Elementor es una excelente herramienta de creación de sitios web que cualquiera puede usar para crear su sitio web personal o profesional. Una vez más, FontAwesome es un conjunto de íconos excepcional que los profesionales usan en el sitio web para hacerlo más atractivo. Sin embargo, estos complementos a menudo dejan de funcionar debido a algún problema técnico. Esta breve y sencilla lección le enseñará qué son los íconos de FontAwesome y Elementor , cómo utilizarlos al desarrollar su sitio web y cómo resolver el problema cuando los íconos de FontAwesome y Elementor no aparecen después de actualizar Elementor .
Qué es FontAwesome y por qué lo necesita ?
Si administra un sitio web rentable y popular, ya sea un blog, una tienda en línea o ambos, necesitará algunas herramientas para que su interfaz sea atractiva para los visitantes. ¡Llegaron los íconos de FontAwesome! Puedes obtenerlos en el sitio web oficial.
Las funciones de FontAwesome te permiten dejar enlaces en tus perfiles sociales utilizando iconos vectoriales y logotipos creados previamente. Puede utilizar la versión gratuita o hacerse profesional y utilizar todas las funciones. Cada ícono está diseñado para el escritorio y permite un estilo simple. Puede ajustar su tamaño y color, así como rotarlo, alinearlo y reflejarlo.
Además, puede usar los íconos de FontAwesome en el método más apropiado. Utilice un CDN o descargue los iconos en su propio servidor. También es posible obtenerlo a través de npm. Además, se incluyen las herramientas del procesador CSS.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Por qué los íconos de Elementor no son visibles? ?
A pesar de que los íconos de FontAwesome son increíblemente versátiles y receptivos, puede haber algunos problemas al usarlos en las páginas de su sitio web. Sin embargo, todas las dificultades son fáciles de resolver y la resolución de problemas solo requerirá unos pocos clics del mouse. Podría haber dos preocupaciones principales con los íconos que no aparecen, tal vez realizó algunos cambios en el complemento de Elementor, o los íconos en la biblioteca de íconos han desaparecido.
Cambios en el complemento de Elementor
Es posible que algunos de sus íconos de FontAwesome no estén visibles si ha actualizado el complemento Elementor a la última versión o simplemente después de instalar el complemento. Para resolver este problema, primero, navegue a su panel de administración.
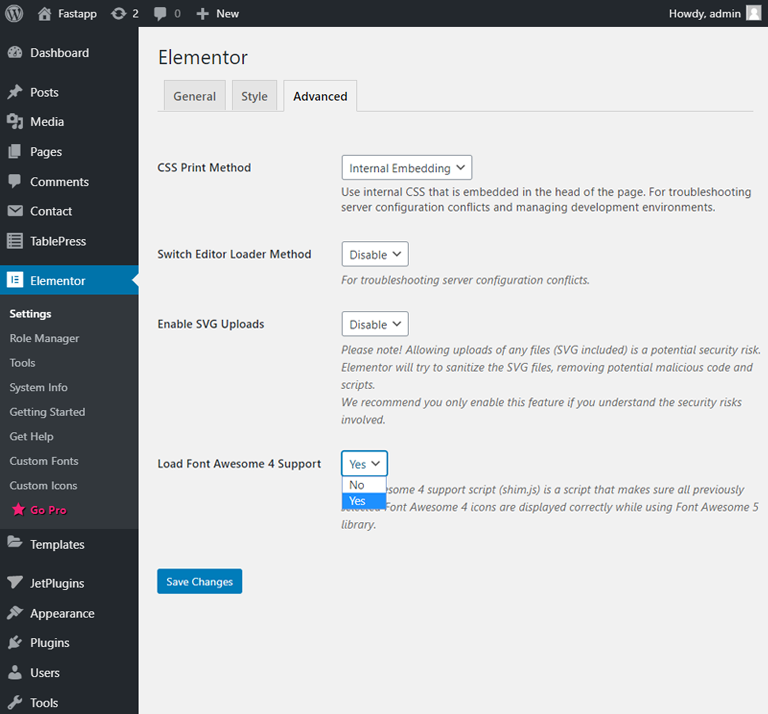
Vaya a "Elementor" > "Configuración" y seleccione la opción "Avanzado". Busque y active la opción "Cargar compatibilidad con Font Awesome 4" aquí.

Iconos no disponibles en Elementor
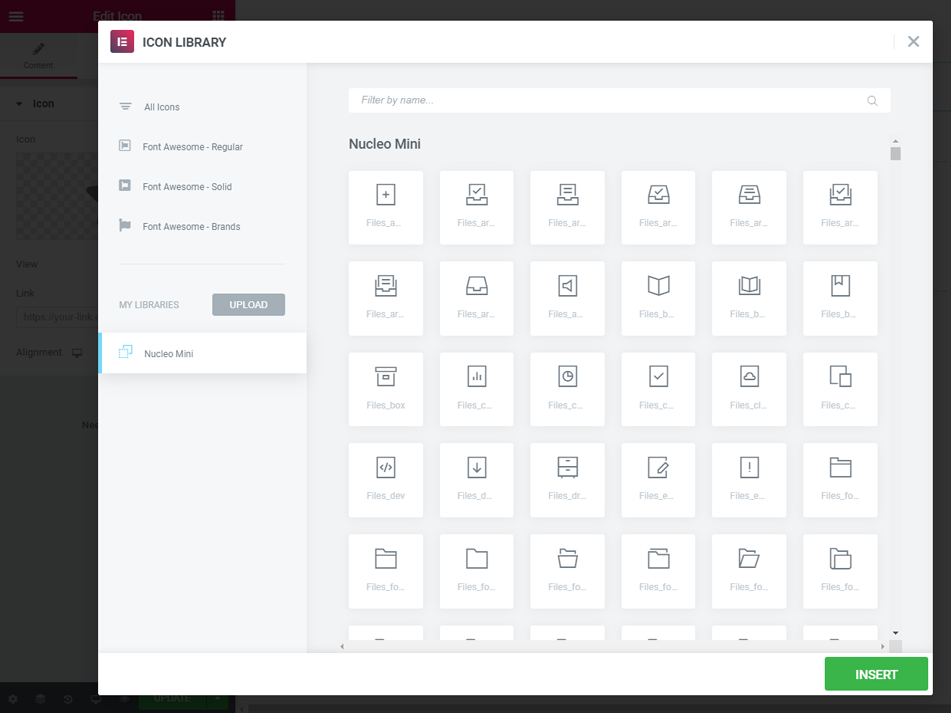
Los íconos "Nucleo Mini" pueden eliminarse de la biblioteca de íconos de Elementor de diseños que los contienen. En este caso, navegue a la página donde se deben mostrar sus íconos. Abra la biblioteca multimedia haciendo clic en el icono "Editar con Elementor". Aquí puede determinar si el icono está en la biblioteca. Si falta el complemento requerido, debe actualizar su complemento Kava Extra a la versión más reciente para resolver este problema.

Complemento para FontAwesome
Si las instrucciones anteriores no tuvieron éxito, descargue el complemento Font Awesome en su computadora.
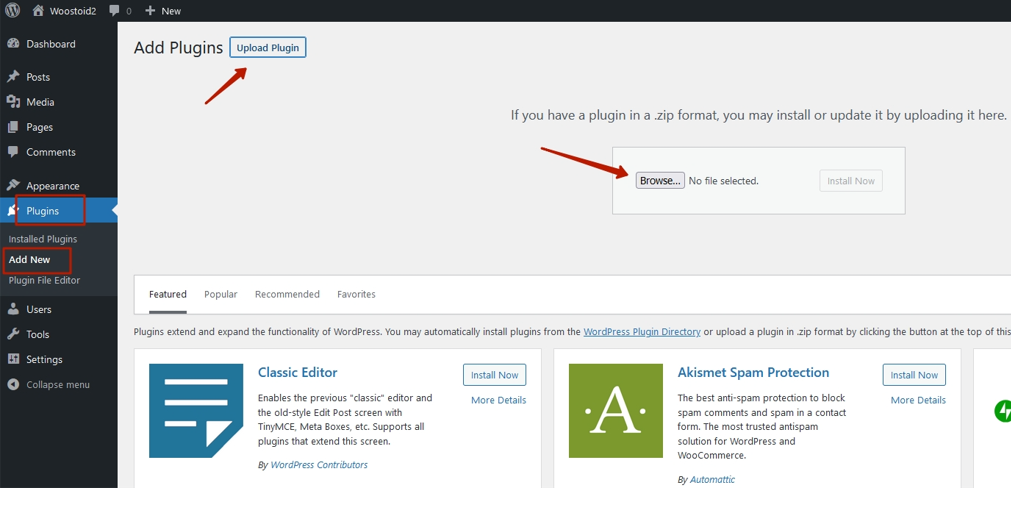
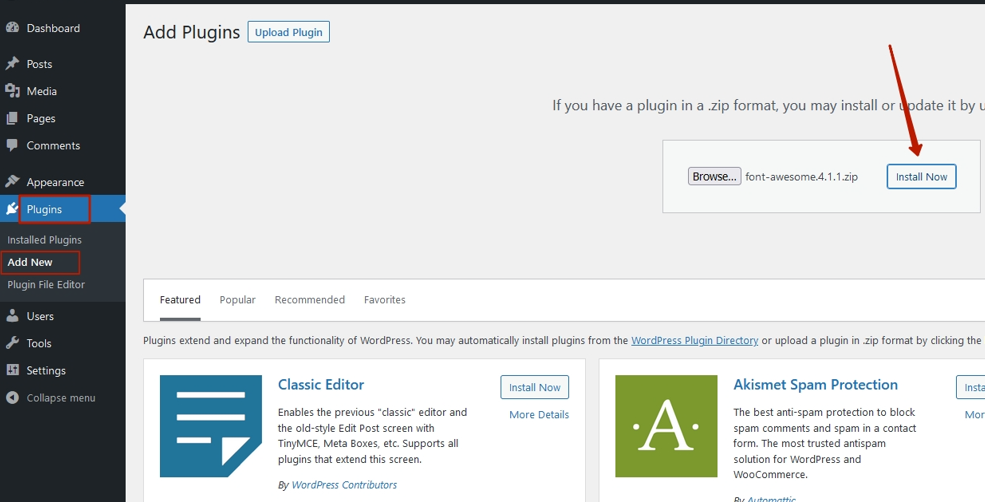
En el panel de administración de WordPress, vaya a Complementos > Agregar nuevo > Complemento de carga.

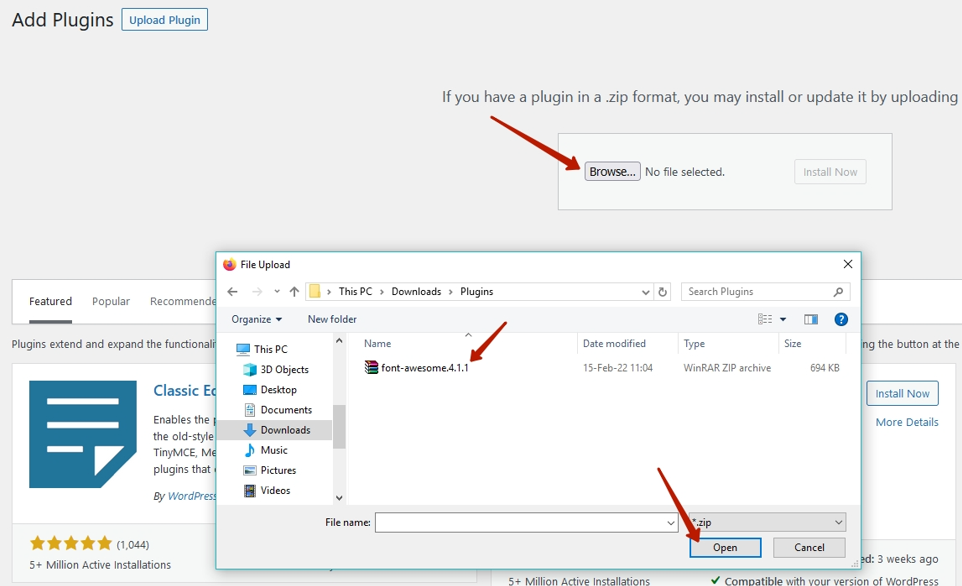
Seleccione el complemento que desea cargar.

Haga clic en la opción "Instalar ahora".

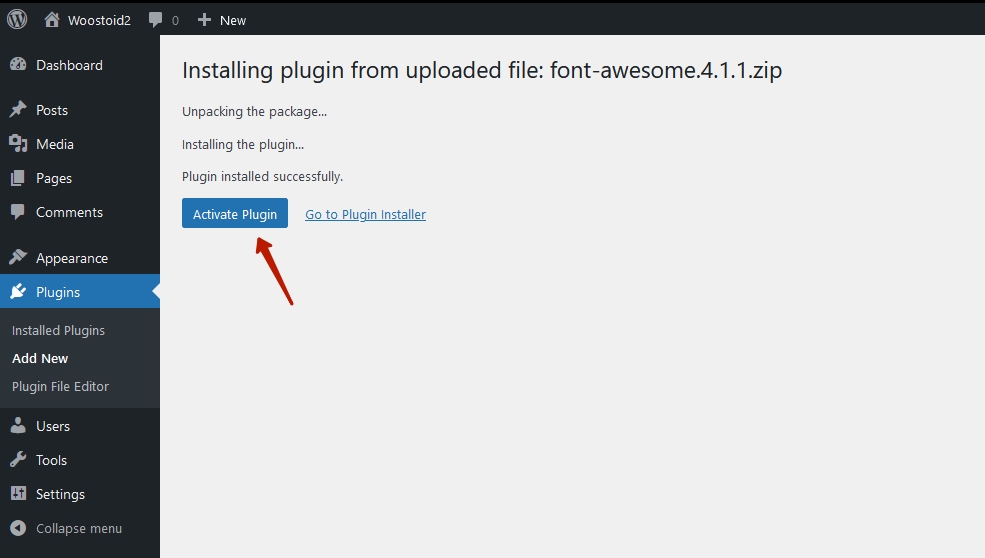
Luego, presione el botón "Activar complemento".

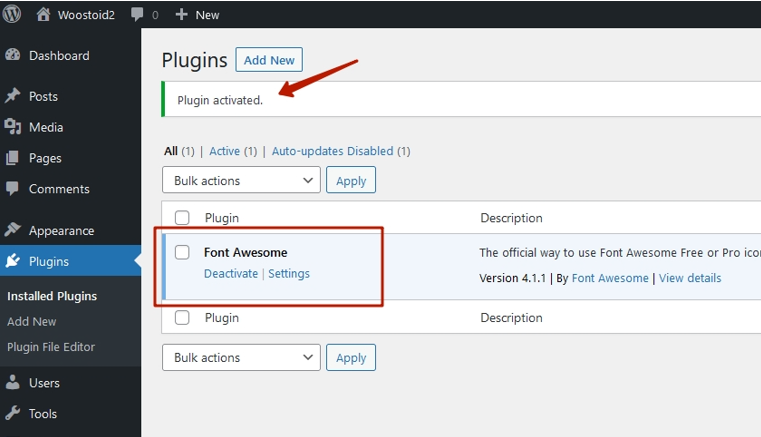
El complemento FontAwesome ahora se ha activado.

Terminando
Esperamos que le guste nuestro sencillo y rápido tutorial sobre cómo solucionar el problema con FontAwesome que no se muestra después de actualizar Elementor . Tenemos muchos tutoriales de Elementor que puede seguir para aprender más sobre la magia de Elementor .




