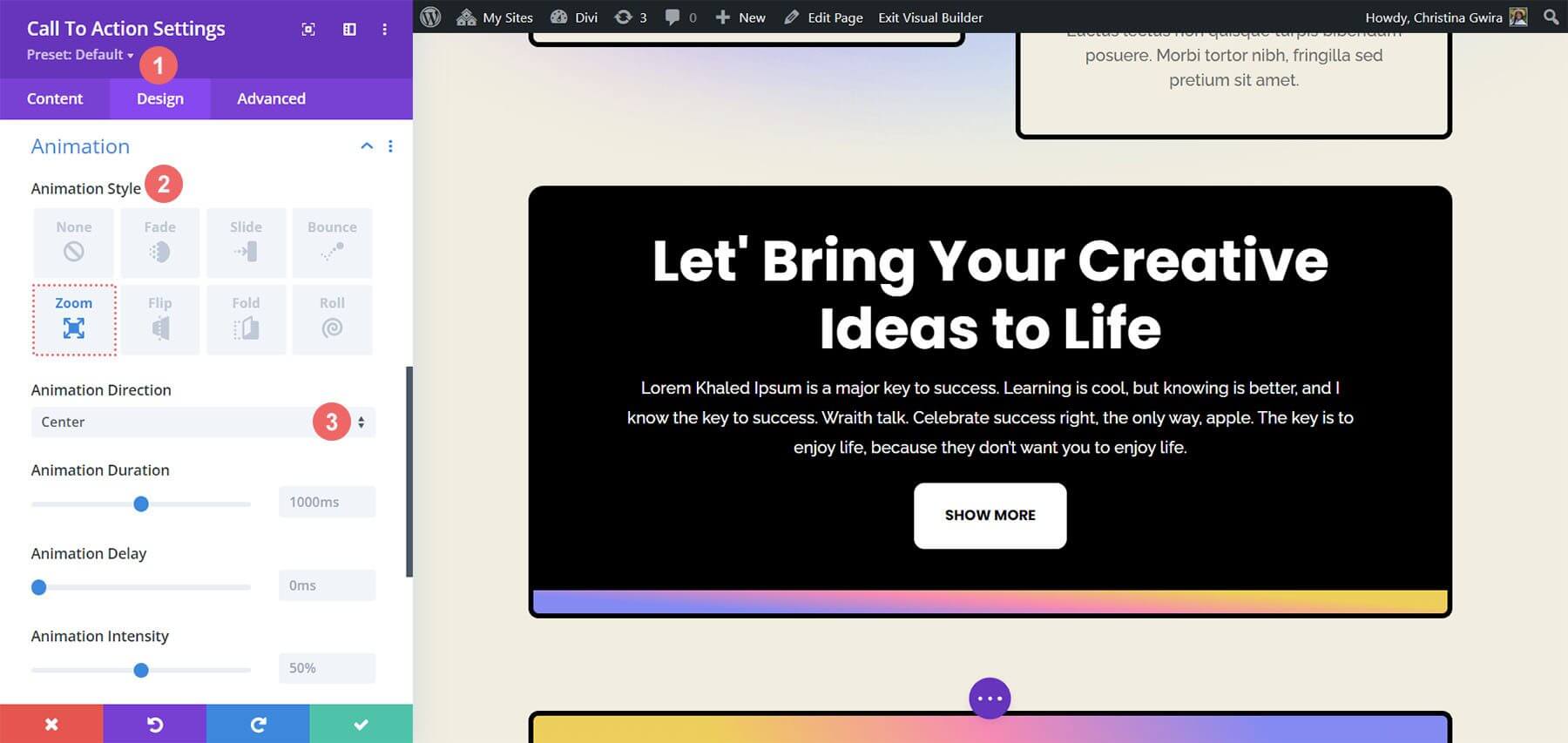
Para crear una animación de entrada usando un efecto Zoom:
- Vaya a la ventana de configuración del módulo de llamado a la acción.
- Haga clic en la pestaña Diseño y navegue hasta Animación.
- Elija el estilo de animación de zoom.
- Mantenga la Dirección de la animación como Centro (predeterminado) y deje otras configuraciones sin cambios.

Efectos pegajosos en CTA
La demostración ilustrará la utilización de los Sticky Effects nativos de Divi.
Para comenzar, se debe crear una nueva fila y sección.
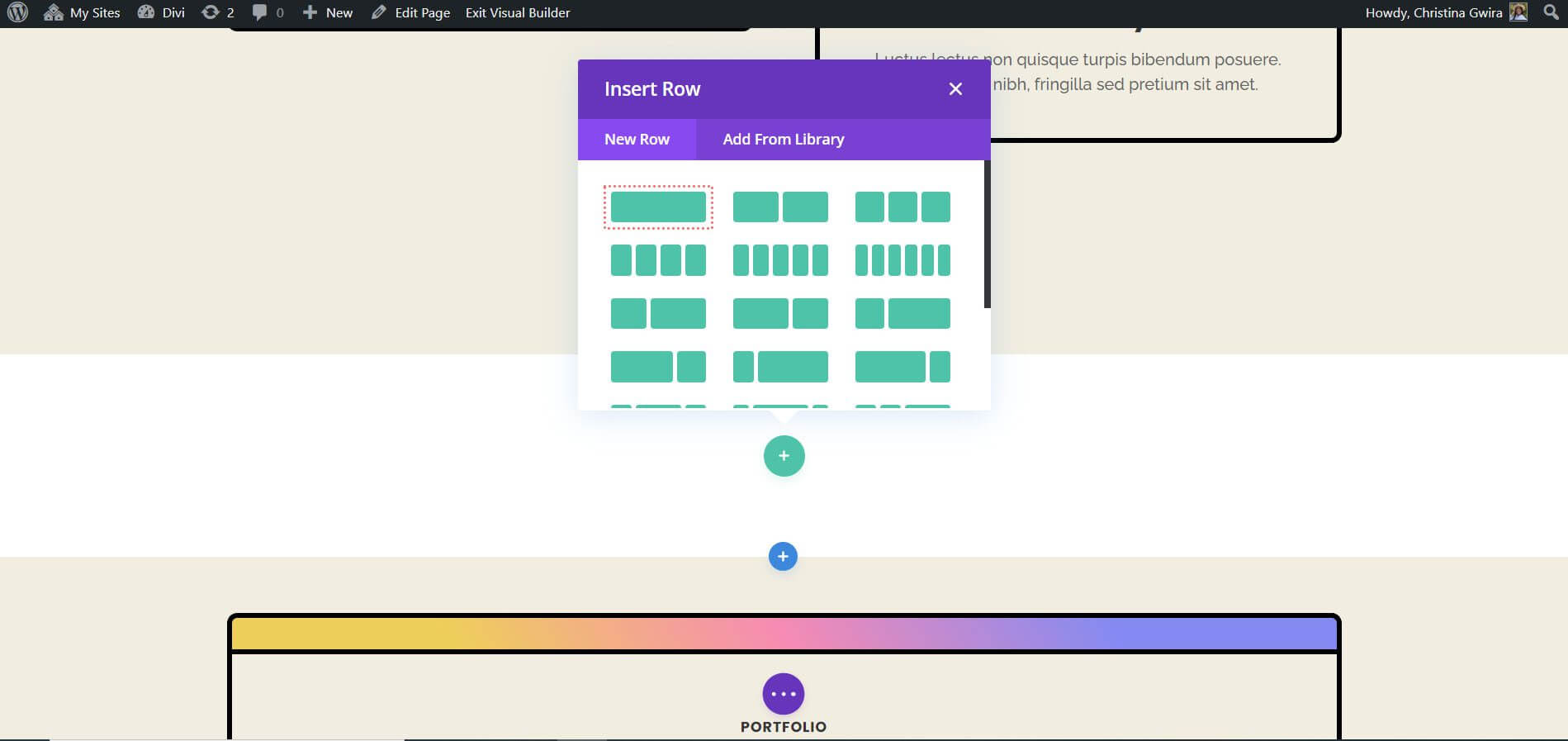
- Haga clic en el icono azul más para iniciar una nueva sección.
- Seleccione el diseño de fila de una columna.

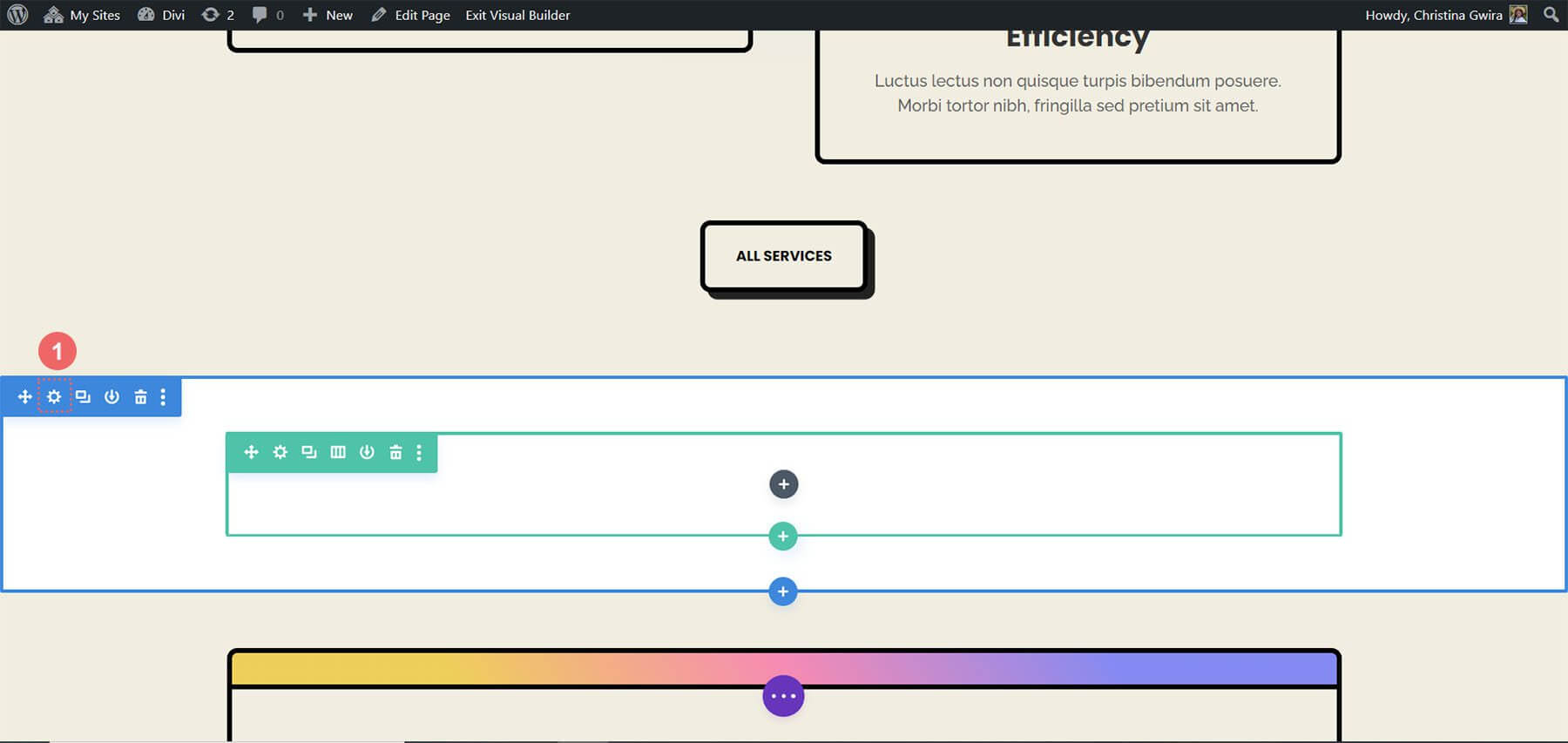
Utilice el módulo de llamado a la acción prediseñado y cierre la ventana Agregar nuevo módulo. Comience accediendo a la configuración de la sección haciendo clic en el ícono de ajustes.

Luego, navegue hasta la pestaña Fondo y establezca el color de fondo en #f1ede1.

Para garantizar el funcionamiento adecuado del módulo adhesivo de llamado a la acción, es esencial agregar configuraciones de espaciado. Haga clic en la pestaña Diseño y desplácese hasta la sección Espaciado. Este paso es crucial para permitir suficiente espacio para observar la animación Sticky.
Configuración de espaciado de secciones:
- Margen superior: 0px
- Relleno superior: 0px
- Fondo acolchado: 300px

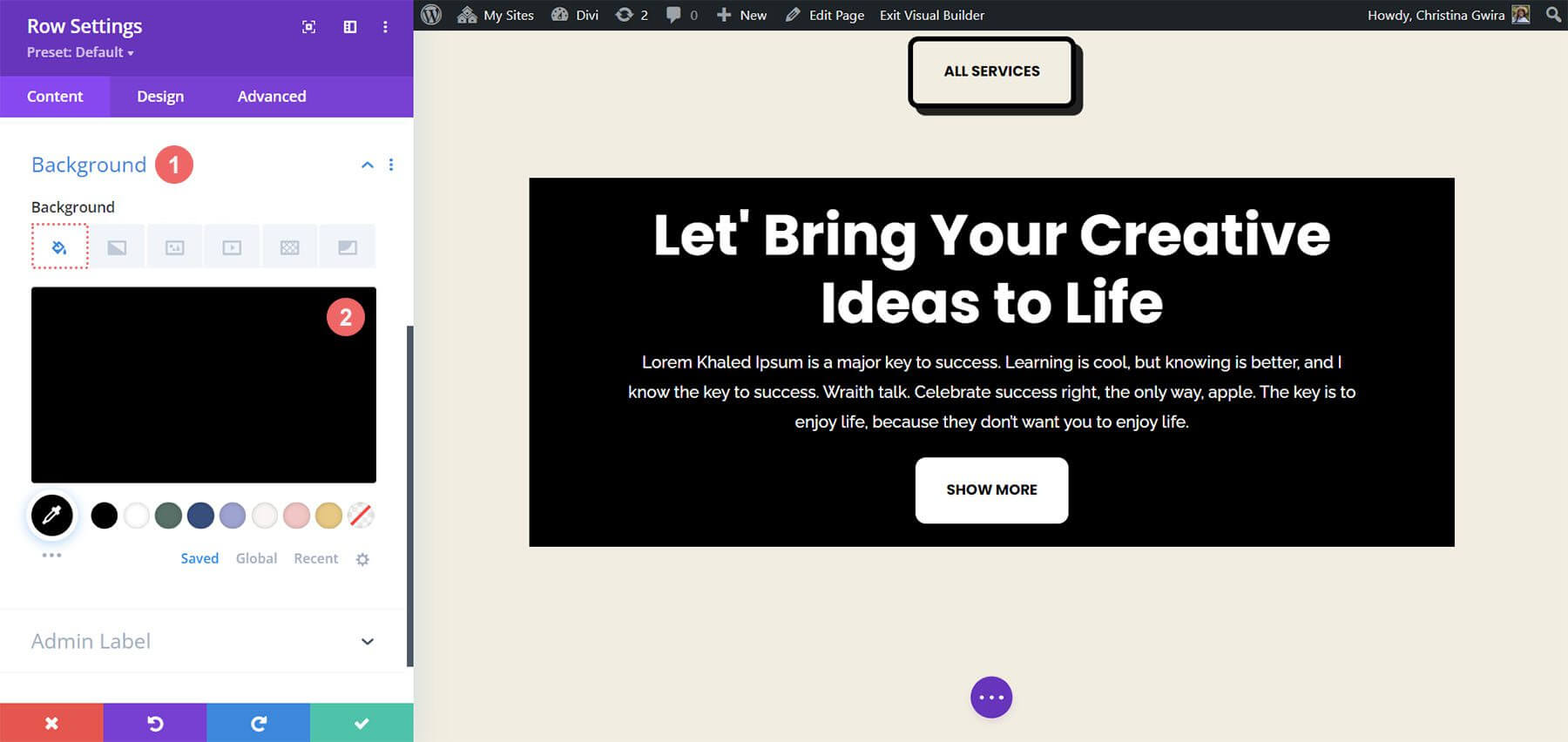
Después de ingresar estos parámetros, podemos hacer clic en la marca verde para guardar nuestro trabajo. Ahora vamos a activar el efecto Sticky dentro de la fila de nuestra sección. Inicialmente, hacemos clic en el botón de engranaje para acceder a la configuración de la fila.
Podemos hacer clic en la marca de verificación verde para guardar nuestro trabajo después de ingresar estos parámetros. Ahora vamos a activar el efecto Sticky dentro de la fila de nuestra sección. Para acceder a las opciones de fila, primero seleccionamos el botón de engranaje.

Antes de acceder a la pestaña Avanzado, ajustemos el color de fondo de la fila. Nos dirigimos a la pestaña Fondo y seleccionamos #000000 como Color de fondo, tal como hicimos con la sección.

Como resultado, nuestra fila se parece al Módulo de Llamado a la Acción que creamos al comienzo del curso. Sin embargo, para hacer que esta fila se extienda hasta los bordes, emplearemos márgenes y relleno. Esto hará que el efecto Sticky sea menos molesto y más atractivo visualmente para los visitantes de su sitio web.
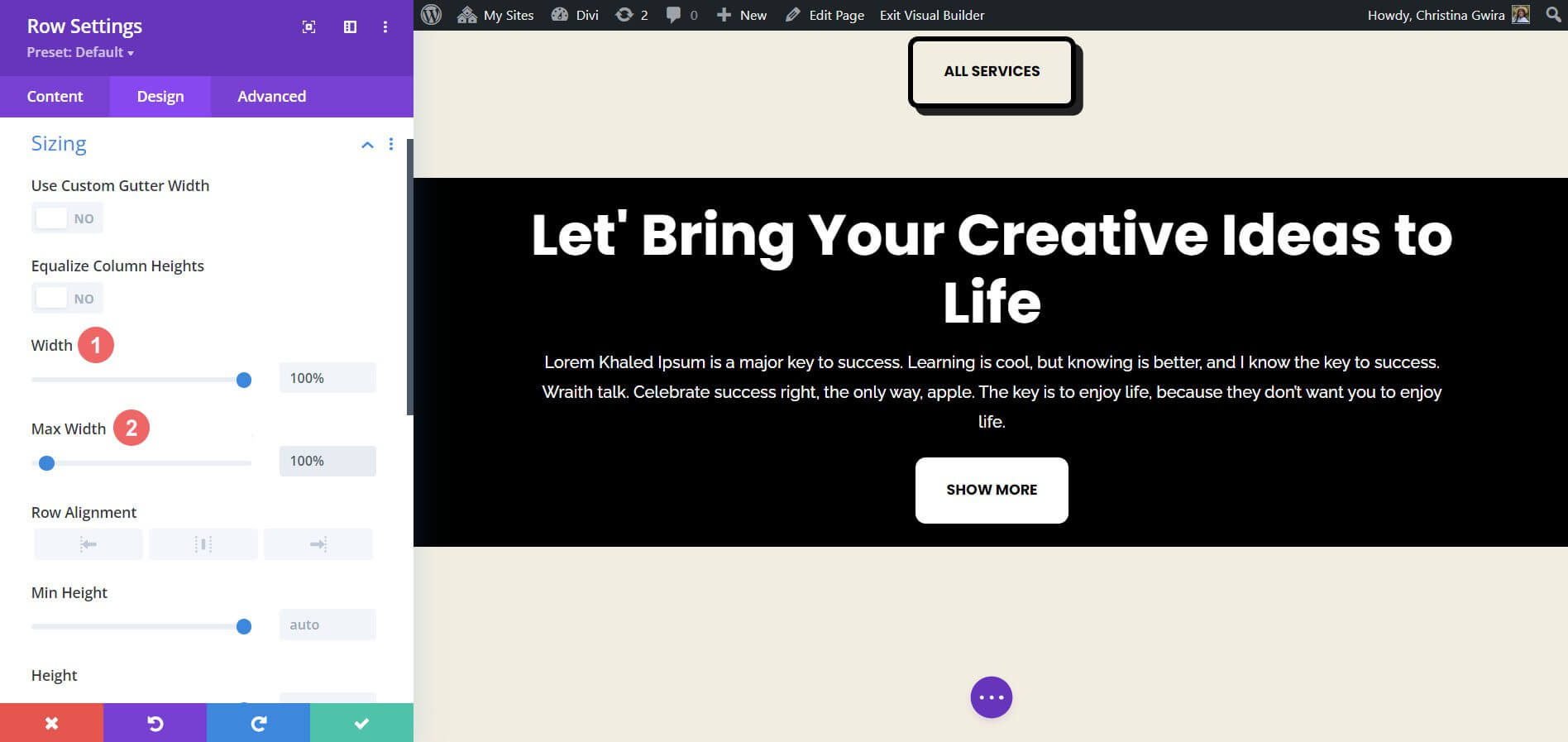
Ahora seleccionamos la pestaña Tamaño en la pestaña Diseño. Luego, el Ancho y el Ancho máximo se establecen en 100%.

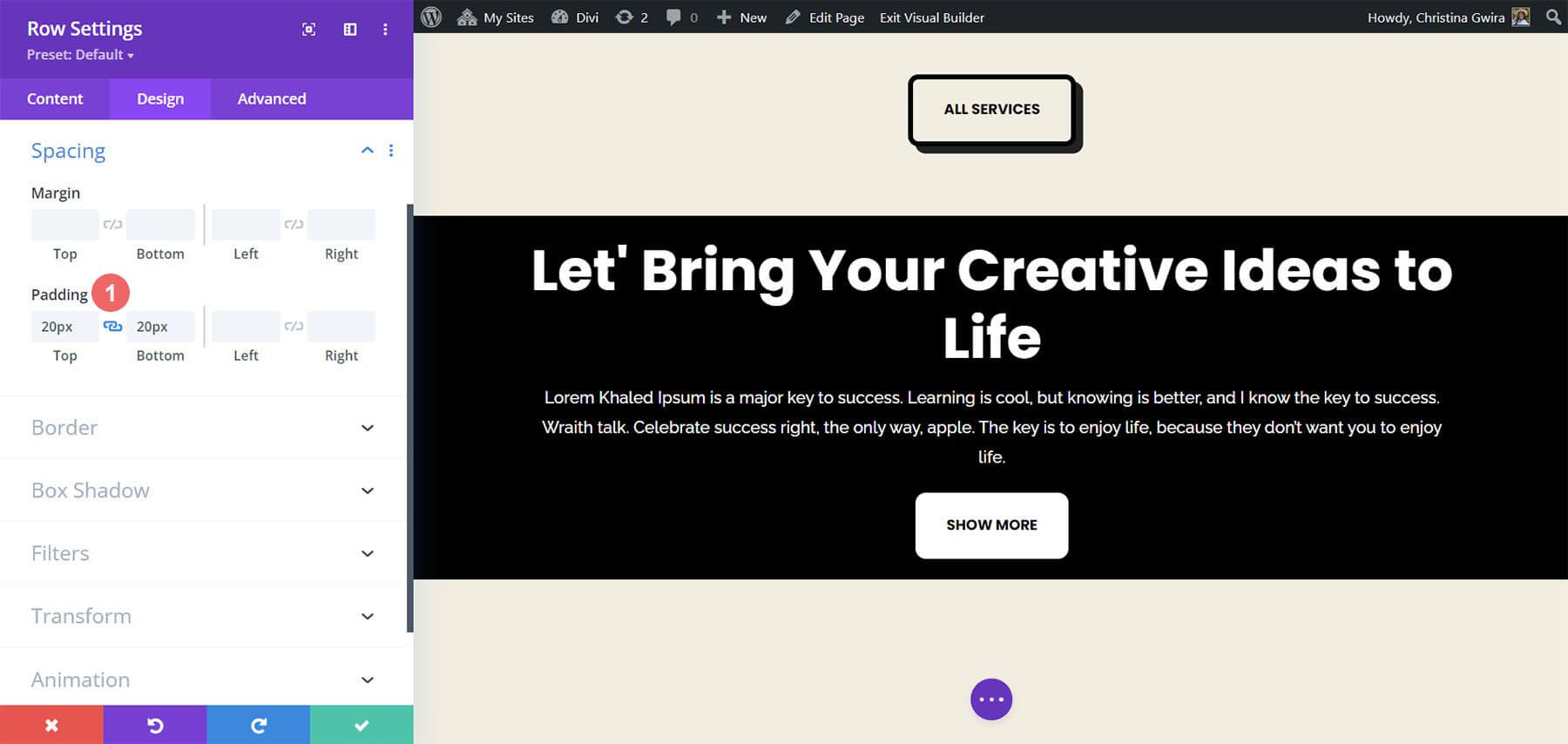
A continuación, agregamos valores de relleno superior e inferior idénticos de 20 píxeles deslizando el dedo hacia abajo hasta la pestaña Espaciado. Esto hace que nuestro llamado a la acción parezca más ágil.

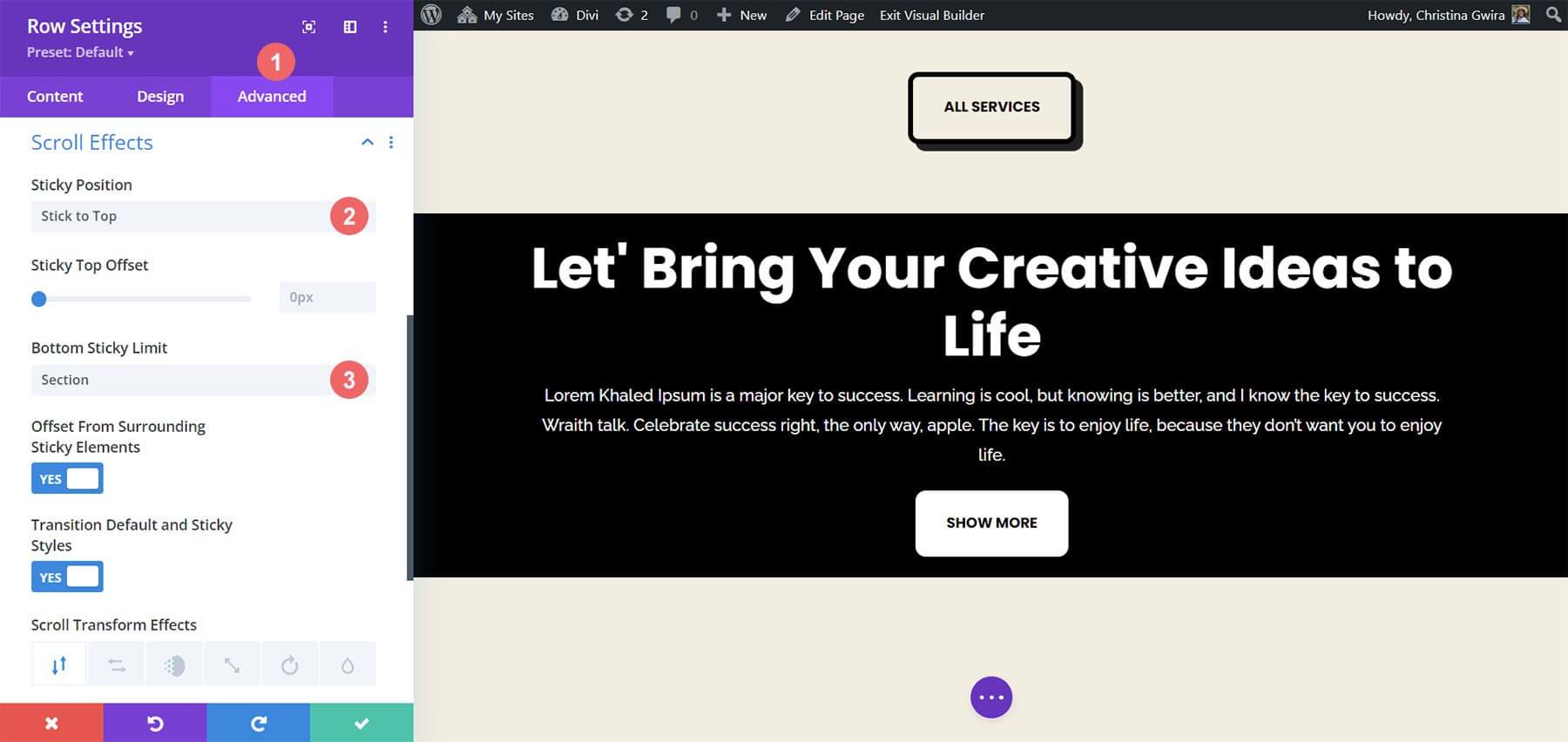
Ahora que la estética está cuidada, podemos aplicar nuestro Efecto Desplazamiento. A continuación, seleccionamos la pestaña Efectos de desplazamiento después de ir al menú Avanzado. Al elegir Stick to Top, ahora podemos activar la Sticky Position. Configuramos Sticky Top Offset en 0px porque queremos que nuestro llamado a la acción permanezca alineado con la parte superior de la pantalla. El límite inferior fijo, que ahora hemos establecido en Sección, es la única otra opción que cambiaremos.

Terminando
En conclusión, Divi ofrece numerosas funciones y métodos predeterminados para incorporar animación y movimiento a su página. Ya sea que su objetivo sea mejorar la introducción de la página o atraer a los usuarios con su contenido, Divi le proporciona las herramientas necesarias. Si bien exploramos cuatro métodos para animar el módulo de llamado a la acción, estas configuraciones son aplicables en toda la biblioteca de módulos de Divi. Además, se pueden ampliar a secciones, columnas y filas, lo que permite la creación de diseños de página dinámicos y distintivos para su audiencia.





