Las nuevas máscaras y patrones de patrón de fondo de Divi le permiten agregar interés a sus fondos sin usar imágenes. Divi te ofrece muchas formas de cambiar el aspecto de tu fondo, y hay muchas para elegir. Hoy, veremos cómo usar patrones y máscaras de patrón de fondo para mejorar el diseño del encabezado de la publicación de tu blog de tres maneras diferentes. Empecemos.

La necesidad del diseño de encabezado de publicación de blog
Antes de leer su publicación, el lector será recibido por el contenido de la parte superior de la página. El pliegue es la primera sección de la pantalla que es visible antes de desplazarse. Es fundamental que la sección superior del pliegue de nuestro diseño sea llamativa y aliente a las personas a desplazarse hacia abajo para leer el resto de la página. En nuestro caso, después de interactuar con el encabezado de nuestra publicación de blog, queremos que las personas continúen leyendo nuestras publicaciones de blog. Ya no necesitamos pasar horas en Canva y Photoshop para crear diseños impresionantes con las nuevas funciones de fondo de Divi. Tenemos todo lo que necesitamos dentro del constructor Divi.
Diseños para encabezado de publicación de blog Divi con máscaras y patrones de fondo
Con máscaras de fondo o patrones de fondo, puede crear algunos diseños realmente geniales desde el primer momento. Sin embargo, ¡queremos ir un paso más allá y combinar estas dos nuevas características! Echemos un vistazo a lo que vamos a trabajar en este tutorial.
Ejemplo uno de una máscara de fondo y patrón

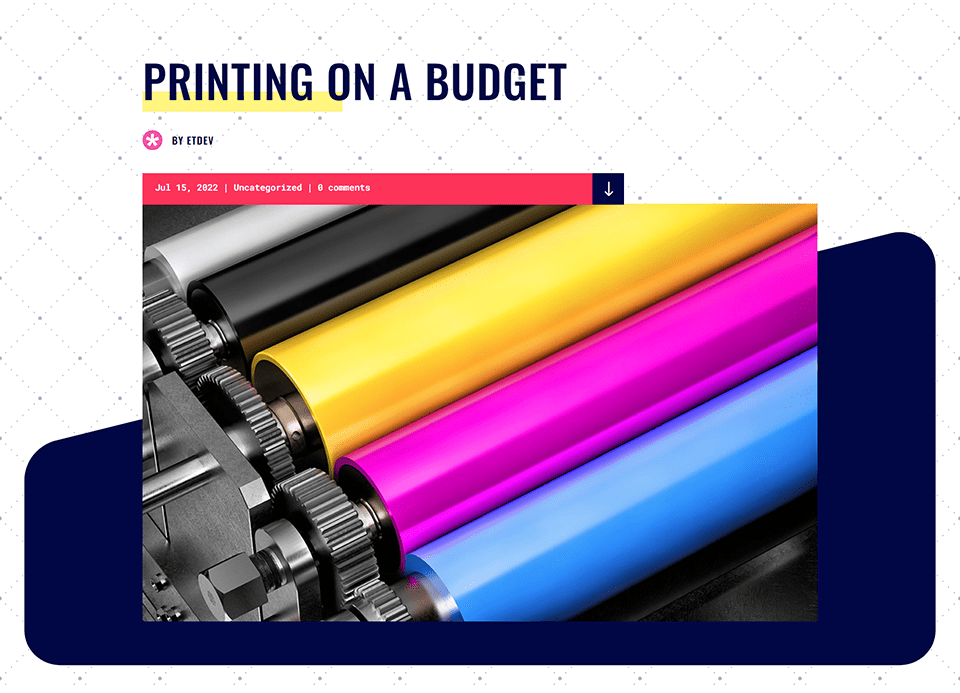
Las máscaras de fondo y los patrones se reinventaron en la sección de encabezado de nuestra plantilla de página de blog de Divi Print Shop.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEjemplo dos de una máscara de fondo y un patrón

La sección de encabezado de nuestra plantilla de página de blog de diseñador de moda Divi se ha actualizado con máscaras y patrones de fondo.
Ejemplo tres de una máscara de fondo y un patrón

La sección de encabezado de nuestra plantilla de página de blog corporativo de Divi se ha rediseñado con máscaras y patrones de fondo.
Usaremos tres plantillas de publicación de blog Divi GRATUITAS diferentes de nuestro blog para este tutorial. ¡Comencemos con el tutorial!
Imprenta Divi
Para este ejemplo, intentaremos mantener el fondo lo más cerca posible del original. Queremos copiar el aspecto de la plantilla, pero cambiaremos un poco el encabezado usando la función Divi Background Masks and Patterns. Para comenzar, tome la plantilla de la página del blog del paquete de diseño de la tienda de impresión Divi. Aquí es donde comenzaremos:

Instale la plantilla de publicación de blog de Divi Print Shop
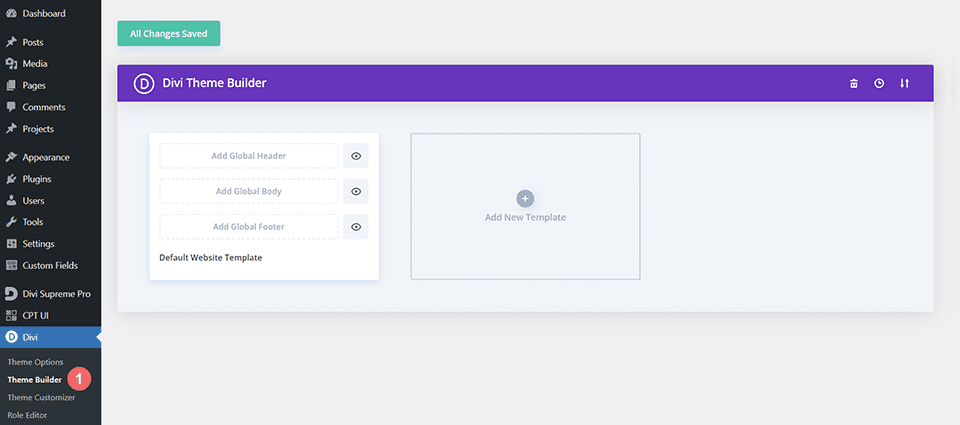
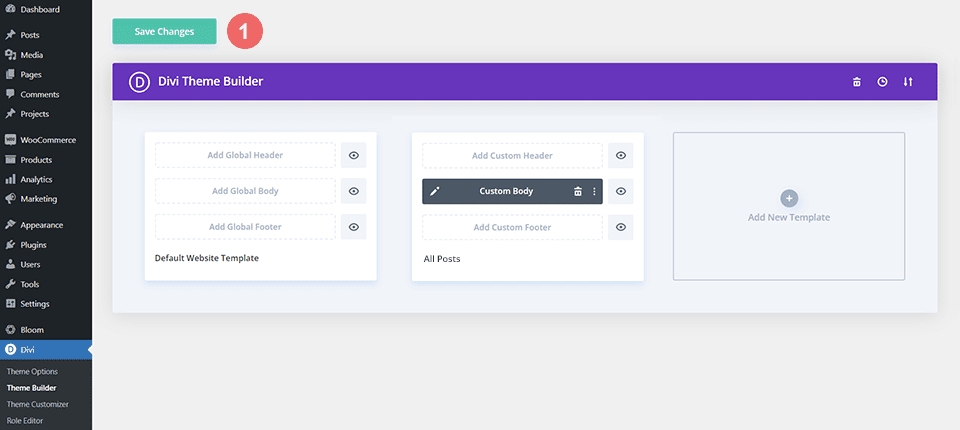
Para cargar la plantilla, vaya a Divi Theme Builder en la parte trasera de su sitio de WordPress.

Subir plantilla de sitio web
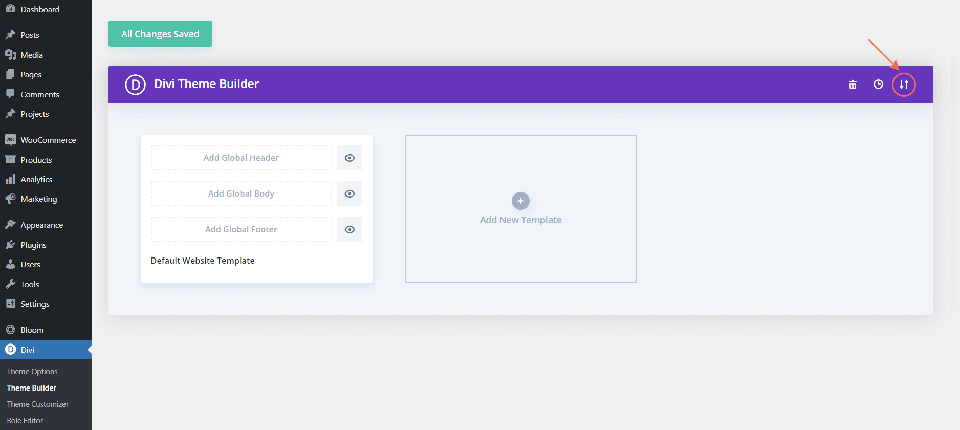
Luego, en la esquina superior derecha, verá un icono de dos flechas. Seleccione el icono.

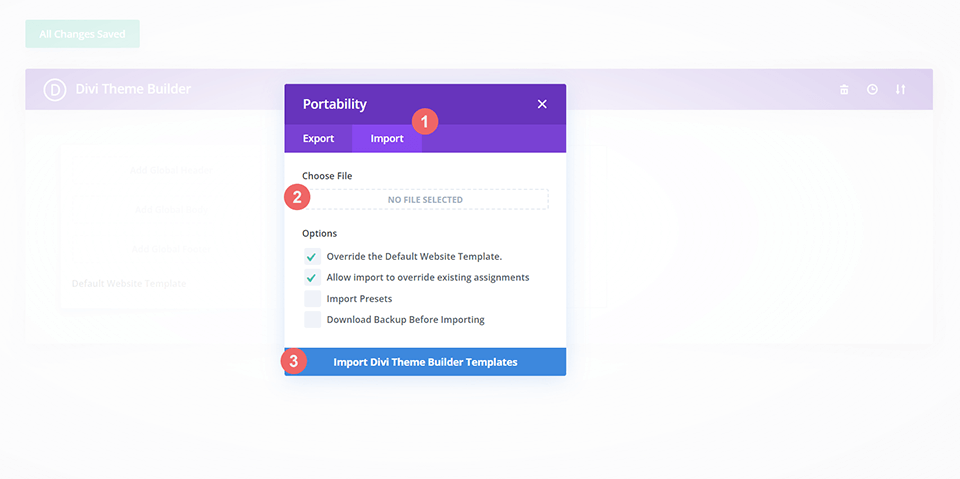
Navegue a la pestaña de importación, cargue el archivo JSON de esta publicación y luego haga clic en 'Importar plantillas de Divi Theme Builder'.

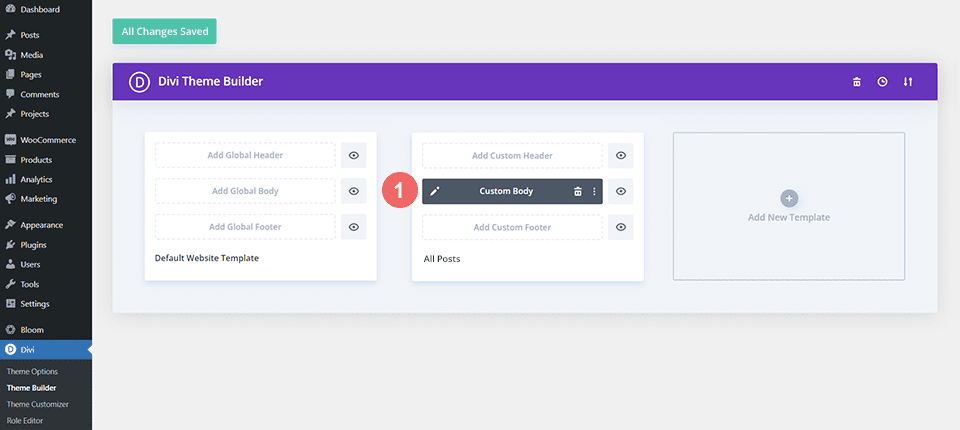
Guardar los cambios del generador de temas Divi
Después de cargar el archivo, notará una nueva plantilla con una nueva área del cuerpo asignada a todas las publicaciones. Tan pronto como desee que se active la plantilla, guarde los cambios de Divi Theme Builder.

Cómo modificar el diseño del encabezado en la plantilla
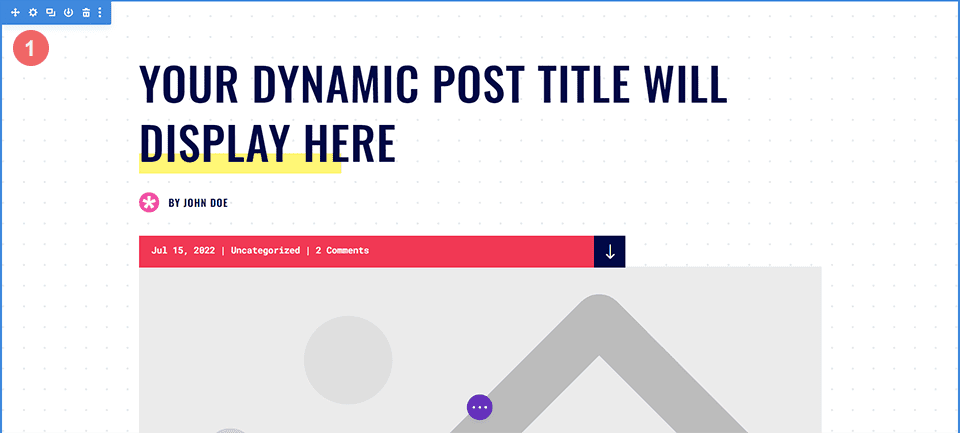
Abra la plantilla de la imprenta Divi
Comience abriendo la plantilla y editando la sección del encabezado.

Ingrese a la configuración de la sección
Para hacer coincidir la configuración de imagen y degradado que se está usando actualmente para crear el fondo original para la sección del encabezado, usaremos una combinación de patrones y máscaras de fondo. Para comenzar nuestro trabajo, necesitaremos abrir el cuadro modal de configuración. Para acceder a la configuración de la sección, haga clic en el ícono de ajustes, que aparece como el segundo ícono cuando pasa el mouse sobre el borde azul de la sección.

Navegar a Configuración de fondo
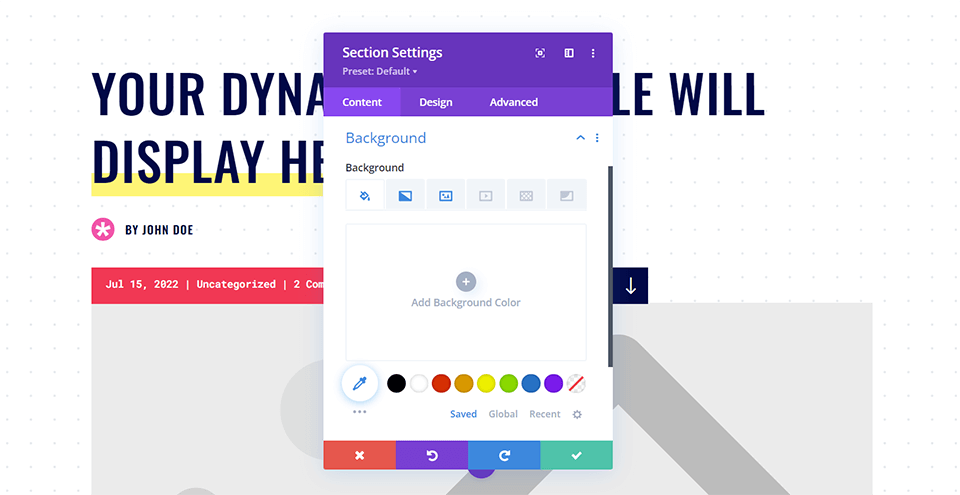
Ahora nos desplazaremos hacia abajo hasta llegar a la pestaña Fondo en el cuadro modal de configuración de la sección. Desde aquí, cambiaremos la configuración actual y aplicaremos nuestro nuevo estilo con máscaras y patrones de fondo.

Eliminar el degradado de fondo y la imagen
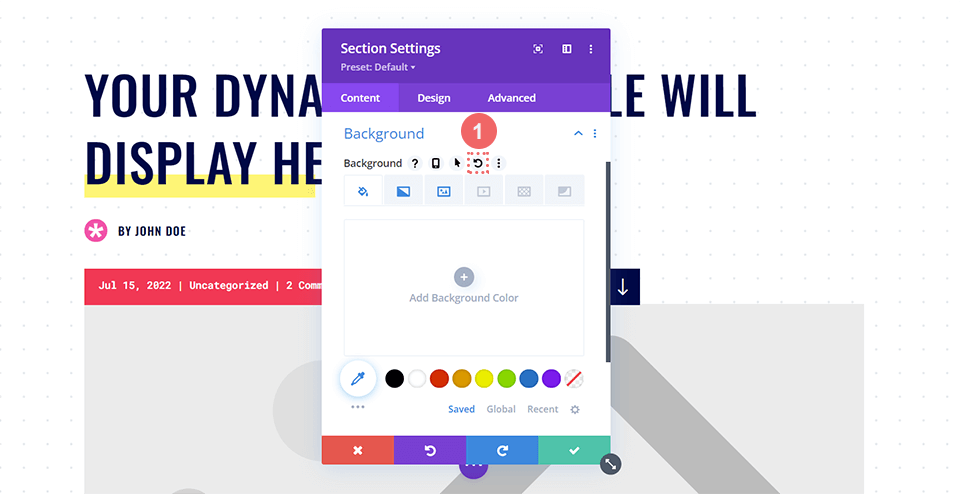
Para comenzar, debemos eliminar la configuración de fondo actual para dejar espacio para los nuevos cambios en el diseño del encabezado de la publicación del blog. Para comenzar, pase el cursor sobre el subtítulo de fondo. Aparecerá un menú de iconos. Para cambiar el fondo de su sección, haga clic en el botón Restablecer en este nuevo menú.

Añadir la máscara de fondo
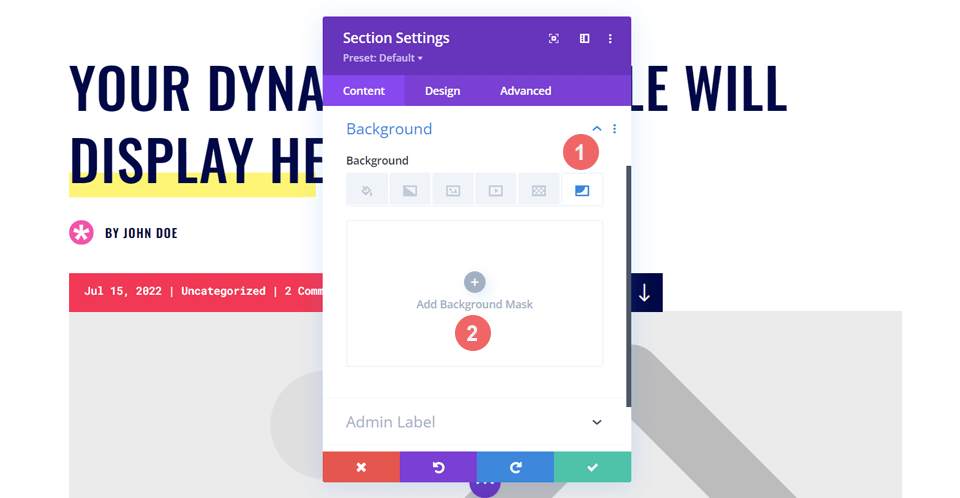
Ahora que llegamos a nuestro destino, ingresaremos y agregaremos la máscara de fondo a la sección. Primero, seleccionaremos el icono Máscara de fondo, seguido de Agregar máscara de fondo.

Hemos dado el primer paso para mejorar el diseño del encabezado de nuestra publicación de blog.
Dale estilo a tu máscara de fondo
Notará que su máscara ahora es blanca después de restablecer los estilos de fondo. ¡No te preocupes! Ahora comenzaremos a incorporar color y estilo en el diseño del encabezado de la publicación del blog.

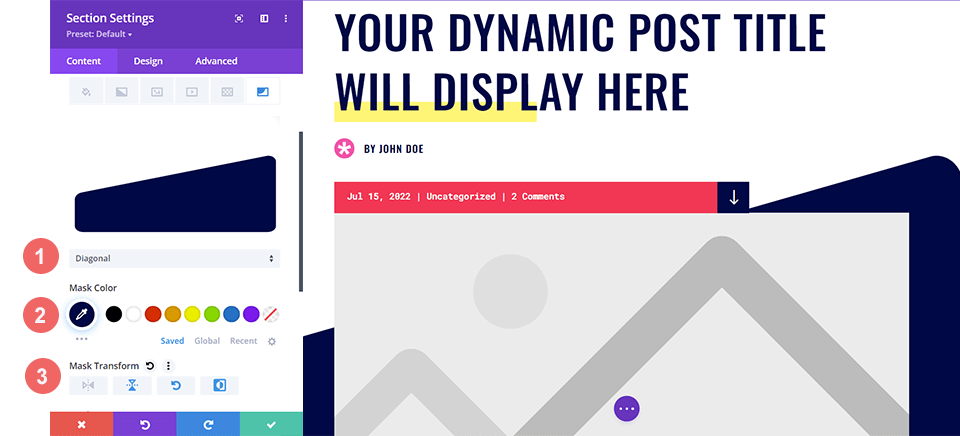
Seleccione su estilo de máscara
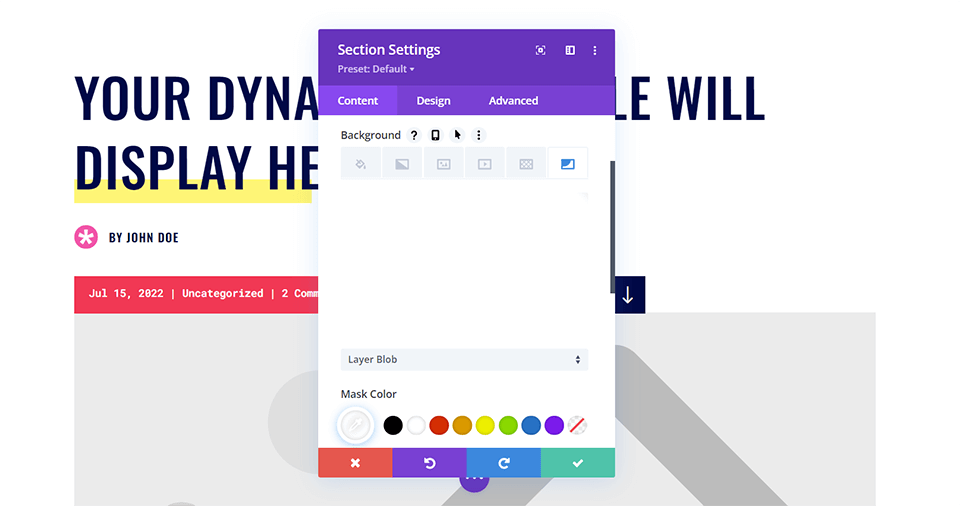
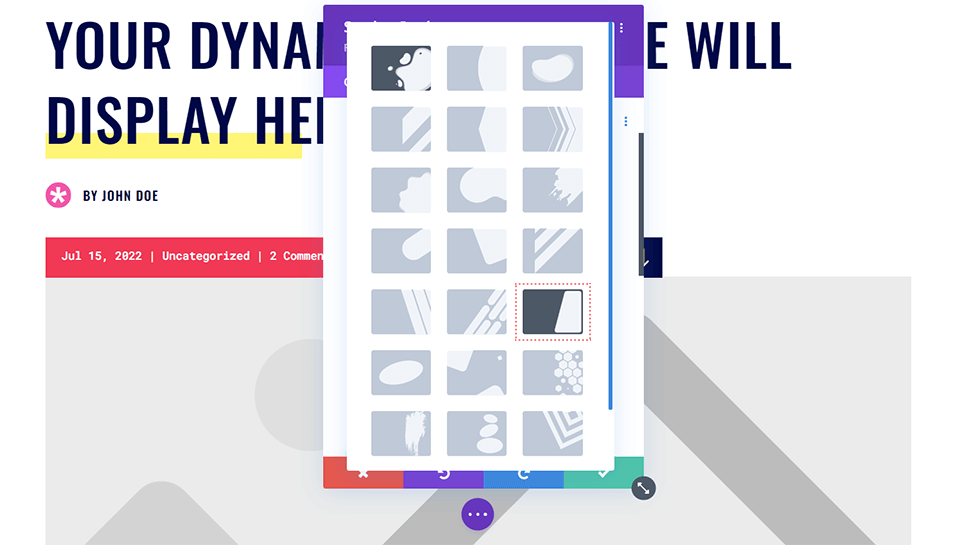
¡Comencemos a diseñar nuestra máscara de fondo! Primero, seleccionaremos la primera opción del menú desplegable. Esto mostrará todas las máscaras de fondo que están disponibles para nosotros. Usaremos la máscara diagonal.

Asigne el color de su máscara y la configuración de transformación
Luego le daremos un color de máscara. El color de nuestra máscara coincidirá con el azul oscuro del diseño original de la publicación del blog. Finalmente, voltearemos horizontalmente la máscara, la rotaremos y la invertiremos. La relación de aspecto permanecerá sin cambios. Las siguientes son las configuraciones que necesitará usar para esto:
- Máscara: Diagonal
- Color de máscara: #000645
- Transformación de máscara: horizontal, rotar, invertir
- Relación de aspecto: Ancho

Agregue su patrón de fondo
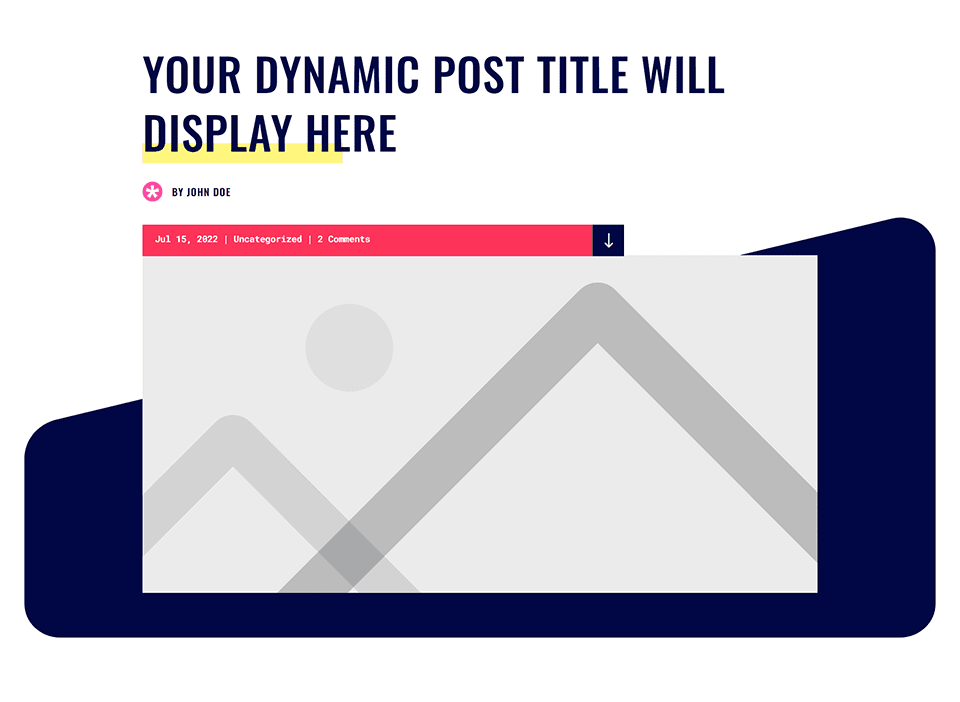
Así es como se ve nuestra plantilla de publicación de blog con la máscara de fondo recién agregada:

Pero queremos condimentarlo aún más, así que le agregaremos un patrón de fondo. Con la máscara de fondo, podemos traer de vuelta la barra azul marino que vino con el paquete de diseño de la tienda de impresión Divi. Agregamos textura e interés a la sección del encabezado usando la máscara de fondo. Ahora usaremos la función Patrón de fondo para volver a la imagen de fondo punteada del diseño original.
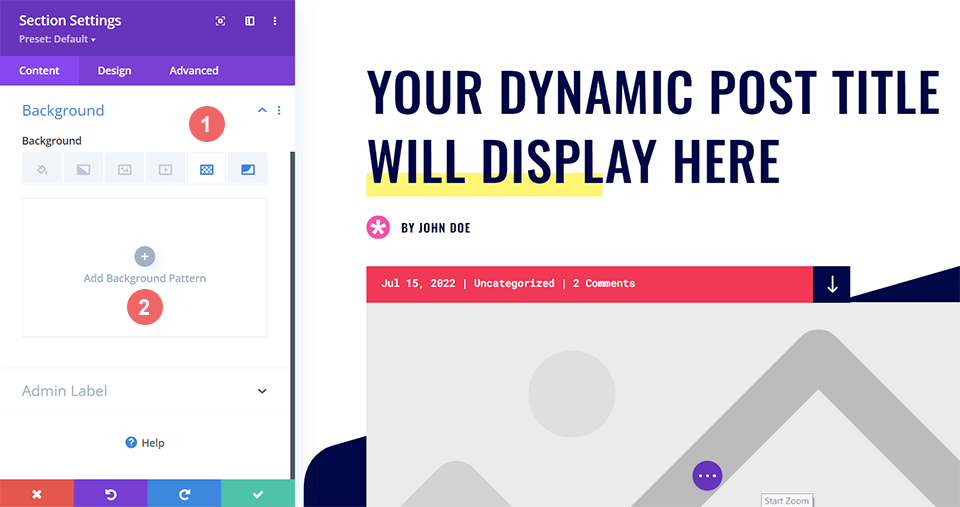
Elegir su patrón de fondo
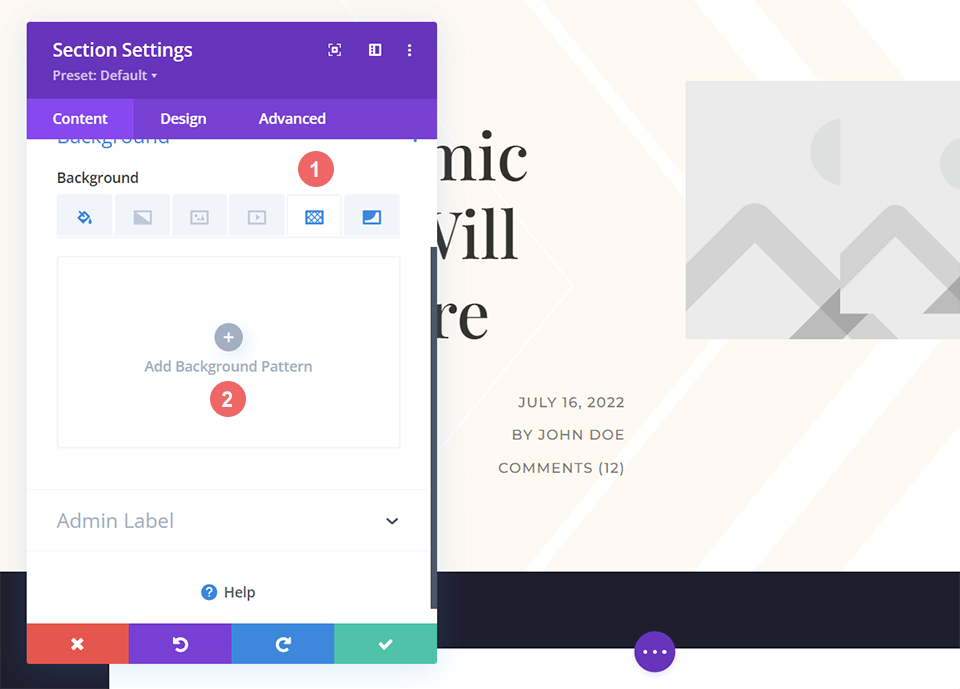
Ahora haremos clic en el ícono Patrón de fondo mientras aún estamos en la pestaña Fondo del cuadro modal de la sección. Una vez que hayamos hecho eso, continuaremos y haremos clic en Agregar patrón de fondo para ver nuestras opciones.

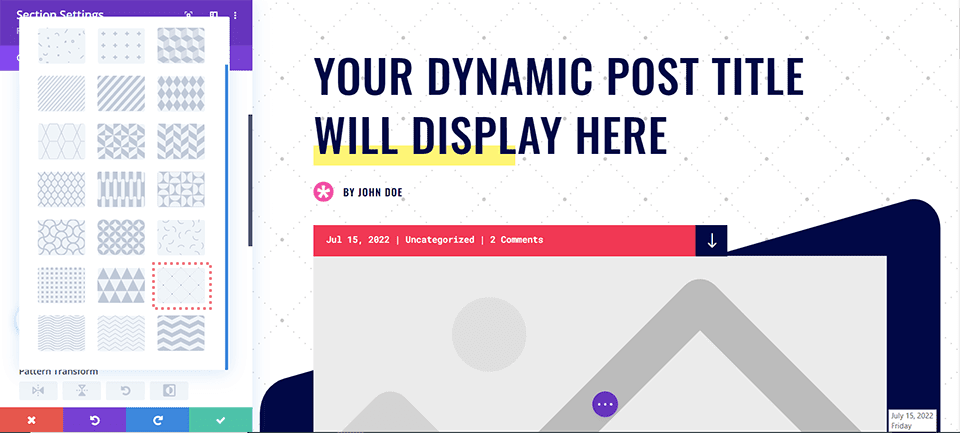
Aplicar estilo al patrón de fondo
En este caso, queremos que el patrón de fondo se asemeje a la imagen que se usó en el diseño original. Para este ejemplo, usaremos el patrón de fondo con mechones. Al igual que con la máscara de fondo, seleccione Tufted en el menú desplegable de patrones de fondo disponibles.

Ahora que hemos elegido nuestro patrón de fondo, hagamos algunos cambios de estilo. No cambiaremos el patrón de fondo, pero usaremos la configuración de color del patrón para vincular el patrón recién agregado con el resto de nuestro diseño. Para hacer esto, seleccione la herramienta Cuentagotas de la paleta Color de patrón y use el mismo azul marino de la Máscara de fondo, pero con una ligera transparencia.
- Color del patrón: rgba(0,6,69,0.3)
Guarde la configuración de su sección después de haber agregado el color del patrón haciendo clic en la marca de verificación verde en la parte inferior del cuadro modal de configuración. Finalmente, guarde su plantilla de publicación de blog recién modificada.
Divi diseñadora de moda
En este ejemplo, crearemos un encabezado de blog simple que usa las líneas limpias y las esquinas afiladas del diseño como inspiración. Para seguir con este ejemplo, deberá descargar la plantilla de publicación de blog de Divi Fashion Designer para el paquete de diseño de Divi Fashion Designer.
Los procedimientos de instalación y descarga son los mismos que en el ejemplo anterior de Divi Print Shop. Regrese al principio de este tutorial para completar esos pasos. Antes de comenzar nuestro viaje de transformación de fondo, echemos un vistazo al diseño del encabezado del blog tal como está ahora.

Agregar un color de fondo
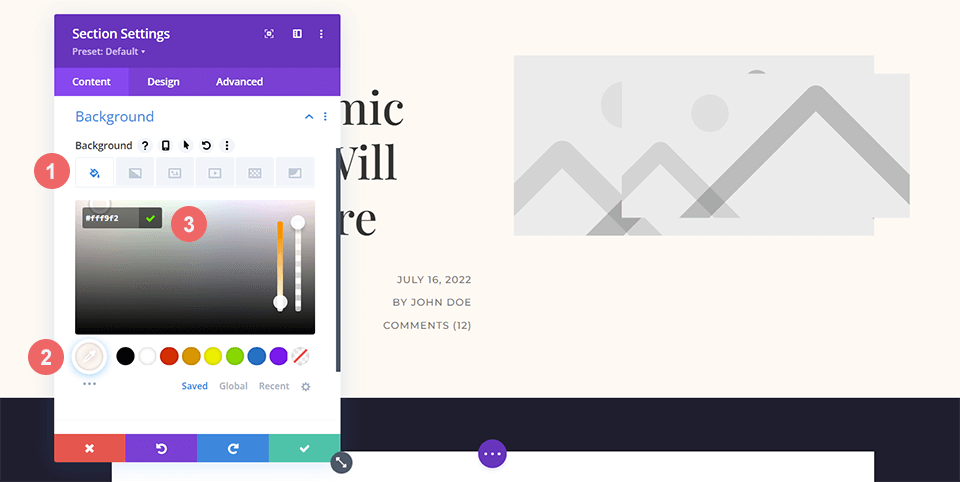
A diferencia de nuestro ejemplo anterior, el encabezado de este blog tendrá un color de fondo. Después de abrir la Configuración de la sección, desplácese hacia abajo hasta la pestaña Fondo. Luego, complete la información de color a continuación.
- Color de fondo: #fff9f2

Agregar la máscara de fondo
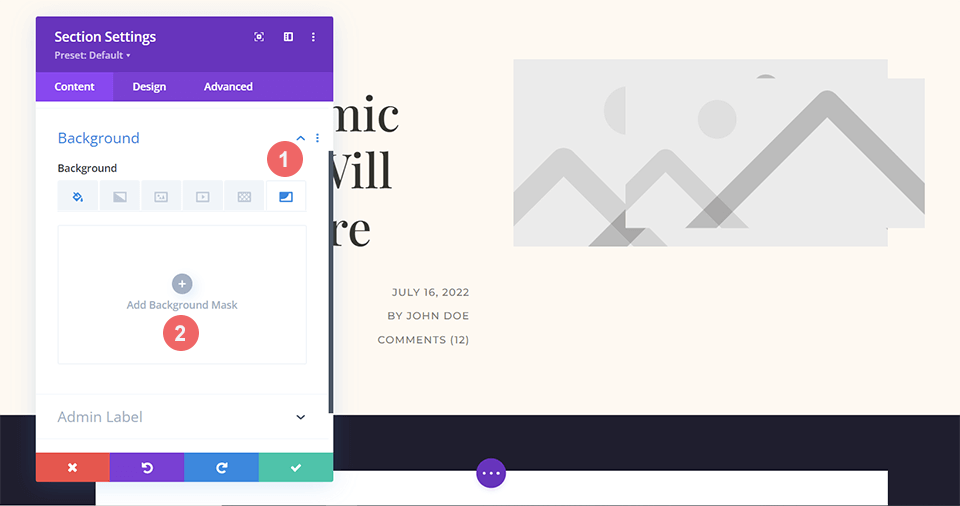
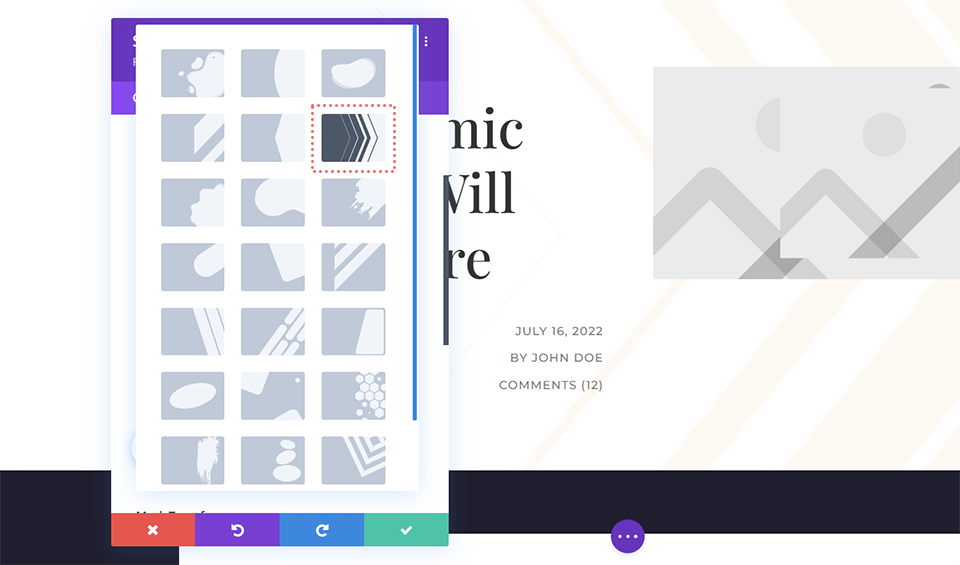
El color de fondo proporciona una base sólida para nuestra máscara de fondo. Usaremos la máscara de fondo de cheurón para este diseño de encabezado de blog como un guiño a las formas angulares en este paquete de diseño. Navegue hasta el ícono Máscara de fondo y luego haga clic en Agregar máscara de fondo para seleccionar Chevron.

Después de eso, seleccione la máscara de fondo Chevron en el menú desplegable que aparece.

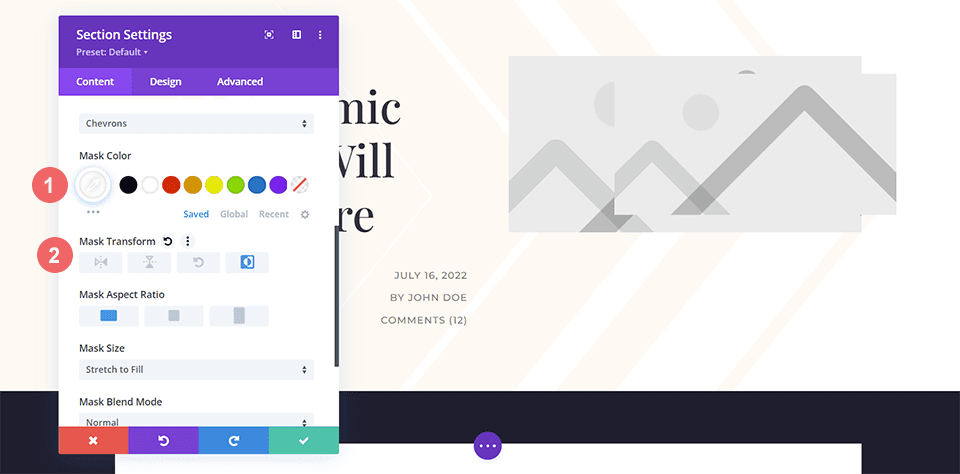
Aplicar estilo a la máscara de fondo
Comenzaremos a diseñar nuestra máscara de fondo ahora que está en su lugar. Lo mantendremos blanco por defecto, pero lo invertiremos usando la configuración de Transformación de máscara.
- Color de máscara: #ffffff
- Transformación de máscara: Invertir

Insertar el patrón de fondo
Agregaremos un patrón de fondo a la máscara de fondo con nuestro diseño de encabezado de blog suave y mínimo hasta ahora. Antes de que podamos hacer esto, necesitaremos hacer clic en el ícono Patrón de fondo y luego Agregar patrón de fondo para seleccionar qué patrones se superpondrán en la Máscara de fondo.

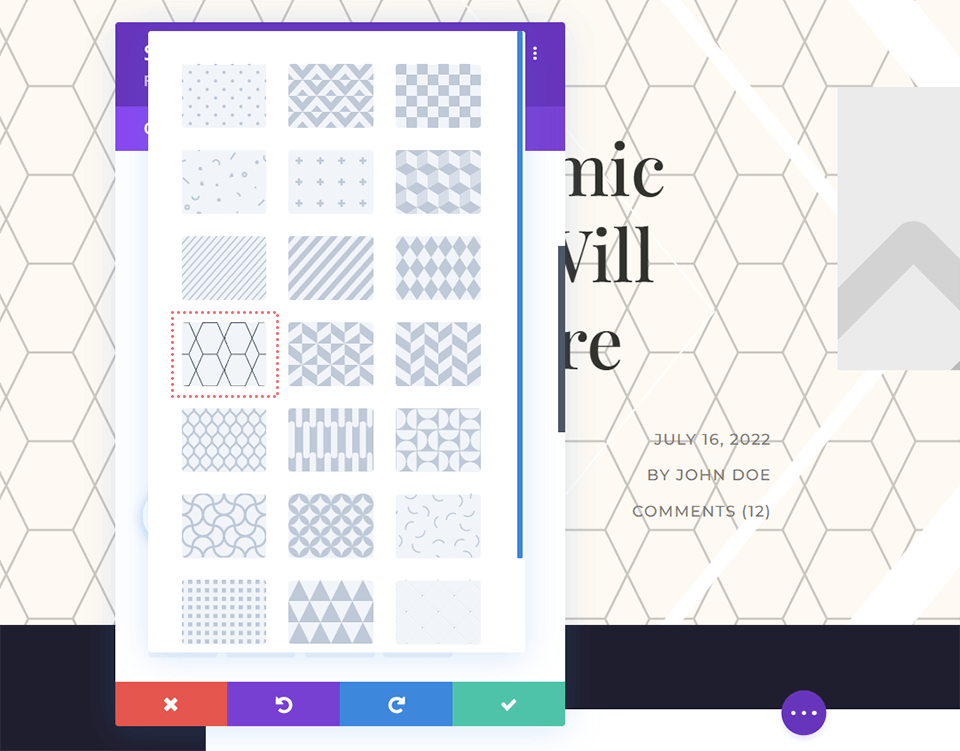
Después de hacer clic en Agregar patrón de fondo, seleccione el menú desplegable que aparece. El patrón de fondo de panal se usará para superponerse sobre nuestra máscara de fondo de cheurón.

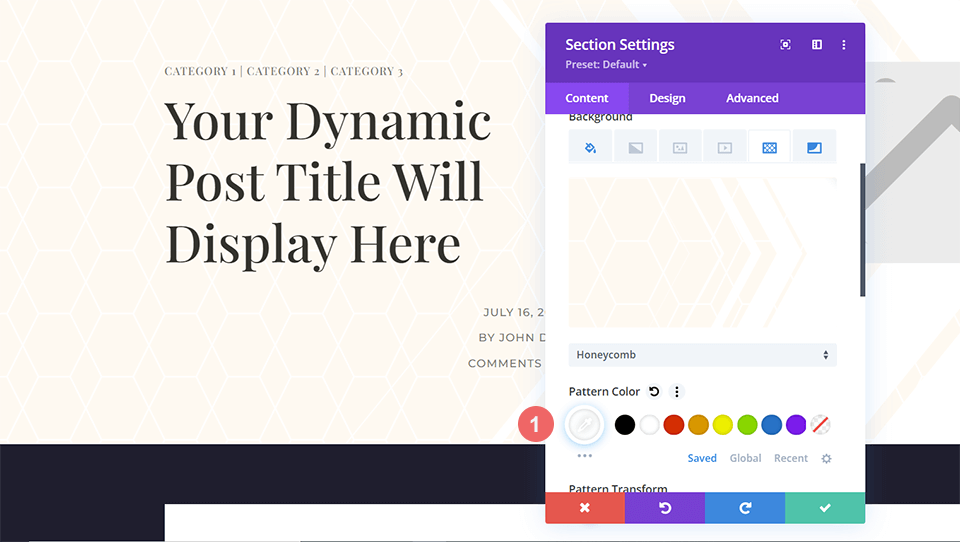
Agregar color al patrón de fondo
Para que coincida con el diseño del diseño de publicación de blog de Divi, cambiaremos el color del patrón de fondo a blanco.
- Color del patrón: #ffffff

Recuerde guardar su progreso haciendo clic en la marca de verificación verde para guardar la configuración de su sección. Guarde también la plantilla de su publicación de blog haciendo clic en el botón verde Guardar.
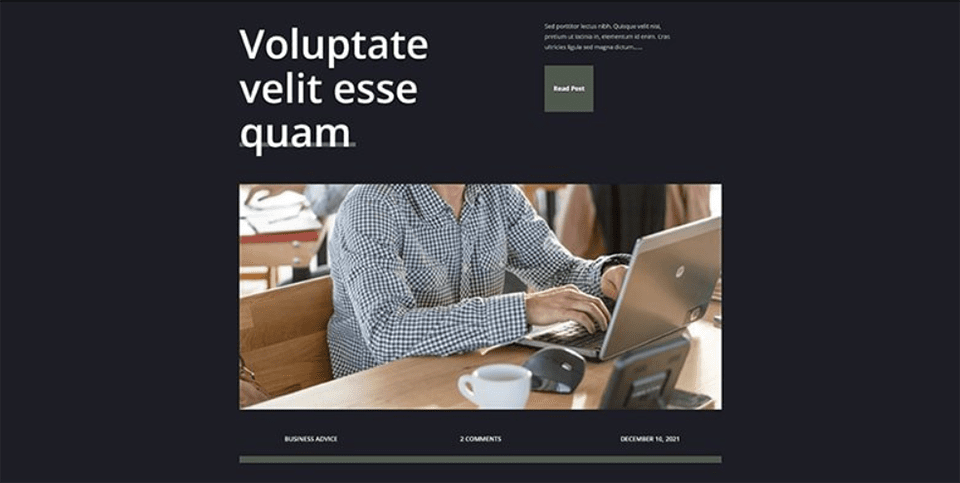
Divi Corporativo
Se usarán máscaras y patrones de fondo para agregar textura al diseño del encabezado del blog de Divi Corporate. La transparencia también se utilizará para dar más profundidad a las diferentes partes de este diseño de encabezado. Después de importar la plantilla de publicación de blog corporativo de Divi desde el paquete de diseño corporativo de Divi, comenzaremos aquí.

Cambiar color de fondo
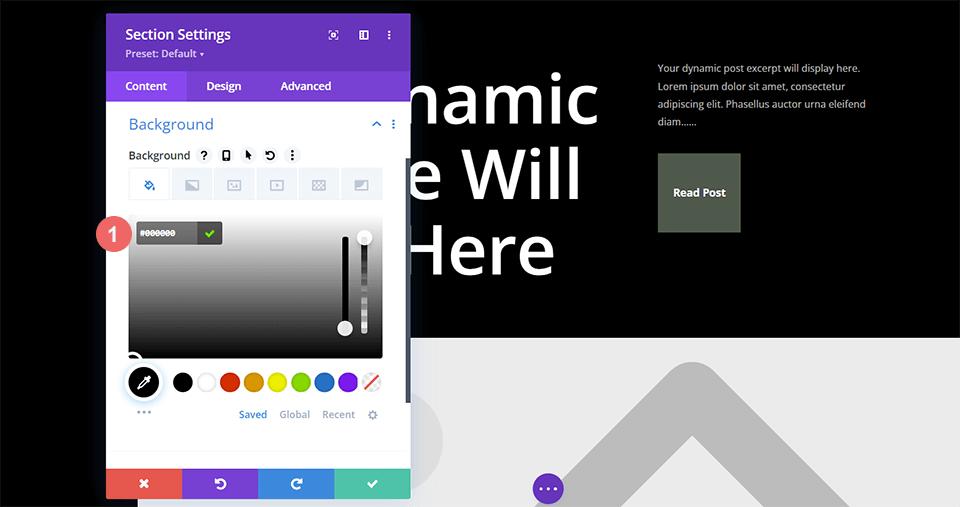
Queremos modificar el color de fondo predeterminado de la sección para este diseño de encabezado de blog para que el patrón de fondo y la máscara de fondo sean más sutiles. Para hacerlo, vaya a Configuración de la sección y desplácese hacia abajo hasta la pestaña Fondo. Una vez allí, haremos clic en el ícono Color de fondo e ingresaremos el código hexadecimal para que el negro reemplace el color gris oscuro predeterminado del paquete de diseño.
- Color de fondo: #000000

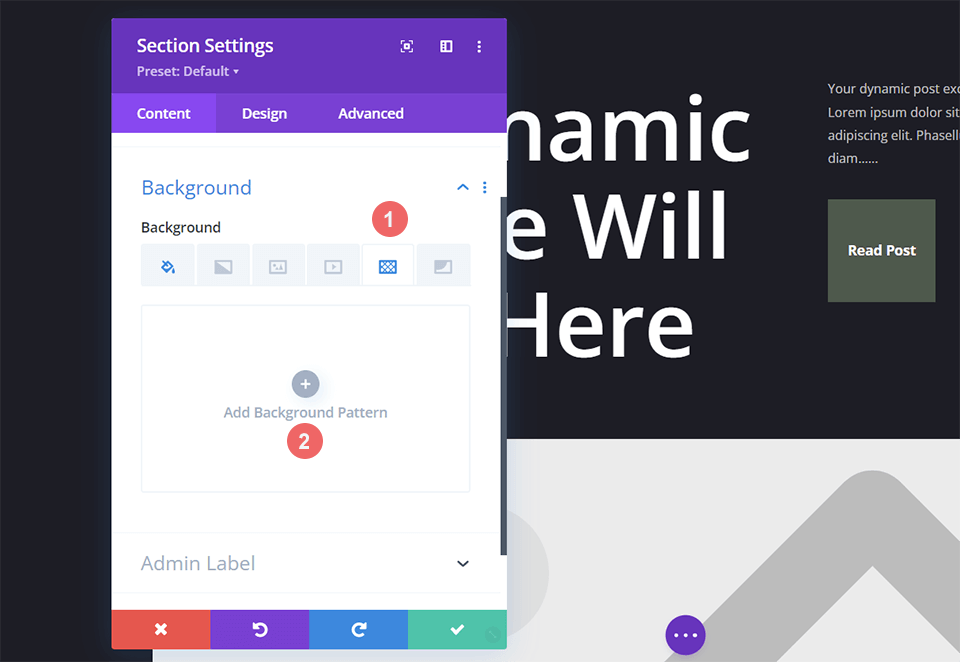
Insertar patrón de fondo
Agregaremos un patrón de fondo con nuestro nuevo color de fondo para agregar algo de interés al fondo simple y oscuro del diseño predeterminado del encabezado del blog. Para hacerlo, vaya a Configuración de la sección y desplácese hacia abajo hasta la pestaña Fondo. Luego, para que aparezca nuestra lista de opciones, haga clic en el ícono Patrón de fondo y luego agregue el Patrón de fondo.

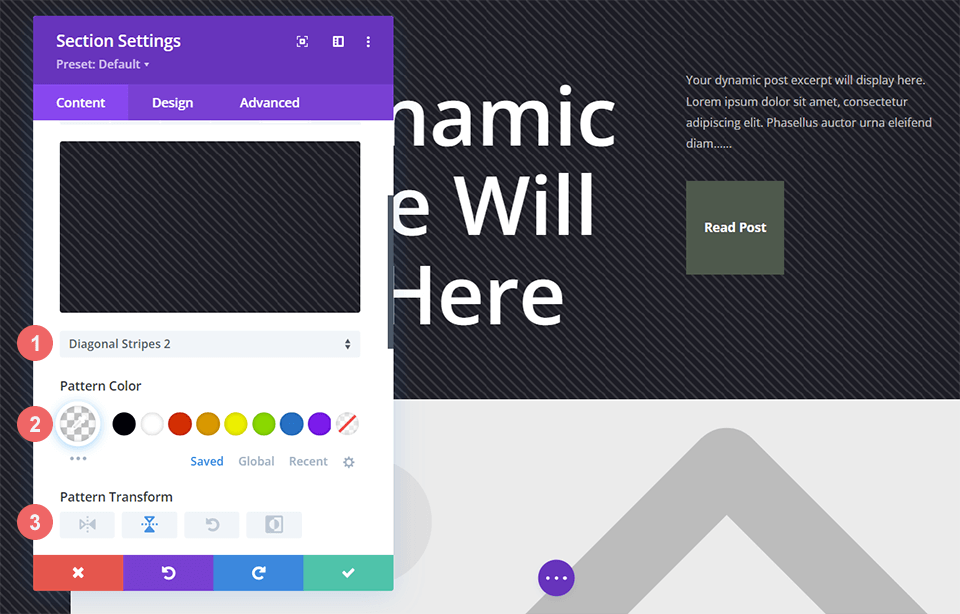
Patrón de fondo de estilo
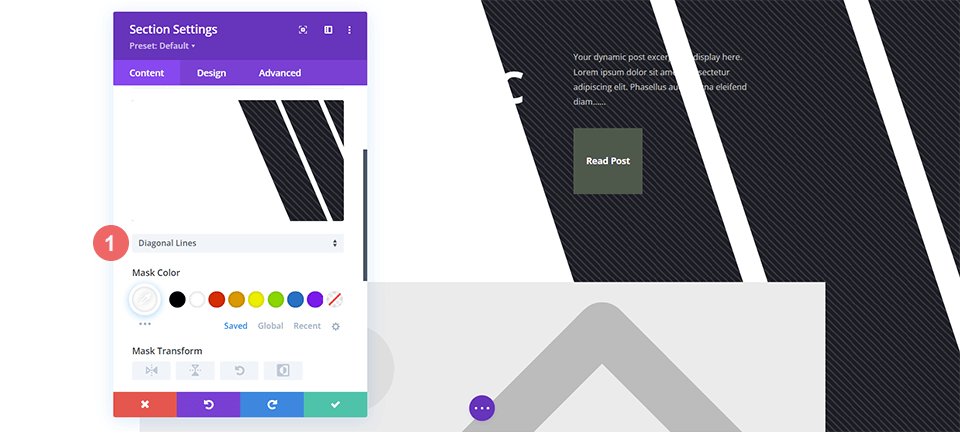
Para el diseño de este encabezado de blog, usaremos un patrón de fondo similar a las líneas de exploración. Para hacerlo, vaya al menú desplegable Patrón de fondo y elija Rayas diagonales 2. El patrón se le dará un color blanco transparente. Finalmente, traduciremos este patrón horizontalmente.

Estas son las configuraciones del patrón de fondo que deberá usar:
- Estilo del patrón: Rayas horizontales 2
- Color del patrón: rgba(255,255,255,0.12)
- Transformación de patrón: Horizontal
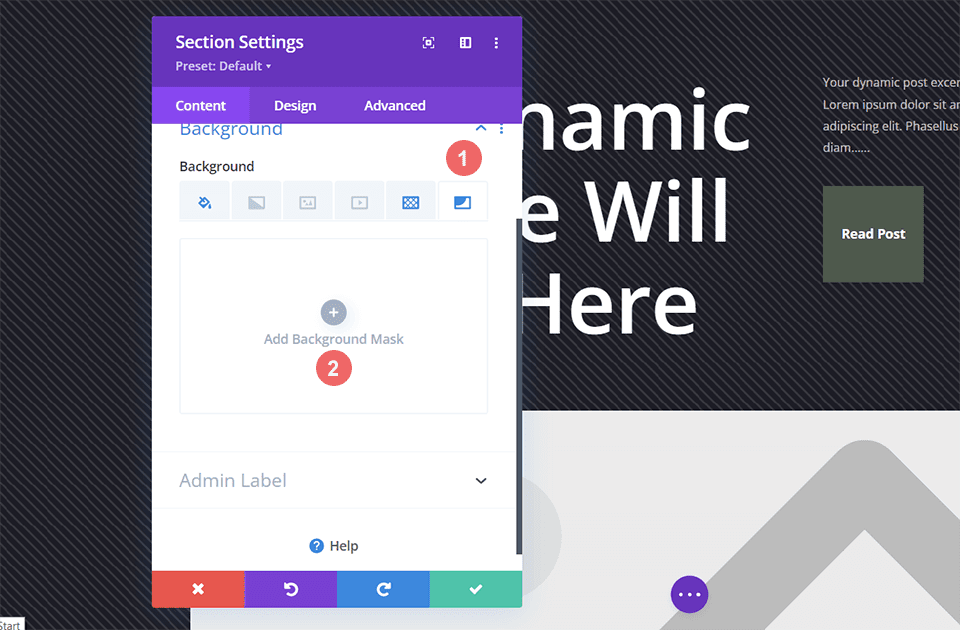
Añadir la máscara de fondo
Agregaremos una máscara de fondo al patrón de fondo, tal como lo hicimos con nuestros otros ejemplos de diseño de encabezado de blog. Para hacerlo, haga clic en "Agregar máscara de fondo" después de seleccionar el icono Máscara de fondo. Esto abrirá el menú desplegable Máscara de fondo, desde el cual podemos seleccionar nuestro estilo de Máscara de fondo.

Usaremos la máscara de fondo de líneas diagonales para este diseño de encabezado de blog.

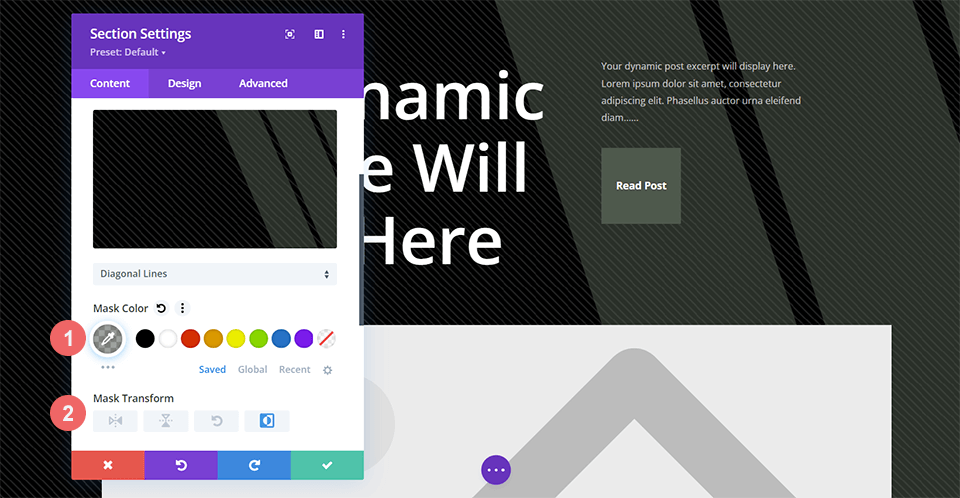
Estilizar la máscara de fondo
No queremos dejar la máscara de fondo sola, así que le daremos estilo ahora. Usaremos una versión transparente del verde usado en el paquete de diseño. La máscara de fondo también se invertirá. Para usar estos estilos, primero haga clic en el ícono del cuentagotas debajo del título Color de la máscara y luego ingrese la configuración que se detalla a continuación. Luego, en la configuración de Transformación de máscara, haga clic en el icono de invertir.
- Color de la máscara: rgba (76,89,76,0.54)
- Transformación de máscara: Invertir

Terminando
Cuando se trata de diseñar fondos para nuestras publicaciones de blog, tenemos muchas opciones. Podemos usar las herramientas de diseño de fondo integradas de Divi jugando con el color, la transparencia y la textura, que son ideas de diseño importantes. ¡Puede ahorrar tiempo en el software de edición de imágenes al experimentar con nuestros nuevos patrones de fondo y máscaras en su sitio hoy!





