Las imágenes ocupan una gran parte de nuestro sitio web, independientemente del tipo de sitio web que tenga. De hecho, a veces las fuentes de imágenes ocupan la mayor parte de nuestro sitio web. En tal caso es importante optimizar los espacios para el mejor funcionamiento del sitio web.

Un sitio web con mejor rendimiento siempre tiene más posibilidades de retener a los usuarios y la optimización de la imagen es uno de los factores clave para que su sitio web funcione mejor. En este tutorial, discutiremos cómo optimizar imágenes con Elementor en WordPress.
Optimole

Optimole es un complemento de WordPress totalmente compatible con Elementor que permite la optimización de sus imágenes de WordPress y aumenta el rendimiento.
Optimole optimiza en la nube, lo que significa que todas las imágenes entregadas estarán en la nube y aún podrá conservar sus imágenes originales. Además, Optimole le permite optimizar GIF, establecer exclusiones y marcar con agua sus imágenes.
Cómo optimizar las imágenes de WordPress con Optimole
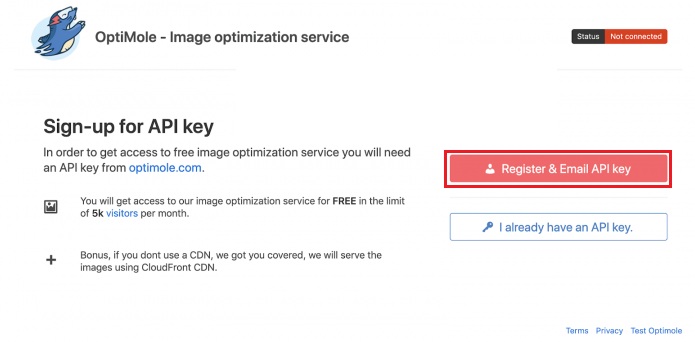
Una vez que haya instalado y activado el complemento Optimole en su WordPress, le pedirá una API ya que utiliza redes en la nube. Esta API conectará su WordPress a los servicios de Optimole. Presione Register and Email API Key para continuar.

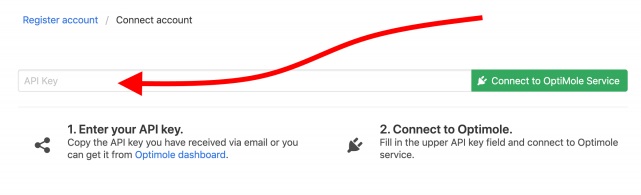
Recibirá una clave API en su correo electrónico relacionada con las redes en la nube. Ingrese la clave API y será dirigido al panel Optimole .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
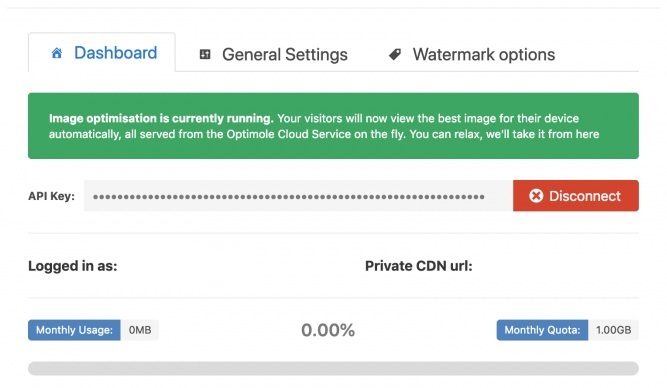
Su panel principal de Optimole aparecerá en su pantalla.

En este punto, Optimole está listo y funciona en piloto automático para la mayoría de los sitios web. Para obtener más configuraciones, pasemos a la pestaña Configuración .

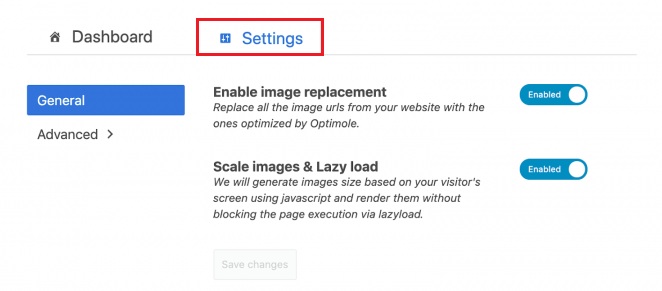
Aquí verá dos opciones y debe habilitar ambas. Para el primero, Optimole reemplazará todas sus imágenes anteriores por otras optimizadas. La última opción es bastante más útil, ya que optimizará las imágenes según el dispositivo y la ventana del usuario.
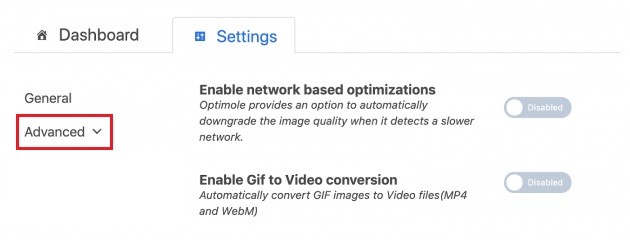
Para obtener más opciones de configuración, cambie a la pestaña Avanzado .

Tomemos un momento y comprendamos todas estas opciones avanzadas.
- Optimizaciones basadas en red: esta opción es bastante útil si desea entregar imágenes pesadas a usuarios con conexiones a Internet más lentas. Optimole degradará la calidad de la imagen tan pronto como detecte a un usuario con una conexión lenta a Internet.
- Conversión de GIF a video: si carga muchos GIF animados, esta opción es bastante útil. Como tomará todos sus GIF y los convertirá en un video automáticamente.

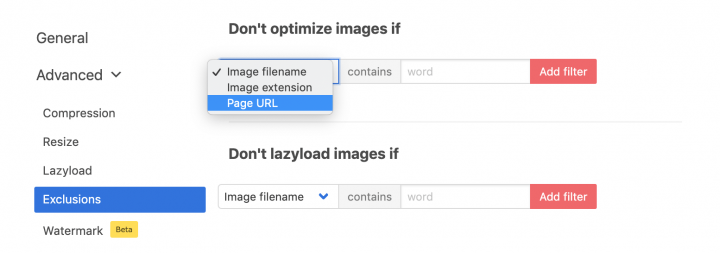
- Exclusiones: esta opción es para todas las imágenes que no desea optimizar. Puede elegir específicamente esas imágenes y se eliminarán del proceso de optimización.

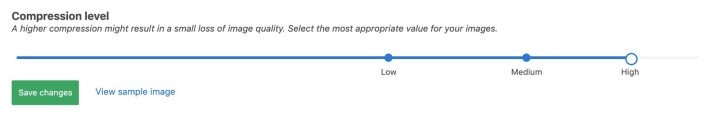
- Nivel de compresión: este se explica por sí mismo. Asegúrese de elegir la cantidad correcta de compresión si no desea que su imagen pierda calidad. Le recomendamos que obtenga una vista previa de la imagen en cada nivel para tener una mejor idea.
Cómo integrar Elementor con Optimale
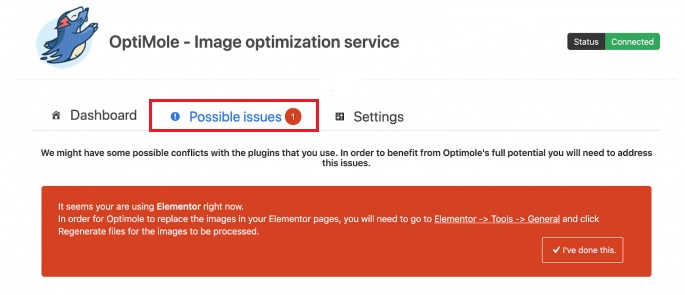
Si tiene Elementor habilitado en su sitio web, la siguiente opción aparecerá en el panel de Optimole .

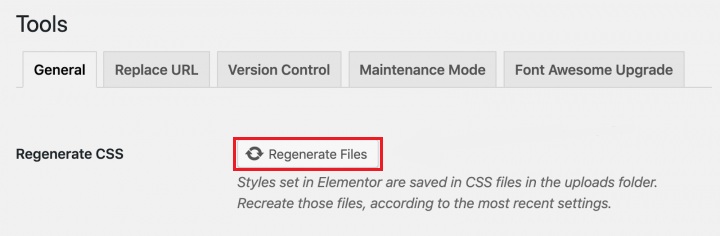
Vaya a Herramientas de Elementor en el Administrador de WordPress y luego Regenerar CSS .

Y ahora Optimole comenzará a funcionar perfectamente en su WordPress junto con Elementor .
Así es como puede optimizar sus imágenes con Optimole y Elementor Page Builder . Para obtener más publicaciones nuestras, asegúrese de unirse a nosotros en Facebook y Twitter .





