WordPress, una plataforma líder para la creación de sitios web, ofrece una interfaz fácil de usar a través de su Editor de sitios, lo que permite a los usuarios personalizar y diseñar su contenido web sin problemas. Sin embargo, encontrar un editor de sitio en blanco puede ser un obstáculo frustrante para muchos propietarios y desarrolladores de sitios de WordPress.

Este problema, que a menudo surge de varios factores, puede alterar el flujo de trabajo creativo y obstaculizar la capacidad de realizar modificaciones cruciales en el sitio web. En esta guía, exploraremos las causas comunes detrás del problema de WordPress Blank Site Editor y brindaremos soluciones prácticas paso a paso para resolver este desafío, permitiendo a los usuarios recuperar la funcionalidad completa y continuar creando su presencia en línea con facilidad.
Comprensión del problema del editor de sitios en blanco de WordPress
El editor de sitio completo de WordPress es una interfaz de edición que funciona con temas de bloques y le brinda más control sobre el diseño de su sitio web. Le permite diseñar el encabezado, pie de página, barra lateral y otras partes de su sitio web mediante bloques.
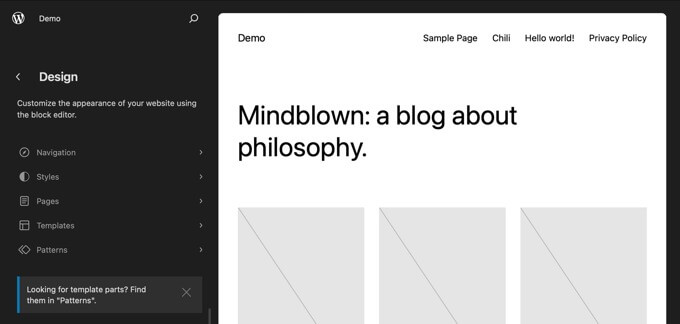
Cuando desee personalizar su tema de WordPress, vaya a la barra lateral de administración de WordPress y seleccione Apariencia »Editor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Sin embargo, algunos usuarios informan haber visto una pantalla en blanco al intentar ingresar al editor del sitio.
Algunos usuarios simplemente ven una pantalla en blanco. El tono de dicha pantalla puede ser oscuro o claro.

La culpa de este problema es una configuración incorrecta de WordPress. El método 1 le mostrará cómo solucionarlo.
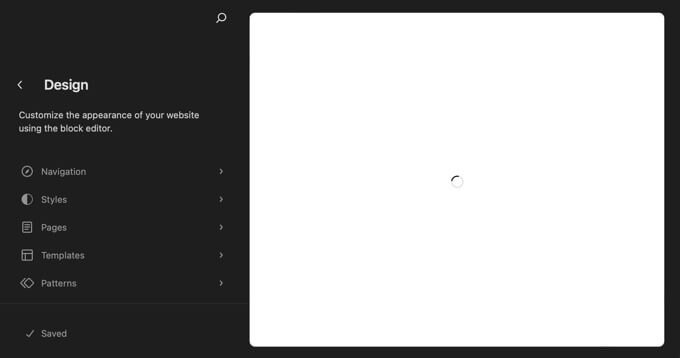
Otros usuarios pueden ver una parte de la interfaz del editor del sitio, pero la vista previa de su sitio web está en blanco. También pueden ver un círculo giratorio que indica que el editor está intentando cargar la vista previa, pero no se muestra.

Esto ocurre cuando la API REST en WordPress está deshabilitada. El método 2 demuestra cómo resolver este problema.
Dejando esto de lado, veamos cómo solucionar el editor de sitios en blanco en WordPress. Puede saltar al método que necesita utilizar haciendo clic en los enlaces a continuación.
Solucionar el problema del editor de sitio en blanco
Configuración de WordPress
Si ve una pantalla en blanco cuando intenta utilizar el editor de sitios en WordPress, puede deberse a un problema con la configuración de URL de su sitio web.
Así es como puedes solucionarlo:
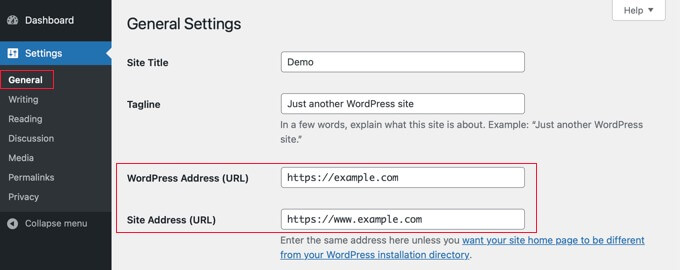
- Vaya a 'Configuración' y luego a 'General' en su panel de WordPress.
- Busque las configuraciones 'Dirección de WordPress (URL)' y 'Dirección del sitio (URL)'.

- Asegúrese de que la dirección del sitio coincida con la dirección de WordPress. Si la dirección de WordPress usa 'www' o no lo usa, la dirección del sitio debe ser la misma. Por ejemplo, si la dirección de WordPress tiene "www", la dirección del sitio también debería tener "www". Si no coinciden, debes hacerlos iguales.
- Una vez que coincidan, vaya a la parte inferior de la página Configuración general y haga clic en "Guardar cambios" para guardar su configuración.
Intente abrir el editor del sitio nuevamente y debería funcionar correctamente.
Habilitar la API REST
Si no ve la vista previa de su sitio web en el editor del sitio, es posible que la API REST de su sitio de WordPress esté desactivada.
¿Qué es la API REST en WordPress?
La API REST llegó a WordPress en la versión 4.4. Es útil para los desarrolladores que crean complementos porque les permite acceder a funciones y datos de WordPress.
El editor del sitio se basa en la API REST para mostrar una vista previa de su sitio web. Si ha desactivado la API REST en su sitio, el editor no podrá mostrar la vista previa de su sitio.
Algunos propietarios de sitios web desactivan la API REST pensando que podría hacer que su sitio sea más seguro y rápido. Puede desactivar la API REST de dos maneras: agregando un fragmento de código en WPCode o usando el complemento Disable REST API .
Para volver a activar la API REST, deberá deshacer ese fragmento de código o desactivar el complemento, según el método que utilizó.
Para deshabilitar la API REST usando el complemento Deshabilitar API REST, debe seguir los pasos.
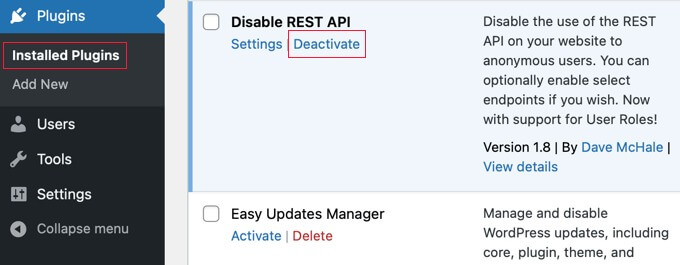
Si desea desactivar la API REST mediante un complemento, vaya a 'Complementos' y luego a 'Complementos instalados'.
Busque el complemento que utilizó y haga clic en "Desactivar". Si se trata del complemento 'Desactivar API REST' o uno diferente, los pasos son los mismos.

Después de eso, intenta abrir el editor del sitio. Debería funcionar bien ahora.
Uso de un complemento de creación de páginas para diseñar su sitio web
"El editor de sitio completo en WordPress es bueno para diseñar su sitio web, pero tiene algunas limitaciones. Sólo funciona con temas de bloque y, si cambia de tema, perderá sus personalizaciones.
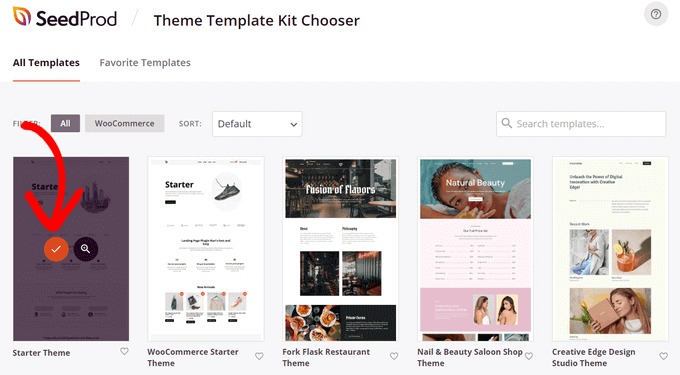
Sin embargo, los creadores de páginas como SeedProd y Elementor ofrecen una herramienta de arrastrar y soltar para diseñar cada página utilizando bloques. Funcionan con cualquier tema de WordPress, permitiéndote cambiar temas sin perder tus diseños.

Puedes comenzar eligiendo una plantilla o construyendo desde cero para comenzar".
Terminando
En conclusión, cuando se trata de diseñar su sitio de WordPress, el editor de sitio completo es una herramienta útil, pero tiene algunas limitaciones, particularmente en su compatibilidad solo con temas de bloque. Cambiar de tema puede provocar la pérdida de sus personalizaciones, lo que puede ser una molestia.
Por otro lado, soluciones como SeedProd , Elementor y creadores de páginas similares ofrecen una interfaz fácil de usar de arrastrar y soltar, lo que permite la creación y personalización de páginas individuales mediante bloques. Una de sus ventajas notables es su compatibilidad con cualquier tema de WordPress, lo que permite cambios de tema fluidos sin perder los elementos de diseño.
Teniendo en cuenta estas opciones, vale la pena explorar creadores de páginas como SeedProd y Elementor por su flexibilidad y versatilidad en el diseño de sitios web. Ya sea comenzando con una plantilla o creando completamente desde cero, estas herramientas permiten a los usuarios crear, personalizar y mantener sus sitios web de WordPress con mayor facilidad y eficiencia.





