CAPTCHA es una herramienta de seguridad que ayuda a prevenir ataques de spam y bots en su sitio web al confirmar que el usuario es un ser humano y no una computadora.

En esta publicación de blog, demostraremos cómo incorporar CAPTCHA en su sitio de WordPress utilizando algunos de los mejores complementos disponibles.
¿Qué es CAPTCHA?
CAPTCHA significa Prueba de Turing pública completamente automatizada para diferenciar a las computadoras de los humanos .
Es una prueba de desafío-respuesta capaz de distinguir entre humanos y bots. Muchos sitios web utilizan CAPTCHA, que requiere que los usuarios escriban letras, números o palabras o hagan clic en imágenes para demostrar que no son un robot.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
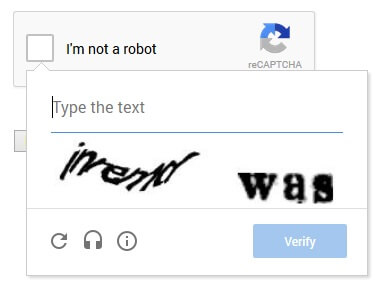
Empezar ahoraLas versiones anteriores de CAPTCHA requerían que los usuarios escribieran las palabras que veían en una imagen. Esta imagen presentaba letras, palabras o números distorsionados al azar.

Posteriormente, se introdujo reCAPTCHA , una tecnología más nueva. Mostraba palabras aleatorias como desafío y utilizaba las aportaciones del usuario para ayudar en la digitalización de libros.
Google compró esta tecnología en 2009. Desde entonces, ha ayudado a digitalizar miles de libros, así como todos los archivos del New York Times.
Sin embargo, estos CAPTCHA actualizados seguían siendo desagradables y con frecuencia estropeaban la experiencia del usuario en los sitios web.
Para solucionar esto, Google lanzó 'No CAPTCHA reCAPTCHA', que detecta spambots a través de inteligencia artificial (IA) e interacciones del usuario.

¿Por qué necesita CAPTCHA en su sitio de WordPress?
CAPTCHA es útil para los sitios de WordPress ya que los protege del spam y los ataques maliciosos.
Por ejemplo, si su sitio web tiene un formulario de inicio de sesión o registro, es posible que desee incluir CAPTCHA para evitar que los bots generen cuentas fraudulentas o adivinen su contraseña. De manera similar, si su sitio web tiene una sección de comentarios o un formulario de contacto, es posible que desee incluir CAPTCHA para evitar comentarios o mensajes spam.
Al incorporar CAPTCHA en su sitio de WordPress, puede aumentar la seguridad y la eficiencia del sitio y al mismo tiempo mejorar la experiencia del usuario. Puede evitar lidiar con spam y bots no deseados y concentrarse en las personas reales que visitan su sitio web.
¿Cómo agregar CAPTCHA al formulario de inicio de sesión y registro de WordPress?
Existen muchos complementos que pueden ayudarte con este propósito, como por ejemplo:
Google Captcha de BestWebSoft y WPForms y el complemento Login Security Captcha .
Arriba hay algunos otros formularios que mencionamos que también pueden agregar CAPTCHA a su formulario de inicio de sesión de WordPress, pero en este tutorial veremos "Cómo agregar CAPTCHA al formulario de inicio de sesión y registro de WordPress" usando el complemento CAPTCHA 4WP .

Lo primero que debes hacer es instalar y activar el complemento CAPTCHA 4WP .

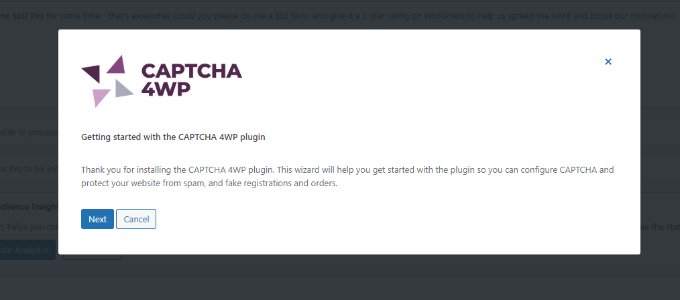
Después de la activación, aparecerá un asistente de configuración. Simplemente haga clic en el botón "Siguiente".

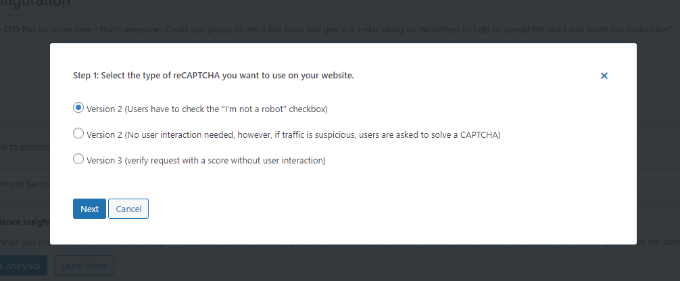
Después de eso, debes elegir el tipo de reCAPTCHA que deseas utilizar.
Hay tres alternativas disponibles, incluida la Versión 2, en la que los usuarios pueden hacer clic en la casilla de verificación "No soy un robot", y la Versión 2, en la que no se requiere la participación del usuario, pero aparecerá un CAPTCHA para el tráfico cuestionable. Finalmente, la versión 3 confirma las solicitudes con una puntuación sin necesidad de intervención del usuario.
Usaremos el tipo 'Versión 2 (los usuarios deben marcar la casilla "No soy un robot")' para esta lección.

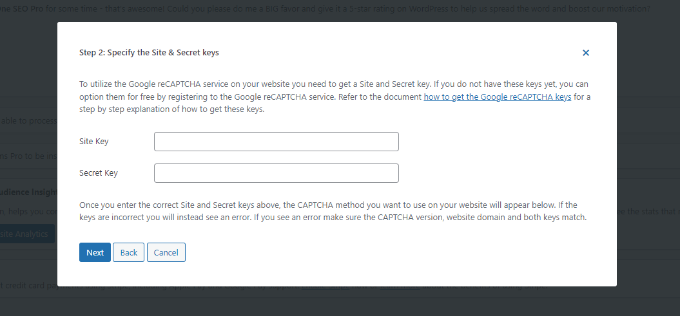
Una vez que haya elegido su tipo, aparecerá la siguiente pantalla indicándole que ingrese su sitio Google reCAPTCHA y su clave secreta.

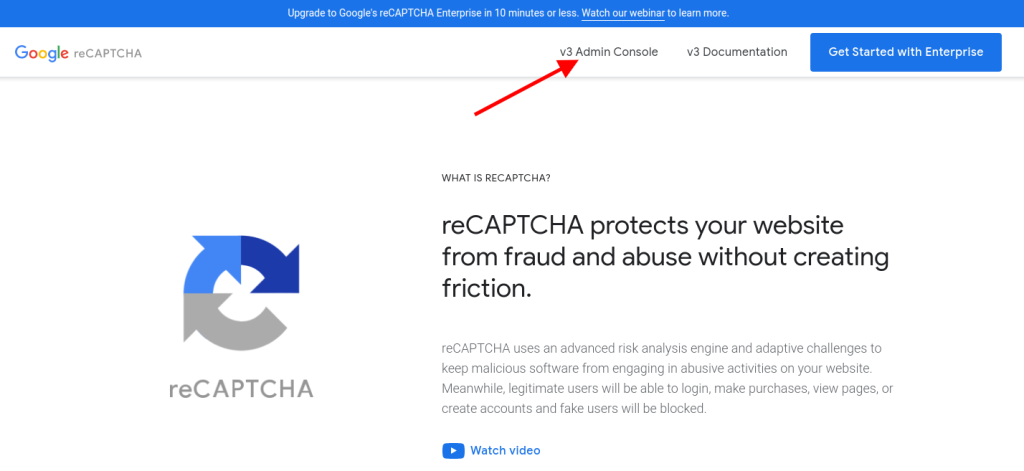
Para obtener estas claves API de Google reCAPTCHA, vaya al sitio web de reCAPTCHA .
Luego, en la parte superior, seleccione la opción ' Consola de administración v3 '.

Google le pedirá que inicie sesión en su cuenta en la siguiente pantalla. Verá la página Registrar un nuevo sitio una vez que haya iniciado sesión.
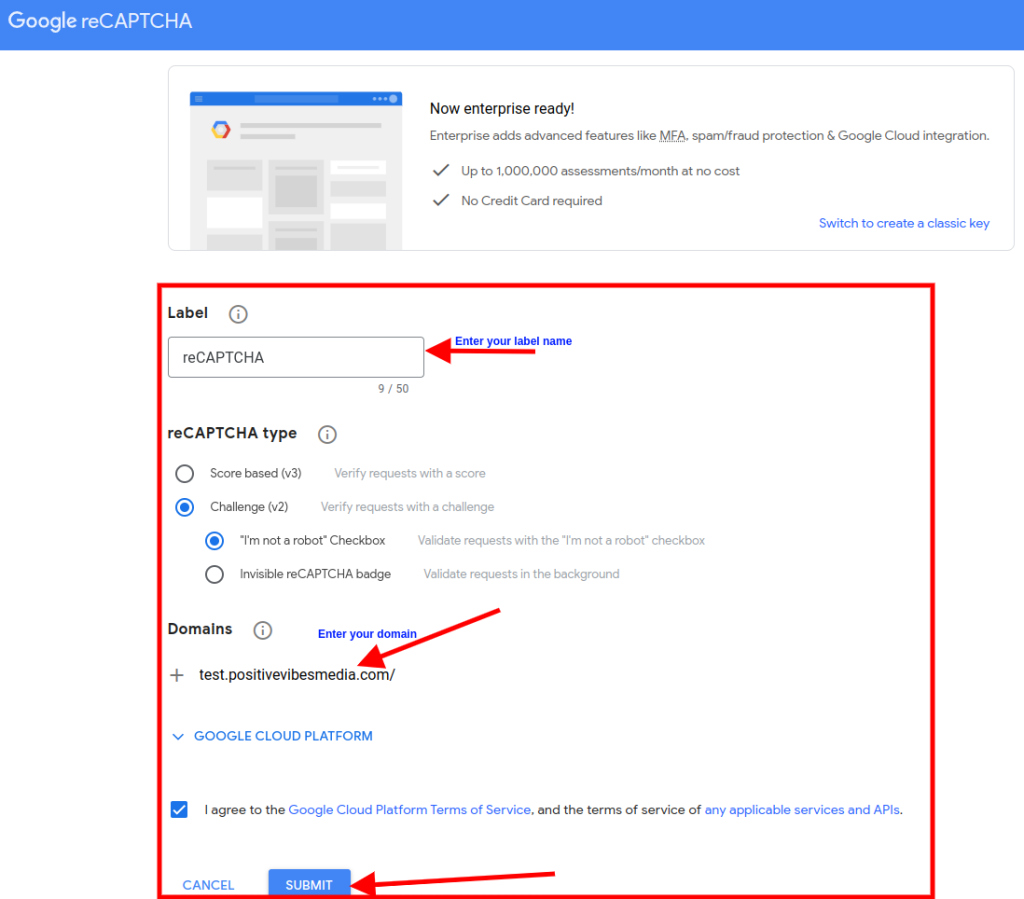
Primero, ingrese el nombre de su sitio web en la sección 'Etiqueta'. Después de eso, debes elegir un tipo de reCAPTCHA. Por ejemplo, seleccionaremos la casilla de verificación reCAPTCHA v2 'No soy un robot'.
Además, asegúrese de ingresar su dominio en la sección 'Dominios'.
Ingrese su nombre de dominio sin el prefijo 'https://www'.

Una vez hecho esto, simplemente haga clic en el botón 'Enviar'.
Después de eso, verá un mensaje de éxito, así como la clave del sitio y la clave secreta, que puede usar en su sitio web de WordPress.

Copie el sitio y las claves secretas que ve en su pantalla.
Regrese a la pestaña o ventana del navegador donde ahora está abierto el asistente de configuración de CAPTCHA 4WP. Puede ingresar la clave del sitio CAPTCHA de Google y la clave secreta desde aquí.

Cuando haya terminado, marque la casilla de verificación "No soy un robot" y haga clic en el botón "Siguiente".
Luego recibirá un mensaje de éxito. Simplemente haga clic en el botón 'Finalizar' para completar el proceso.

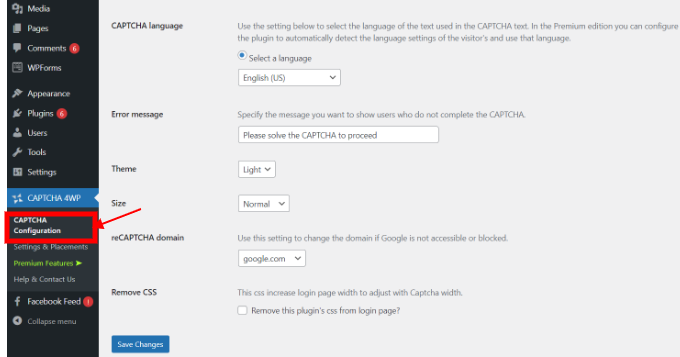
Hay opciones adicionales en los ajustes de configuración de CAPTCHA 4WP para cambiar el idioma, editar el mensaje de error, seleccionar un tema y más.

Cuando haya terminado, haga clic en el botón "Guardar cambios".
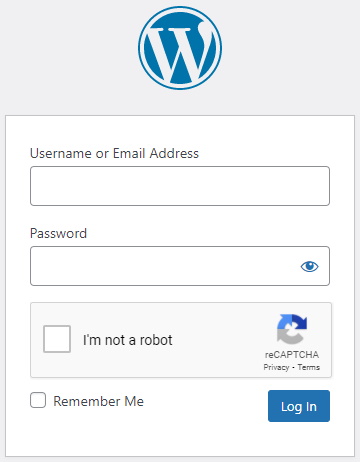
¡Eso es todo! Ha integrado con éxito reCAPTCHA en los formularios de inicio de sesión y registro de WordPress.
Para obtener una vista previa, abra su URL de inicio de sesión de WordPress en su navegador. Por ejemplo, http://www.example.com/wp-admin.

Conclusión
En esta publicación de blog, hemos aprendido cómo agregar CAPTCHA al formulario de inicio de sesión y registro de WordPress utilizando el complemento CAPTCHA 4WP.
CAPTCHA es una característica de seguridad que ayuda a evitar que el spam y los robots accedan a su sitio web. Al agregar CAPTCHA a su sitio de WordPress, puede mejorar la seguridad y la experiencia del usuario de su sitio.
Esperamos que este tutorial haya sido útil y fácil de seguir.





