Todos sabemos cómo el uso de imágenes de tamaño completo puede ralentizar un sitio web y requiere mucha capacidad de almacenamiento. También es cierto que comprimir esas imágenes una por una puede ser un verdadero ajetreo. La solución que vamos a detallar aquí es un complemento de WordPress conocido como Smush.

Smush es un conocido complemento de WordPress que se utiliza para la optimización de imágenes. Comprime y cambia el tamaño de las imágenes para ahorrar espacio de almacenamiento y reducir la carga en el servidor, lo que acelera el sitio de WordPress.
Este complemento te brinda herramientas automatizadas que facilitan mucho todo el proceso de compresión. La mayoría de las veces, funcionará en segundo plano sin tener que hacer algo especial.

Como no podemos enumerar todas las funciones disponibles en una frase, intentemos resumir cuáles son las funciones disponibles.
Características clave
- Compresión sin perdidas
- Bulk Smush
- Cambio de tamaño de imagen
- Optimización automatizada
- Compatible con múltiples sitios
- Carga lenta
- Detección de imagen de tamaño incorrecto
- Sin límites mensuales
Pasos para comprimir imágenes usando Smush
Repasemos estas formas, una por una, y cómo puede usarlas.
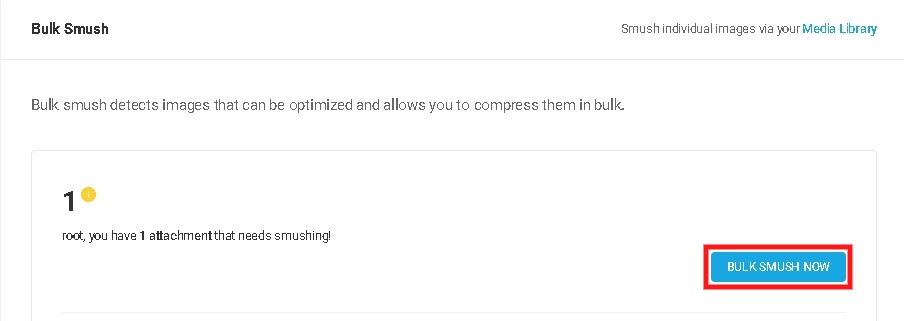
1. Bulk Smush
Una vez que instalas y activas Smush en tu sitio de WordPress, comienza a buscar imágenes que necesitan algo de compresión.

Bulk Smush se ejecutará automáticamente y mostrará el número de imágenes detectadas que se pueden comprimir. Con un solo clic puede comprimir todas las imágenes en su sitio de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAdemás, cada vez que agregue más imágenes, Bulk Smush las revisará para encontrar si es necesario comprimirlas más.
Le mostrará la cantidad de imágenes que necesitan compresión y, con un clic, puede comprimir todas estas imágenes a la vez.
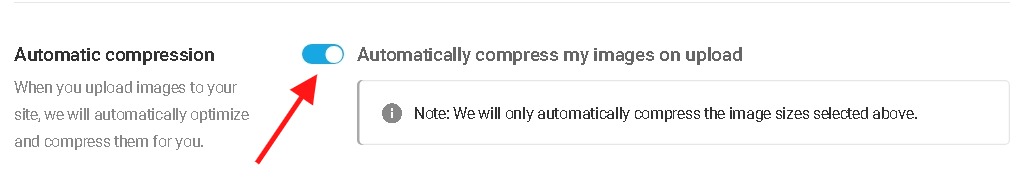
2. Compresión automática
También puede optar por comprimir estas imágenes automáticamente si está satisfecho con la función de Bulk Smush.

Una vez que habilite la compresión automática, nunca más necesitará utilizar Bulk Smush. Comprimirá rápidamente todas las imágenes inmediatamente después de cargarlas.
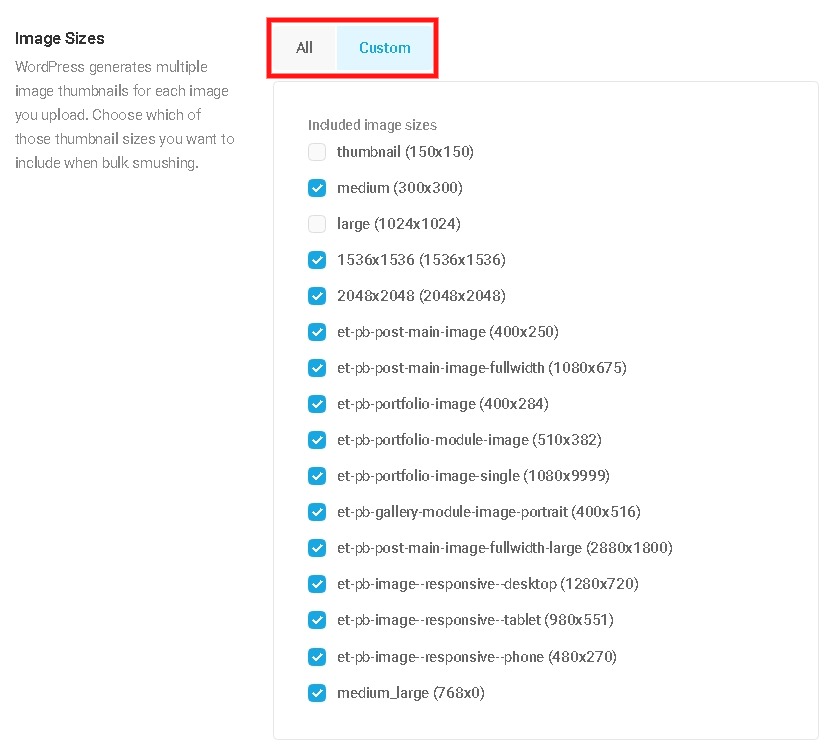
3. Seleccione imágenes para excluir
Hay un panel de Tamaños de imagen que le permitirá seleccionar varias miniaturas de imágenes para descartar las imágenes que no desea comprimir.

Esta opción le permite comprimir solo las imágenes pequeñas, ya que algunas personas no quieren comprimir imágenes grandes para que tengan la misma calidad de sonido.
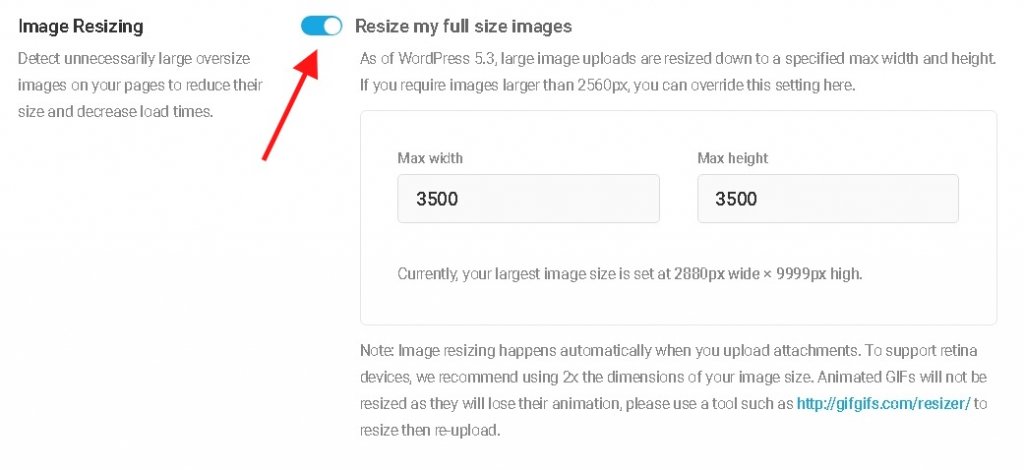
4. Cambio de tamaño de la imagen
Algunas imágenes son demasiado grandes para cargarse en WordPress, ya que WordPress 5.3 redimensiona automáticamente las imágenes a 2560 px de ancho y alto. Esta imagen redimensionada se denomina "nuevo original".
Aunque a veces, puede ser necesario cargar imágenes de más de 2560 px. Smush puede ayudarte rápidamente con eso en el panel de cambio de tamaño de la imagen.

Si activa esta configuración, podrá guardar imágenes de más de 2560 px y podrá personalizar su tamaño grande.
Es posible que las imágenes cuyo tamaño se haya cambiado antes de cargarse no necesiten esta configuración, mientras que se pierde mucho tiempo cambiando el tamaño de las fotos manualmente.
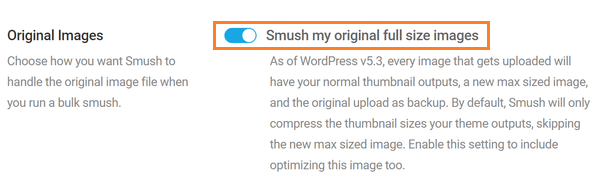
Una vez que haya decidido el tamaño de sus imágenes grandes, ahora puede asegurarse de que las quiere aplastadas.

Para ello, tendrá que ir a Imágenes originales ya que Smush no comprime automáticamente las imágenes originales, a diferencia de las miniaturas, mientras que esta configuración solo está disponible en Smush Pro.
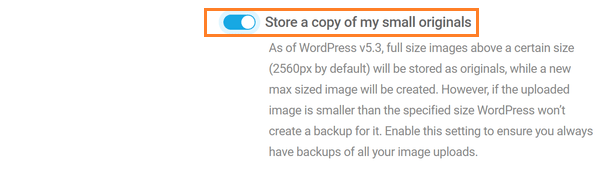
Smush garantiza una compresión sin pérdidas, mientras que puede haber personas que deseen tener copias de seguridad para poder volver a la imagen cargada originalmente.

Para ello, Smush permite al usuario con una opción almacenar una copia de mis pequeños originales, lo que le permitirá tener una copia de seguridad de su imagen original.
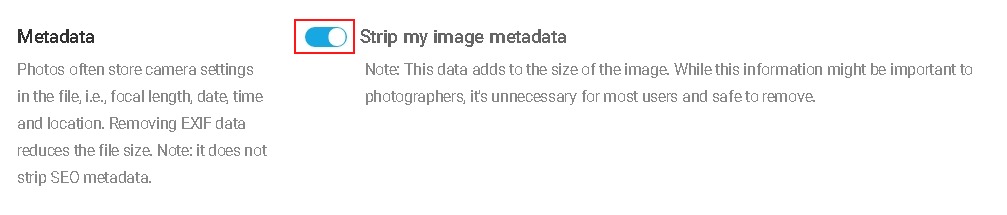
5. Metadatos
Algunos de los datos que vienen con las imágenes que cargamos no son importantes para los usuarios aleatorios, a diferencia de los fotógrafos.
Estos datos se pueden eliminar de forma segura con la función de metadatos de Smush; puede hacerlo fácilmente.

Esta función lo ayudará a eliminar todos los datos redundantes y sin importancia, como la ubicación de la foto, lo que podría llevar al usuario a su ubicación o la serie de la cámara, que puede rastrear las imágenes capturadas desde la misma cámara.
Sin embargo, es muy poco probable que suceda la mayor parte de esto, pero ahora que tiene mucho más sentido eliminar los datos sin importancia.
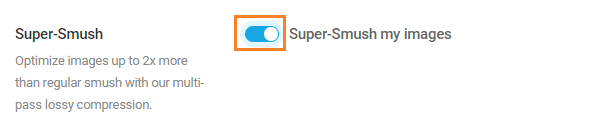
6. Super Smush
Es normal estar interesado y concentrado en el almacenamiento y la velocidad del sitio. Y si eres una de esas personas, con Super-Smush, puedes comprimir estas imágenes dos veces más.

También es una de esas características que vienen con la versión premium de Smush, es decir, Smush Pro.
Eliminará el exceso de datos tanto como sea posible sin sacrificar la calidad de la imagen. Y puede reducir el tamaño del archivo hasta dos veces.
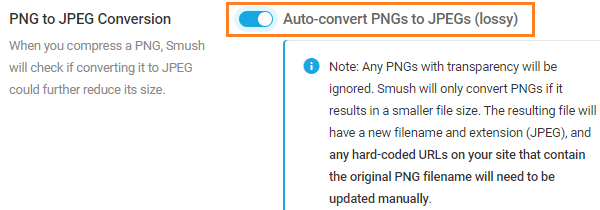
Convertir PNG a JPEG:
Una forma más sencilla y eficaz de comprimir sus imágenes es utilizar el formato JPEG en lugar de PNG. Disminuirá automáticamente el tamaño de su imagen.
Smush Pro le permitirá hacerlo con un solo clic en el panel de conversión de PNG a JPEG.

Si bien puede ser difícil decidir qué imágenes debe conservar como PNG y cuáles se pueden convertir a JPEG.
Las imágenes que contienen gráficos y textos, como capturas de pantalla, pueden perder algo de calidad y aparecer granulosas en su sitio de WordPress. Para garantizar una calidad constante, es posible que no desee convertir este tipo de imágenes en JPEG.
De manera similar, para las fotografías donde el 10% de la caída de la calidad no será notable, se pueden convertir a JPEG para ahorrar algo de almacenamiento.
Conclusión:
Todos sabemos lo importante que es reducir la carga del servidor para mantener el sitio rápido para que los usuarios no abandonen el sitio mientras se carga.
Optimizar el tamaño de las imágenes puede ser una excelente manera de hacerlo y Smush está ahí para ayudarlo no solo con facilidad, sino que también es rápido y puede ahorrar mucho tiempo.
De esta manera, puede aumentar su Puntuación de PageSpeed de Google. Además de esto, Smush ofrece muchas otras funciones para fortalecer la experiencia de su sitio web.
¿Cómo comprime sus imágenes para acelerar su sitio? ¿Qué complementos usas y cómo es tu experiencia con ellos?
Cuéntenos sobre su forma de comprimir y cambiar el tamaño de las imágenes en los comentarios a continuación.




