Lo último que quiere cualquier diseñador web es que un usuario descontento abandone su sitio web debido a un diseño desordenado y difícil de navegar. Por lo tanto, es fundamental comprender que incluso los más mínimos matices en el diseño de un sitio web pueden afectar significativamente las tasas de rebote, las tasas de conversión y más. Como resultado, hemos compilado una lista de las mejores prácticas absolutas para optimizar los diseños de sitios web con Elementor en este artículo.

Según la investigación de credibilidad web de Stanford, hasta el 75% de los usuarios de Internet juzgan la legitimidad de un sitio por su estilo visual. Por el contrario, otro estudio encontró que el 38% de los consumidores abandonan un sitio web debido a un diseño desagradable.
A nadie le gusta navegar por sitios web lentos con diseños desordenados, paletas de colores en conflicto o un diseño ilegible y difícil de navegar. Sin embargo, cuando un cliente se encuentra con uno de estos sitios web, la respuesta más habitual es hacer clic y elegir otro para visitar en su lugar.
Como resultado, es fundamental crear publicaciones y páginas web para su sitio utilizando las estrategias más efectivas. Un diseño de sitio web optimizado y visualmente atractivo desarrollado utilizando las mejores prácticas puede aumentar el tráfico, la tasa de conversión, la participación y la clasificación de su sitio. Esté atento a una explicación sobre cómo lograr todo esto.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraOptimización con Elementor

Utilice Elementor , uno de los creadores de sitios web gratuitos de WordPress más populares, para crear rápidamente una página web. Es un generador de páginas de arrastrar y soltar que le permite crear un sitio web sin escribir ningún código en solo unos minutos.
Nota: Utilice temas ligeros, de carga rápida y receptivos como "Hola" o "Flexia" para que el diseño de su sitio web sea tan único como desee.
Puede crear rápidamente diseños de sitios web de WordPress de alto rendimiento con Elementor siguiendo las mejores prácticas para diseños de sitios web.
Encabezado y pié de página

Los encabezados y pies de página mantienen el contenido junto y hacen que su sitio se vea más profesional en poco tiempo. Estos son los dos lugares donde coloca los logotipos de su sitio web y los enlaces al contenido o las páginas web más importantes. Son esenciales porque muestran al mundo quién eres.
Sin embargo, estas secciones también pueden ser perjudiciales para el rendimiento de su sitio si tienen demasiadas columnas, widgets y logotipos.
Le sugerimos que mantenga el número de columnas en su sección de encabezado a un máximo de dos. Esto hará que el diseño se vea mejor.
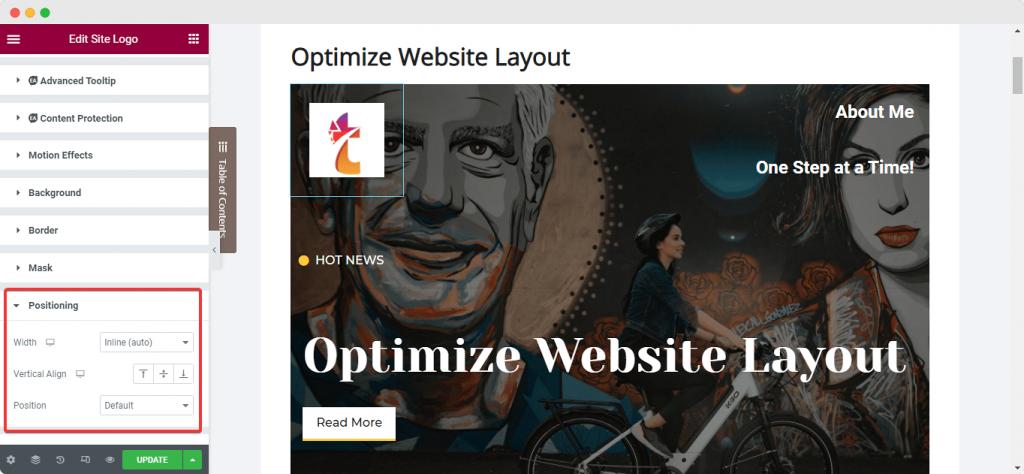
Elementor tiene un widget particular que le permite crear y diseñar los logotipos de su sitio web y hacer que parezcan pertenecientes a su negocio. La 'pestaña Estilo' de Elementor puede ayudarlo a establecer las dimensiones correctas para la imagen que desea usar cuando la carga. Esto asegurará que el diseño no cambie cuando se cargue la página web. Además, no olvide agregar un título de imagen relevante y etiquetas alt a su sitio para mejorar su clasificación en los motores de búsqueda.

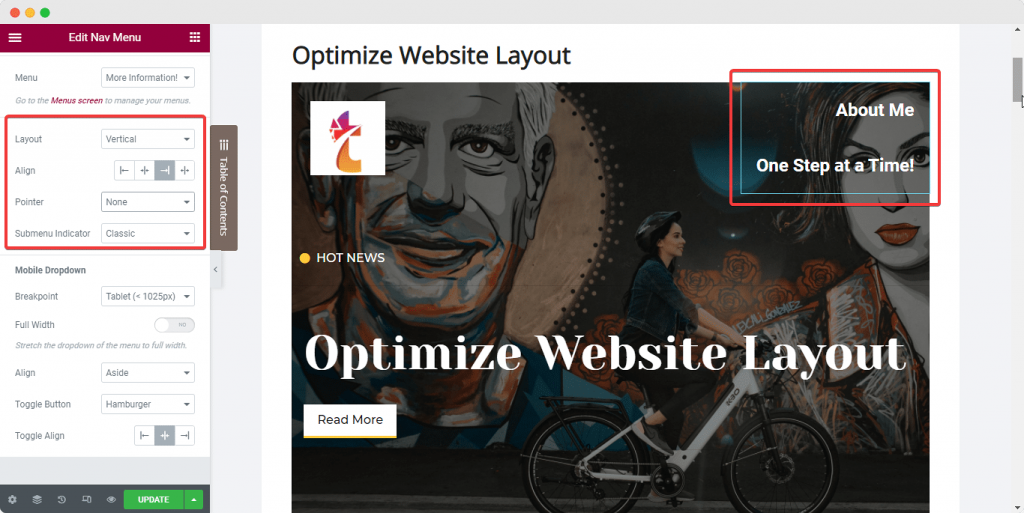
A continuación, tenemos el widget Menú de navegación de Elementor que podemos colocar en la segunda columna de nuestro sitio. Agregue páginas y publicaciones importantes configurando la "Pantalla de menú" en el panel de control de su sitio web. Luego, use las pestañas "Contenido" y "Estilo" de Elementor para cambiar el diseño. Esta es una de las mejores cosas que puede hacer para mantener las cosas limpias. Debe establecer el puntero en "ninguno".

Puede agregar cualquier otro widget que necesite a su encabezado (como un widget de lista de iconos) justo al lado del menú de navegación en la misma columna.
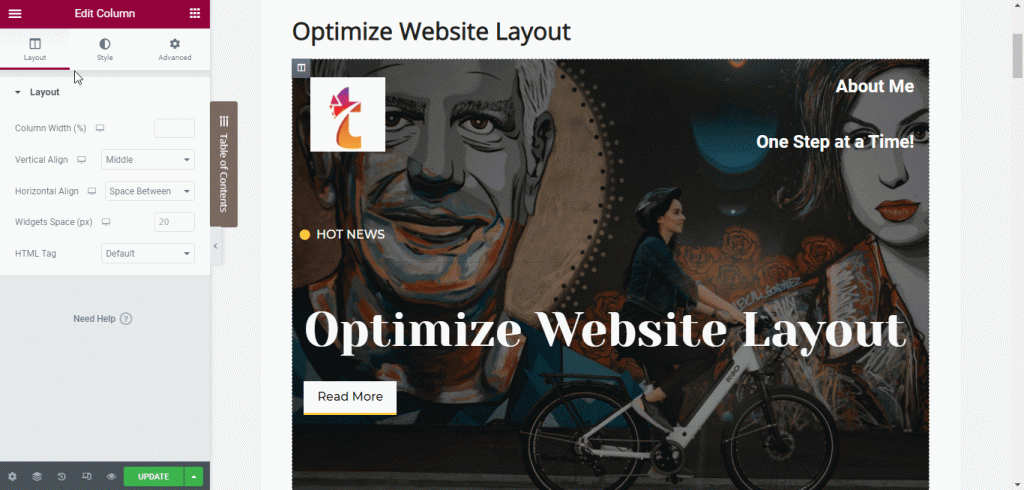
Para asegurarse de que todo se vea bien en conjunto, coloque los elementos alineados entre sí y establezca la posición de la columna para que encaje con los otros elementos. Estos son los pasos que debe seguir para obtener el mejor diseño posible:
Asegúrese de haber elegido su widget. Luego, desde el panel lateral de Elementor, haga clic en la pestaña "Avanzado". Luego, en "Posicionamiento", elija "En línea" y establezca el ancho del widget en ese valor. Puede hacer esto ahora mismo, y los widgets se alinearán entre sí de inmediato.

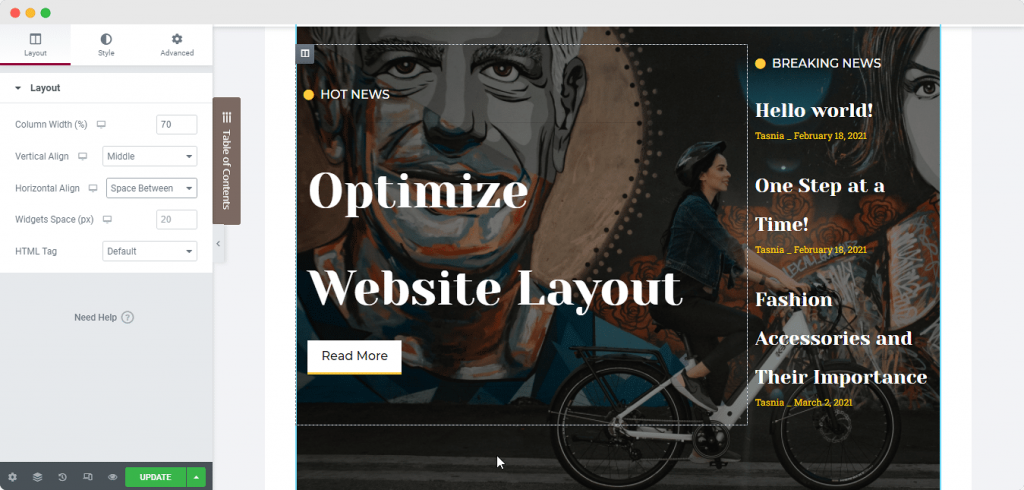
A continuación, elija la columna y vaya a la pestaña 'Diseño'. Luego, configure la columna para que esté alineada con los widgets. Luego, en "Alineación vertical", elija "Abajo". En "Alineación horizontal", elija "Espacio entre".
Hablemos ahora del pie de página. Muchos creadores de sitios web cometen el mismo error: utilizan varios widgets en el pie de página para agregar descripciones, enlaces y símbolos de derechos de autor. En este caso, la mejor manera de hacer que el diseño de su sitio web sea más eficiente es usar widgets que pueden hacer muchas cosas y reducir la cantidad de secciones en el pie de página.
Puede combinar algunos widgets en una sola sección para mantener el pie de página limpio y hermoso. Ahora también puede crear un pie de página que cambie con las etiquetas dinámicas de Elementor. Para obtener más información, lea este texto dedicado.
Sección Héroe del sitio web
En la siguiente parte, hablaremos sobre la sección Hero de la página de su sitio web o el banner que aparece en la parte superior de la página. La mejor manera de hacer que esta sección se vea bien es usar un banner con texto en negrita que sea fácil de ver para las personas en el sitio web.

Para hacer que el texto se destaque sobre cualquier fondo o imagen en su Banner de héroe, use las opciones de alineación de columnas para colocar el texto donde lo desee. Querrá hacer lo mismo que hizo con la sección de encabezado. Seleccione la columna de nuevo, establezca la alineación vertical en "Medio" y luego establezca los rellenos según sea necesario para garantizar que el diseño sea lo más eficiente posible.
Utilizar opciones de estilo globales
Para asegurarse de que su sitio web tenga el mismo aspecto en todo el mundo, le recomendamos que siga los estándares de estilo global. Si desea aprender cómo hacer que su sitio web se vea mejor con Elementor, consulte los siguientes consejos:

Usar fuentes globales
Una excelente manera de hacer que su sitio se vea mejor es no utilizar más de dos fuentes de texto diferentes. En su lugar, le sugerimos que utilice las fuentes globales de Elementor para establecer una fuente que sea la misma en todo su sitio web.

Con la función Design System de Elementor, puede configurar rápidamente una paleta de colores y un conjunto de estilos de fuente que puede usar en todos los widgets y páginas web de su sitio web desde un solo lugar. También podrá mantener todas sus páginas web y publicaciones con el mismo aspecto debido a esto.
Puede configurar las fuentes globales para que permanezcan iguales si las elige en el menú de hamburguesas en la esquina superior izquierda del panel lateral de Elementor. Para hacer esto, haga clic en el menú de hamburguesas y seleccione "Configuración del sitio".
Haga clic en la opción 'Fuente global' en la sección 'Sistema de diseño'. Luego, elija las fuentes primarias, secundarias, de texto y de acento que desee, como se muestra en la imagen a continuación.
Usar colores globales
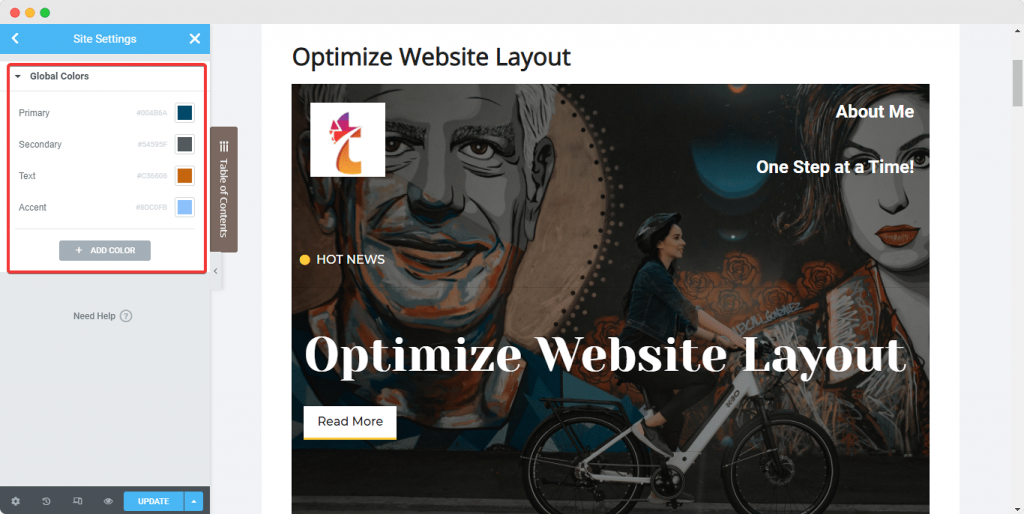
Al igual que las fuentes globales, Elementor le permite establecer algunos colores globales para su sitio web. Puedes hacer esto de la misma manera. Puede hacer esto nuevamente desde el panel lateral de Elementor en cualquier página web: haga clic en "Configuración del sitio".

Esta vez, haga clic en la opción "Color global". Verá cuatro colores base predeterminados de Elementor: primario, secundario, texto y acento. Puedes elegir cuál quieres usar. Estos colores se pueden cambiar y dar nuevos nombres. También puede agregar nuevos colores. Tan pronto como cambie estos colores globales, podrá ver los cambios de inmediato y se aplicarán a todo el sitio al mismo tiempo.
Separar el texto del fondo
Un buen contraste entre el texto y el fondo es importante para cada sitio web, así que asegúrese de que haya suficiente de ambos. La información no legible perjudica la puntuación de su sitio web y también puede hacer que la gente se vaya. El texto debe ser siempre fácil de leer, pase lo que pase.

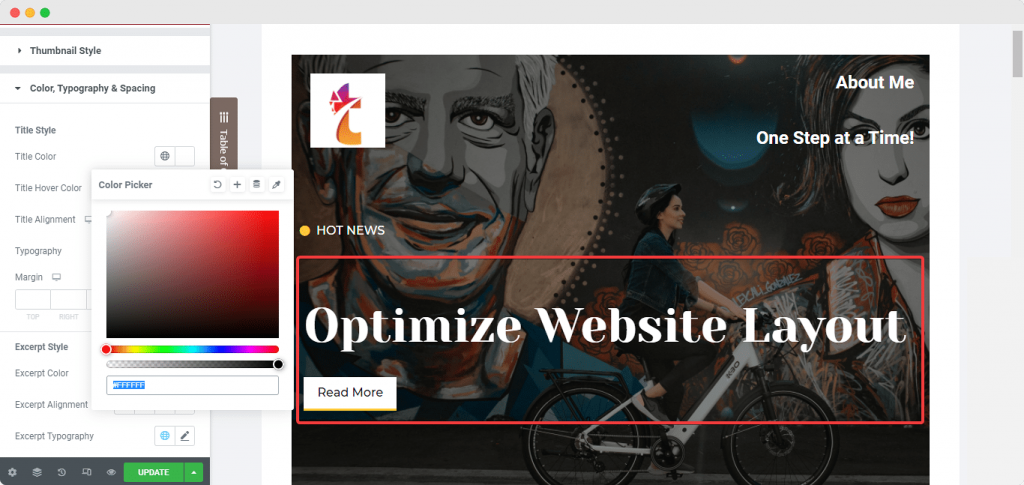
Asegúrese siempre de que el texto de su sitio web sea claramente visible y fácil de leer asegurándose de que el texto se destaque sobre el color de fondo o la imagen en la que está colocado. Y con la ayuda de la pestaña 'Estilo' del panel lateral de Elementor, puede cambiar el color del texto en cualquiera de los widgets que use.
Optimización de imagen
Es una buena idea agregar imágenes a las publicaciones de su blog si desea que les vaya bien a sus lectores. Las imágenes y los GIF lo ayudan a mantener la atención de sus usuarios durante más tiempo. Para obtener la mejor experiencia de usuario y el mejor diseño del sitio web, debe utilizar imágenes de alta calidad en su sitio web para que se vea mejor. Use texto ALT y atributos para todas sus imágenes en su sitio para hacerlas más accesibles.

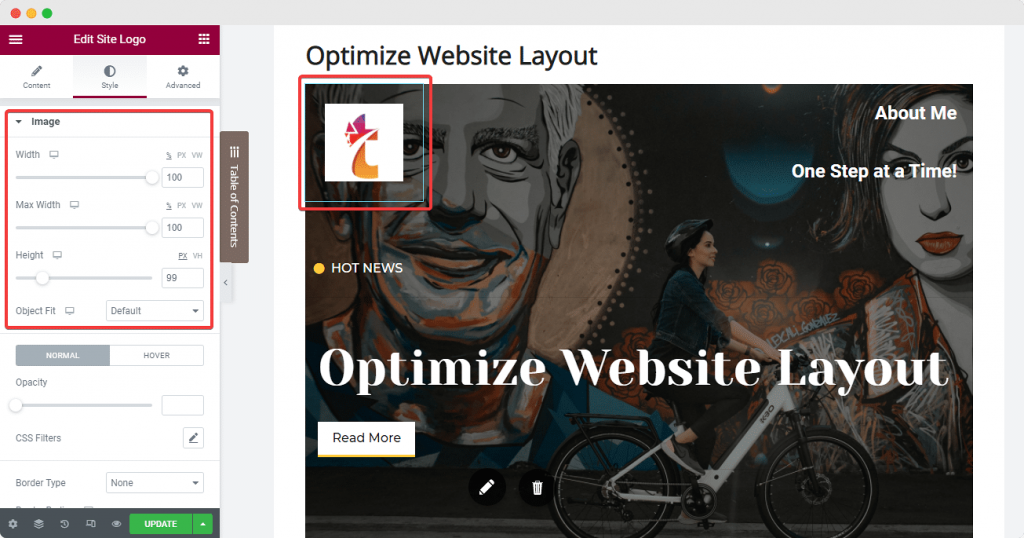
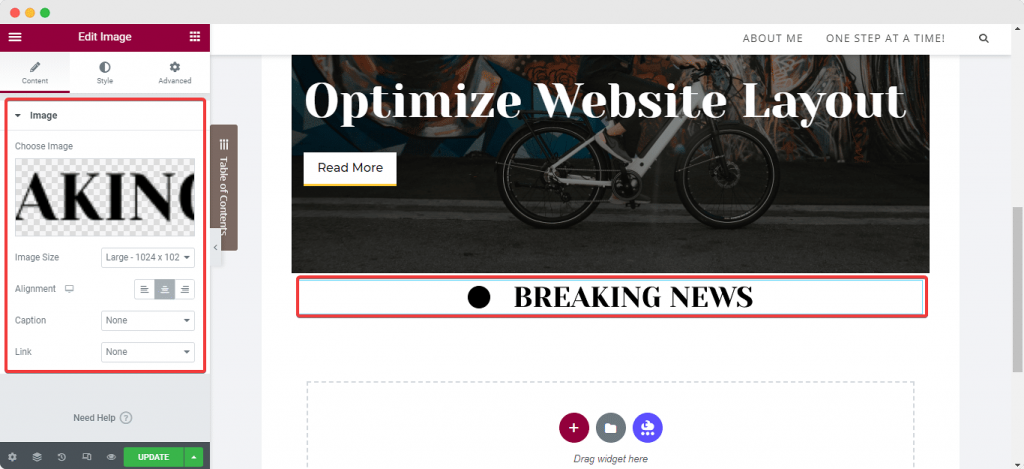
Otra forma de hacer que su sitio funcione más rápido es establecer las dimensiones de sus imágenes. Facilita que las cosas se carguen rápidamente sin dejar de tener buena calidad. El uso de tasas de compresión bajas también puede hacer que sus imágenes se vean mejor en su sitio. Cuando usa el widget 'Imagen' de Elementor para agregar una imagen a su página web, puede establecer el tamaño y la alineación desde la pestaña 'Contenido' del widget.
Por ejemplo, puede cambiar el relleno y la posición de la imagen desde la pestaña 'Estilo'. También puede cambiar las dimensiones de la imagen, los filtros CSS, la opacidad, los bordes, etc. desde esta pestaña, así como el relleno de la imagen.
Garantizar la capacidad de respuesta
Si desea ver un sitio web, es más probable que lo haga en su teléfono ahora que antes. Entonces, si no hace que el diseño de su sitio web de WordPress sea más amigable para dispositivos móviles, perderá muchas oportunidades de ganar más dinero.

Para asegurarse de que las personas tengan una buena experiencia en sus dispositivos móviles, debe crear diseños de sitios web simples, limpios y optimizados. Con la configuración de 'Ancho personalizado' para los elementos y widgets de Elementor, puede agrandarlos. Cuando utiliza anchos personalizados, no cambia las secciones de su sitio web. En cambio, se cambiarán los anchos de las secciones para que todo el contenido se pueda ver en cualquier dispositivo.
Ultimas palabras
Tener un sitio web bien optimizado es muy importante porque ayuda a las personas que visitan su sitio web a tener más éxito. Es el objetivo de todas las personas que visitan su sitio: obtener una respuesta, resolver un problema o terminar una tarea de algún tipo. Elementor le da un paso adelante en este proyecto para que pueda obtener el mejor resultado por su dinero. Espero que este artículo le ayude a mejorar su sitio Elementor .





