La seguridad y la velocidad son dos cosas muy importantes en las que trabajar para su sitio web. Pero otra forma de dar una buena impresión a sus visitantes es mejorar su encabezado, que es una de las primeras cosas que ven cuando llegan a su sitio. Debe saber cómo hacer su propio encabezado personalizado de WordPress si desea que su sitio web destacar. Hay muchos tutoriales de WordPress, pero no muchos de ellos tratan solo de editar esta parte importante. Puede alcanzar este objetivo de varias maneras, lo cual es bueno.

En esta publicación, hablaremos sobre qué es un encabezado de WordPress, dónde encontrarlo y cómo crear un encabezado de WordPress personalizado con y sin un complemento. Terminaremos hablando de las mejores maneras de hacer las cosas.
¿Qué es el encabezado en un sitio web de WordPress??
El encabezado es una de las partes más importantes de un sitio de WordPress. Tiene un menú de navegación, un logotipo y otras cosas importantes como iconos de redes sociales, botones de llamada a la acción e incluso información sobre la empresa. Dado que el encabezado de WordPress es lo primero que ven las personas cuando visitan su sitio, es importante causar una buena primera impresión. Debe tener todas las páginas, información de contacto, elementos de marca y otra información importante que un visitante necesita ver.

Ya no tienes que usar el personalizador de WordPress, lo cual es una buena noticia. Con el desarrollo de la edición completa del sitio, ahora puede diseñar e implementar el encabezado o cualquier otra parte de su sitio como desee.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Dónde está el encabezado en WordPress??
El encabezado está en la parte superior de su sitio, mientras que el pie de página de WordPress está en la parte inferior. Pero si no sabe mucho sobre WordPress, puede ser difícil encontrar el archivo de encabezado en el back-end.
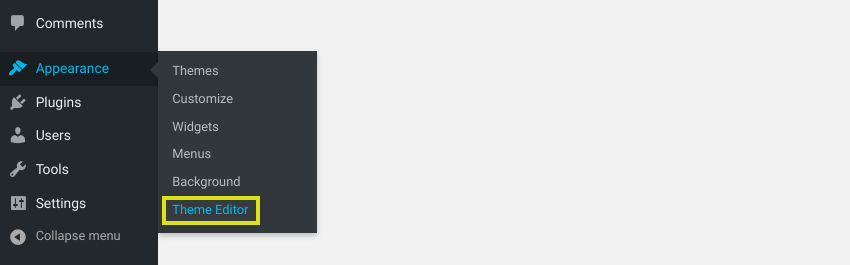
También depende de cuál sea tu tema. Por ejemplo, generalmente puede encontrar el archivo que contiene su encabezado de WordPress yendo a Apariencia \ 003E Editor de temas:

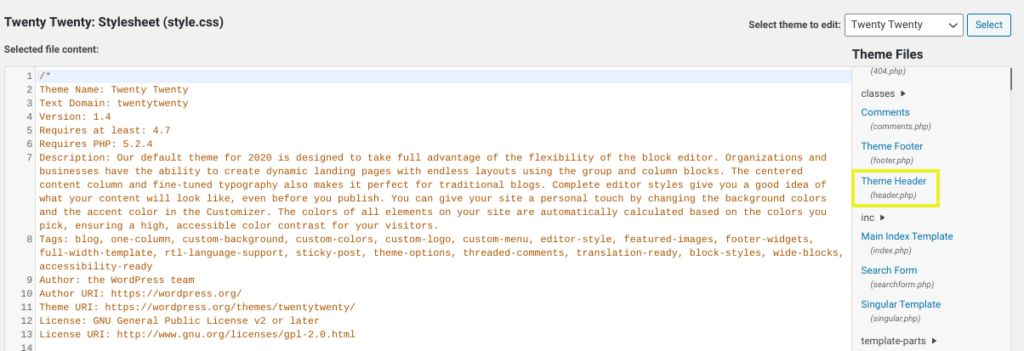
Aquí puede ver todos los archivos que componen su tema. Las funciones del encabezado están en el archivo header.php, y el código de cómo se ve el encabezado y cómo está diseñado está en el archivo de estilo. archivo.css:

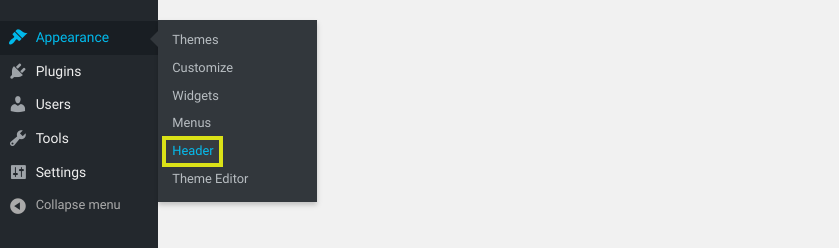
Pero con algunos otros temas, como Twenty Seventeen, puedes encontrar tu encabezado yendo a Apariencia > Encabezado desde tu tablero de WordPress:

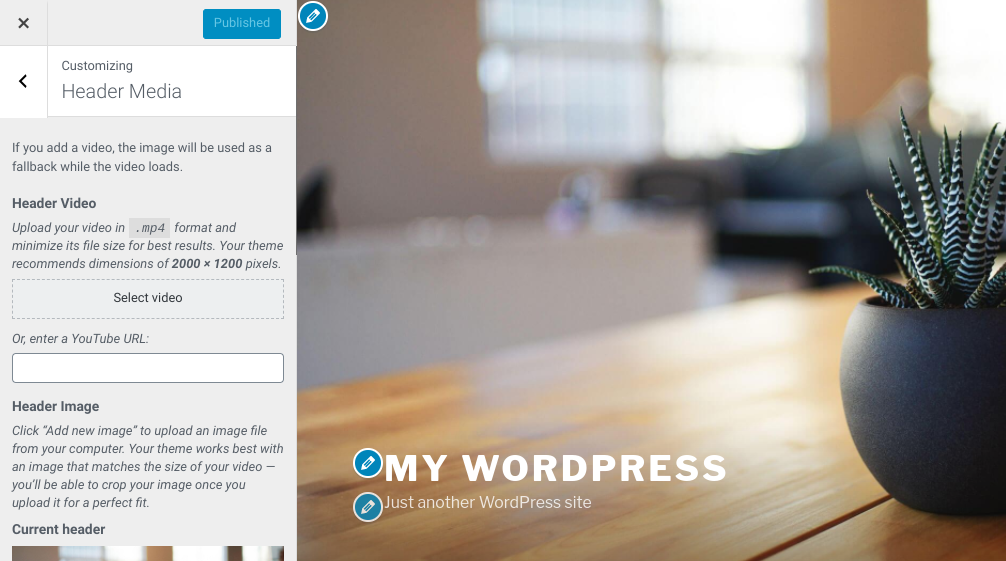
Esto lo llevará al Personalizador de WordPress, donde puede cambiar los medios de su encabezado de WordPress en lugares específicos:

La mejor manera de llegar a su encabezado de WordPress o cambiarlo depende de algunas cosas. Dependerá de su nivel de experiencia, los cambios que desee realizar y el tema que esté utilizando.
Cómo personalizar tu encabezado en WordPress
Ahora que sabe más sobre los encabezados de WordPress, es hora de ver las diferentes formas en que puede cambiar el suyo. Veamos tres formas diferentes de hacer esto:
- Usar el personalizador predeterminado
- Cambia el código de tu tema
- Instale un complemento de encabezado para WordPress.
Usar el personalizador predeterminado
Acabamos de hablar sobre cómo el Personalizador de WordPress es una de las formas en que puede cambiar su encabezado de WordPress. Es posible que pueda hacer esto yendo a Apariencia > Encabezado, según su tema.
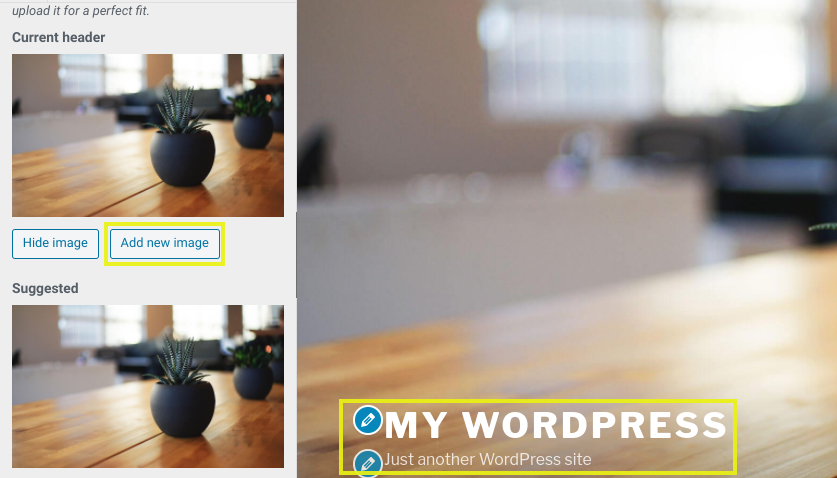
Sin embargo, la mayoría de los temas le permiten acceder a ellos yendo a Apariencia > Personalizar. En el Personalizador, puede cambiar su imagen de encabezado y cambiar el título y el eslogan de su sitio. (Nota: algunos temas colocan estas partes en la pestaña Identidad del sitio).

Cuando usa el Personalizador, no tiene que meterse con el código si no quiere. También podrá ver cómo se ven sus cambios en el panel de la derecha llamado "Vista previa en vivo".
Cambia el código de tu tema
También puede cambiar el aspecto de su encabezado de WordPress cambiando el código en los archivos de su tema. Esto le da más control sobre las personalizaciones, pero necesitará saber codificar. Antes de comenzar, es una buena idea crear un tema secundario.
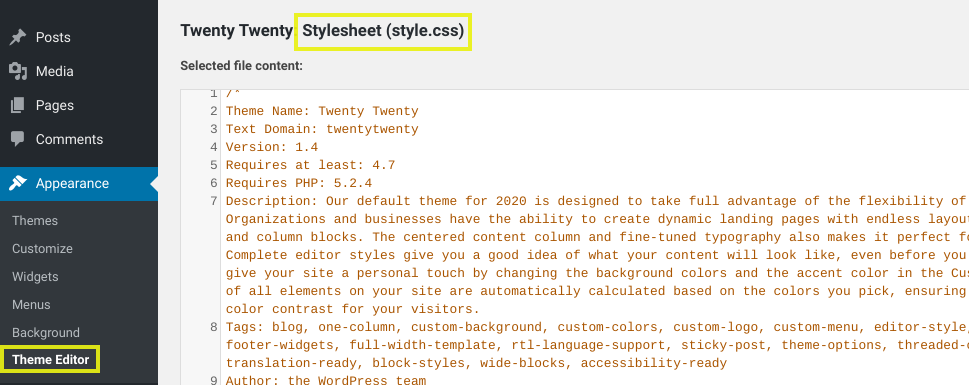
Vaya a Appearance > Theme Editor y luego abra el archivo style.css para cambiar el código de su encabezado:

En la parte del encabezado del sitio de este archivo, puede agregar o quitar código:
Entre los comandos que puedes usar, pero no los únicos, están:
- fuente: cursiva; Este código cambia el estilo de la fuente a cursiva.
- fondo-opacidad: .5; Esto hace que el fondo sea menos transparente (0 es completamente transparente y 1 no es transparente en absoluto).
- tamaño de fuente: 20px; Use esto para cambiar el tamaño del texto en el encabezado (cambie el px a lo que quiera).
- relleno: 20px; Esto le permite cambiar el espacio alrededor del encabezado (cambie 20 a lo que quiera).
- borde: 20px; Esto le da al encabezado un borde.
- borde-color: blanco; Esto establece el color del borde en blanco (también puede usar un color hexadecimal).
- altura de línea: 20px; Use esto para configurar el espaciado para que coincida con el tamaño de su fuente, lo que puede ser útil si está usando una fuente más grande y se superpone en los saltos de línea.
Si su nuevo código no funciona, intente agregarlo!important al final del comando, como padding-left: 0!important;. Si esto no funciona, es posible que el nombre de su encabezado no sea "encabezado". Algunos temas de WordPress no usan "encabezado", sino que usan "cabecera", "encabezado en línea" u otras etiquetas.
Si cree que es necesario, también puede cambiar su archivo header.php. Pero este código no tiene nada que ver con el aspecto de algo. Dado que la mayoría de las personas que desean cambiar sus encabezados se preocupan más por el aspecto de sus sitios que por su funcionamiento, es probable que preste más atención a su CSS.
Instale un complemento de encabezado para WordPress.
Un complemento hace que sea más fácil cambiar el aspecto de su encabezado de WordPress. Si no está seguro de cómo editar los archivos de su sitio directamente, esta es la mejor manera de hacerlo.
Hay algunas herramientas que puede usar, según cuánto sepa y qué cambios desee realizar. WPCode – Insert Headers and Footers es un complemento gratuito que mucha gente usa.

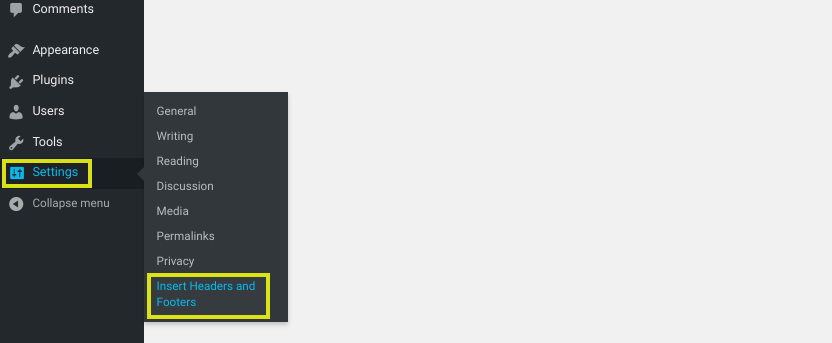
Una vez que esté activado para su sitio, puede encontrarlo en Configuración > Insertar encabezados y pies de página:

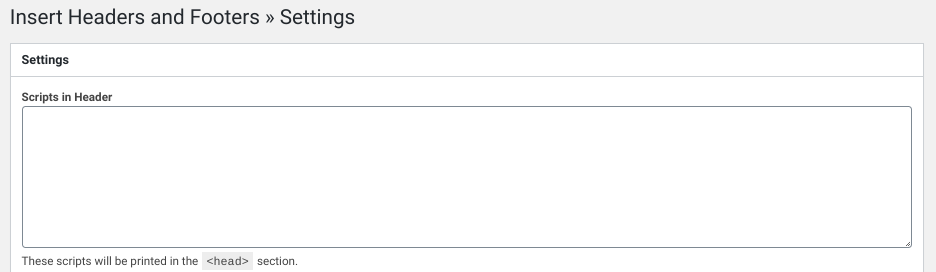
A continuación, puede agregar código para cualquier cosa que desee agregar o quitar de su encabezado en la sección Encabezado:

Si coloca scripts aquí, se agregarán automáticamente a la etiqueta 'head' de su sitio de WordPress. Cuando haya terminado, haga clic en el botón que dice "Guardar cambios".
También puede usar un complemento de encabezado personalizado premium para WordPress, como Popping Sidebars & Widgets .

Este complemento le permite agregar widgets a su encabezado, como texto, formularios, íconos de redes sociales, etc. Si desea evitar el código por completo, esta puede ser la mejor manera de hacerlo. También le permite cambiar el aspecto de sus barras laterales y pies de página.
Puede ver una demostración del complemento Popping Sidebars & Widgets en el sitio web de OTWthemes para aprender a usarlo. También puede registrarse para una prueba gratuita si desea probarlo antes de comprar el complemento pago.
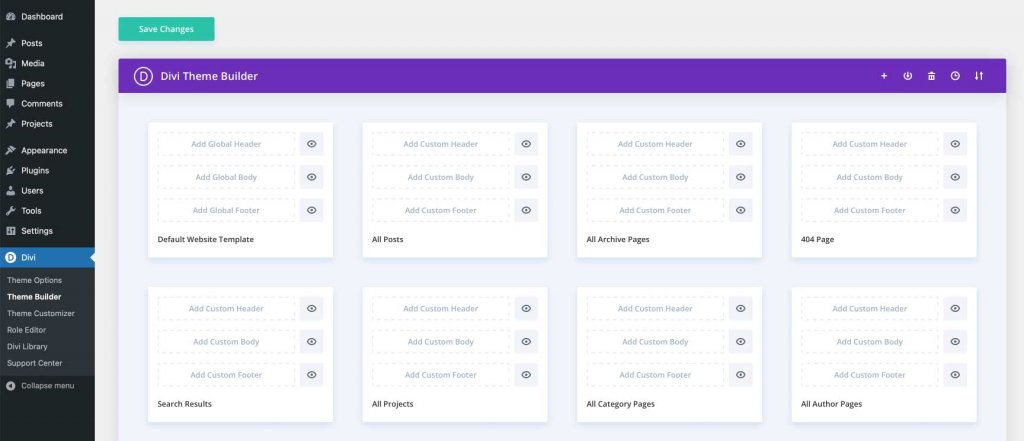
Cambiar encabezados de WordPress usando Divi
Divi le permite agregar encabezados personalizados a su sitio de WordPress de manera similar, pero lleva las cosas un paso más allá. Divi es el tema más avanzado para editar un sitio web completo en el mundo de WordPress. Es la mejor manera de diseñar un sitio web porque tiene más de 200 elementos de diseño, un marco totalmente receptivo y la capacidad de cambiar cada parte de su sitio sin escribir una sola línea de código.
Theme Builder de Divi le permite crear sus propios encabezados, que luego puede usar en diferentes plantillas en su sitio web. Los encabezados se pueden crear y usar en sus páginas, publicaciones, páginas de archivo, páginas 404, páginas de resultados de búsqueda, proyectos, páginas de categoría, páginas de autor y mucho más.

Terminando
Ahora sabe cómo cambiar el encabezado de su sitio de WordPress. Con esto, puede llamar la atención de los visitantes del sitio web de inmediato. Consulte más contenido sobre la personalización de encabezados, incluidos Elementor y Divi . Espero que este tutorial lo ayude a reunir más excelencia en su empresa de desarrollo de WordPress.




