Con la introducción del nuevo widget de pago en Elementor Pro , puede personalizar completamente su página de pago utilizando la interfaz visual intuitiva de Elementor sin necesidad de codificar. Este widget se integra perfectamente con los widgets Elementor Cart y My Account, lo que le permite crear todas las páginas esenciales para su tienda en línea. Descubra la guía paso a paso sobre cómo utilizar esta función de forma eficaz.

Anteriormente, tenías que depender de tu tema WooCommerce para el diseño de la página de pago. Alternativamente, es posible que haya utilizado CSS personalizado o un complemento de pago de WooCommerce de terceros.
Sin embargo, con la introducción del widget de pago en Elementor Pro , ahora puede personalizar completamente su página de pago utilizando la interfaz visual intuitiva de Elementor y sin necesidad de codificación. Este widget se integra perfectamente con los widgets Elementor Cart y My Account, lo que le permite diseñar todas las páginas esenciales para su tienda.
Funcionalidad del widget de pago de Elementor Pro
La página de pago de WooCommerce sirve como destino final para que los compradores completen sus pedidos, donde ingresan sus direcciones, detalles de contacto, información de facturación y otros detalles necesarios.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEsta página tiene una importancia significativa para cualquier tienda en línea y requiere optimización para mejorar las conversiones y la facilidad de uso.
Con el widget Elementor Checkout, tienes la posibilidad de personalizar la página de pago de tu tienda directamente a través de Elementor. Esta característica facilita la creación de un diseño cohesivo que se alinea con la estética general de su tienda mientras ajusta elementos cruciales en la página.
Tienes la libertad de modificar colores y tipografía, ajustar el espaciado, alterar la sección y el texto del formulario, y más. Ya sea implementando cambios en todo el proceso de pago o centrándose en áreas específicas, puede adaptar perfectamente el diseño a sus preferencias sin necesidad de codificar.
Por ejemplo, si desea resaltar el campo del cupón, puede incorporar distintos colores, bordes y otras señales visuales sin esfuerzo, todo ello sin escribir una sola línea de código.
Personalice la página de pago de WooCommerce con Elementor
A continuación, pasaremos a un tutorial completo sobre cómo utilizar el widget de pago dentro de Elementor Pro para personalizar la página de pago de su tienda en línea.
Alternativamente, si prefiere una guía visual, puede encontrar un video tutorial arriba. Ambos tutoriales cubren información idéntica.
Editar la página de carrito predeterminada en Elementor
Al crear una tienda WooCommerce, WooCommerce genera automáticamente una página de pago utilizando el código corto de pago de WooCommerce.
En esta guía, utilizará esta página por simplicidad, pero en lugar de confiar en el código corto de WooCommerce, personalizará la página usando Elementor e integrará el widget de pago.
Para comenzar, navegue hasta la lista de Páginas en su panel de WordPress y localice la página de pago, que WooCommerce designa automáticamente con un identificador denominado "Página de pago".
Una vez que haya identificado la página correcta, haga clic en el botón Editar para acceder al editor de WordPress.
Dentro del editor, haga clic en el botón Editar con Elementor para activar Elementor para esta página e iniciar su interfaz de editor.
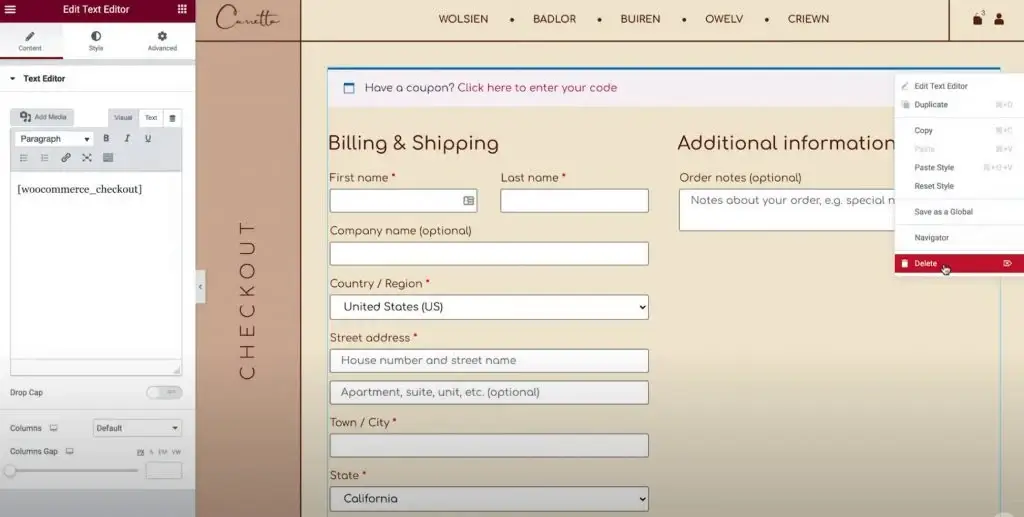
Reemplace el código corto de WooCommerce con el widget Elementor
Al crear una tienda WooCommerce, WooCommerce genera automáticamente una página de pago utilizando el código corto de pago de WooCommerce.

En esta guía, utilizará esta página por simplicidad, pero en lugar de confiar en el código corto de WooCommerce, personalizará la página usando Elementor e integrará el widget de pago.
Para comenzar, navegue hasta la lista de Páginas en su panel de WordPress y localice la página de pago, que WooCommerce designa automáticamente con un identificador denominado "Página de pago".
Una vez que haya identificado la página correcta, haga clic en el botón Editar para acceder al editor de WordPress.
Dentro del editor, haga clic en el botón Editar con Elementor para activar Elementor para esta página e iniciar su interfaz de editor.
Personalizar la página de pago
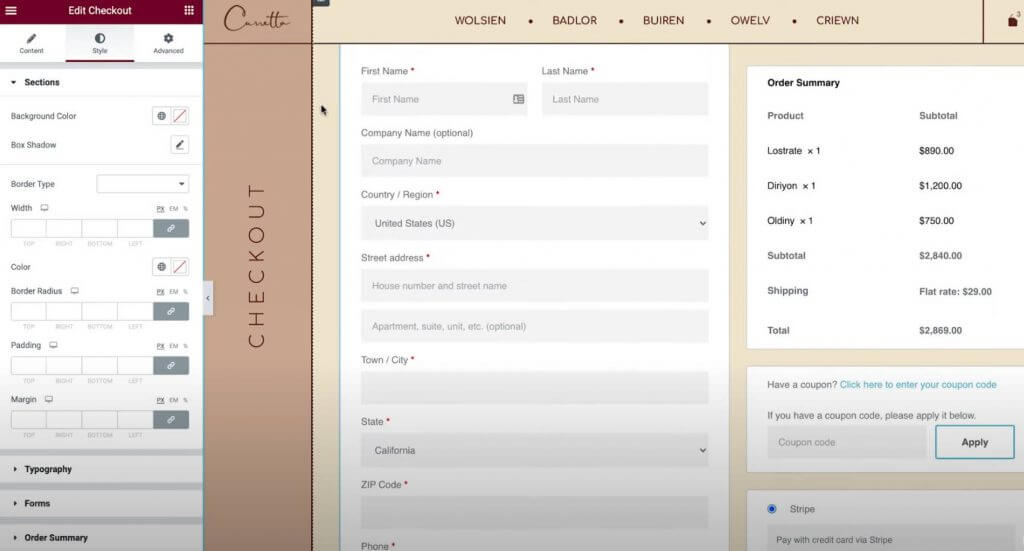
Para comenzar, acceda a la configuración del widget de pago en la barra lateral de Elementor.
Primero, revisemos todas las configuraciones en la pestaña Contenido del widget.
General
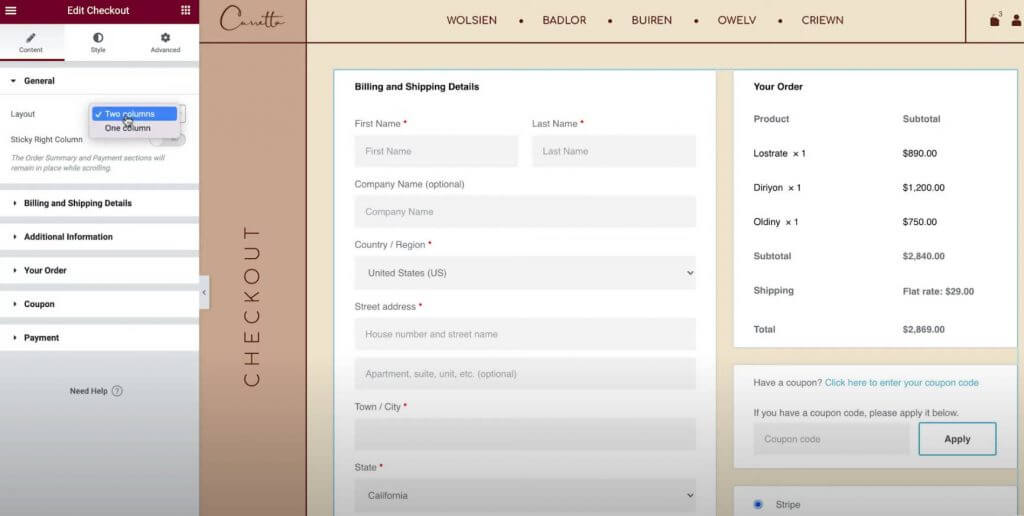
Elija entre un diseño de una o dos columnas
Inicialmente, utilice la sección Configuración general para optar por un diseño de una o dos columnas para su página de pago.
Si selecciona un diseño de dos columnas, también puede hacer que la columna derecha sea fija. Habilitar la columna derecha adhesiva proporciona una opción adicional para incorporar un desplazamiento, evitando que el encabezado se superponga con la columna.

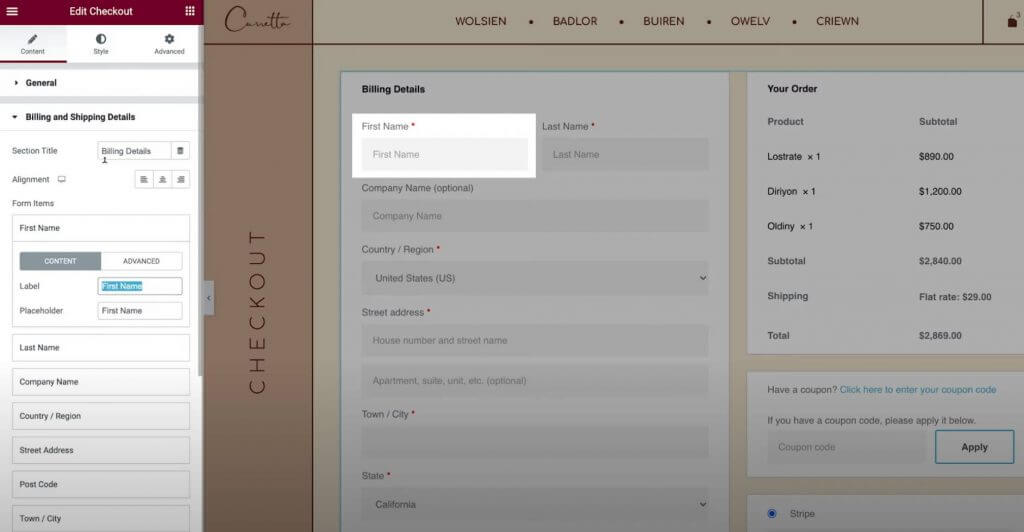
Facturación y envío
Personalice los detalles del formulario de facturación y envío utilizando la sección Detalles de facturación y envío.
Cuando configuras los ajustes de WooCommerce para tener detalles de facturación y envío idénticos, estos campos aparecerán juntos. Habilite esta función navegando a WooCommerce → Configuración → Envío y seleccionando "Forzar envío a la dirección de facturación del cliente". Alternativamente, si los detalles difieren, encontrará campos separados.
Inicialmente, especifique el título de la sección y la alineación.
Posteriormente, acceda a la configuración de cada campo específico para personalizar etiquetas y marcadores de posición.

información adicional
La sección Información adicional proporciona opciones de personalización para este segmento de la página de pago. De forma predeterminada, los compradores pueden utilizar este espacio para dejar notas de pedidos especiales, aunque los detalles pueden variar según la configuración de su tienda.
Al igual que en otras partes de su página de pago, puede ajustar la alineación y las etiquetas dentro de esta sección para adaptarlas a sus preferencias.
Alternativamente, tiene la opción de ocultar esta sección de la página de pago, lo que podría resultar beneficioso si los compradores no necesitan un espacio para notas personalizadas.
Orden
La configuración en Su pedido le permite personalizar la sección de resumen del pedido durante el proceso de pago. Cuando se emplea un formato de dos columnas, esta sección se ubicará al principio de la columna de la derecha. Sin embargo, en un diseño de una columna, estará situado debajo de los detalles de facturación y envío.
Cupón
La configuración del cupón ofrece opciones de personalización tanto para el título como para la alineación de la sección del cupón. Además, tiene la opción de personalizar el texto del enlace utilizado para aplicar el código de cupón. Esta función le permite mejorar la experiencia de compra haciéndola más optimizada y fácil de usar para los clientes que aplican cupones.
Pago
La configuración de pago ofrece opciones para ajustar la posición del botón de compra y personalizar el mensaje y el texto del enlace para los términos y condiciones.
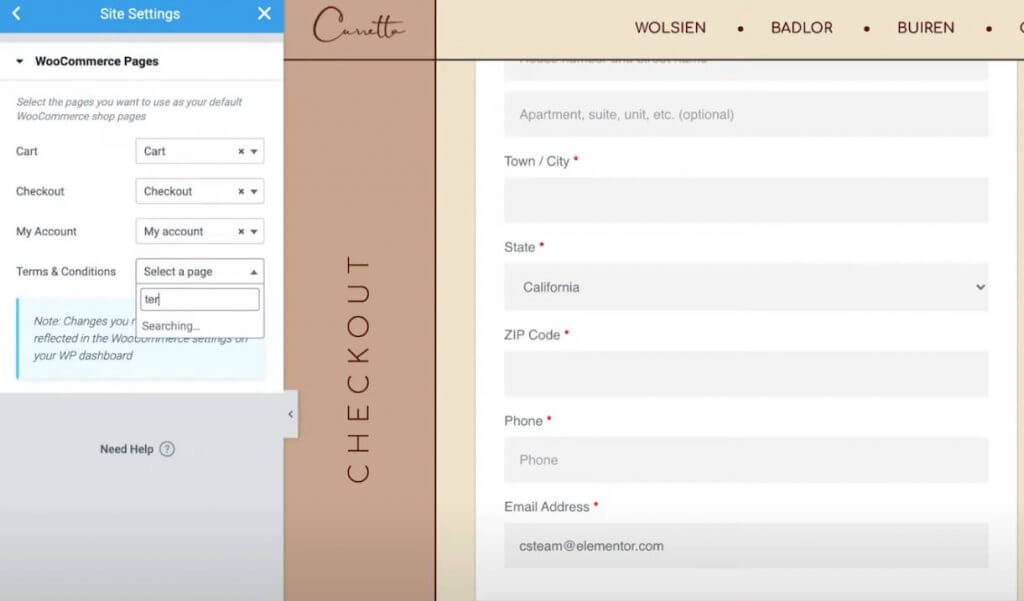
Para ver el mensaje de términos y condiciones, asegúrese de haber designado la página de términos y condiciones en la configuración de WooCommerce. Puedes hacer esto fácilmente sin salir de Elementor:
- Haga clic en el ícono del menú de hamburguesas ubicado en la esquina superior izquierda de la interfaz de Elementor.
- Elija Configuración del sitio.
- Navega a WooCommerce.
- Utilice el campo Términos y condiciones para buscar y designar la página adecuada para sus términos y condiciones.

Soy Cliente
Habilitar el pago como invitado en la configuración de WooCommerce otorgará acceso a una sección de configuración adicional llamada "Cliente recurrente". Dentro de esta sección, puede personalizar el mensaje animando a los clientes recurrentes a iniciar sesión en sus cuentas existentes.
Personalizar la configuración del estilo de pago
Luego, vaya a la pestaña Estilo dentro de la configuración del widget de Pago para refinar la apariencia y el diseño de la página de pago, asegurándose de que armonice con el diseño general de su tienda.

Estas son las diversas opciones de diseño disponibles para personalizar en diferentes secciones de su configuración:
Secciones
Dentro de la configuración de Secciones, puede modificar el estilo general que abarca todos los segmentos del proceso de pago. El ajuste de parámetros como el color de fondo, los bordes y el espaciado afectará uniformemente a todas las secciones.
Tipografía
En la configuración de Tipografía, puede personalizar los colores y la tipografía de la mayoría de los elementos textuales en su página de pago. Esto incluye títulos, títulos secundarios, descripciones, mensajes, botones de opción, casillas de verificación y más. Sin embargo, la personalización de la tipografía del formulario está reservada para la siguiente sección.
Formularios
En la configuración de Formularios, usted tiene control sobre todos los aspectos relacionados con los formularios y los campos de formulario en su página de pago. Esto influye principalmente en los campos de facturación/envío y en el formulario del cupón. Puede ajustar atributos como espacios entre columnas y filas, tipografía de etiquetas y campos, así como espaciado, bordes y fondos. Además, puede diseñar el botón de cupón de forma similar a otros botones de su sitio web.
Resumen del pedido
Dentro de la configuración de Resumen del pedido, puede administrar el espacio entre filas dentro de la lista de artículos en el carrito de un comprador. Además, puede personalizar los colores y la tipografía de varios elementos del resumen. Por ejemplo, puede aplicar configuraciones de tipografía distintas para los artículos versus los totales de los pedidos.
Botón de compra
En la configuración del botón de compra, puede personalizar ampliamente el botón de compra, incluida la tipografía, los colores, el espaciado y los bordes. Dada su importancia como botón de acción principal en la página de pago, es fundamental asegurarse de que sea llamativo y se alinee con su diseño general.
Personalizar
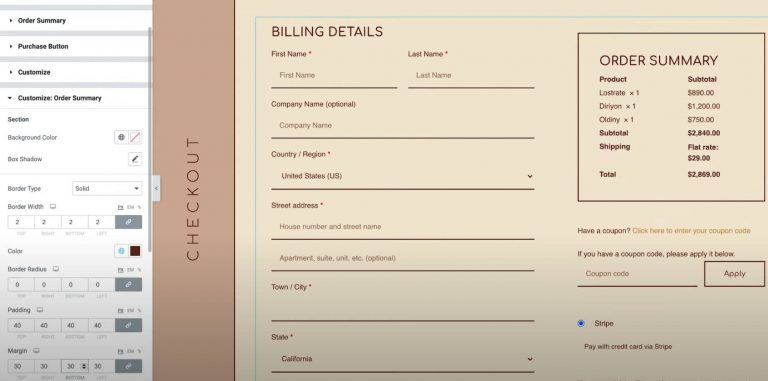
Por último, la función Personalizar permite controles de estilo individuales para secciones específicas de su página de pago, incluidos Detalles de facturación, Información adicional, Dirección de envío, Resumen del pedido, Cupón y Pago.
Por ejemplo, supongamos que desea resaltar el resumen del pedido. En ese caso, puede habilitar la configuración de personalización para esa área y configurarla según sus preferencias, como agregar un borde personalizado.

Optimizar para dispositivos móviles
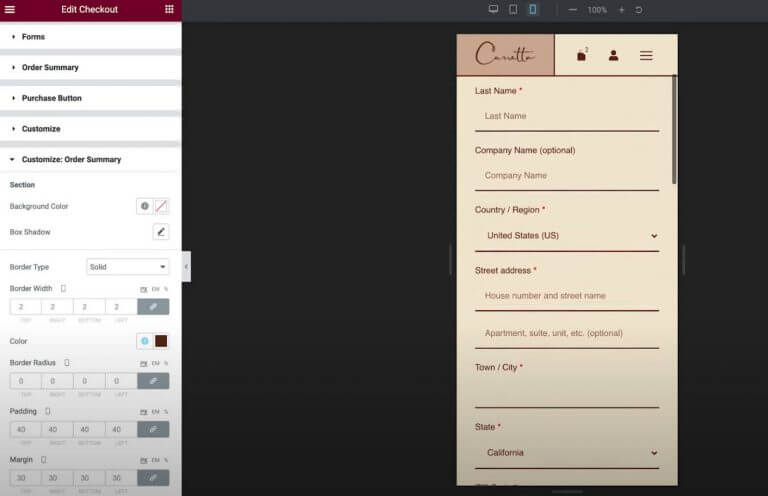
Después de completar la personalización de la página de pago de escritorio, es hora de pasar al modo responsivo para garantizar la compatibilidad con usuarios de dispositivos móviles y tabletas.
Al igual que todos sus diseños realizados con Elementor, el diseño de su página de pago se ajusta automáticamente a diferentes tamaños de pantalla. Sin embargo, puedes ajustar el diseño para dispositivos móviles utilizando los controles móviles de Elementor. Busque el ícono del dispositivo junto a las configuraciones que se pueden personalizar para varios dispositivos.

Por ejemplo, es posible que necesites ajustar ligeramente el espacio entre elementos para el diseño móvil.
Pruebe su página de pago de WooCommerce
Antes de implementar cualquier cambio en su página de pago, le recomendamos encarecidamente que realice pruebas exhaustivas para garantizar un funcionamiento fluido. Recuerde, cualquier interrupción en el proceso de pago de su tienda puede afectar directamente sus ganancias.
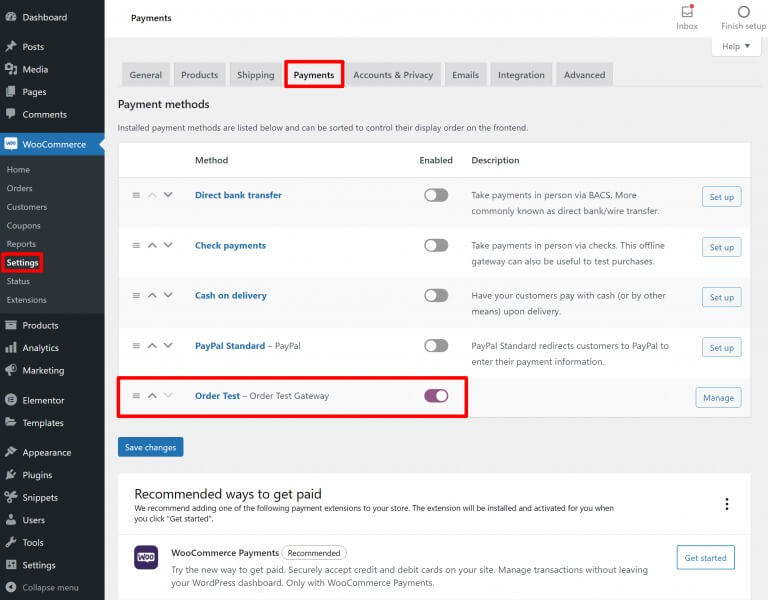
Numerosos métodos de pago de WooCommerce ofrecen modos de prueba para el envío de pedidos. Esta funcionalidad está disponible tanto en los complementos oficiales de la pasarela Stripe como en PayPal , así como en WooCommerce Payments. Puede acceder a documentación detallada para las funciones de prueba de cada puerta de enlace a través de los enlaces proporcionados.
Alternativamente, puede utilizar el complemento WC Order Test , que introduce una pasarela de pago "Prueba de pedido". Simplemente navegue hasta WooCommerce → Configuración → Pagos para configurar esta puerta de enlace.

Terminando
El uso del widget de pago dentro de Elementor Pro le permite personalizar perfectamente la página de pago de WooCommerce con la interfaz visual intuitiva y la funcionalidad de arrastrar y soltar de Elementor.
Para la mayoría, Elementor sirve como una herramienta integral que ofrece opciones de personalización de colores, tipografía, texto, espaciado, bordes y más.
Si desea mejoras adicionales y desea incorporar nuevos elementos en su página de pago, puede aprovechar los ganchos de acción nativos de WooCommerce, totalmente compatibles con el widget de pago de Elementor.
Además, Elementor va más allá de la mera personalización de la página de pago, brindando posibilidades ilimitadas de personalización.




