¿Alguna vez ha sentido que su sitio de WordPress funciona más lento que un caracol en una cinta de correr? Ya sabes, ¿el tipo de frustración que te hace querer tirar tu computadora portátil por la ventana y gritar a todo pulmón? Sí, todos hemos pasado por eso.

Probablemente haya intentado todo para acelerar su sitio, desde el almacenamiento en caché hasta la minimización y la carga diferida. Pero nada parece marcar una diferencia significativa. Todavía estás atrapado en un sitio lento que tarda una eternidad en cargarse y molesta a tus visitantes.
¿Qué pasaría si le dijéramos que existe una forma sencilla de optimizar el rendimiento de su sitio de WordPress utilizando Delay JavaScript Execution ? Una forma que puede reducir el tiempo de carga inicial, mejorar las puntuaciones de Core Web Vitals y evitar algunos errores y conflictos. Suena demasiado bueno para ser verdad, ¿verdad?
Bueno, no lo es. Es una característica integrada en uno de los mejores complementos de almacenamiento en caché del mercado: WP Rocket .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEn esta publicación de blog, le mostraremos cómo usarlo para aumentar la velocidad y el rendimiento de su sitio. ¿Listo para comenzar? ¡Vamos!
¿Qué es WP Rocket?
WP Rocket es un complemento de almacenamiento en caché premium que mejora la velocidad y el rendimiento de su sitio de WordPress. En lugar de los scripts PHP más voluminosos, lo logra generando archivos HTML estáticos desde sus sitios dinámicos de WordPress y entregándolos a sus visitantes. Esto disminuye la carga de su servidor y mejora el tiempo de respuesta de su sitio web.
WP Rocket también ofrece muchas otras funciones para optimizar su sitio, como:
- Compresión GZIP: disminuye el tamaño del archivo y ahorra ancho de banda.
- Almacenamiento en caché del navegador: almacena en caché los recursos estáticos en el navegador, lo que reduce la cantidad de consultas a su servidor.
- Minificación y concatenación: reduzca la cantidad de solicitudes HTTP eliminando espacios y comentarios innecesarios de su código y combinando numerosos archivos en uno.
- LazyLoad: Retrasa la carga de imágenes e iframes hasta que aparecen en pantalla, ahorrando ancho de banda y mejorando el tiempo de carga.
- Integración CDN: distribuye su material a través de una red global de servidores para entregarlo a sus visitantes más rápido.
- Optimización de la base de datos: elimina datos innecesarios de su base de datos y reduce su tamaño.
- Precarga: genera el caché de su página de inicio y de todas las páginas vinculadas por adelantado para mejorar la indexación por parte de los motores de búsqueda.
- Y más...
¿Cómo puede ayudarle WP Rocket a retrasar la ejecución de JavaScript?
WP Rocket incluye la capacidad de retrasar la ejecución de JavaScript. Esta característica aumenta el rendimiento al posponer la carga de todos los archivos JavaScript y scripts en línea hasta que se produzca una interacción del usuario (por ejemplo, mover el mouse sobre la página, tocar la pantalla, desplazarse, presionar una tecla, desplazarse con la rueda del mouse). Funciona de manera similar a LazyLoad pero para archivos JavaScript.
Retrasar la ejecución de JavaScript puede mejorar las métricas de rendimiento de su sitio, como First Contentful Paint (FCP), Largest Contentful Paint (LCP) y Time to Interactive (TTI), al reducir el tiempo de carga inicial de sus páginas web. Estas métricas son importantes para la experiencia del usuario y el SEO, ya que Google las clasifica en sus Core Web Vitals.
WP Rocket reconoce los scripts que se pueden retrasar de forma segura y les aplica el retraso. En la configuración de WP Rocket, también puedes especificar manualmente las palabras clave que identifican los archivos a posponer.
¿Cómo puedo habilitar el retraso en la ejecución de JavaScript en WP Rocket?
Para habilitar la ejecución retrasada de JavaScript en WP Rocket, realice los siguientes pasos:
Paso 1: instale y active WP Rocket en su sitio de WordPress.
Para hacerlo, puede visitar el sitio de WP Rocket , iniciar sesión y comprar el complemento para tener todas las funciones que podrá utilizar en las demostraciones que le mostraremos a continuación.
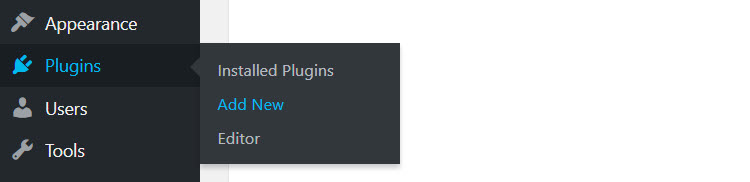
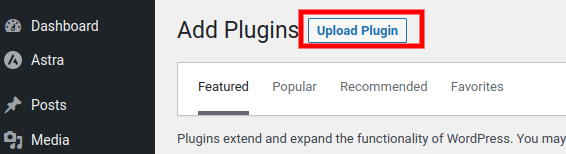
Después de comprar el complemento y descargar el archivo zip, vaya a Complementos > Agregar nuevo en su panel de WordPress y haga clic en Cargar complemento en la parte superior de la página.


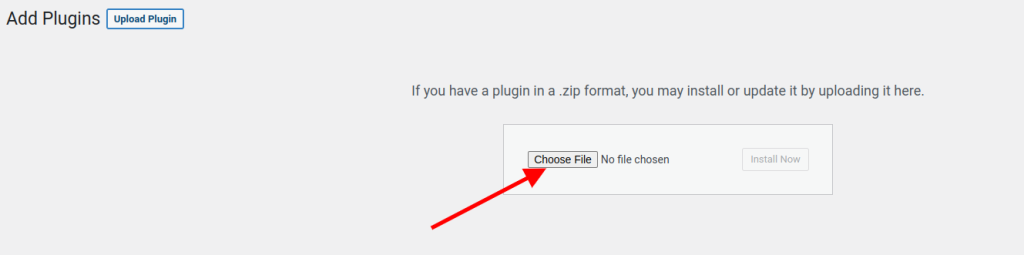
Después de hacer clic en Cargar complemento , aparecerá una nueva ventana, donde verá el cuadro "Elegir archivo". Tendrás que hacer clic en él y seleccionar el archivo de instalación zip en tu administración de archivos.
Cuando elijas el archivo zip, haz clic en el botón Instalar ahora .

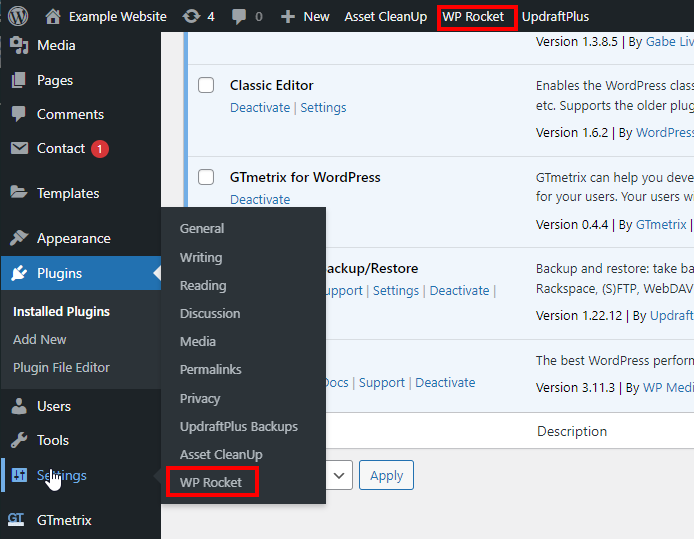
Vaya a Configuración > WP Rocket > pestaña Reglas avanzadas .

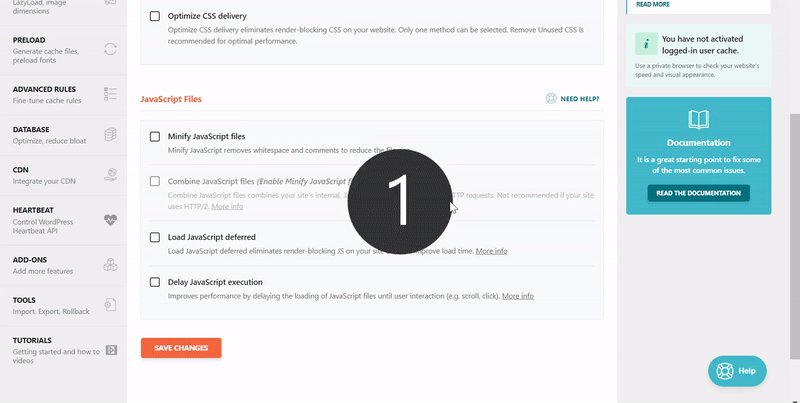
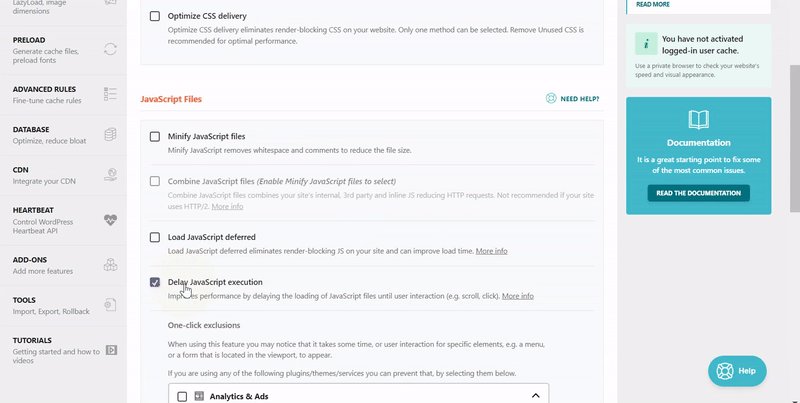
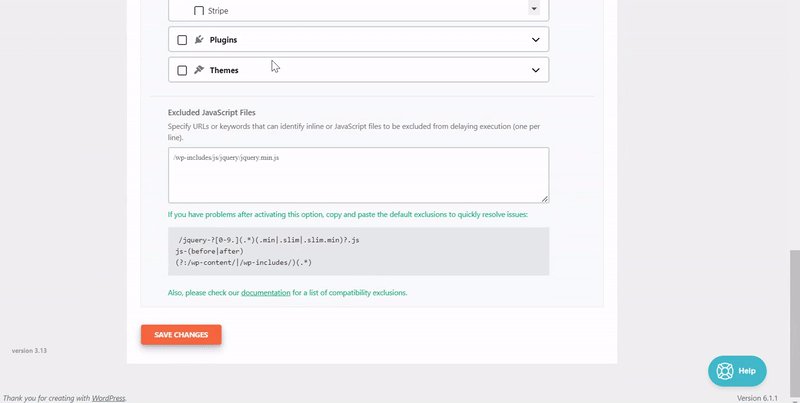
Desplácese hacia abajo hasta la sección Retrasar la ejecución de JavaScript .

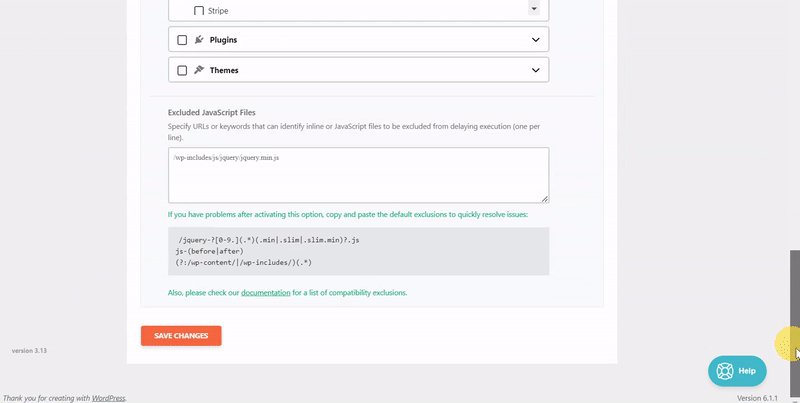
Agregue palabras clave en los campos Scripts para retrasar o Scripts para excluir del retraso , separadas por comas.
Guarde los cambios realizados.
Por ejemplo, si desea retrasar todos los scripts con las palabras "jquery" o "analytics" en sus nombres, ingrese estos términos en la sección Scripts para retrasar.
Si desea omitir todos los scripts con los términos "WooCommerce" o "cart" en sus nombres, ingréselos en los Scripts para omitirlos en el área de Retraso.
¿Cuáles son los beneficios de retrasar la ejecución de JavaScript?
Al retrasar la ejecución de JavaScript, puede disfrutar de varios beneficios para su sitio de WordPress, tales como:
- Tiempo de carga más rápido: puede reducir la cantidad de tiempo que tardan sus páginas web en cargar y mostrar contenido retrasando la ejecución de JavaScript. Esto puede aumentar la experiencia del usuario, la retención y la clasificación SEO.
- Métricas de rendimiento mejoradas: al posponer la ejecución de JavaScript, puede mejorar las métricas de rendimiento de su sitio, como FCP, LCP y TTI. Estas mediciones rastrean la rapidez con la que su sitio web se vuelve utilizable e interactivo para los usuarios. Google también los utiliza como factores de clasificación en sus Core Web Vitals.
- Menos errores y conflictos: al posponer la ejecución de JavaScript, puede evitar algunos de los errores y conflictos que pueden ocurrir al cargar y ejecutar muchos scripts simultáneamente. Algunas secuencias de comandos, por ejemplo, pueden depender de secuencias de comandos que aún no se han cargado o que pueden interactuar entre sí. Retrasar la ejecución de JavaScript puede ayudar a evitar estos problemas y brindar una mejor experiencia de usuario.
Conclusión
Finalmente, posponer la carga y ejecución de código JavaScript no esencial hasta que el usuario interactúe con la página o se desplace hacia abajo es una excelente estrategia para mejorar el rendimiento del sitio de WordPress.
WP Rocket es un complemento poderoso que puede permitir a los usuarios implementar fácil y exitosamente la ejecución retrasada de JavaScript en sus sitios de WordPress, así como otras características que pueden mejorar la velocidad y eficiencia del sitio.
Los usuarios pueden aumentar el tiempo de carga de su sitio, la puntuación de PageSpeed, la experiencia del usuario y las conversiones utilizando la función Delay JavaScript Execution de WP Rocket.





