Si está utilizando Elementor , sabe que es uno de los complementos de creación de páginas más potentes y fáciles de usar disponibles para WordPress. La interfaz de arrastrar y soltar de Elementor y las amplias opciones de personalización lo han convertido en el favorito entre los diseñadores y desarrolladores de sitios web de todo el mundo. Una de las excelentes características de Elementor es la capacidad de usar íconos personalizados, que pueden agregar un toque único a su sitio web y ayudar a que se destaque entre la multitud. Los íconos personalizados son especialmente útiles cuando desea mostrar íconos de redes sociales, agregar íconos decorativos a su contenido o crear elementos de menú únicos.
Sin embargo, a veces es posible que los íconos personalizados no se muestren como se esperaba, lo que lo deja frustrado e incapaz de completar el diseño de su sitio web según lo planeado. Este problema puede surgir debido a una variedad de razones, incluidos conflictos con otros complementos o temas, problemas de almacenamiento en caché o versiones desactualizadas de Elementor. La buena noticia es que hay soluciones disponibles para solucionar este problema, y en esta publicación de blog, exploraremos cómo resolver los íconos personalizados de Elementor que no se muestran para que pueda continuar diseñando su sitio web con facilidad.
Ya sea que sea un principiante o un usuario experimentado de Elementor , comprender cómo resolver problemas de visualización de iconos personalizados puede ayudarlo a evitar posibles obstáculos en el proceso de diseño de su sitio web. Entonces, profundicemos en las diferentes razones por las que los íconos personalizados pueden no aparecer y los pasos que puede seguir para solucionar este problema.
Deshabilitar los iconos en línea
Primero debe asegurarse de que "Íconos de fuentes en línea" esté configurado como Inactivo en WordPress > Elementor > Configuración > Experimentos. En este caso específico, prohíbe que los íconos personalizados de Elementor funcionen correctamente. Esa configuración crea con frecuencia problemas con todo lo relacionado con iconos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCarga de fuente forzada
En ocasiones, es posible que el tipo de letra simplemente no se cargue correctamente en la parte frontal. El editor funciona a la perfección, pero la interfaz carece de iconos.
Si solo usa CSS personalizado para mostrar sus íconos personalizados, esto sucederá. Nada le indica a Elementor que descargue la fuente después de eso, por lo tanto, no está visible en la página.
Elementor debe ser forzado a descargar la fuente. El enfoque directo y el método indirecto son las dos opciones.
Poner en cola el icono de fuente (directo)
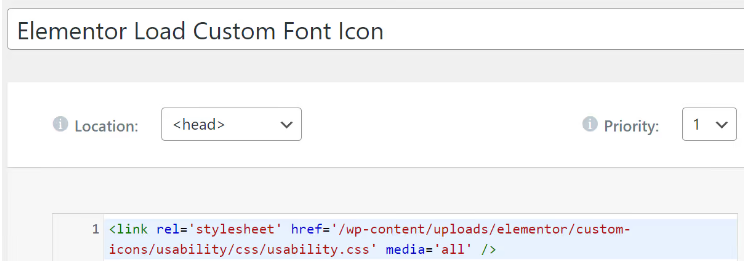
Al incluir el siguiente HTML en el encabezado> de su página, puede conectarse y cargar su archivo CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Debe sustituir el nombre del icono de su fuente real por icon-set-name.
Visite su carpeta /wp-content/uploads/elementor/custom-icons/ a través de FTP o su Administrador de archivos cPanel para averiguar exactamente qué ruta necesita ingresar.
Finalmente, puede usar la herramienta Código personalizado de Elementor para insertar este código en la sección head> de su sitio web.

Poner en cola el icono de fuente (indirecto)
Lo ideal es emplear el enfoque directo. Solo use esta forma indirecta si no quiere molestarse o si solo necesita probar algo rápidamente.
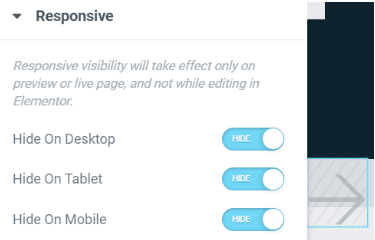
Bastante simple: agregue un elemento de icono y cambie el icono a uno de los iconos personalizados en las páginas donde los necesita (o en la plantilla de pie de página si los necesita en todas partes). Posteriormente, Elementor pondrá en cola el CSS y la fuente necesarios.
Se puede hacer que el icono aparezca oculto en todas las ventanas:

Conclusión
Esperamos que esta publicación de blog haya sido útil para resolver el problema de los íconos personalizados de Elementor que no se muestran. Como puede ver, hay varias razones potenciales por las que podría ocurrir este problema, pero afortunadamente también hay varias soluciones disponibles. Ya sea que se trate de un simple borrado de caché o de una solución más compleja que involucre código, lo alentamos a que pruebe los pasos descritos en esta publicación y vea qué solución funciona mejor para usted. ¡Con un poco de paciencia y perseverancia, podrás hacer que esos íconos personalizados aparezcan en poco tiempo!




