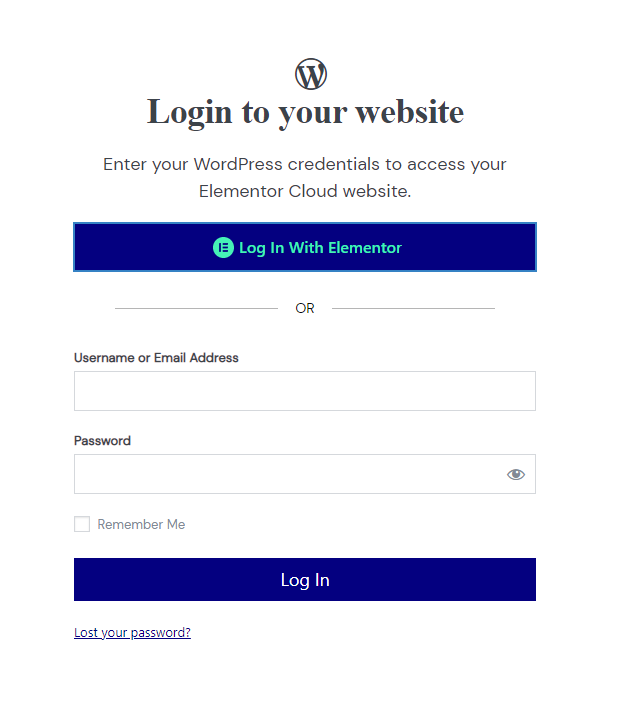
Si está utilizando Elementor Cloud desde hace un tiempo, es posible que haya visto una página de inicio de sesión que parece " simple ". Si bien es cierto que nos gusta la sencillez, nos gusta más tener un artículo original y único. Cuando se trata de la página de inicio de sesión que funciona como la entrada de una casa, debe ser diferente de las puertas de entrada de otras casas.

En este tutorial, le mostraremos cómo personalizar la página de inicio de sesión de un sitio web de Elementor Cloud. Pero primero, veamos si realmente necesitas esto.
Por qué crear una página de inicio de sesión personalizada ?
¡Por qué de hecho! Bueno, como mencioné anteriormente, todos queremos tener algo único que se destaque. Imaginemos que crea un sitio web de comercio electrónico que tiene bastante éxito con la membresía. ¿Estaría de acuerdo con tener una página de inicio de sesión que se parece a otras páginas de inicio de sesión de Elementor Cloud? ? Absolutamente no.

Una de las ventajas de tener una página de inicio personalizada es fortalecer su marca en la mente de sus clientes, lo que obviamente es un buen punto. Pasemos ahora a la forma en que puede usar para personalizar su página de inicio de sesión.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraIniciar sesiónPresiona

LoginPress es un complemento gratuito de WordPress que le permite personalizar su página de inicio de sesión de WordPress y no solo. Gracias a este módulo, podrá cambiar su fondo y su formulario de inicio de sesión y agregar otros mecanismos de autenticación (pro). Por ejemplo, puede permitir que su usuario use Google, Twitter, Linkedin, etc. para iniciar sesión.
Este complemento es gratuito en el repositorio de WordPress, pero también tiene una versión premium que incluye varias funciones y está disponible por $ 49 por año.
Características clave
- Fondos de inicio de sesión personalizados
- Logotipo personalizado
- Inicio de sesión social
- Agregar pie de página de inicio de sesión
- hermosos botones
- Diversos estilos de formularios de inicio de sesión
- Página no autorizada
- Mensajes de bienvenida personalizados
Cambiar el fondo de la página de inicio de sesión de Elementor Cloud
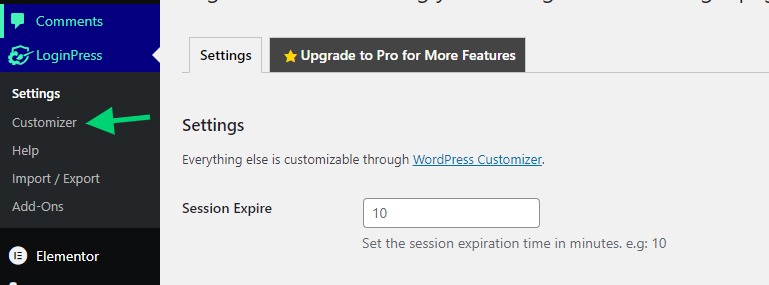
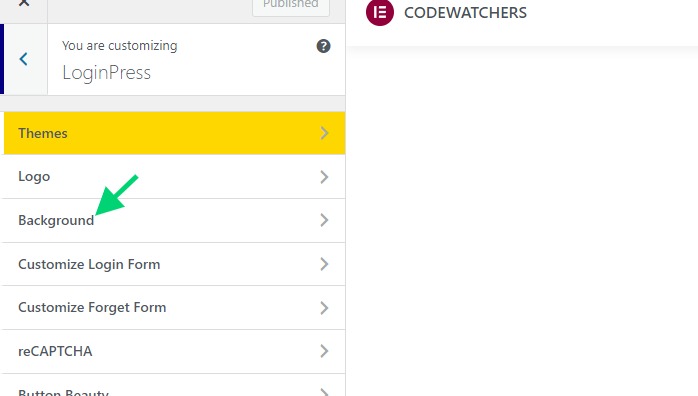
Comenzaremos cambiando la página de Elementor Cloud, que es en su mayoría blanca. Una vez que haya descargado el complemento (incluso la versión gratuita), verá un menú llamado " LoginPress ". A partir de ahí, haremos clic en " Personalizador ".

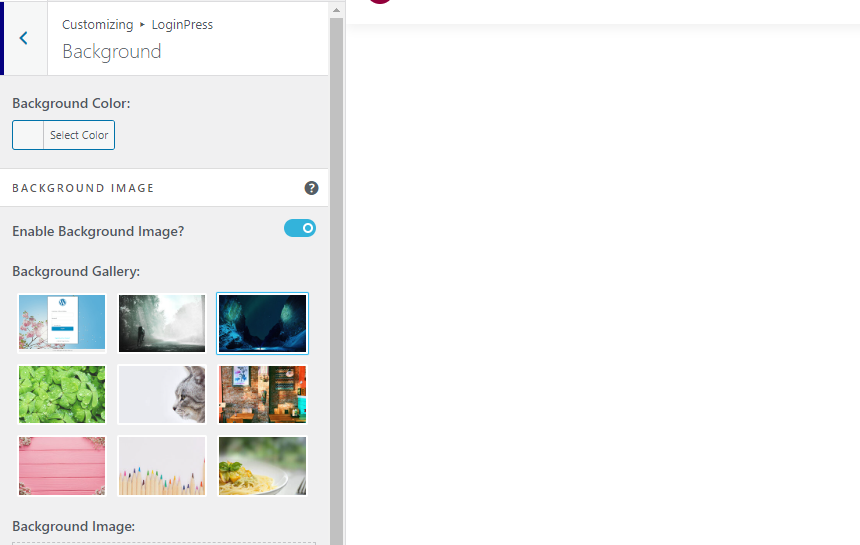
Esto abrirá un personalizador similar al personalizador de temas. Desde allí, haga clic en " Fondo ".

De forma predeterminada, los complementos vienen con un fondo predefinido que puede usar. Pero también puedes subir tu propio fondo si quieres.

Una vez que haya terminado, guarde los cambios.
Cómo ocultar el botón de inicio de sesión de Elementor
El botón de inicio de sesión permite que cualquier persona que tenga una cuenta de Elementor inicie sesión (mientras que necesitan autorización para acceder al sitio web). Es posible que esta opción no sea necesaria, especialmente si desea que su cliente inicie sesión siempre con la cuenta que creó para él.
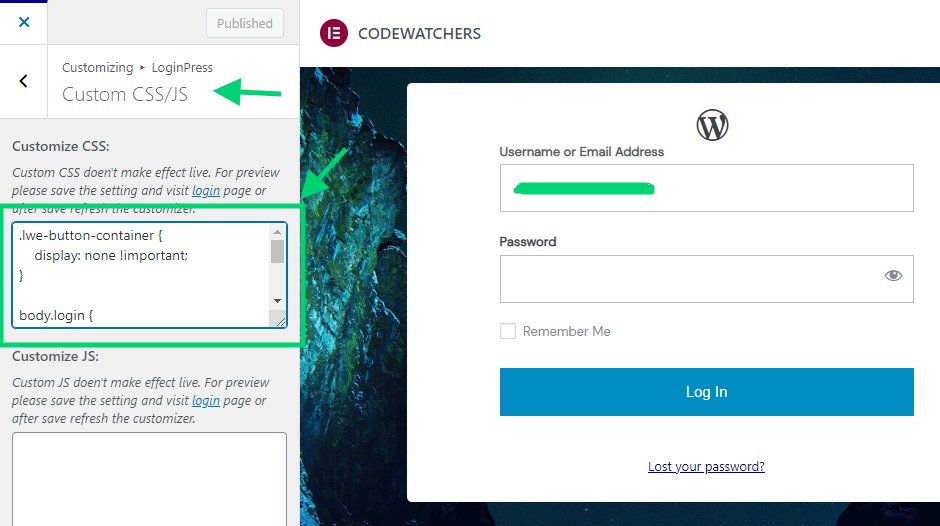
Aquí usaremos la opción CSS para ocultar la sección que muestra el botón de inicio de sesión de Elementor.

Deberá pegar el siguiente código en el área de texto CSS:
.lwe-button-container {
display: none !important;
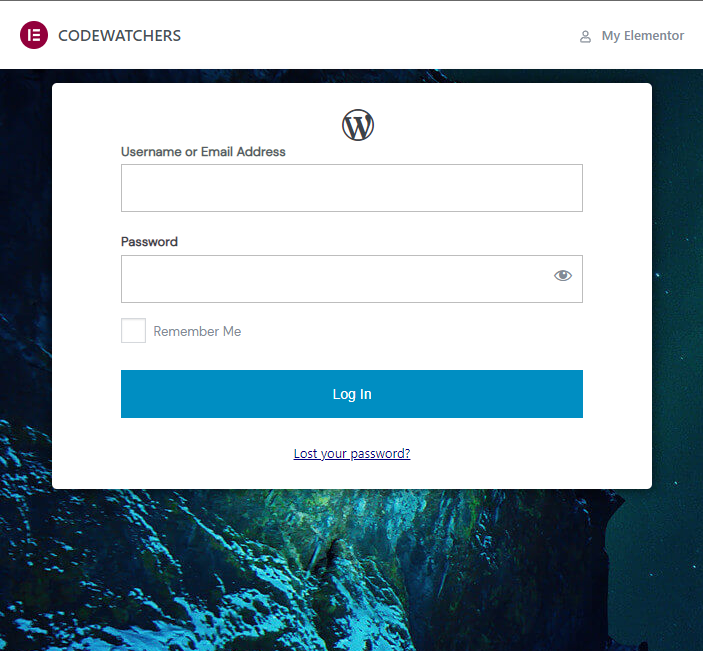
}A partir de este momento, debería tener una página de inicio de sesión similar a la siguiente.

Cómo ocultar la barra de administración de Elementor
Encima de la página de inicio de sesión, puede ver una barra de administración que muestra enlaces a Elementor y la marca Elementor junto con el nombre de su sitio web. Si desea ocultar esto, en la misma sección de CSS puede agregar el siguiente fragmento de código de CSS:
.e-admin-bar {
display:none!important;
}Hacer esto establecerá el formulario cerca de la parte superior, lo que no es realmente hermoso. Lo que queremos a continuación es centrar el formulario para que, ya sea en dispositivos móviles o de escritorio, se vea más atractivo.
Para eso, también necesitaremos pegar el siguiente código en la sección CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Cómo agregar un logotipo personalizado
Desafortunadamente para nosotros, las opciones del logotipo no funcionan en la página de inicio de sesión de Elementor Cloud. La razón de esto es que no fue creado por WordPress sino por Elementor. Entonces, el complemento no actualiza efectivamente ese logotipo.
Para cambiar el logotipo, primero debemos ocultar el icono de WordPress e inyectar nuestro logotipo. El siguiente código ocultará el ícono predeterminado de WordPress.
#wp-logo i.dashicons {
display:none !important;
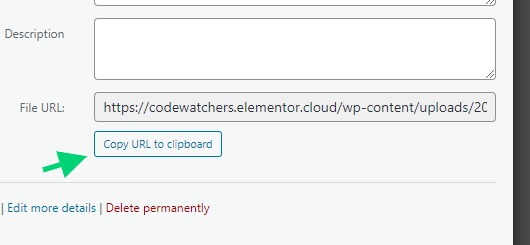
}Ahora usando JavaScript, inyectaremos nuestro logo. Lo primero que debe hacer aquí es cargar su logotipo en los medios y copiar la URL a su logotipo.

Ahora en la misma sección, hay un CSS, inyectaremos el siguiente código JavaScript.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
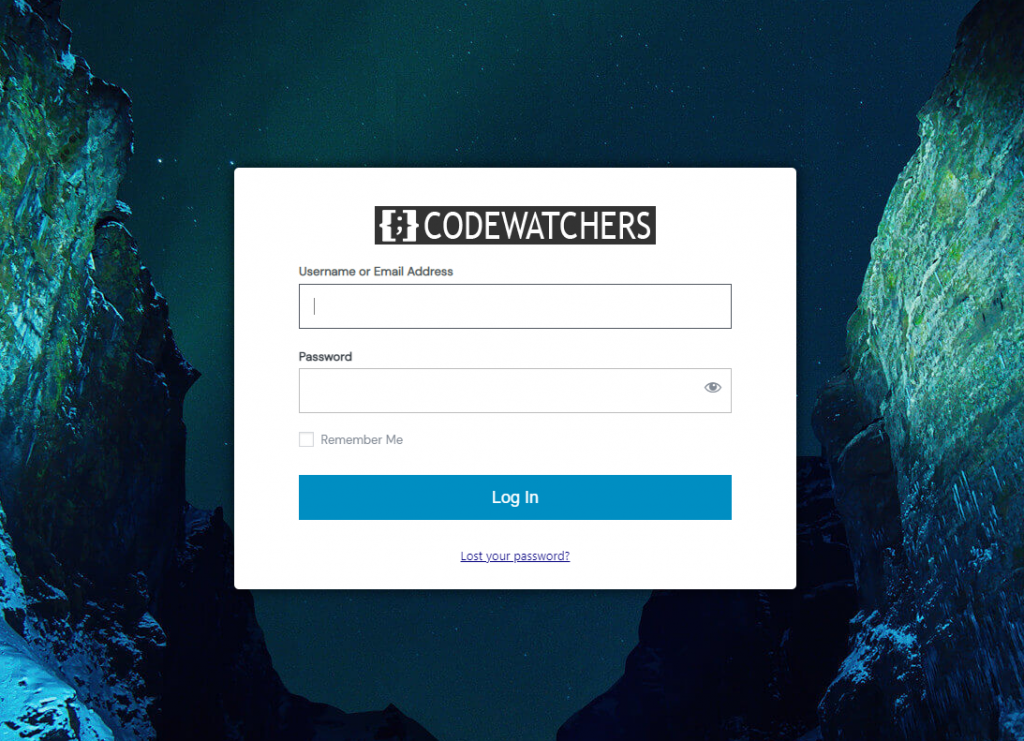
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Al final, tendrá una página de inicio de sesión similar a esta:

Solución de problemas
Es posible que la edición del fondo no funcione. Deberá editar el fondo con un código CSS. Primero, como antes, deberá cargar el fondo que desea usar y agregarlo al fragmento de CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Asegúrese de reemplazar el texto "ttps://codewatchers.elementor..../gallery/img-3.jpg" con su fondo real y guarde su configuración.
Esperamos que al final de este tutorial pueda personalizar su página de inicio de sesión de Elementor Cloud .





