El desplazamiento infinito es una tendencia de diseño web, posible gracias a la tecnología de carga de página AJAX para cargar automáticamente el contenido de la página siguiente. Muestra el elemento cargado en la parte inferior de la página actual. El desplazamiento infinito permite a los usuarios acceder rápidamente a contenido adicional desplazándose hacia abajo. Carga contenido de forma continua y eterna a medida que los usuarios se desplazan. Las plataformas de redes sociales populares como Facebook, Twitter, Instagram y Pinterest son excelentes ejemplos de diseño de desplazamiento infinito.

El módulo Divi Shop no proporciona un desplazamiento infinito de forma predeterminada, pero se puede habilitar con el uso de un complemento y algunos ajustes. Hoy, en este artículo, veremos cómo podemos habilitar el desplazamiento infinito en el módulo Divi Shop.
Vista previa del diseño
El diseño que haremos hoy se verá así. Será un diseño eficiente en el tiempo y los visitantes tendrán la comodidad de visitar su sitio web.
Complemento requerido
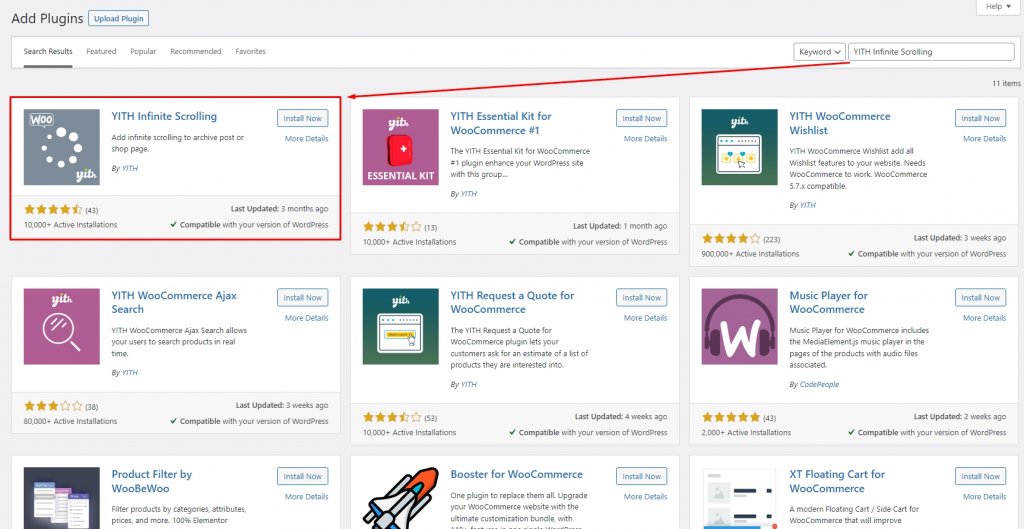
Antes de pasar al tutorial, necesitamos instalar un complemento llamado " YITH Infinite Scrolling ". ¡No más tiempos de carga debido a cambios de página, de hecho, no más páginas para una sola categoría de elemento! Todo se integrará en una única solución, lo que permitirá a los visitantes desplazarse fácilmente hacia abajo y obtener la información que deseen sin temor a perderla mientras cargan una nueva página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSimplemente instale y active el complemento.

Procedimiento de diseño
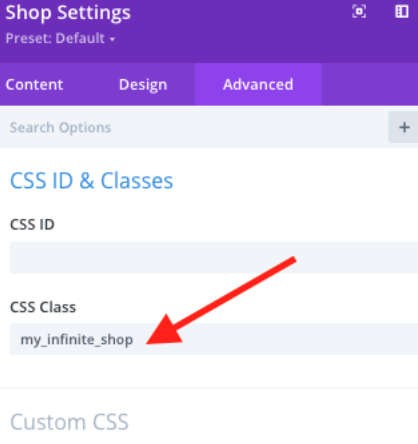
Vaya a la página de su tienda y abra la edición del módulo Divi Shop. Coloque el siguiente código en la clase CSS.
- Clase CSS:
my_infinite_shop

A continuación, ajuste el módulo de la tienda según sea necesario y establezca el "Recuento de productos" en la cantidad de productos que desea mostrar en la carga inicial:

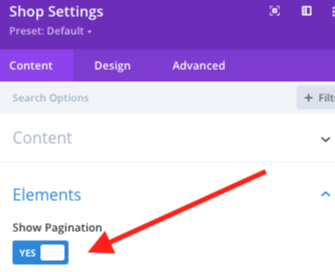
Ahora habilite la paginación para el módulo de la tienda.

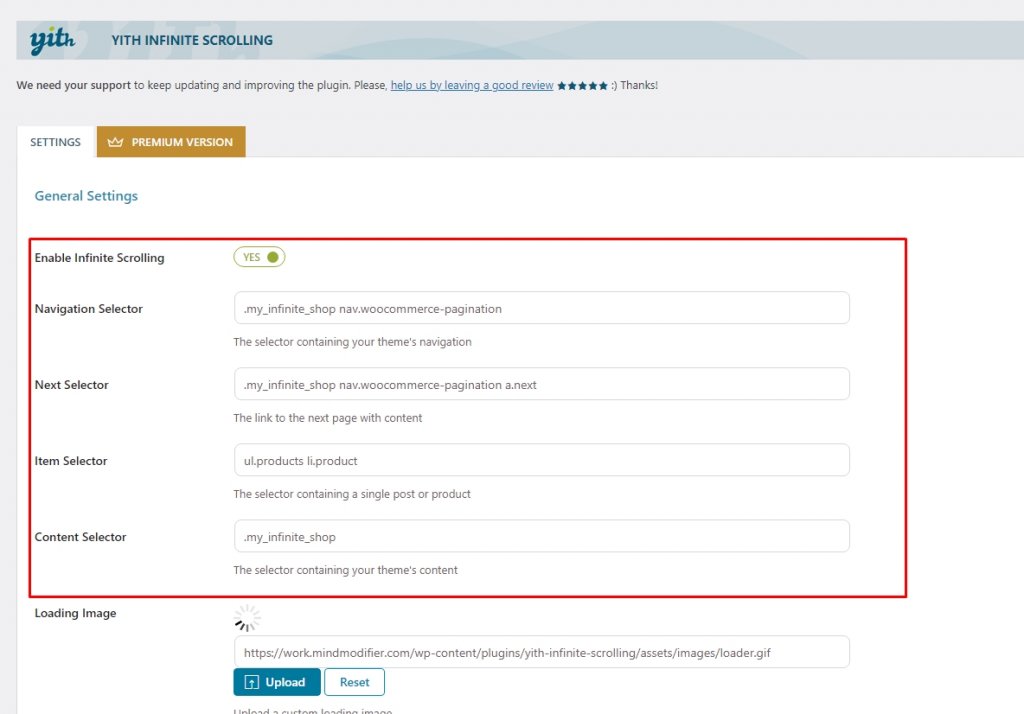
Después de guardar la plantilla del creador de su página/tema, vaya a la configuración del complemento YITH y realice los siguientes ajustes:
- Selector de navegación:
.my_infinite_shop nav.woocommerce-pagination - Siguiente selector:
.my_infinite_shop nav.woocommerce-pagination a.next - Selector de artículos:
ul.products li.product - Selector de contenido:
.my_infinite_shop

Ahora presiona guardar cambios y listo.
Vista previa final
Así es como se verá la página de su producto ahora.
Pensamientos finales
Con Divi , ahora puede agregar fácilmente Infinite Scrolling a la página de su producto en el sistema mencionado anteriormente. Esto permitirá a los clientes de su tienda ver todos los productos en una sola página. Esperamos que encuentre útil el tutorial. Puede visitar nuestros otros tutoriales de Divi , tal vez alguno de estos pueda ser útil en cualquier proyecto futuro.





