Dominar el arte de organizar imágenes una al lado de la otra puede mejorar significativamente el atractivo visual de su sitio web. Ya seas blogger, fotógrafo o propietario de un negocio, saber cómo alinear y mostrar imágenes sin esfuerzo puede mejorar tu contenido.

En esta guía completa, profundizaremos en las complejidades de colocar imágenes una al lado de la otra en WordPress, utilizando tanto métodos tradicionales como el poder de los complementos.
Desde mejorar la experiencia del usuario hasta optimizar la estética de su sitio, este tutorial le brindará las habilidades para crear diseños visualmente cautivadores que dejen una impresión duradera en su audiencia.
No importa si estás utilizando algún creador de páginas como Elementor o Divi , estos trucos funcionarán de cualquier manera.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Por qué organizar las imágenes una al lado de la otra en WordPress?
Mejorar el atractivo visual de su sitio web de WordPress es tan simple como incorporar imágenes una al lado de la otra, enriqueciendo su diseño con un atractivo cautivador.
Las imágenes una al lado de la otra no solo optimizan la eficiencia del espacio, maximizando su contenido visual dentro de áreas confinadas, sino que también elevan la presentación estética de su sitio web de fotografía, mostrando su portafolio de una manera visualmente atractiva.
Además, facilitar la comparación de imágenes para los usuarios de su blog de WordPress se vuelve fluido cuando las imágenes se yuxtaponen una al lado de la otra, lo que permite un análisis y una comprensión de las diferencias sin esfuerzo.
Profundicemos en el sencillo proceso de agregar imágenes una al lado de la otra en WordPress, explorando dos métodos distintos:
- Método 1: utilizar el editor de bloques para organizar imágenes una al lado de la otra
- Método 2: incorporar un complemento para visualizar imágenes una al lado de la otra sin esfuerzo
Método 1: utilizar el editor de bloques para organizar imágenes una al lado de la otra
Si busca un método sencillo para organizar imágenes una al lado de la otra dentro del editor de bloques de Gutenberg, este método está hecho a su medida.
Dentro del editor, un bloque de Galería dedicado simplifica el proceso de mostrar imágenes en filas y columnas sin problemas.
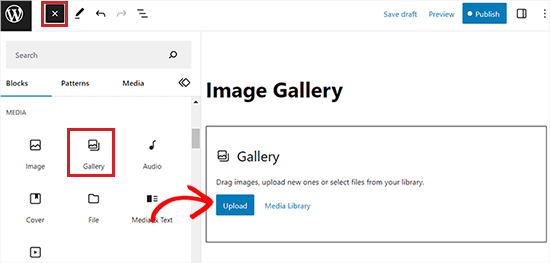
Para comenzar, inicie una nueva publicación/página o acceda a una existente para ingresar a la interfaz del editor de contenido. Una vez dentro, navegue hasta la esquina superior izquierda de la pantalla y haga clic en el botón "Agregar bloque" (+), que revelará el menú de bloqueo.
Posteriormente, ubique e integre sin esfuerzo el bloque Galería en la página o publicación deseada desde este menú.

Después de eso, agregar imágenes al bloque de tu galería se vuelve muy sencillo. Simplemente haga clic en el botón 'Cargar' para agregar imágenes directamente desde su computadora.
Alternativamente, puede elegir imágenes de su biblioteca multimedia de WordPress seleccionando el botón 'Biblioteca multimedia'.
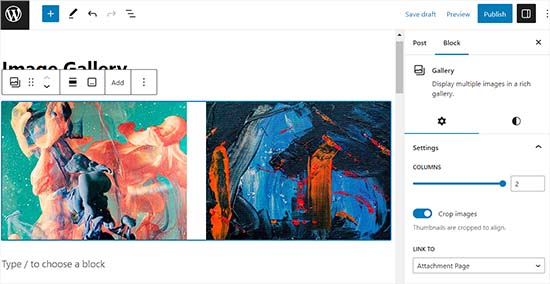
Como se ilustra, dos imágenes se han integrado perfectamente en nuestro bloque de Galería, alineándolas automáticamente una al lado de la otra con la ayuda de WordPress.

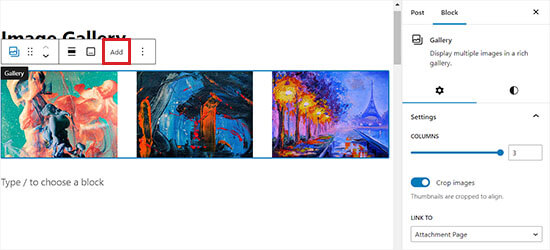
Si opta por incluir una tercera imagen, haga clic en el botón "Agregar" ubicado en la barra de herramientas del bloque en la parte superior.
Esta acción hará que se abra la biblioteca multimedia, lo que le permitirá seleccionar y agregar una tercera imagen a su bloque de Galería. Una vez agregadas, notarás que WordPress cambia automáticamente el tamaño de las imágenes, organizándolas perfectamente una al lado de la otra para una visualización visualmente atractiva.

Si opta por insertar una cuarta imagen en el bloque Galería, se colocará automáticamente debajo de las imágenes existentes.
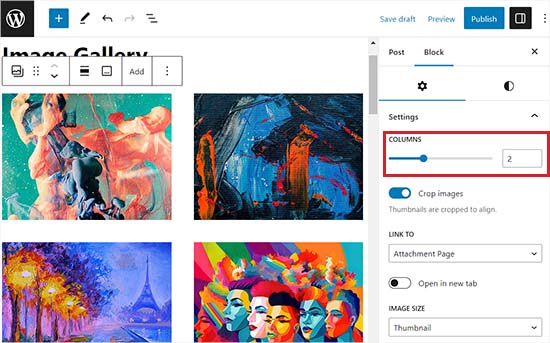
Para solucionar esto, puede ajustar la cantidad de imágenes que WordPress muestra una al lado de la otra dentro de una sola columna.
Por ejemplo, si prefiere dos imágenes alineadas horizontalmente con dos más apiladas verticalmente debajo de ellas, simplemente configure la opción Columnas en 2.
Este sencillo ajuste garantiza que sus imágenes estén organizadas exactamente como desee, lo que permite una mayor flexibilidad y control sobre el diseño de su galería de WordPress.

Además, tiene la opción de recortar imágenes para alinearlas correctamente, modificar sus tamaños, vincularlas a varias páginas y modificar el color de fondo a través del panel de bloques.
Después de completar estos ajustes, recuerde hacer clic en el botón "Actualizar" o "Publicar" para guardar las modificaciones.
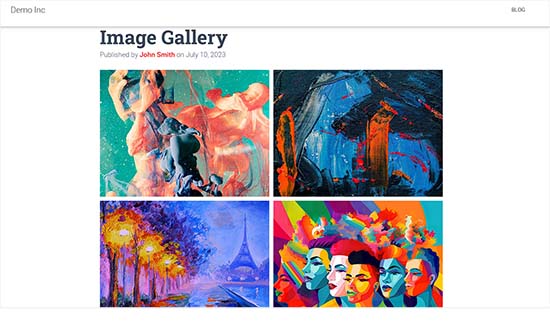
Ahora, simplemente navegue a su sitio web para observar las imágenes que se muestran una al lado de la otra.

Método 2: incorporar un complemento para visualizar imágenes una al lado de la otra sin esfuerzo
Si está utilizando el editor clásico de WordPress o desea crear galerías más complejas más allá del bloque Galería predeterminado, este método está diseñado para usted.
Respaldamos a Envira Gallery como el principal complemento de galería de WordPress, que ofrece una funcionalidad incomparable. Si bien Envira Gallery ofrece una versión gratuita, usaremos el plan Pro en este tutorial. Comience instalando y activando el complemento Envira Gallery.
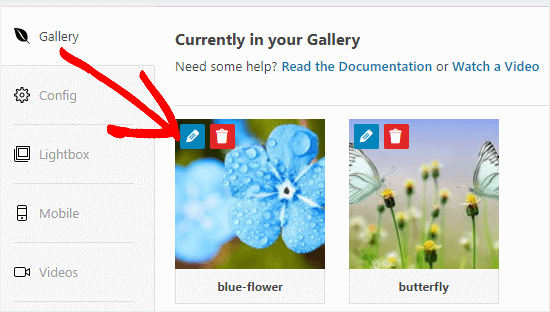
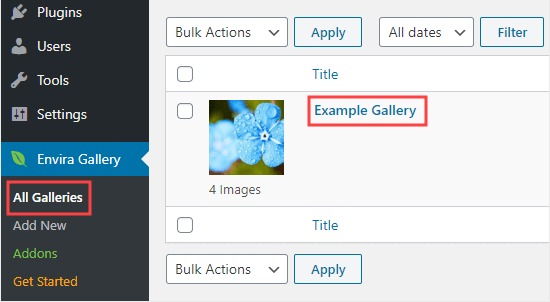
Después de la activación, navegue hasta su panel de WordPress y acceda a la página Galería Envira »Agregar nuevo.
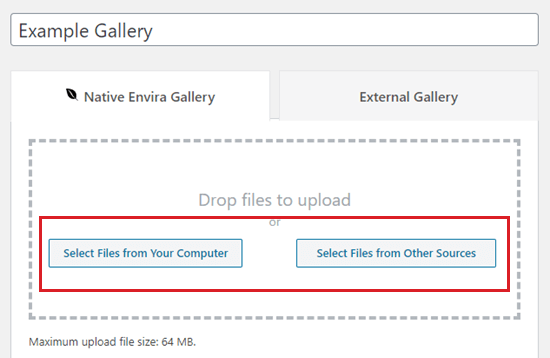
Aquí, asigna un título a tu nueva galería; Para fines de demostración, hemos etiquetado la nuestra como "Galería de ejemplos".

A continuación, seleccione las imágenes que desea utilizar desde su computadora haciendo clic en el botón 'Seleccionar archivos de su computadora'.
Para cargar imágenes desde la biblioteca multimedia, simplemente haga clic en el botón "Seleccionar archivos de otras fuentes".
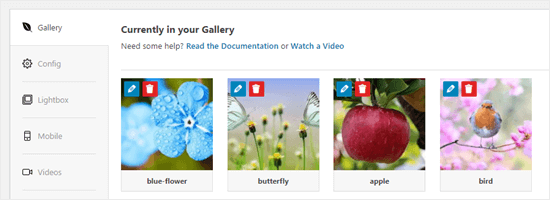
Al cargar las imágenes, navegue hasta la sección Galería para obtener una vista previa de ellas.
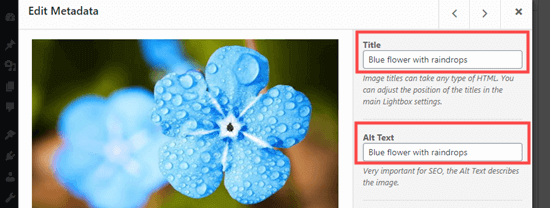
En este punto, tienes la opción de asignar títulos y texto alternativo a tus imágenes. El título se mostrará debajo de su imagen cuando un usuario coloque el cursor sobre ella.

Debajo de la imagen en el modo emergente de caja de luz, encontrará el título mostrado. Exploraremos esto más a fondo en breve.
Para modificar el título y el texto alternativo, simplemente haga clic en el botón 'Editar' en una imagen dentro de la galería.

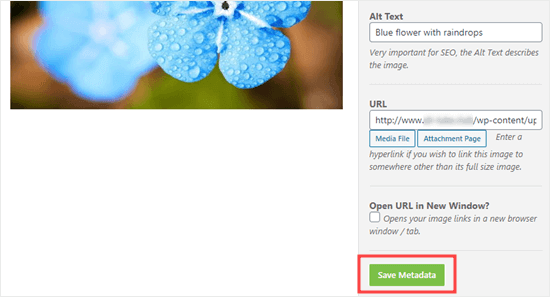
Aquí podrá ajustar el título de la imagen y proporcionar texto alternativo, lo cual es beneficioso para el SEO de su sitio de WordPress.
Si el título describe adecuadamente la imagen, también puedes usarlo como texto alternativo.

Después de completar las ediciones, asegúrese de hacer clic en el botón "Guardar metadatos" antes de cerrar la ventana. Si ignora este paso, los cambios no se guardarán en la galería.

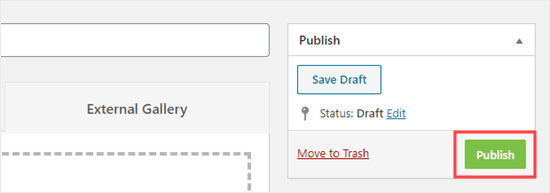
Luego, regrese a la parte superior de la página y seleccione 'Publicar' para guardar la galería de imágenes recién creada. Luego, navegue hasta la página de WordPress deseada o publique donde desea agregarla.

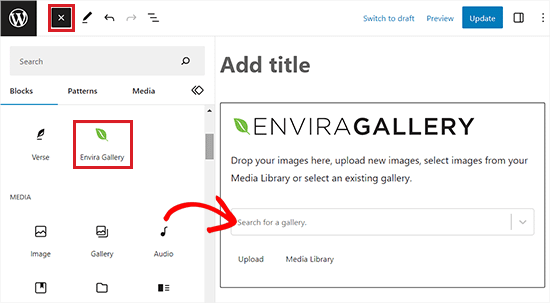
Una vez que haya navegado a la ubicación deseada, haga clic en el botón 'Agregar bloque' (+) situado en la esquina superior izquierda de la pantalla para acceder al menú de bloqueo.
Desde allí, busque e inserte el bloque de la Galería Envira en su página o publicación.

Luego, seleccione la galería que creó previamente en el menú desplegable dentro del bloque.
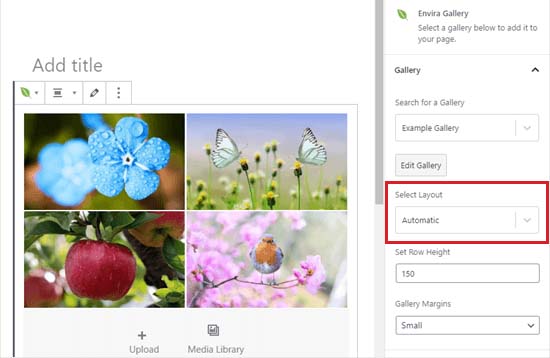
Para organizar las imágenes de la galería una al lado de la otra, navegue hasta el panel de bloques ubicado en la esquina derecha de la pantalla.
Desplácese hacia abajo hasta la sección 'Seleccionar diseño' y elija la cantidad deseada de columnas en el menú desplegable. Sus imágenes ahora aparecerán una al lado de la otra en su página de WordPress.

Además, tiene la opción de ajustar los márgenes de la galería, activar Isotope y personalizar la configuración de la caja de luz directamente desde el panel de bloques.
Después de realizar estos ajustes, recuerde guardar su configuración haciendo clic en el botón 'Publicar' o 'Actualizar'.
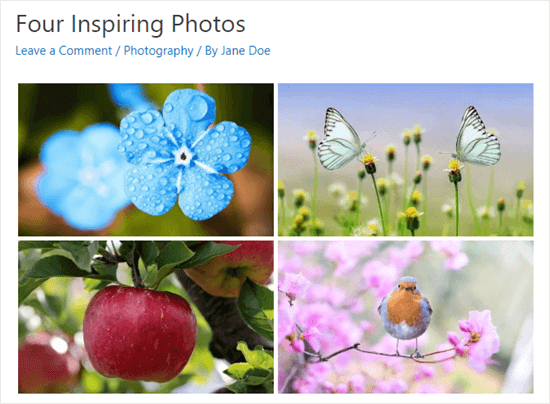
Ahora puede visitar su sitio web para ver las imágenes bellamente dispuestas una al lado de la otra.

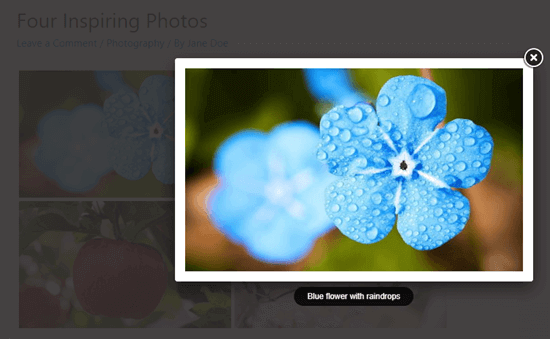
Los usuarios ahora pueden hacer clic en cualquier imagen y verla en tamaño completo dentro de una caja de luz. Además, pueden navegar sin problemas por las imágenes utilizando la función de caja de luz.

Para agregar más imágenes a su galería, acceda a la página Envira Gallery »Todas las galerías dentro de su panel de WordPress. Desde allí, simplemente seleccione la galería deseada haciendo clic en su nombre para iniciar la edición.

Las modificaciones realizadas en su galería se reflejarán automáticamente en todos los casos en los que esté incrustada en sus publicaciones, páginas o barras laterales, eliminando la necesidad de reinsertarlas.
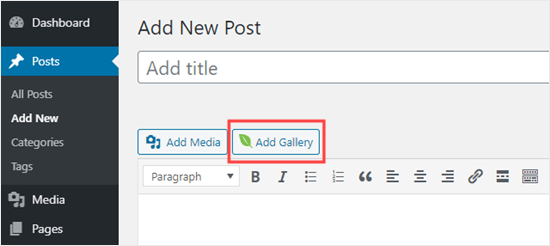
Consejo profesional: si utiliza el editor clásico en lugar del editor de bloques, Envira Gallery sigue siendo accesible. Simplemente ubique el botón 'Agregar galería' encima del editor clásico para incorporar una galería existente a su publicación.

Al finalizar, asegúrese de hacer clic en el botón 'Publicar' o 'Actualizar' para guardar sus configuraciones.
¿Cómo mantener su imagen alineada en WordPress?
Al colocar dos imágenes una al lado de la otra, es crucial asegurarse de que se alineen perfectamente para lograr una apariencia pulida y visualmente cohesiva.
Incluso al insertar una sola imagen en su blog de WordPress, alinearla con su contenido mantiene el equilibrio visual.
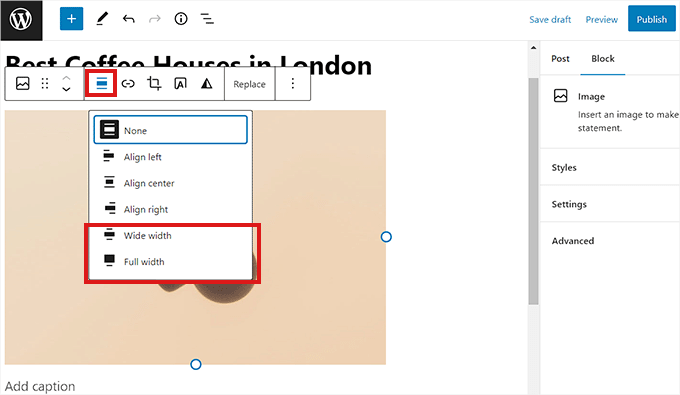
En el editor de bloques de WordPress, lograr la alineación es simple: simplemente haga clic en el botón 'Alinear' en la barra de herramientas encima del bloque.
Esta acción abre un menú con varias opciones que le permiten ajustar la posición de la imagen: desplazarla hacia la izquierda o hacia la derecha, hacerla coincidir con el ancho del contenedor o seleccionar la opción de ancho completo para lograr un ancho consistente en toda la página.

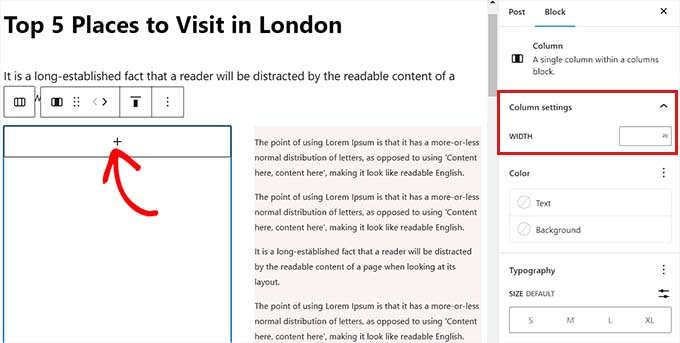
Además, puede utilizar el bloque Columna para colocar su imagen junto al contenido. Simplemente elija la variación 50/50. Luego, inserte un bloque de imagen que se alinee perfectamente con su contenido.

Además, tiene la opción de ajustar texto alrededor de la imagen, utilizar el bloque de grupo, incorporar el bloque de portada o explorar otros métodos para alinear imágenes juntas o por separado.
Terminando
Si sigue la guía paso a paso descrita en este blog, podrá crear sin esfuerzo un sitio web o un blog visualmente impresionante que capte la atención de su audiencia.
Ya sea que esté exhibiendo productos, compartiendo piezas de su portafolio o simplemente mejorando su narración, la capacidad de organizar imágenes una al lado de la otra agrega un toque profesional a su presencia en línea.
Adopte estas técnicas, experimente con diseños y observe cómo su sitio de WordPress se transforma en una experiencia visual cautivadora.





