Los titulares son, sin duda, el elemento más importante de un sitio web. Un título pegadizo captará inmediatamente la atención de su visitante. Los sitios web están cambiando en todos los sentidos en esta era digital.

La nueva tendencia son los titulares animados. Sin embargo, la mayoría de los titulares animados de Elementor no funcionan correctamente como resultado de esto. Hay varios factores que pueden hacer que sus titulares cambien.
Debido a esto, hemos elaborado una lista de las mejores y más rápidas formas de corregir sus titulares animados. Así que comencemos esta fiesta.
¿Qué es un título animado ??

El título animado es un widget de movimiento que permite que tus titulares se muevan de una manera específica. Esta es una de las formas más creativas de mejorar la apariencia de su sitio web. Hoy en día, los desarrolladores web están trabajando arduamente para hacer que su negocio en línea sea más identificable. Uno de ellos son los titulares animados. Ayudará a su visitante a reconocer cómo funciona su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEstos son algunos de los beneficios de usar títulos animados:
Diseño receptivo: el texto animado responde de manera diferente cada vez que lo toca. Esto convence a su usuario de la mayor capacidad de respuesta de su sitio web.
Agrega enfoque a las palabras : con la animación, puede capturar rápidamente la atención de sus visitantes. El movimiento de tu titular llama la atención sobre el título.
Muestra el poder de las palabras : los titulares animados se pueden usar para centrarse en las palabras poderosas que dan peso a sus titulares.
Agrega una variedad de efectos prediseñados : el uso de títulos animados le permite experimentar con sus palabras. Varios efectos prediseñados le mostrarán cómo se verán sus titulares antes de que los aplique.
Fortalece los titulares y aumenta la tasa de clics : si está experimentando con titulares, su sitio web tiene algo especial. Como resultado, es más probable que el visitante tome en serio sus titulares.
¿Por qué sucede "El título animado de Elementor no funciona"? ?
La razón por la que los titulares animados no siempre funcionan es un misterio. Sin embargo, hay algunos factores que podrían evitar que sus titulares se muevan.
Error de Javascript : tus titulares animados se verán afectados si usas códigos de JavaScript incorrectos. Por lo tanto, es preferible realizar un seguimiento de los códigos.
Conflictos entre complementos : en ocasiones, varios complementos pueden chocar, lo que da como resultado una variedad de resultados. Una de ellas es que los titulares animados en Elementor no funcionan.
Configuración deshabilitada : sus titulares no se moverán si alguna de las configuraciones de animación se deja sin marcar. Para examinar a fondo si todas las configuraciones están activas o no.
Uso de demasiados complementos : la instalación de demasiados complementos puede hacer que su sitio web se sature. Demasiados complementos pueden impedir que sus títulos animados funcionen.
Alojamiento web deficiente : suponga que su sitio web no es lo suficientemente sólido como para admitir configuraciones inteligentes. Esto puede causar problemas con los títulos animados. El alojamiento web deficiente también tiene la culpa.
Hacks efectivos para arreglar su título animado en Elementor
Los titulares animados pueden causar problemas por una variedad de razones, pero será difícil identificar las soluciones perfectas. Entonces, después de una cuidadosa consideración, hemos resaltado los trucos más impactantes para arreglar sus titulares animados.
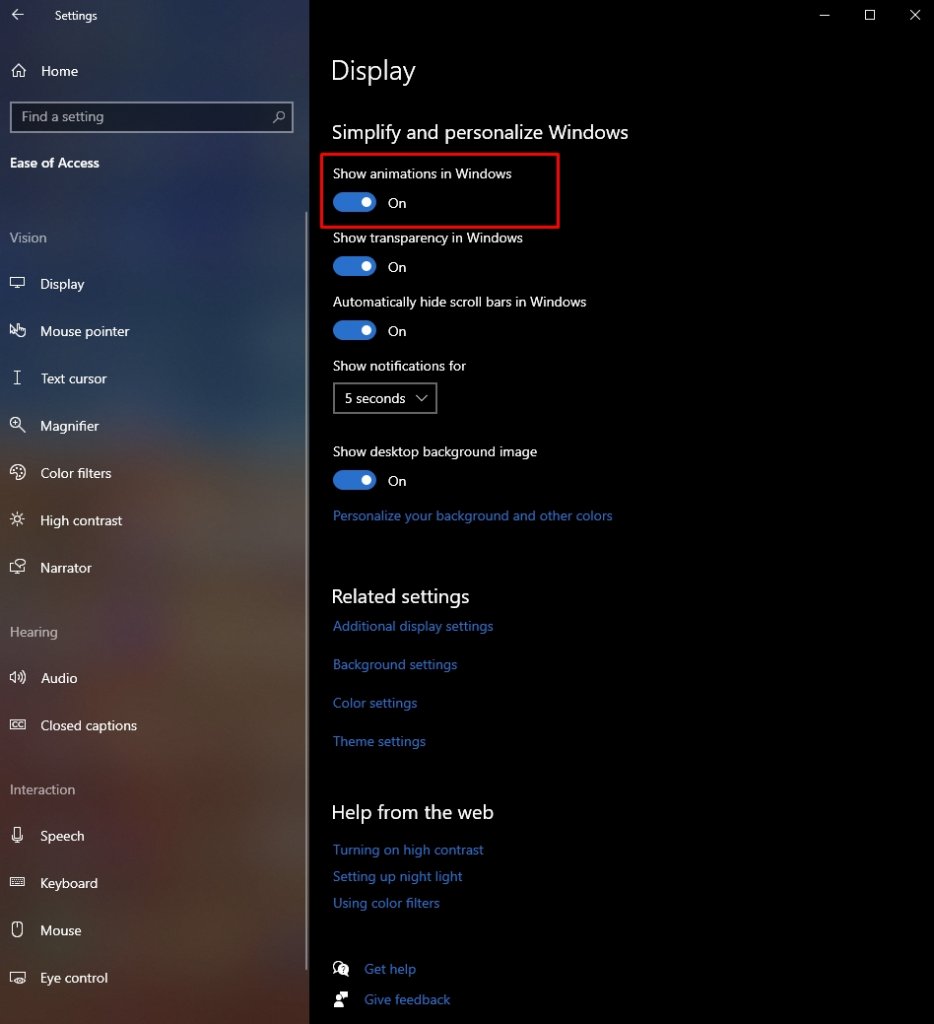
Compruebe la configuración
Es preferible, para empezar, lo fundamental. Entonces, para corregir su título receptivo desde la configuración, haga lo siguiente:
Para comenzar, vaya al menú de configuración y seleccione Pantalla. Luego, desplácese hacia abajo hasta la opción de animación y vea si los ajustes preestablecidos están activos. Si está apagado, vuelva a encenderlo.

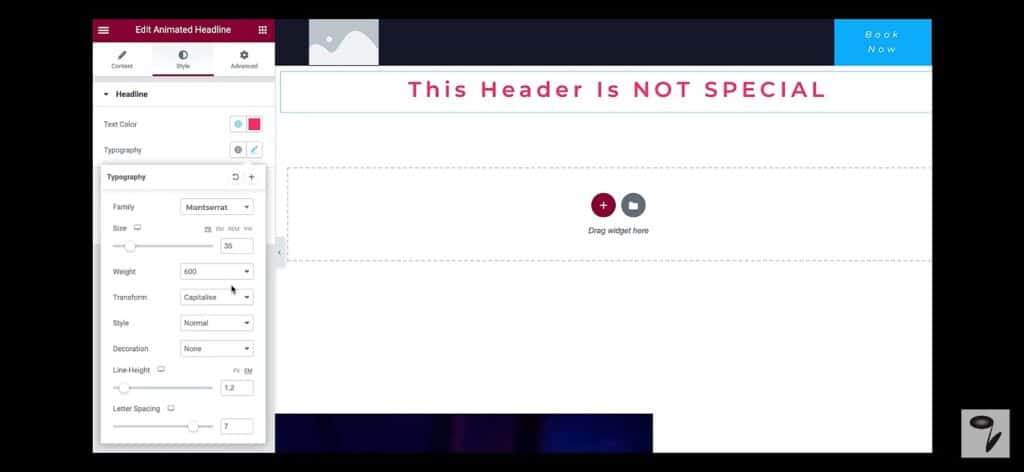
Arreglar el error del widget de animador
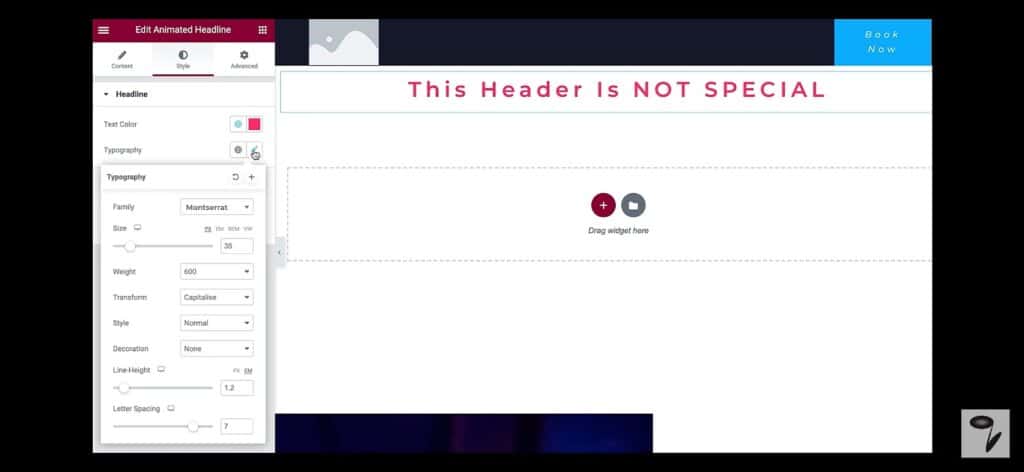
Un error puede evitar que su título animado se mueva. Puede corregir esto manualmente siguiendo los pasos a continuación. Navegue a la opción de editar animación y seleccione la opción de título.

Ahora, elija el menú de tipografía y habilite el menú de transformación. Realice una prueba. Espero que esto resuelva tu problema.

Apague el cargador de cohetes
Al usar el cargador Rocket de CloudFlare, su título animado puede detenerse. Para resolver esto, primero deshabilite Rocket Loader de Cloudflare desde la barra de menú. Borre el caché para que no quede nada después de desinstalar Rocket Loader.
Elija una animación diferente
Es posible que algunos de los estilos de animación de titulares no funcionen correctamente debido a problemas de Javascript. Para intentar solucionar esto, vaya a la configuración de animación de su navegador y seleccione la opción "editar". A continuación, pruebe varios tamaños y estilos de fuente para ver cuál funciona mejor. Ahora elige tu modo de escritura preferido y ponte a trabajar en tus titulares.
Conclusión
El mejor y más llamativo titular es fundamental para que tu web compita con la tendencia digital actual. El método más eficaz para captar la atención de un lector es con un título animado. Sin embargo, tener problemas con los titulares animados de Elementor puede ser un problema importante que puede ralentizar tu sitio.
Aquí, hemos resaltado todo lo que necesita saber para resolver los problemas de los titulares animados, para que pueda preocuparse menos y disfrutar más de la vida. Esperamos que puedas usar estos datos para arreglar los tuyos. ¡Te deseo la mejor de las suertes!




