Divi es un tema de WordPress poderoso con toneladas de posibilidades. Hemos visto cómo el tema Divi puede dar más vida a un sitio web. Los componentes de cada página se pueden ajustar fácilmente, y la publicación de hoy trata sobre eliminar la barra lateral de Divi. Las barras laterales de Divi están prácticamente en todas las páginas, como errores 404 y archivos. Si desea eliminarlos de alguna manera, debe eliminar la barra lateral de toda la plantilla predeterminada.

Puede retirar las barras laterales de la página del blog / publicación seleccionando las opciones correctas antes de finalizar la publicación. Pero, ¿qué pasa si no está utilizando el tema para los blogs? ¿Quizás sea una agencia o un sitio web de fotografía donde se trata de hablar de servicios comerciales? Aquí, puede crear una plantilla personalizada / editar la existente en Divi Builder o cambiar el diseño de la página por página.
Hay diferentes formas de eliminar las barras laterales de las páginas Divi. Pasemos directamente al tutorial de hoy y veámoslos.
Eliminación de la barra lateral con ajustes integrados
Cambiar la configuración de la barra lateral en la página o publicación
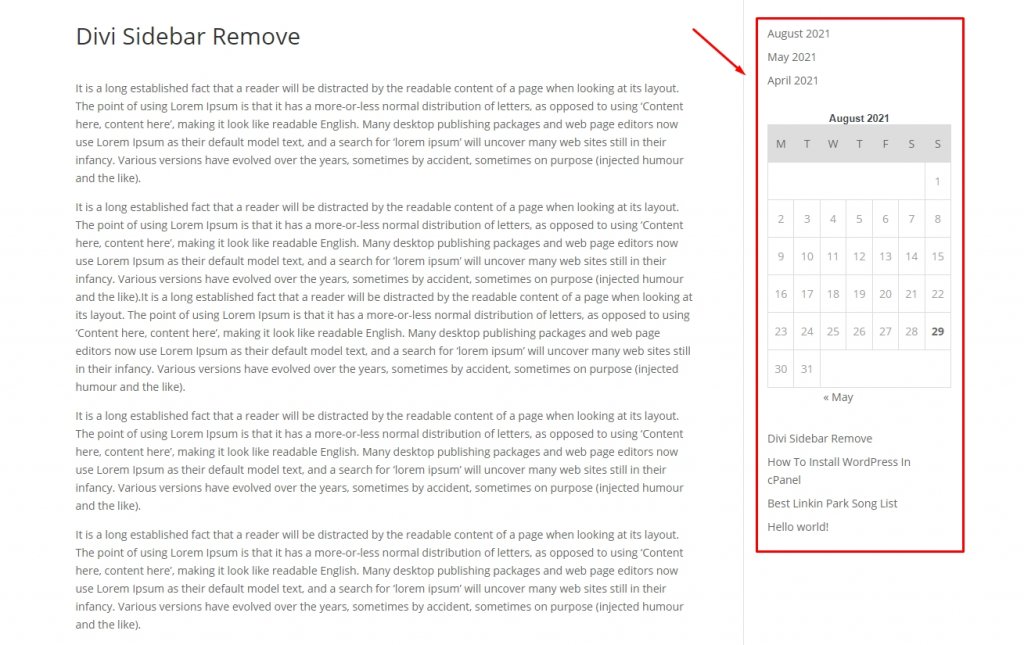
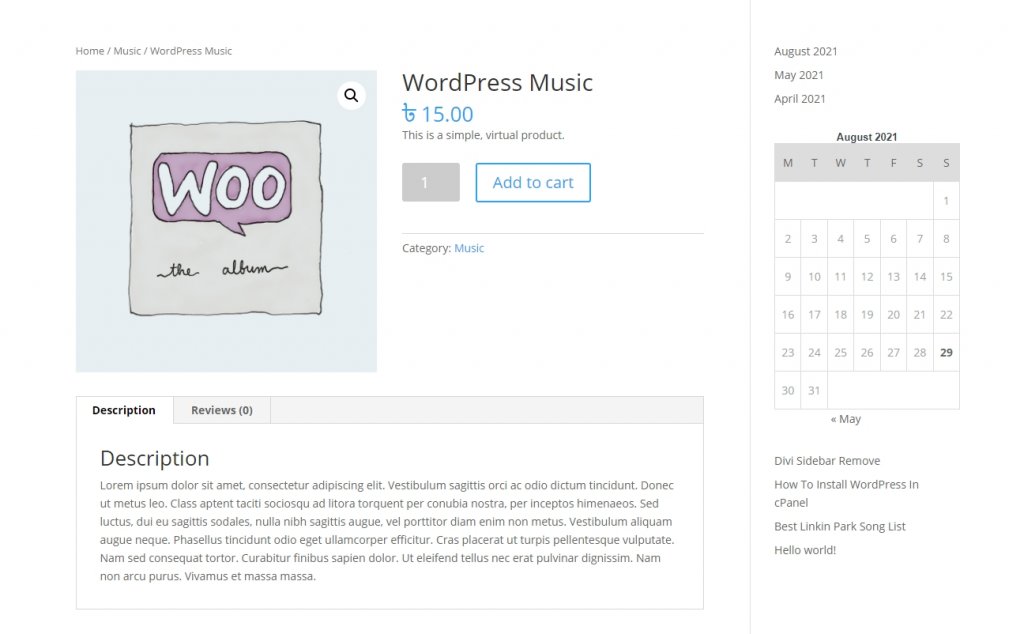
Aquí hay un ejemplo de cómo se ven las publicaciones en la plantilla predeterminada de Divi con la barra lateral derecha.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
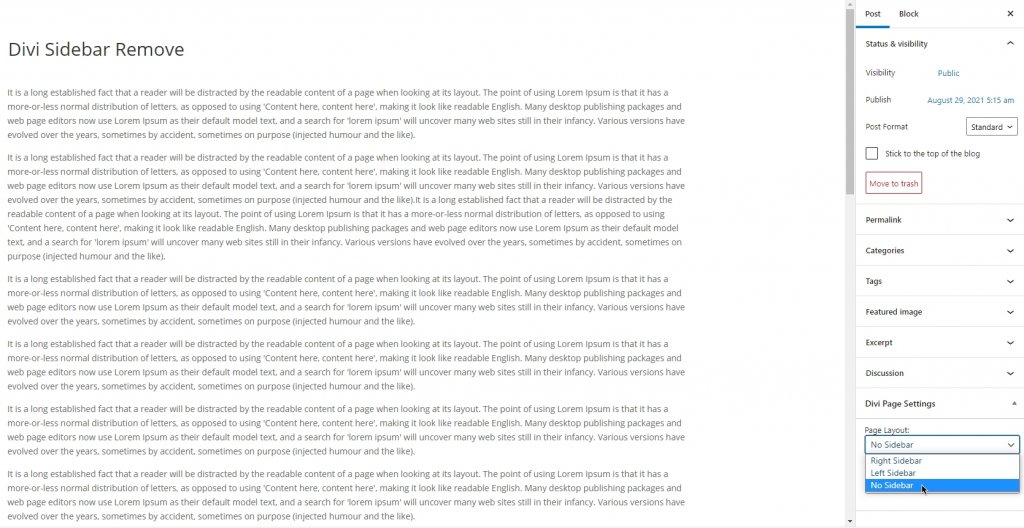
Ahora puedes eliminarlo fácilmente de la página de edición de publicaciones. Vaya a la página de fondo de la publicación y seleccione "Sin barra lateral" en la configuración de la página Divi.

Por lo tanto, puede eliminar la barra lateral de una página en particular.

Eliminar la barra lateral en la página de WooCommerce
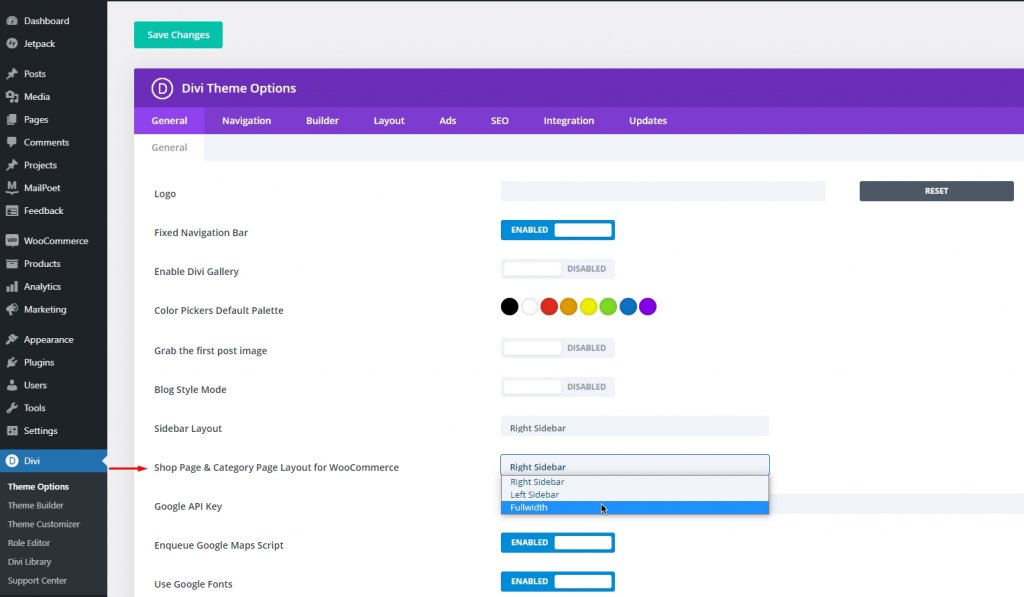
Divi es un gran tema para el sitio web de comercio electrónico. Por lo tanto, si algún sitio web tiene una instalación activa de WooCommerce, habrá varios elementos de página en las opciones del tema Divi, como WC Shop, Category y Product page. Entonces, para eliminar la barra lateral de la tienda WC y las páginas de categoría, vaya a las opciones del tema Divi. En la pestaña General, habrá elementos etiquetados como "Página de la tienda y diseño de página de categoría para WooCommerce". Allí, cambie el diseño "Sin barra lateral" o "Ancho total".

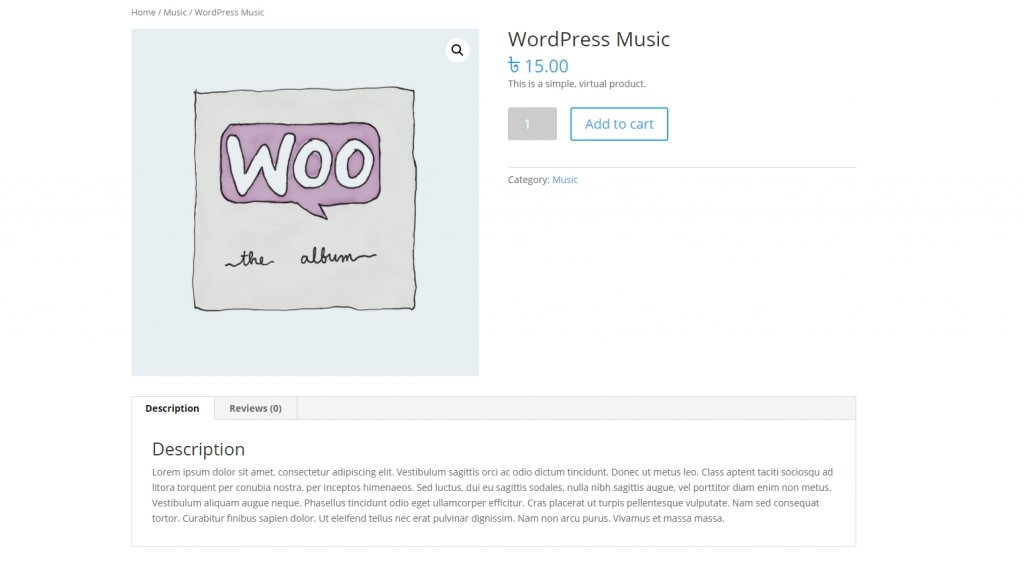
Ahora, tal vez también desee eliminar la barra lateral de la página del producto. Vea aquí cómo se ve una página de producto con una barra lateral en el tema predeterminado de Divi.

Vaya a la página "Editar producto" y, desde el diseño de página, seleccione "Sin barra lateral".

Eliminación de la barra lateral de plantillas personalizadas
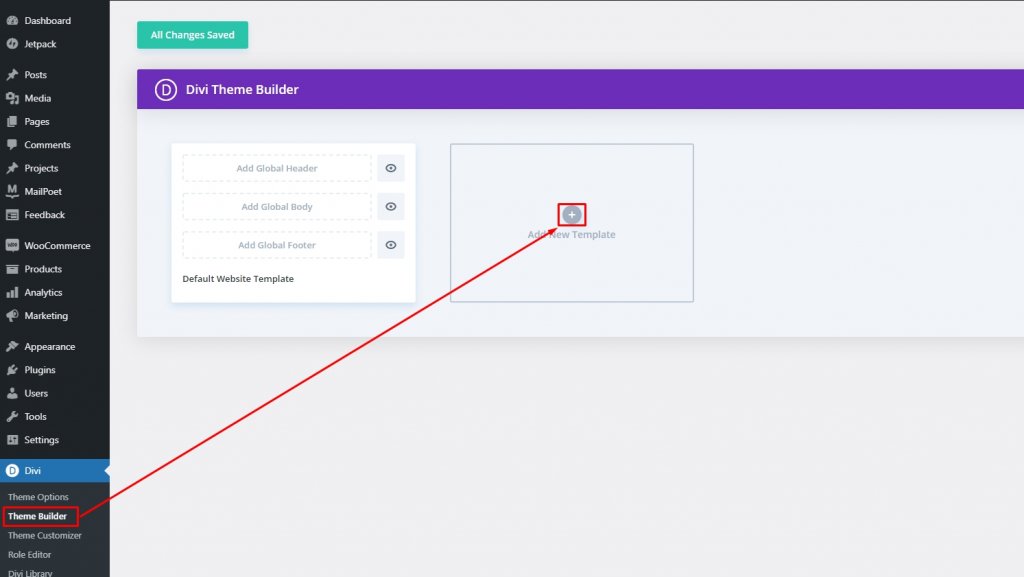
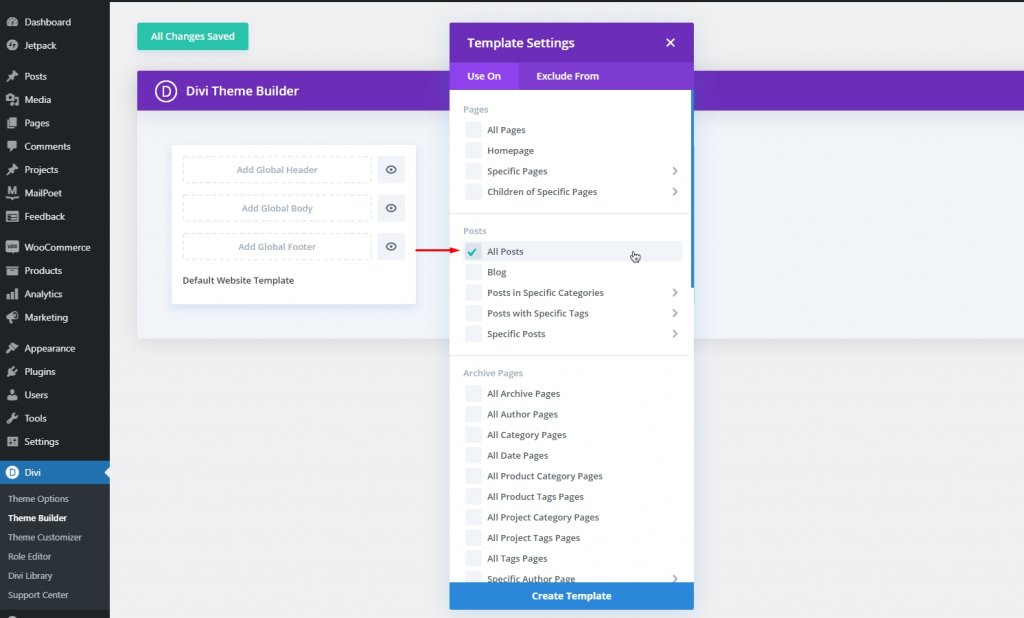
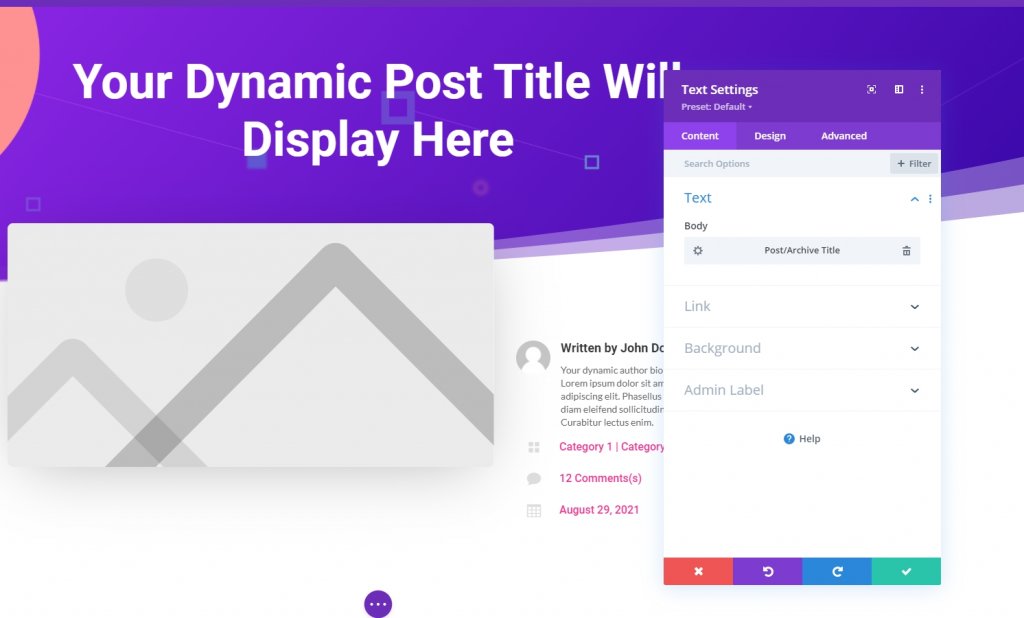
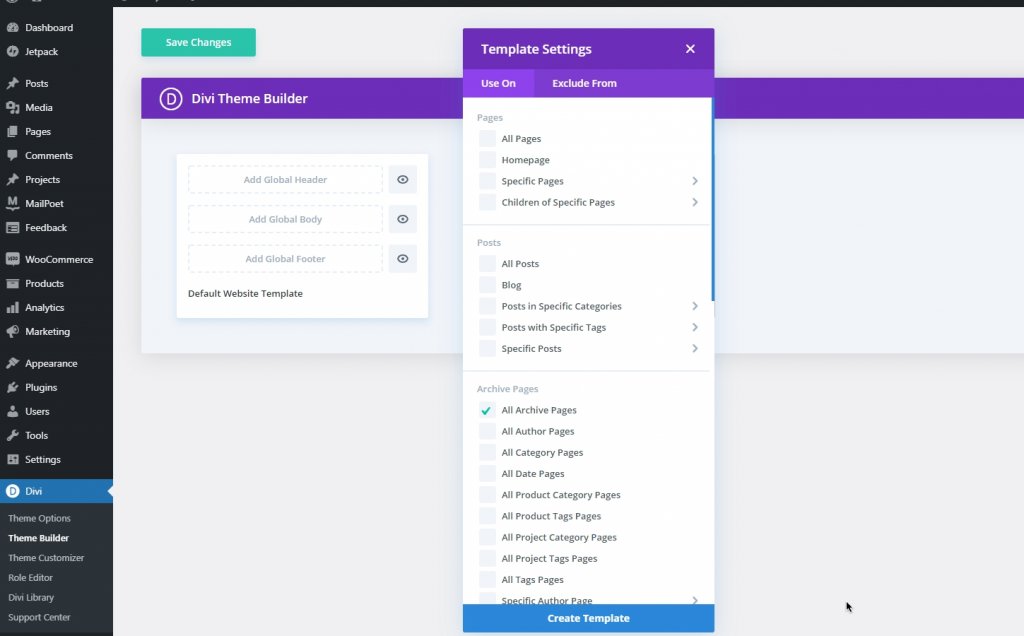
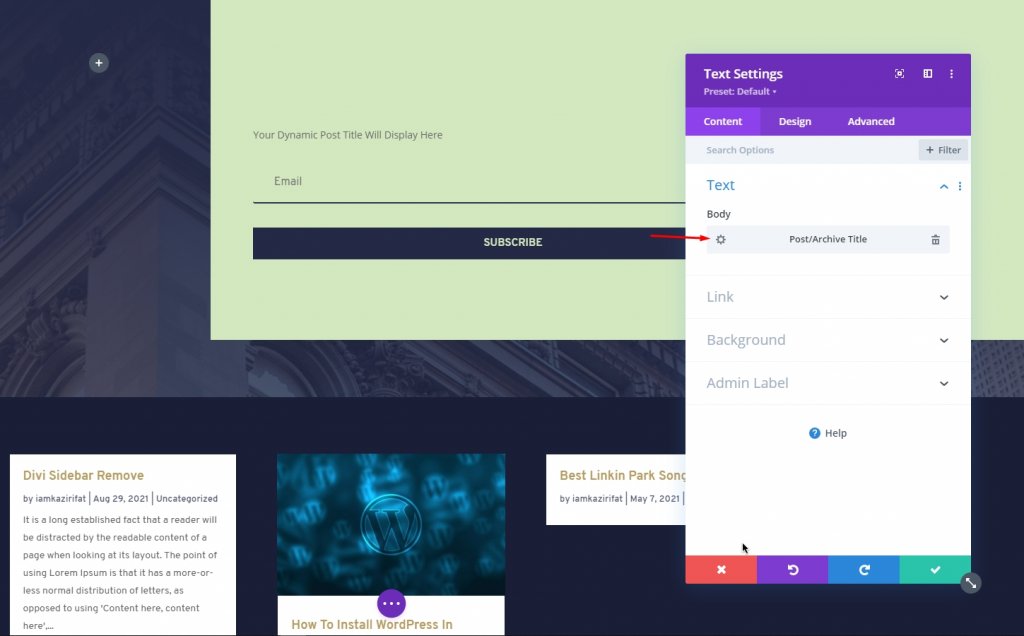
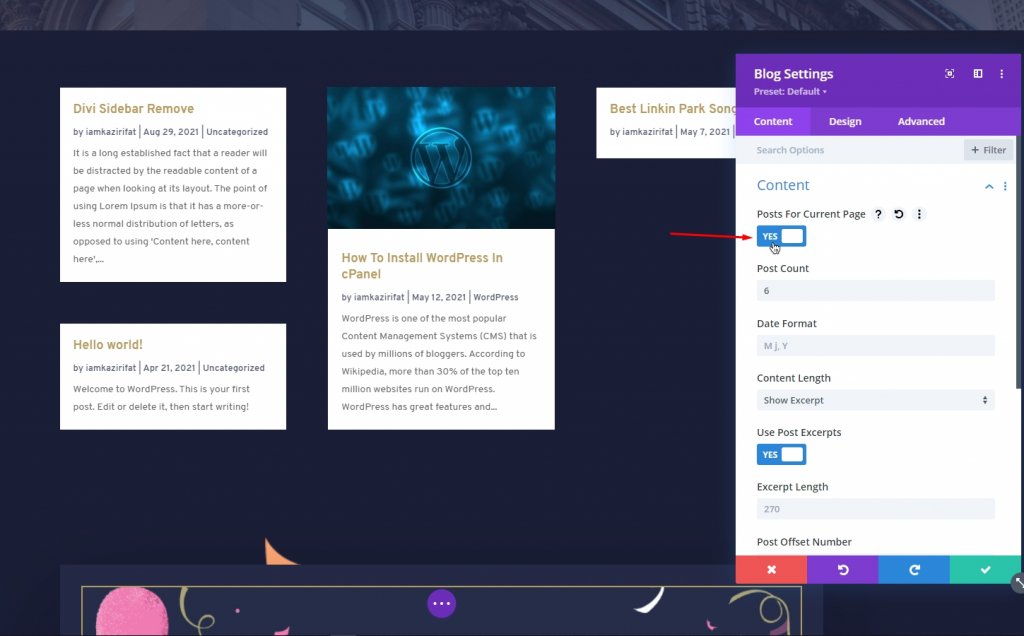
Eliminar las barras laterales de las plantillas personalizadas de Divi no es difícil. Por separado, quitar la barra lateral de cada página requiere mucho tiempo. Además, de esta manera, las barras laterales permanecen en las páginas como una página de archivo o una página de error 404. Por lo tanto, sería aconsejable eliminar la barra lateral de la plantilla de tema completa. El creador de temas Divi es una gran herramienta de creación de páginas que, al crear una página global con esto, anulará la existente. Entonces, si crea una plantilla personalizada sin barra lateral y la configura desde Divi Las publicaciones de blog enfocadas a menudo no requieren barras laterales. El constructor de páginas Divi es una herramienta dinámica que le permite crear una plantilla de página sin barra lateral que heredará todas las publicaciones. Vaya al creador de temas Divi y elija agregar una nueva plantilla. Luego seleccione todas las publicaciones. Ahora puede elegir cualquier plantilla de publicación previa a la compilación de la biblioteca o crear una para usted. Avanzaremos con una plantilla de página de blog prediseñada de la demostración de marketing digital. Puede descargar la demo directamente desde aquí. Importe la plantilla usando la opción de portabilidad y edítela. Una vez importada la plantilla, abra la edición. Ahora el módulo de título se configura dinámicamente con la etiqueta H1. Ahora puede eliminar elementos dinámicos de la plantilla de la página de publicación. Hay muchas plantillas de página de archivo disponibles en la tienda de plantillas. Si los impone o crea uno propio, existe una pequeña posibilidad de que contenga una barra lateral. Creemos una página de archivo sin barra lateral. En "Theme Builder", elija "agregar nueva plantilla" y verifique la página de todas las categorías. Verá un título de archivo de puerto dinámico en la página de categoría / archivo. Ahora, tenemos que configurar los contenidos dinámicos para la categoría en particular. Agrega un módulo de blog y habilita publicaciones para la página actual. De esta manera, también puede crear una "Página de búsqueda" en el creador de páginas Divi sin ninguna barra lateral. También puede eliminar la barra lateral predeterminada con CSS personalizado. Navegar a Divi No cree todas las páginas en Ancho completo si no es necesario. Puede definir el área en la que puede usar Divi Builder para la página o crear un área del cuerpo demasiado ancha para páginas que no usan Divi Builder. Es por eso que crear una plantilla de página solo para aquellas páginas que no usarán Divi Builder es más beneficioso. Sugerimos que mantener el patrón de diseño del sitio web completo es la mejor idea porque mantiene el valor de la marca y mantiene a los visitantes enfocados. Debe comprender dónde su sitio web necesita una barra lateral que le permita navegar a otras páginas y dónde no. Como ya sabemos de cuántas formas podemos eliminar la barra lateral de Divi, podremos crear magníficos esquemas de diseño. Espero que les guste la publicación. Si es así, compartirlo entre tus amigos será INCREÍBLE. Plantilla de publicación de blog de ancho completo por Divi Builder



Página de archivo de ancho completo con Divi Builder



Use CSS personalizado para eliminar la barra lateral predeterminada
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Recordar...
Conclusión





